No products in the cart.
آموزش Illustrator : طراحی علامت بی نهایت

آموزش Illustrator : طراحی علامت بی نهایت
توی این آموزش، طراحی علامت بی نهایت رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی علامت بی نهایت ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
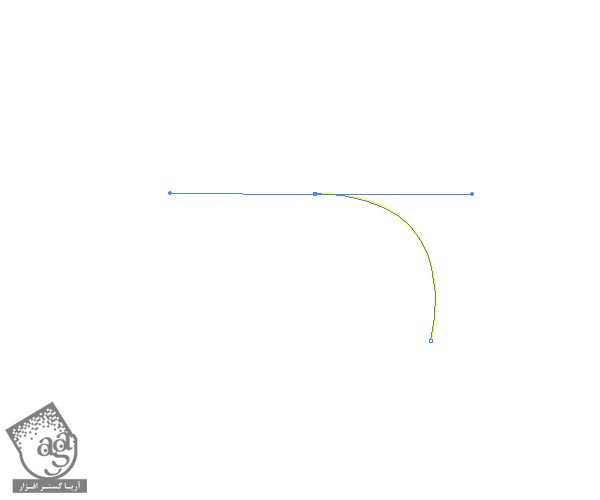
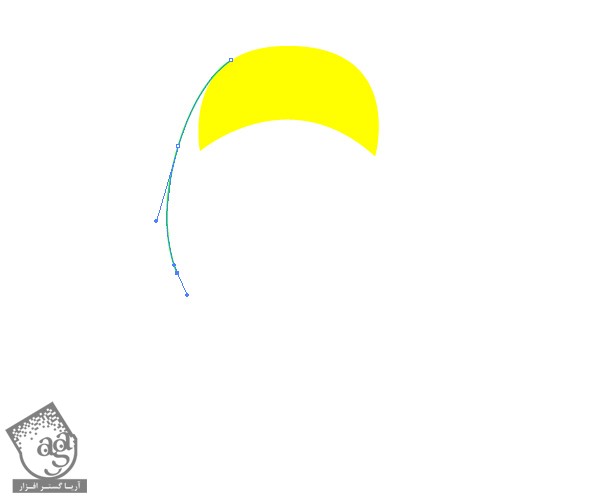
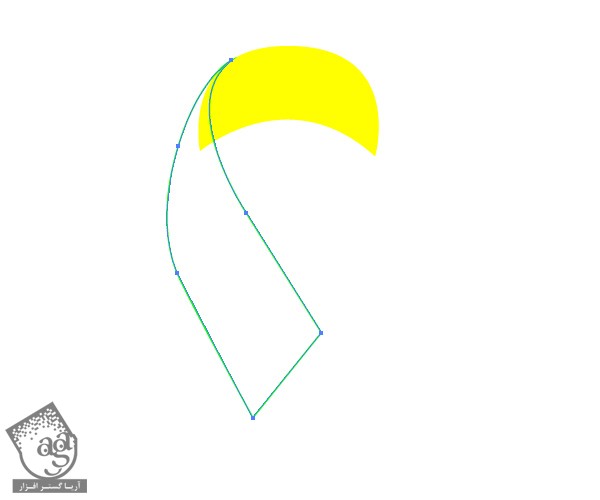
ابزار Pen رو از پنل Tool انتخاب کرده و شکلی که می بینین رو رسم می کنیم.



گام دوم
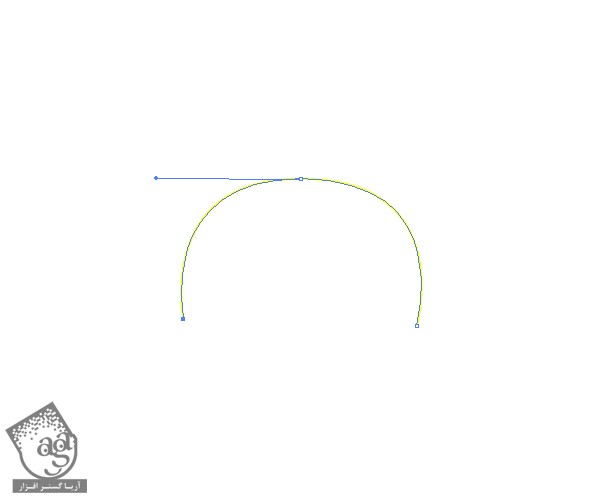
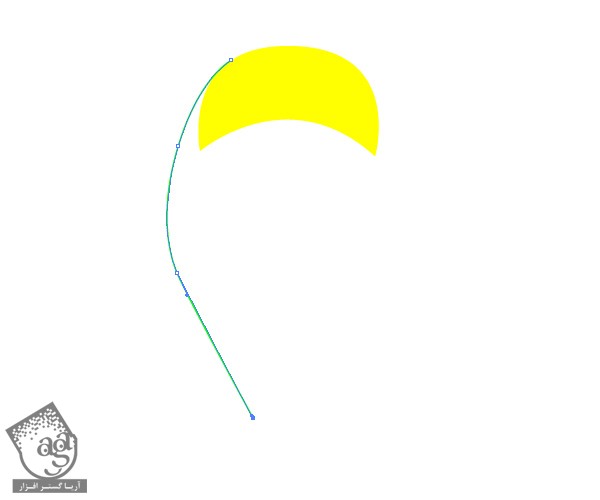
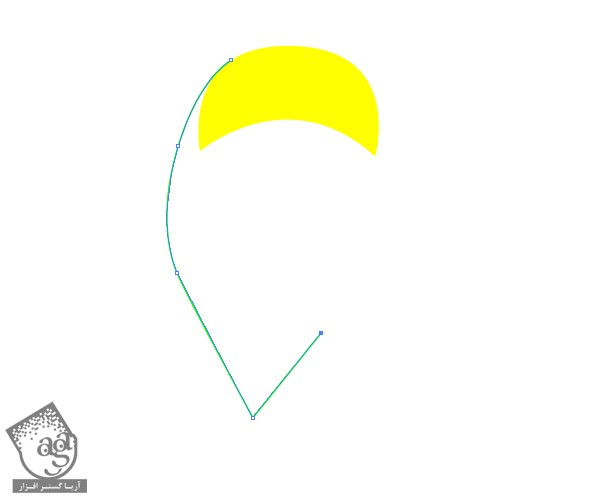
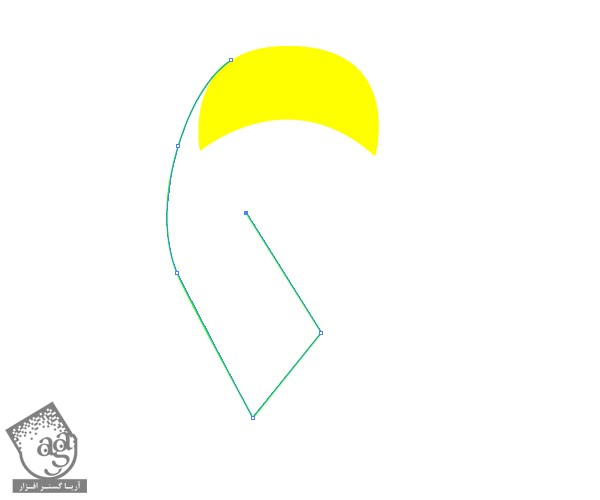
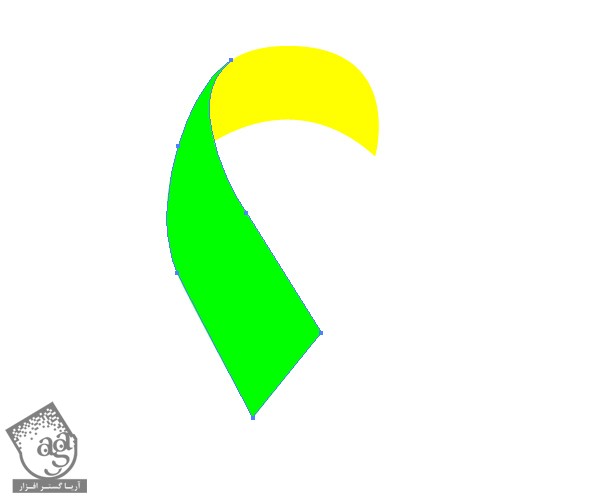
یک مسیر دیگه با ابزار Pen رسم می کنیم.






نتیجه به صورت زیر در میاد.

گام سوم
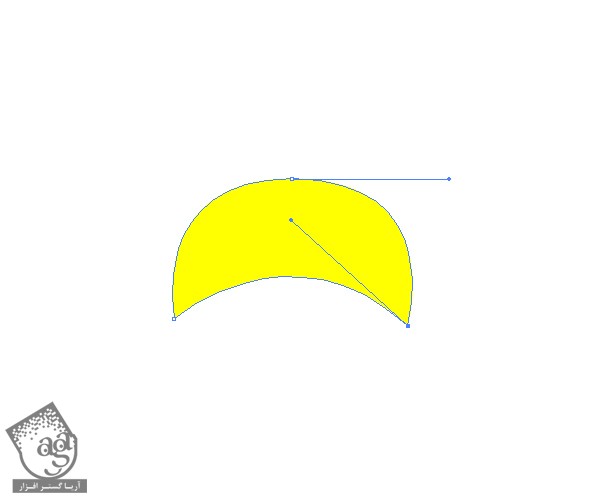
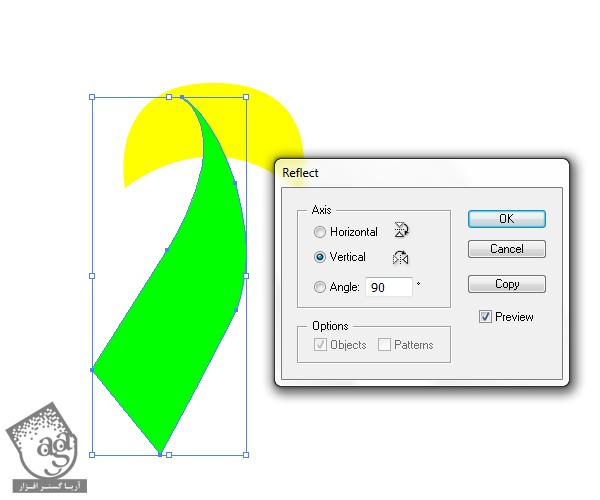
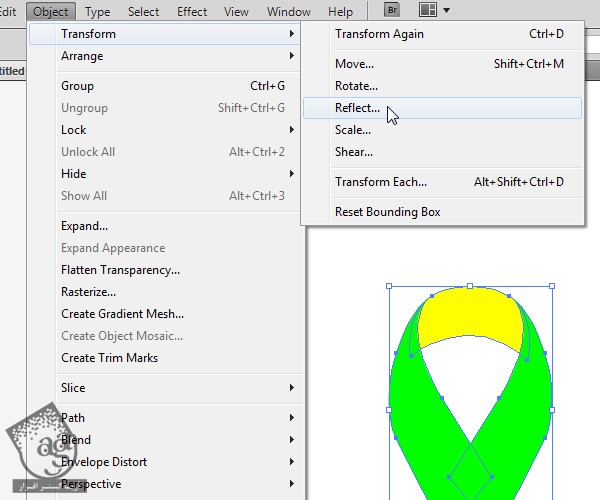
شکل سبز رو انتخاب می کنیم. وارد مسیر Object > Transform > Reflect میشیم. Axis رو میزاریم روی Vertical و روی دکمه Copy کلیک می کنیم.

گام چهارم
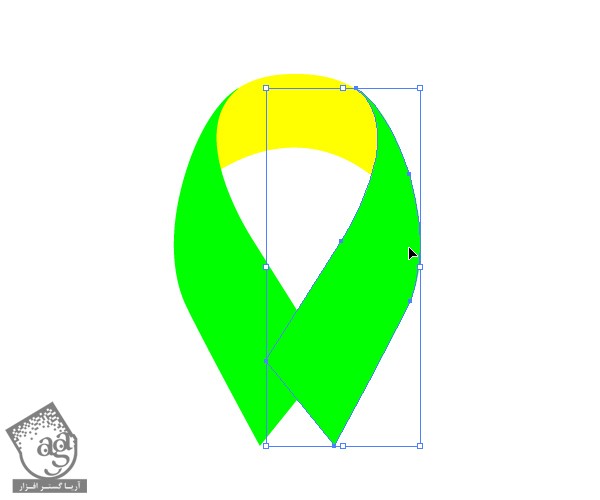
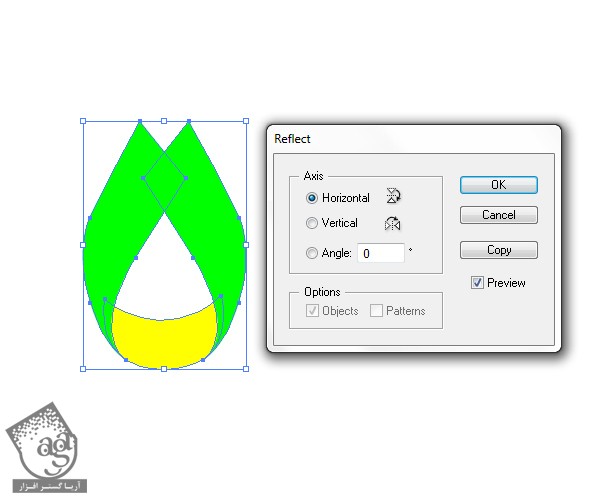
نسخه کپی رو انتخاب کرده و سمت دیگه قرار میدیم.

گام پنجم
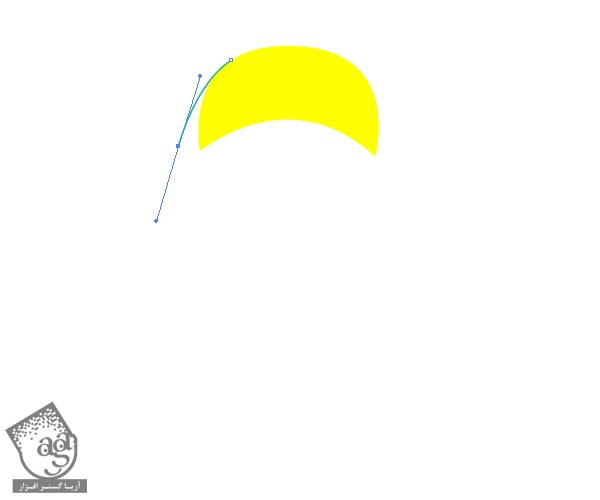
تمام عناصر رو انتخاب کرده و وارد مسیر Object > Transform > Reflect میشیم. این بار Axis رو روی Horizontal قرار میدیم و روی Copy کلیک می کنیم.


گام ششم
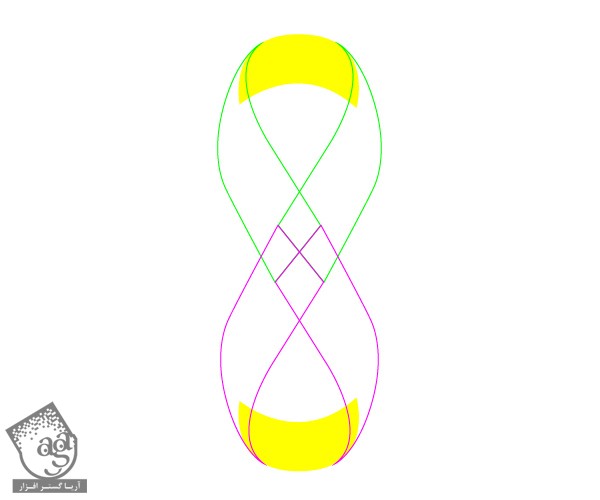
کپی رو سمت دیگه قرار میدیم.

گام هفتم
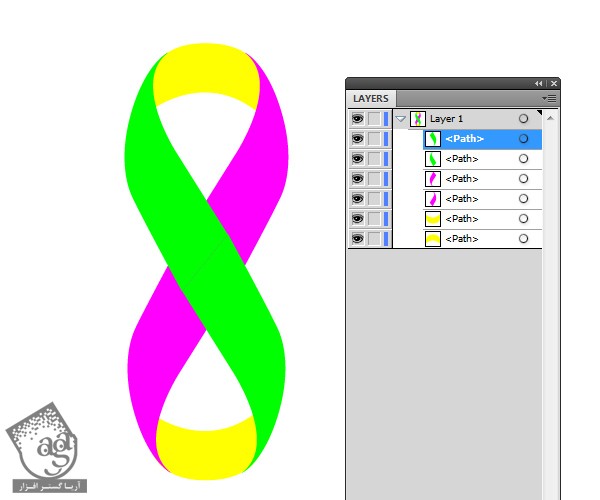
Fill هر کدوم از شکل ها رو تغییر میدیم. اون ها رو توی پنل Layer مرتب می کنیم. شکل های سبز رو بالا و شما های بنفش رو پایین قرار میدیم.

گام هشتم
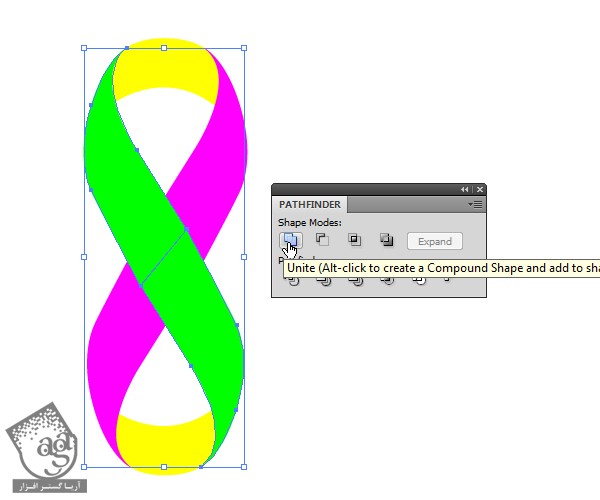
هر دو شکل سبز رو انتخاب می کنیم. وارد پنل Pathfinder شده و رو روی Unite کلیک می کنیم.

همین کار رو برای شکل های بنفش هم در نظر می گیریم.
گام نهم
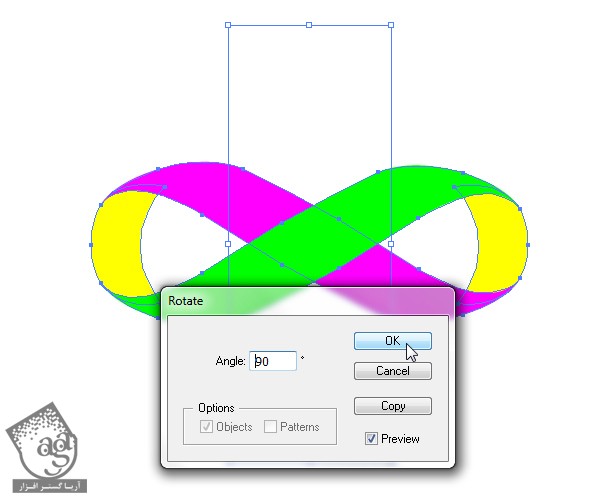
شکل های علامت بی نهایت رو انتخاب کرده و یک گرادیانت اعمال می کنیم. Angle رو روی 90 درجه قرار داده و Ok می زنیم.

گام دهم
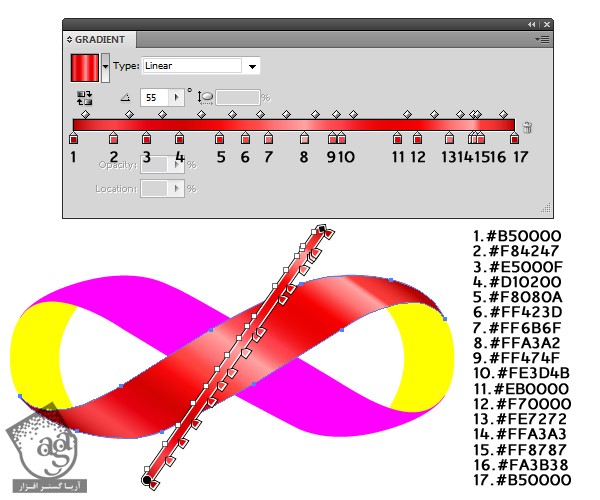
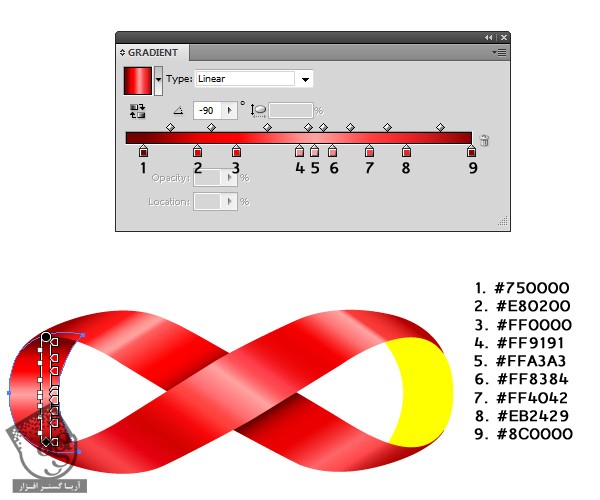
Linear Gradient قرمز رو روی شکل سبز رنگ اعمال می کنیم.

گام یازدهم
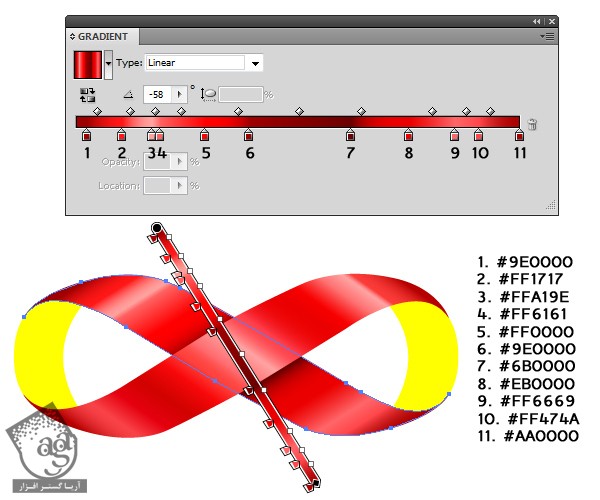
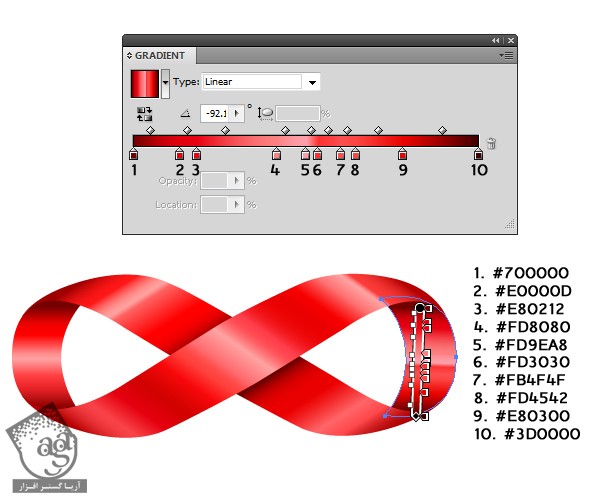
Linear Gradient زیر رو هم برای شکل بنفش در نظر می گیریم.

گام دوازدهم
بریم سراغ بخش های داخلی علامت.

گام سیزدهم
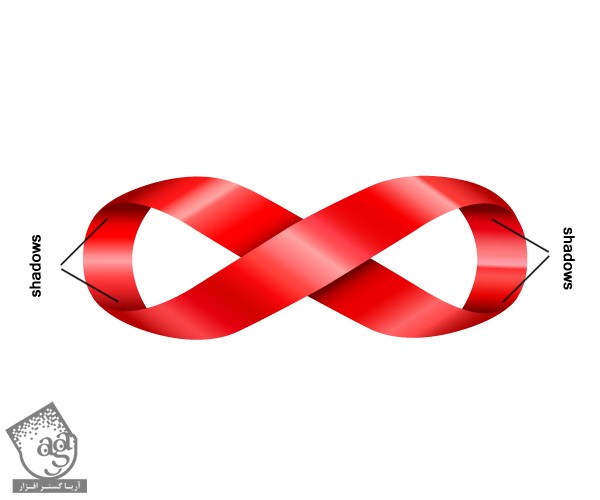
شکل زرد رنگ رو انتخاب کرده و Linear Gradient دیگه ای رو براش در نظر می گیریم. باید قسمت های تا خورده رو سایه بزنیم.

نتیجه رو در زیر می بینین.

گام چهاردهم
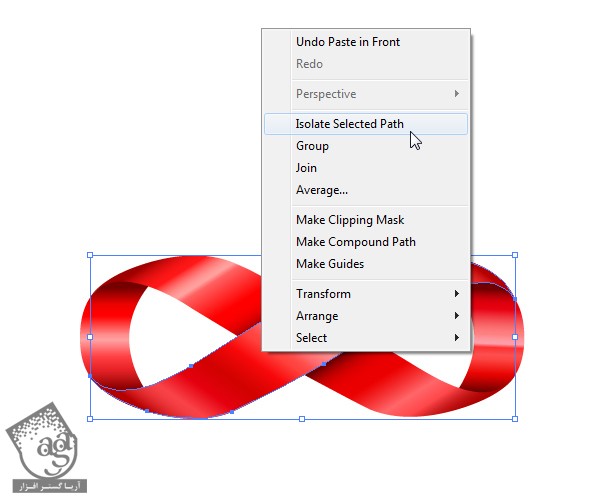
شکل بالا رو Duplicate می کنیم. کلیک راست کرده و Isolate Selected Path رو انتخاب می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پانزدهم
ابزار Direct Selection رو از ابزار Tool برداشته و با زدن دکمه Delete، این بار Anchor Point هایی که می بینین رو انتخاب می کنیم.

گام شانزدهم
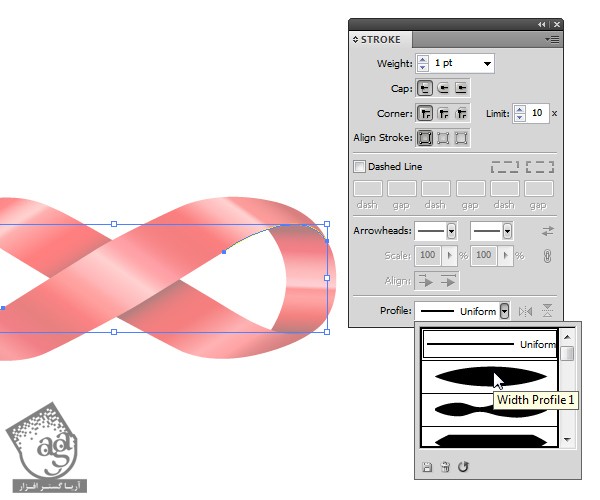
رنگ Fill مسیرهای باقی مونده رو حذف کرده و رنگ مورد نظر رو برای Stroke در نظر می گیریم. وارد پنل Stroke میشیم و تمام تنظیمات رو به صورت پیش فرض باقی میزاریم. Profile رو روی Width Profile 1 قرار میدیم.

گام هفدهم
هر دو مسیر رو به همراه Stroke که اون رو تنظیم کردیم، انتخاب می کنیم. وارد مسیر Object > Expand میشیم. تنظیمات زیر رو وارد کرده و Ok می زنیم.

گام هجدهم
شکل رو Duplicate کرده و روی اون کلیک راست می زنیم و Isolate Selected Path رو انتخاب می کنیم.
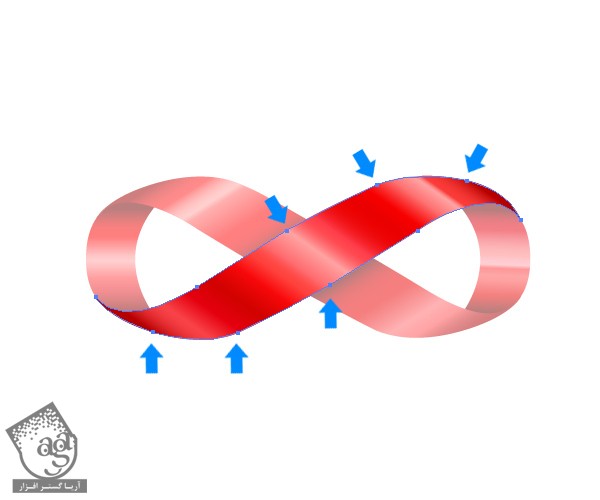
ابزار Direct Selection رو بر می داریم. Anchor Point هایی که می بینین رو انتخاب و اون ها رو حذف می کنیم.
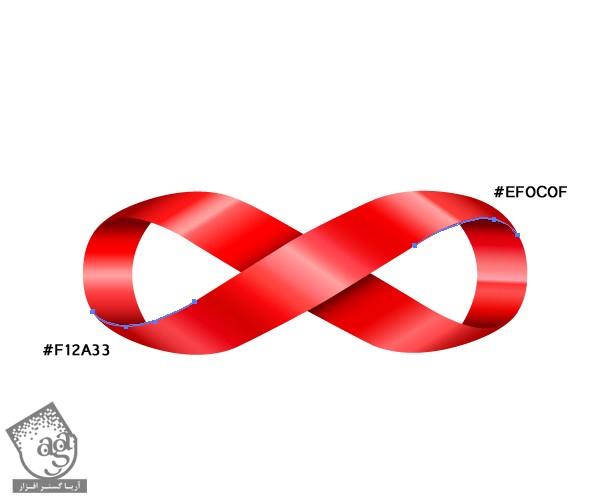
رنگ Fill رو حذف کرده و رنگ مورد نظر رو برای Stroke در نظر می گیریم.
وارد پنل Stroke میشیم. Profile رو روی Width Profile 1 قرار میدیم. بعد هم وارد مسیر Object > Expand میشیم.
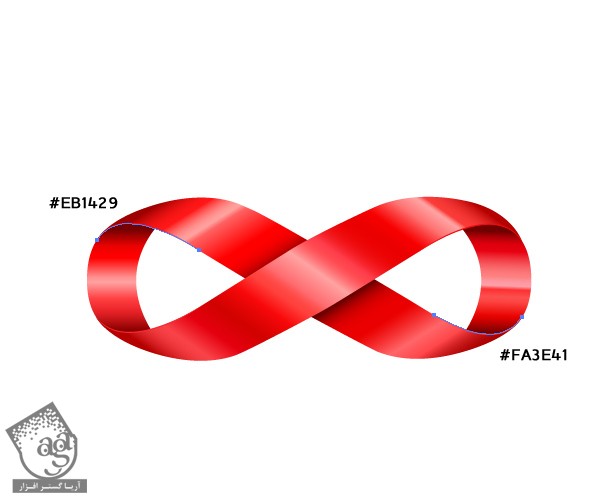
رنگ زیر رو برای لبه ها در نظر می گیریم.

نتیجه رو در زیر می بینین.

گام نوزدهم
برای درست کرده پس زمینه، ابزار Rectangle رو برداشته و یک مستطیل 800 در 600 پیکسل رسم می کنیم.

گام بیستم
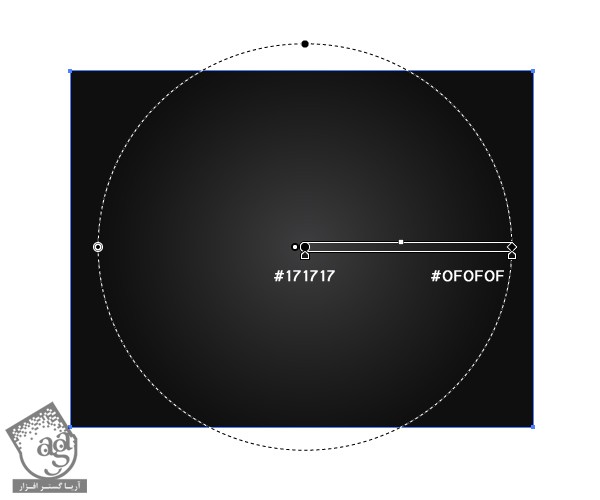
Radial Gradient زیر رو اعمال می کنیم.

گام بیست و یکم
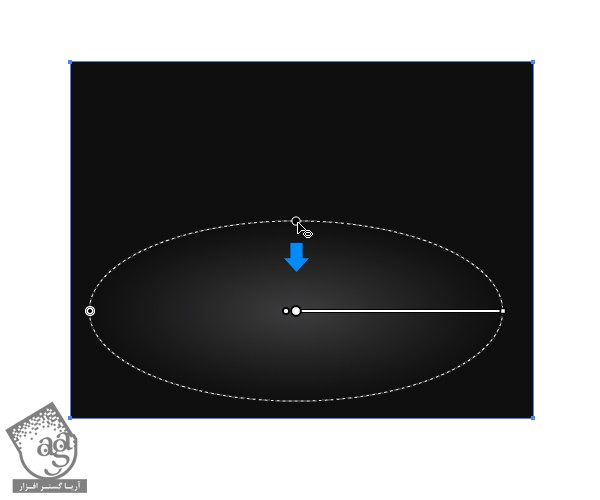
Handle بالا رو انتخاب کرده و به پایین میاریم تا به شکل بیضی در بیاد.

گام بیست و دوم
علامت بی نهایت رو وسط پس زمینه قرار میدیم.

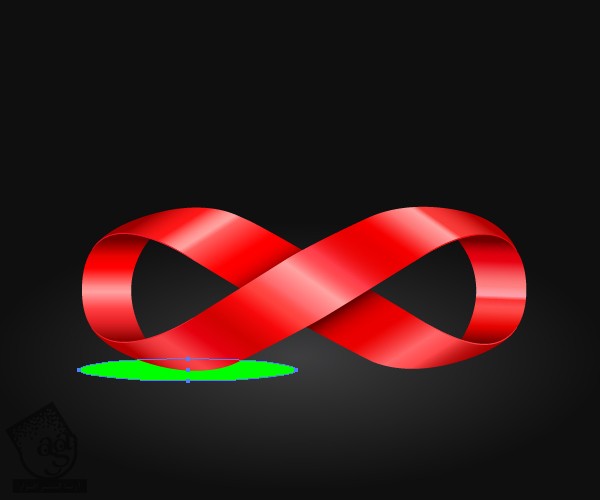
گام بیست و سوم
ابزار Ellipse رو برداشته و یک بیضی رسم کرده و زیر علامت قرار میدیم.

گام بیست و چهارم
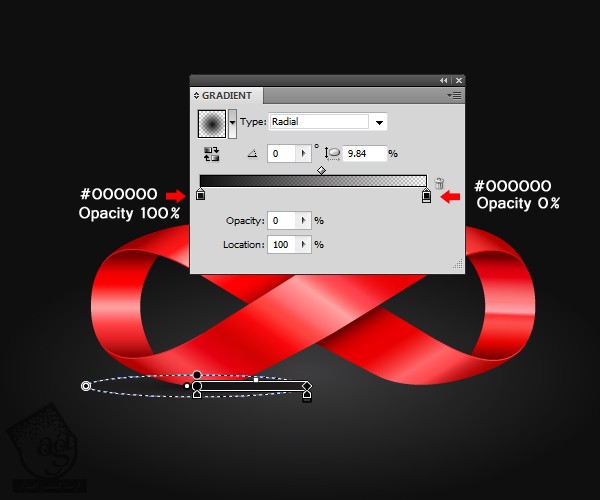
Radial Gradient زیر رو برای بیضی در نظر می گیریم. تنظیمات زیر رو بهش اختصاص میدیم.

گام بیست و پنجم
Alt رو نگه داشته و بیضی رو به سمت راست می بریم و سمت دیگه قرار میدیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : طراحی علامت بی نهایت ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت