No products in the cart.
آموزش Photoshop : طراحی افکت متنی سلام متالیک

آموزش Photoshop : طراحی افکت متنی سلام متالیک
توی آموزش، طراحی افکت متنی سلام متالیک رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی سلام متالیک ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
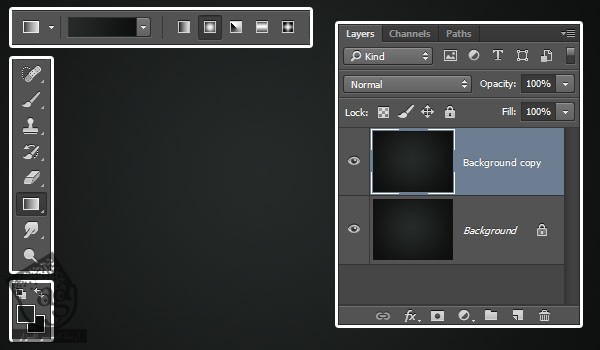
یک سند جدید به ابعاد 900 در 675 پیکسل درست می کنیم. کد رنگی #252927 رو برای Foreground و کد رنگی #0d0e0e رو برای Background در نظر می گیریم. ابزار Gradient رو بر می داریم. Foreground to Background Gradient Fill رو انتخاب می کنیم و بعد هم روی آیکن Radial Gradient کلیک می کنیم.
بعد هم وسط سند کلیک کرده و تا یکی از زوایا درگ می کنیم. بعد هم لایه Background رو Duplicate می کنیم.

گام دوم
روی لایه Background Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
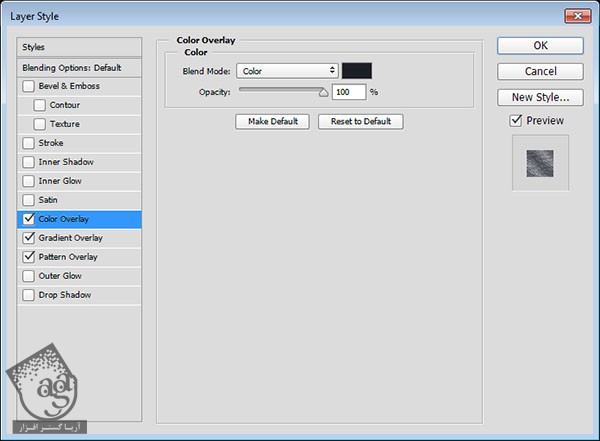
Color Overlay :
Color روی #1c1f26
Blend Mode روی Color

گام سوم
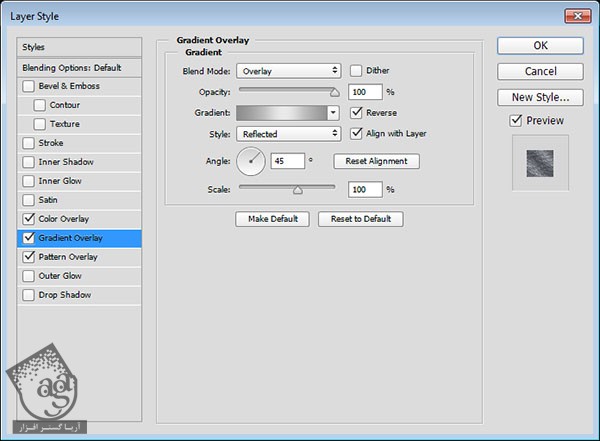
Gradient Overlay :
Blend Mode روی Overlay
Style روی Reflected
Angle روی 45 درجه
Reverse رو تیک می زنیم
از Silver 20ss Gradient Fill استفاده می کنیم

گام چهارم
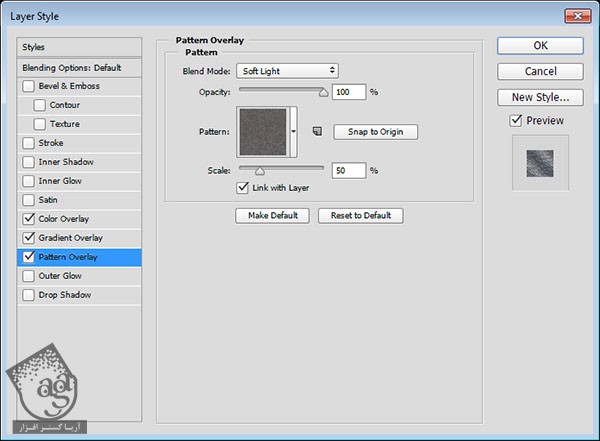
Pattern Overlay :
Blend Mode روی Soft Light
Pattern روی Webtreats_Gray_Leather.jpg
Scale روی 50 درصد

نتیجه کار به صورت زیر در میاد.

اضافه کردن متن و Smart Object
گام اول
متن رو با فونت Nexa Rust Script وارد می کنیم. Size رو روی 245 و Color رو روی کد رنگی #f4f4f4 قرار میدیم.

گام دوم
لایه متن رو Duplicate کرده و لایه کپی رو زیر لایه اصلی قرار میدیم.

گام سوم
با دنبال کردن مسیر Edit > Free Transform میشیم و وارد Free Transform Mode میشیم. دکمه فلش سمت راست روی کیبورد رو یک بار فشار میدیم و بعد هم دکمه فلش پایین رو یک بار می زنیم. بعد هم دکمه Enter رو می زنیم.

گام چهارم
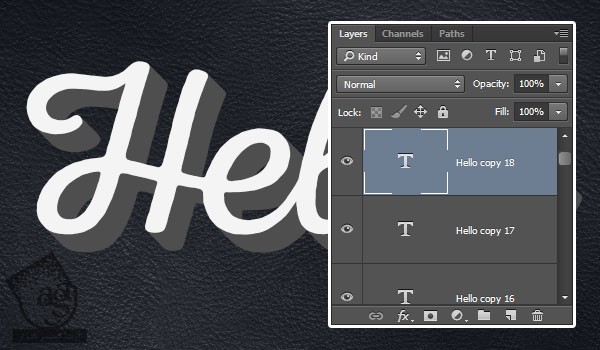
کد رنگی #4e4e4e رو برای کپی متن در نظر می گیریم. Ctrl+Alt+Shift+T رو 17 بار فشار میدیم تا به صورت زیر در بیاد.

گام پنجم
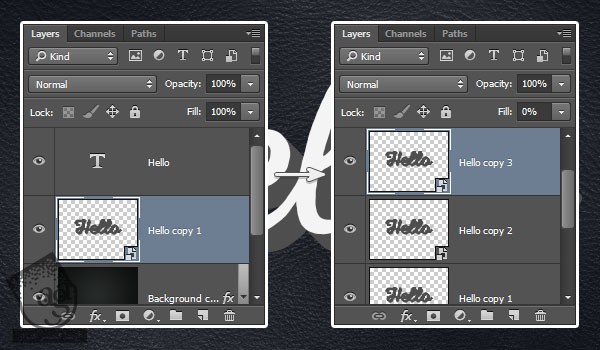
تمام لایه های کپی متن رو انتخاب می کنیم. وارد مسیر Filter > Convert for Smart Filters میشیم. اسم لایه رو تغییر میدیم و Copy 1 رو بعد از متن اضافه می کنیم.
لایه Smart Object رو دو بار Duplicate کرده و اسم اون ها رو Copy 2, Copy 3 میزاریم و بعد هم Fill مربوط به لایه Copy 3 رو میزاریم روی 0.

اضافه کردن Layer Style به لایه اصلی متن
روی لایه اصلی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
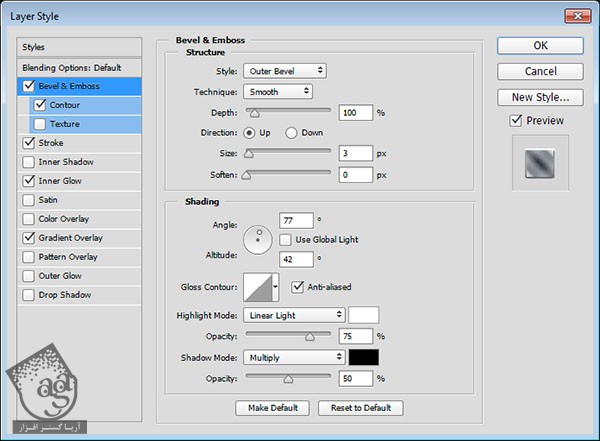
Bevel & Emboss :
Style روی Outer Bevel
Size روی 3
تیک Use Global Light رو بر می داریم
Angle روی 77
Altitude روی 42
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode – Opacity روی 50 درصد

گام دوم
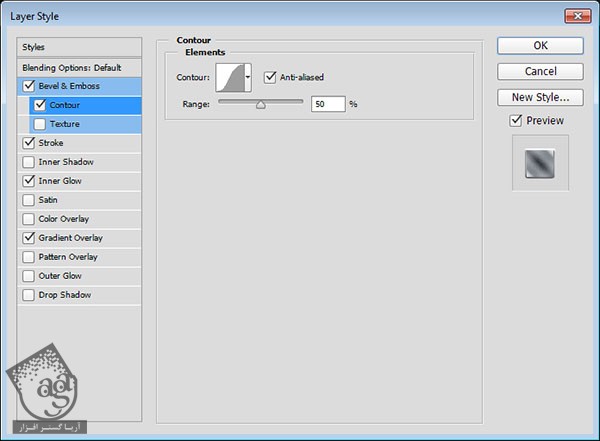
Contour :
Contour روی Gaussian
Anti aliased رو تیک می زنیم

گام سوم
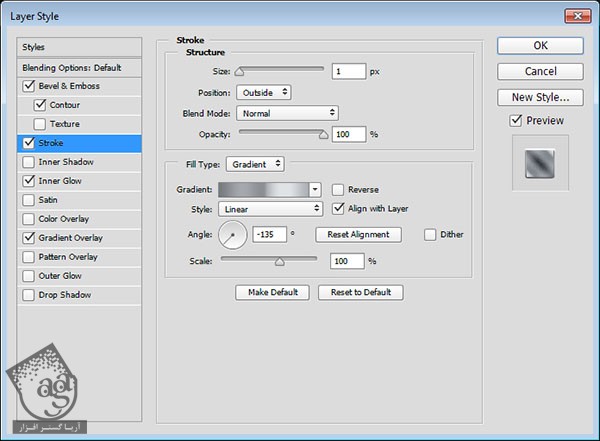
Stroke :
Size روی 1
Fill Type روی Gradient
Angle روی 135- درجه
از Aluminum 150e Gradient Fill استفاده می کنیم

گام چهارم
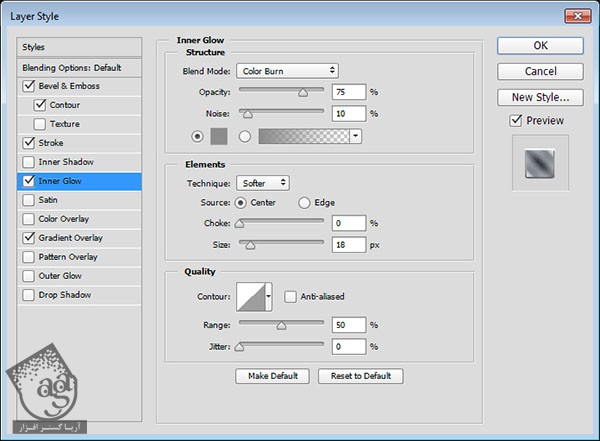
Inner Glow :
Blend Mode روی Color Burn
Noise روی 10 درصد
Color روی #8c8c8c
Source روی Center
Size روی 18

گام پنجم
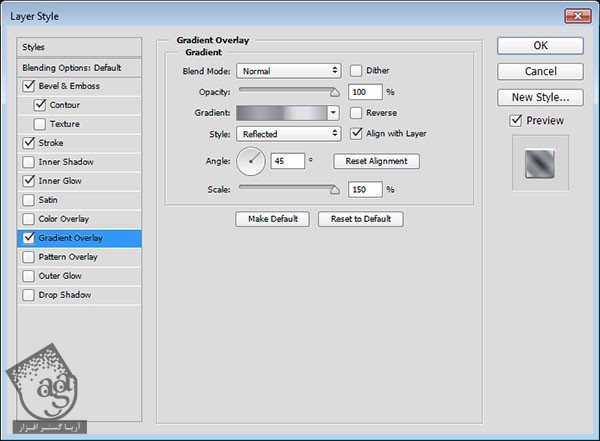
Gradient Overlay :
Style روی Reflected
Angle روی 45
Scale روی 150 درصد
از Aluminum 150e Gradient Fill استفاده می کنیم

گام ششم
به این ترتیب، Layer Style به لایه اصلی متن اضافه میشه. حالا می خوایم از یک Gradient Fill دیگه استفاده کنیم.

اضافه کردن Layer Style به اولین لایه 3D Extrusion
روی لایه Copy 2 Smart Object دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
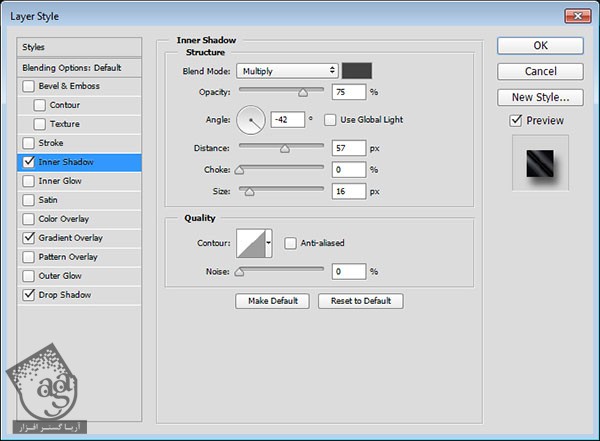
Inner Shadow :
Color روی #424242
تیک Use Global Light رو بر می داریم
Angle روی 42-
Disatnce روی 57
Size روی 16

گام دوم
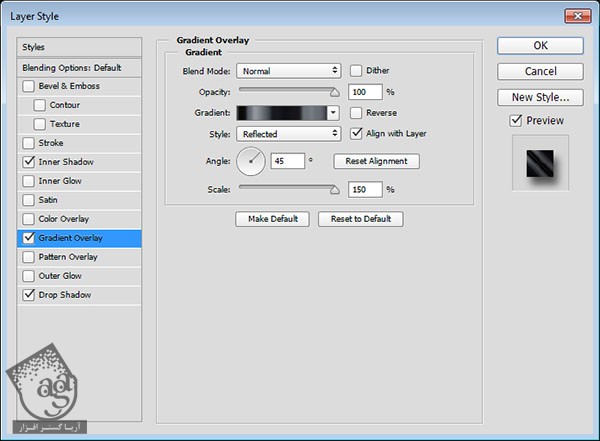
Gradient Overlay :
Style روی Reflected
Angle روی 45
Scale روی 150 درصد
از Dark Chrome Gradient Fill استفاده می کنیم.
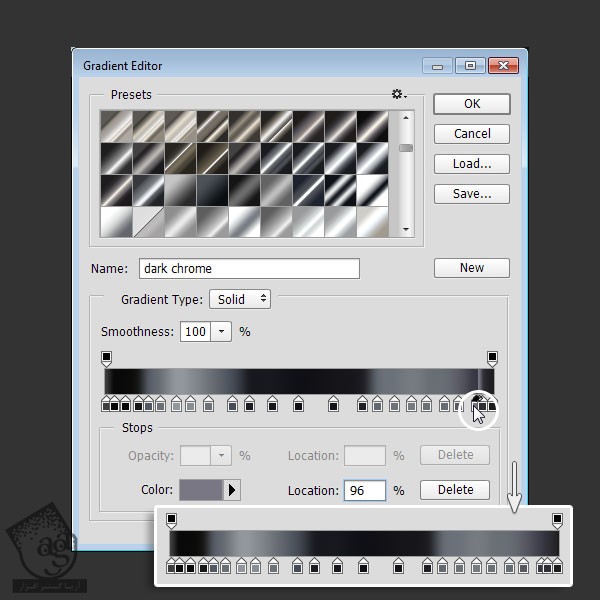
روی Gradient کلیک کرده و Gradient Fill رو تغییر میدیم.

گام سوم
روی Color Stop مربوط به رنگ روشن تر نزدیک به سمت راست نوار گرادیانت کلیک کرده و بعد هم دکمه Delete رو می زنیم تا Color Stop حذف بشه.

گام چهارم
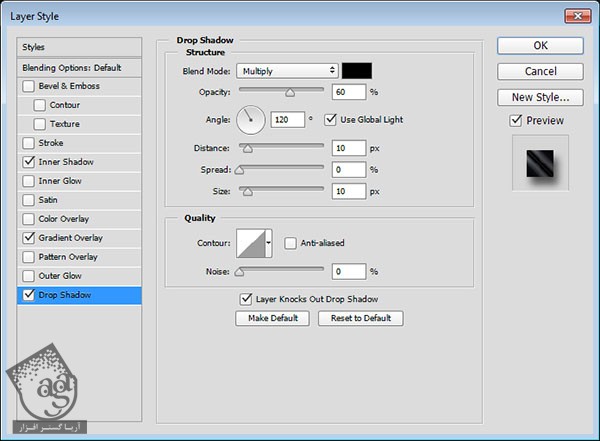
Drop Shadow :
Opacity روی 60 درصد
Distance روی 10
Size روی 10

گام پنجم
این از نتیجه کار تا اینجا.

اضافه کردن Layer Style به دومین لایه 3D Extrusion
روی لایه Copy 3 Smart Object دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
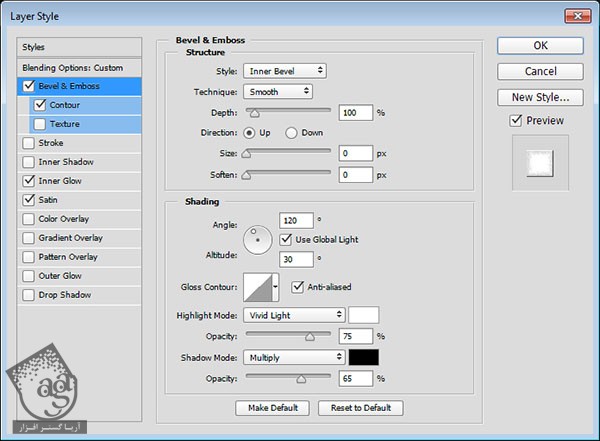
Bevel & Emboss :
Size روی 0
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode – Opacity روی 65 درصد

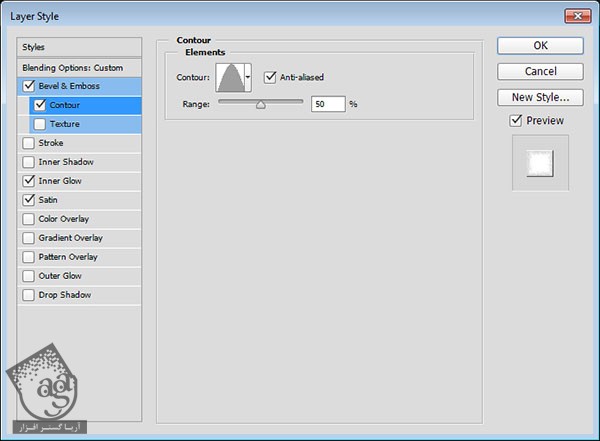
گام دوم
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم

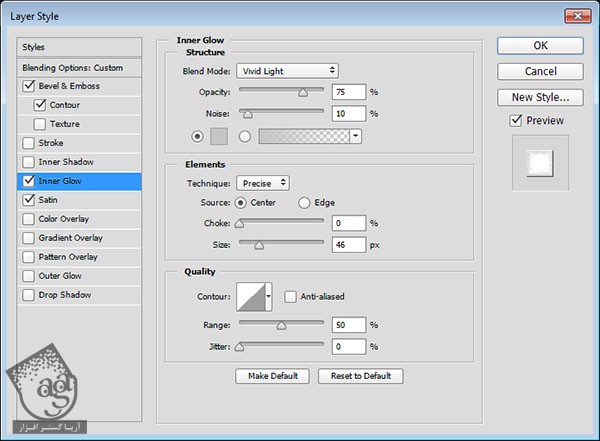
گام سوم
Inner Glow :
Blend Mode روی Vivid Light
Noise روی 10 درصد
Color روی #c5c5c5
Technique روی Precise
Source روی Center
Size روی 46

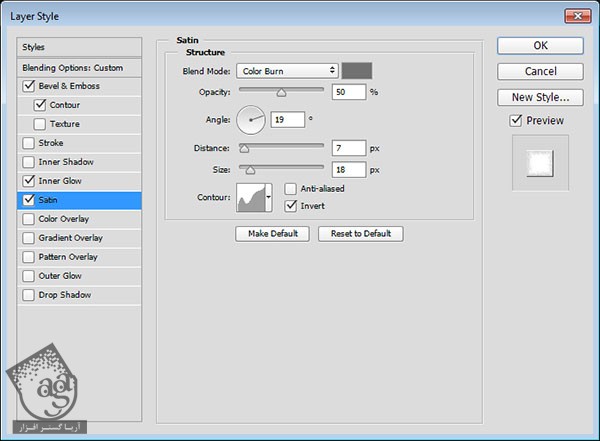
گام چهارم
Satin :
Blend Mode روی Color Burn
Color روی #717171
Distance روی 7
Size روی 18
Contour روی Shallow Slope – Valley

گام پنجم
این از نتیجه کار تا اینجا.

اضافه کردن سایه
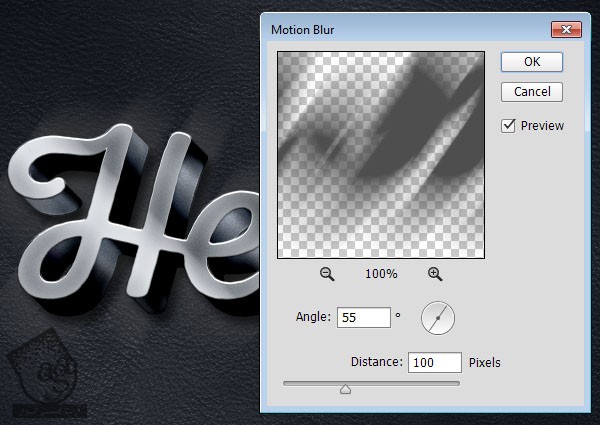
گام اول
لایه Copy 1 Smart Object رو انتخاب کرده و وارد مسیر Filter > Blur > Motion Blur میشیم. Angle روی 45 و Distance رو روی 100 قرار میدیم.

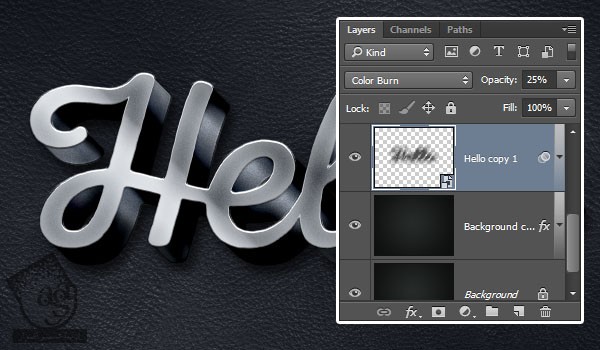
گام دوم
Blend Mode لایه Copy 1 رو روی Color Burn و Opacity رو روی 25 درصد قرار میدیم.

گام سوم
از ابزار Move برای جا به جا کردن سایه استفاده می کنیم و در نهایت، اون رو به شکلی که می بینین به متن اضافه می کنیم.

اضافه کردن Vignette
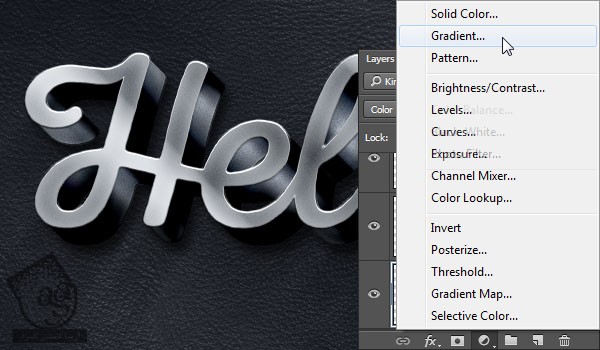
گام اول
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Gardient رو انتخاب می کنیم.

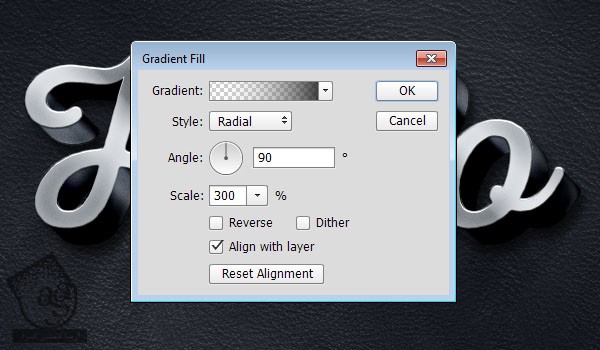
گام دوم
از Transparent to Color Gradient Fill استفاده می کنیم و کد رنگی #ebebeb رو برای چپ و کد رنگی #282828 رو برای راست در نظر می گیریم. در نهایت،، Style رو روی Radial و Scale رو روی 300 قرار میدیم.

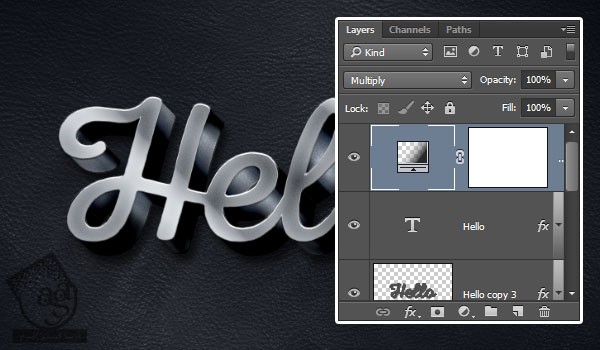
گام سوم
در نهایت، Blend Mode لایه Adjustment Layer رو میزاریم روی Multiply.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی سلام متالیک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت