No products in the cart.
آموزش Photoshop : طراحی افکت متنی سنگ مرمر – قسمت دوم

آموزش Photoshop : طراحی افکت متنی سنگ مرمر – قسمت دوم
توی این آموزش، طراحی افکت متنی سنگ مرمر رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی سنگ مرمر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی سنگ مرمر – قسمت اول “
اعمال مجدد تکسچر متریال
گام اول
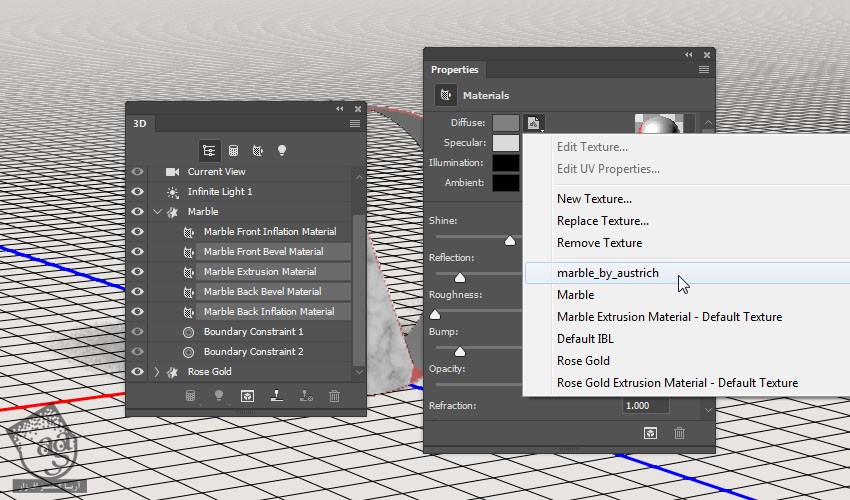
تب های باقی مانده Marble Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک کرده و عنوان تکسچر Marble رو از لیست انتخاب می کنیم.

گام دوم
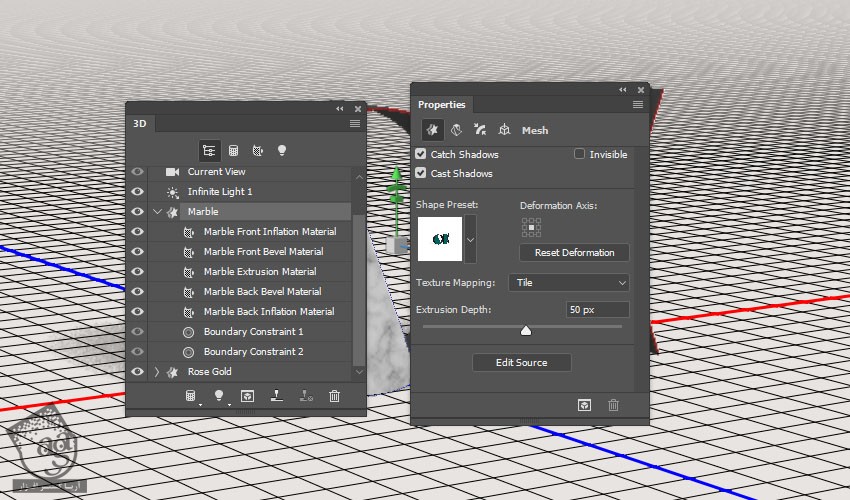
تب مش Marble رو انتخاب کرده و Texture Mapping رو میزاریم روی Tile.

گام سوم
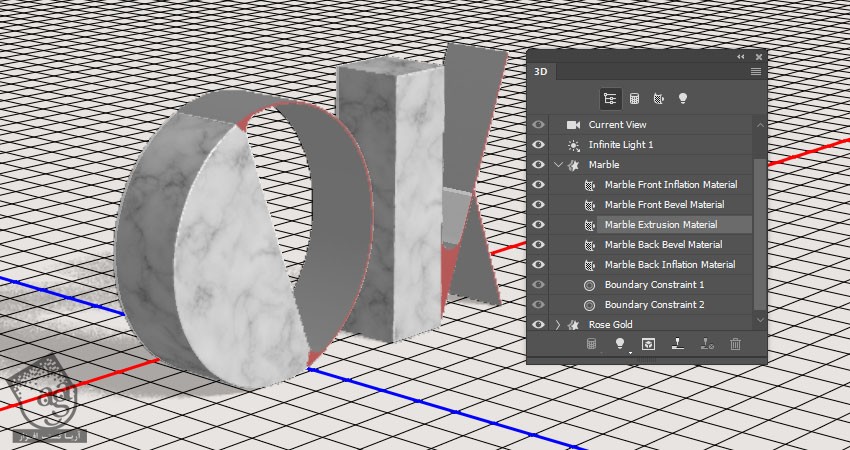
بعد از اون می تونیم UV Properties هر متریال رو به صورت جداگانه تغییر بدیم و به نتیجه مورد نظر دست پیدا کنیم.

ایجاد متریال Rose Gold
گام اول
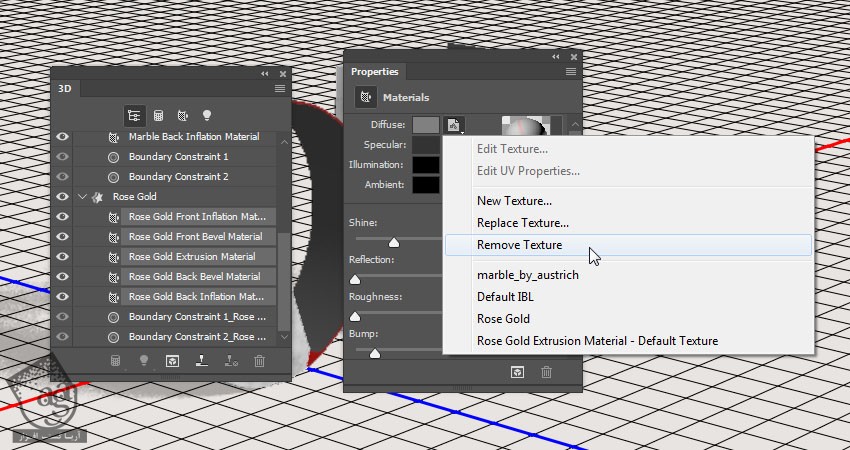
تمام تب های Rose Gold Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک کرده و Remove Texture رو انتخاب می کنیم.

گام دوم
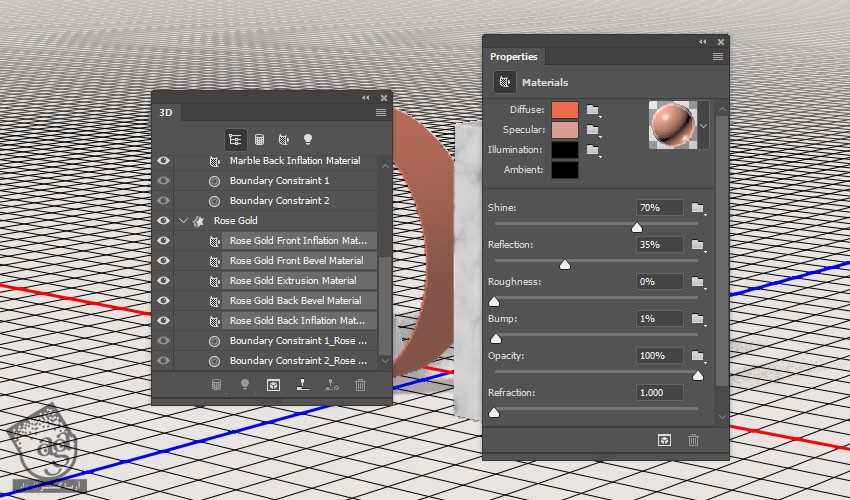
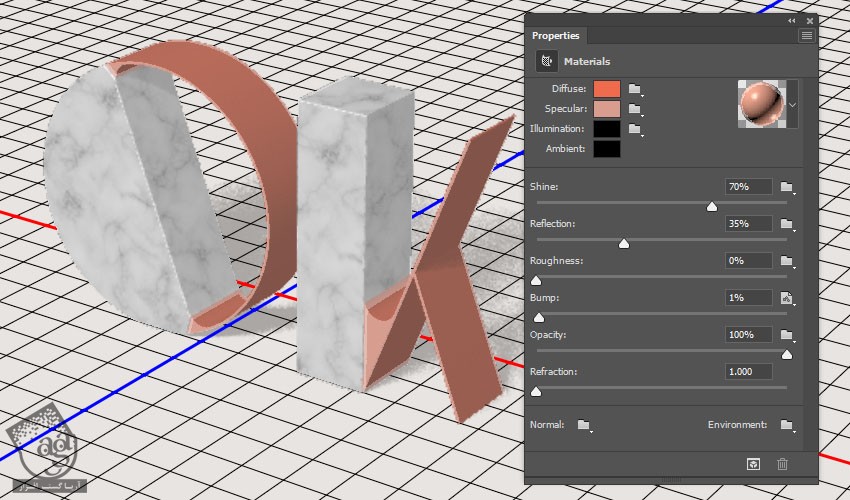
از تنظیمات زیر استفاده می کنیم.
مقادیر زیر رو برای RGB در نظر می گیریم:
Diffuse رویو 238, 107, 77
Specular روی 217, 157, 143
Shine روی 70 درصد
Reflection روی 35 درصد
Bump روی 1 درصد

گام سوم
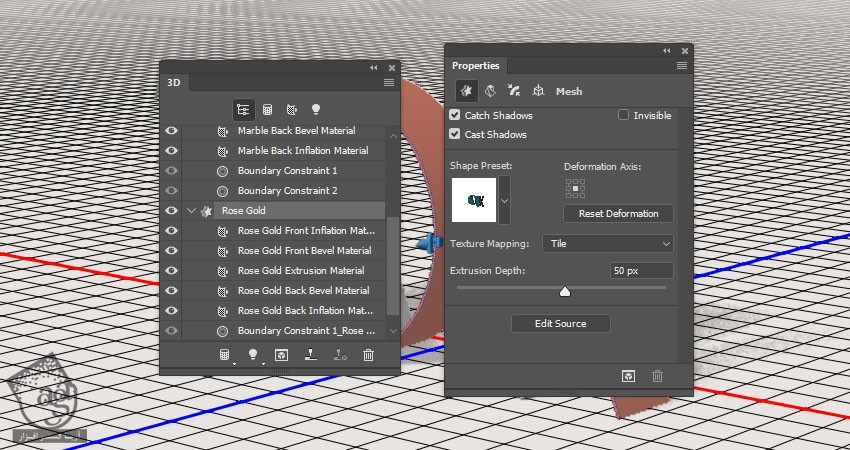
تب مش Rose Gold رو انتخاب کرده و Texture Mapping رو میزاریم روی Tileو

گام چهارم
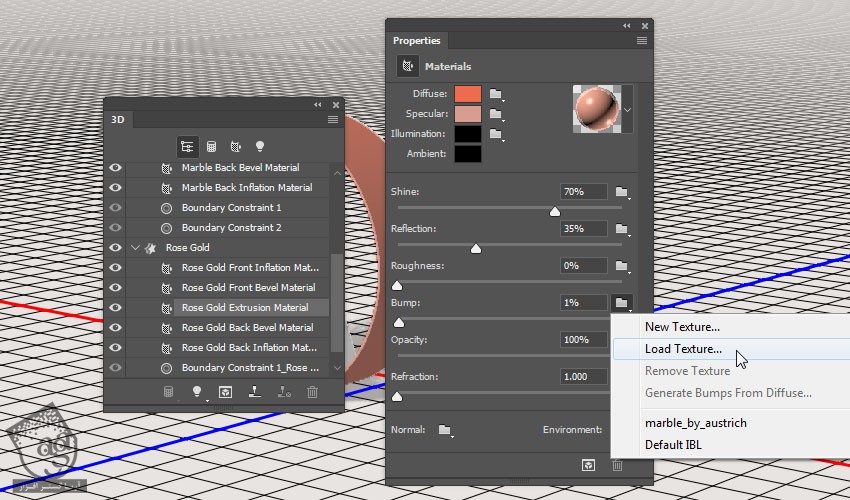
تب Rose Gold Extrusion Material رو انتخاب می کنیم. بعد هم روی آیکن پوشه Bump کلیک کرده و Load Texture رو می زنیم و در نهایت، تصویر Seamless Gold Texture رو انتخاب می کنیم.

گام پنجم
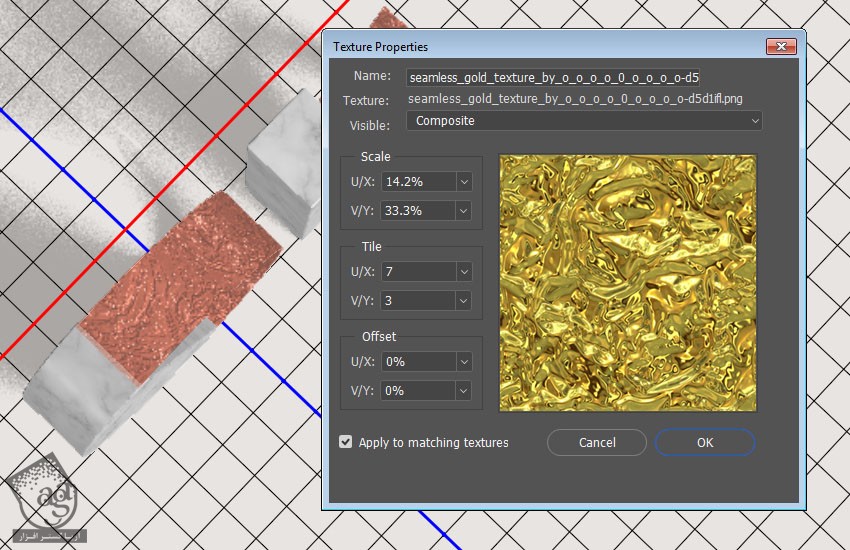
می تونیم به طور موقت مقدار Bump رو افزایش بدیم تا بتونیم تکسچر رو به وضوح مشاهده کنیم. UV Properties تکسچر Bump رو هم ادیت می کنیم تا به نتیجه دلخواه برسیم.

ادیت تکسچر Bump
گام اول
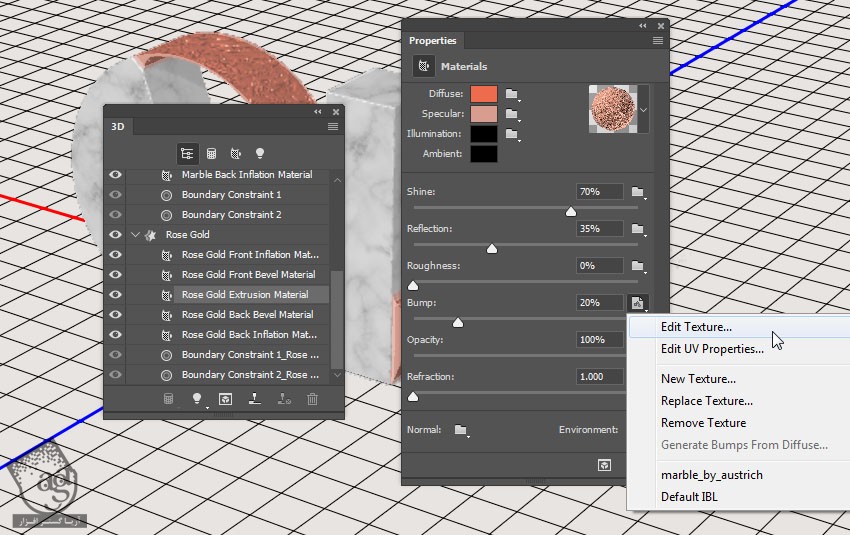
روی آیکن تکسچر Bump کلیک کرده و Edit Texture رو انتخاب می کنیم.

گام دوم
به این ترتیب فایل تکسچر باز میشه.
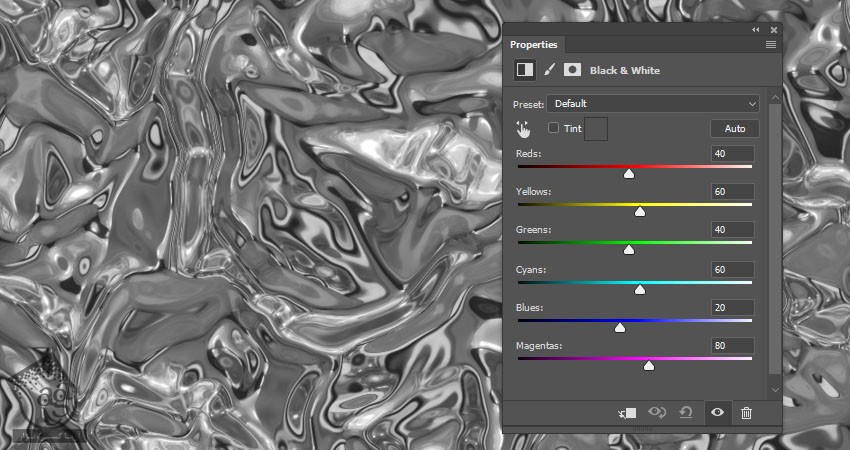
یک Black & White Adjustment Layer با تنظیمات زیر اضافه می کنیم:
Reds روی 40
Yellows روی 60
Greens روی 40
Cyans روی 60
Blues روی 20
Magentas روی 80

گام سوم
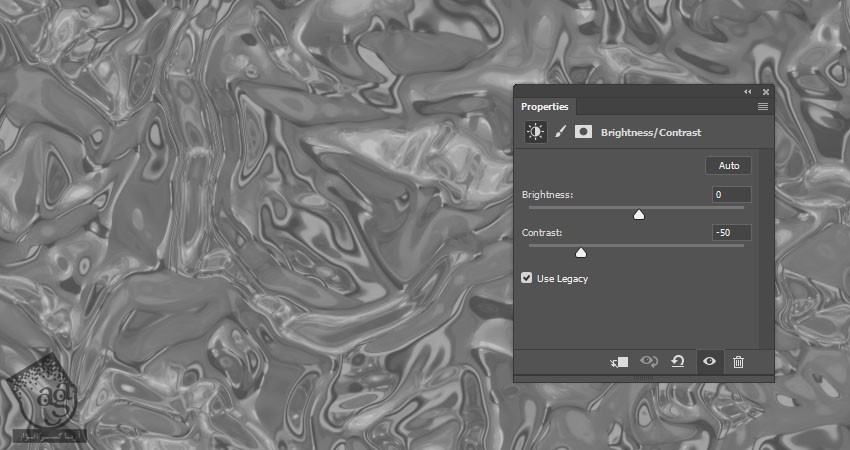
یک Brightness/Contrast Adjustment Layer اضافه می کنیم. Use Legacy رو تیک می زنیم و Contrast رو میزاریم روی 50-.
فایل رو ذخیره کرده و می بندیم.

گام چهارم
مقدار Bump رو روی 1 درصد بر می گردونیم.

تنظیم نور صحنه 3D
گام اول
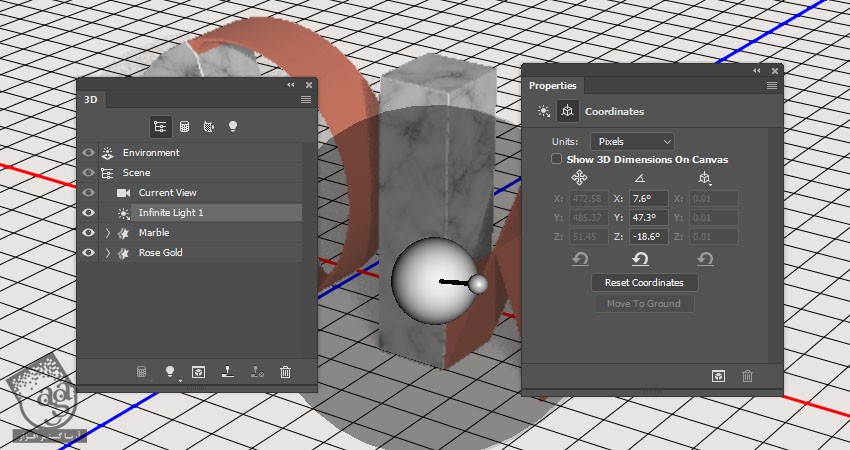
تب Infinite Light 1 کلیک کرده و اون رو در جلو مش های 3D قرار میدیم. از آیکن Coodintaes که در بالای پنل Properties قرار داره برای این کار کمک می گیریم و به این ترتیب، مقادیر عددی رو به صورت دستی وارد می کنیم.

گام دوم
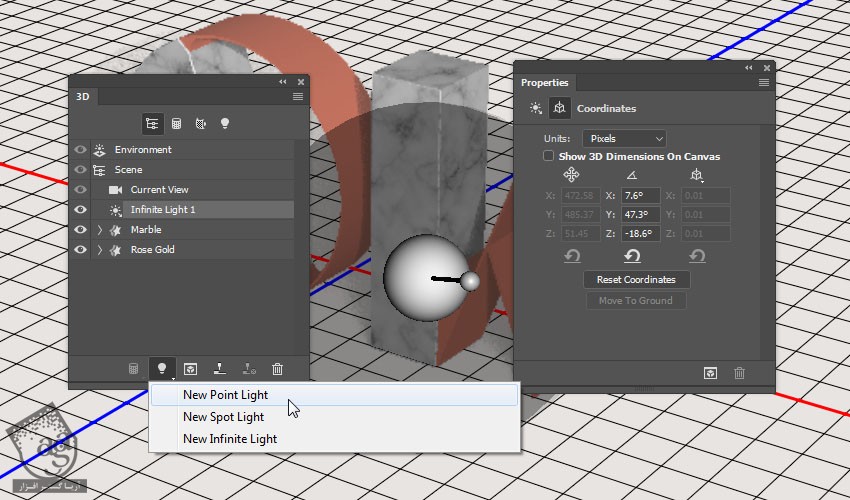
روی آیکن Add New Light to Scene که در پایین پنل 3D قرار داره کلیک کرده و بعد هم New Point Light رو انتخاب می کنیم.

گام سوم
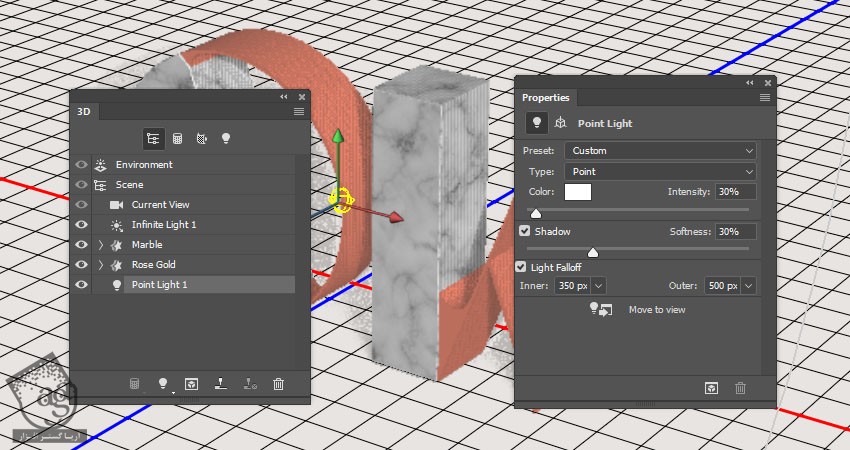
Intensity و Shadow Softness مربوط به Point Light رو میزاریم روی 30 درصد و بعد هم Light Falloff رو تیک می زنیم. Inner رو روی 350 و Outer رو روی 500 قرار میدیم.

گام چهارم
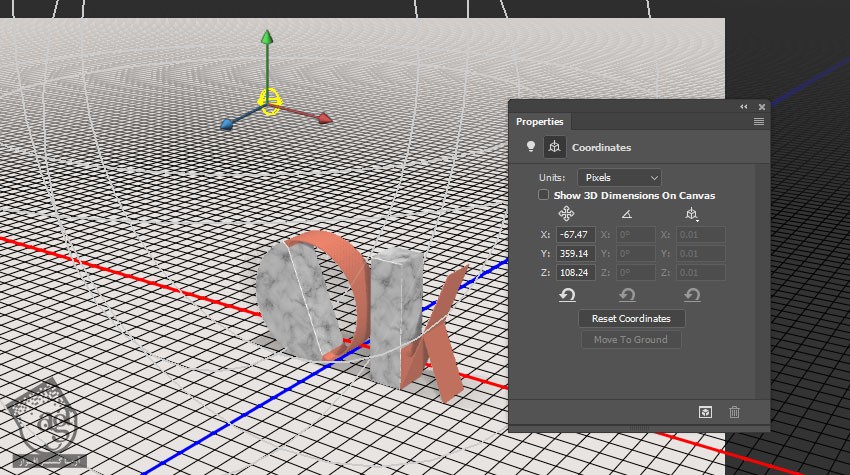
Point Light رو در بالای متن قرار میدیم و اون رو یک مقدار به راست می بریم.

گام پنجم
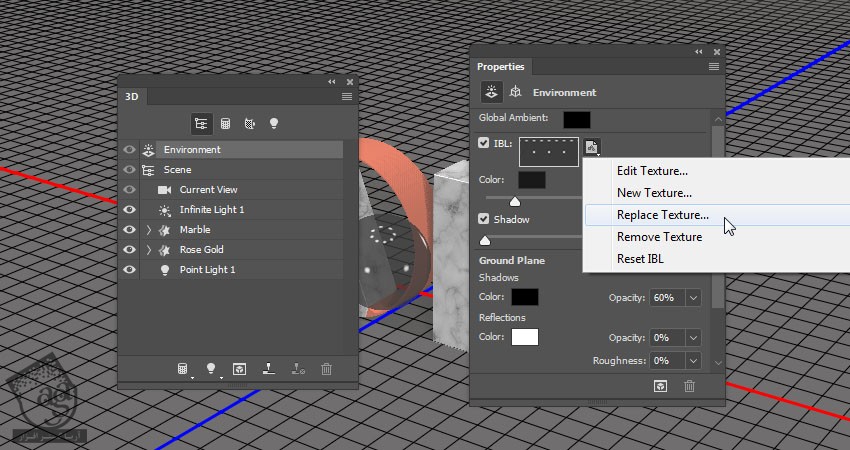
تب Environment رو انتخاب می کنیم. روی آیکن IBL Texture کلیک کرده و Replace Texture رو انتخاب می کنیم و در نهایت هم تصویر Home Design Interior رو انتخاب می کنیم تا باز بشه.

گام ششم
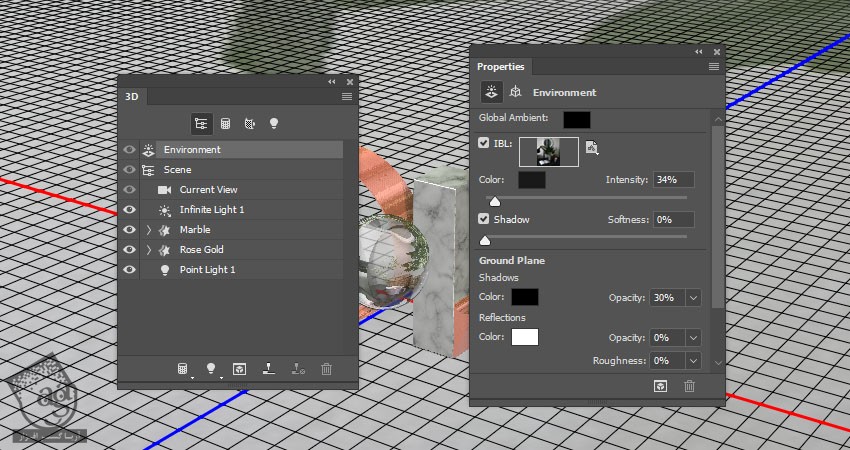
Intensity رو روی 35 درصد و Opacity مربوط به Ground Plane Shadows رو روی 30 درصد قرار میدیم.

گام هفتم
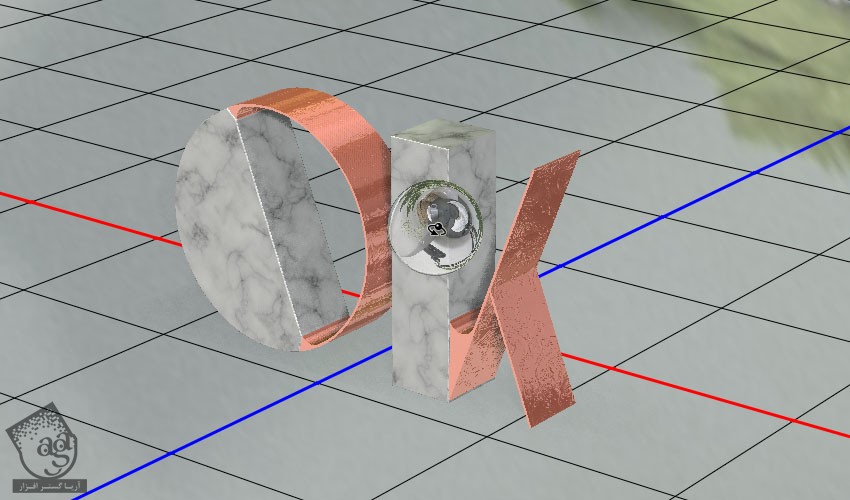
نمای نهایی دوربین رو انتخاب می کنیم. برای این کار ابزار Move رو بر می داریم و روی تکسچر Environment کلیک و درگ می کنیم.
این آخرین مرحله برای تعیین نتیجه نهایی هست.

رندر و تنظیم صحنه
گام اول
وارد مسیر 3D > Render 3D Layer میشیم. فرآیند رندرینگ ممکنه یک مدت طول بکشه اما هر زمان که خواستیم با زدن دکمه ESC می تونیم این فرآیند رو متوقف کنیم.

گام دوم
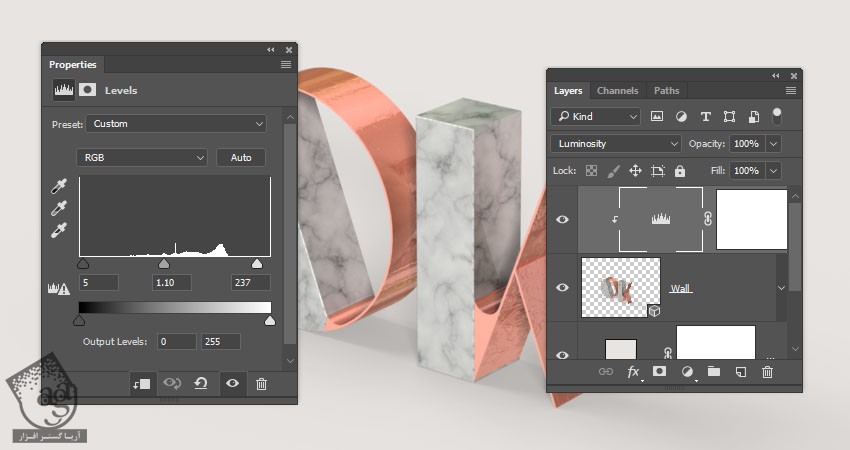
یک Levels Adjustment Layer اضافه کرده، اون رو با لایه 3D همون طور که می بینین Clip می کنیم. عدد 5 رو برای Shadows و عدد 1.10 رو برای Gamma و عدد 237 رو برای Highlights در نظر می گیریم.

اضافه کردن تصویر گیاه
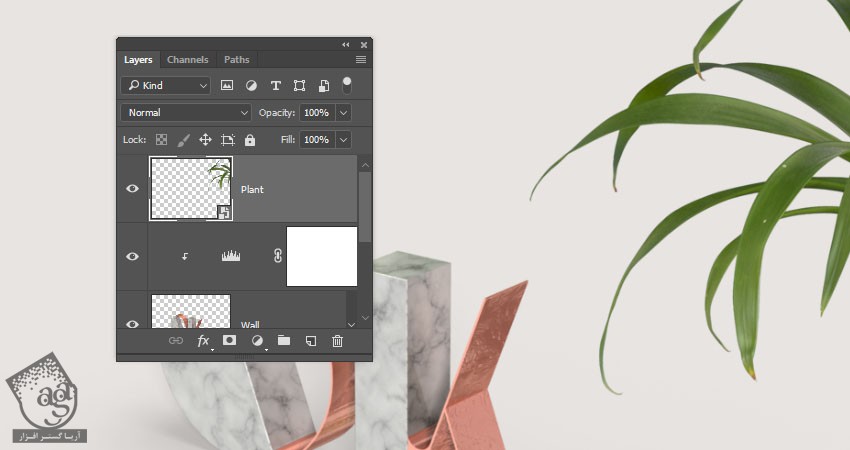
گام اول
وارد مسیر File > Place Linked میشیم. تصویر NaturePlants0086 رو باز کرده و در صورت لزوم، اون رو Resize می کنیم.
اسم لایه رو میزاریم Plant. بعد هم توصیر رو به سمت راست می بریم تا فقط بخشی از برگ ها رو بتونیم روی صحنه مشاهده کنیم.

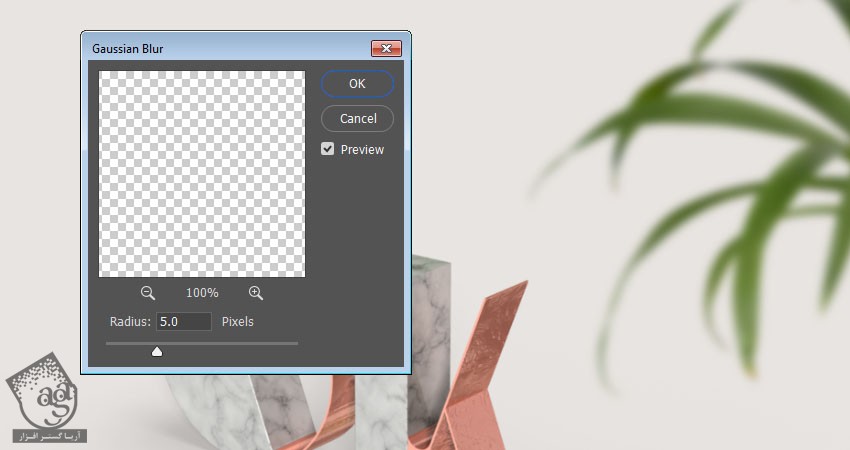
گام دوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5

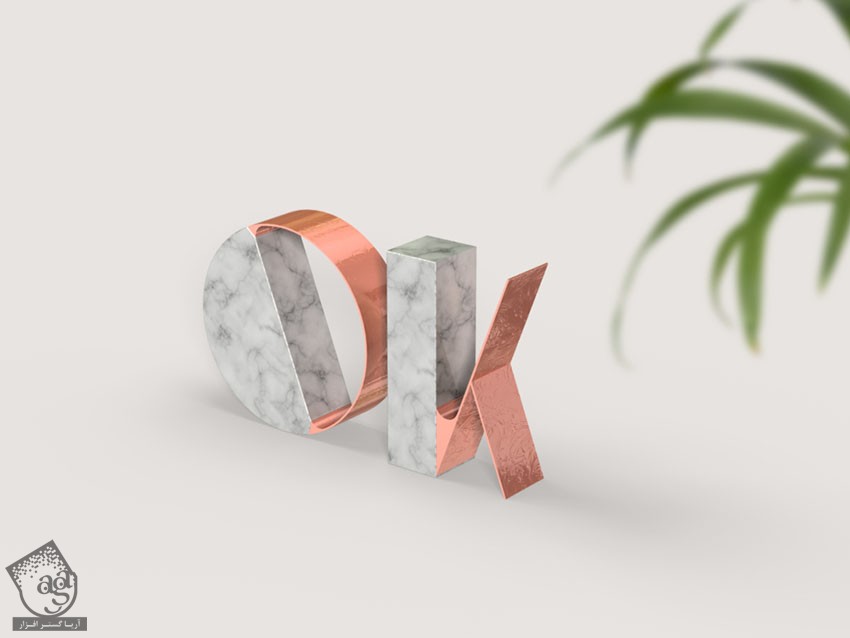
نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی سنگ مرمر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت