No products in the cart.
آموزش Illustrator : افکت متنی الهام گرفته از پرچم آلمان

آموزش Illustrator : افکت متنی الهام گرفته از پرچم آلمان
توی این آموزش، افکت متنی الهام گرفته از پرچم آلمان رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی الهام گرفته از پرچم آلمان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن سند جدید
گام اول
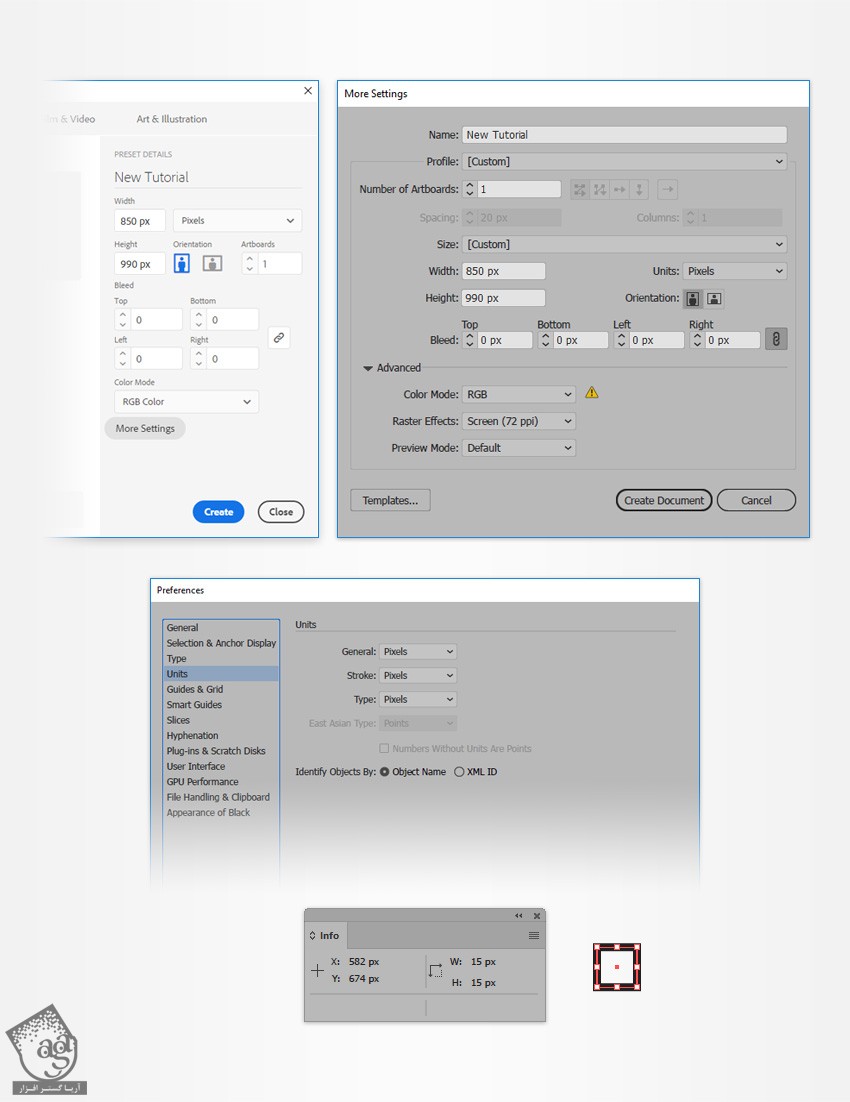
Ctrl+N رو فشار داده و یک سند جدید درست می کنیم. Pixels رو برای منوی Units در نظر می گیریم. عدد 850 رو توی فیلد Width و عدد 990 رو توی فیلد Height وارد می کنیم. بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر گرفته و Raster Effects رو میزاریم روی Screen و روی Create Document کلیک می کنیم.
برای مشاهده پیش نمایش موقعیت و اندازه شکل ها، وارد پنل Info میشیم. وارد مسیر Edit > Preferences > Units میشیم. تنظیماتی که می بینین رو وارد می کنیم.

گام دوم
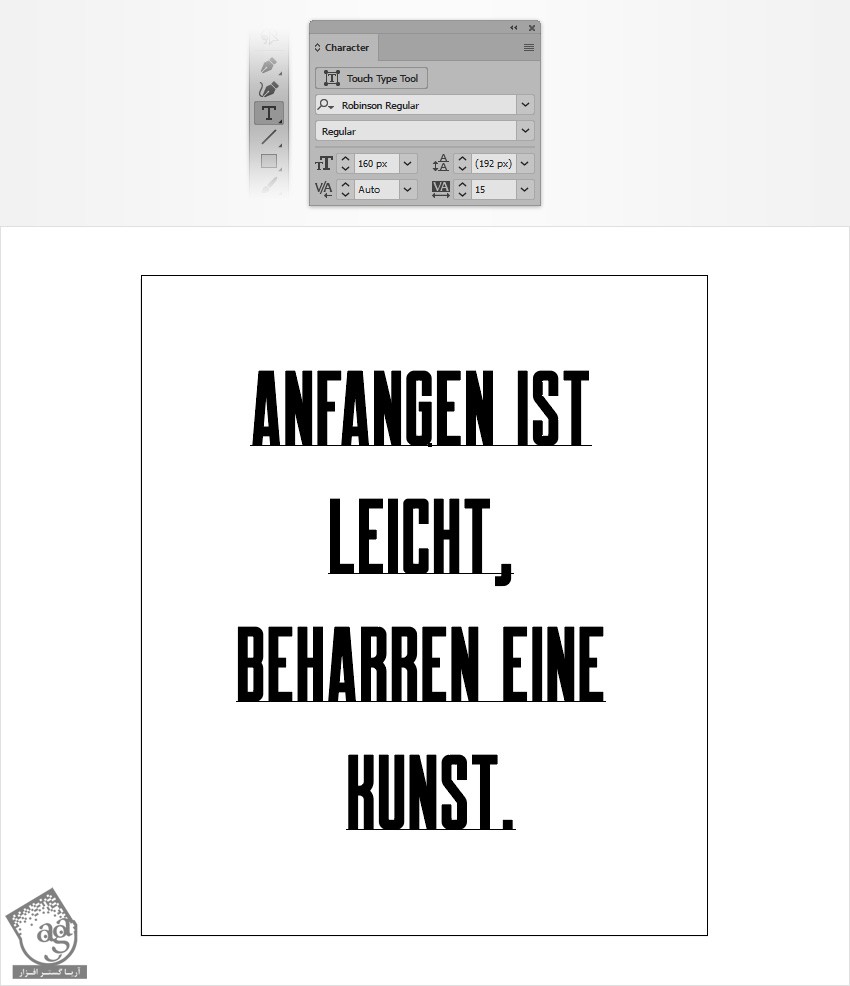
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت Robinson رو انتخاب کرده و Size رو میزاریم روی 160 پیکسل و Tracking رو روی 15 تنظیم می کنیم. بعد هم کلیک کرده و متن رو وارد می کنیم.

طراحی افکت متنی
گام اول
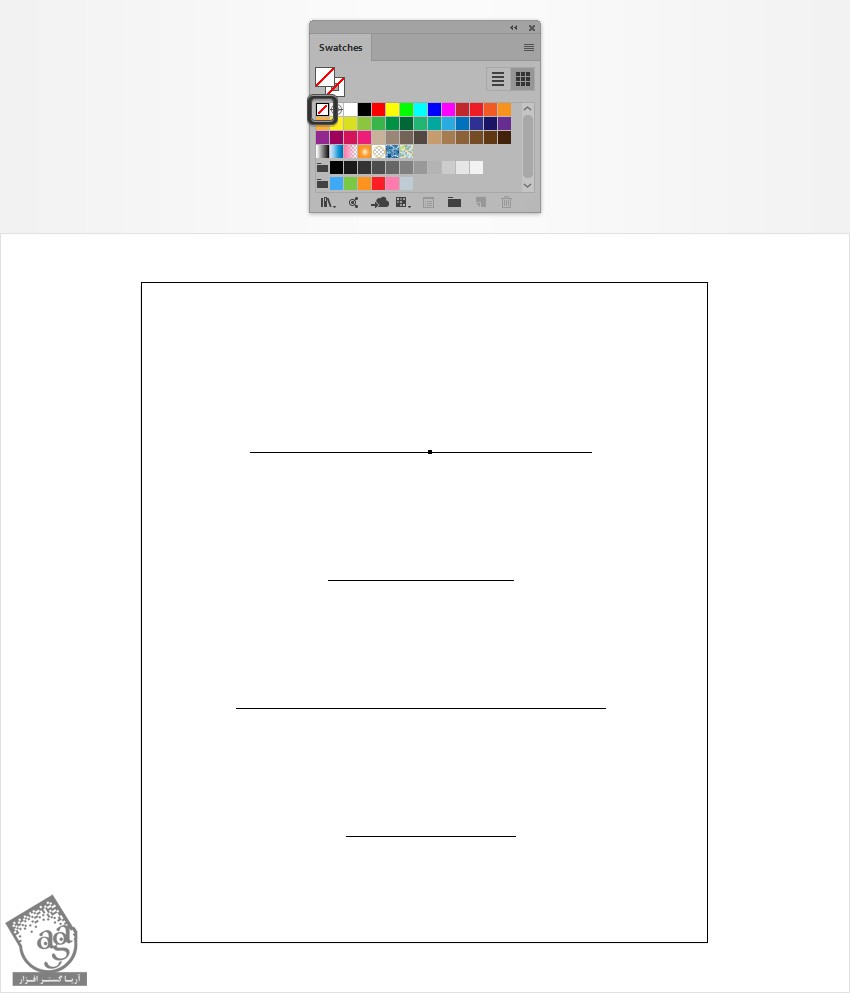
متن رو انتخاب کرده و وارد پنل Swatches میشیم و روی None کلیک می کنیم.

گام دوم
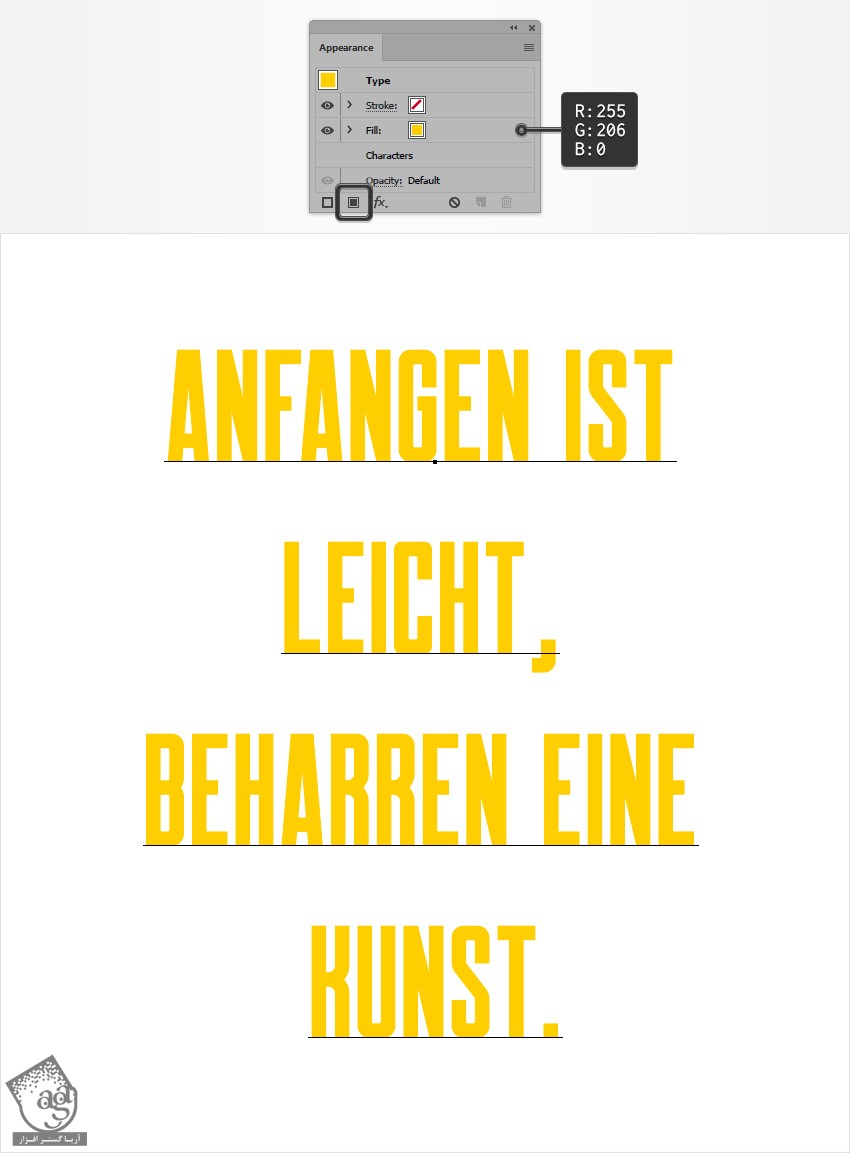
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و روی دکمه Add New Fill کلیک کرده و یک Fill جدید اضافه می کنیم. مقادیر رنگی R=255, G=206, B=0 رو براش در نظر می گیریم.

گام سوم
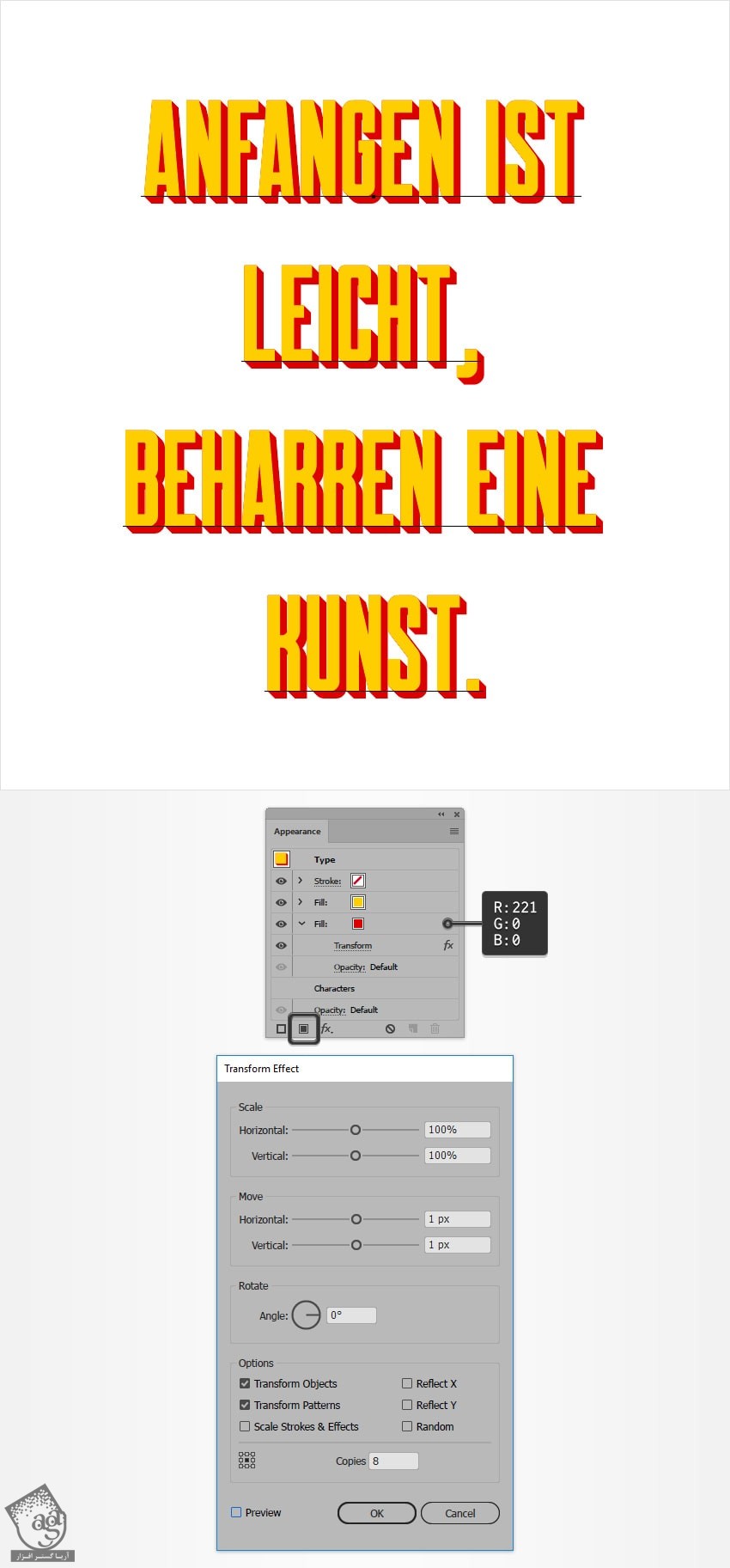
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم.
مقادیر رنگی R=221, G=0, B=0 رو برای Fill در نظر می گیریم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move رو روی 1 پیکسل قرار میدیم. عدد 8 رو توی فیلد Copies وارد کرده و Ok می زنیم.

گام چهارم
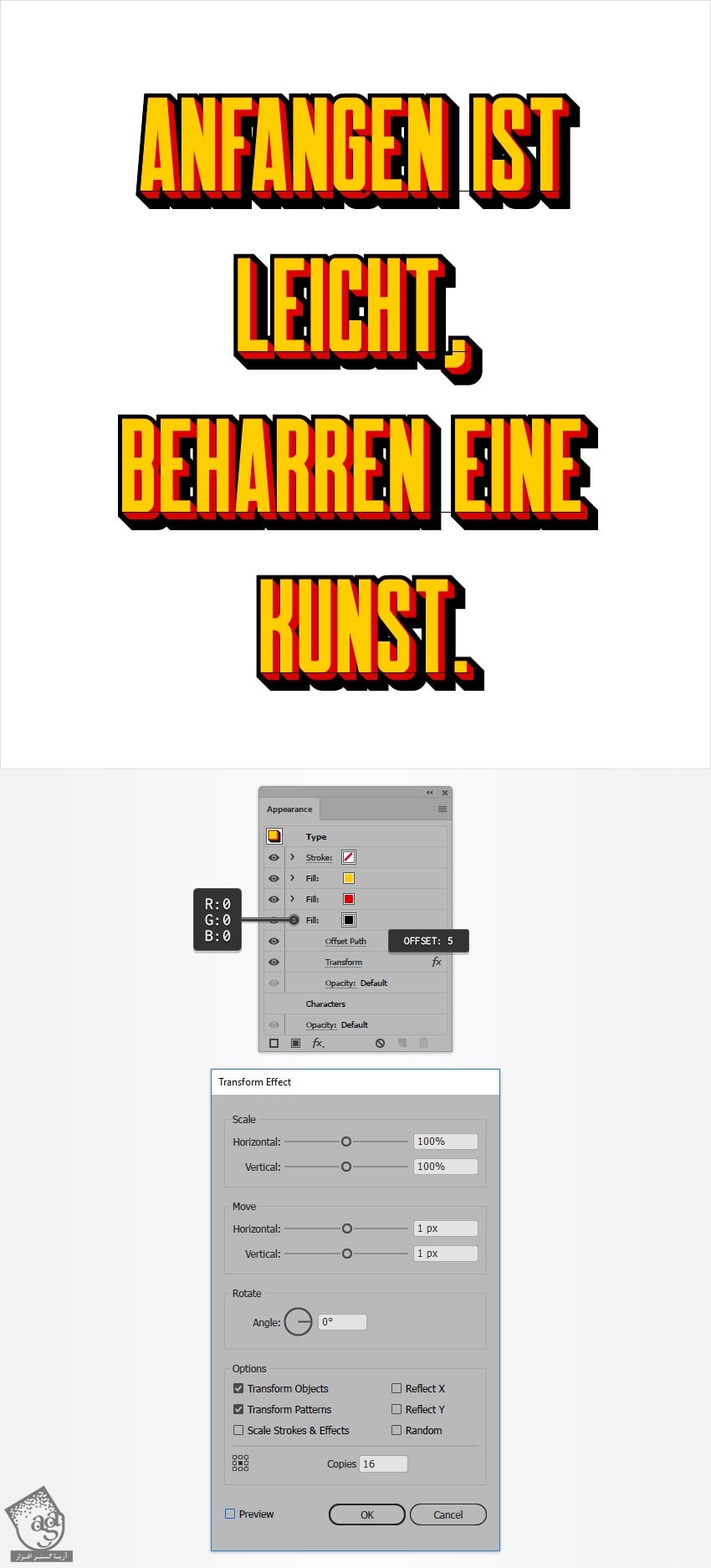
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و سومین Fill رو اضافه می کنیم.
مقادیر رنگی R=0, G=0, B=0 رو برای Fill در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move رو روی 1 پیکسل قرار میدیم. عدد 16 رو توی فیلد Copies وارد کرده و Ok می زنیم.

گام پنجم
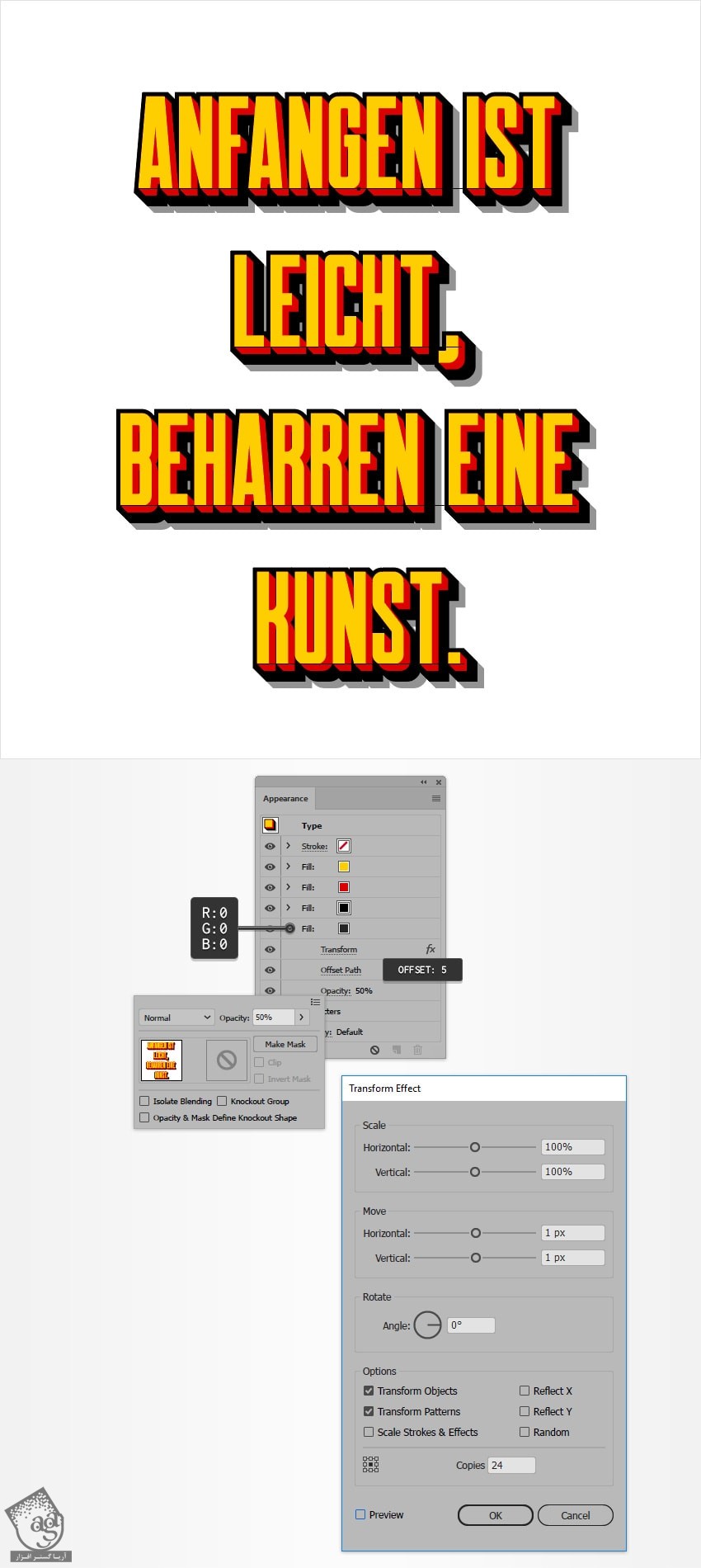
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و چهارمین Fill رو اضافه می کنیم.
رنگ مشکی رو برای Fill در نظر می گیریم. Opacity رو میزاریم روی 50 درصد. وارد مسیر Effect > Path > Offset Path میشیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move رو روی 1 پیکسل قرار میدیم. عدد 24 رو توی فیلد Copies وارد کرده و Ok می زنیم.

گام ششم
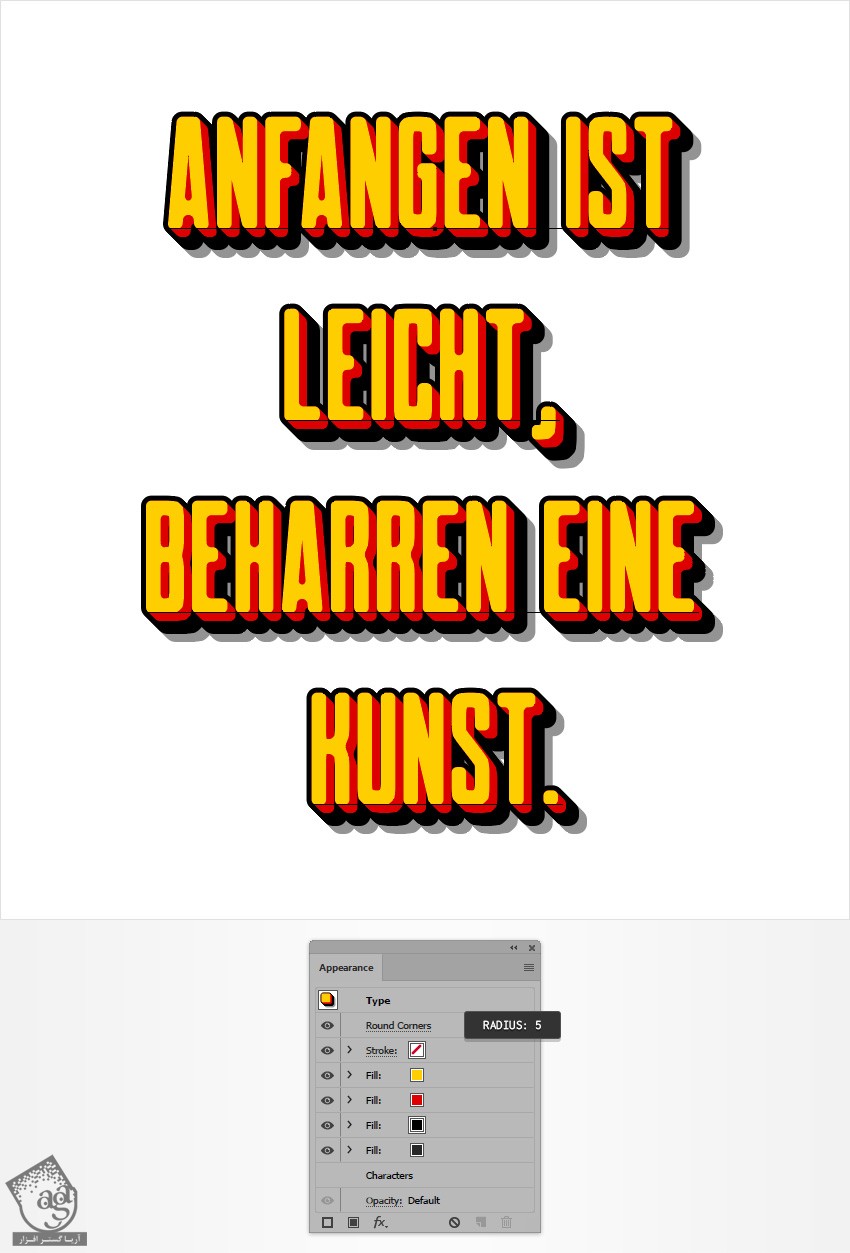
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی متن کلیک کرده و وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radius رو روی 5 پیکسل قرار داده و Ok می زنیم.

اضافه کردن پس زمینه
گام اول
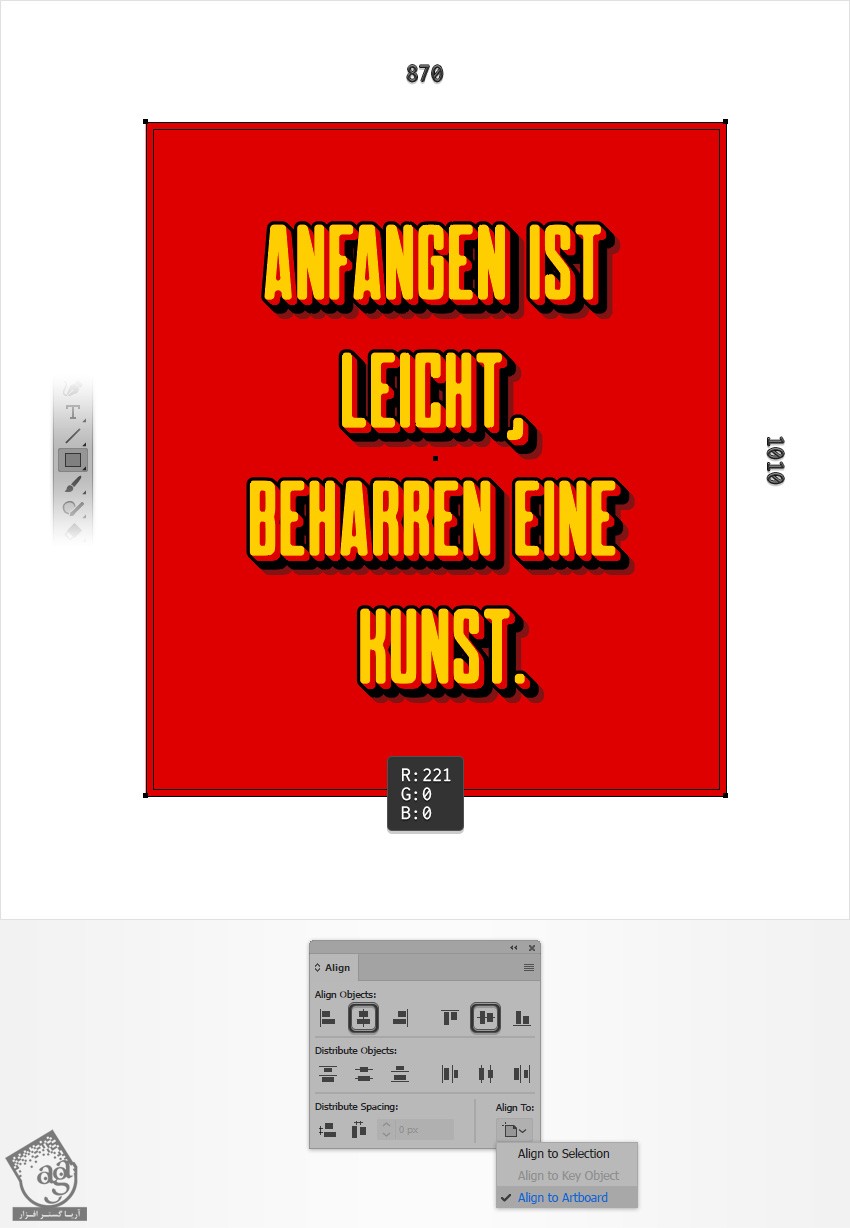
ابزار Rectangle رو براشته و روی صفحه کلیک می کنیم تا پنجره Rectangle باز بشه. Width رو روی 870 و Height رو روی 1010 پیکسل قرار میدیم و Ok می زنیم.
یک شکل جدید درست کرده و مقادیر رنگی R=221, G=0, B=0 رو براش در نظر گرفته واون رو به عقب می فرستیم. وارد پنل Align میشیم و روی Horizontal Align Center و Vertical Align Center کلیک می کنیم.

گام دوم
همچنان که مستطیل انتخاب شده، اون رو کپی کرده و در جلو قرار میدیم.
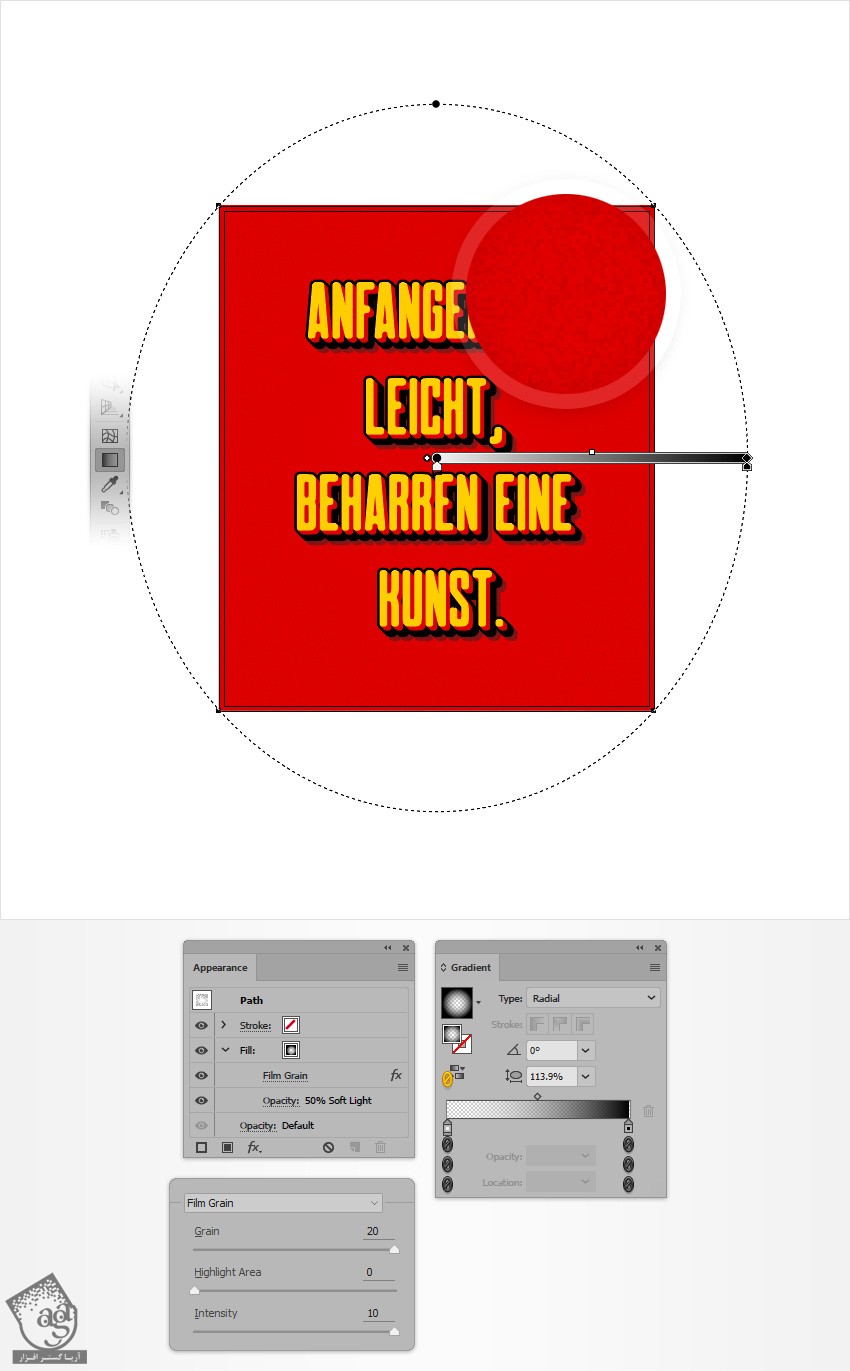
یک شکل جدید درست کرده و وارد پنل Appearance میشیم. Fill رو انتخاب کرده و Radial Gradient رو براش در نظر می گیریم. Opacity رو روی 50 درصد و Blending Mode رو روی Soft Light قرار میدیم. وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. ابزار Gradient رو برداشته و گرادیانت رو رسم می کنیم.

گام سوم
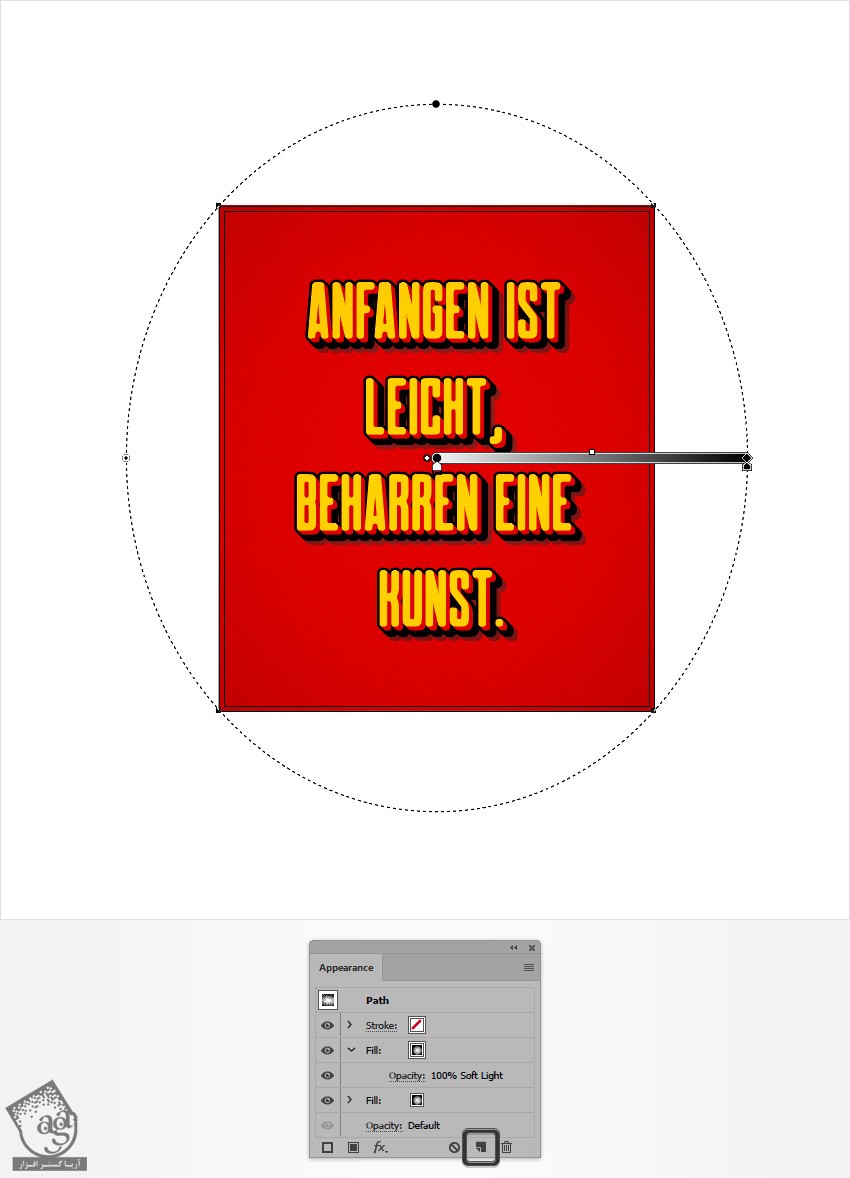
همچنان که مستطیل انتخاب شده، وارد پنل Appearance میشیم. Fill کنونی رو انتخاب کرده و روی دکمه Duplicate Selected Item کلیک می کنیم تا Duplicate بشه. افکت Film Grain رو که روی این Fill جدید اعمال شده، حذف می کنیم. Opacity رو تا 100 درصد کاهش میدیم.

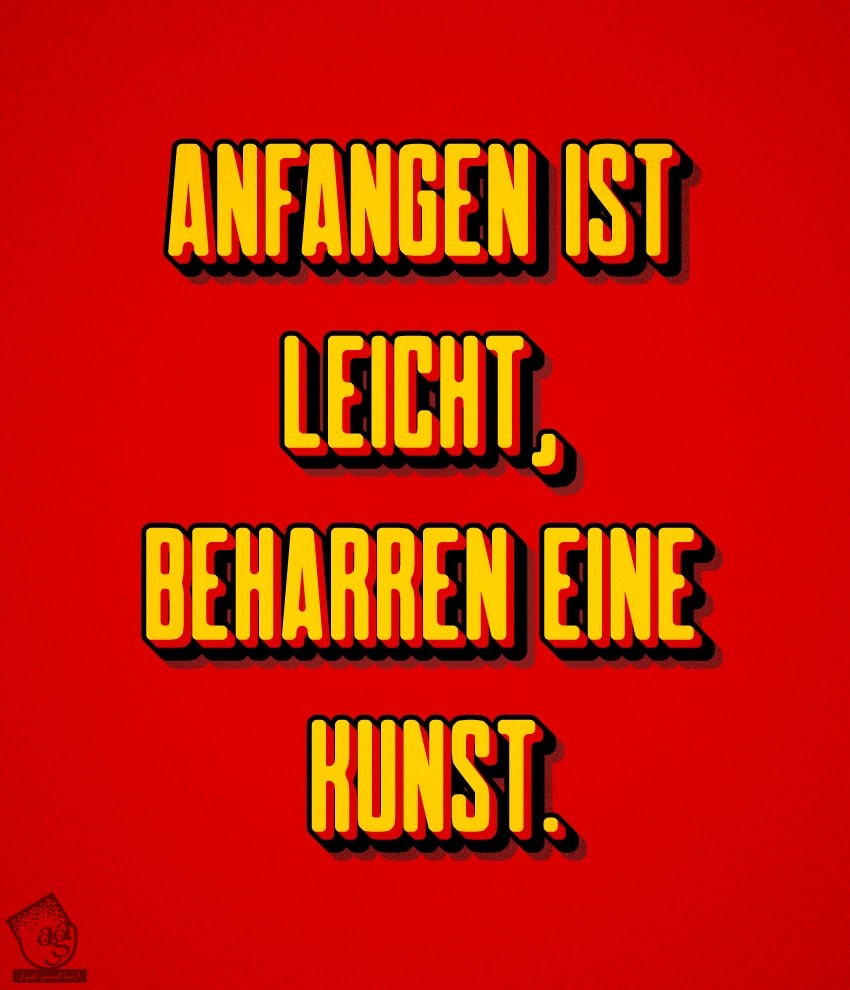
نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی الهام گرفته از پرچم آلمان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت