No products in the cart.
آموزش Photoshop : طراحی افکت متنی با تکسچر فلزی

آموزش Photoshop : طراحی افکت متنی با تکسچر فلزی
توی این آموزش، طراحی افکت متنی با تکسچر فلزی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی با تکسچر فلزی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
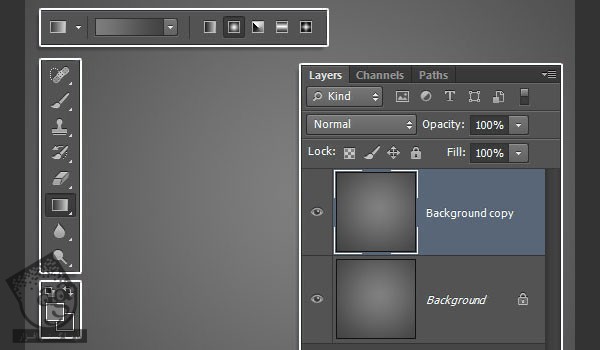
یک سند جدید به ابعاد 1024 در 1024 پیکسل درست می کنیم. کد رنگی #7d7d7d رو برای Foreground و کد رنگی #434343 رو برای Background در نظر می گیریم. ابزار Gradient رو بر می داریم. Foreground to Background Gradient Fill رو انتخاب می کنیم و روی آیکن Radial Gradient کلیک می کنیم.
بعد هم وسط سند کلیک کرده و به سمت یکی از زوایا درگ می کنیم. در نهایت، لایه Background رو Duplicate می کنیم.

گام دوم
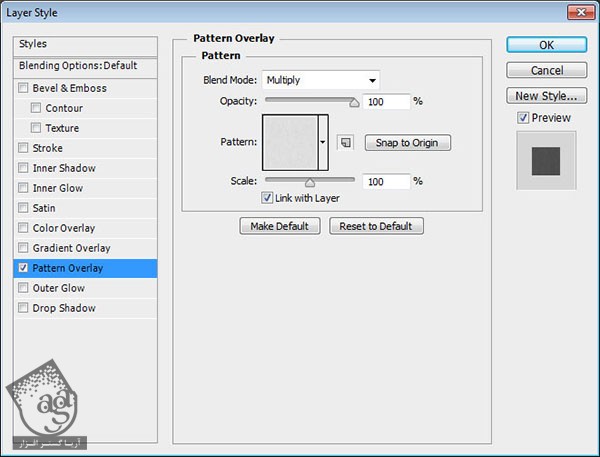
روی لایه Background Copy دابل کلیک کرده . Pattern Overlay رو با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Multiply
Opacity روی 100 درصد
Pattern روی Paper_2

گام سوم
به این ترتیب یک Pattern به پس زمینه اضافه میشه.

گام چهارم
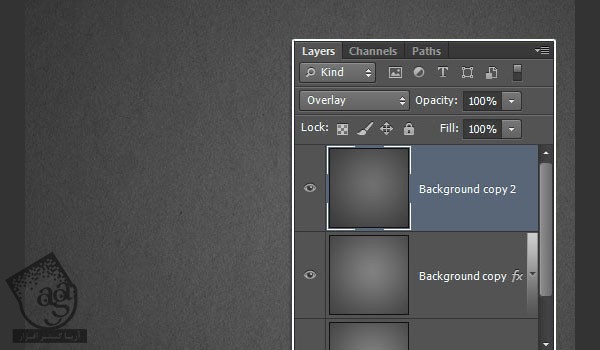
لایه Background Copy رو Duplicate کرده و روی نسخه کپی دابل کلیک می کنیم و Rasterize Layer Style رو می زنیم.
Blend Mode لایه Rasterize شده رو روی Overlay قرار میدیم.

اضافه کردن متن
گام اول
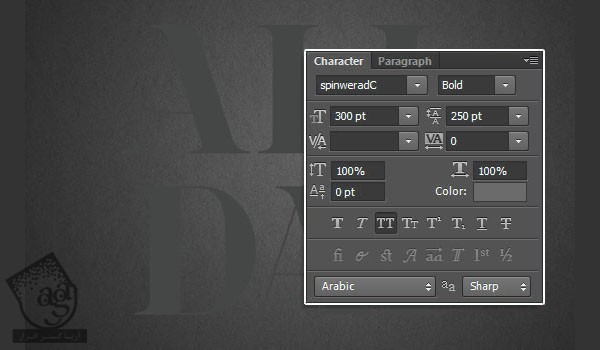
متن رو با حروف بزرگ و با فونت SpinweradC Bold وارد می کنیم. کد رنگی #454646 رو برای Color در نظر می گیریم. Size رو روی 300 و Leading رو روی 250 قرار میدیم.

گام دوم
لایه متن رو Duplicate کرده و Fill رو روی 0 قرار میدیم.

گام سوم
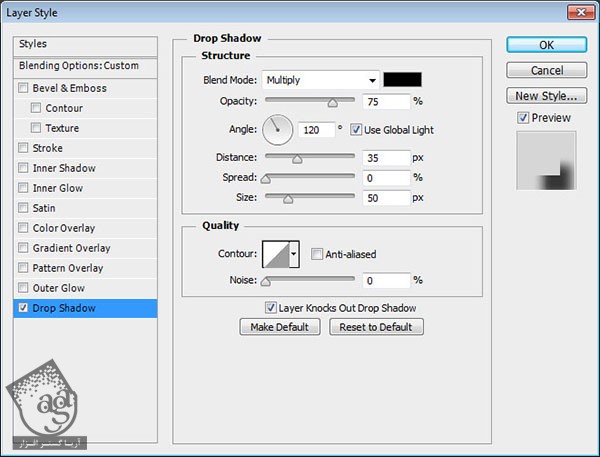
روی لایه اصلی متن دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیراعمال می کنیم.
Distance روی 35
Size روی 50

گام چهارم
به این ترتیب، یک سایه به زیر لایه متن اضافه میشه.

اضافه کردن Layer Style به متن
روی لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
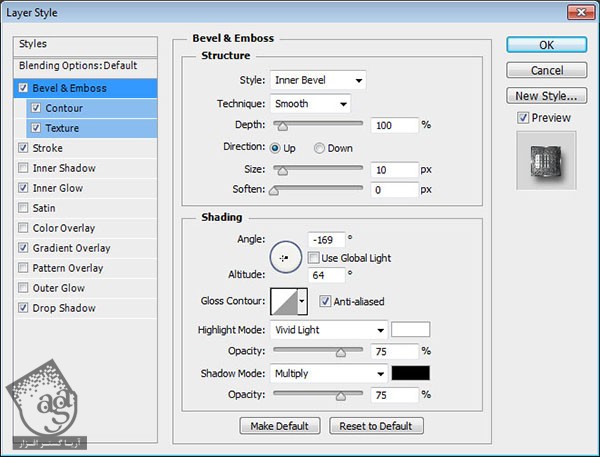
Bevel & Emboss :
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی 169-
Altitude روی 64
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
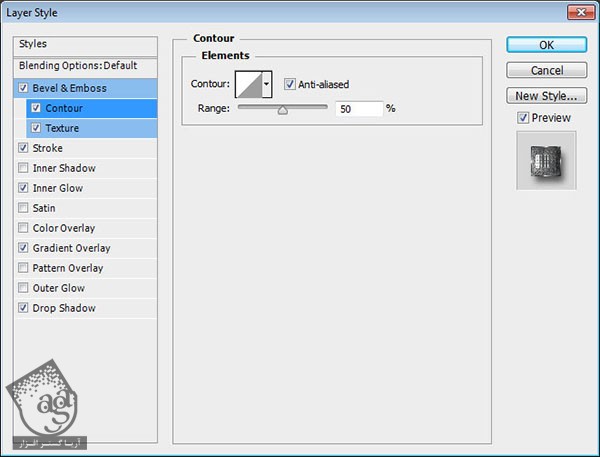
Contour :
Anti aliased رو تیک می زنیم

گام سوم
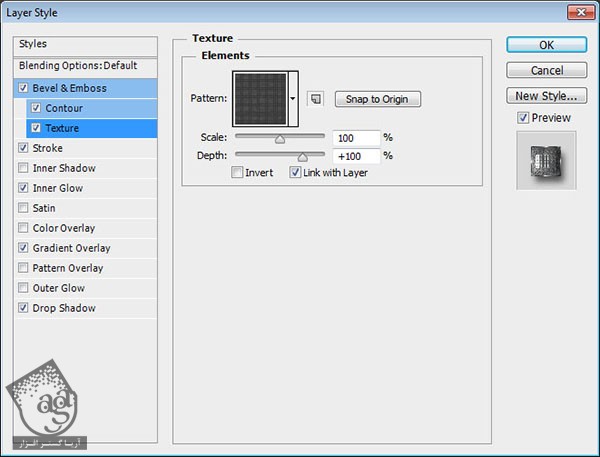
Texture :
Pattern روی 3 px Tile

گام چهارم
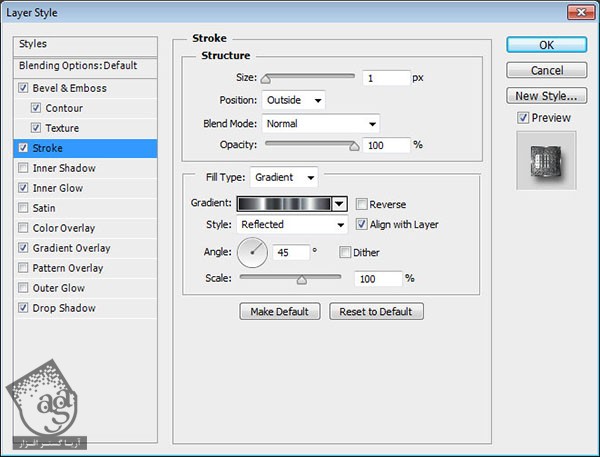
Stroke :
Size روی 1
Fill Type روی Gradient
Style روی Reflected
Angle روی 45
از Chrome Bar 135 Gradient استفاده می کنیم

گام پنجم
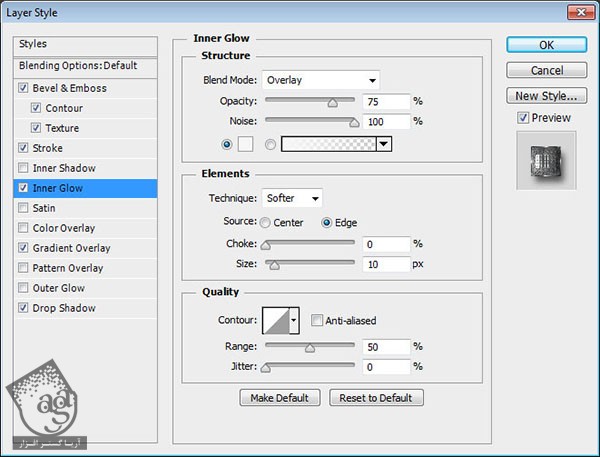
Inner Glow :
Blend Mode روی Overlay
Noise روی 100 درصد
Color روی #f6f6f6
Size روی 10

گام ششم
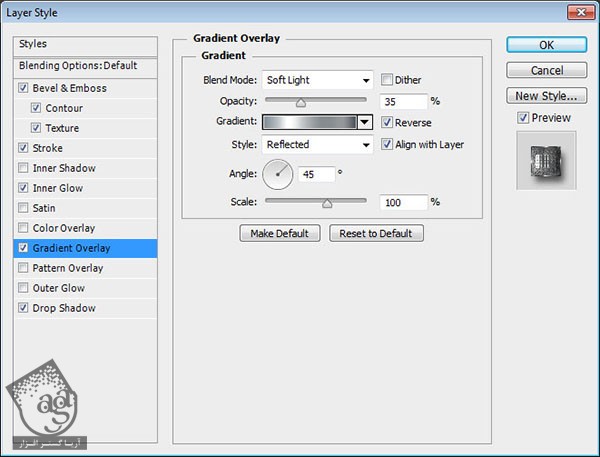
Gradient Overlay :
Blend Mode روی Soft Light
Opacity روی 35 درصد
Style روی Reflected
Angle روی 45
Reverse رو تیک می زنیم
از Stove Pipe 10 Gradient استفاده می کنیم

گام هفتم
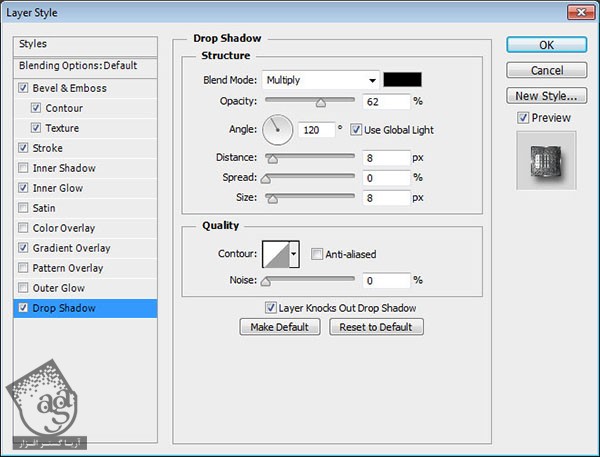
Drop Shadow :
Opacity روی 62 درصد
Distance روی 8
Size روی 8

گام هشتم
این از Layer Style لایه اصلی.

اضافه کردن تکسچر
گام اول
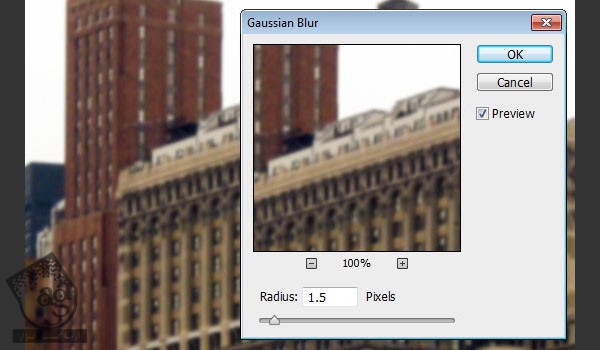
تصویر NYC Stock رو بالای تمام لایه ها قرار میدیم و وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 1.5.

گام دوم
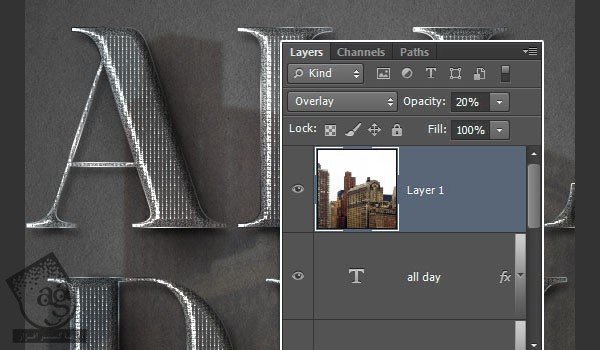
Blend Mode لایه تکسچر رو روی Overlay قرار داده و Opacity رو تا 20 درصد کاهش میدیم. بعد هم تکسچر رو Resize کرده و جا به جا می کنیم.

گام سوم
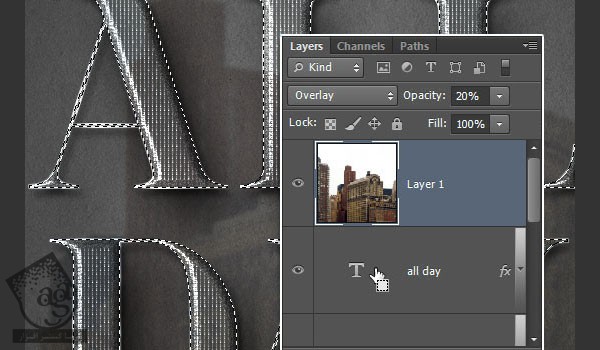
Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم.

گام چهارم
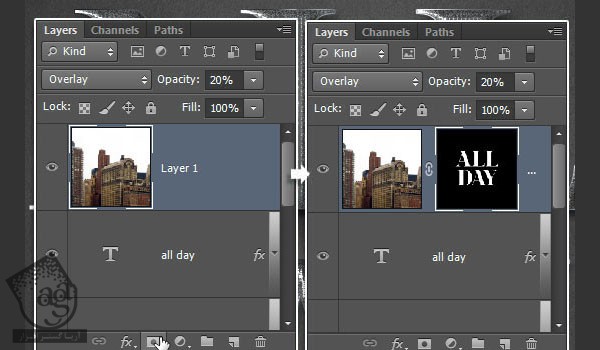
روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم و تکسچر خارج از متن رو حذف می کنیم.

اضافه کردن Flare
گام اول
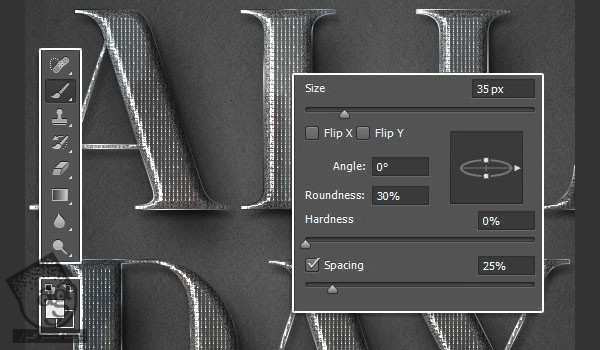
کد رنگی #ebebeb رو برای Foreground در نظر می گیریم. ابزار Brush رو برداشته و پنل Brush رو باز می کنیم.
یک قلموی نرم به اندازه 35 پیکسل بر می داریم و Roundness رو میزاریم روی 30 درصد.

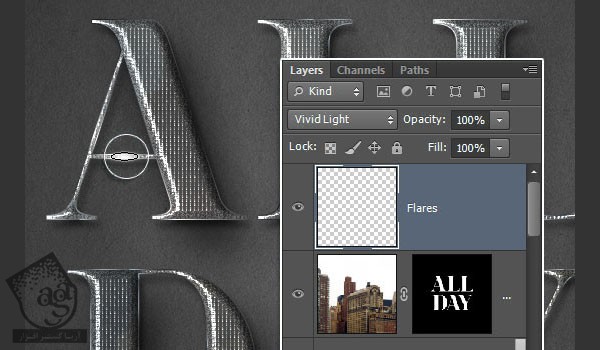
گام دوم
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Flares. بعد هم Blend Mode رو روی Vivid Light قرار میدیم و چند تا درخشندگی روی لبه های افقی متن اضافه می کنیم.

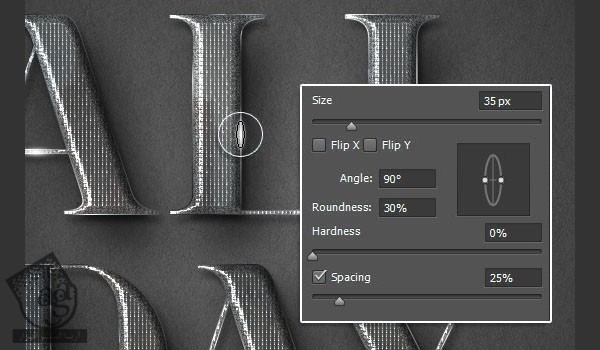
گام سوم
برای اضافه کردن درخشندگی بیشتر، باید Angle یا زاویه نوک قلمو رو تغییر بدیم.

تنظیم نور و رنگ آمیزی نتیجه نهایی
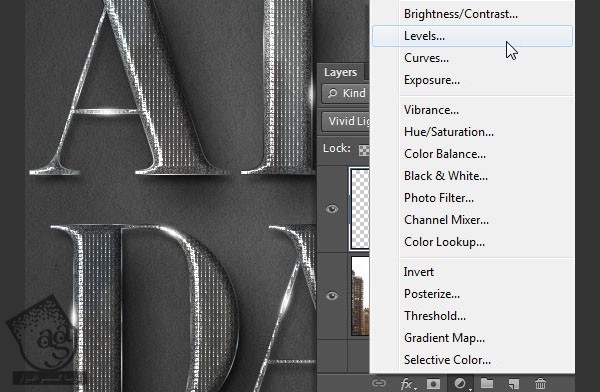
گام اول
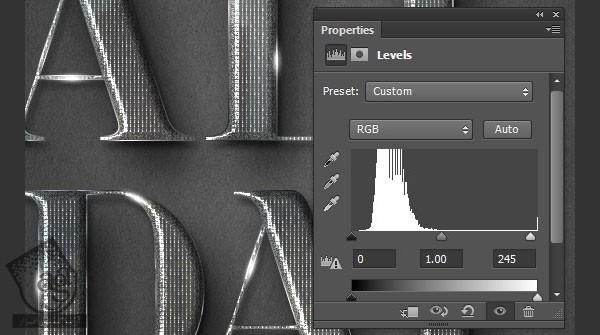
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Levels رو انتخاب می کنیم.

گام دوم
Highlights رو روی 245 قرار میدیم.

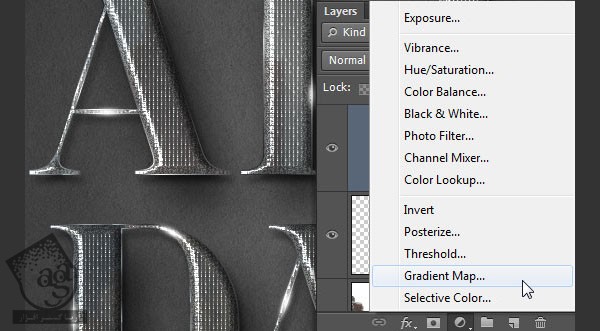
گام سوم
روی آیکن Create New Fill or Adjustment Layer یک بار دیگه کلیک کرده و این بار Gradient Map رو انتخاب می کنیم.

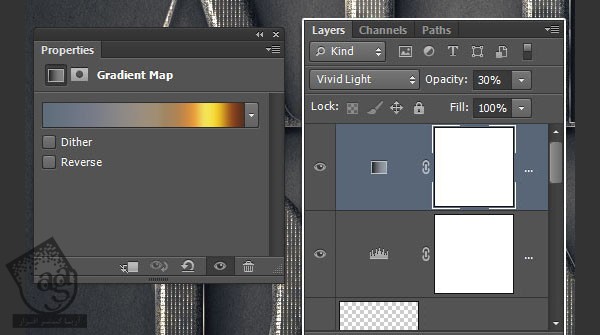
گام چهارم
گرادیانت زیر رو از فایل CSP True Sky Gradients.grd انتخاب کرده و Blend Mode رو روی Vivid Light و Opacity رو روی 30 درصد قرار میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی با تکسچر فلزی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت