No products in the cart.
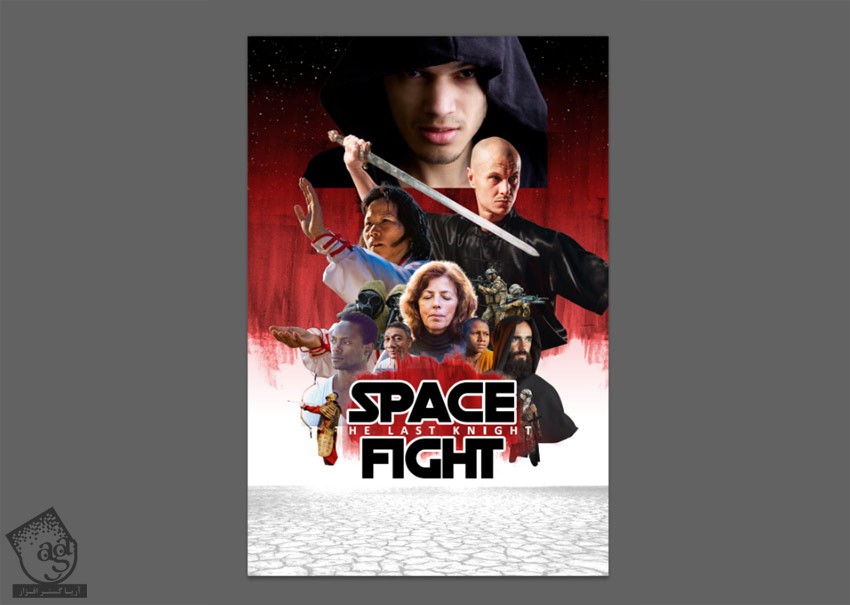
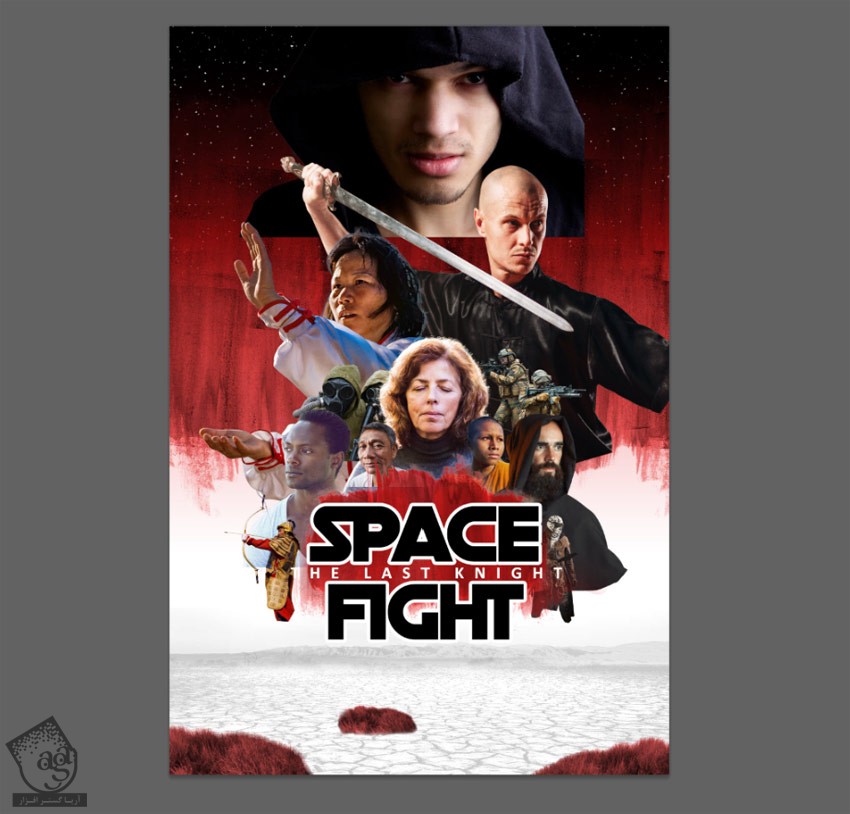
آموزش Photoshop : طراحی پوستر جنگ ستارگان – قسمت اول

آموزش Photoshop : طراحی پوستر جنگ ستارگان – قسمت اول
توی این آموزش، طراحی پوستر جنگ ستارگان رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی پوستر جنگ ستارگان ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
شروع طراحی
گام اول
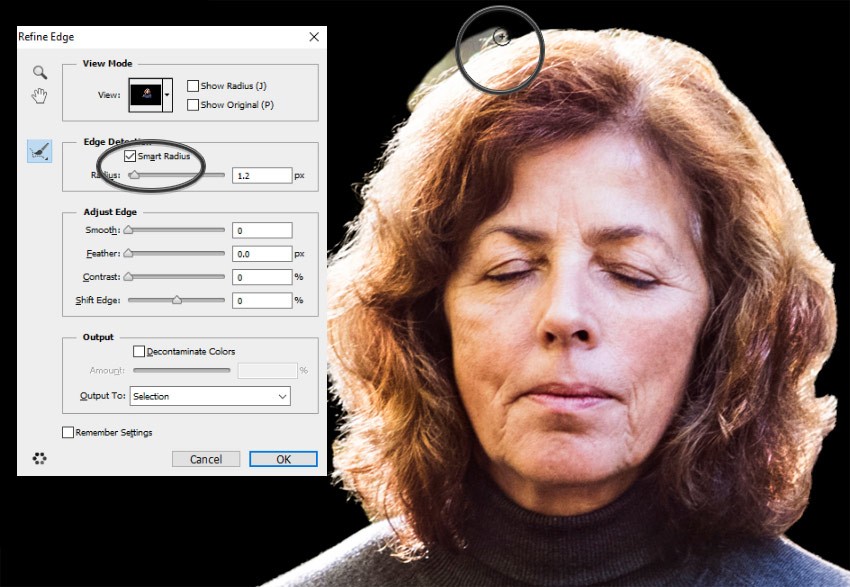
تصویر مورد نظر رو باز می کنیم. با استفاده از ابزار Pen، مدل رو انتخاب می کنیم.

گام دوم
وارد مسیر Select > Refine Edge میشیم. Smart Radius رو تیک زده و Radius رو افزای شمیدمی. از یک قلمو استفاده کرده و روی تارهای مو می کشیم. Output رو روی New Layer قرار داده و Ok می زنیم.
همین کار رو برای بقیه کاراکترها هم تکرار می کنیم.

گام سوم
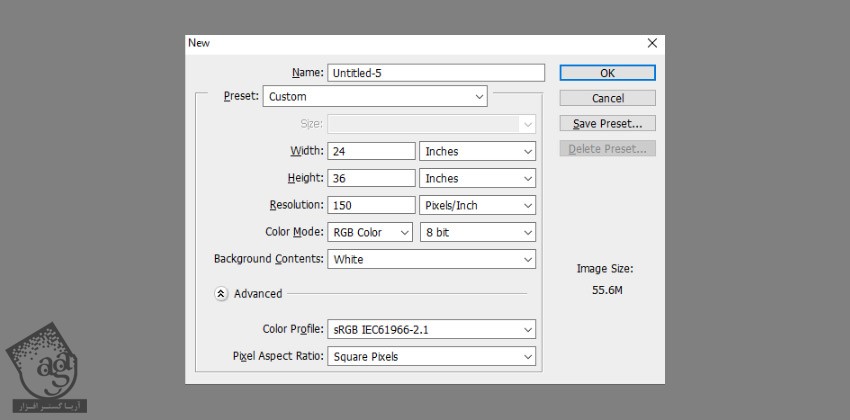
یک فایل جدید درست می کنیم.
Width روی 24 اینچ
Height روی 36 اینچ
Resolution روی 150

گام چهارم
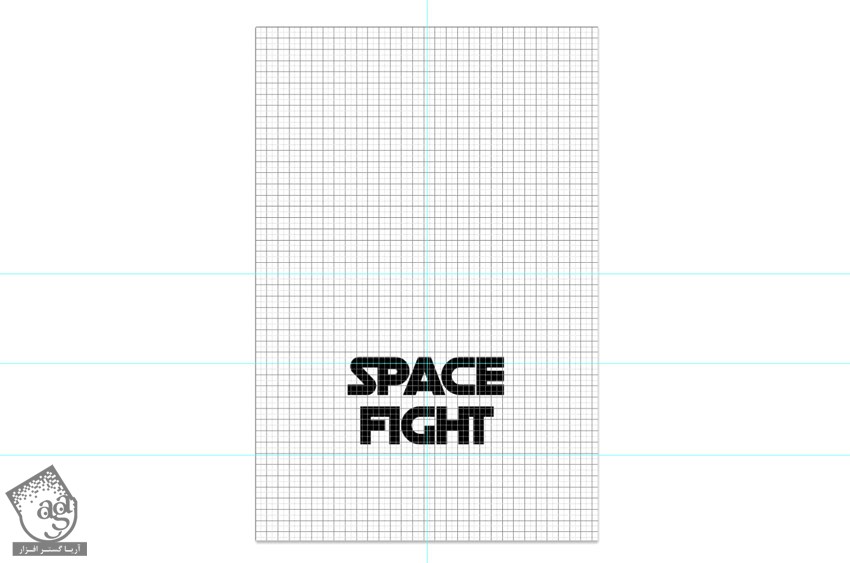
وارد مسیر View > Show > Grid میشیم و Ctrl+R رو فشار داده و خط کش رو اضافه می کنیم. خطوط راهنما رو هم درگ کرده و اضافه می کنیم.
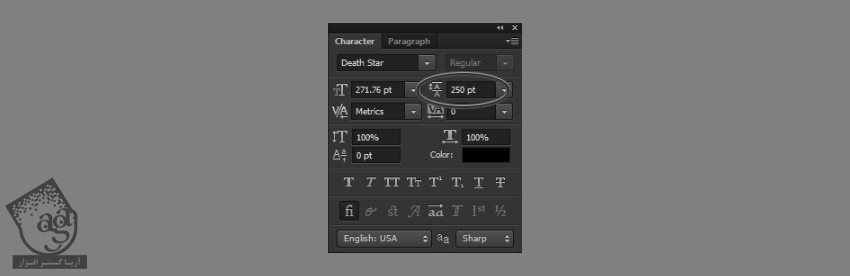
متن مورد نظر رو با فونت Death Star تایپ می کنیم. وارد پنل Character میشیم و فاصله بین خطوط رو زیاد می کنیم.


گام پنجم
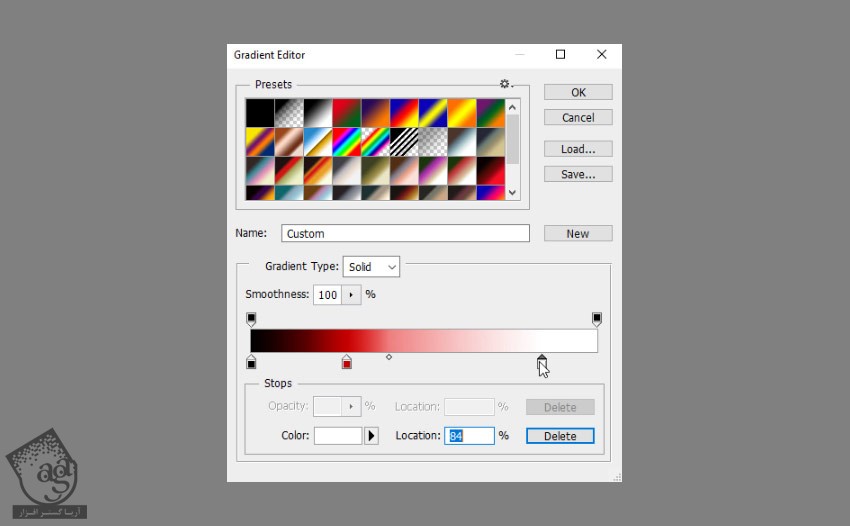
یک لایه جدید در زیر درست کرده و رنگ مورد نظر رو با ابزار Paint Bucket بهش اختصاص میدیم. روی لایه دابل کلیک کرده و وارد پنل Layer Style میشیم. Gradient Overlay رو تیک زده و یک گرادیانت به صورتی که می بینین اضافه می کنیم.



گام ششم
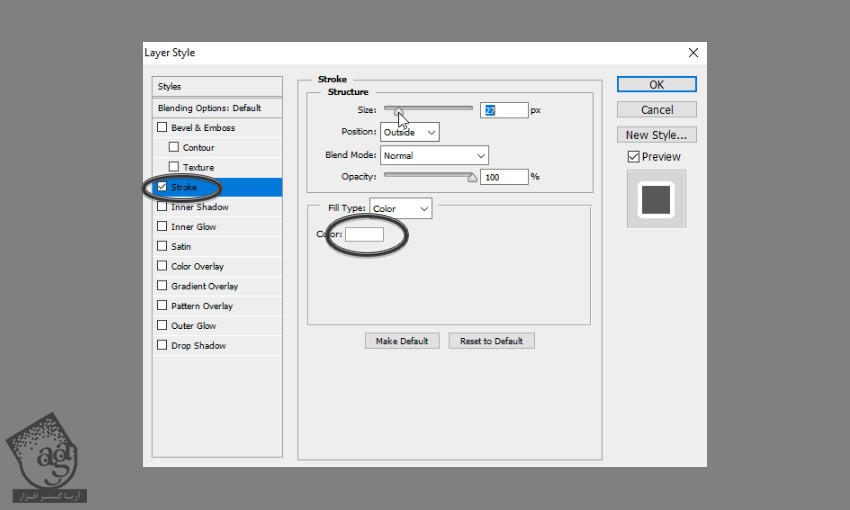
روی لایه متن دابل کلیک کرده و Stroke رو تیک می زنیم. یک Stroke سفید به حروف اضافه می کنیم.


گام هفتم
لایه متنی بعدی رو بین متن قبلی اضافه می کنیم. من از فونت Calibri Bold استفاده کردم.

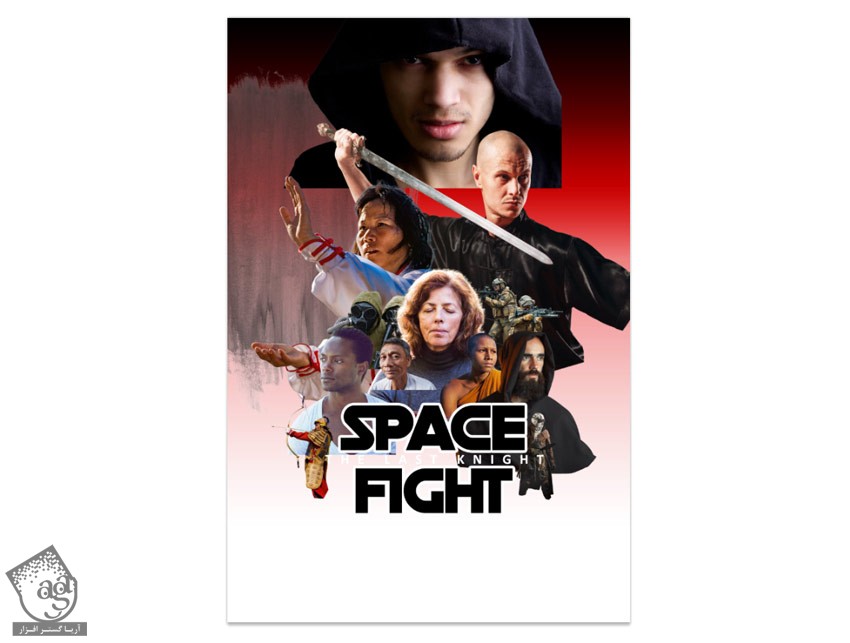
گام هشتم
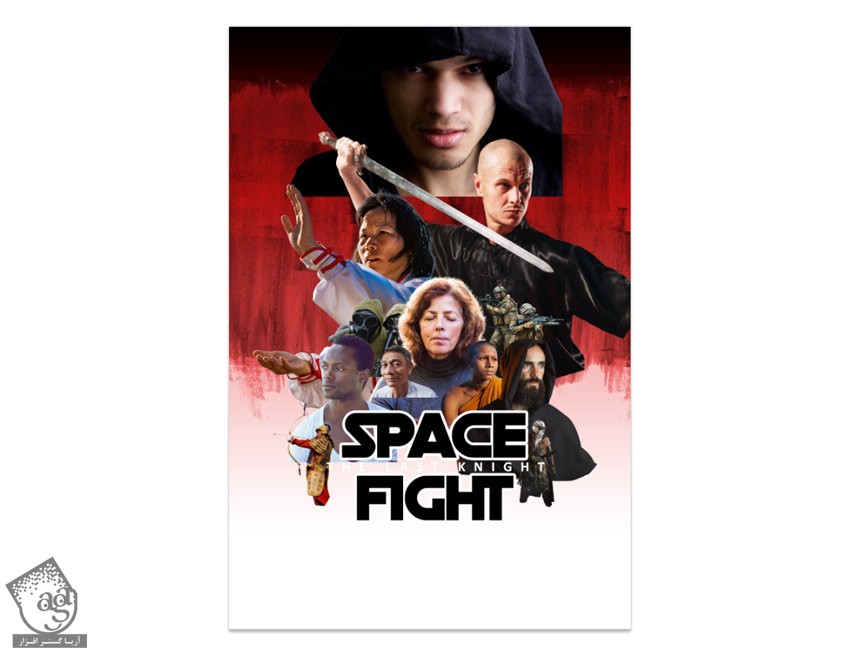
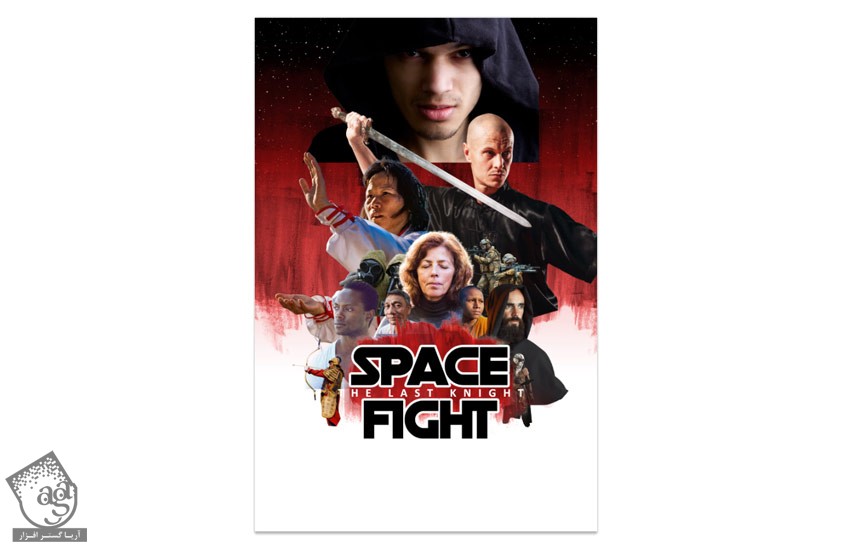
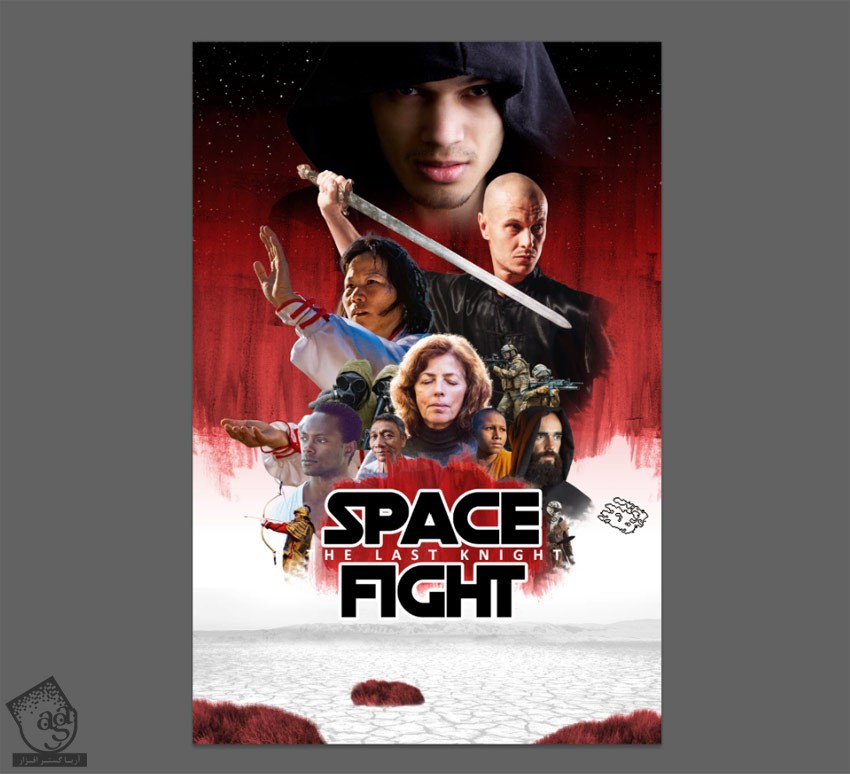
در نهایت، کاراکترها رو روی پوستر Copy, Paste می کنیم. Ctrl+T رو فشار داده و اندازه اون ها رو تنظیم می کنیم. برای تغییر جهت، وارد مسیر Edit > Transform > Flip Horizontal میشیم.

اضافه کردن پس زمینه
گام اول
تکسچر مورد نظر رو انتخاب کرده و اون رو با فتوشاپ باز می کنیم.

گام دوم
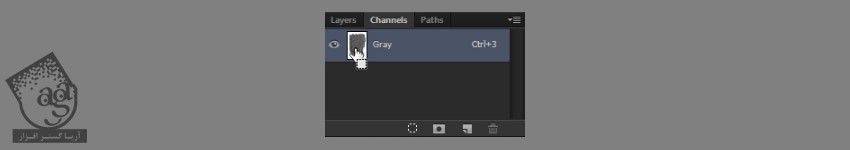
وارد تب Channels میشیم. Ctrl رو نگه داشته و روی Thumbnail مربوط به Gray Channel کلیک می کنیم. میریم سراغ تب Layers و وارد مسیر Select > Inverse میشیم و چیزی که انتخاب کردیم رو کپی می کنیم.

گام سوم
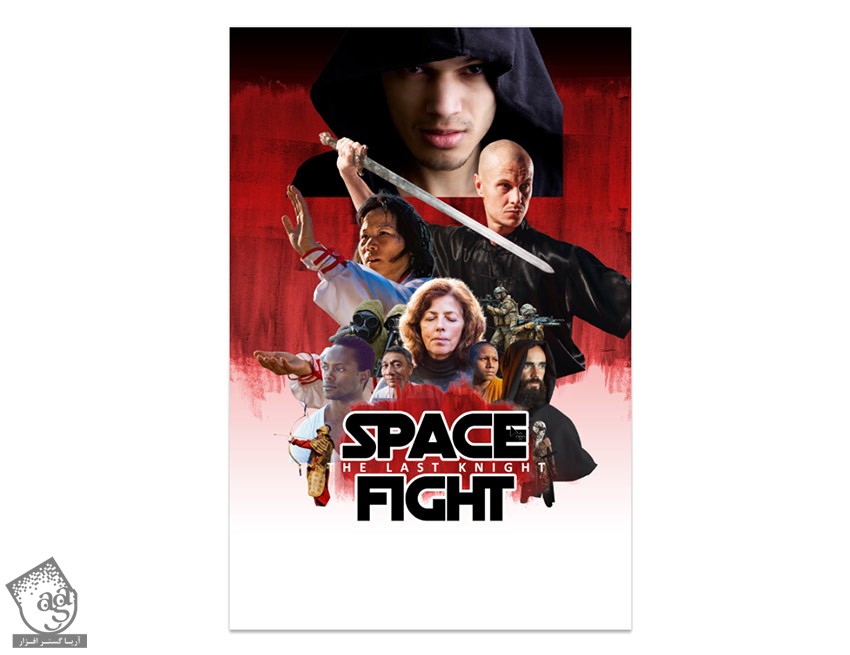
تکسچر رو زیر کاراکترها Paste می کنیم. می تونیم اون رو Duplicate کنیم. بعد هم Ctrl+G رو فشار داده و اون ها رو با همدیگه گروه می کنیم.

گام چهارم
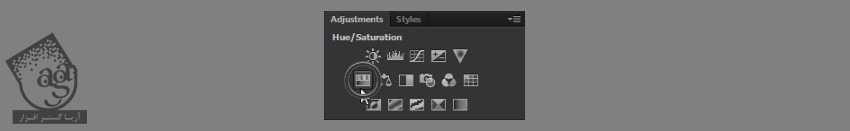
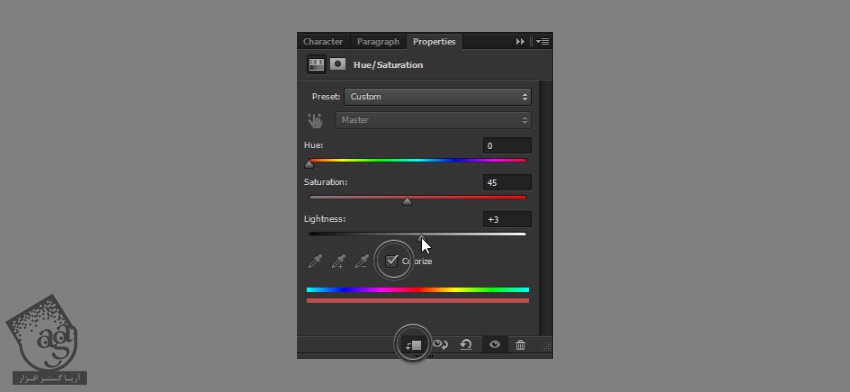
یک Hue/Saturation Adjustment اضافه می کنیم.

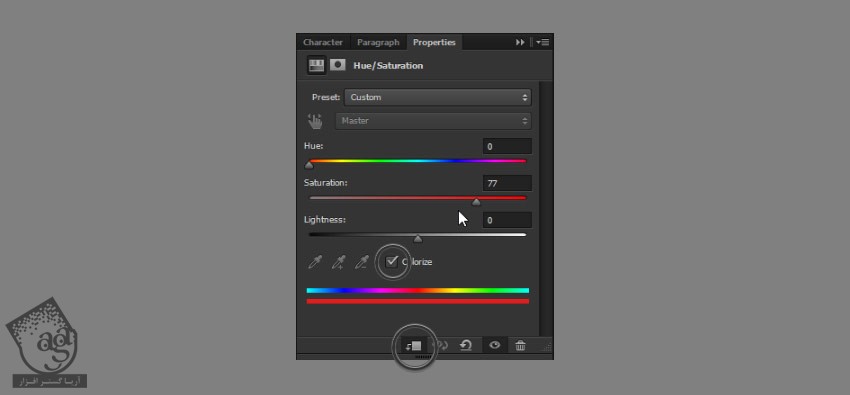
اون رو با لایه زیر یعنی گروه تکسچرها، Clip می کنیم. Colorize رو تیک زده و اسلایدر رو درگ می کنیم تا رنگ ها تغییر کنن.

گام پنجم
تکسچر بیشتری رو به گروه اضافه می کنیم.

گام ششم
با استفاده از همین روش، پس زمینه عنوان رو درست می کنیم.

گام هفتم
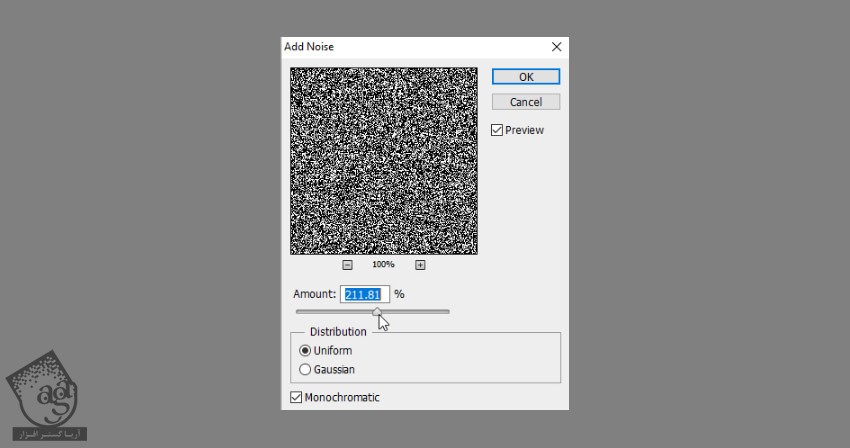
یک لایه جدید روی لایه Background و پایین لایه کاراکترها درست می کنیم. رنگ مشکی رو با ابزار Paint Bucket برای Fill در نظر می گیریم. بعد هم وارد مسیر Filter > Noise > Add Noise میشیم.

گام هشتم
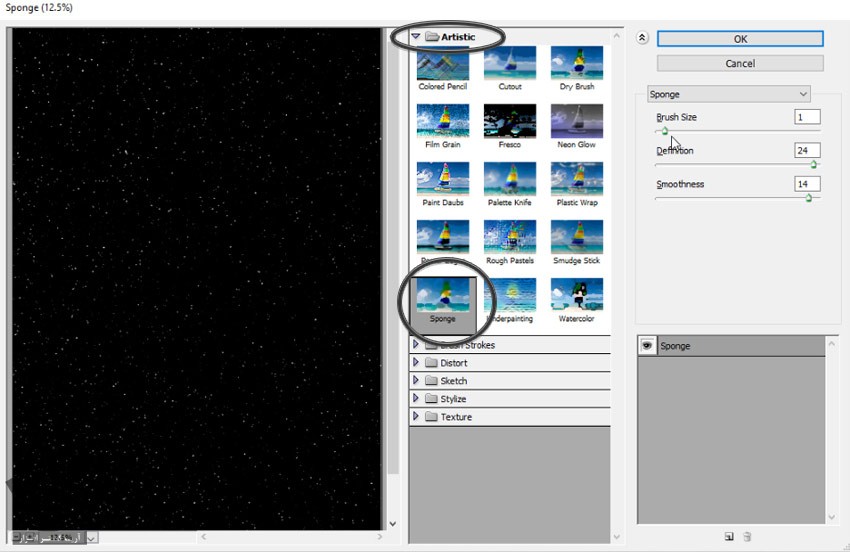
وارد مسیر Filter > Filter Gallery > Artistic > Sponge میشیم و تنظیمات رو تغییر داده و نویزها رو به ستاره تبدیل می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام نهم
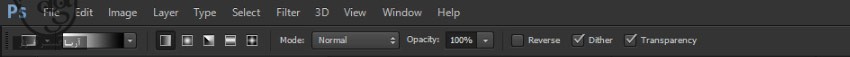
یک لایه ماسک به این لایه اضافه می کنیم. ماسک رو انتخاب کرده و با ابزار Gradient، یک گرادیانت سیاه – سفید اضافه می کنیم.


گام دهم
یک گرادیانت به پس زمینه اضافه کرده و اون رو به صورت زیر در میاریم.

گام یازدهم
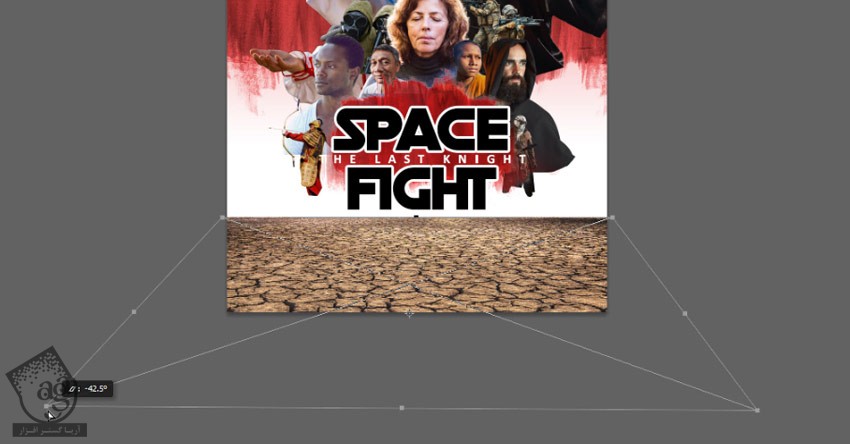
تصویر خاک رو اضافه می کنیم. با استفاده از ابزار Free Transform، اون رو Resize کرده و در حالی که Ctrl رو نگه داشتیم، زوایا رو به صورت جداگانه، درگ می کنیم.

گام دوازدهم
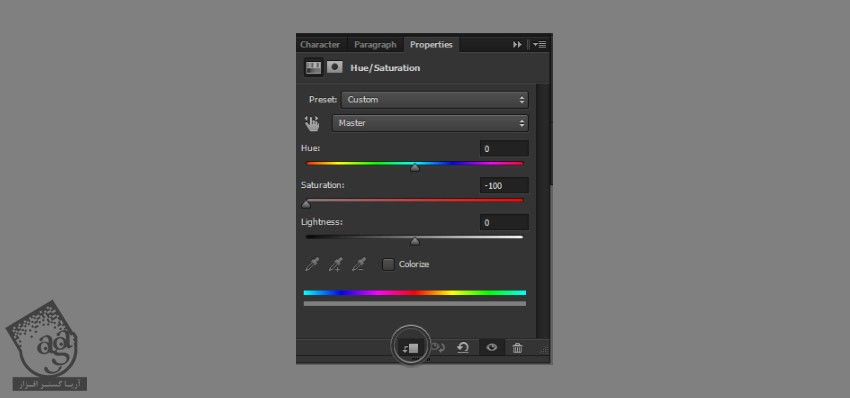
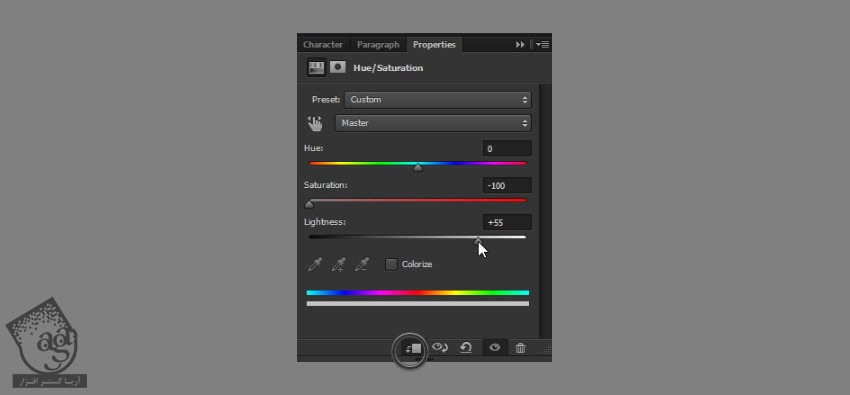
یک Hue/Saturation Adjustment اضافه کرده و خاک رو Desaturate می کنیم.

گام سیزدهم
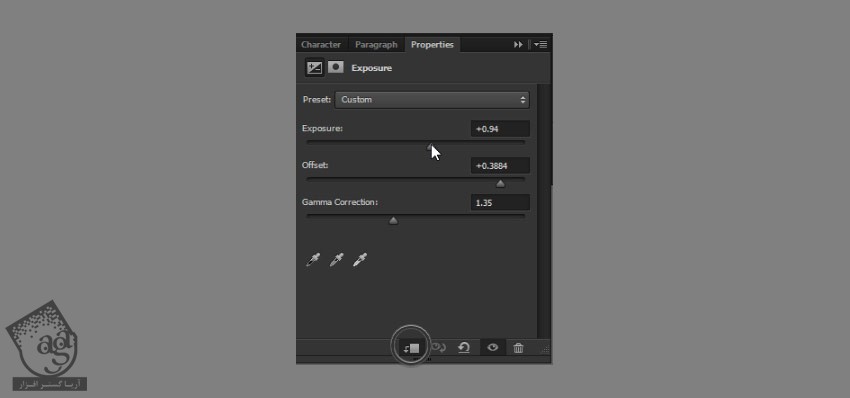
یک Exposure Adjustment اضافه کرده و کنتراست تصویر رو کم می کنیم.



گام چهاردهم
تصویر کوه رو روی زمین اضافه می کنیم. اون رو Resize می کنیم. یک Hue/Saturation Adjustment Layer اضافه کرده و رنگ کوه رو با خاک هماهنگ می کنیم.


گام پانزدهم
با استفاده از یک لایه ماسک، کوه و پس زمینه رو با همدیگه ادغام کرده و آسمان خاکستری رو هم حذف می کنیم.

گام شانزدهم
تصویر چمن رو اضافه کرده و اون رو Resize می کنیم.

گام هفدهم
چمن رو با Hue/Saturation Adjustment Layer، رنگ آمیزی می کنیم.


گام هجدهم
چمن بیشتری رو با همین تکنیک اضافه می کنیم.

اضافه کردن نور به کاراکترها
گام اول
برای ادغام کاراکترها با پس زمینه، ماسک به اون ها اضافه کرده و لبه ها رو تمیز می کنیم. برای این کار می تونیم از یک قلموی نرم کمک بگیریم و بعد هم از قلموی بافت دار برای ایجاد افکتی جالب، کمک بگیریم.

گام دوم
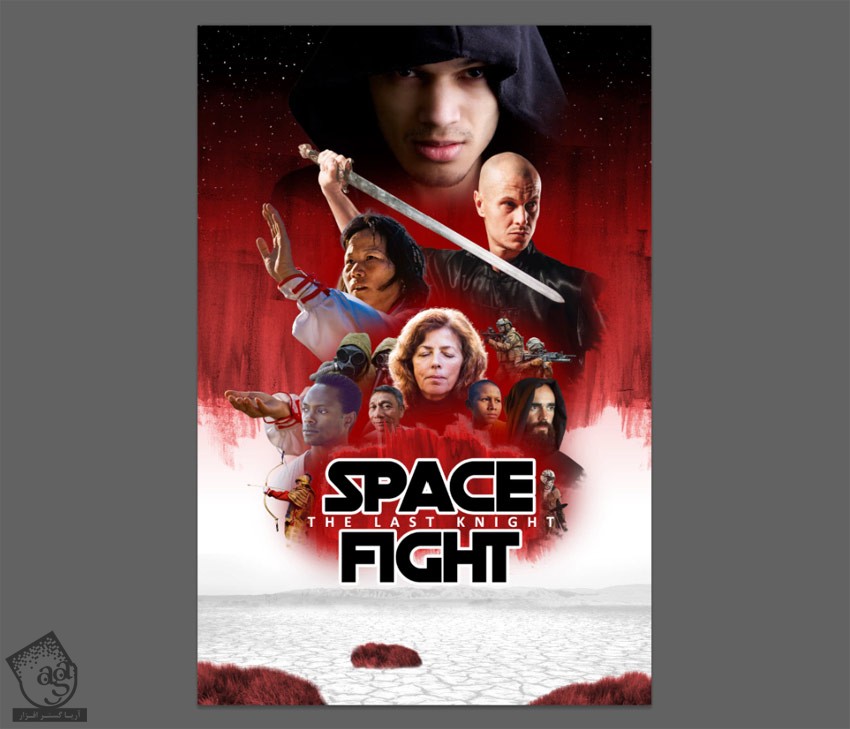
یک لایه جدید بین تمام کاراکترها درست می کنیم. با استفاده از یک قلموی نرم، کاراکتر ها رو با مه قرمز رنگ از هم جدا می کنیم.

گام سوم
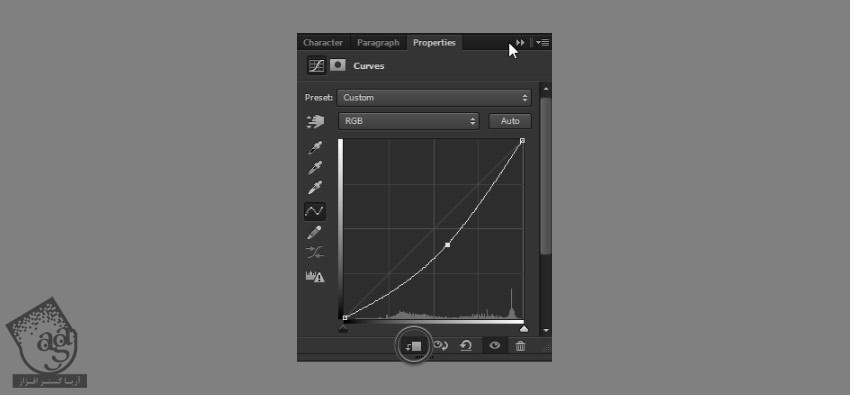
نور بعضی از تصاویر فرق می کنه، با اضافه کردن Curves Adjustment Layer، این مشکل رو برطرف می کنیم.



” آموزش Photoshop : طراحی پوستر جنگ ستارگان – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت