No products in the cart.
آموزش Photoshop : افکت متنی چند لایه طلایی – قسمت اول

آموزش Photoshop : افکت متنی چند لایه طلایی – قسمت اول
توی این آموزش، افکت متنی چند لایه طلایی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی چند لایه طلایی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن لایه متنی
گام اول
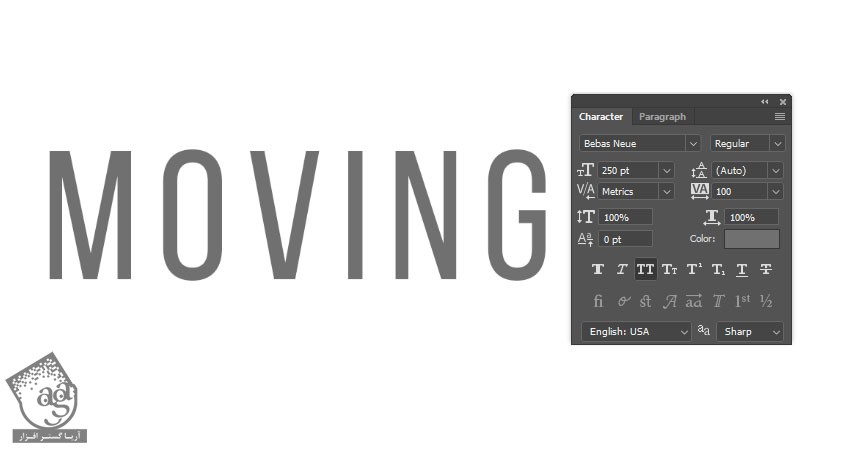
یک سند جدید درست می کنیم. ابعاد 1250 در 900 پیکسل رو براش در نظر می گیریم. متن مورد نظر رو با فونت Bebas Neue وارد می کنیم. Size رور وی 250 و Tracking رو روی 100 قرار میدیم.

گام دوم
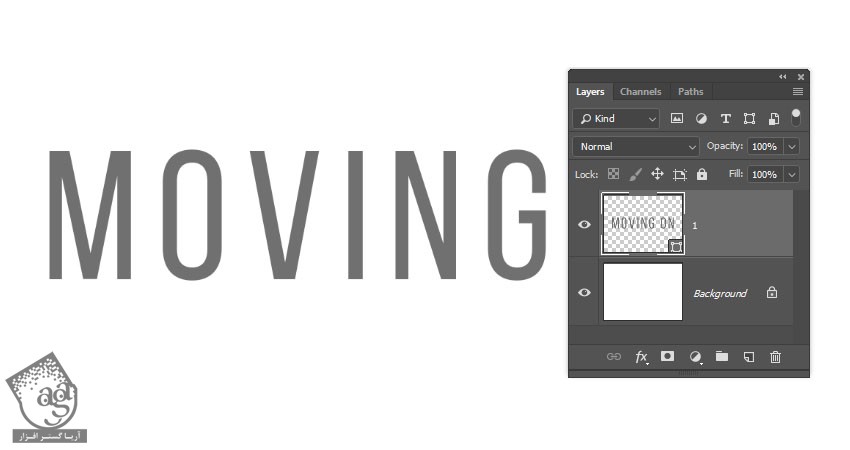
روی لایه متن کلیک راست کرده و Convert to Shape رو می زنیم. بعد هم اسم این لایه رو میزاریم 1.

گام سوم
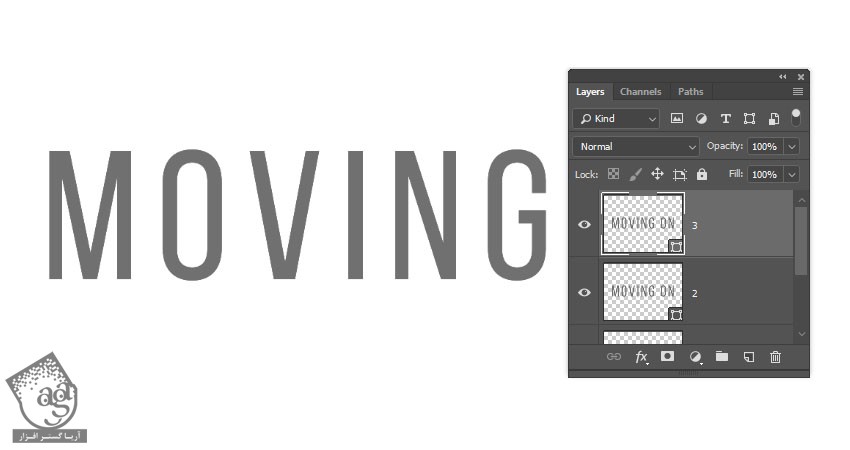
لایه 1 رو دو بار Duplicate کرده و اسم اون ها رو به 2 و 3 تغییر میدیم.

تغییر Shape Attribute
گام اول
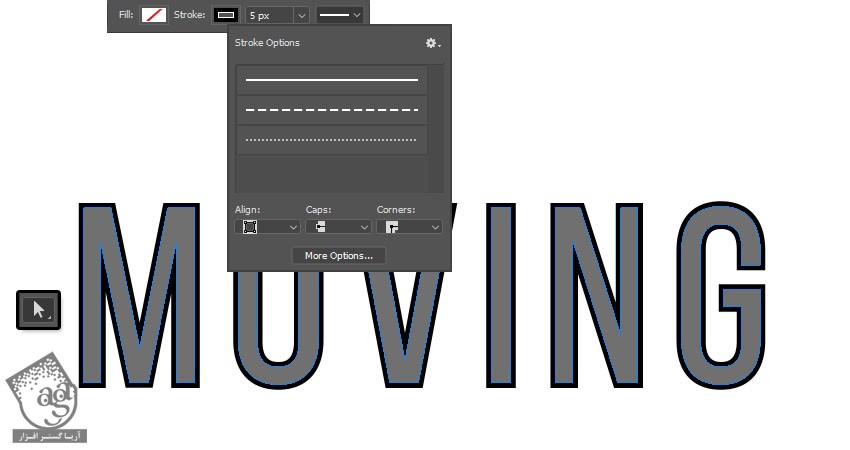
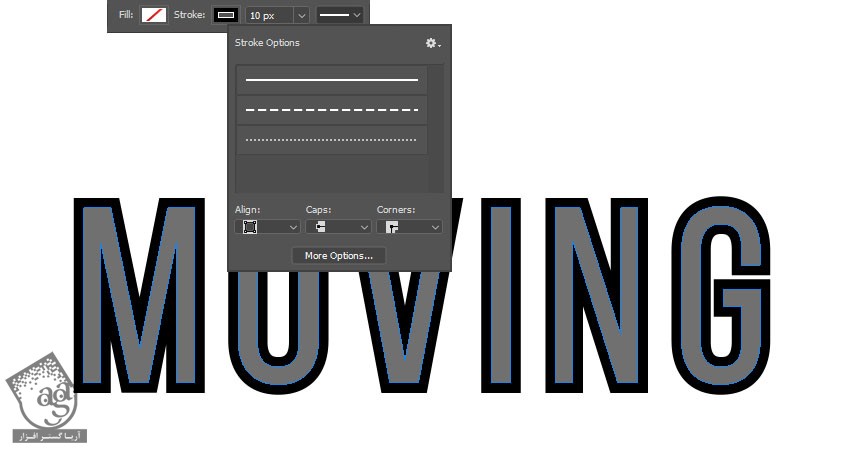
ابزار Direct Selection رو بر می داریم و بعد هم میریم سراغ Shape Attribute که توی نوار امکانات قرار داره.
لایه 2 رو انتخاب می کنیم. Fill رو میزاریم روی None و Stroke Size رو روی 5 قرار میدیم. روی آیکن Set Shape Stroke Type کلیک کرده و Align رو روی Outer قرار میدیم.

گام دوم
لایه 3 رو انتخاب می کنیم. Fill رو روی None و Stroke Size رو روی 10 قرار میدیم. روی آیکن Set Shape Stroke Type کلیک کرده و Align رو روی Outer قرار میدیم.

درست کردن لایه های سه بعدی
گام اول
هر کدوم از لایه هایی که داریم رو یک به یک انتخاب کرده و هر بار وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

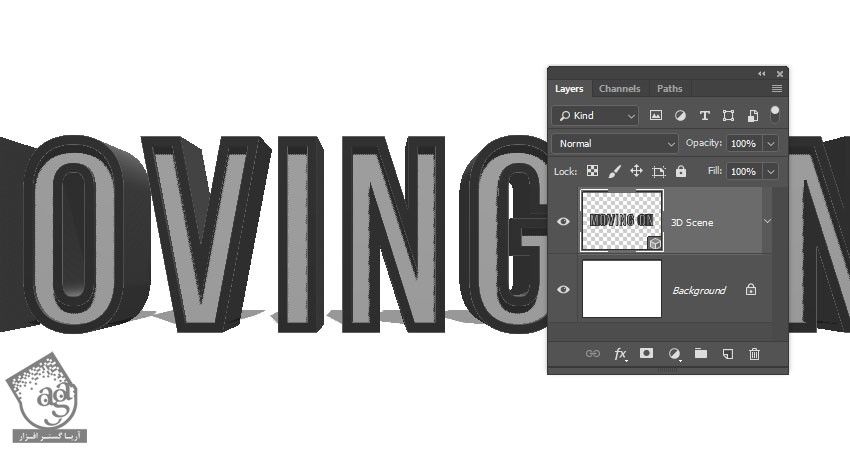
گام دوم
تمام لایه های سه بعدی رو انتخاب کرده و وارد مسیر 3D > Merge 3D Layers میشیم و اسم لایه سه بعدی رو میزاریم 3D Scene.

کار با 3D Scene
گام اول
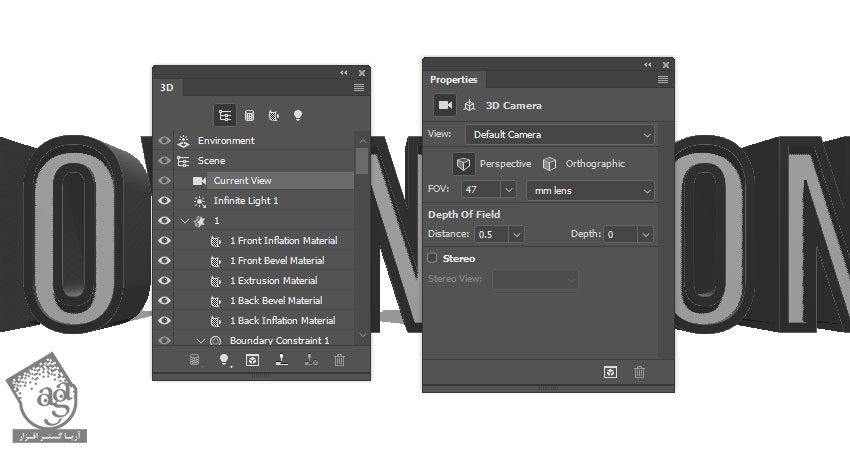
برای دسترسی به Settings و Properties، باید دو تا پنل رو باز کنیم. پنل3D و پنل Properties که هر دو توی منوی Window وجود دارن.
تمام مولفه های 3D Scene توی پنل 3D وجود داره. با انتخاب عنوان هر کدوم از این مولفه ها می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنیم. بنابراین قبل از ایجاد تغییر در تنظیمات پنل Properties، باید عنوان مولفه مورد نظر رو توی پنل 3D انتخاب کنیم.

گام دوم
با انتخاب ابزار Move، به 3D Modes که سمت راست نوار امکانات قرار داره، دسترسی پیدا می کنیم.
بعد از انتخاب هر کدوم از Mode ها، با کلیک و درگ می تونیم تغییرات مورد نظر رو اعمال کنیم.
برای تغییر Current View یا نمای کنونی، از 3D Modes استفاده می کنیم.

تغییر تنظیمات 3D Mesh
گام اول
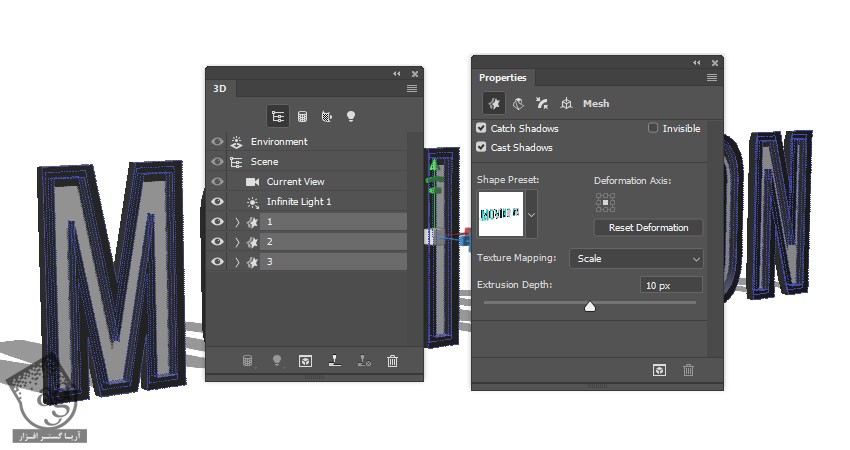
تمام تب های 3D Mesh رو از پنل 3D انتخاب می کنیم. بعد هم وارد پنل Properties میشیم و Extrusion Depth رو روی 10 قرار میدیم.

گام دوم
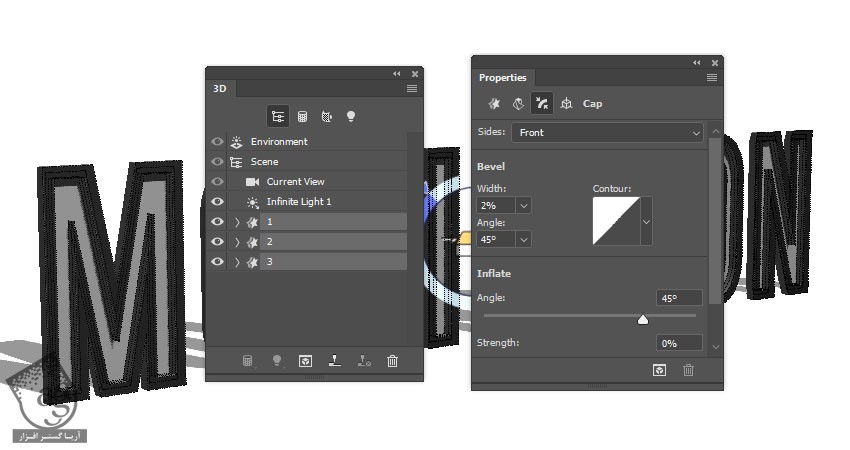
روی آیکن Cap که در بالای پنل Properties قرار داره کلیک کرده و Bevel Width رو روی 2 درصد تنظیم می کنیم.

جا به جایی 3D Mesh
گام اول
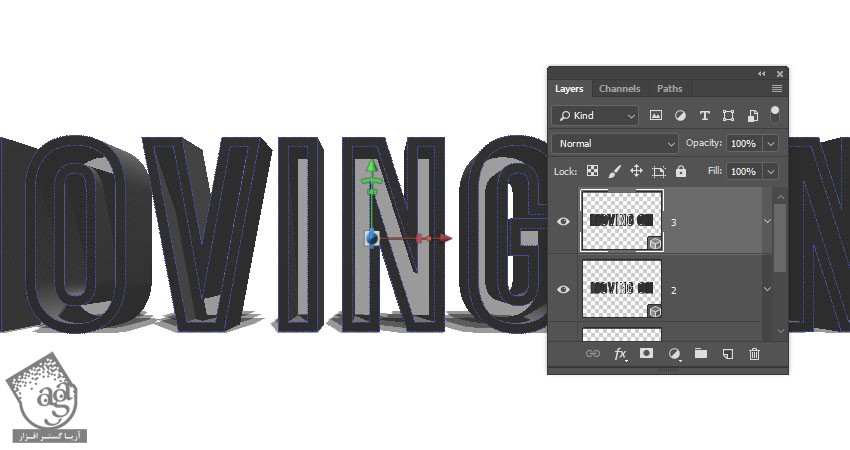
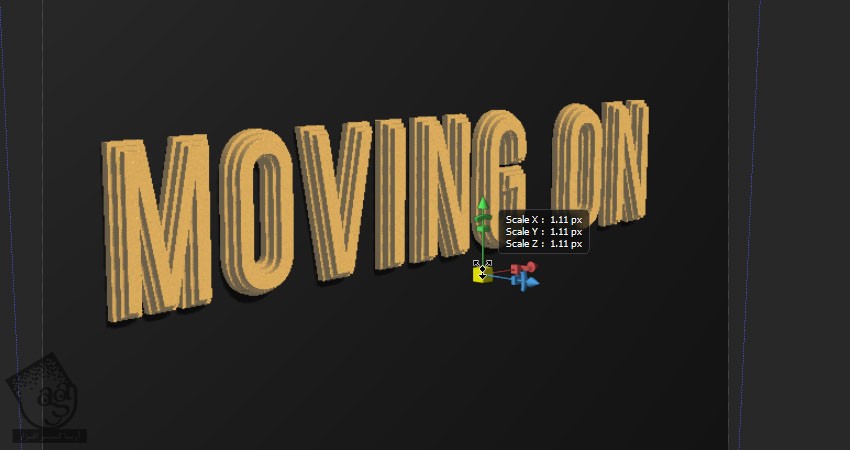
ابزار Move رو بر می داریم. تب مش لایه متنی مورد نظری که می خوایم جا به جا کنیم رو انتخاب می کنیم. بعد هم از 3D Axis برای این کار استفاده می کنیم.
با فلش های انتهای محور، مش رو جا به جا می کنیم. از فلش پایین برای چرخوندن و از مکعب ها برای تغییر مقیاس کمک می گیریم. مکعبی که در وسط قرار داره، مقیاس رو به صورت یکنواخت تغییر میده. فقط باید کلیک و درگ کنیم.

گام دوم
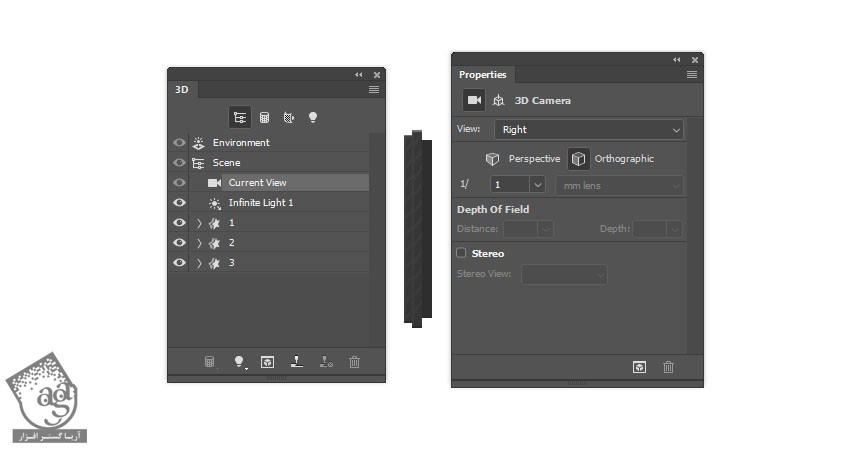
روی تب Current View که توی پنل 3D قرار داره کلیک می کنیم. بعد هم از View Preset هایی که توی پنل Properties قرار داره کمک می گیریم و به این ترتیب، مش ها رو با سادگی و دقت بیشتر، جاگذاری می کنیم.

گام سوم
هر موقع که خواستیم می تونیم موقعیت مش ها رو به خصوص بعد از اعمال متریال ها، تغییر بدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
ایجاد متریال های سه بعدی
گام اول
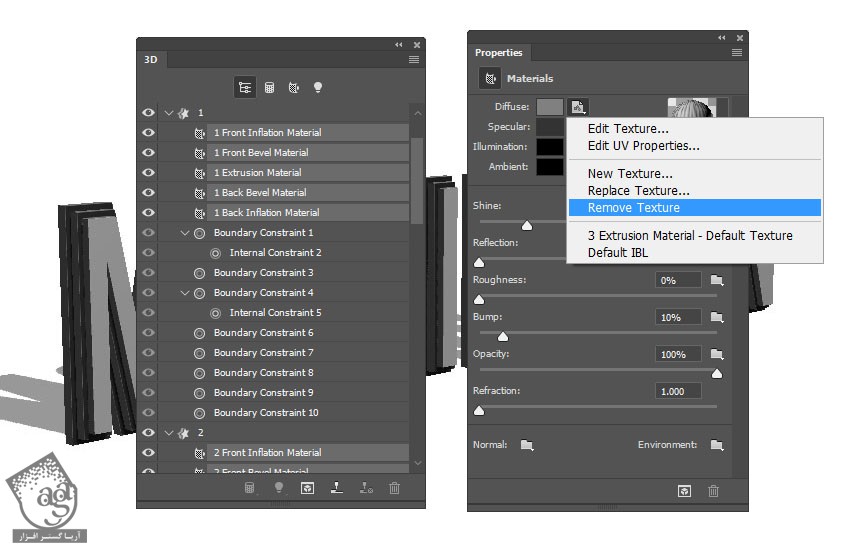
تب های Material مش هایی که داریم رو انتخاب می کنیم. روی آِکن Diffuse Texture که توی پنل Properties قرار داره کلیک کرده و Remove Texture رو می زنیم.

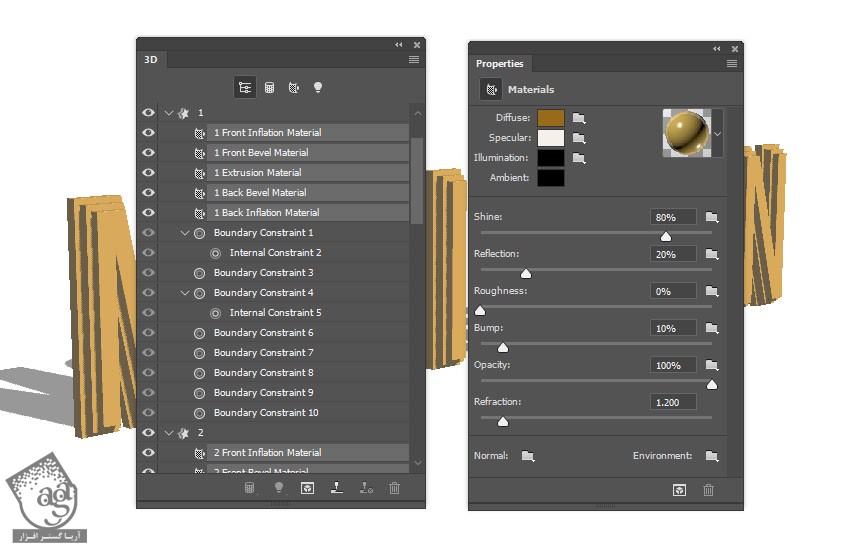
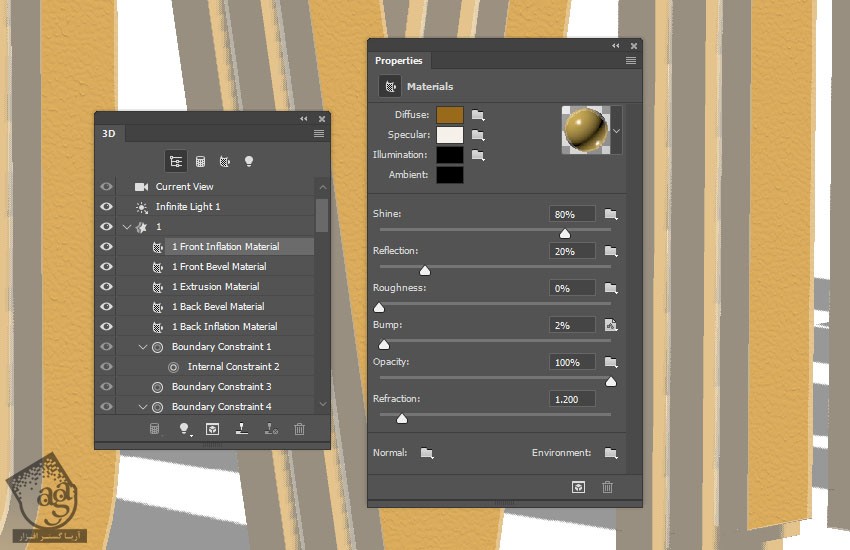
گام دوم
تنظیمات زیر رو وارد می کنیم:
Diffuse با مقادیر رنگی 152, 106, 25
Specular با مقادیر رنگی 246, 240, 234
Shine روی 80 درصد
Reflection روی 20 درصد
Refraction روی 1.2 درصد

گام سوم
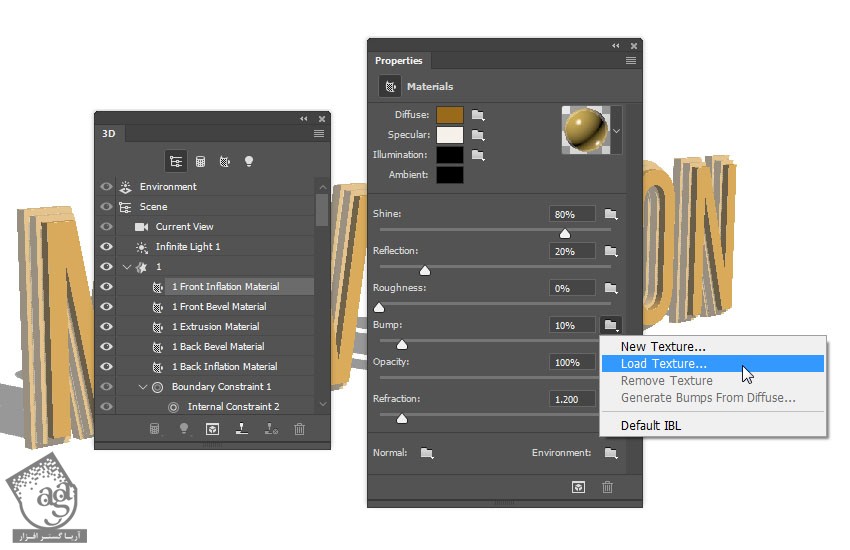
تب 1 Front Inflation Material رو انتخاب می کنیم. روی آیکن Bump Folder کلیک کرده و Load Texture رو می زنیم و تصویر 3b.jpg رو از مجموعه Metal Seamless Textures 7 انتخاب می کنیم.

گام چهارم
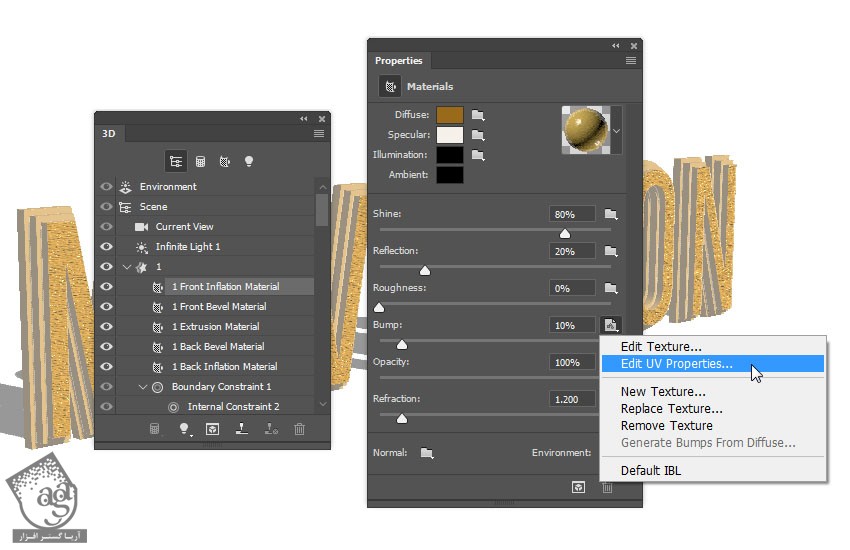
روی آیکن Bump Texture کلیک کرده و Edit UV Properties رو انتخاب می کنیم.

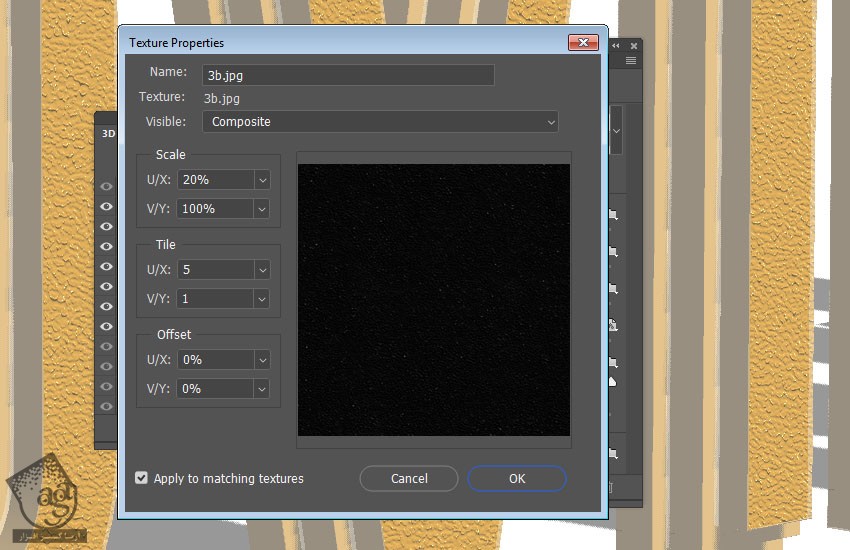
گام پنجم
فقط باید یک تکسچر رو به متریال جلو اضافه کنیم. برای همین، روی متن یک مقدار زوم می کنیم. بعد هم Tile رو روی مقدار مورد نظر تنظیم می کنیم.

گام ششم
Bump رو روی 2 درصد قرار میدیم.

درست کردن مش پس زمینه
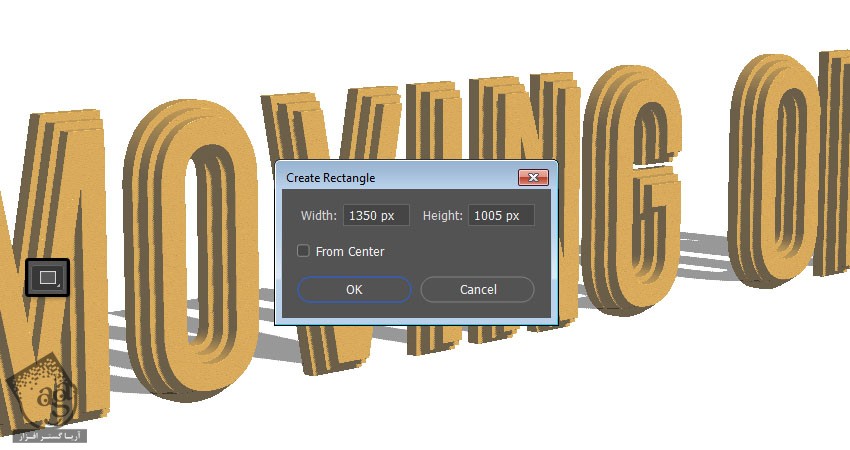
گام اول
ابزار Rectangle رو بر می داریم و روی سند کلیک می کنیم تا پنجره Create Rectangle باز بشه.
بعد هم عدد 1350 پیکسل رو برای Width و عدد 1005 پیکسل رو برای Height در نظر گرفته و Ok می زنیم.

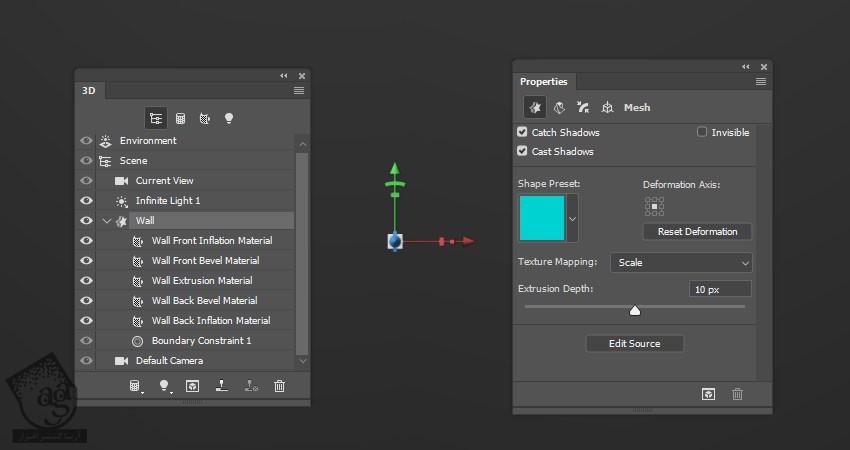
گام دوم
اسم لایه رو میزاریم Wall. بعد هم وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام سوم
Extrusion Depth رو روی 10 قرار میدیم.

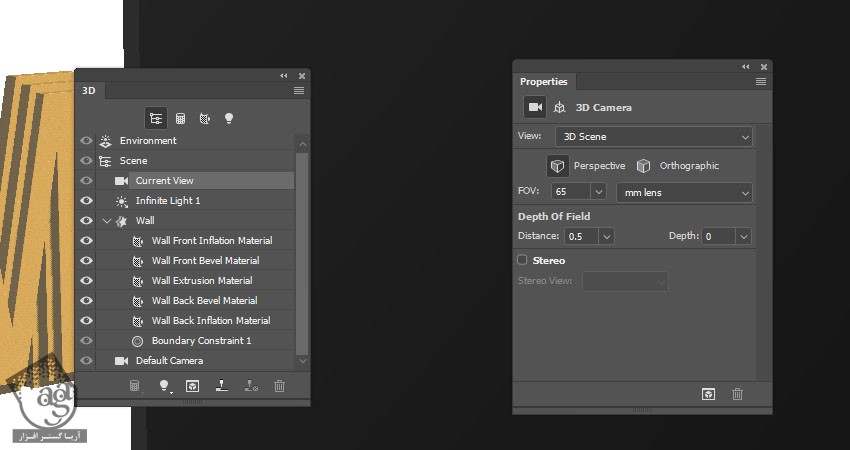
گام چهارم
وارد تب Current View میشیم و 3D Scene رو از منوی View انتخاب می کنیم.

گام پنجم
هر دو لایه 3D رو انتخاب کرده و وارد مسیر 3D > Merge 3D Layers میشیم.
از 3D Axis برای جا به جایی مش در پشت متن استفاده می کنیم.

درست کردن متریال آجری
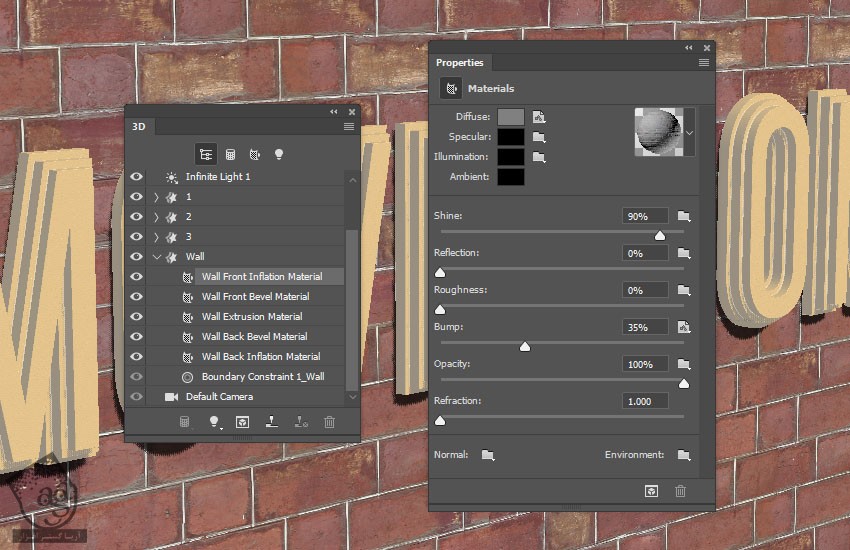
گام اول
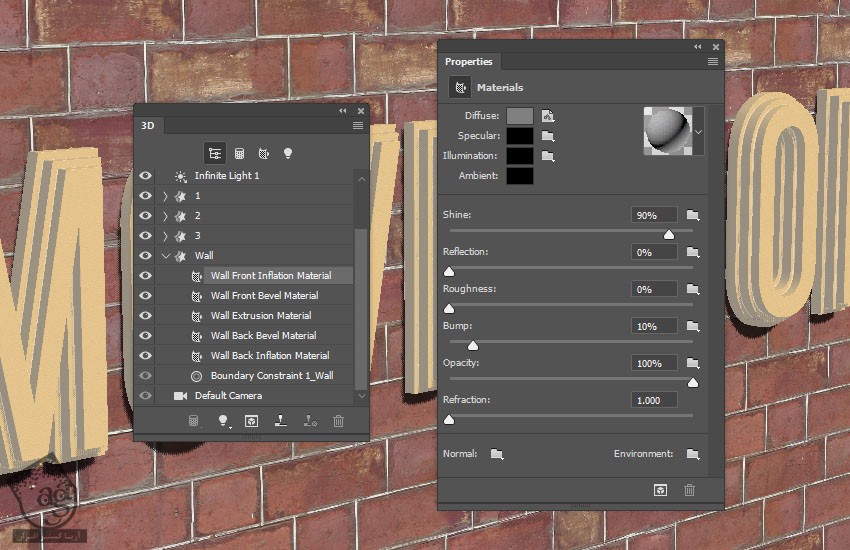
روی تب Wall Front Inflation Material کلیک می کنیم و آیکن Diffuse Texture رو انتخاب کرده و Replace Texture رو می زنیم. تصویر Brick-08.jpg یا هر تصویر مورد نظر دیگه رو بارگذاری می کنیم.
مقادیر UV Properties مربوط به Diffuse رو به شکل زیر تنظیم می کنیم:
Specular با مقادیر رنگی 0, 0, 0
Shine روی 90 درصد

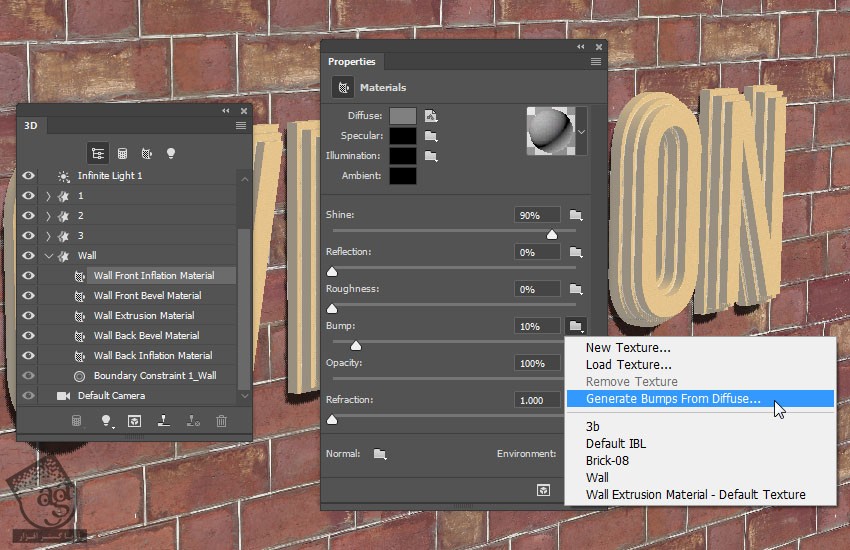
گام دوم
روی آیکن Bump Folder کلیک کرده و Generate Bumps from Diffuse رو انتخاب می کنیم.

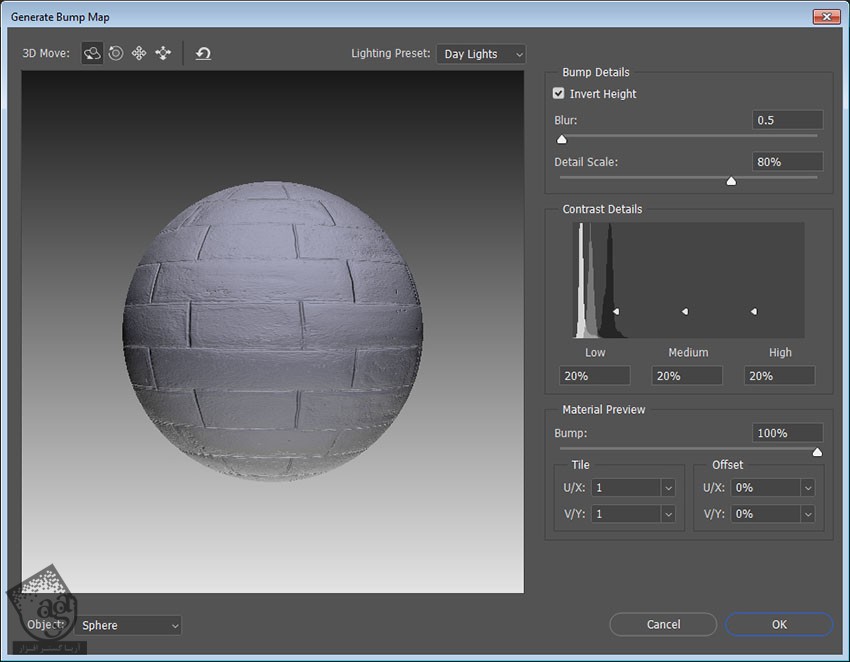
گام سوم
Invert Height رو تیک زده و تنظیمات مورد نظر رو تغییر میدیم و Ok می زنیم.

گام چهارم
Bump رو روی 35 درصد قرار میدیم.

” آموزش Photoshop : افکت متنی چند لایه طلایی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت