No products in the cart.
آموزش Photoshop : طراحی بنر یوتیوب

آموزش Photoshop : طراحی بنر یوتیوب
توی این آموزش، طراحی بنر یوتیوب رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی بنر یوتیوب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
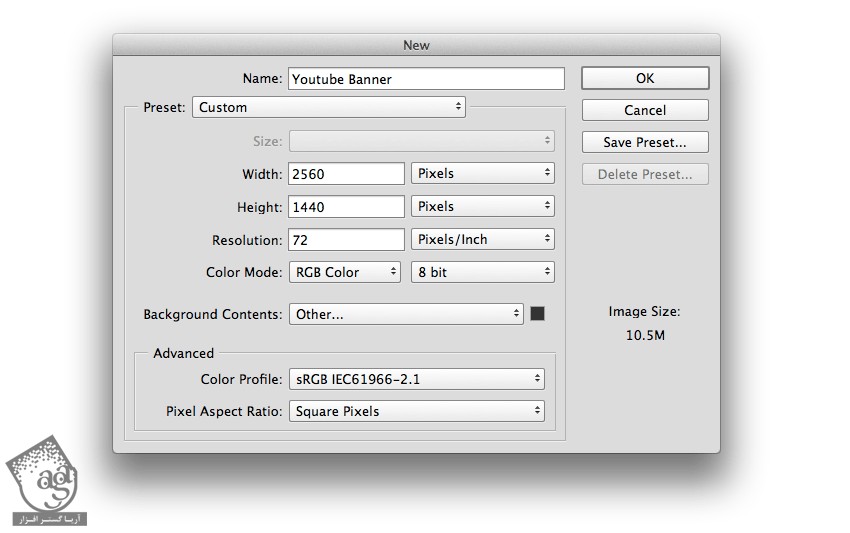
گام اول
یک سند جدید به ابعاد 2560 در 1440 پیکسل درست می کنیم. تنظیمات زیر رو براش در نظر می گیریم. کد رنگی #333333 رو برای Fill در نظر می گیریم.

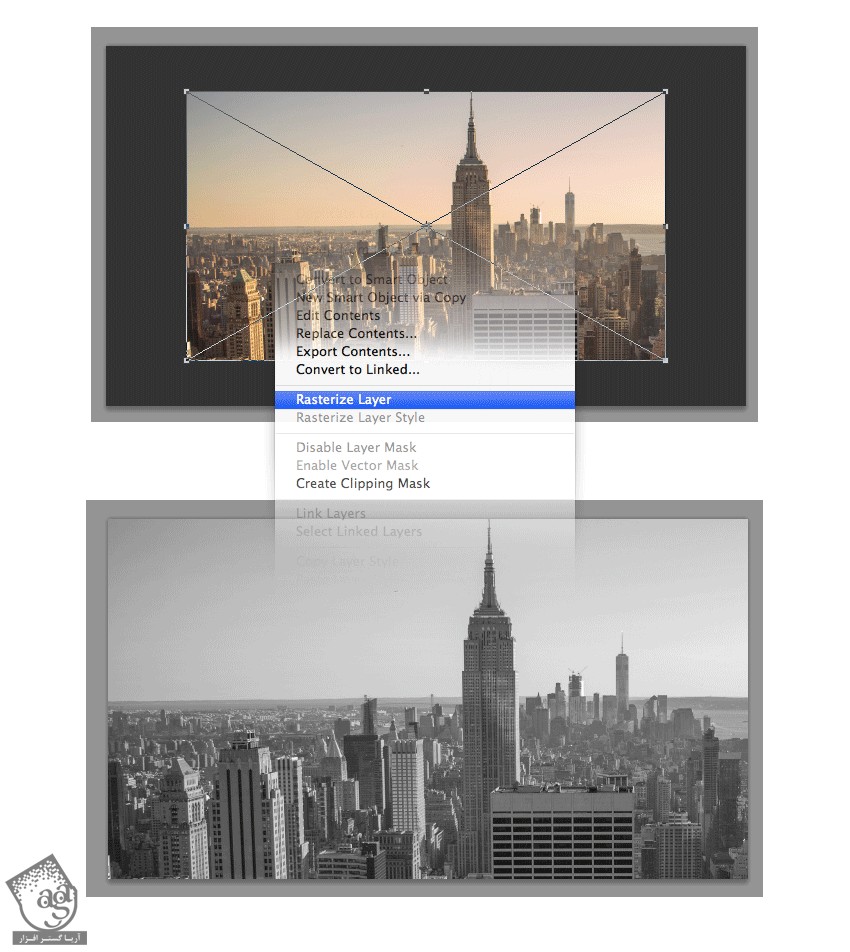
گام دوم
پس زمینه رو انتخاب کرده و اندازه رو تنظیم می کنیم. کلیک راست کرده و Rasterize Layer رو انتخاب می کنیم. بعد هم Shift+Ctrl+U رو زده و تصویر رو Desaturate می کنیم.

گام سوم
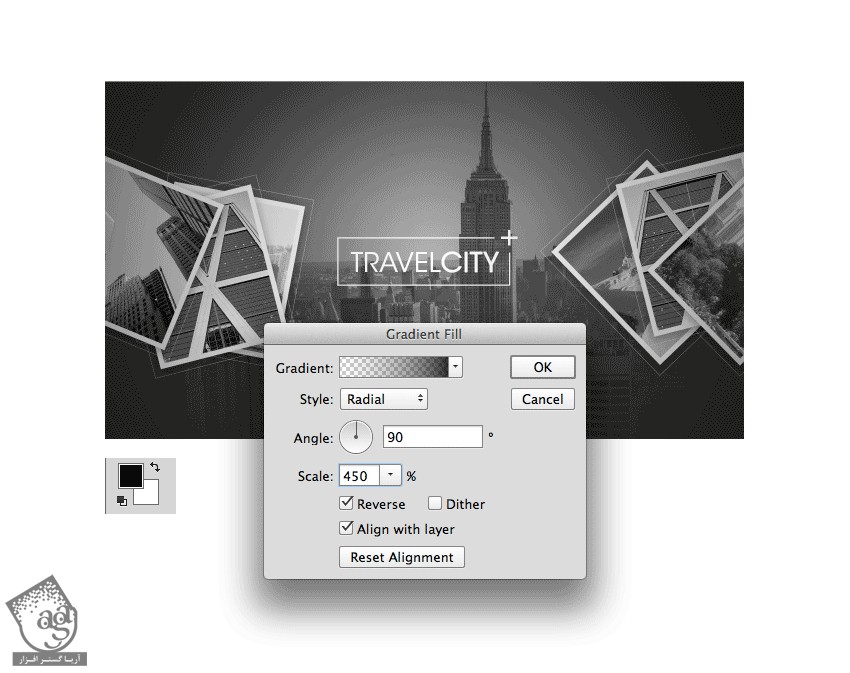
یک لایه ماسک اضافه کرده و Radial Gradient رو با ابزار Gradient اعمال می کنیم. Opacity رو میزاریم روی 80 درصد.

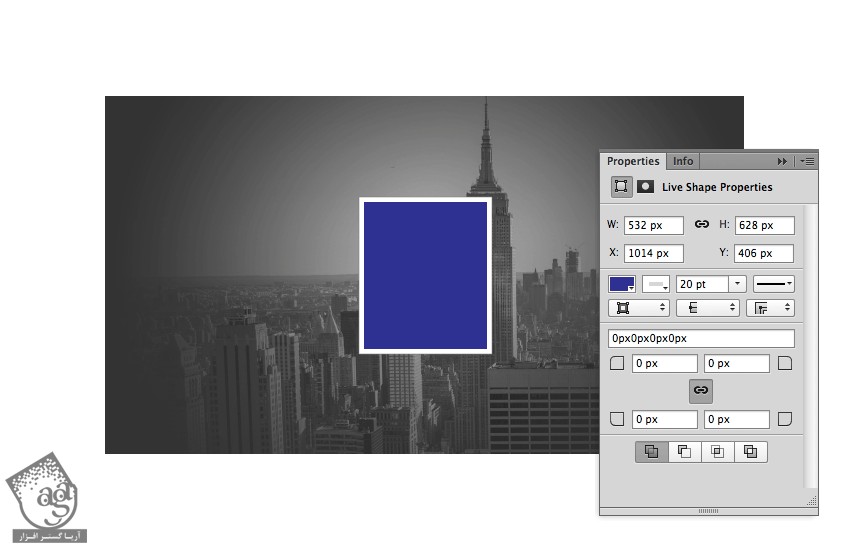
گام چهارم
یک مربع با ابزار Rectangle رسم کرده و روی تصویر قرار میدیم. Stroke Thickness رو میزاریم روی 20 پیکسل و رنگ مورد نظر رو برای Fill در نظر می گیریم.

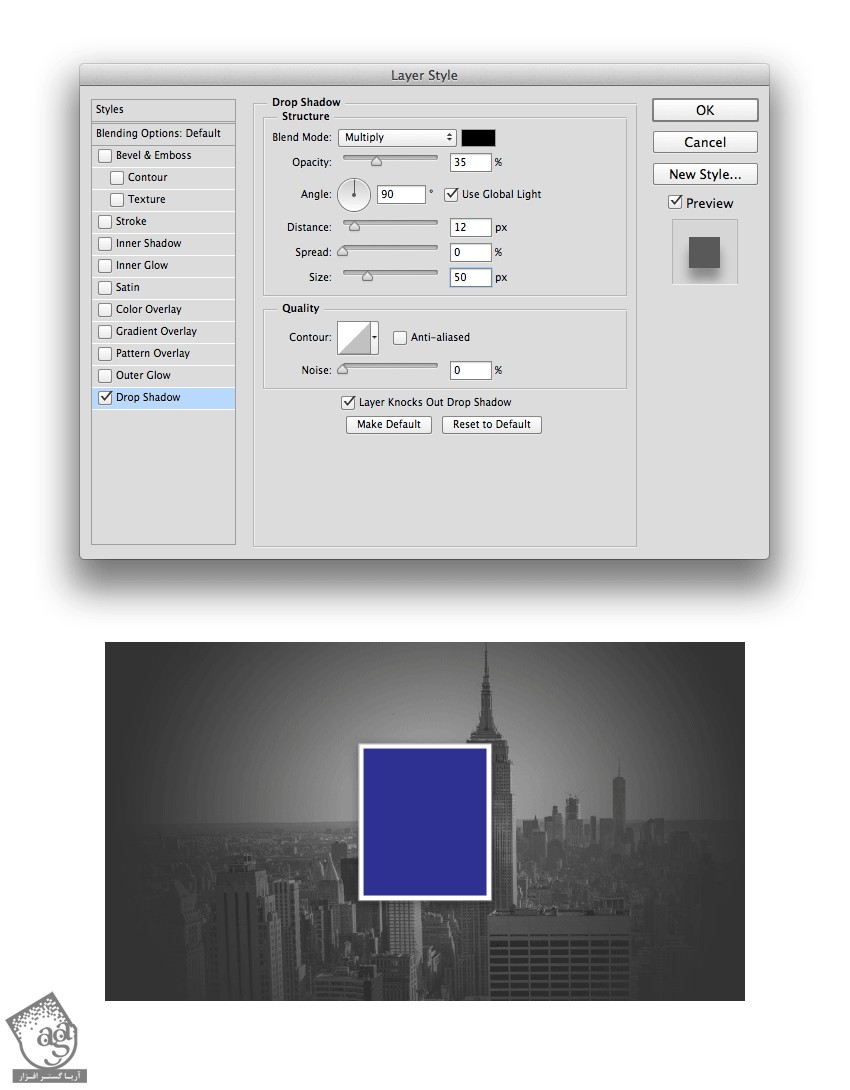
گام پنجم
یک Drop Shadow روی مستطیل اعمال می کنیم. برای این کار تنظیمات زیر رو برای Blending Options در نظر می گیریم.

گام ششم
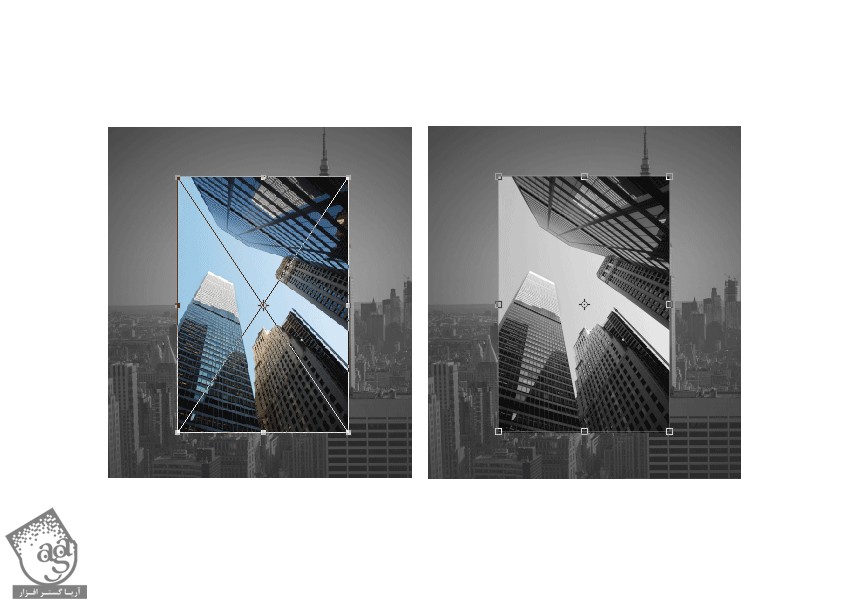
تصویر زیر رو وارد کرده و اون رو روی مستطیل قرار داده و Rasterize می کنیم. بعد هم Shift+Ctrl+U رو زده و اون رو Desaturate می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام هفتم
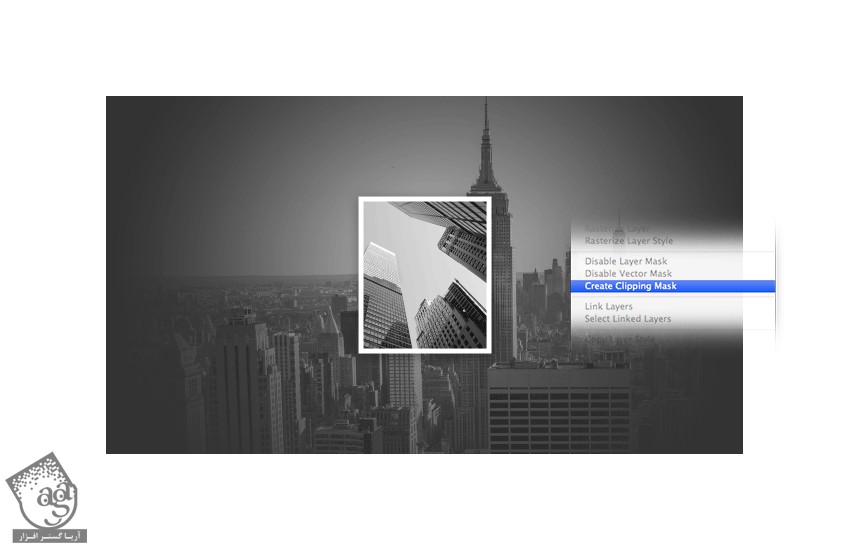
یک Clipping Mask با مستطیل زیر درست می کنیم.

گام هشتم
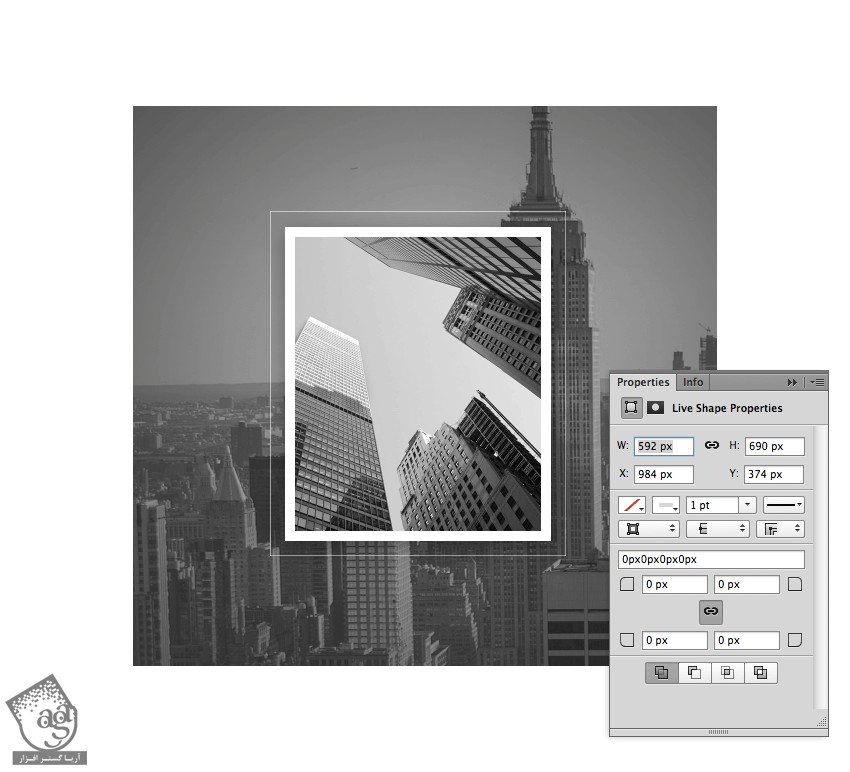
یک مستطیل دیگه رسم کرده و Stroke Thickness کادر دور مستطیل رو روی 1 پیکسل قرار میدیم. کد رنگی #ffffff رو برای Fill در نظر می گیریم. مستطیل و کادر اون رو گروه می کنیم.

گام نهم
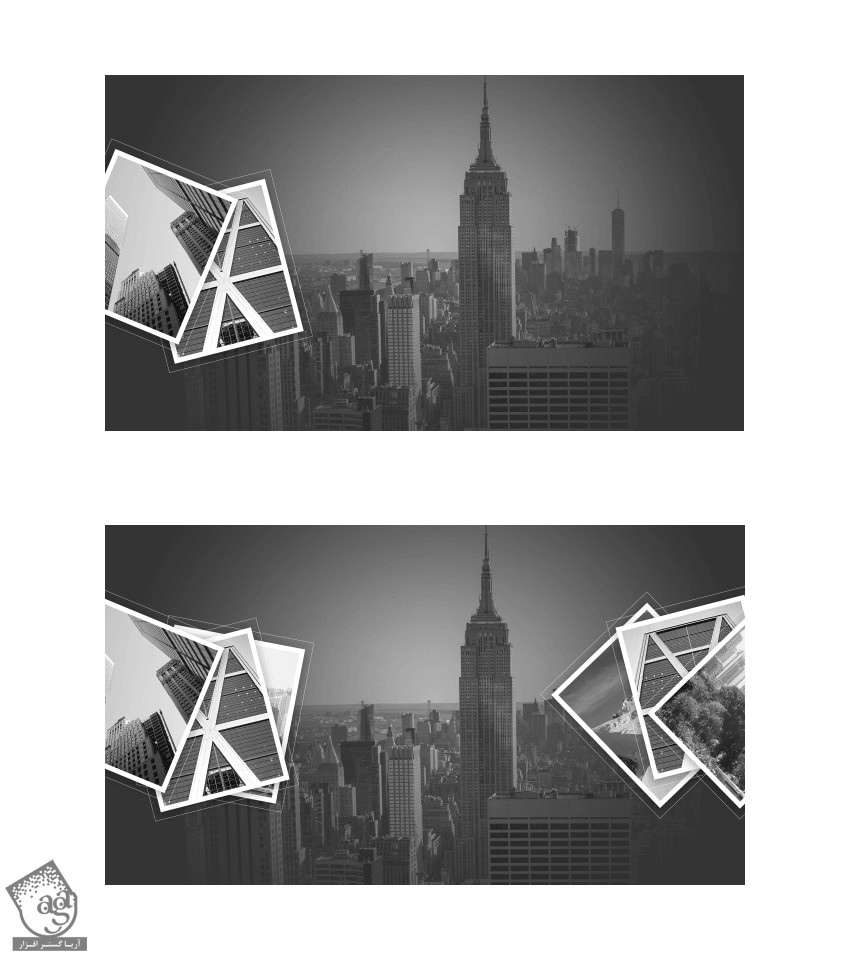
اون رو شش بار کپی کرده و در محل های دیگه قرار میدیم. در صورت لزوم، بعضی ها رو می چرخونیم.

گام دهم
متن مورد نظر رو با ابزار Horizontal Type وارد می کنیم.

گام یازدهم
ابزار Pen رو برداشته و یک فریم با ضخامت 5 پیسل رسم می کنیم و گوشه بالای سمت راست رو به شکلی که می بینین، باقی میزاریم. Stroke Thickness رو روی 10 پیکسل قرار میدیم.

گام دوازدهم
لایه گرادیانت رو انتخاب کرده و تنظیمات زیر رو اعمال می کنیم و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : طراحی بنر یوتیوب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت