No products in the cart.
آموزش Photoshop : افکت متنی رترو

آموزش Photoshop : افکت متنی رترو
توی این آموزش، افکت متنی رترو رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی رترو ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی گرادیانت پس زمینه
گام اول
یک سند جدید به ابعاد 800 در 600 پیکسل درست کرده و لایه Background رو Duplicate می کنیم.

گام دوم
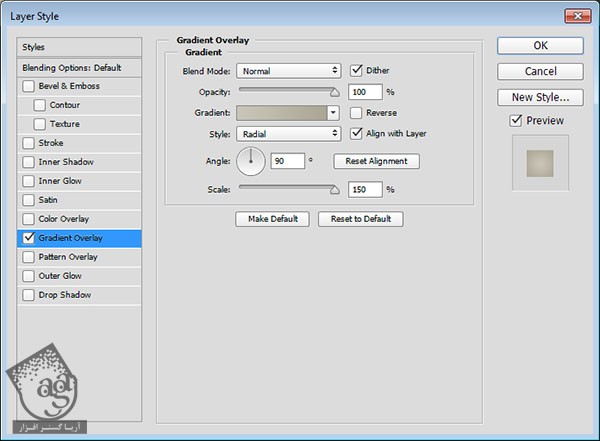
روی لایه Background Copy دابل کلیک کرده و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم.
Dither رو تیک می زنیم
Style روی Radial
Scale روی 150 درصد
کد رنگی #c8c5b8 رو برای چپ و کد رنگی #aaa593 رو برای راست در نظر می گیریم

نتیجه رو در زیر می بینین.

اضافه کردن نویز به پس زمینه
گام اول
لایه Background Copy رو Duplicate کرده و روی نسخه کپی کلیک راست کرده و Rasterize Layer Style رو می زنیم.
وارد مسیر Layer > Group Layers و Layer > Merge Group میشیم.
کد رنگی #c8c5b8 رو برا Foreground و کد رنگی #aaa593 رو برای Background در نظر می گیریم.

گام دوم
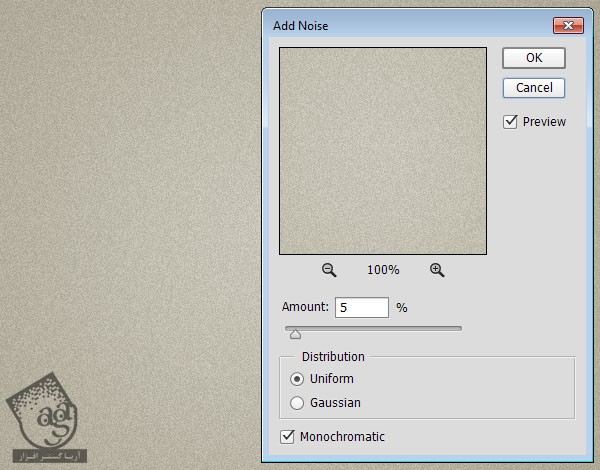
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 5 و Distribution رو روی Uniform قرار داده و Monochromatic رو تیک می زنیم.

گام سوم
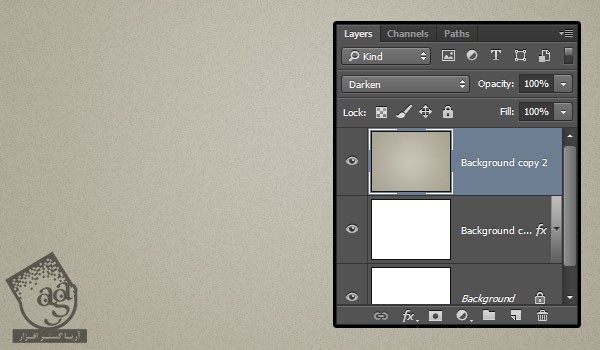
Blend Mode لایه Background Copy 2 رو روی Darken قرار میدیم.

گام چهارم
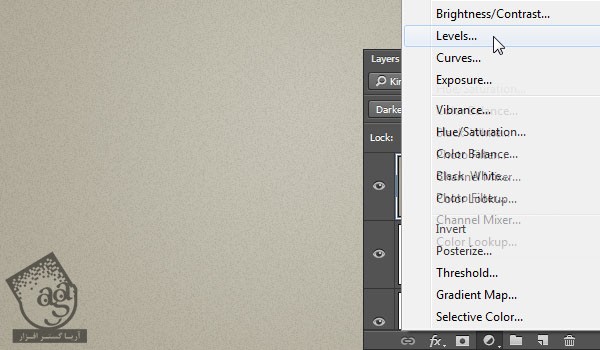
روی آیکن Create New Fill or Adjustment Layer پایین پنل Layers کلیک کرده و Levels رو انتخاب می کنیم.

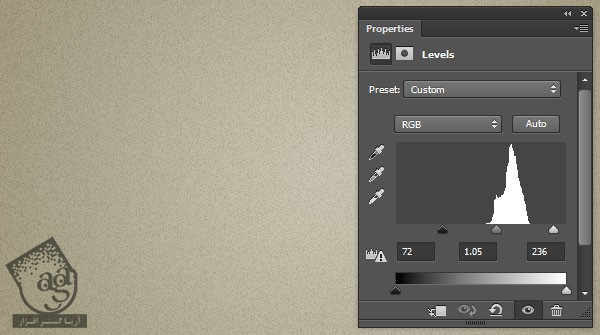
گام پنجم
Shadows رو روی 72 و Gamma رو روی 1.05 و Highlights رو روی 236 قرار میدیم.

اضافه کردن متن
گام اول
متن رو با حروف بزرگ و با فونت Freshman Normal تایپ می کنیم. Size رو روی 125 و Color رو روی #43a0a8 و Kerning رو روی Optical قرار میدیم.

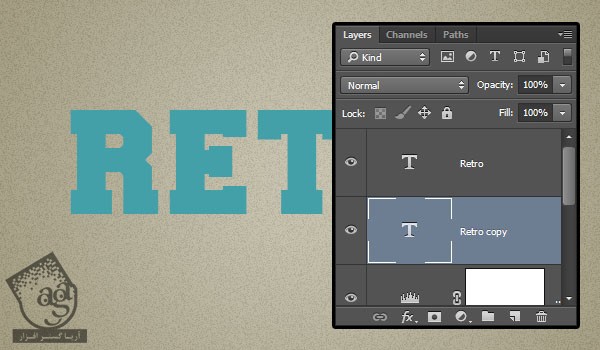
گام دوم
لایه متن رو Duplicate کرده و زیر لایه کپی قرار میدیم.

گام سوم
وارد مسیر Edit > Free Transform میشیم. دکمه فلش راست رو یک بار و دکمه فلش پایین رو هم یک بار فشار میدیم. بعد هم Enter می زنیم.

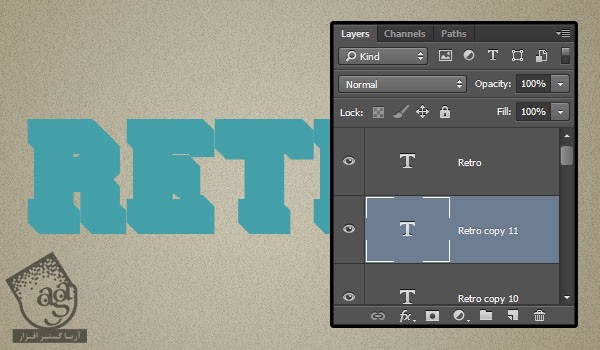
گام چهارم
Alt+Ctrl+Shift+T رو ده بار فشار میدیم.

درست کردن Smart Object
گام اول
تمام لایه های متن رو کپی کرده و کد رنگی #c7b299 رو برای متن در نظر می گیریم.

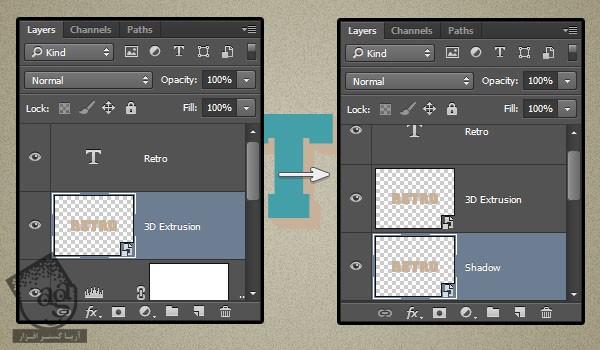
گام دوم
لای های کپی متن رو انتخاب کرده و وارد مسیر Filter > Convert form Smart Filters میشیم. اسم Smart Filter رو میزاریم 3D Extrusion. اون رو Duplicate کرده و زیر نسخه کپی قرار میدیم و اسم نسخه کپی رو میزاریم Shadow.

اضافه کردن Layer Style به لایه اصلی متن
روی لایه اصلی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
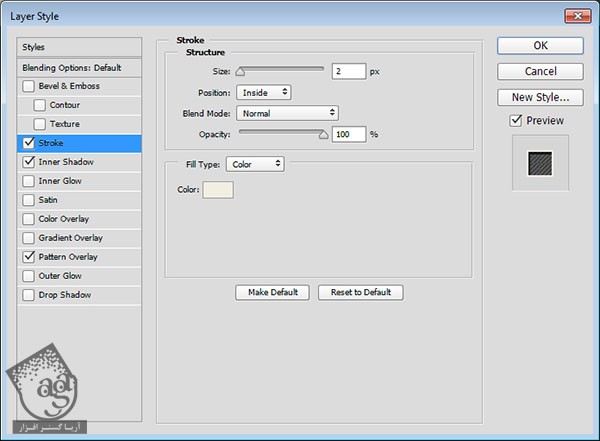
Stroke :
Size روی 2
Position روی Inside
Color روی #f2eee1

گام دوم
Inner Shadow :
Color روی #464646
تیک Use Global Light رو بر می داریم
Angle روی 129
Distance روی 5
Spread روی 50
Size روی 2

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سوم
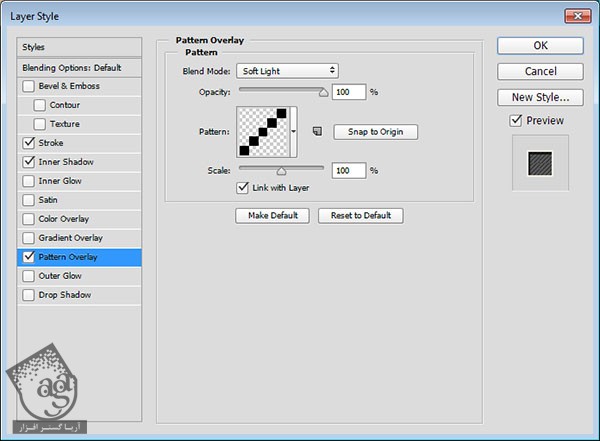
Pattern Overlay :
Blend Mode روی Soft Light
Pattern روی Fine Diagonal Lines

نتیجه رو در زیر می بینین.

اضافه کردن Layer Style به 3D Extrusion
روی لایه 3D Extrusion دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
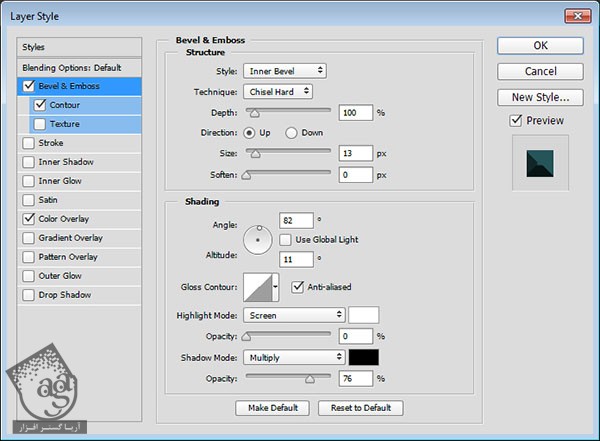
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 13
تیک Use Global Light رو بر می داریم
Angle روی 82
Altitude روی 11
Anti aliased رو تیک می زنیم
Highlight Mode – Opacity روی 0 درصد
Angle و Altitude مربوط به Bevel & Emboss رو هم تنظیم می کنیم.

گام دوم
Contour :
Anti aliased رو تیک می زنیم

گام سوم
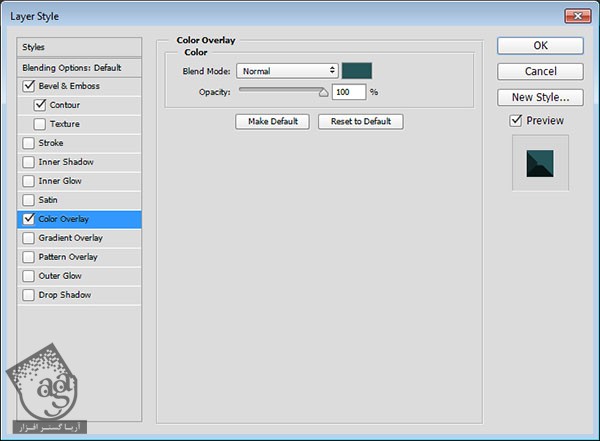
Color Overlay :
Color روی #265559

برای بهتر کردن نتیجه، باید سایه زوایا رو اصلاح کنیم.

می تونیم ابزار Move رو برداشته و 3D Extrusion رو جا به جا کنیم.

کار با سایه
گام اول
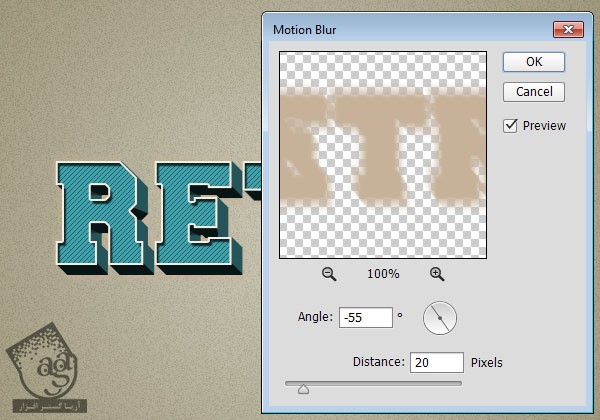
لایه Shadow رو انتخاب می کنیم. وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 55- و Distance رو روی 20 قرار میدیم. Angle رو هم تنظیم می کنیم.

گام دوم
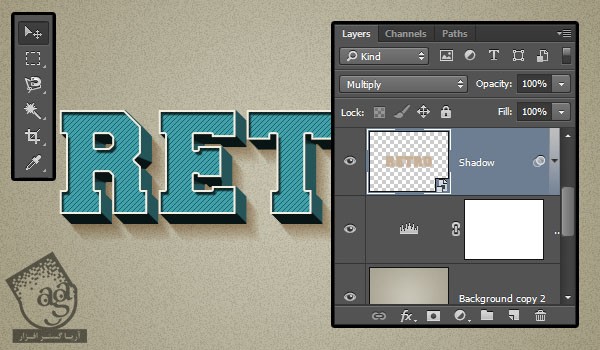
Blend Mode لایه Shadow رو روی Multiply و قرار میدیم. با استفاده از ابزار Move، سایه رو جا به جا می کنیم.

گام سوم
روی آیکن Create New Fill or Adjustment Layer پایین پنل Layers کلیک کرده و Hue/Saturation رو انتخاب می کنیم.

گام چهارم
روی آیکن Clip Adjustment to Layer پایین پنل Properties کلیک کرده و Saturation رو میزاریم روی 65- و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی رترو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت