No products in the cart.
آموزش Illustrator : طراحی Mockup تی شرت وکتور

آموزش Illustrator : طراحی Mockup تی شرت وکتور
توی این آموزش، طراحی Mockup تی شرت وکتور رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. برای این کار از ابزار Mesh هم کمک می گیریم.
با ” آموزش Illustrator : طراحی Mockup تی شرت وکتور ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ترسیم Mockup تی شرت
گام اول
شروع می کنیم به کشیدن شکل نیمی از تی شرت با استفاده از ابزار Pen. بعد هم کد رنگی #f3f3f3 رو برای Fill در نظر می گیریم.
شکل رو کپی کرده و یک کنار قرار میدیم. چون بعدا بهش نیاز داریم.
ابزار Mesh رو بر می داریم و Mesh Grid ایجاد می کنیم. نودهای لبه چپ تی شرت رو انتخاب کرده و کد رنگی #b7b7b7 رو براش در نظر می گیریم.
نودهای بیشتری رو به صورتی که توی تصویر زیر می بینین، اضافه کرده و کد رنگی #f4f4f4 رو براشون در نظر می گیریم.
گام دوم
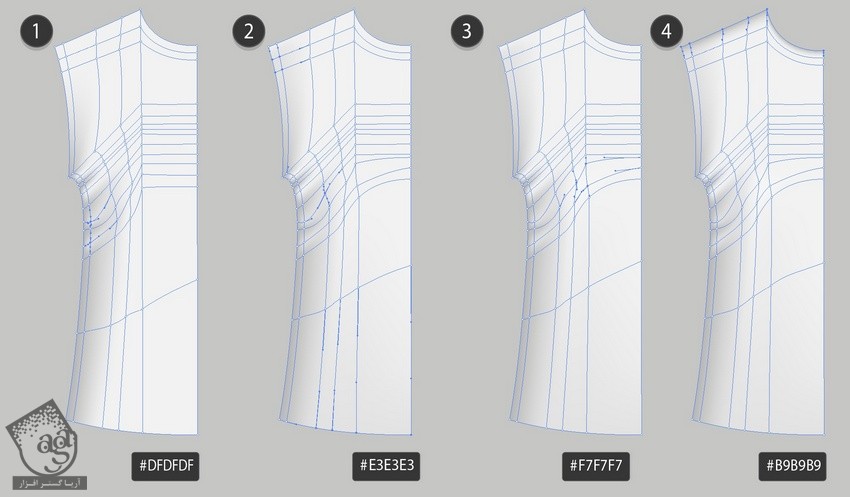
کدهای رنگی زیر رو برای نودها در نظر می گیریم:
- #dfdfdf
- #e3e3e3
- #f7f7f7
- #b9b9b9

گام سوم
دومین کپی رو انتخاب کرده و اون رو Reflect می کنیم. بعد هم به صورت زیر رنگ آمیزی می کنیم:
- #f3f3f3
- #b7b7b7
- #d9d9d9
- #eeeeee
گام چهارم
نیمه دوم رو تکمیل می کنیم.
- #cfcfcf
- #c4c4c4
- #b9b9b9
- #e3e3e3
گام پنجم
آستین رو رسم می کنیم:
- #eaeaea
- #bdbdbd
- #b6b6b6
- #cfcfcf
- #dadada
- #bdbdbd
گام ششم
- #e9e9e9
- #c0c0c0
- #f4f4f4
گام هفتم
وارد مسیر Effect > Warp > Arc میشیم و Bend رو روی 85- درصد قرار میدیم.
بعد هم وارد مسیر Object > Expand Appearance میشیم.
گام هشتم
دومین نیمه یقه رو رسم می کنیم.
- #6a6a6a
- #979797
گام نهم
اجزای یقه رو به هم وصل می کنیم.
گام دهم
اجزای تی شرت رو سر هم می کنیم.
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
رنگ آمیزی مجدد تی شرت
گام اول
تی شرت رو کپی می کنیم. وارد مسیر Edit > Edit Colors > Adjust Colors میشیم. وارد تب Greayscale شده و 32% Black رو اعمال می کنیم. Convert رو هم تیک می زنیم.
گام دوم
تی شرت خاکستری رو دو بار دیگه کپی می کنیم. نسخه اصلی رو انتخاب کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم. این بار میریم سراغ تب RGB و 18% Red و 30-% Green و 26-% Blue رو اعمال می کنیم.
گام سوم
نسخه بعدی رو انتخاب کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم. این بار هم میریم سراغ تب RGB و 6% Red و 13% Green و 60-% Blue رو اعمال می کنیم.
گام چهارم
نسخه بعدی رو انتخاب کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم. این بار هم میریم سراغ تب RGB و 27% Red و 5-% Green و 41-% Blue رو اعمال می کنیم.
گام پنجم
تی شرت سفید رنگ اصلی رو انتخاب کرده و اون رو به Greyscale تبدیل کرده و 40% Black رو اعمال می کنیم.
گام ششم
نسخه اصلی رو انتخاب کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم. این بار میریم سراغ تب RGB و 90-% Red و 20% Green و 16% Blue رو اعمال می کنیم.
گام هفتم
آخرین کپی تی شرت سفید رنگ اصلی رو انتخاب کرده و اون رو به Greyscale تبدیل کرده و 63% Black رو اعمال می کنیم.
گام هشتم
نسخه بعدی رو انتخاب کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم. این بار هم میریم سراغ تب RGB و 9% Red و 9-% Green و 7-% Blue رو اعمال می کنیم.
نتیجه
امیدواریم ” آموزش Illustrator : طراحی Mockup تی شرت وکتور ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه: مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت