جمع جزء:
450,000 تومان
آموزش After Effects : نمایش عددی لوگو

آموزش After Effects : نمایش عددی لوگو
توی این آموزش، با نحوه نمایش عددی لوگو با استفاده از After Effects آشنا میشیم. توی این افکت از Trapcode Form برای ایجاد ترانزیشن در اعداد استفاده می کنیم. این افکت خیلی جذاب هست و به راحتی هم میشه اون رو تغییر داد و به جای اعداد، از حروف، نمادها یا حتی قلب استفاده کرد. بیاین شروع کنیم.
با ” آموزش After Effects : نمایش عددی لوگو ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: After Effects
گام اول
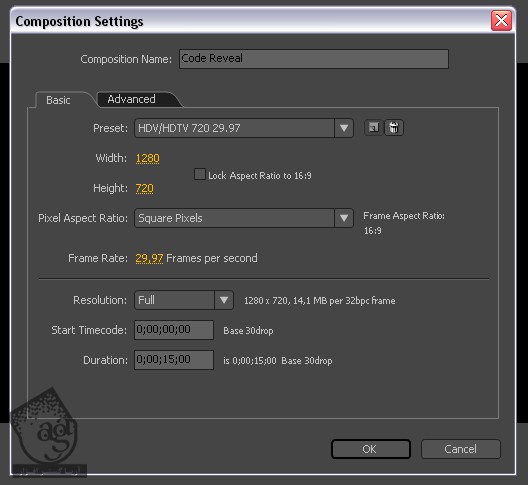
با کلیک روی مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم. ابعاد اون رو 1280 در 720 و طولش رو 15 ثانیه در نظر می گیریم و اسمش رو میزاریم Code Reveal.

گام دوم
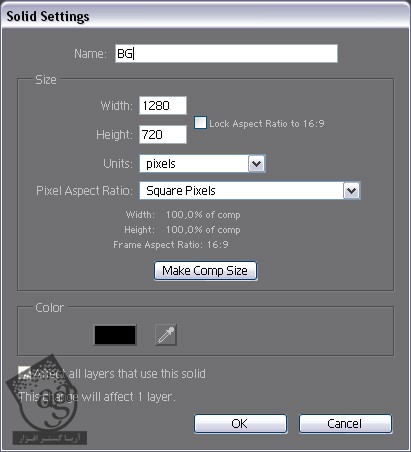
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش رو مشکی می کنیم و ابعادش رو 1280 در 720 در نظر می گیریم. اسمش رو میزاریم BG.
گام سوم
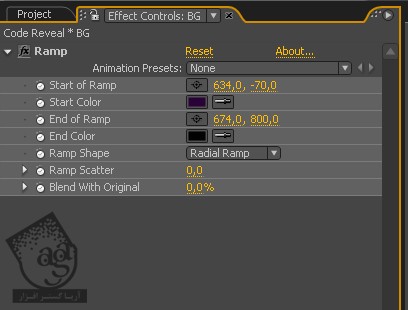
وارد مسیر Effect > Generate > Ramp میشیم و مقادیر زیر رو وارد می کنیم. مقدار رنگی #27073A رو برای Start و مقدار رنگی #040404 رو برای End در نظر می گیریم.

گام چهارم
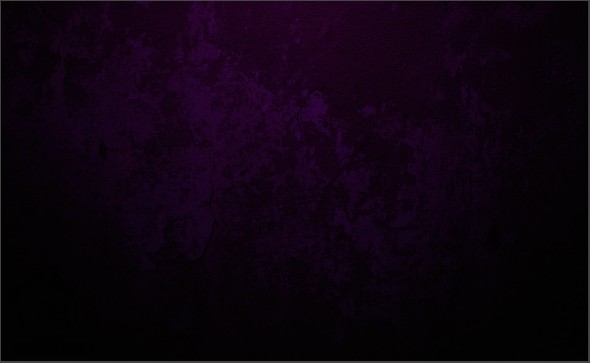
برای اینکه ظاهری واقعی بهش ببخشیم بهتره از بافت استفاده کنیم و Blending Mode رو روی Overlay قرار بدیم.

گام پنجم
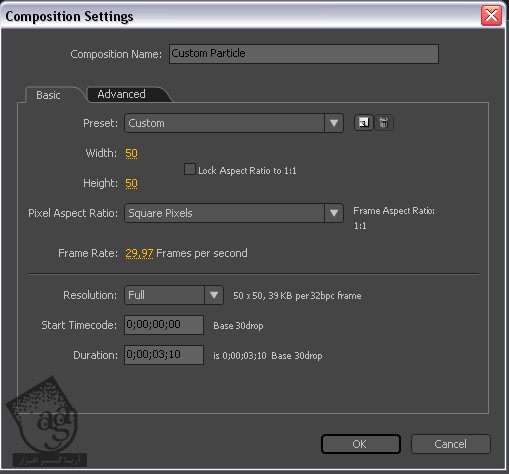
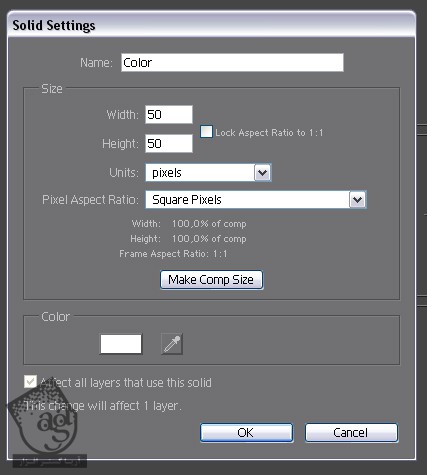
حالا بیاین یک کامپوزیشن حدید درست کنیم. باری این کار، مسیر Menu > Composition > New Composition رو دنبال می کنیم. ابعادش رو 50 در 50 و طولش رو 3 ثانیه در نظر می گیریم و اسمش رو میزاریم Custom Particle. در واقع اولین بار طولش رو 10 ثانیه در نظر گرفته بودم. اما به نظرم بهتره که اعداد خیلی زود تغییر کنن. بنابراین طولش رو کم کردم.

گام ششم
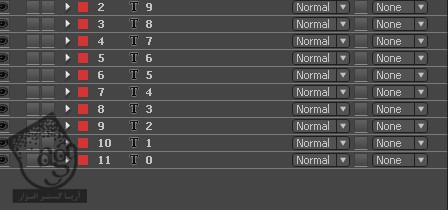
از ابزار Horizontal Type برای ایجاد اعداد استفاده می کنیم. توی این بخش می تونیم از کلمات، نمادها یا شکل ها استفاده کنینم. اگه بخواین می تونین از آیکن قلب هم استفاده کنین.

گام هفتم
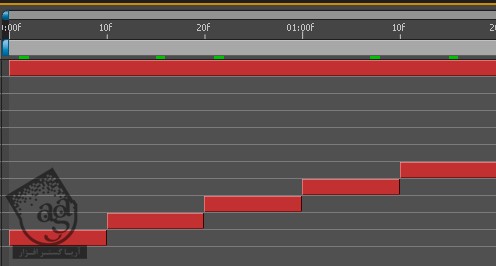
حالا این لایه ها رو Offset می کنیم. بهترین روش نیست اما اینجا جواب میده.

گام هشتم
با دنبال کردن مسیر Menu > Layer > New > Adjustment Layer، یک Solid جدید درست می کنیم و اسمش رو میزاریم Color.

گام نهم
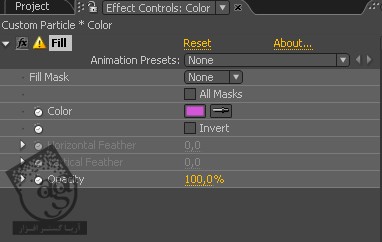
وارد مسیر Effect > Generate > Fill میشیم و مقادیر زیر رو وارد می کنیم. مقدار رنگی #B956D4 رو مشخص می کنیم. این مرحله اختیاری هست اما اگه می خواین رنگ اعدا سبز بشه، باید این مرحله رو پشت سر بزارین.

گام دهم
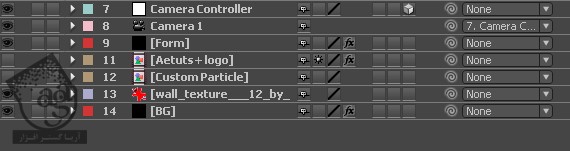
بیاین کامپوزیشن Custom Particle رو بالای لایه بافت در کامپوزیشن اصلی (Code Reveal) قرار بدیم و بعد هم اون رو غیر فعال کنیم.

گام یازدهم
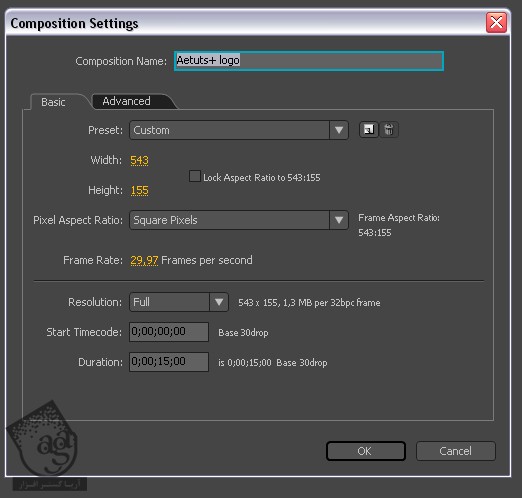
حالا لوگوی مورد نظر رو وارد می کنیم و با دنبال کردن مسیر Menu > Composition > New Composition، اون رو روی یک کامپوزیشن جدید قرار میدیم. ابعادش رو 543 در 155 پیکسل و طولش رو 15 ثانیه در نظر می گیریم. اگه می خواین از یک متن اختصاصی استفاده کین، یک کامپوزیشن جدید درست کنین و با استفاده از ابزار Horizontal Type، متن مورد نظر رو وارد کرده و به رنگ سفید یا خاکستری در بیارین. از منوی Color و Alpha، گزینه RGBA رو روی RGBA قرار میدیم.

گام دوازدهم
بیاین این کامپوزیشن رو روی کامپوزیشن اصلی قرار بدیم و بعد هم اون رو غیر فعال کنیم.

گام سیزدهم
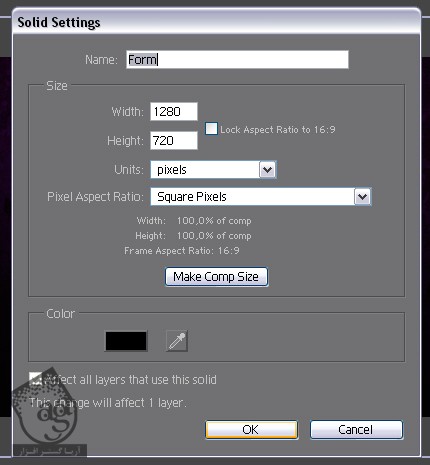
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم و اسمش رو میزاریم Form (رنگش اهمیتی نداره).

گام چهاردهم
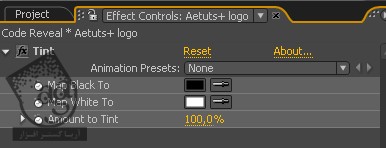
لوگو رو انتخاب می کنیم و بعد هم با دنبال کردن مسیر Effect > Color Correction > Tint، اون رو Desaturate می کنیم.

گام پانزدهم
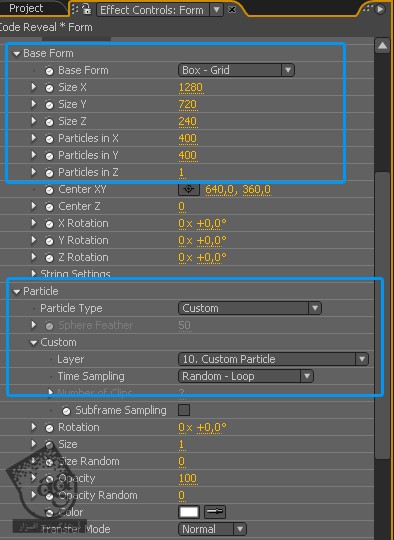
باز هم لایه Form رو انتخاب می کنیم و با دنبال کردن مسیر Effect > Tranpcode > Form، یک فرم جدید اضافه می کنیم. توی بخش Base Form، مقادیر زیر رو وارد می کنیم. نکته مهم اینه که باید Particle in Z رو باید روی 1 قرار بدیم. نیازی به ذرات بیشتر نیست چون سرعت خروجی رو افزایش میده. توی بخش Particle، گزینه Particle Type رو روی Custom و Time Sampling رو روی Random Loop قرار میدیم.

گام شانزدهم
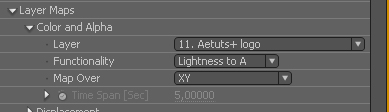
توی بخش Layer Maps، گزینه Color و Alpha رو روی Lightness و A قرار میدیم چون با تصویر سیاه و سفید کار می کنیم.

گام هفدهم
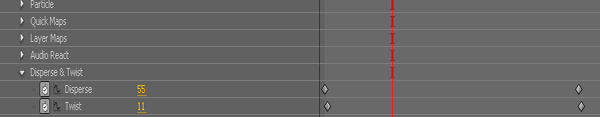
برای رسیدن به افکت دلخواه، مقدار Disperse و Twist رو تغییر میدیم. اگه بخواین می تونین از این مرحله صرف نظر کنین. اما برای ایجاد ظاهرMatrix Style ، باید این مرحله رو پشت سر بزارین.

گام هجدهم
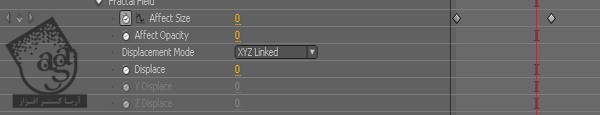
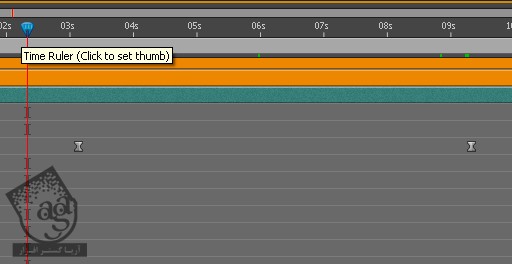
من یک Affect Size هم که افکت Factal Noise هست رو هم به لوگو اضافه کردم. همون طور که می بینین، طولش 0:09 ثانیه ست.

گام نوزدهم
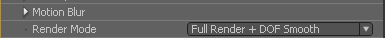
بیاین Render Mode رو روی Full Render-DOF Smooth قرار بدیم.

گام بیستم
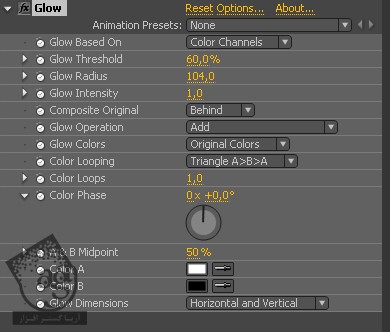
با دنبال کردن مسیر Effect > Stylize > Glow، افکت Glow رو هم با تنظیمات زیر اضافه می کنیم.

گام بیست و یکم
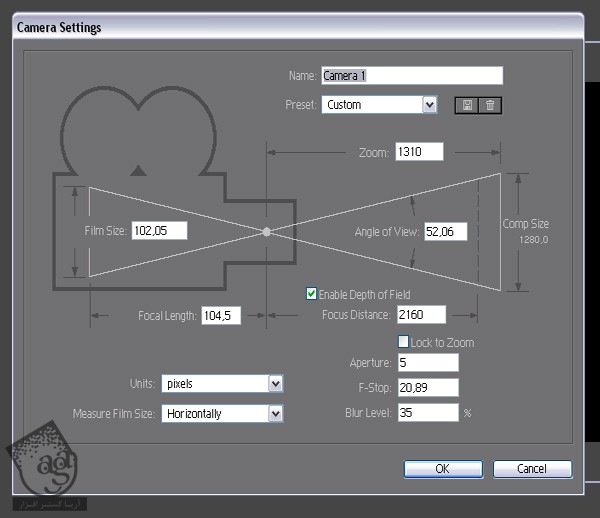
وارد مسیر Layer > New > Camera میشیم و یک دوربین جدید با تنظیمات زیر اضافه می کنیم.
گام بیست و دوم
با دنبال کردن مسیر Layer > New > Null Object، یک Null Object ایجاد می کنیم و اون رو به 3D Layer تبدیل کرده و دوربین رو با اون Parent می کنیم.
گام بیست و سوم
همچنان که این Null Object انتخاب شده، روی آیکن فلش کوچکی که تنظیمات Transform رو باز می کنه، کلیک می کنیم. یا اینکه دکمه P روی کیبورد رو فشار میدیم.

گام بیست و چهارم
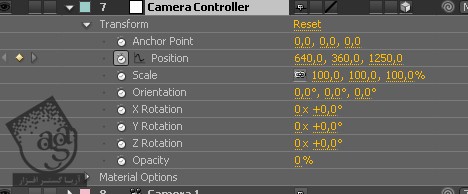
مقدار اولین موقعیت 640 360 1250 و مقدار دومین موقعیت، 640 360 100 هست .

گام بیست و پنجم
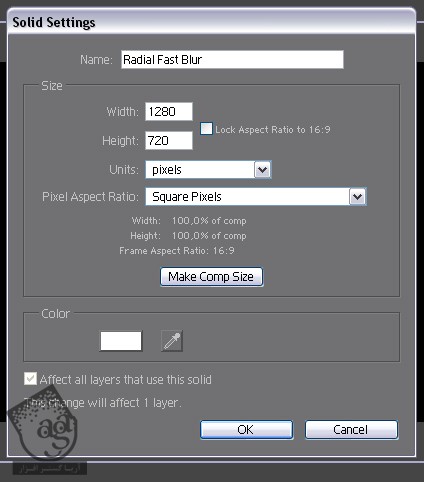
با دنبال کردن مسیر Menu > Layer > New > Adjustment Layer، یک Solid جدید درست می کنیم و اسمش رو میزاریم Radial Fast Blur.

گام بیست و ششم
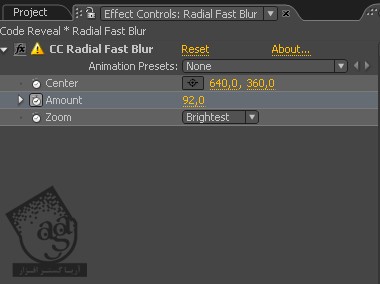
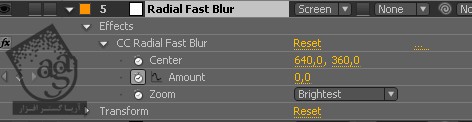
وارد مسیر Effect > Blur and Sharpen > CC Radial Fast Blur میشیم و عدد 92 رو برای Amount در تظر می گیریم. Zoom رو هم روی Brightness و Blending Mode لایه رو روی Screen قرار میدیم.

گام بیست و هفتم
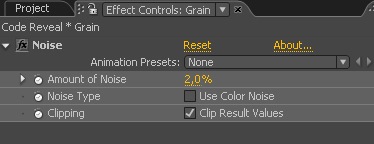
لایه Adjustment رو Duplicate می کنیم و اسمش رو میزاریم Grain. افکت Radial Fast Blur رو پاک می کنیم و لایه 3D رو هم غیر فعال می کنیم. سپس وارد مسیر Effect > Noise and Grain > Grain میشیم و مقادیر زیر رو وارد می کنیم.

گام بیست و هشتم
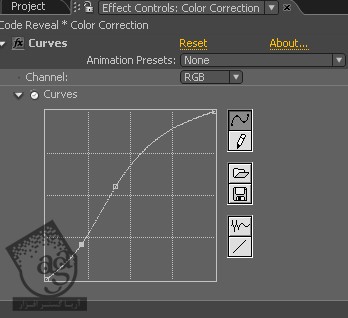
باز هم لایه Adjustment رو Duplicate می کنیم و افکت Grain رو حذف می کنیم و اسم این الیه رو میزارین Color Correction. بعد وارد مسیر Effect > Color Correction > Curves میشیم و مقادیر زیر رو وارد می کنیم.

گام بیست و نهم
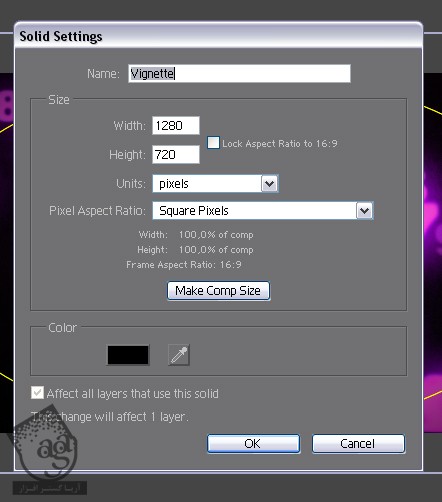
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش رو مشکی می کنیم و ابعادش رو روی 1280 در 720 قرار میدیم و اسمش رو میزاریم Vignette.

گام سی ام
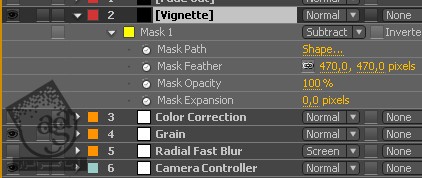
همچنان که لایه Vignette انتخاب شده، روی ابزار Ellipse دابل کلیک می کنیم و یک ماسک Elliptical با تنظیمات زیر درست می کنیم.

گام سی و یکم
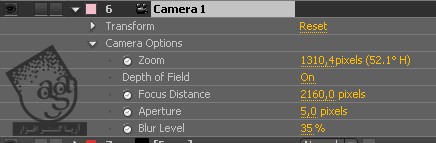
اگه بخوایم عمق میدانی یا Depth of Field رو تغییر بدیم، باید تنظیمات دوربین رو هم تغییر بدیم.

گام سی و دوم
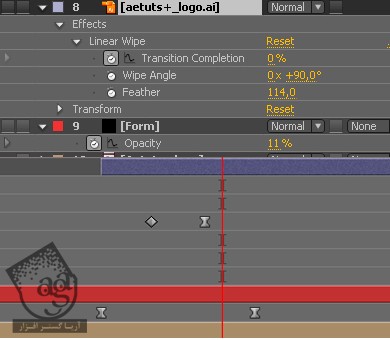
در نهایت از یک افکت Linea Wipe ساده به همراه Big Feather استفاده می کنیم و Opacity لایه رو کاهش میدیم.

گام سی و سوم
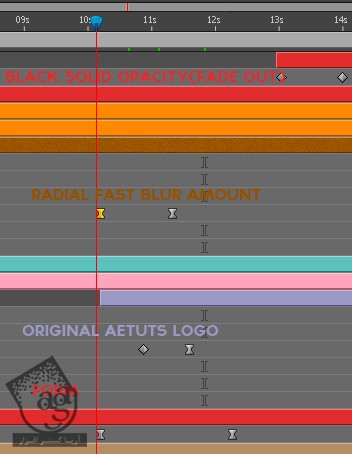
به علاوه، مقدار Amount مربوط به افکت Radial Fast Blur رو هم کم می کنیم.

گام سی و چهارم
بعد از انجام این کار، یک لایه جدید از مسیر Layer > New > Solid اضافه می کنیم. از اونجایی که برای محو کردن افکت از این لایه استفاده می کنیم، مقدار Opacity رو از 100 تا 0 تغییر میدیم.

نتیجه
همون طور که می بینین، این تکنیک های خیلی کاربردی هستن. بنابراین از تخیل تون استفاده کنین و سعی کنین چیزهای جدیدی خلق کنین.
امیدواریم ” آموزش After Effects : نمایش عددی لوگو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان

























































































قوانین ارسال دیدگاه در سایت