No products in the cart.
آموزش Photoshop : افکت متنی نمدی – قسمت دوم

آموزش Photoshop : افکت متنی نمدی – قسمت دوم
توی این آموزش، افکت متنی نمدی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی نمدی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی نمدی – قسمت اول “
اضافه کردن حروف نمدی
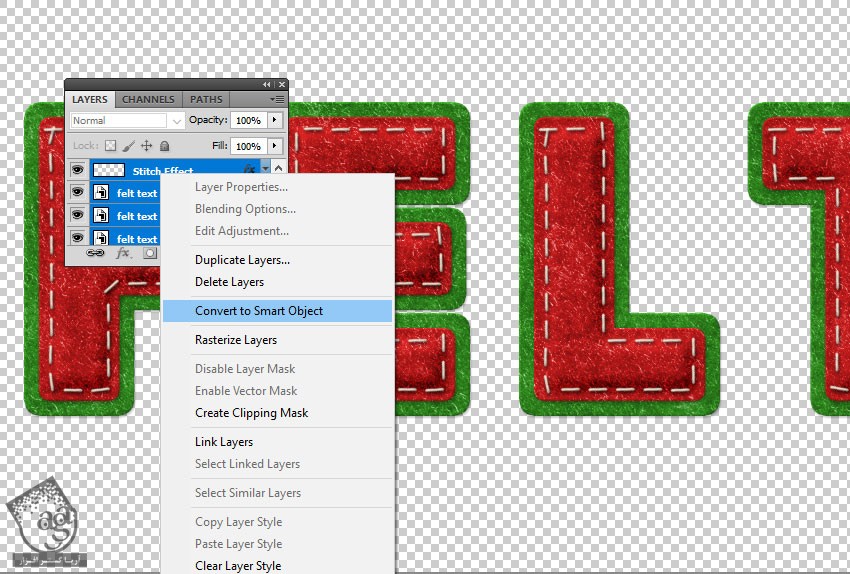
گام اول
تمام لایه ها رو انتخاب می کنیم. بعد هم روی اون ها کلیک راست کرده و Convert to Smart Object رو می زنیم.

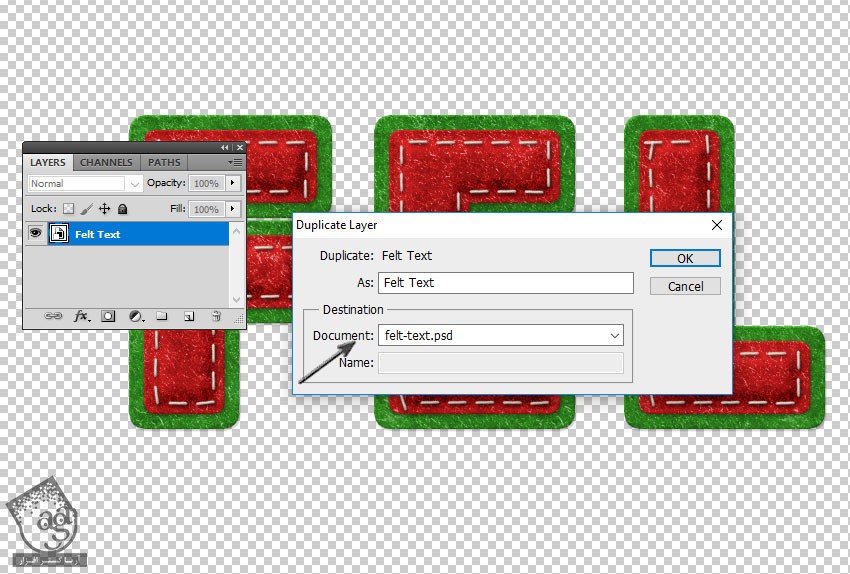
گام دوم
روی Felt Text Smart Object کیلک راست کرده و Duplicate Layer رو می زنیم. بعد هم میریم سراغ Destination و سنند اول رو انتخاب می کنیم.

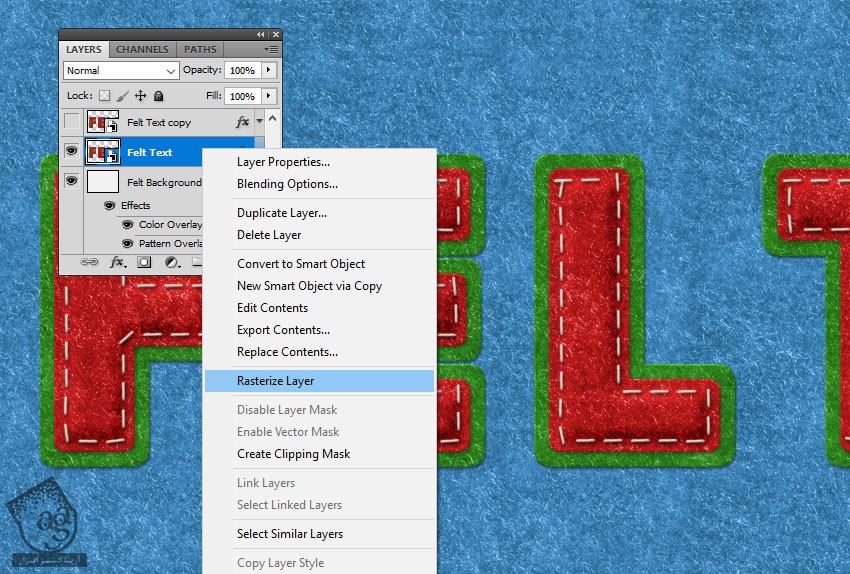
گام سوم
Felt Text Smart Object رو کپی کرده و اون رو مخفی می کنیم. این طوری متن اصلی دست نخورده باقی می مونه.
Felt Text Smart Object رو Rasterize می کنیم.

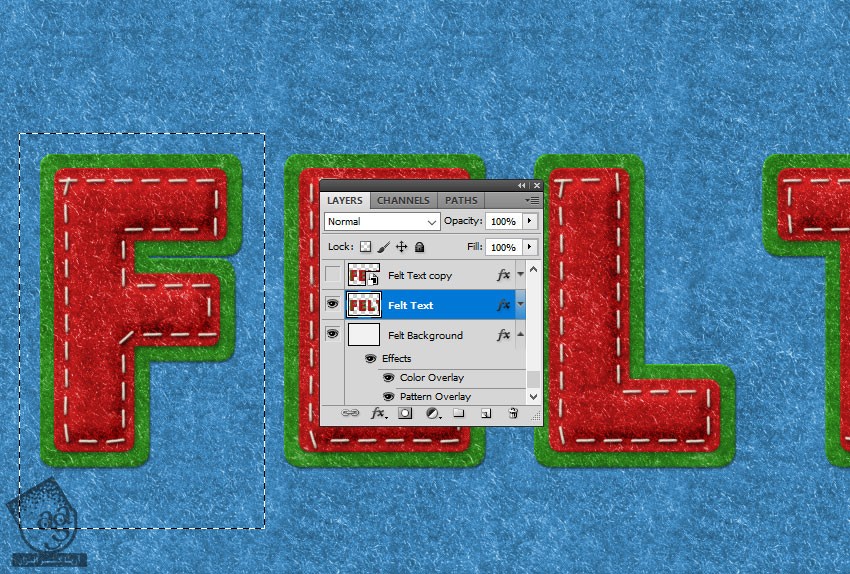
گام چهارم
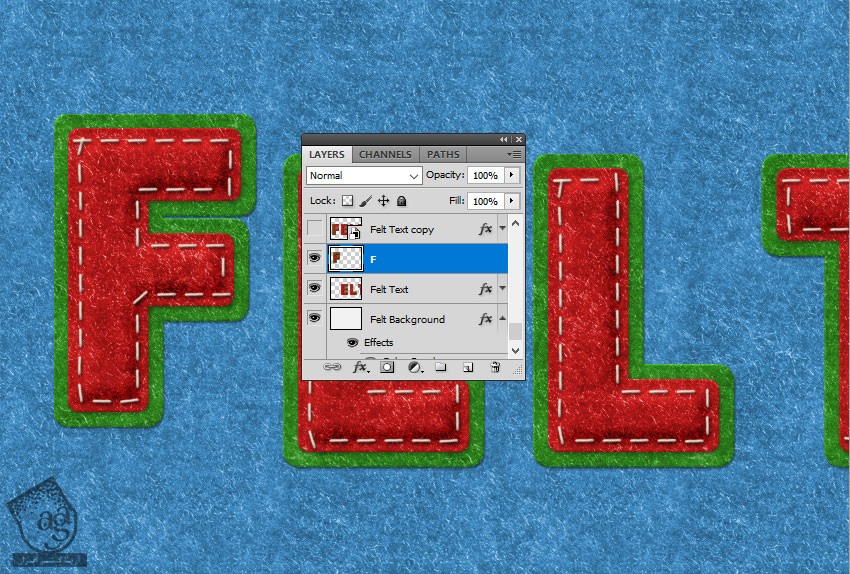
ابزار Rectangular Marquee رو بر می داریم و با استفاده از این ابزار، حرف F رو انتخاب می کنیم. Ctrl+X و Ctrl+V رو فشار داده و حرف F رو روی یک لایه دیگه، Paste می کنیم.


