No products in the cart.
آموزش Photoshop : طراحی افکت متنی مزین – قسمت اول

آموزش Photoshop : طراحی افکت متنی مزین – قسمت اول
توی این آموزش، طراحی افکت متنی مزین رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی مزین ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی الگوی تزئینی
گام اول
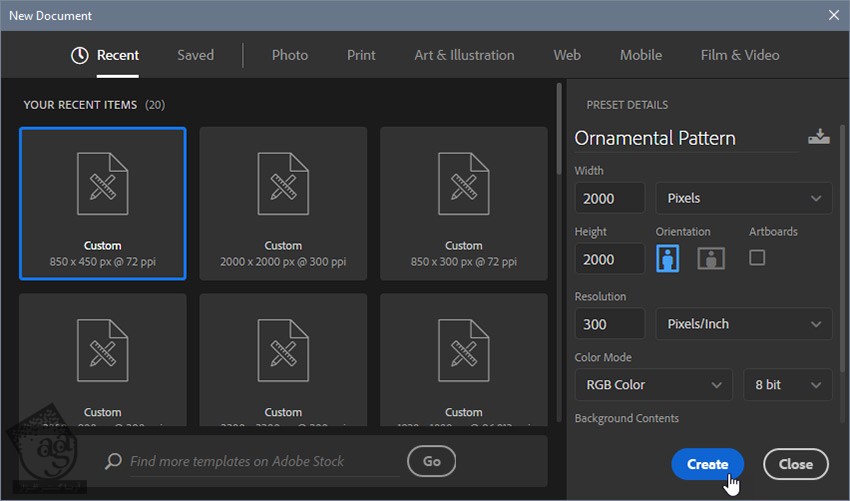
یک سند جدید به ابعاد 2000 در 2000 پیکسل با رزولوشن 300 درست می کنیم و بعد هم اسمش رو میزاریم Ornamental Pattern.

گام دوم
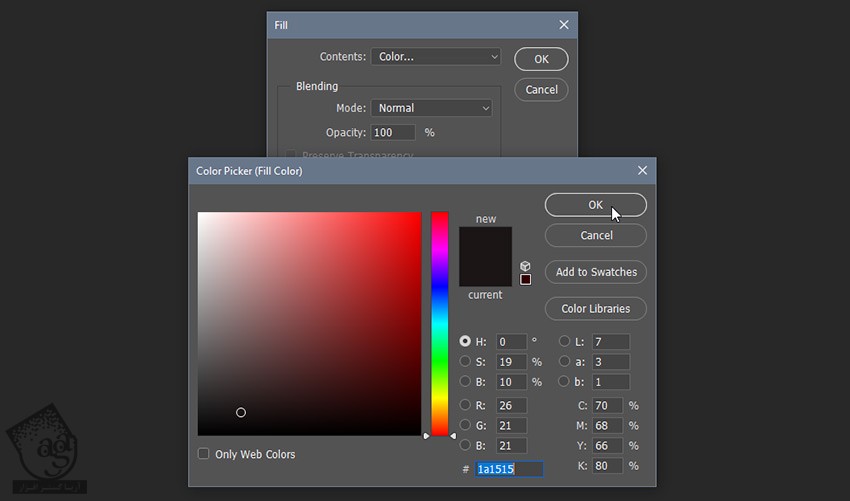
Shift+Backspace رو نگه می داریم تا پنل Fill باز بشه. Color رو انتخاب کرده و کد رنگی #1a1515 رو براش در نظر می گیریم.

گام سوم
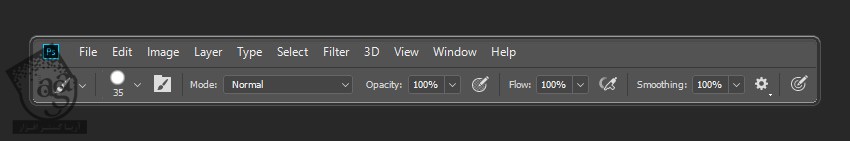
ابزار Brush رو برداشته و تنظیمات زیر رو براش در نظر می گیریم:
Brush روی Hard Round
Size روی 35
Hardness روی 100 درصد
Mode روی Normal
Opacity روی 100 درصد
Smoothing روی 100 درصد

گام چهارم
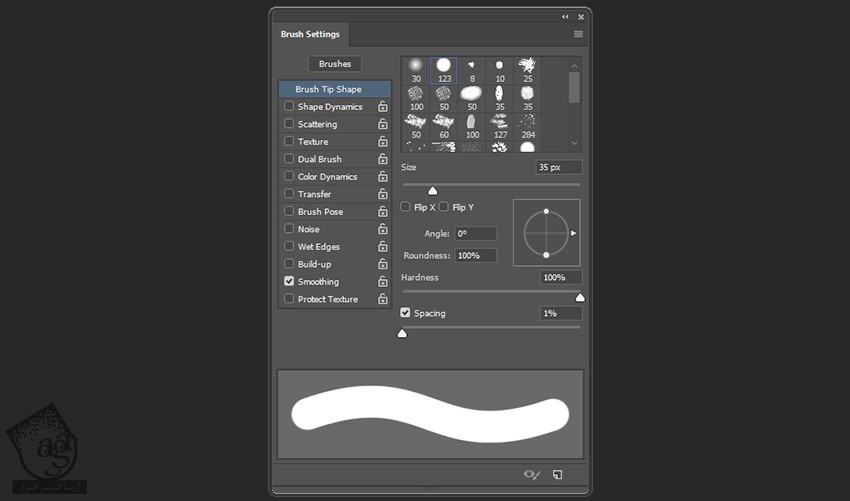
Ctrl+Shift+N رو فشار داده و یک لایه جدید درست می کنیم. اسمش رو میزاریم Brush و Ok می زنیم. بعد هم وارد مسیر Window > Brush > Brush Settings شده و تنظیمات زیر رو براش در نظر می گیریم.
Brush روی Hard Round
Size روی 35 پیکسل
Roundness روی 100 درصد
Hardness روی 100 درصد
Spacing روی 1 درصد

گام پنجم
همچنان که ابزار Brush انتخاب شده، یک رنگ مورد نظر رو براش در نظر می گیریم.
باید فاصله بین خطوط رو رعایت کرده و سعی کنیم با سرعت ثابت ماوس رو حرکت بدیم.

گام ششم
به ترسیم خطوط ادامه میدیم. اگه از نتیجه خوش تون نیومد می تونین Ctrl+Z بزنین.
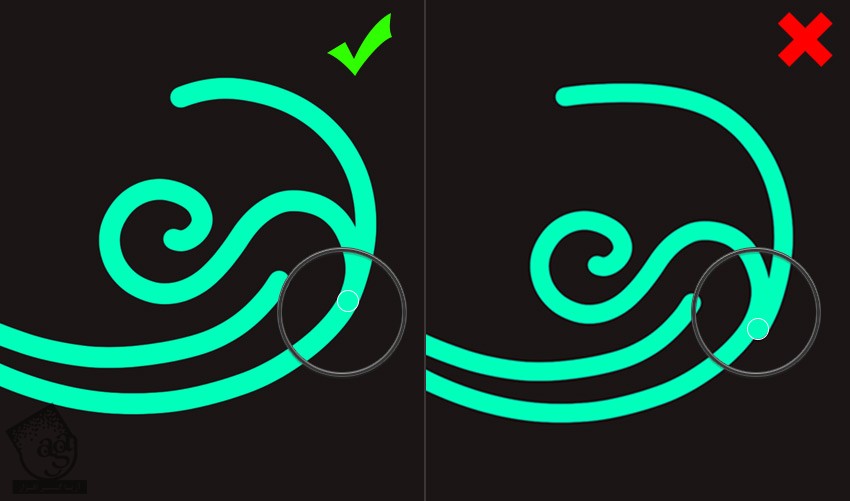
برای ترسیم شاخه ها، باید از وسط خط شروع کنیم تا ظاهری طبیعی پیدا کنه.

گام هفتم
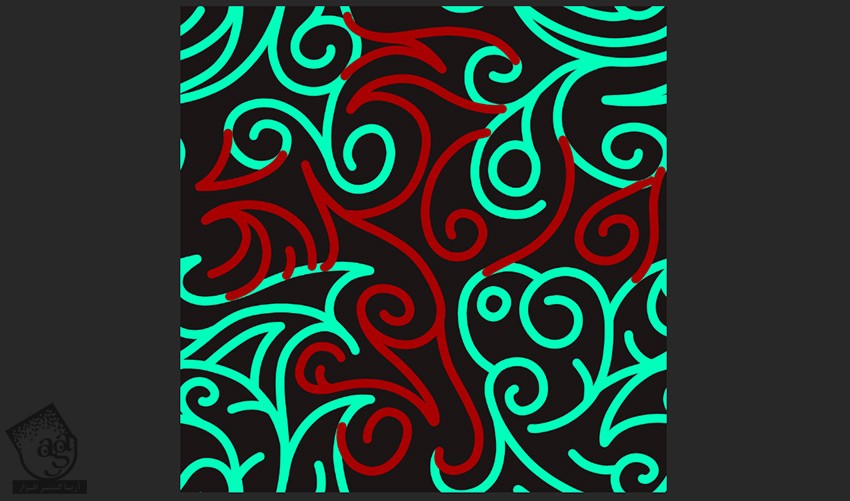
نتیجه کار من رو در زیر می بینین. می تونین این کار رو کپی کنین. اما من توصیه می کنم خودتون این کار رو انجام بدین.

گام هشتم
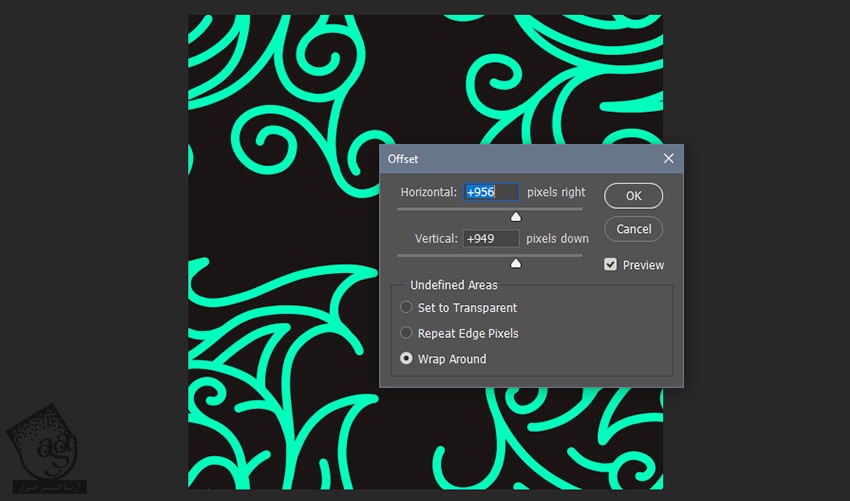
حالا می خوایم از فیلتر Offset استفاده کنیم. ین فیلتر، زوایای سند رو به وسط می بره.
وارد مسیر Filter > Other > Offset شده و تنظیمات زیر رو وارد می کنیم:
Horizontal روی 956
Vertical روی 949
Wrap Around رو تیک می زنیم

گام نهم
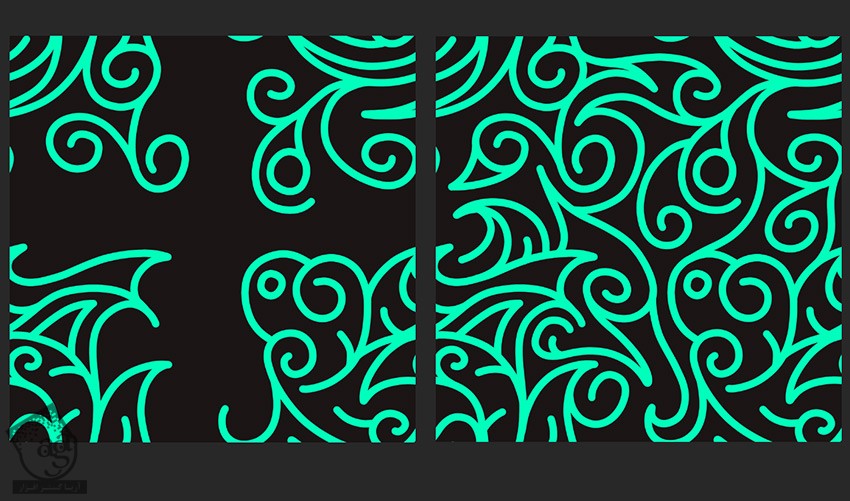
با همون تنظیمات قبل، خطوط بیشتری اضافه کرده و جاهای خالی رو پر می کنیم. کاری به حاشیه سندها نداریم.

همون طور که توی تصویر زیر می بینین، من رنگ قرمز رو براش در نظر گرفتم و چند تا خط دیگه رو هم اضافه کردم.

گام دهم
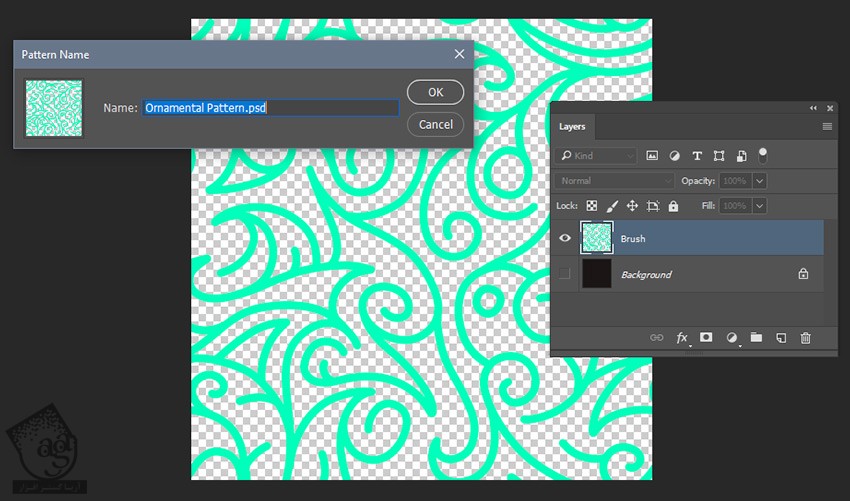
Visibility لایه پس زمینه رو غیر فعال می کنیم و وارد مسیر Edit > Define Pattern میشیم و Ok می زنیم.

گام یازدهم
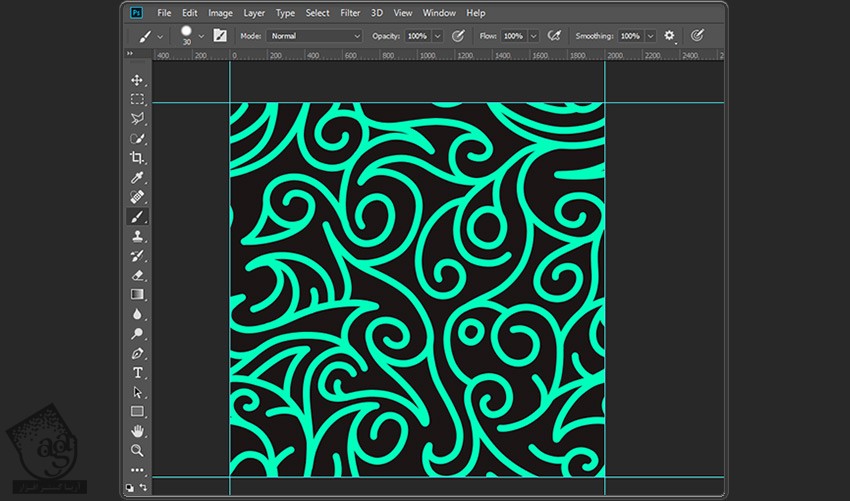
Visibility لایه Background رو فعال می کنیم. Ctrl+R رو فشار میدیم تا خط کش یا Ruler فعال بشه. روی خط کش کلیک کرده و چهار طرف مرزها رو روی سند درگ می کنیم.

گام دوازدهم
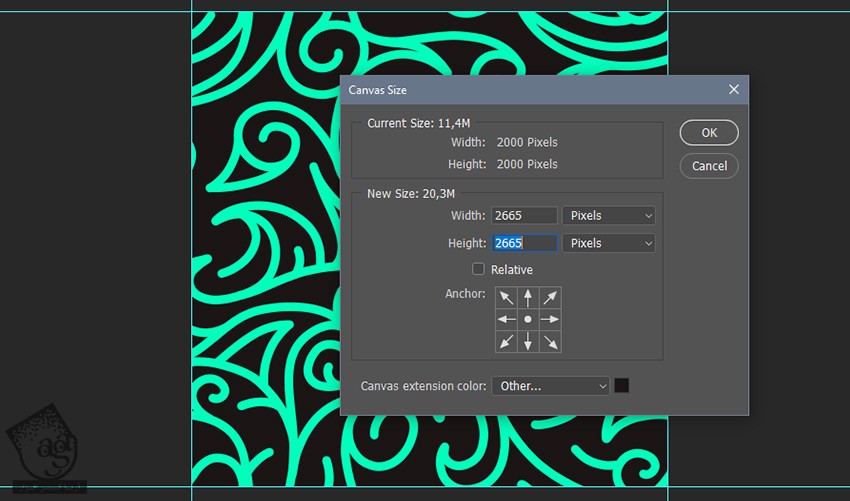
وارد مسیر Image > Canvas Size میشیم و تنظیمات زیر رو وارد می کنیم:
Width روی 2665 پیکسل
Height روی 2665 پیکسل
تیک Relative رو بر می داریم
Anchor روی وسط
Canvas Extension Color روی Other
Color روی #1a1515

گام سیزدهم
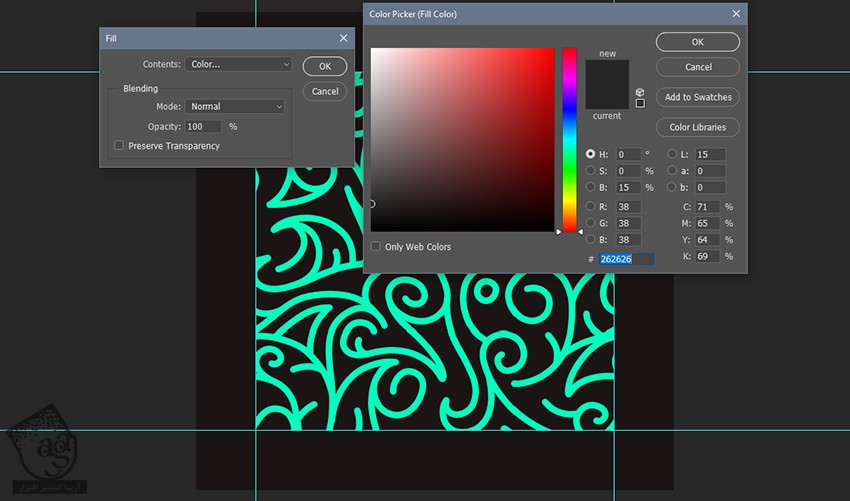
لایه Brush رو انتخاب کرده و Shift+Backspace رو فشار میدیم و تنظیمات زیر رو وارد می کنیم:
Contents روی Color
Color روی #262626
Mode روی Normal
Opacity روی 100 درصد
تیک Preserve Transparency رو بر می داریم

گام چهاردهم
لایه Brush رو انتخاب می کنیم. Fill رو روی 0 درصد تنظیم کرده و وارد مسیر Layer > Layer Style > Blending Options میشیم و Pattern Overlay رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Normal
Opaacity روی 100 درصد
Pattern روی Ornamental Pattern.psd
Scale روی 100 درصد
Link with Layer رو تیک می زنیم
روی Ok کلیک می کنیم.

گام پانزدهم
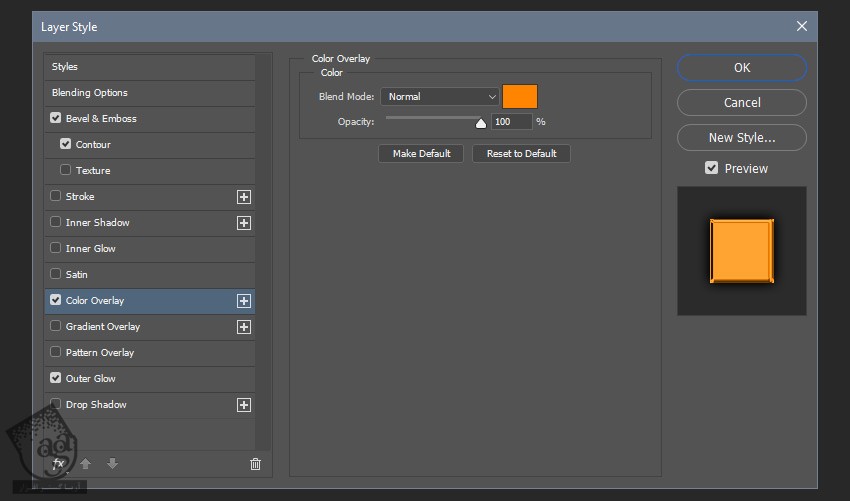
روی لایه Brush کلیک راست کرده و Rasterize Layer رو می زنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم و Color Overlay رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Normal
Color روی #ff8400
Opacity روی 100 درصد

گام شانزدهم
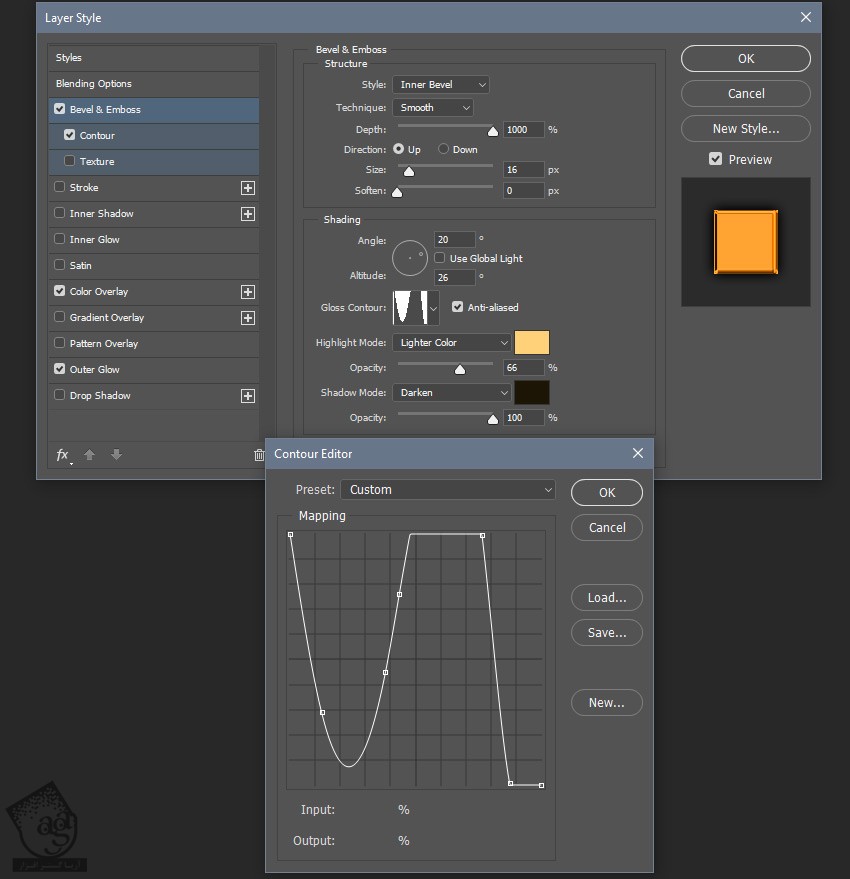
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 1000 درصد
Direction روی بالا
Size روی 16 پیکسل
Soften روی 0 پیکسل
Shading Angle روی 20 درجه
Shading Altitude روی 26 درجه
تیک Use Global Light رو بر می داریم
Anti aliased رو فعال می کنیم
Highlight Mode روی Lighter Color
Highlight Mode Color روی #ffd179
Highlight Mode Opacity روی 66 درصد
Shadow Mode روی Darken
Shadow Mode Color روی #1c1505
Shadow Mode Opacity روی 100 درصد
روی Thumbnail مربوط به Gloss Contour کلیک کرده و تنظیمات زیر رو وارد می کنیم:
Point1: Input: 0%, Output: 100%, Corner: Off
Point2: Input: 13%, Output: 29%, Corner: Off
Point3: Input: 38%, Output: 45%, Corner: Off
Point4: Input: 44%, Output: 76%, Corner: Off
Point5: Input: 76%, Output: 100%, Corner: Off
Point6: Input: 87%, Output: 1%, Corner: Off
Point7: Input: 100%, Output: 0%, Corner: Off
در نهایت، Ok می زنیم.

گام هفدهم
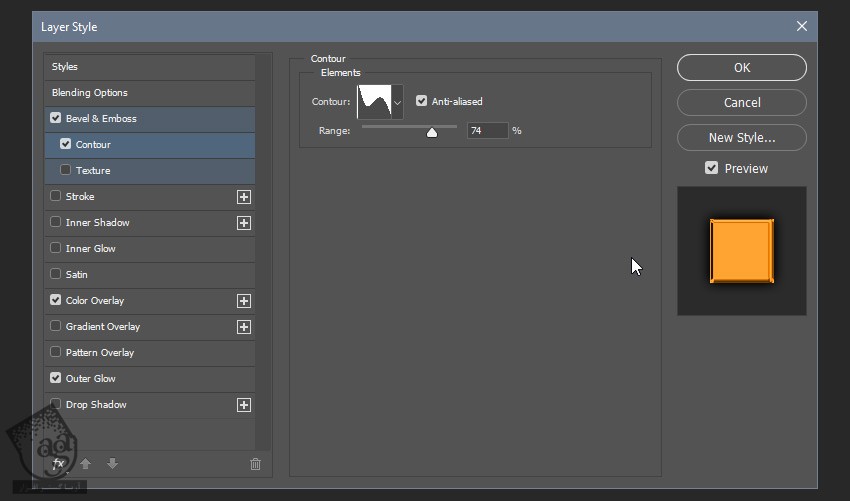
Contour :
Contour روی Rolling Slope – Descending
Anti aliased رو فعال می کنیم
Range روی 74 درصد

گام هجدهم
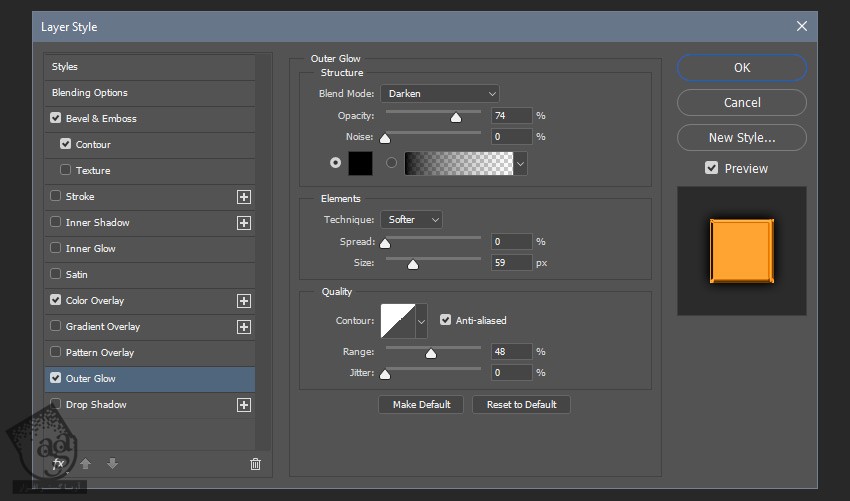
Outer Glow :
Blend Mode روی Darken
Oapcity روی 74 درصد
Noise روی 0 درصد
Color روی #000000
Technique روی Softer
Spread روی درصد
Size روی 59 درصد
Contour روی Linear
Anti aliased رو تیک می زنیم
Range روی 48 درصد
Jitter روی 0 درصد
Ok می زنیم و از پنل Layer Style خارج میشیم.

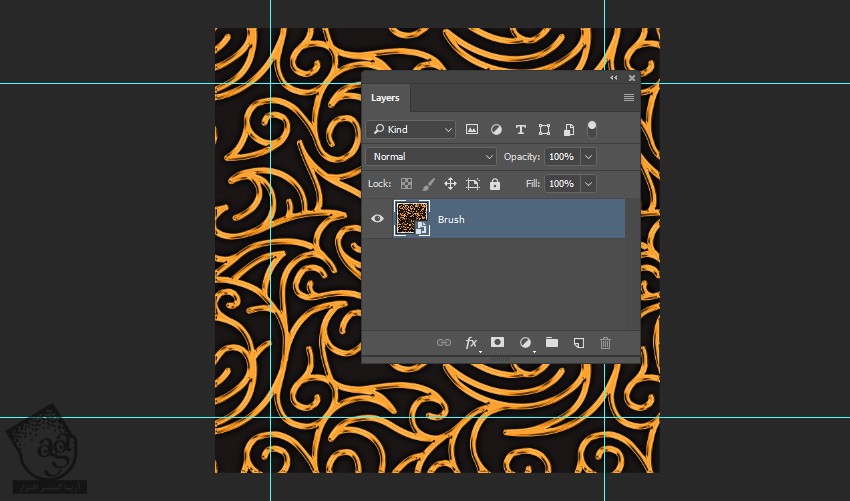
گام نوزدهم
Ctrl رو نگه می داریم و روی هر دو لایه Brush و Background کلیک می کنیم تا انتخاب بشن. روی یکی از اون ها کلیک راست کرده و Convert to Smart Object رو می زنیم.

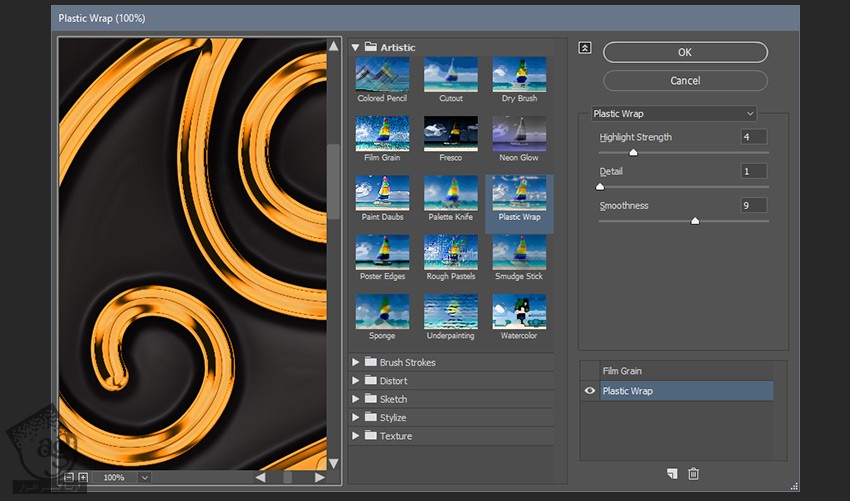
گام بیست ام
وارد مسیر Filter > Filter Gallery میشیم. افکت Plastic Wrap رو با این تنظیمات اضافه می کنیم:
Highlight Strength روی 4
Detail روی 1
Smoothness روی 9

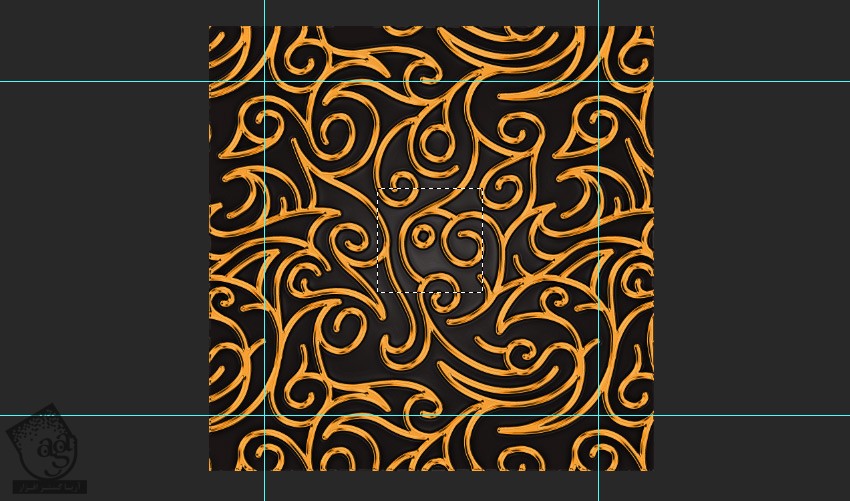
گام بیست و یکم
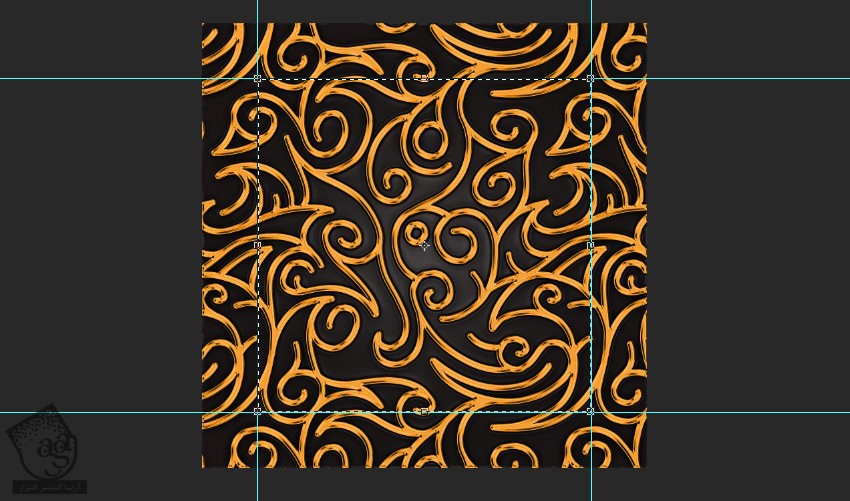
ابزار Rectangular Marquee رو بر می داریم و یک مربع کوچک انتخاب می کنیم.

گام بیست و دوم
روی مربع انتخاب شده کلیک راست کرده و Transform Selection رو انتخاب می کنیم. بعد هم مقیاس اون رو تا حاشیه ها افزایش میدیم.

گام بیست و سوم
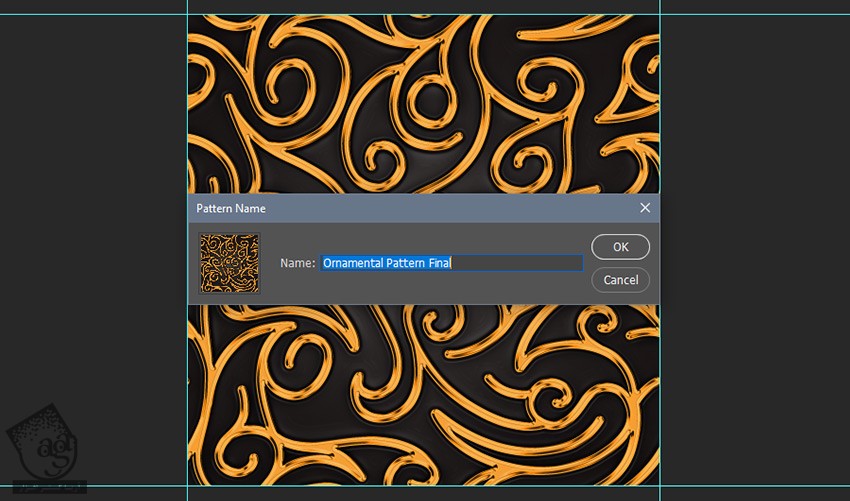
ابزار Crop رو بر می داریم دو بار Enter می زنیم. بعد هم وارد مسیر Edit > Define Pattern میشیم و اسمش رو میزاریم Ornamental Pattern Final.
سند رو می بندیم.

” آموزش Photoshop : طراحی افکت متنی مزین – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت