No products in the cart.
آموزش Android : الگوی طراحی رابط کاربری

آموزش Android : الگوی طراحی رابط کاربری
نرم افزارهای ساخت اپلیکیشن های اندرویدی بهمون اجازه درست کردن هر نوع رابط کاربری رو میدن اما تعدادی هم الگوی طراحی رابط کاربری وجود داره که باعث میشه کار با این اپلیکیشن ها راحت تر بشه. توی این آموزش، تعدادی از این الگوها رو با هم می بینیم و با نحوه استفاده از اون ها برای بهبود تجربه کار با اپلیکیشن، آشنا میشیم.
با ” آموزش Android : الگوی طراحی رابط کاربری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
صفحه اصلی
اولین صفحه ای که کاربر موقع باز کردن اپلیکیشن باهاش رو به رو میشه، اهمیت زیادی داره. چرا که با کمک همین صفحه، کاربر باید بتونه سریعا به هر چیزی دسترسی داشته باشه و نیازهاش رو برطرف کنه.
ما باید الگوی طراحی خاصی رو بر اساس هدفی که از ساخت اپلیکیشن دنبال می کنیم، برای رابط کاربری در نظر بگیریم. باید بدونین که بیشتر اپلکیشن ها توی صفحه اصلی، از بیشتر از یک الگو استفاده می کنن چرا که این طوری می تونن تمام اهداف اپلیکیشن رو پوشش بدن.
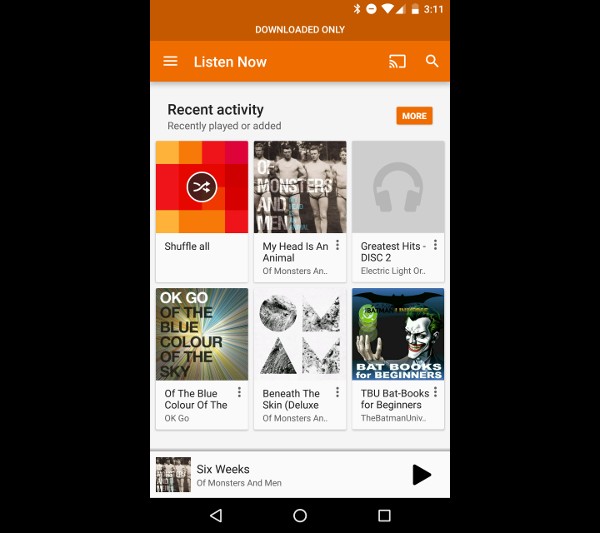
List and Detail
الگوی List and Detail، یکی از رایج ترین الگوهایی هست که در موبایل ها می بینیم. همون طور که از اسم این الگو پیداست، داده ها به صورت لیست نمایش داده میشن و موقعی که یک آیتم رو تاچ می کنیم، یک صفحه جدید به همراه جزئیات اضافه باز میشه.
از همین عنوان میشه برای الگوی طراحی هم استفاده کرد. ویژگی کلیدی این الگو این هست که هر آیتم موجود در لیست، پس از انتخاب شدن، باید جزئیات بیشتری رو به نمایش در بیاره.
مثالی از این الگو رو میشه در اپلیکیشن Music گوگل پلی مشاهده کرد. توی این اپلیکیشن، لیستی از آلبوم ها در اختیار کاربر قرار می گیره و می تونیم ترانه مورد نظر رو از توی لیست انتخاب کنیم. Hangout هم مثال دیگه ای از الگوی List and Detail هست. Hangout بهمون اجازه میده یک مکالمه رو انتخاب کنیم و تمام گفت و گوی های رد و بدل شده رو مشاهده کنیم.

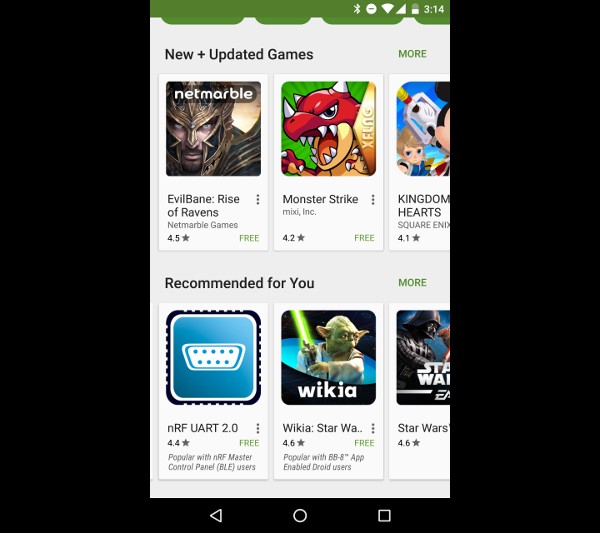
Carousel
بعضی وقت ها یک لیست، کافی نیست. اگه گروه بندی های زیادی توی اپلیکیشن تون وجود داره و می خواین محتوا رو به وسیله تصویر به نمایش در بیارین، بهتره از الگوی Carousel استفاده کنین. توی این الگو، چندین بار از الگوی List and Detail توی یک صفحه استفاده میشه. تفاوت در این هست که به جای حالت عمودی، به صورت افقی میشه بین آیتم های لیست، جا به جا شد. یک مثال از این الگو رو میشه توی اپلیکیشن Store گوگل پلی مشاهده کرد که در اون، چندین گروه از اپلیکیشن ها رو میشه روی یک صفحه دید.

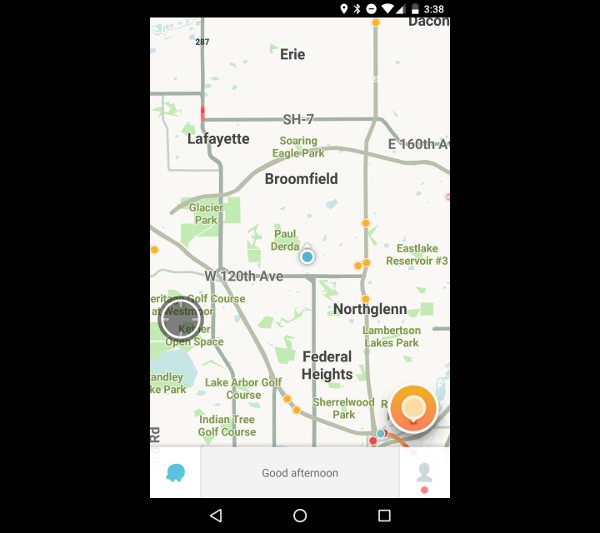
Map
همه اپلیکیشن ها، لیستی از داده ها را در اختیار کاربرها قرار نمیدن. یکی از مهم ترین ویژگی های تلفن های همراه، سهولت پیدا کردن چیزهایی هست که کاربر به دنبالش می گرده. الگوی Map، بهترین ابزار برای این کار هست.
اگه اپلیکیشن تون برای پیدا کردن محل، مسیریابی یا سفر و از این قبیل طراحی شده، الگوی Map کاربرد زیادی داره. Google Maps و خیلی دیگه از اپلیکیشن های دیگه مثل Waze و Uber، از بارزترین مثال ها در این مورد هستند که با همین الگو ساخته شدن.

جا به جایی در بخش های مختلف
اگرچه با رایج ترین الگوهای طراحی صفحه اصلی آشنا شدین، اما برای جا به جایی بین بخش های مختلف اپلیکیشن هم به الگوهای خاصی نیاز داریم. خوشبختانه برای این کار هم الگوهای رایجی وجود داره که کاربرهای اندروید باهاش آشنایی دارن. این الگوها بهمون کمک می کنه که اپلیکیشن بهتری طراحی کنیم.
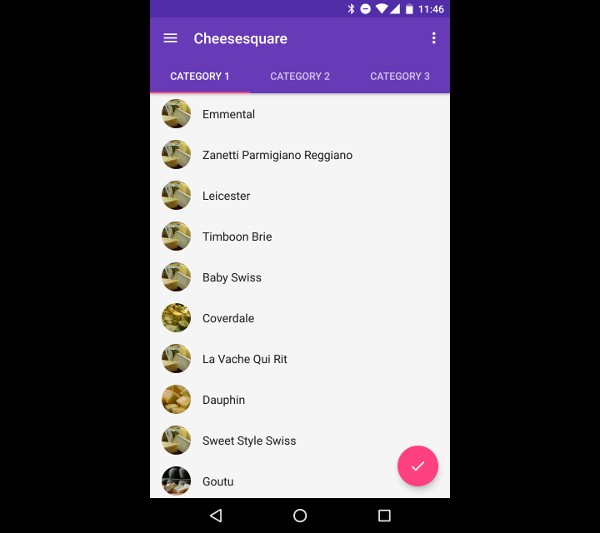
Tabs
معمولا از الگوی Tabs به همراه الگوی List and Detail استفاده میشه. چنانچه لیست های مختلفی داشته باشیم که همه شون به نحوی به هم مربوط اند اما در گروه های مختلفی قرار دارن، میشه توی هر گروه، از تب استفاده کرد و به این ترتیب به راحتی بین بخش های مختلف جا به جا شد.
موقعی که می خوایم چند تا بخش کوچک رو برای دسترسی راحت و سریع کاربر طراحی کنیم، این الگو به کارمون میاد. با این وجود، اگه پنج یا بیشتر از پنج آیتم داشته باشیم، بهتره اون ها رو توی قالب تب ها قرار بدیم.

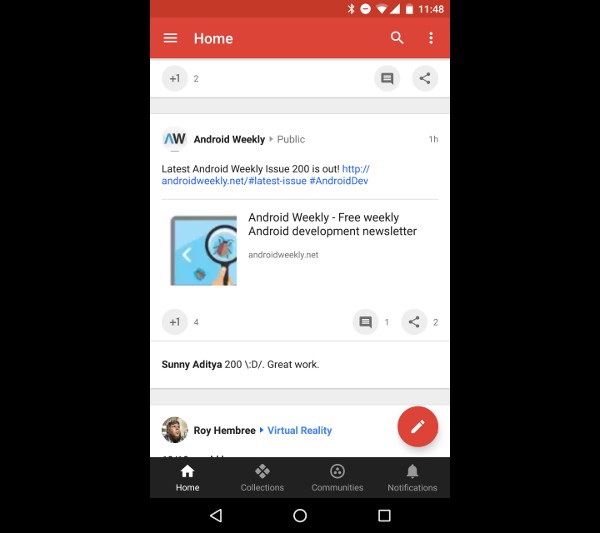
بر اساس دستورالعمل طراحی اندروید، میشه در انتهای صفحه هم از تب ها استفاده کرد. درست مثل اپلیکیشن Google+.

Navigation Drawer
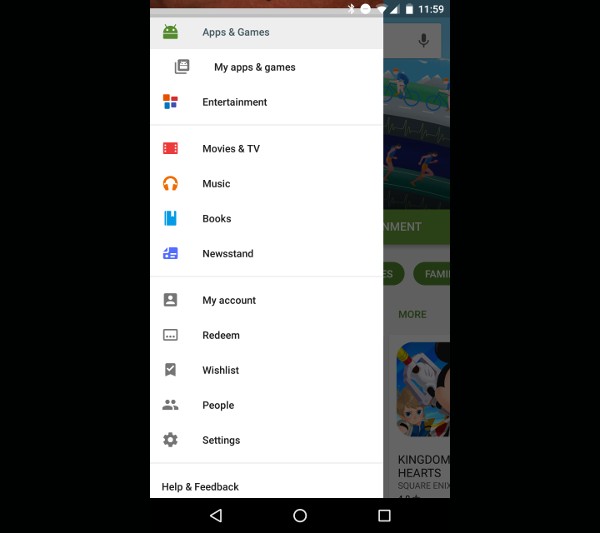
Navigation Drawer، الگویی هست که می تونه از یک سمت اپلیکیشن باز بشه و لیستی از امکانات رو در اختیار کاربر قرار بده. این الگوی طراحی معمولا به فراوانی در اپلیکیشن های اندرویدی مورد استفاده قرار می گیره و با استفاده از اون میشه به بخش های مختلف اپلیکیشن دسترسی داشت. اونم بدون اینکه وارد صفحه اصلی بشیم. این الگو به راحتی با الگوی Tabs هماهنگ میشه و یک طرح پیچیده رو در اپلیکیشن ایجاد می کنه.

Toolbar
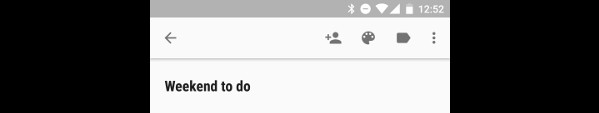
شاید تا حالا متوجه شده باشین که بالای بیشتر صفحات اپلیکیشن های اندرویدی، یک Toolbar یا نوار ابزار وجود داره. این نوار ابزار شامل عنوان اپلیکیشن میشه. توی الگوی طراحی Toolbar، دکمه هایی هم برای دسترسی سریع به یک عملکرد خاص طراحی شده که با تاچ کردن این دکمه ها، کاربر می تونه عملکرد خاصی را در اپلیکیشن اجرا کنه. یک مثال از این الگوی طراحی رو میشه توی اپلیکیشن Google Keep دید. از طریق این الگو در Google Keep میشه رنگ نوشته رو تغییر داد، افراد دیگه ای رو هم به یادداشت اضافه کرد و یک سری کارهای دیگه انجام داد.

Floating Action Button
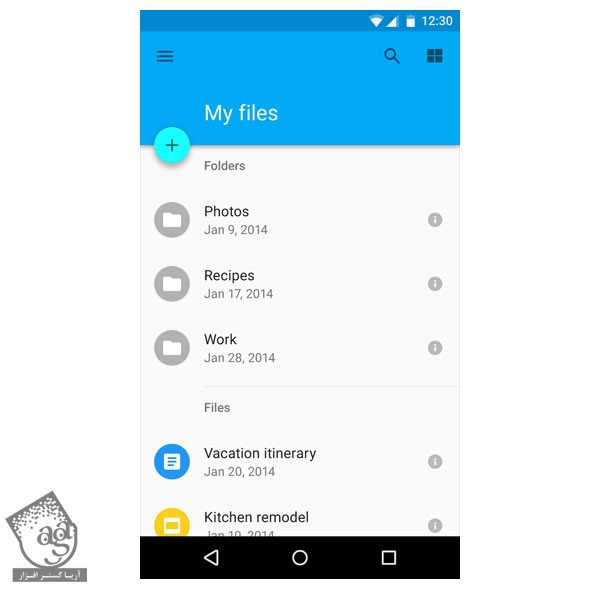
این الگوی طراحی به تولید کننده های اپلیکیشن های اندرویدی اجازه هایلایت کردن عملکردی رو میده که کاربر می تونه توی یک بخش از اپلیکیشن بهش دسترسی داشته باشه. مثل دکمه های Play/Pause در اپلیکیشن های بخش کننده موزیک یا دکمه Add در اپلیکیشن های مدیریت رویدادها یا داده ها.

سایر اشکال اندروید
الگوهای مورد بحث در بالا، به طراحی اپلیکیشن های موبایل یا تبلت وابسته هستن. اما اخیرا شرکت گوگل، از اپلیکیشن های اندرویدی در سایر وسایل هم استفاده کرده از جمله تلویزیون و ساعت های هوشمند. به همین دلیل، به الگوی طراحی دیگه هم نیاز پیدا می کنیم.
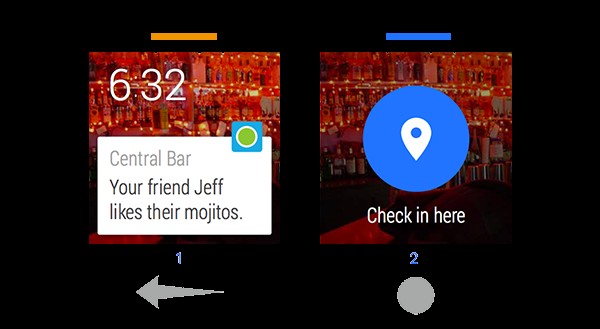
ساعت اندرویدی
به دلیل صفحه نمایش کوچک این ساعت ها، الگوی طراحی جدیدی برای رابط کاربری اون ها طراحی شده. ساعت های اندرویدی، با سیستمی از دکمه های عملکرد کار می کنن که به کاربر اجازه میده بین قسمت های مختلف جا به جا بشه. از الگوی List and Detail هم میشه استفاده کرد اما لیست آیتم ها باید بزرگتر باشه که کاربر بتونه اون ها رو به راحتی بخونه و بهشون دسترسی داشته باشه.

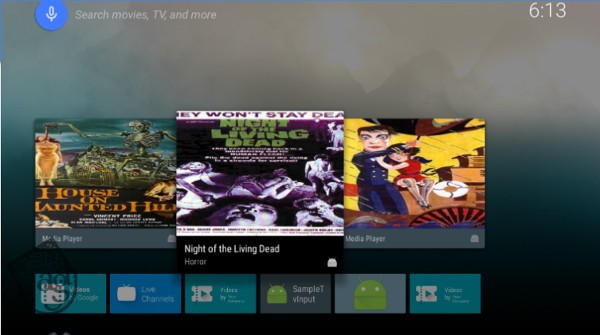
تلویزیون
اگرچه توی الگوی طراحی اپلیکیشن های ساعت های اندرویدی، اندازه کوچک صفحه باید مد نظر قرار داده بشه، اما توی صفحات بزرگ مثل تلویزیون با مشکلی کاملا متضاد مواجه هستیم و باید به صفحه نمایش بزرگ این دستگاه ها توجه کنیم. علاوه بر اپلیکیشن ها، تلویزیون ها هم باید خودشون رو با این اپلیکیشن ها هماهنگ کنن. به همین دلیل، الگوی طراحی Carousel کاربرد خیلی خوبی در این زمینه داره.

با استفاده از این الگو، کاربر می تونه به صورت افقی بین آیتم های موجود در ردیف های مختلف جا به جا بشه و محتوای اون ها را تماشا کنه. موقعی که کاربر، آیتم مورد نظرش رو پیدا می کنه، می تونه برای مشاهده صفحه جزئیات، روی اون کلیک کنه. اینجاست که به الگوی List and Detail نیاز داریم.
نتیجه
اگرچه الگوهای طراحی بیشماری برای رابط کاربری اپلیکیشن های اندرویدی وجود داره، اما با چند تا از رایج ترین الگوها و نحوه استفاده از اون ها برای کاربردی تر کردن اپلیکیشن های اندرویدی، آشنا شدیم. همون طور که گفته شد، تمام اپلیکیش ها یکسان نیستن و بعضی وقت ها مجبور میشیم از الگوهای متفاوتی در اون ها استفاده کنیم. با این حال، وجه مشترک تمام اپلیکیشن ها، حفظ سادگی و کاربردی کردن اون ها برای کاربرهاست. همین قدر بیشتر با اندروید کار کنین، تجربه بیشتری در این مورد کسب می کنین.
امیدواریم ” آموزش Android : الگوی طراحی رابط کاربری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش برنامه نویسی اندروید با اندروید استودیو
– صفر تا صد آموزش برنامه نویسی اندروید با اکلیپس
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
450,000 تومان




















































































قوانین ارسال دیدگاه در سایت