گام پنجم
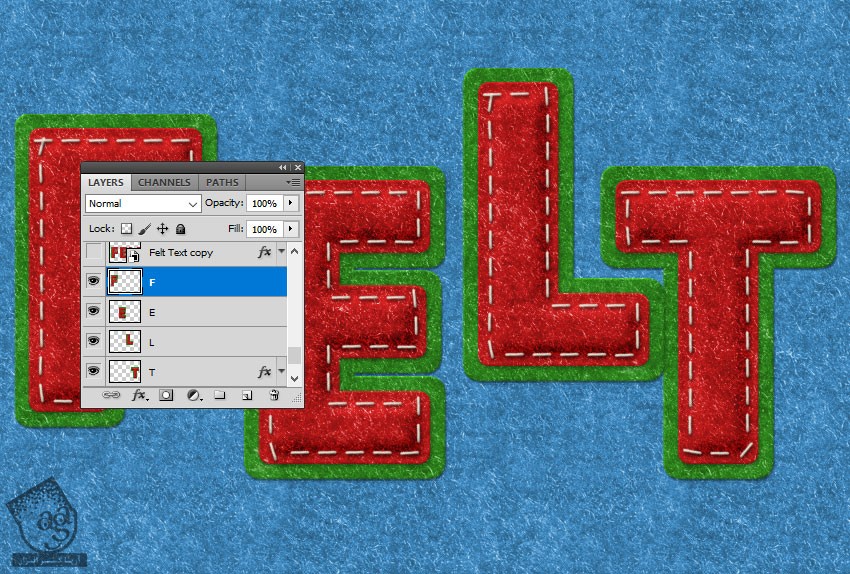
همین کار رو برای بقیه حروف هم تکرار می کنیم.

گام ششم
Ctrl+T رو فشار داده و حرف رو چرخونده و به صورتی که می بینین، جا به جا می کنیم.

درست کردن سایه
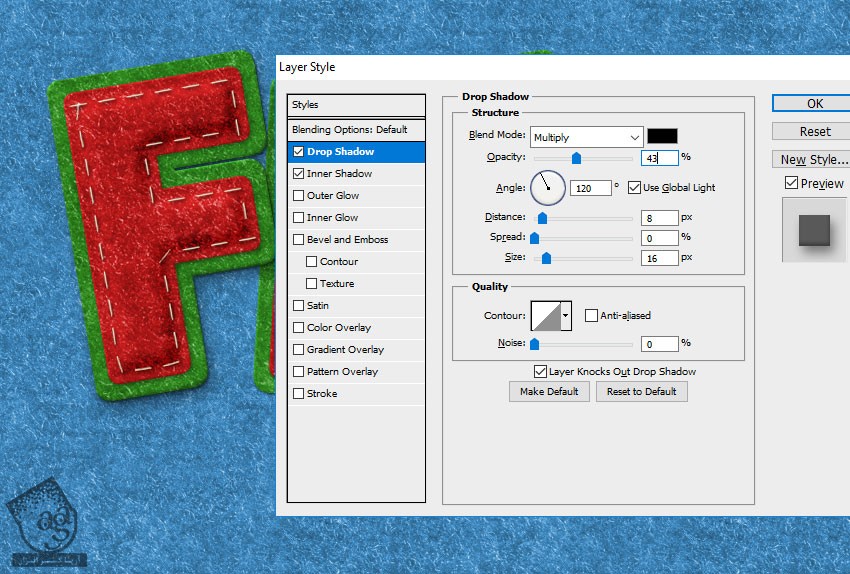
گام اول
از اونجایی که حروف خیلی صاف و مسطح به نظر میان، باید مقداری سایه بهشون اضافه کنیم. برای اینکه ظاهر واقعی تری پیدا کنن، Drop Shadow Layer Style های مختلفی رو روی اون ها اعمال می کنیم.
از حرف F شروع می کنیم.

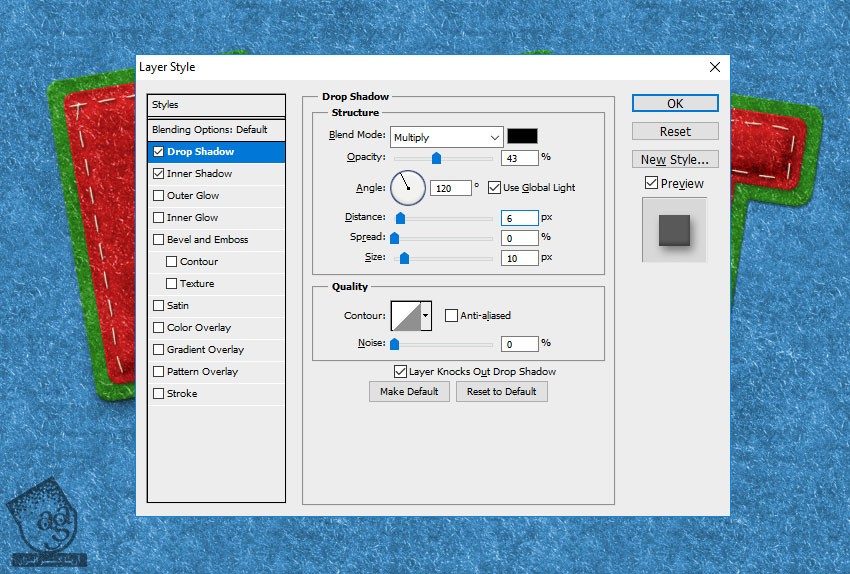
گام دوم
یک Drop Shadow هم به لایه E اختصاص میدیم.

گام سوم
یک Drop Shadow هم به لایه L اضافه می کنیم.

گام چهارم
یک Drop Shadow هم به لایه T اختصاص میدیم.

همچنین می تونیم Inner Shadow Layer Style رو هم به هر لایه اضافه کنیم.

تغییر رنگ متن
برای تغییر رنگ حروف نمدی، می تونیم یک Hue/Saturation Adjustment Layer اضافه کرده و رنگ اون ها رو تغییر بدیم. برای تغییر رنگ قرمز، Reds Channel رو انتخاب می کنیم.
روی دکمه Clip to Layer کلیک کرده و یک Adjustment فقط روی همین لایه اضافه می کنیم.

به این ترتیب، رنگ هر حرفی که می خوایم رو تغییر میدیم.

اضافه کردن تزئینات نمدی
گام اول
ابزار Pen رو برداشته و شکل های درخت و ابر مانندی رو اضافه می کنیم.

گام دوم
اگه بخوایم شکل های بیشتری رو روی همین لایه اضافه کنیم، روی دکمه Add to Shape Area کلیک می کنیم.
من دو تا لایه مختلف درست کردم. یکی برای سه تا درخت و یکی هم برای ابرها. این کار رو برای این انجام دادم چون می خوام رنگ های مختلفی رو بهشون اختصاص بدم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سوم
Layer Style های زیر رو برای هر کدوم از لایه ها در نظر می گیریم.
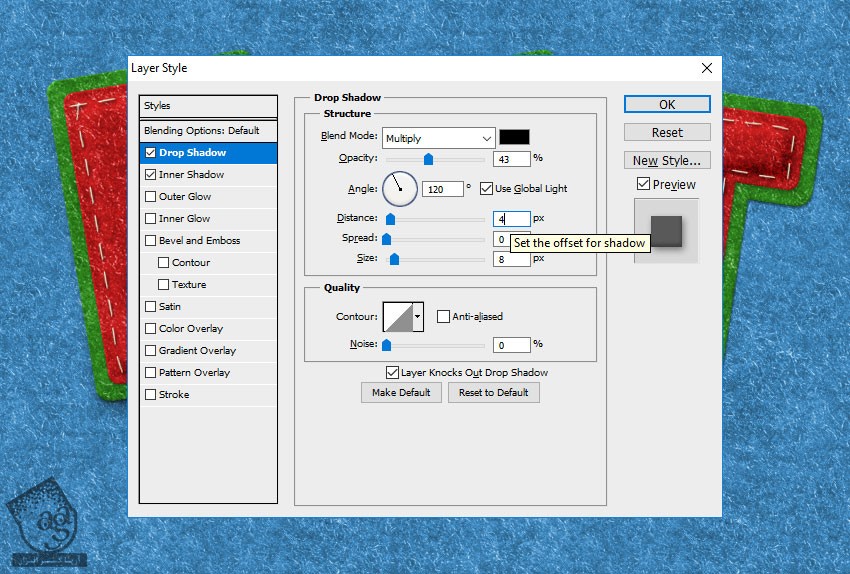
Drop Shadow با کد رنگی #000000
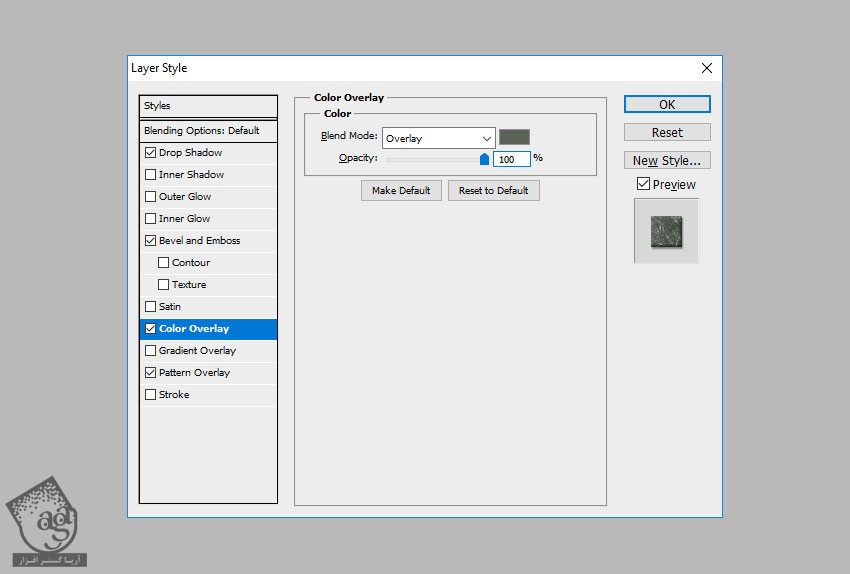
Color Overlay با رنگ دلخواه
Pattern Overlay روی Felt-Pattern
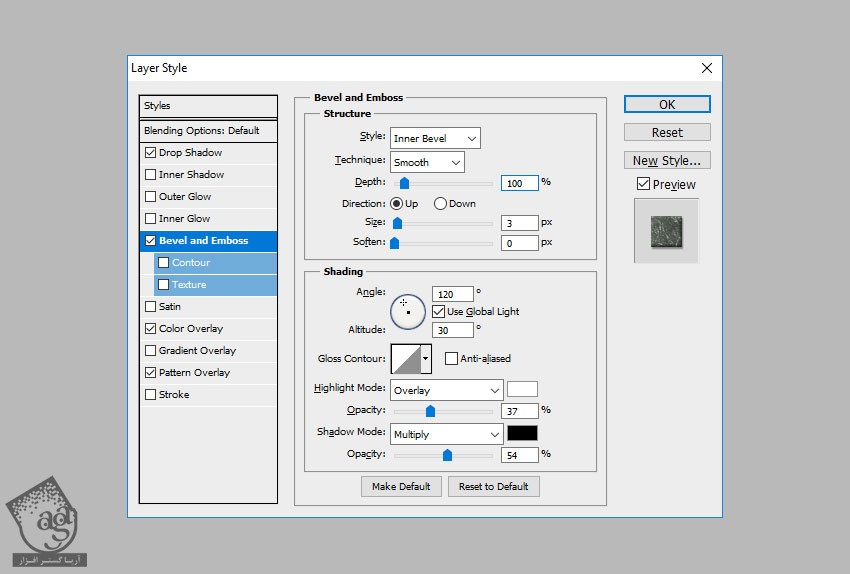
Bevel & Emboss با کدهای رنگی #ffffff و #000000




گام چهارم
همچنین می تونیم یک لایه جدید درست کنیم و با استفاده از ابزار Brush، افکت دوخت در محل مورد نظر، اضافه کنیم.

اضافه کردن دکمه های پارچه ای
گام اول
برای درست کردن دکمه ها، ابزار Ellipse رو بر می داریم. دکمه Shift رو نگه داشته و بعد هم دایره رسم می کنیم.

گام دوم
روی دکمه Subtract from Shape Area کلیک کرده و یک دایره داخل دایره اول اضافه می کنیم. همین کار رو سه بار دیگه هم تکرار می کنیم.

گام سوم
Layer Style های زیر رو روی لایه Clothes Button اضافه می کنیم.
Drop Shadow با کد رنگی #000000
Color Overlay با کد رنگی #c8350d یا هر رنگ دلخواه دیگه
Bevel & Emboss با کد رنگی #ffffff و #000000



گام چهارم
یک لایه دیگه درست کرده و شکل دایره رو روی اون اضافه می کنیم. برای این کار، روی دکمه Subtract from Shape Area کلیک کرده و یک دایره بزرگتر دور دایره قبلی درست می کنیم.

گام پنجم
میریم سراغ لایه Clothes Button 1. روی این لایه کلیک راست کرده و Copy Layer Style رو می زنیم. بعد هم میریم سراغ لایه Clothes Button 2 و روی این لایه کلیک راست کرده و بعد هم Paste Layer Style رو می زنیم.

برای تغییر Layer Style می تونیم تنظیمات Color Overlay و Bevel & Emboss و غیره رو تغییر بدیم.
گام ششم
یک لایه جدید درست می کنیم. عنوان Thread رو برای این لایه جدید در نظر می گیریم. ابزار Brushر و برداشته و نخ رو اضافه می کنیم.

یک لایه دیگه درست کرده و اسم اون رو هم میزاریم Thread. ابزار Brush رو برداشته و نخ بعدی رو هم اضافه می کنیم.

گام هفتم
Layer Style های زیر رو به لایه Thread اضافه می کنیم.
Drop Shadow با کد رنگی #000000
Color Overlay با کد رنگی #b9b9b9
Inner Shadow با کد رنگی #000000
Bevel & Emboss با کدهای رنگی #ffffff و #000000




گام هشتم
به این ترتیب، می تونیم دکمه های زیادی رو با رنگ ها و اندازه های مختلف درست کرده و به پس زمینه اضافه کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی نمدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت