جمع جزء:
450,000 تومان
آموزش Photoshop : طراحی افکت متنی گرانج

آموزش Photoshop : طراحی افکت متنی گرانج
توی این آموزش Photoshop : طراحی افکت متنی گرانج رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی گرانج ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی سند
گام اول
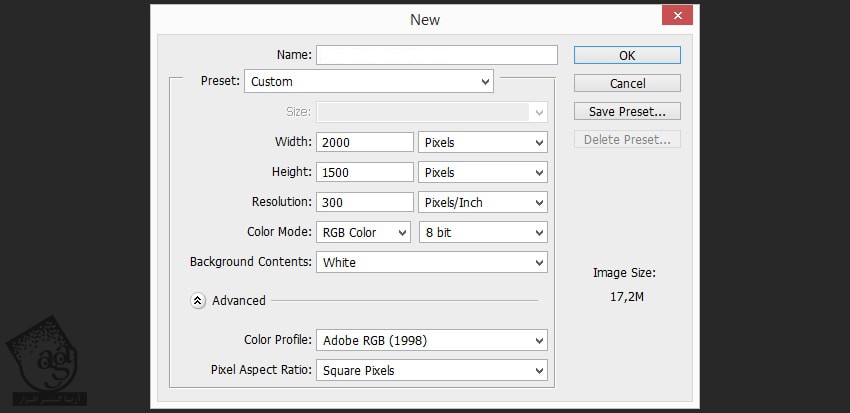
وارد مسیر File > New میشیم و یک سند جدید به ابعاد 2000 در 1500 پیکسل بارزولوشن 300 درست می کنیم.

گام دوم
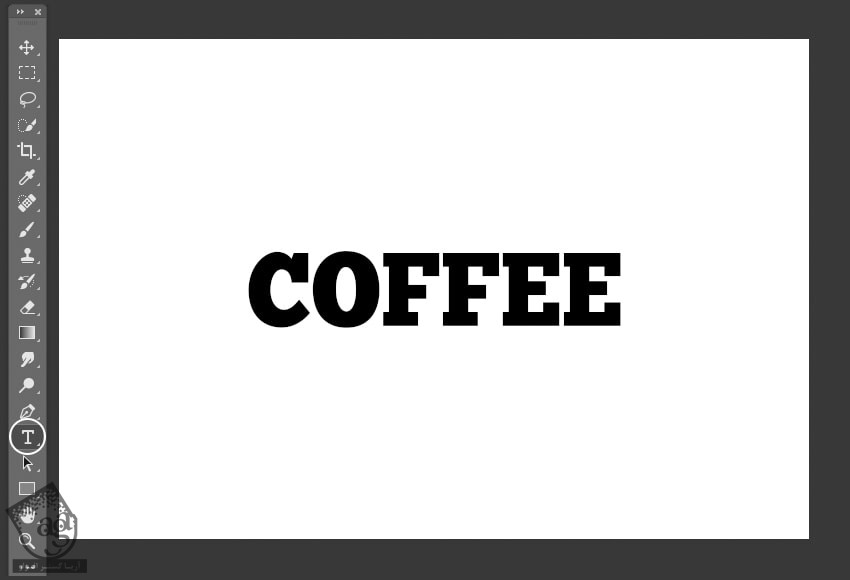
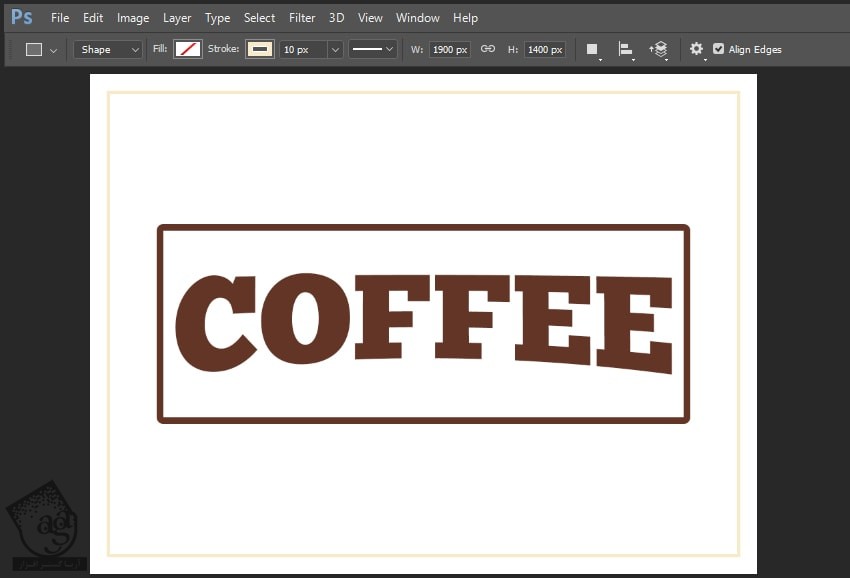
T رو می زنیم تا ابزار Horizontal Type فعال بشه. بعد هم متن مورد نظر رو وارد می کنیم.

گام سوم
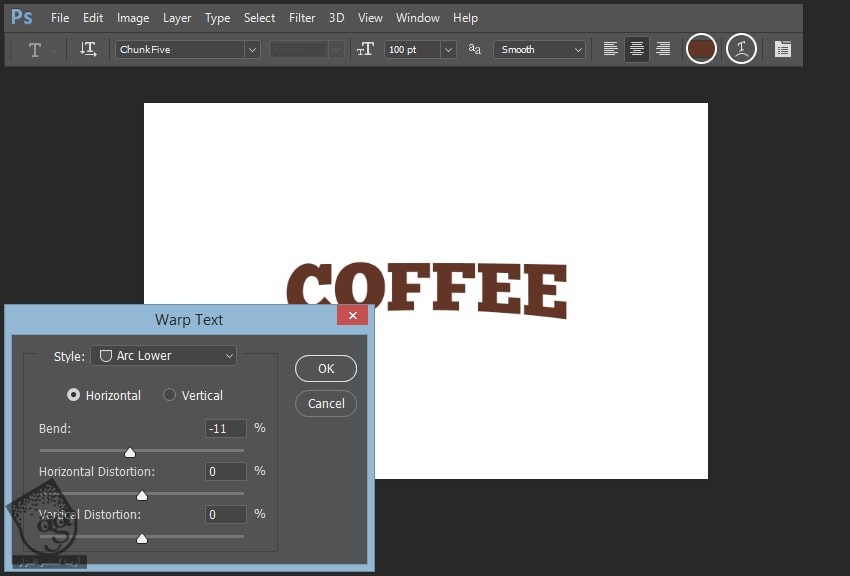
کد رنگی #633526 رو براش در نظر می گیریم. بعد هم روی Warp Text کلیک کرده و Style رو روی Arc Lower و Bend رو روی 11- درصد قرار میدیم.

گام چهارم
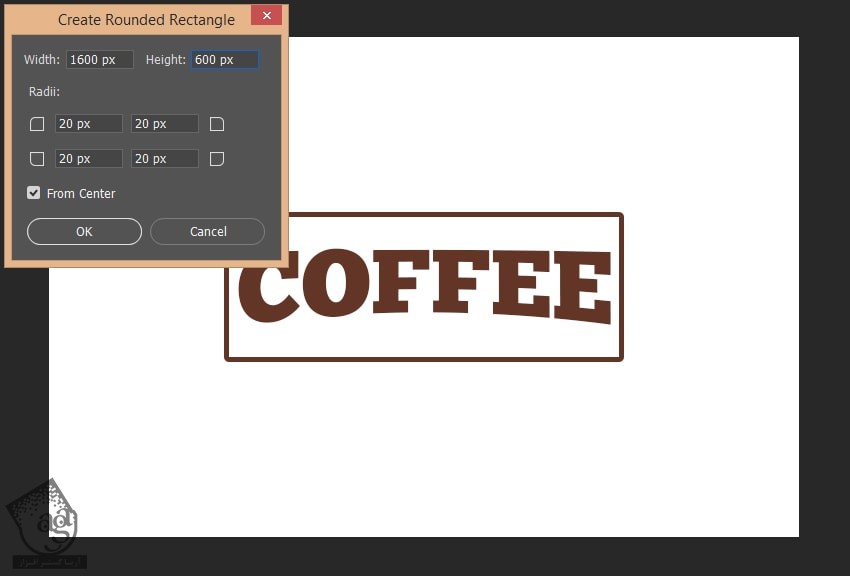
U رو برای دسترسی به ابزار Rounded Rectangle فشار میدیم. بعد هم یک شکل به ابعاد 1600 در 600 پیکسل درست می کنیم. Radii رو هم روی 20 پیکسل قرار میدیم.

گام پنجم
باز هم U رو فشار میدیم و یک مستطیل 1900 در 1400 پیکسل رسم می کنیم. کد رنگی #f7eac8 رو برای Color در نظر گرفته و Stroke رو روی 10 پیکسل قرار میدیم.

گام ششم
G رو برای ابزار Paint Bucket فشار میدیم و کد رنگی #ebdcbb رو برای Fill در نظر می گیریم.

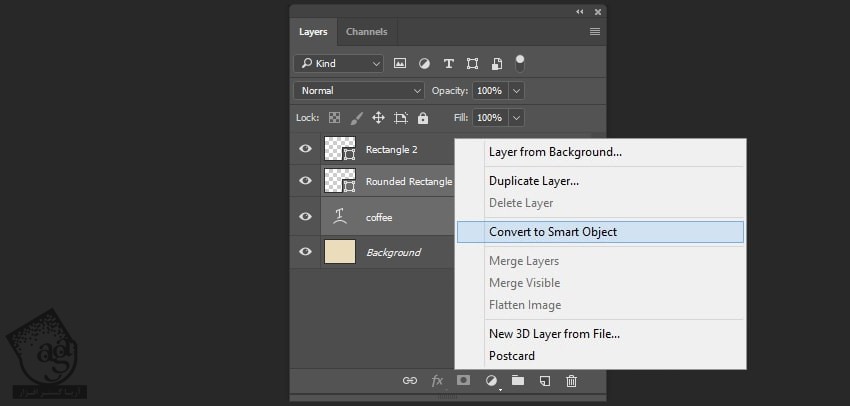
گام هفتم
لایه متن و لایه مستطیل رو انتخاب می کنیم. کلیک راست کرده و Convert to Smart Object رو می زنیم.

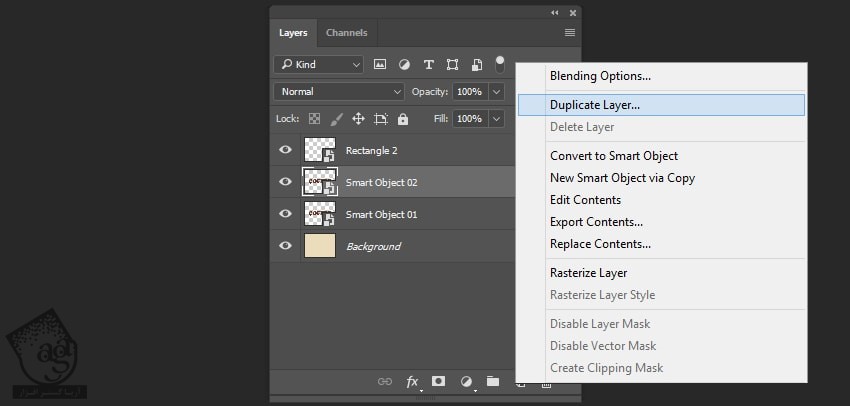
گام هشتم
دومین مستطیل رو هم به Smart Object تبدیل می کنیم. بعد هم روی Smart Object اول کلیک راست کرده و Duplicate رو می زنیم.

ایجاد Displacement Map
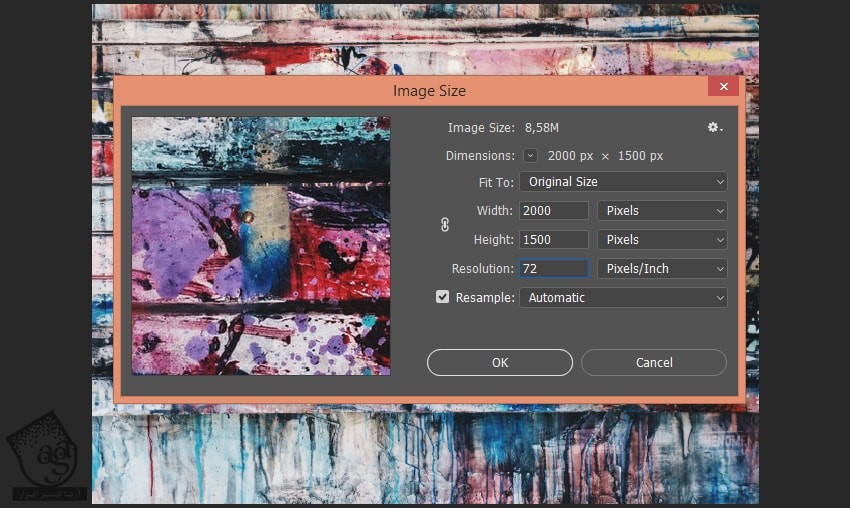
گام اول
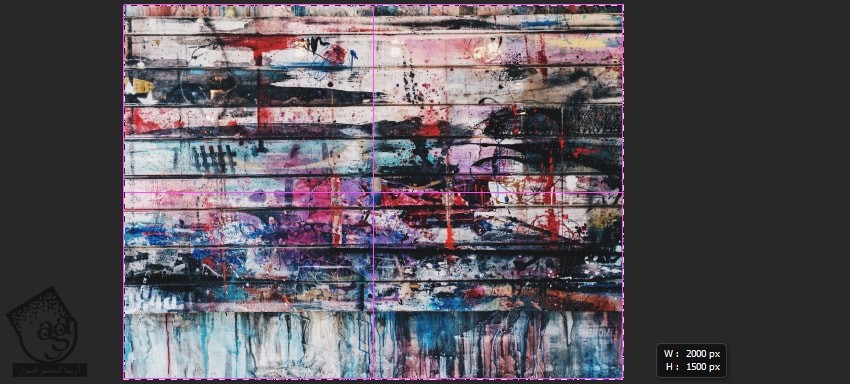
Texture 01 رو توی یک پنجره جدید باز کرده و Alt+Ctrl+I رو فشار میدیم و ابعاد 2000 در 1500 پیکسل رو براش در نظر می گیریم. بعد هم Shift+Ctrl+S رو فشار داده و تکسچر رو به صورت .psd ذخیره می کنیم.

گام دوم
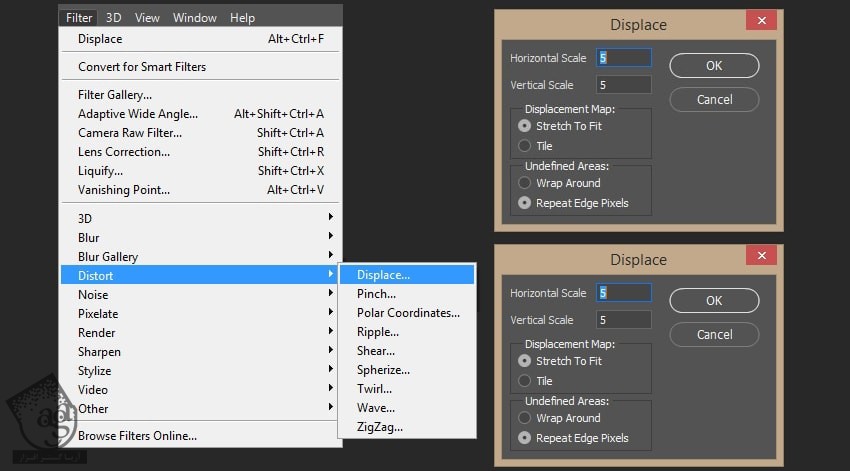
دومین Smart Object رو انتخاب کرده و وارد مسیر Filter > Distort > Displace میشیم. بعد هم فیال psd رو انتخاب کرده و این تنظیمات رو براش در نظر می گیریم: Hosizontal Scale روی 5 و Vertical Scale رو روی 5 و Stretch to Fill و Repeat Edge Pixels رو هم انتخاب می کنیم. بعد هم از همون فیلتر با همون تنظیمات روی لایه مستطیل بزرگ استفاده می کنیم.

گام سوم
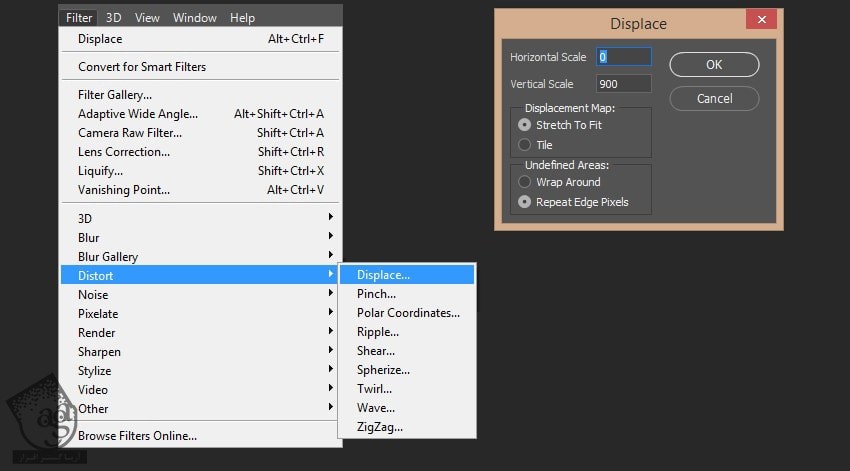
اولین Smart Object رو انتخاب کرده و وارد مسیر Filter > Distort > Displace میشیم. بعد هم فیال psd رو انتخاب کرده و این تنظیمات رو براش در نظر می گیریم: Hosizontal Scale روی 0 و Vertical Scale رو روی 900 و Stretch to Fill رو هم انتخاب می کنیم.

نتیجه کار تا اینجا به این صورت در میاد.

اضافه کردن تکسچرها به سند
گام اول
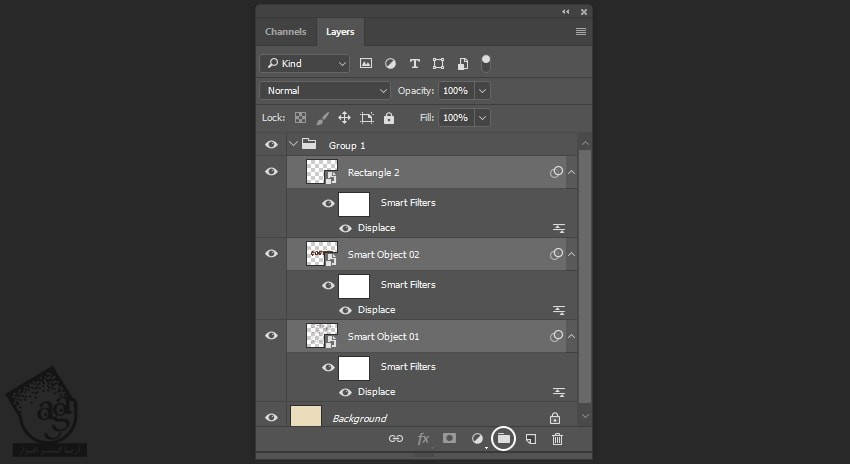
حالا می خوای تکسچرهایی رو به سند اضافه کنیم. تمام لایه ها رو انتخاب کرده و روی Create a New Group کلیک می کنیم.

گام دوم
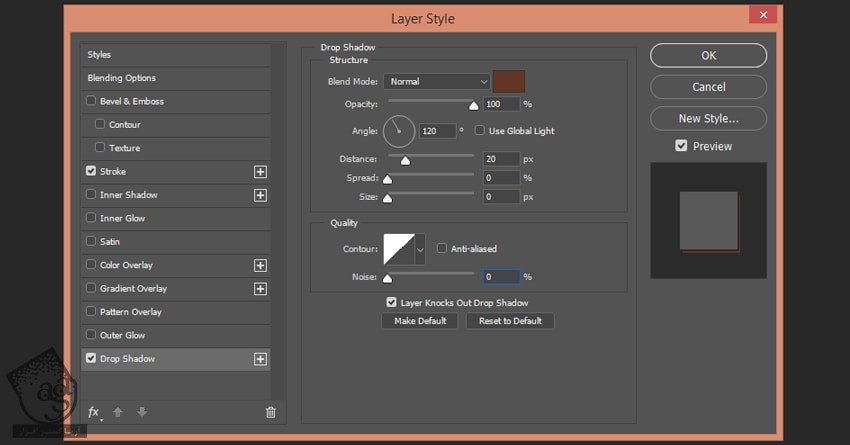
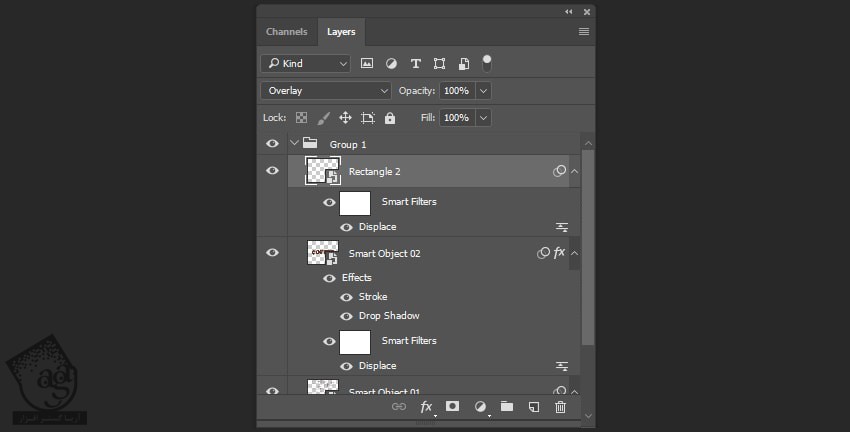
روی Smart Object 02 دابل کلیک کرده و تنظیمات زیر رو براش در نظر می گیریم. Drop Shadow به صورت Color روی #633526 و Angle روی 120 و Distance روی 20.

گام سوم
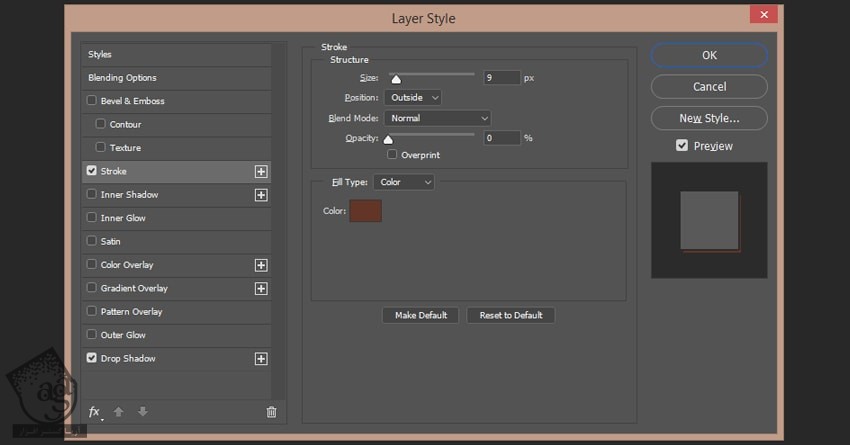
بعد از این کار، یک Stroke از پنل Layer Style انتخاب کرده و Position رو روی Outside و Size رو روی 9 و Opacity رو روی 0 و Color رو روی کد #633526 قرار میدیم.

گام چهارم
Blending Mode لایه مستطیل رو روی Overlay قرار میدیم.

گام پنجم
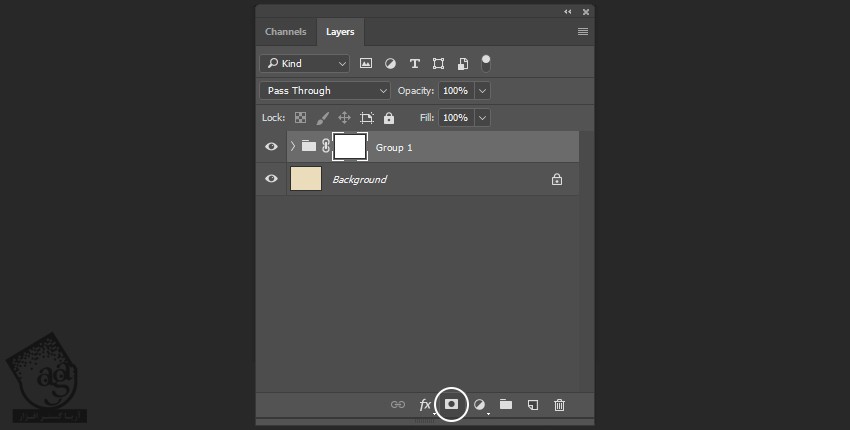
گروه لایه ها رو انتخاب کرده و روی آیکن Create Mask کلیک می کنیم.

گام ششم
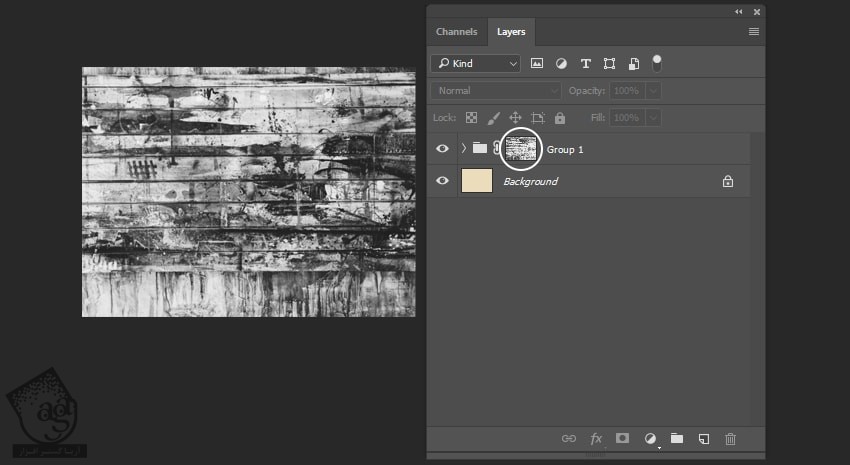
Texture 01 رو باز کرده و دکمه M رو فشار میدیم. بعد هم کل تکسچر رو انتخاب کرده و Ctrl+C رو می زنیم.

گام هفتم
Alt رو نگه داشته و روی ماسک گروه کلیک راست کرده و Ctrl+V رو می زنیم.

گام هشتم
بعد هم Ctrl+I رو می زنیم و ماسک رو برعکس می کنیم.

گام نهم
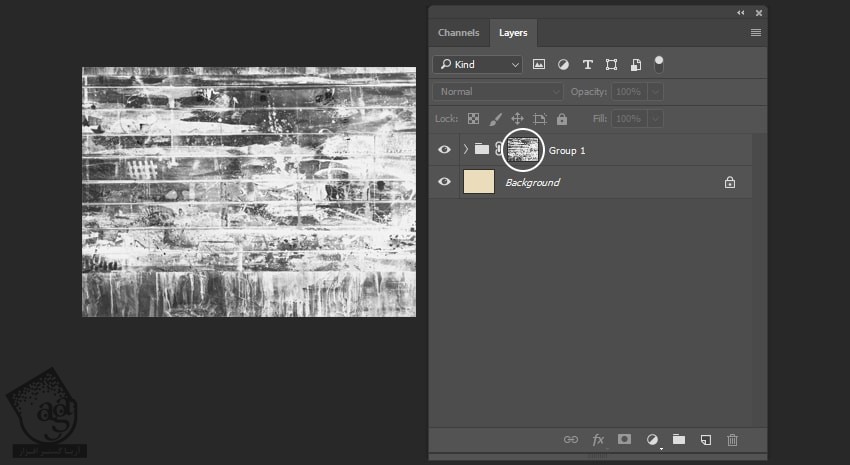
در نهایت، Texture 02 رو بالای تمام لایه ها قرار میدیم. Blending Mode رو روی Multiply قرار میدیم. Alt+Shift+Ctrl+B رو فشار داده و تکسچر رو سیاه و سفید می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی گرانج ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت