No products in the cart.
آموزش Photoshop : طراحی لوگوی برجسته کاغذی

آموزش Photoshop : طراحی لوگوی برجسته کاغذی
آموزش، طراحی لوگوی برجسته کاغذی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. برای این کار از Illustrator هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی لوگوی برجسته کاغذی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی فایل های مرجع
گام اول
تصویر پس زمینه مورد نظر رو دانلود کرده و با فتوشاپ باز می کنیم.

گام دوم
تصویر Perspective رو هم دانلود کرده و با فتوشاپ باز می کنیم.
میریم سراغ منوی بالا. وارد مسیر Select > All میشیم. بعد هم مسیر Edit > Copy رو دنبال کرده و چیزی که انتخاب کردیم رو کپی می کنیم.
میریم سراغ پس زمینه و این بار وارد مسیر Edit > Paste میشیم و چیزی که روی Clipboard ذخیره کرده بودیم رو روی پس زمینه Paste می کنیم.
روی این لایه دابل کلیک می کنیم. به این ترتیب، وارد پنل Layers شده و اسم لایه رو به Perspective تغییر میدیم.

ایجاد Smart Object
گام اول
رنگ قرمز رو برای Foreground در نظر می گیریم.
ابزار Rectangle رو بر می داریم. نشانگر ماوس رو روی بوم قرار داده و کلیک می کنیم. به این ترتیب، یک پنجره کوچک باز میشه که می تونیم ابعاد دقیق رو توی اون تایپ کنیم. من ابعاد 1353 در 1015 پیکسل رو براش در نظر گرفتم. بعد هم Ok می زنیم.
روی این لایه دابل کلیک می کنیم. به این ترتیب، وارد پنل Layers شده و اسم لایه رو به Smart Object تغییر میدیم.
لایه Smart Object رو انتخاب می کنیم. وارد مسیر Layer > Smart Object > Convert to Smart Object میشیم.

گام دوم
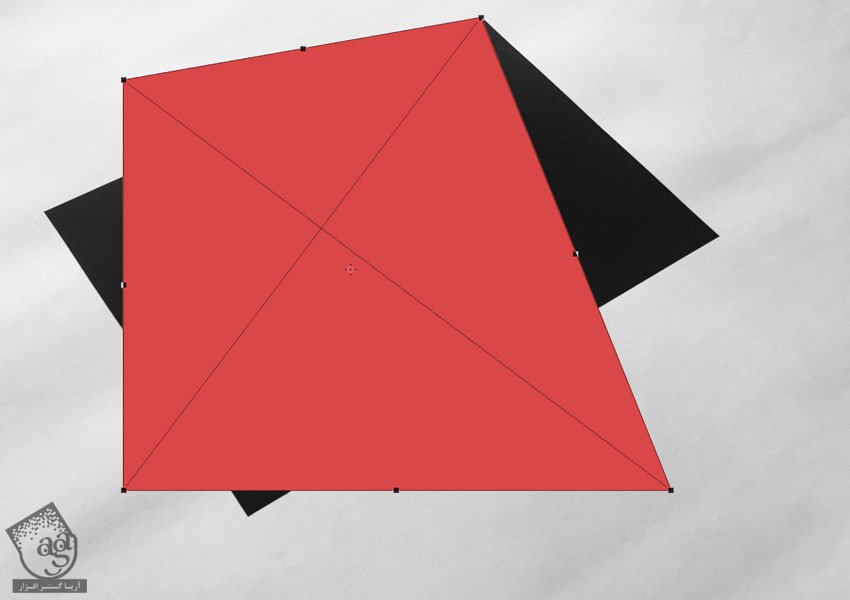
حالا می خوایم مستطیل قرمز رنگ رو طوری تغییر بدیم که با شکل مستطیل مشکی رنگ پرسپکتیو هماهنگی پیدا کنه.
وارد مسیر Edit > Transform > Distort میشیم.
روی گوشه بالای سمت راست مستطیل قرمز کلیک کرده و اون رو تا جایی که به گوشه بالای سمت راست مستطیل مشکی برسه، درگ می کنیم.
توی این گام، ادیت مستطیل قرمز رنگ فقط با استفاده از Handle هایی که در گوشه ها قرار دارن، اهمیت زیادی داره.

گام سوم
گوشه ها رو درگ می کنیم تا مستطیل قرمز و مشکی با هم هماهنگ بشن.

گام چهارم
لایه Perspective رو از پنل Layers انتخاب می کنیم. بعد هم وارد مسیر Layer > Delete > Layer میشیم.
حالا می تونیم مستطیل قرمز رو داخل Smart Object جایگزین کنیم.

آماده سازی نشان در Illustrator
گام اول
فایل مورد نظر رو با Illustrator باز می کنیم. موقعی که این کار رو انجام میدیم، یک پنجره ظاهر میشه که داخلش نوشته ممکنه بعضی از فونت ها توی کامپیوتر در دسترس نباشن. می تونین فونت های مورد نظر رو دانلود و از اون ها استفاده کنین.

گام دوم
ابزار Selection رو انتخاب می کنیم.
بعد هم نشان مورد نظر رو انتخاب می کنیم. وارد مسیر Edit > Copy میشیم و یا میانبر Ctrl+C رو فشار داده و اون رو کپی می کنیم.
یک سند جدید توی Illustrator به ابعاد 350 در 350 پیکسل درست می کنیم. بعد هم وارد مسیر Edit > Paste شده و اون رو Paste می کنیم.

گام سوم
با استفاده از ابزار Selection، نشان رو روی ناحیه خاکستری رنگ جا به جا می کنیم.

نشان رو با استفاده از ابزار Selection انتخاب می کنیم.
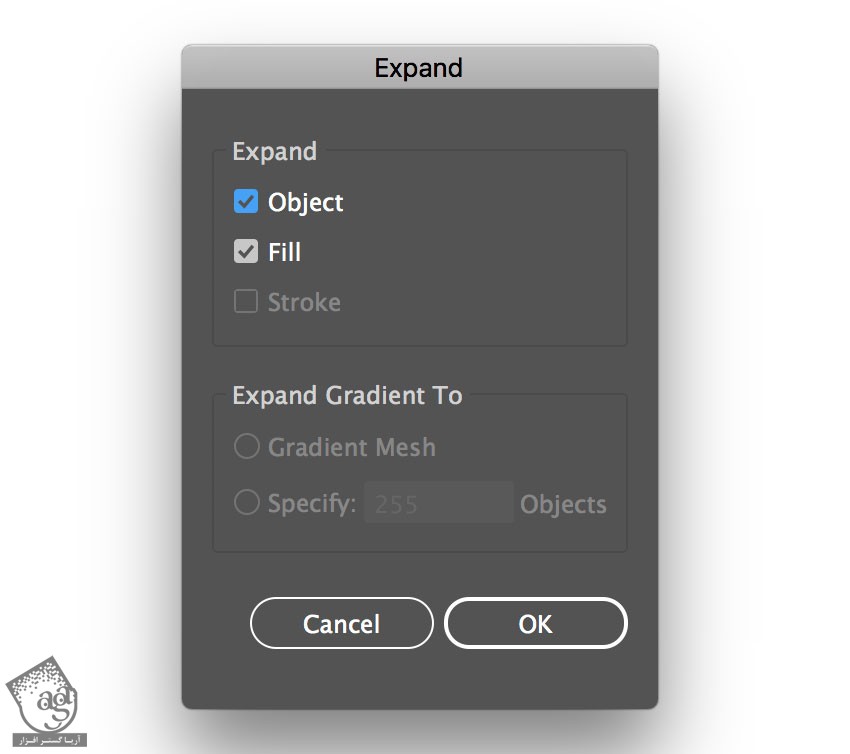
وارد مسیر Object > Expand Appearance میشیم. یک بار دیگه مسیر Object > Expand رو دنبال می کنیم. توی پنجره ای که ظاهر میشه، Object و Fill رو تیک زده و در نهایت، روی Ok کلیک می کنیم.

گام چهارم
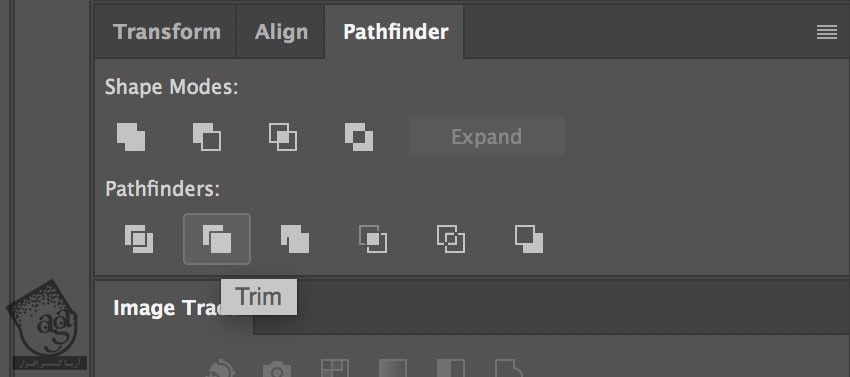
وارد پنل Pathfinder میشیم. اگه این پنجره رو روی صفحه مشاهده نمی کنین، وارد مسیر Window > Pathfinder بشین.

بعد از اینکه وارد پنل Pathfinder شدیم، همون طور که توی تصویر زیر می بینین، روی دکمه Trim کلیک می کنیم.
گام پنجم
ابزار Magic Wand رو انتخاب می کنیم.

نشانگر رو روی ناحیه سفید قرار میدیم و کلیک می کنیم. بعد این ترتیب، کل ناحیه سفید رنگ به حالت انتخاب در میان.

بعد از انتخاب این ناحیه، وارد مسیر Edit > Cut میشیم و اون رو حذف می کنیم. تمام نواحی سفید رنگ داخل نشان رو هم با همین روش پاک می کنیم.

برای حذف اون ها هم مسیر Edit > Cut رو دنبال می کنیم.
حالا نشان آماده ست و می تونیم اون رو وارد Photoshop کنیم.
وارد کردن نشان
گام اول
حالا نشان رو کپی می کنیم. برای این کار، وارد مسیر Edit > Copy میشیم و یا از میانبر Ctrl+C کمک می گیریم.

گام دوم
میریم سراغ فتوشاپ. لایه Smart Object رو از پنل Layers انتخاب می کنیم. بعد هم روی Thumbnail این لایه دابل کلیک می کنیم.
همچنان که توی پنل Layers هستیم، قابلیت رویت لایه مستطیل قرمز رنگ رو غیر فعال کرده و نشان رو Paste می کنیم. . برای این کار، وارد مسیر Edit > Paste میشیم و یا از میانبر Ctrl+V کمک می گیریم.
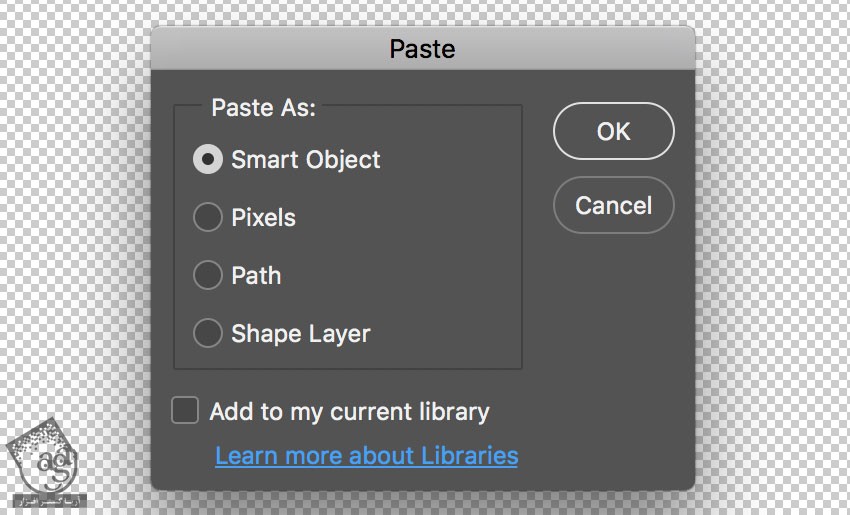
Smart Object رو توی پنجره ای که باز میشه، انتخاب کرده و Ok می زنیم.

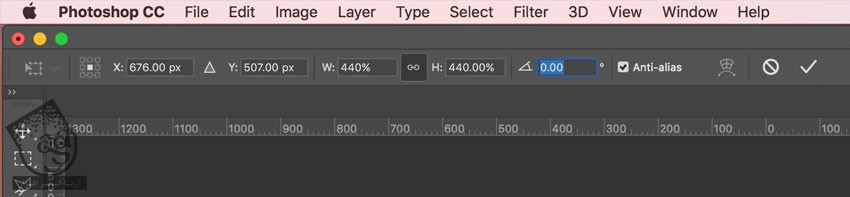
میریم سراغ نوار امکانات و عدد 676 پیکسل رو توی فیلد X و عدد 507 پیکسل رو توی فیلد Y و عدد 440 درصد رو توی فیلد W وارد می کنیم. در نهایت، دکمه Enter رو می زنیم.

گام سوم
سند رو ذخیره می کنیم. برای این کار، وارد مسیر File > Save میشیم و یا از میانبر Ctrl+S کمک می گیریم. به این ترتیب، Smart Object آپدیت میشه.

اضافه کردن افکت برجستگی
گام اول
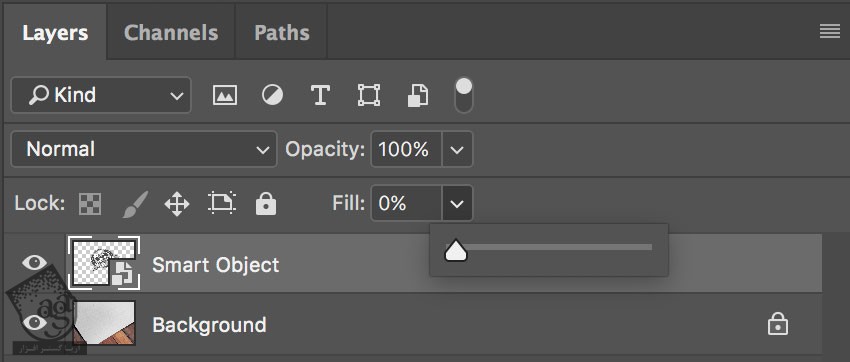
Fill لایه Smart Object رو روی 0 درصد قرار میدیم.

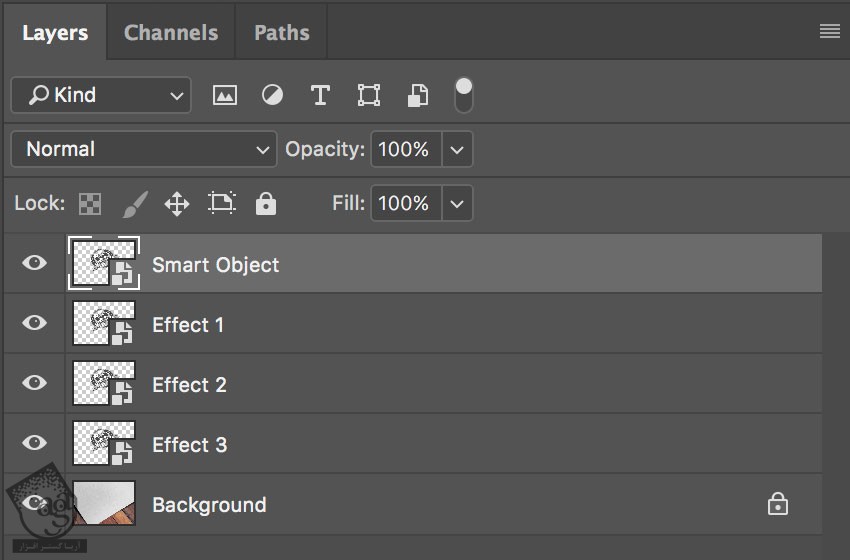
لایه Smart Object رو سه بار Duplicate می کنیم. برای این کار، وارد مسیر Layer > New > Layer Via Copy میشیم. اسم لایه ها رو به شکل زیر تغییر میدیم.

گام دوم
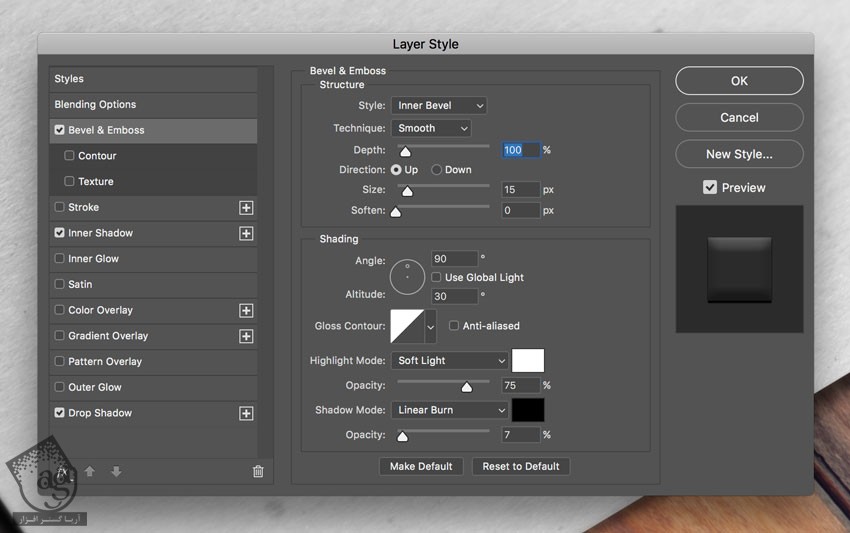
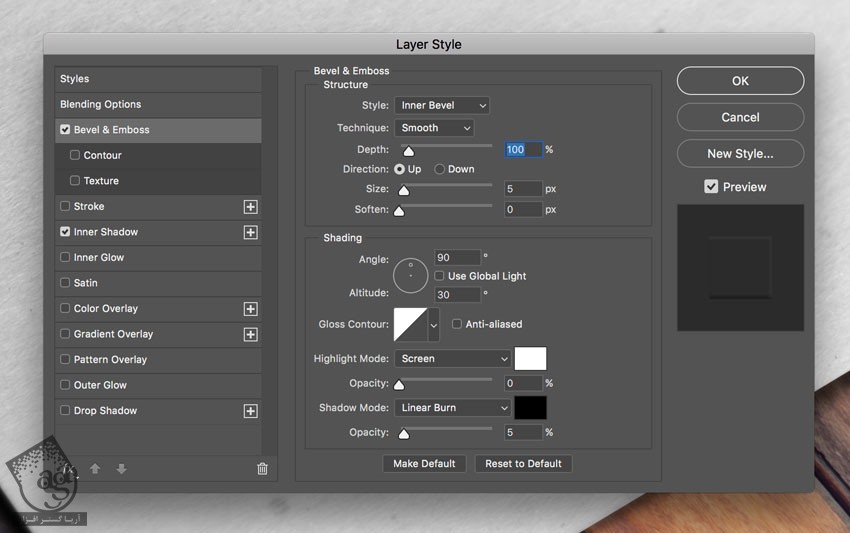
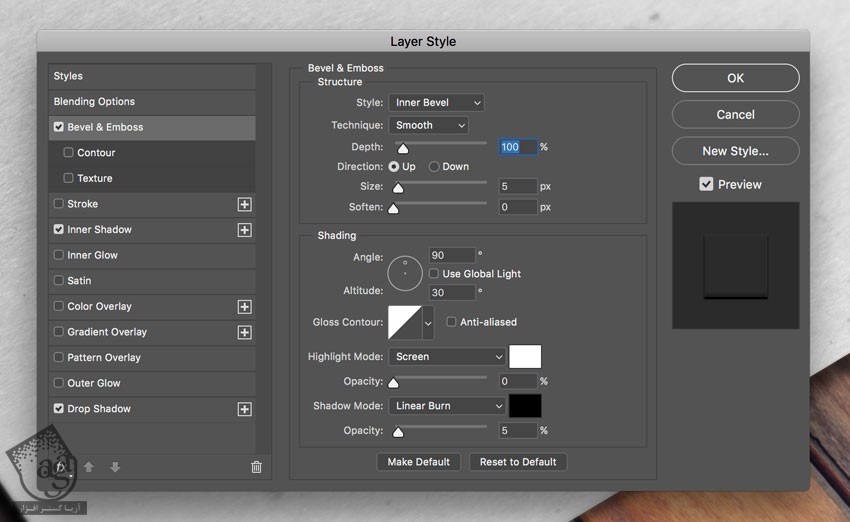
پنل Layer Styles رو باز می کنیم. لایه Effect 3 یک افکت Bevel & Emboss با تنظیمات زیر اضافه می کنیم.
کد رنگی #ffffff رو برای Highlight Mode و کد رنگی #000000 رو برای Shadow Mode در نظر می گیریم.

گام سوم
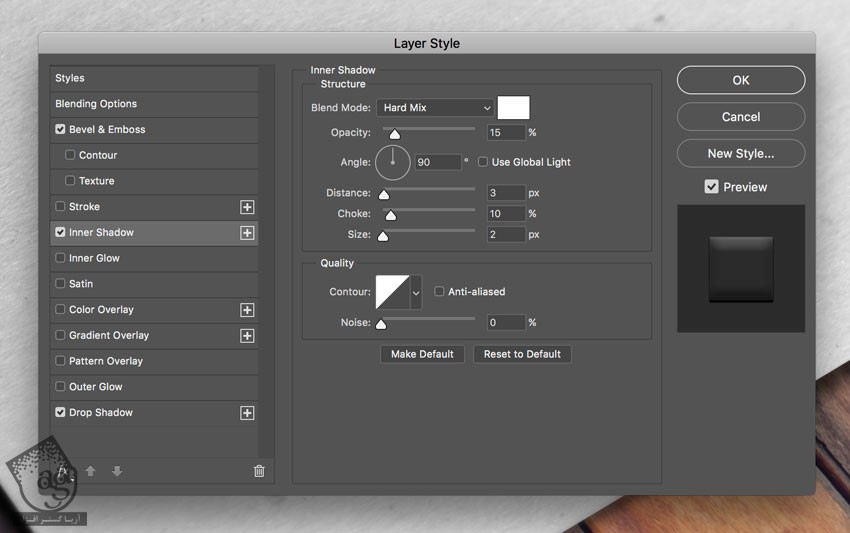
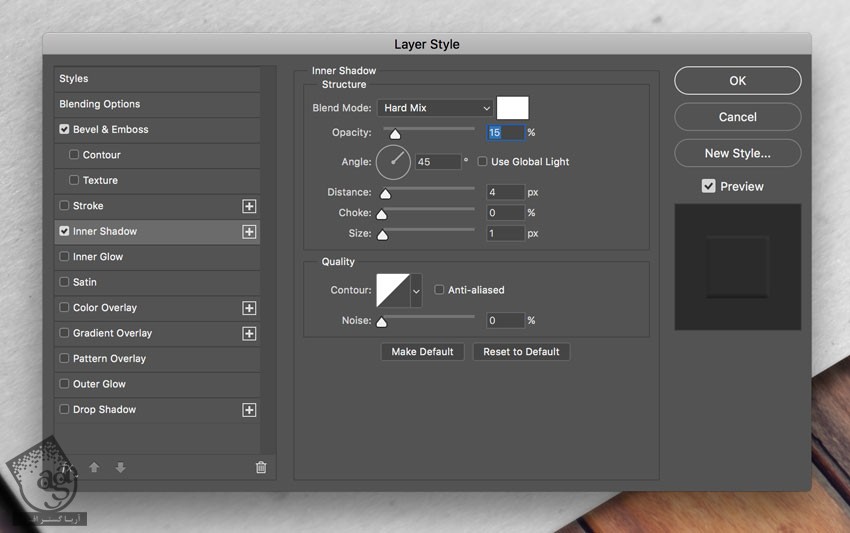
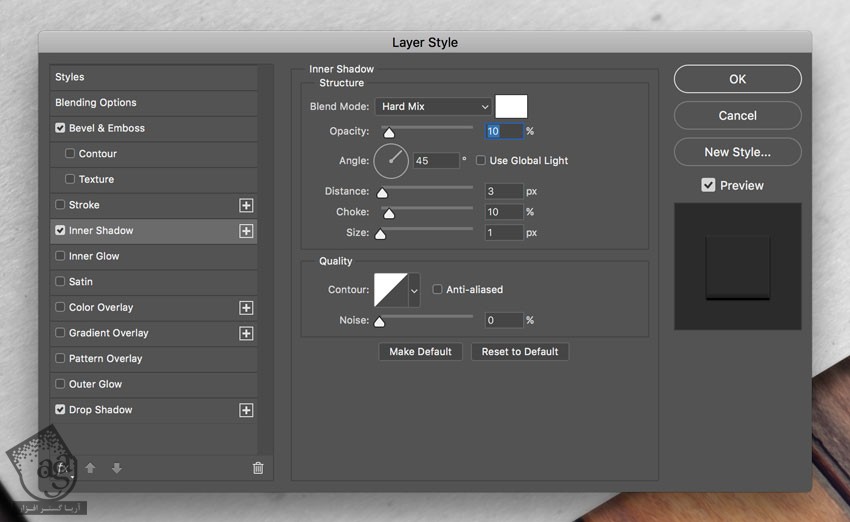
یک افکت Inner Shadow با تنظیمات زیر اضافه می کنیم.

کد رنگی #ffffff رو برای Blend Mode در نظر می گیریم.
گام چهارم
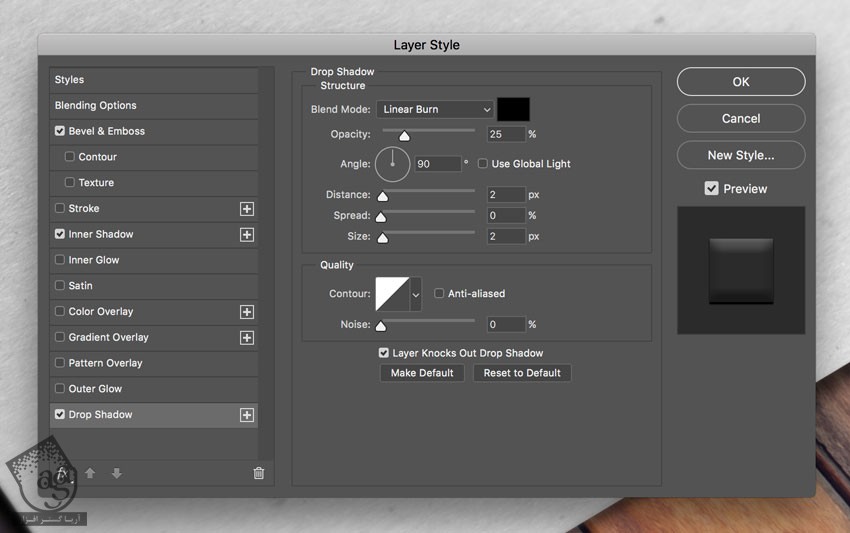
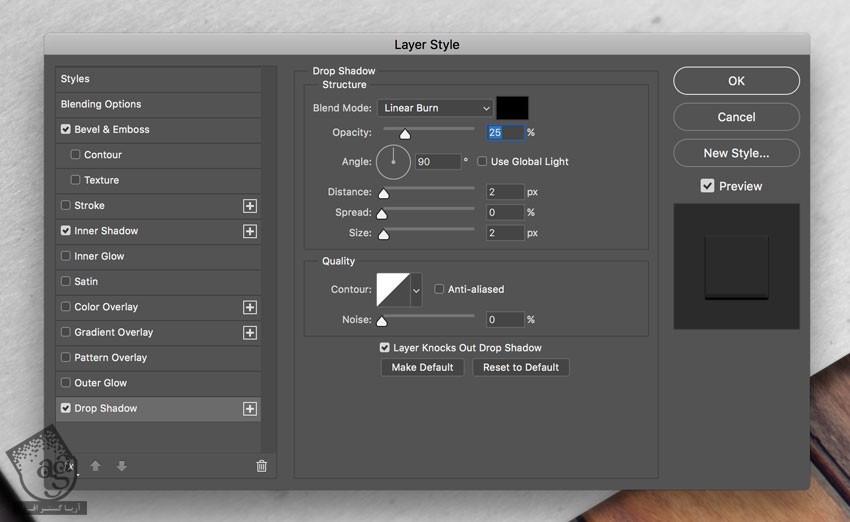
افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
کد رنگی #000000 رو برای Blend Mode در نظر می گیریم.
گام پنجم
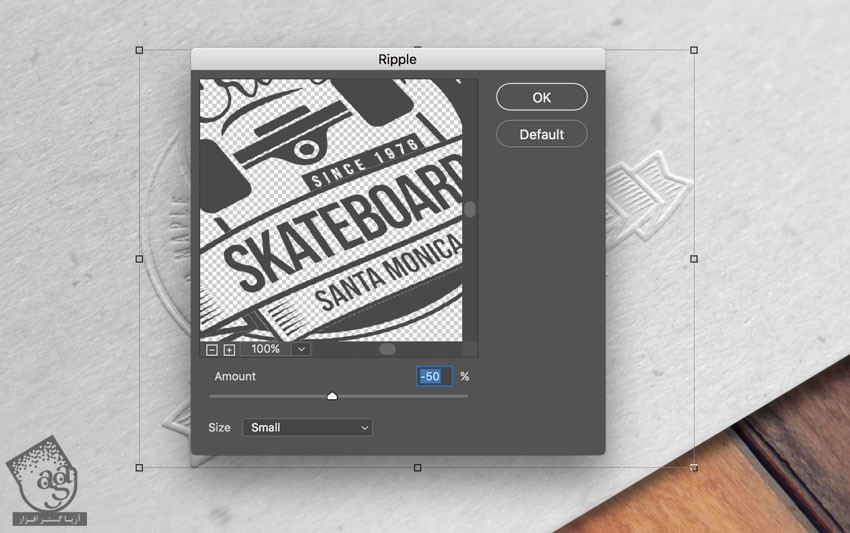
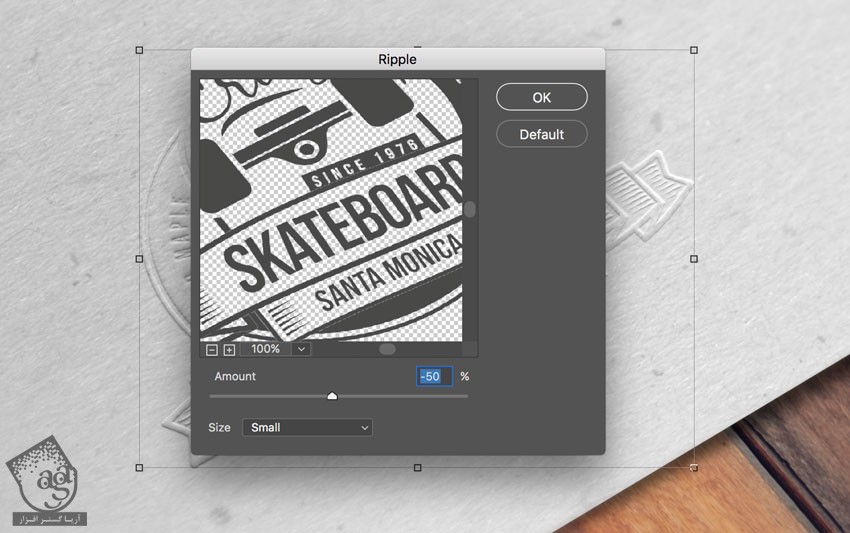
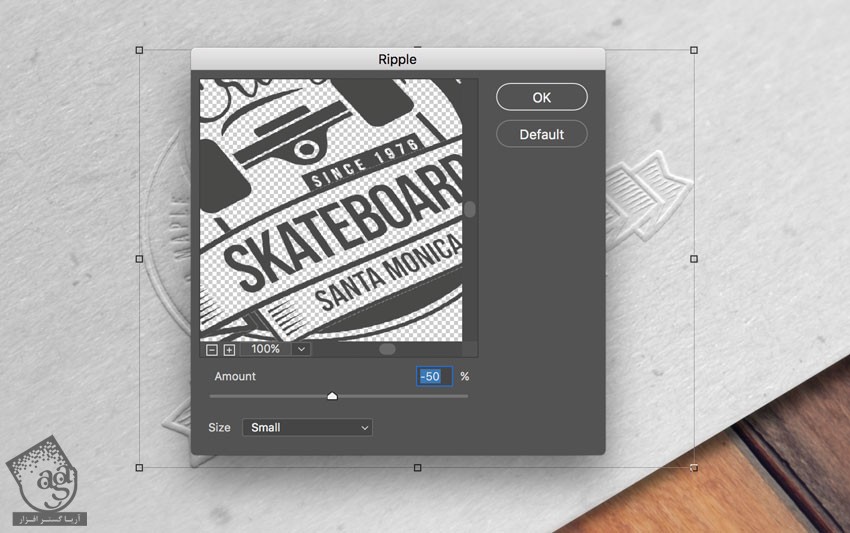
وارد مسیر Filter > Distort > Ripple میشیم. Filter Amount رو حدود 50- درصد قرار میدیم.

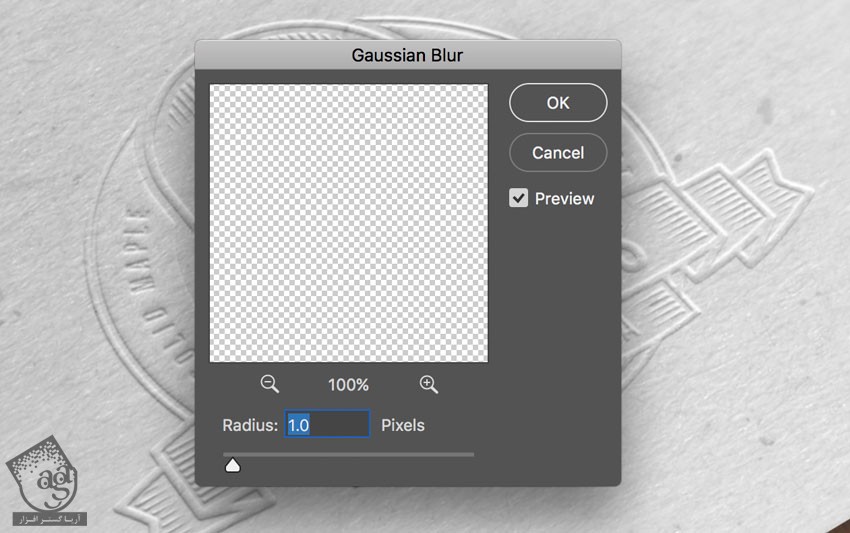
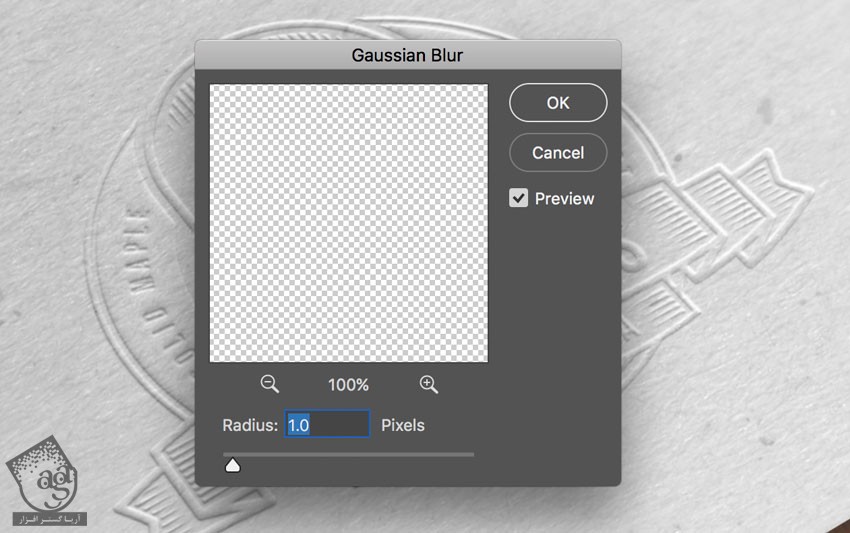
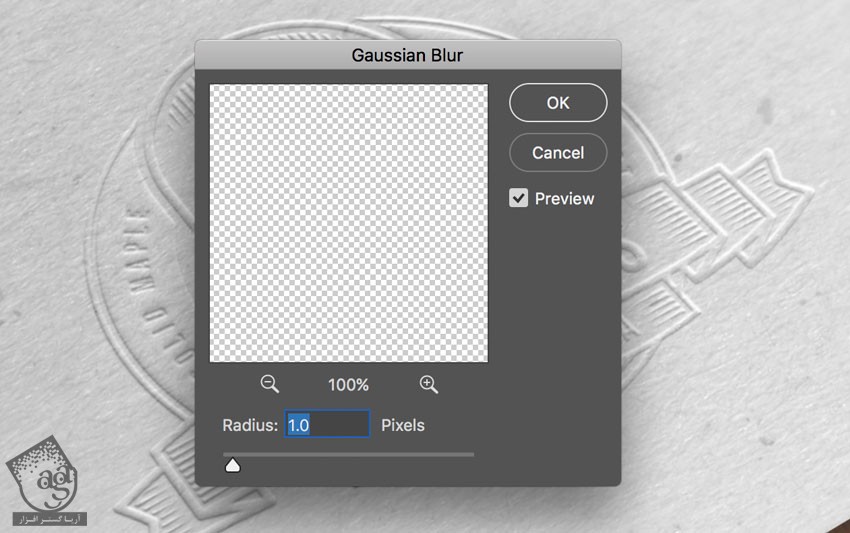
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 1.0 پیکسل.

گام ششم
پنل Layer Styles رو باز می کنیم. لایه Effect 2 یک افکت Bevel & Emboss با تنظیمات زیر اضافه می کنیم.

کد رنگی #ffffff رو برای Highlight Mode و کد رنگی #000000 رو برای Shadow Mode در نظر می گیریم.
گام هفتم
یک افکت Inner Shadow با تنظیمات زیر اضافه می کنیم.

کد رنگی #ffffff رو برای Blend Mode در نظر می گیریم.
گام هشتم
وارد مسیر Filter > Distort > Ripple میشیم و Filter Amount رو روی حدود 50- درصد تنظیم می کنیم.

وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 1.0 پیکسل قرار میدیم.

گام نهم
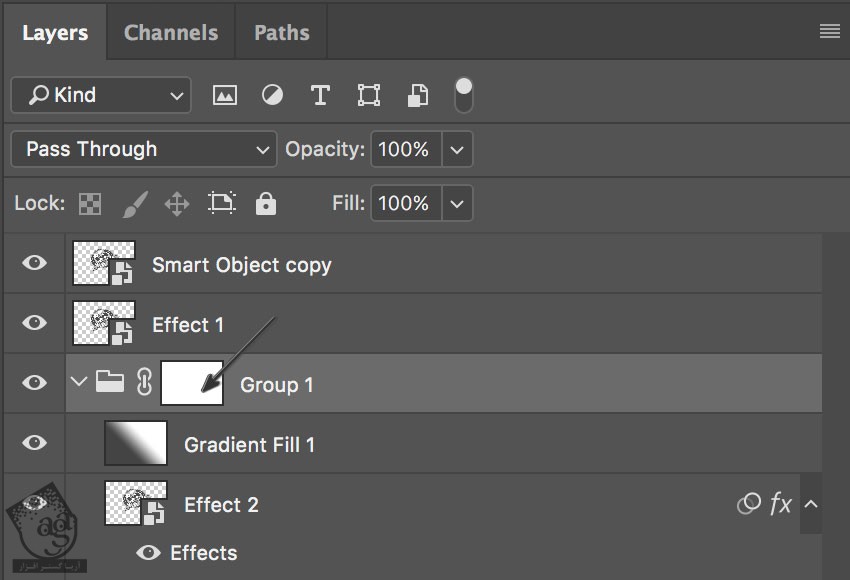
لایه Effect 2 و انتخاب کرده و کلیک راست می کنیم. Group from Layers رو انتخاب کرده و عنوان Group 1 رو وارد کرده و Ok می زنیم.
وارد مسیر Layer > Layer Mask > Reveal All میشیم و یک ماسک به گروه اضافه می کنیم.
وارد مسیر Layer > New Fill Layer > Gradient میشیم و Ok می زنیم.
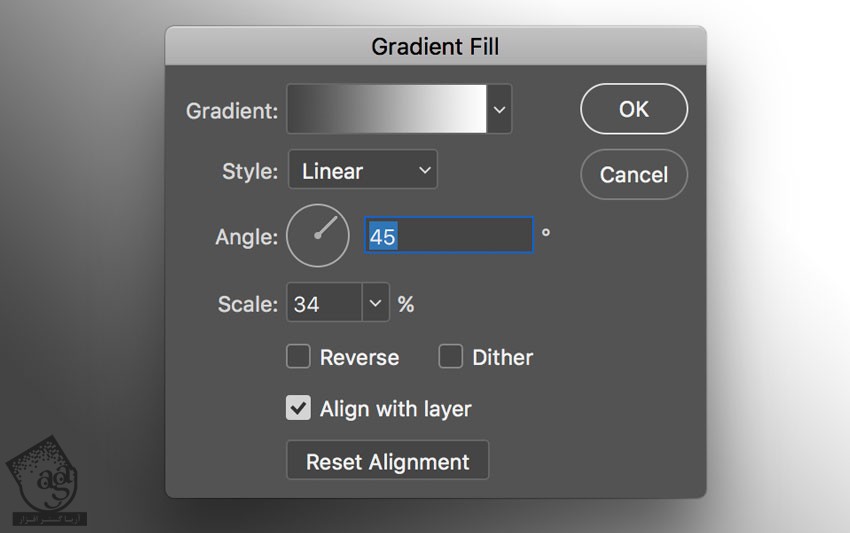
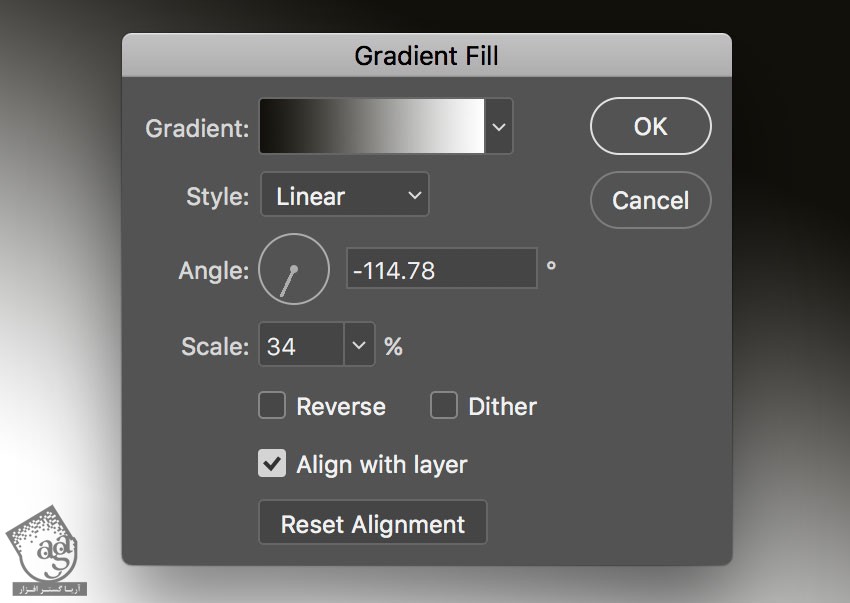
تنظیمات پنجره Gradient Fill رو به شکل زیر انجام میدیم.

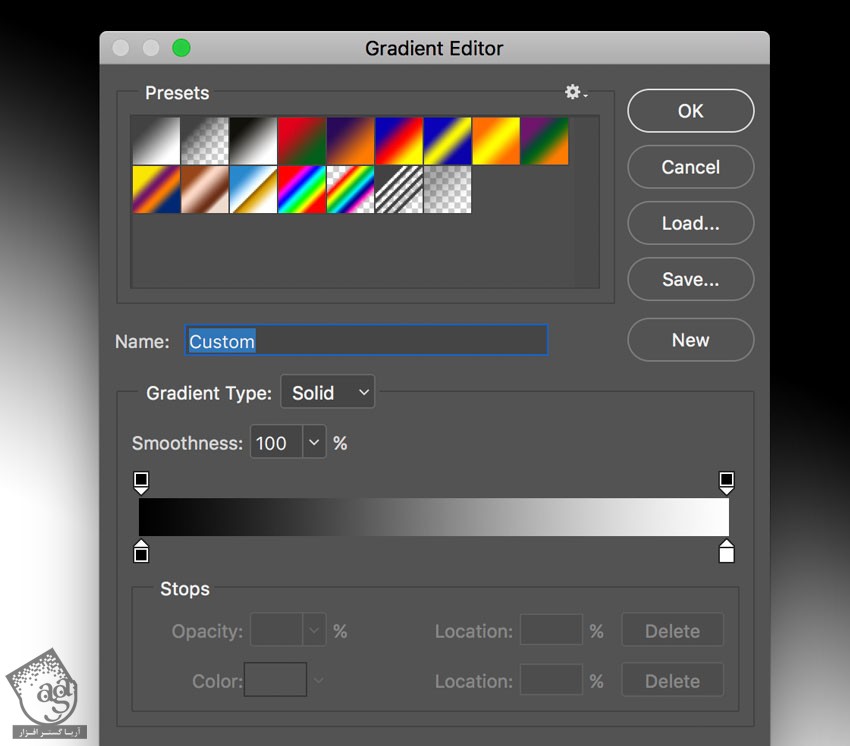
روی پنجره Gradient کوچک کلیک می کنیم. Location اولین Color Stop رو روی 0 درصد و Color رو روی #444444 و Location دومین Color Stop رو روی 100 درصد و Color رو روی #ffffff قرار میدیم.

بعد هم Ok می زنیم.
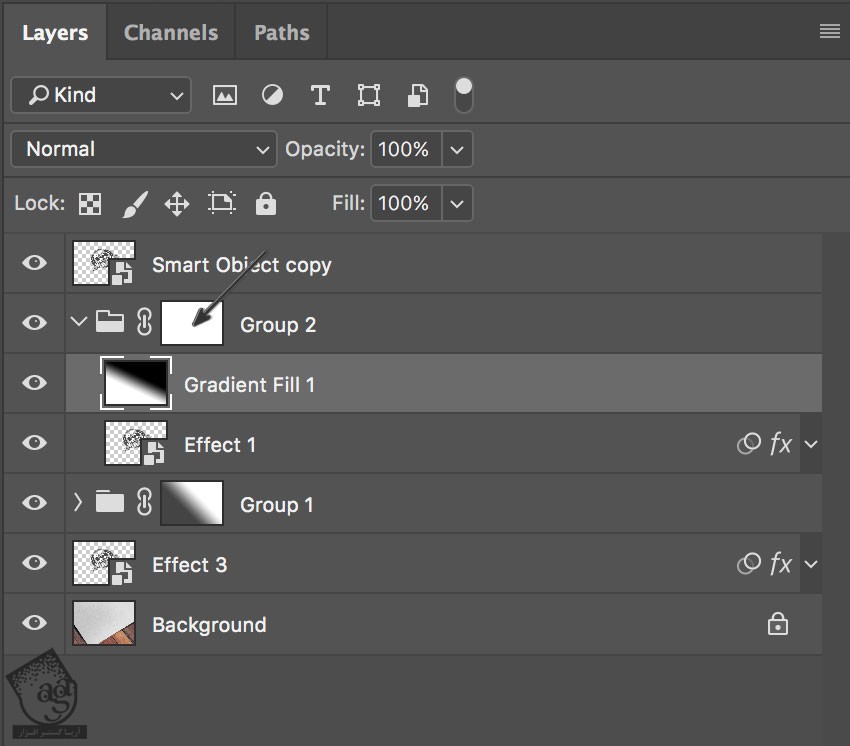
لایه Gradient که درست کردیم رو انتخاب می کنیم. روی اون کلیک راست کرده و Convert to Smart Object رو می زنیم. بار دیگه کلیک راست کرده و این بار Rasterize Layer رو انتخاب می کنیم.
میریم سراغ منوی بالا و مسیر Select > All رو دنبال می کنیم. بعد هم وارد مسیر Edit > Copy و Select > Deselect میشیم.
Alt رو نگه داشته و روی Thumbnail ماسک پوشه Group 1 کلیک می کنیم.

Gradient رو داخل ماسک Paste کرده و بعد هم وارد مسیر Select > Deselect میشیم.
لایه Gradient Fill 1 رو انتخاب می کنیم. کلیک راست کرده و وارد مسیر Delete > Layer میشیم.
گام دهم
پنل Layer Styles رو باز می کنیم. لایه Effect 1 یک افکت Bevel & Emboss با تنظیمات زیر اضافه می کنیم.

کد رنگی #ffffff رو برای Highlight Mode و کد رنگی #000000 رو برای Shadow Mode در نظر می گیریم.
گام یازدهم
یک افکت Inner Shadow با تنظیمات زیر اضافه می کنیم.

کد رنگی #ffffff رو برای Blend Mode در نظر می گیریم.
گام دوازدهم
افکت Drop Shadow رو با تنظیمات زیر اضافه می کنیم.

کد رنگی #000000 رو برای Blend Mode در نظر می گیریم.
گام سیزدهم
وارد مسیر Filter > Distort > Ripple میشیم و Filter Amount رو روی 50- درصد قرار میدیم.

وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 1.0 پیکسل قرار میدیم.

گام چهاردهم
لایه Effect 1 رو انتخاب می کنیم. کلیک راست کرده و Group from Layers رو می زنیم. عنوان Group 2 رو وارد کرده و Ok می زنیم.
وارد مسیر Layer > Layer Mask > Reveal All میشیم و یک ماسک به گروه اضافه می کنیم.
وارد مسیر Layer > New Fill Layer > Gradient میشیم و Ok می زنیم.
تنظیمات پنجره Gradient Fill رو به شکل زیر انجام میدیم.

روی پنجره Gradient کلیک می کنیم. Location اولین Color Stop رو روی 0 درصد و Color رو روی #000000 و Location دومین Color Stop رو روی 100 درصد و Color رو روی #ffffff تنظیم می کنیم.

Ok می زنیم.
لایه Gradient رو انتخاب می کنیم. روی اون کلیک راست کرده و Convert to Smart Object رو می زنیم. کلیک راست کرده و Rasterize Layer رو می زنیم.
وارد منوی بالا میشیم. مسیر Select > All رو دنبال می کنیم. بعد هم وارد مسیر Edit > Copy و Select > Deselect میشیم.
Alt رو نگه داشته و روی Thumbnail ماسک پوشه Group 2 کلیک می کنیم.

وارد مسیر Edit > Paste و Select > Deselect میشیم.
لایه Gradient Fill 1 رو انتخاب می کنیم. کلیک راست کرده و وارد مسیر Delete > Layer میشیم و تمام!
نتیجه

امیدواریم ” آموزش Photoshop : طراحی لوگوی برجسته کاغذی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت