No products in the cart.
آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت دوم

آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت دوم
توی این آموزش، برای طراحی سه بعدی افکت متنی چوب های رنگی از Cinema4D استفاده می کنیم و آخرین اصلاحات رو در Photoshop انجام میدیم. فتوشاپ ابزار قدرتمندی برای طراحی تصاویر هست اما محدودیت هایی هم داره. اگرچه این نرم افزار ابزارهای قدرتمندی برای طراحی متن های سه بعدی داره ولی اپلیکیشن هایی هم وجود داره که برای این کار مناسب تر اند. به همین دلیل، خیلی از طراح ها فتوشاپ رو همراه با سایر برنامه های سه بعدی به کار می برن. توی قسمت اول، بخشی از کار رو انجام دادیم. بیاین ادامه بدیم.
با ” آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی ” با ما همراه باشید…
آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت اول
آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت دوم
درست کردن و اعمال متریال ها
گام اول
حالا که کامپوزیشن تکمیل شده، می تونیم متریال ها رو روی اون اعمال کنیم. من از 8 متریال استفاده کردم. متریال Background (که قبلا درست کردیم)، متریال Side Grain برای کناره های هر کاراکتر و متریال End Grain برای سطح هر کاراکتر. پنج تا متریال رنگی هم هست که برای روی متریال End Grain در نظر گرفتم.
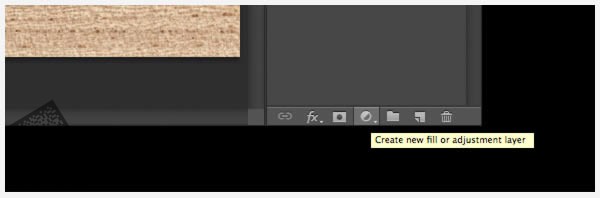
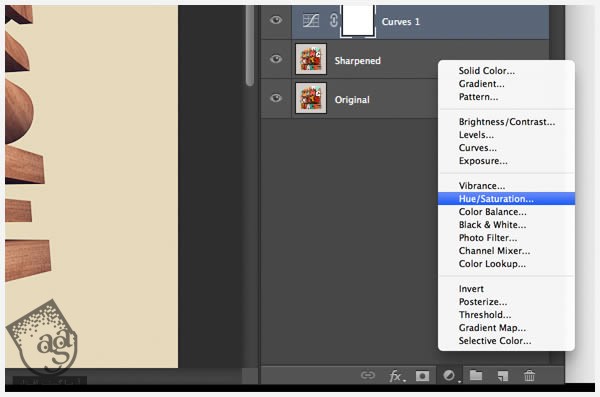
قبل از درست کردن متریال ها در Cinema4D، تصویر WoodTexture1 رو که می تونین از فایل های تمرینی دانلود کنین رو باید اصلاح کنیم. این تصویر رو در فتوشاپ باز می کنیم و با کلیک روی Create New Fill یا Adjustment Layer از پنل Layers، یک لایه Adjustment بهش اضافه می کنیم.

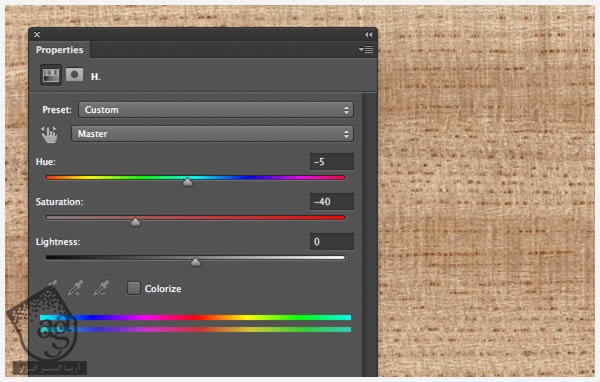
Hue/Saturation رو از این منو انتخاب می کنیم و مقادیر زیر رو جاگذاری می کنیم.
Hue روی -5
Saturation روی -40

تصویر رو 90 درجه در جهت حرکت عقربه های ساعت می چرخونیم (Image > Image Rotation > 90° CW) و اون رو به صورت فایل jpg در همون مسیر ذخیره می کنیم.
گام دوم
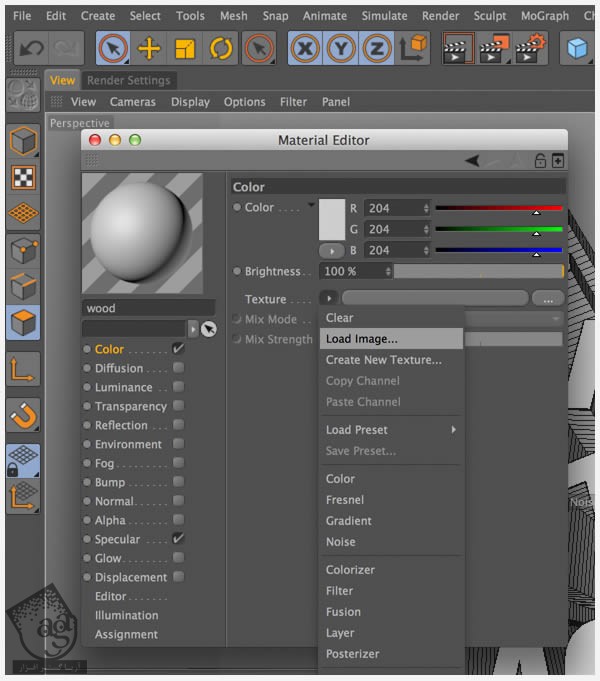
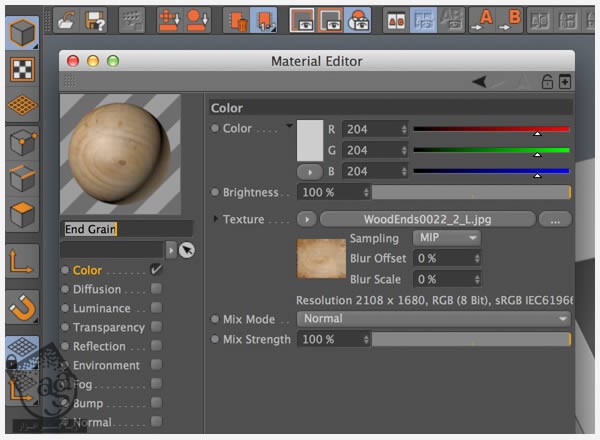
حالا بر می گردیم سراغ Cinema4D و یک متریال جدید درست می کنیم و اسمش رو میزاریم Side Grain. توی منوی Color ادیتور Material، روی فلش کنار Texture کلیک می کنیم و بعد Load Image رو می زنیم. تصویری که قبلا ذخیره کرده بودیم رو انتخاب می کنیم.

گام سوم
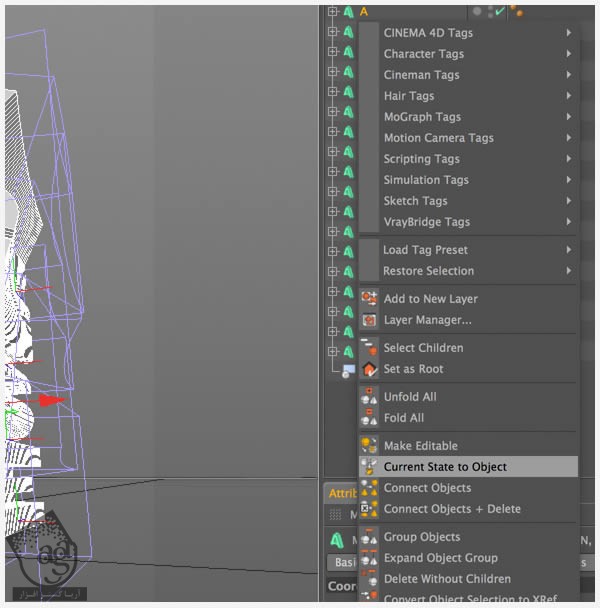
حالا می تونیم این متریال رو به کناره های کاراکترها اختصاص بدیم. برای این کار، اول MoText رو به صورت Polygon تفکیک می کنیم تا بتونیم این بافت رو رو بخش های مختلف کاراکتر اعمال کنیم. تمام کاراکترهای MoText رو انتخاب می کنیم. بعد روی اون ها کلیک راست می کنیم و Current State to Object رو می زنیم.

گام چهارم
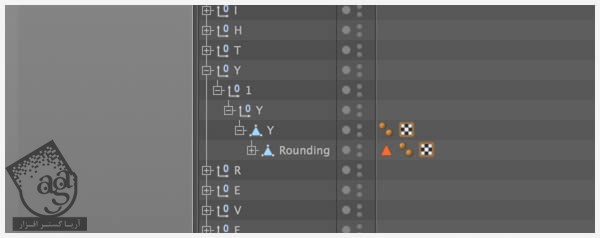
MoText های اصلی رو پاک می کنیم. این طوری فقط Polygon هایی که توی مرحله قبل درست کردیم، باقی می مونه. یکی از اون ها رو به همراه Chindren مربوط به خودش، Expand می کنیم تا به این شکل در بیاد. مثلا حرف Y رو انتخاب می کنیم.

گام پنجم
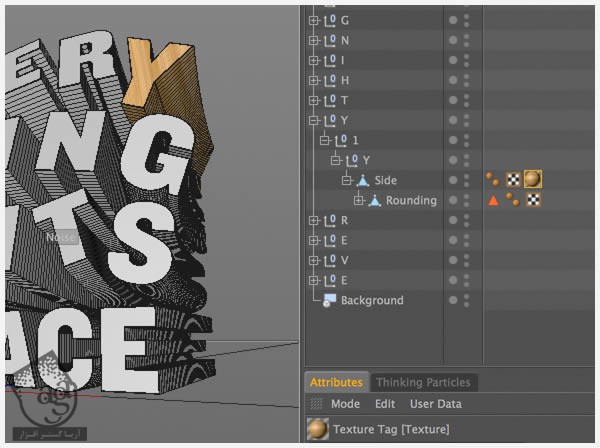
قصد داریم بافت Side Grain رو روی شکل Polygon مربوط به حرف Y، اعمال کنیم (آیکن مثلث). برای این کار، مرتیال Side Grain رو از پنل Material روی شکل Polygon درگ می کنیم و اسمش رو میزاریم Side.

گام ششم
تگ متریال رو برای شکل Y در نظر می گیریم. Projection حتما باید روی UVW Mapping قرار گرفته باش. بعد هم مقادیر زیر رو جاگذاری می کنیم.
Projection روی UVW Mapping
Tiles U روی 4
حواس تون باشه که بعدا، موقع اعمال این متریال روی بقیه کاراکترها، مقدار Tiles U فرق می کنه. چون طول هر کاراکتر هم متفاوت هست. برای مثال، برای کاراکتر I، بافت فقط باید دو بار Tile بشه چون طول کاراکتر I از Y کمتر هست. برای هر کاراکتر، مقدار متفاوتی از Tiles U رو در نظر می گیریم.
گام هفتم
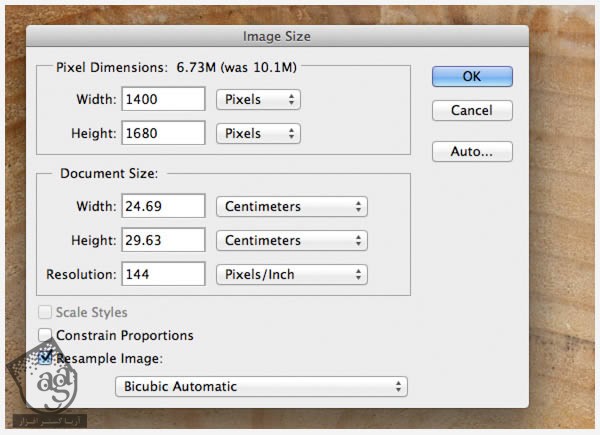
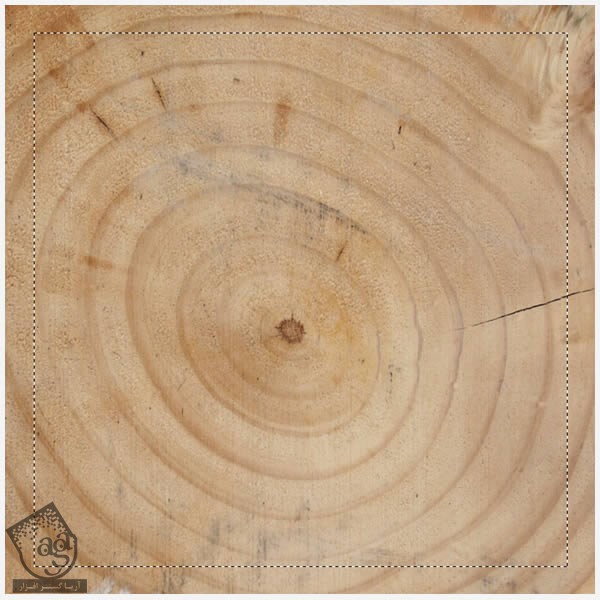
حالا متریال End Grain رو درست می کنیم. برای این کار از تصویر WoodTexture2 استفاده می کنیم. اول اون رو با فتوشاپ باز می کنیم. بعد هم اون رو Resize و Crop می کنیم. توی منوی زیر، Image Size رو انتخاب و Constrain Proportions رو غیر فعال می کنیم. بعد هم مقدار 1400 پیکسل رو برای Width در نظر می گیریم.
Constrain Proportions روی Off
Width روی 1400

گام هشتم
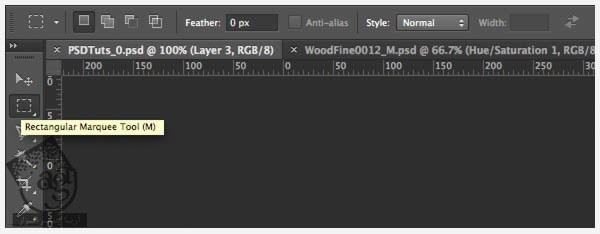
ابزار Marquee رو از منوی سمت چپ انتخاب می کنیم.

همچنان که دکمه Shift روی کیبورد رو نگه داشتیم، وسط تصویر رو به صورت زیر انتخاب می کنیم. بعد هم اون رو Crop می کنیم.

گام نهم
این تصویر رو به صورت فایل jpg در همون مسیر ذخیره می کنیم و بر می گردیم سراغ Cinema4D. یک متریال جدید درست می کنیم و اسمش رو میزاریم End Grain. از منوی Color ادیتور Material، روی فلش کنار Texture کلیک می کنیم و بعد هم Load Image رو می زنیم تا تصویری که الان با فتوشاپ ذخیره کردیم، بارگذاری بشه.

گام دهم
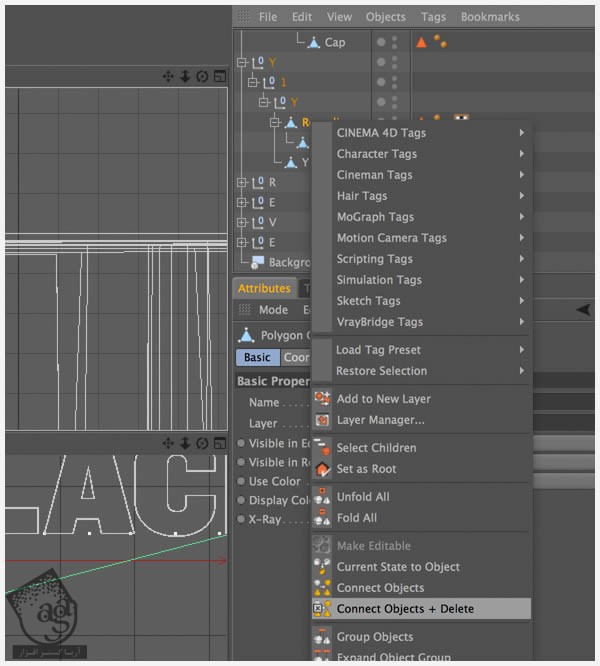
قبل از اعمال بافت End Grain، باید دو تا Polygon رو به هم متصل کنیم. Polygon حرف Y رو که متریال Side Grain رو بهش اختصاص دادیم، Expand می کنیم. این طوری Child Polygon اون به اسم Rounding ظاهر میشه. حالا این Polygon رو Expand می کنیم تا Chid Polygon دیگه به اسم Cap ظاهر بشه. می خوایم Rounding رو به Cap متصل کنیم. هر دو رو انتخاب می کنیم، کلیک راست می کنیم و Connect Objects + Delete رو می زنیم.

گام یازدهم
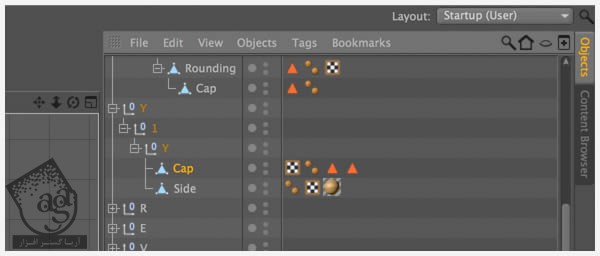
این طوری دو تا Polygon به صورت یک Polygon در میاد و اسمش هم میشه Rounding1. ما اسمش رو میزاریم Cap.

گام دوازدهم
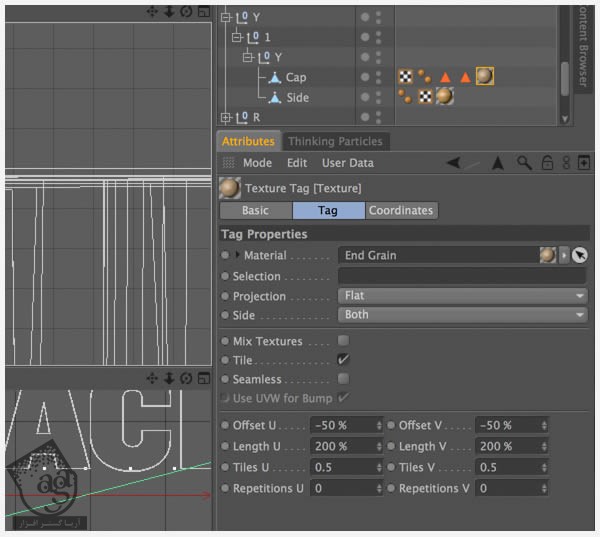
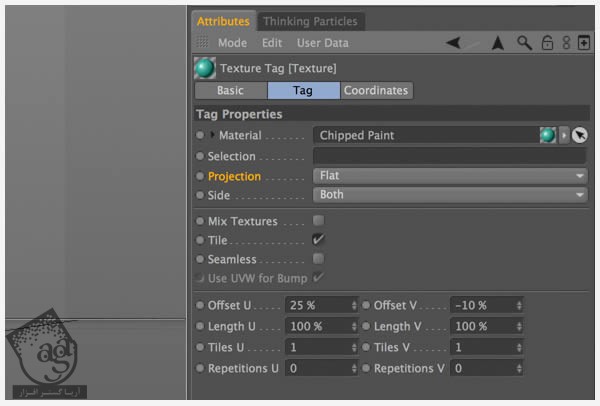
بافت End Grain رو به Cap Polygon اختصاص میدیم. مقادیر زیر رو در Texture Tag وارد می کنیم.
Projection روی Flat
Offset U روی -50%
Offset V روی -50%
Length U روی 200%
Length V روی 200%

گام سیزدهم
Chipped Paint، متریال بعدی هست که روی کاراکتر اعمال می کنیم. یک متریال جدید درست می کنیم و اسمش رو میزاریم Chipped Paint 1. بعد هم مقادیر زیر رو توی تب Color جاگذاری می کنیم.
S روی 75%
V روی 75%
R روی 198
G روی 16
B روی 0

گام چهاردهم
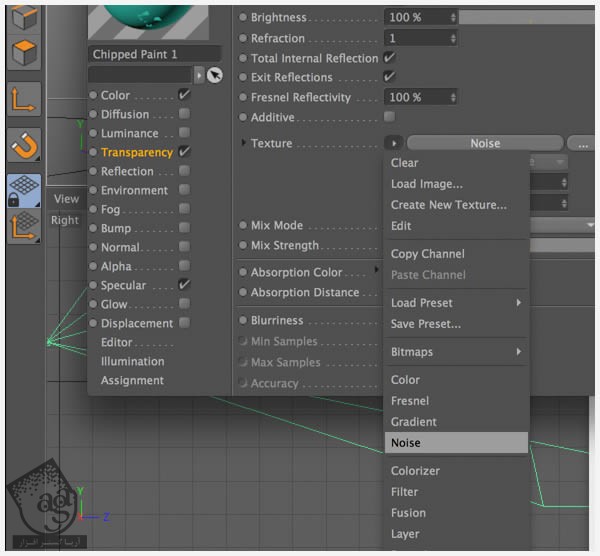
حالا تب Transparency رو از ادیتور Material فعال می کنیم. روی فلش کنار فیلد texture کلیک می کنیم و Noise رو می زنیم. این طوری نواحی که متریال روی اون ها اعمال میشه، به صورت شفاف یا Transparent در میاد.

گام پانزدهم
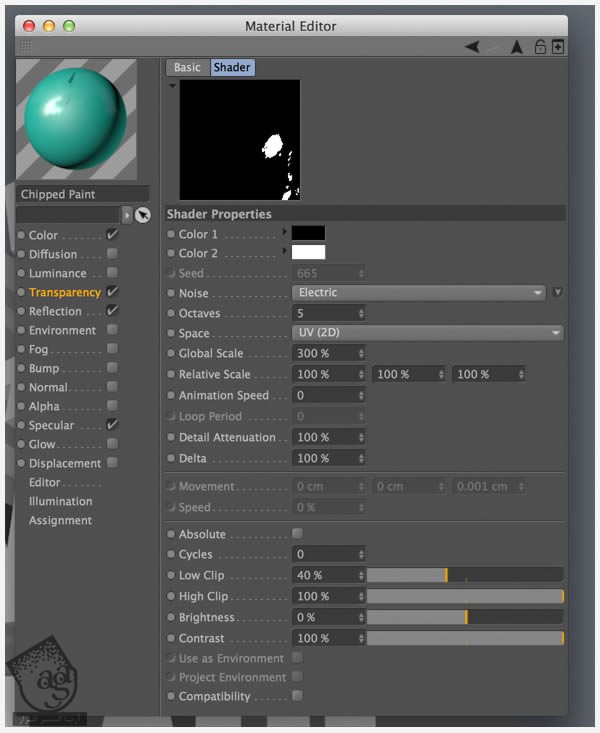
روی دکمه Noise که سمت راست دکمه فلش قرار داره، کلیک می کنیم. ازطریق پنجره ای که باز میشه، می تونیم Noise Shader رو اختصاصی کنیم. نواحی مشکی Noise Shader، نواحی که متریال روی اون ها اعمال شده رو مات می کنه و نواحی سفید، نواحی متریال رو شفاف می کنه. ما Noise Shader رو طوری تنظیم می کنیم که برخی از نواحی اون سفید باشه. برای اینکار از مقادیر زیر استفاده می کنیم.
Noise روی Electric
Space روی UV (2D)
Global Scale روی 300%
Low Clip روی 40%
Contrast روی 100%

گام شانزدهم
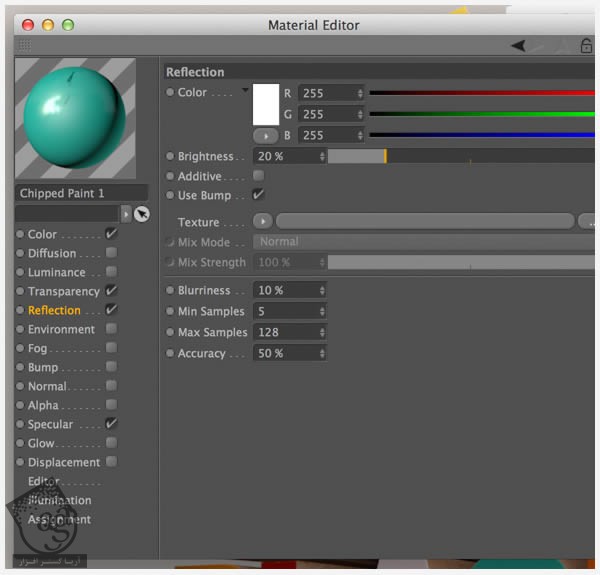
حالا باید Reflection یا انعکاس به متریال اضافه کنیم. Reflection متریال رو فعال می کنیم و مقادیر زیر رو جاگذاری می کنیم.
Brightness روی 20%
Blurriness روی 10%

گام هفدهم
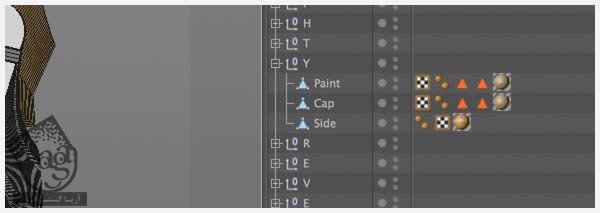
حالا که متریال Chipped Paint رو درست کردیم، باید Cap Polygon رو Duplicate کنیم و این متریال رو بهش اختصاص بدیم. Cap Polygon رو از Object Manager انتخاب و کپی و Psate می کنیم. نسخه کپی رو روی Parent Y درگ می کنیم و اسمش رو میزاریم Paint. Cap رو روی Side Polygon Objects هم می تونیم درگ کنیم.

گام هجدهم
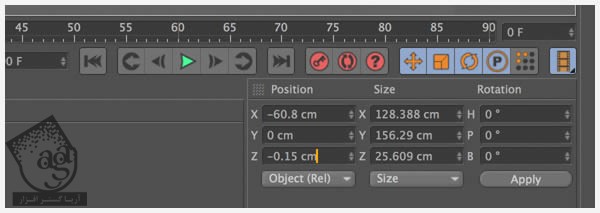
حالا باید Paint رو کمی از Cap فاصله بدیم. Paint رو انتخاب می کنیم و Z Position رو روی -0.05 قرار میدیم.

گام نوزدهم
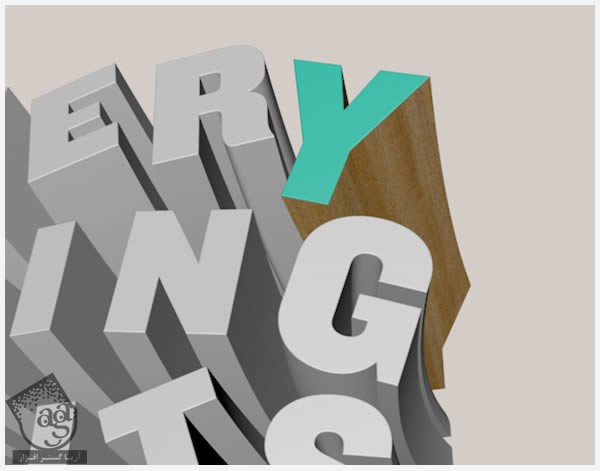
حالا متریال Chipped Paint 1 رو روی شکل Paint اعمال می کنیم و ازش خروجی می گیریم (Shift+R). حالا باید به این صورت در اومده باشه.

گام بیستم
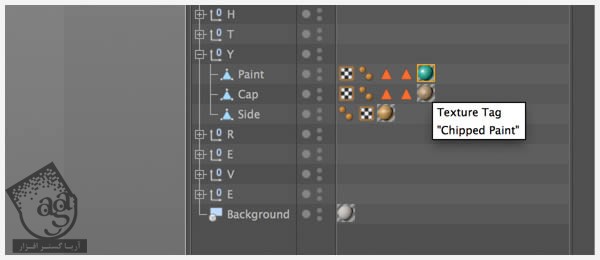
همون طور که می بینین، Chips یا تراشه دیده نمیشه. به این خاطر که احتملا توی فیلد Noise که قبلا درست کردیم، هیچ ناحیه Trasnparent وجود نداره. برای رفع این مشکل، باید متریال رو Offset کنیم. تگ متریال رو از منوی Object انتخاب می کنیم.

و مقادیر زیر رو در نظر می گیریم.
Projection روی Flat
Offset U روی 25%
Offset V روی -14%

حالا بافت مون Offset شده. یادتونب اشه که توی این فرآیند، آزمون و خطا دخلی هست و خودتون باشد مقدار Offset U و Offset V رو تغییر بدید. برای هر کدوم از کاراکترها، این مقادیر فرق می کنه.

گام بیست و یکم
مراحل 18 تا 21 رو برای بقیه کاراکترها هم تکرار می کنیم. برای هر رنگ، یک متریال درست می کنیم. مقادیر رنگی باید به این شکل باشه.
Chipped Paint 2
S روی 100%
V روی 77%
R روی 198
G روی 16
B روی 0
Chipped Paint 3
S روی 85%
V روی 100%
R روی 255
G روی 99
B روی 38
Chipped Paint 4
S روی 100%
V روی 100%
R روی 255
G روی 148
B روی 0
Chipped Paint 5
S روی 0%
V روی 100%
R روی 255
G روی 255
B روی 255
موقعی که تمام متریال ها رو اعمال کردیم، یک بار از صحنه خروجی می گیریم.
اضافه کردن نور
گام اول
حالا که متریال هامون رو اعمال کردیم، نوبت اضافه کردن نور می رسه. برای این کار از Light Kit Pro استفاده می کنیم. این پلاگین رو می تونین از فایل های تمرینی قسمت اول دانلود کنین. Light Kit Pro، ابزار قدرتمندی برای Cinema4D هست. اگه این پلاگین رو ندارین، تنظیمات مشابه رو بهتون توضیح میدم.
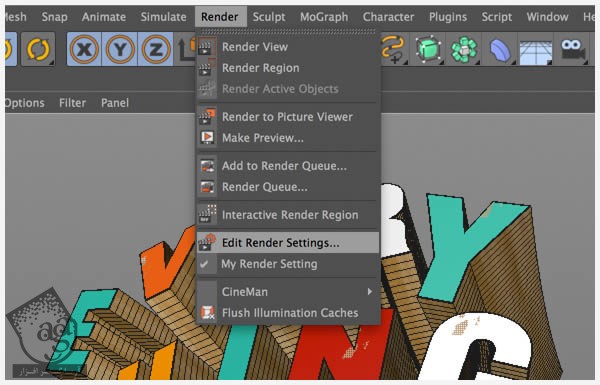
قبل از اضافه کردن نور، باید Global Illumination رو از Render Settings فعال کنیم. Render Settings رو از منوی Render باز می کنیم.

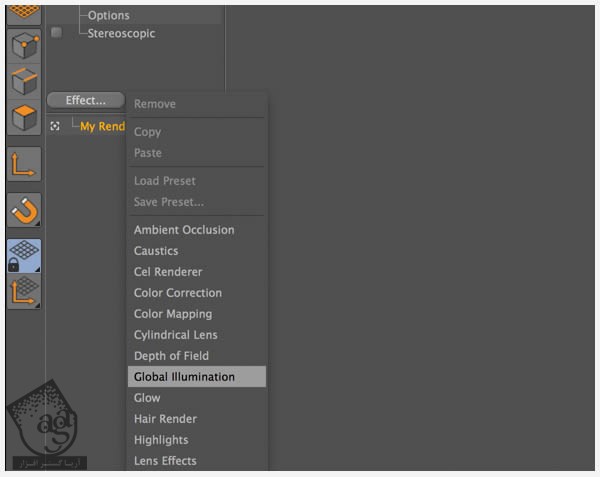
Global Illumination رو اضافه می کنیم. فعلا میزاریم روی تنظیمات پیش فرض بمونه.

گام دوم
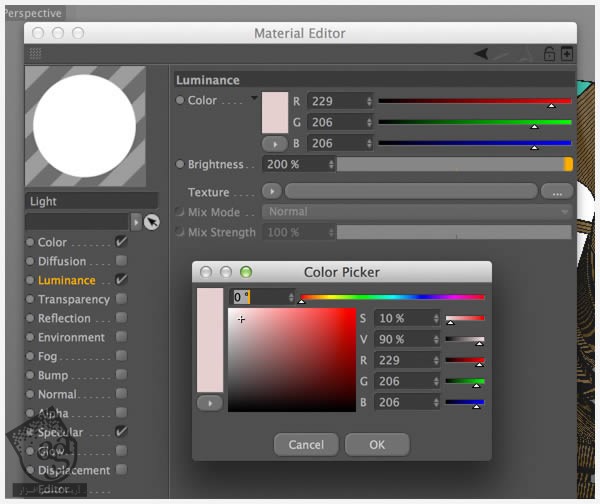
یک متریال جدید درست می کنیم و اسمش رو میزاریم Red Light. کانال Luminance رو فعال می کنیم و Brightness رو روی 200 درصد قرار میدیم و مقادیر زیر رو به کار می بریم.
Brightness روی 200%
S روی 10%
V روی 90%
R روی 229%
G روی 206%
B روی 206%

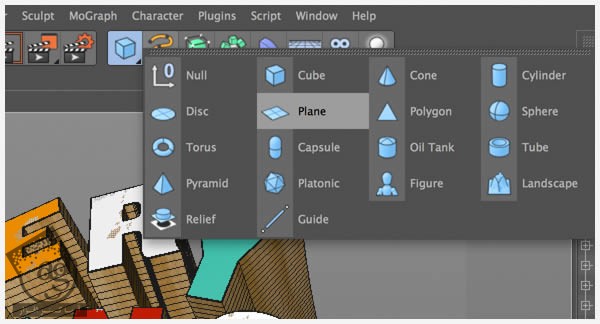
گام سوم
حالا یک پلان یا Plane درست می کنیم.

گام چهارم
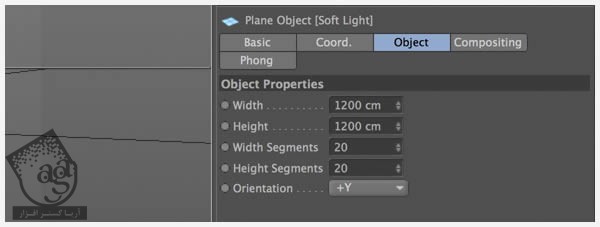
مقادیر زیر رو در نظر می گیریم.
Width روی 1200cm
Height روی 1200cm

گام پنجم
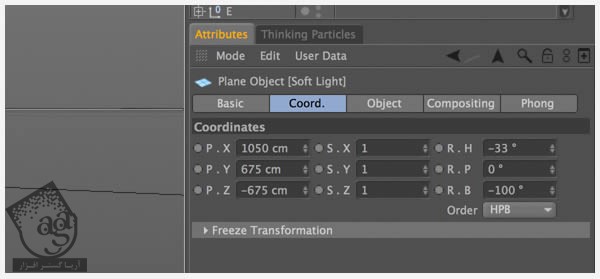
از طریق پنل Coord، مقادیر زیر رو برای پلان جاگذاری می کنیم.
X روی 1050
Y روی 675
Z روی -675
H روی -33°
P روی -0°
B روی -100°

گام ششم
متریال Light رو روی پلان اعمال می کنیم. حالا این پلان به عنوان منبع نوری عمل می کنه بنابراین اسم اون رو میزاریم Soft Light. حالا از سحنه خروجی می گیریم. نتیجه کار باید به این صورت در اومده باشه.

گام هفتم
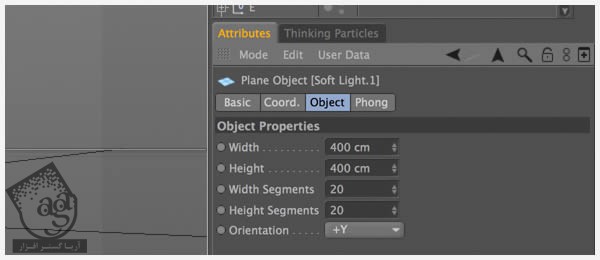
Soft Light رو Duplicate می کنیم و اسم نسخه کپی رو میزاریم Soft Light 2. بعد هم مقادیر زیر رو رد نظر می گیریم.
Width روی 400cm
Height روی 400cm

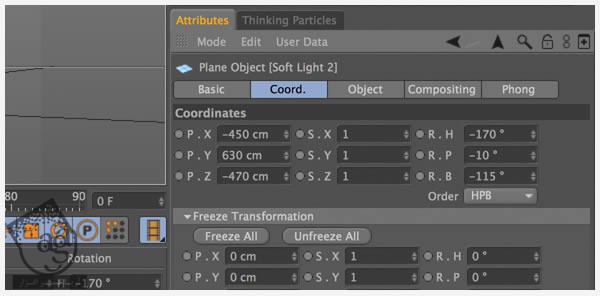
گام هشتم
مختصات زیر رو برای Soft Light 2 در نظر می گیریم.
X روی -450cm
Y روی 630cm
Z روی -470cm
H روی -170°
P روی -10°
B روی -115°

گام نهم
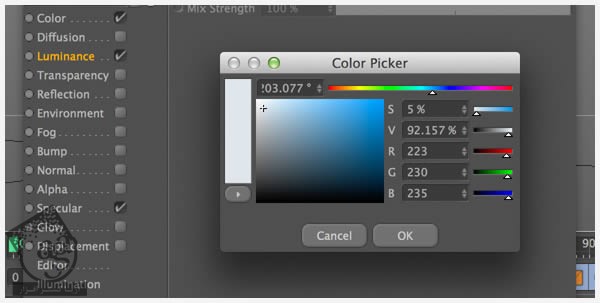
متریال Red Light رو Duplicate می کنیم و اسم نسخه کپی رو میزاریم Blue Light. بعد هم مقادیر زیر رو در نظر می گیریم.
S روی 5%
R روی 223
G روی 230
B روی °235

گام دهم
حالا متریال Soft Light 2 رو با Blue Light جایگزین می کنیم. نتیجه کار باید به این صورت در اومده باشه.
گام یازدهم
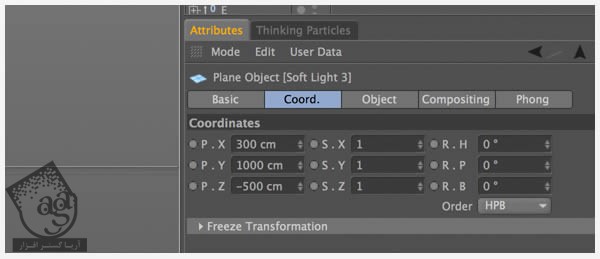
یک بار دیگه Soft Light رو Duplicate می کنیم. اسم نسخه کپی رو میزاریم Soft Light 3 و اون رو به ابعاد 900cm در 900cm در میاریم. مختصات زیر رو برای Soft Light 3 در نظر می گیریم.
X روی 300cm
Y روی 1000cm
Z روی 500cm

حالا از صحنه خروجی می گیریم. نتیجه کار باید به این صورت در اومده باشه.

گام دوازدهم
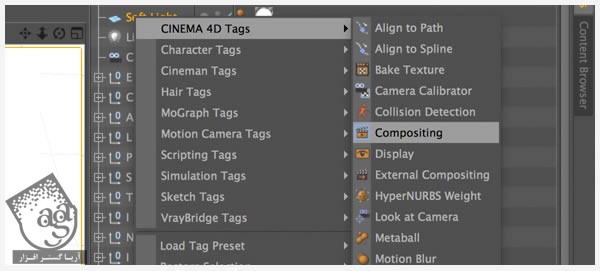
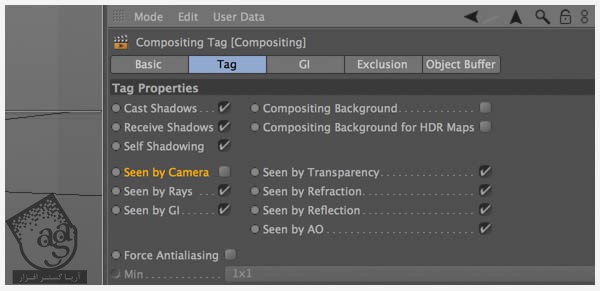
همون طور که می بینین، Soft Light 3 در بالای صحنه خروجی دیده میشه. برای رفع این مشکل، باید یک Compositing Tag به Soft Light بدیم. روی Soft Light کلیک می کنیم و Compositing Tag رو انتخاب می کنیم.

گام سیزدهم
حالا Compositing Tag رو انتخاب می کنیم و تیک کنار Seen by Camera رو بر می داریم.

گام چهاردهم
یک بار دیگه از صحنه خروجی می گیریم. این بار باید به این صورت در اومده باشه. این تصویر رو ذخیره و با فتوشاپ باز می کنیم.

آخرین اصلاحات
گام اول
اول از همه تصویر رو Crop می کنیم. با استفاده از ابزار Rectangular Marquee، بخشی رو به صورت زیر انتخاب می کنیم و بعد هم ابزار Crop رو از منو انتخاب می کنیم.

گام دوم
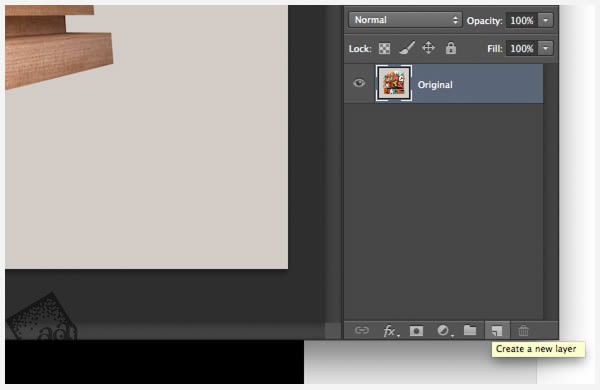
حالا باید این تصویر رو Sharpen کنیم. برای این کار، با کشیدن لایه خروجی که تازه Crop کردیم روی Create New Layer، اون رو Duplicate می کنیم.

گام سوم
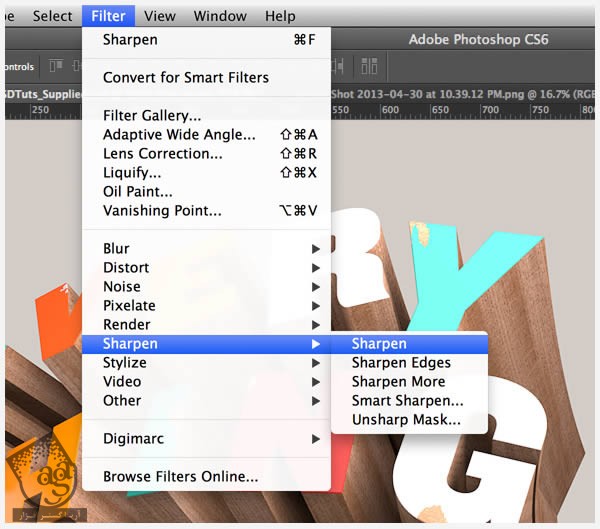
لایه Duplicate شده رو انتخاب می کنیم و با انتخاب گزینه Sharpen از منوی Filter، اون رو Sharpen می کنیم.

گام چهارم
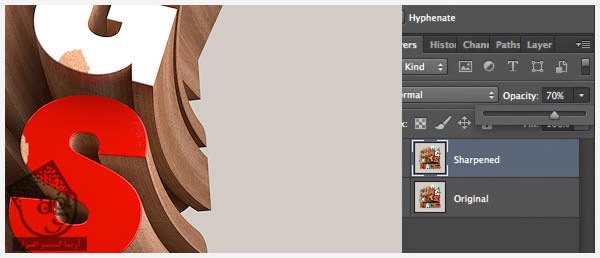
حالا Opacity لایه Sharpen شده رو تا 70% کاهش میدیم.

گام پنجم
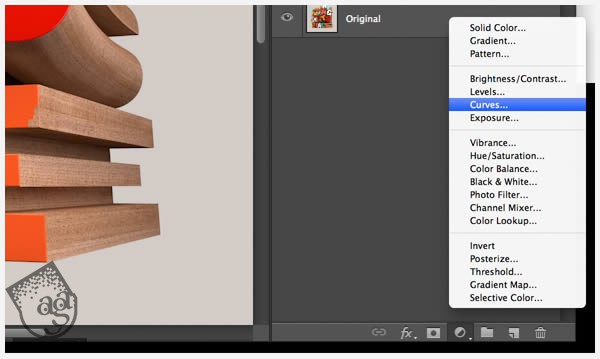
بعد هم یک مقدار منحنی رو تغییر میدیم. برای این کار، یک Curve Adjustment Layer اضافه می کنیم.

گام ششم
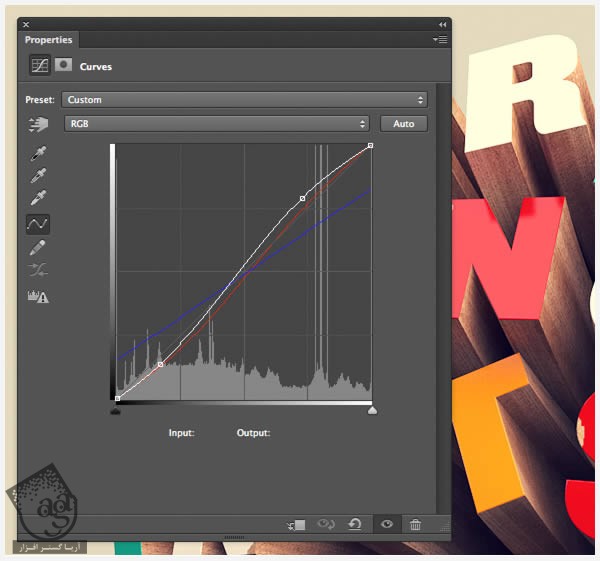
با در آوردن منحنی RGB به صورت زیر، کنتراست تصویر رو افزایش میدیم.

گام هفتم
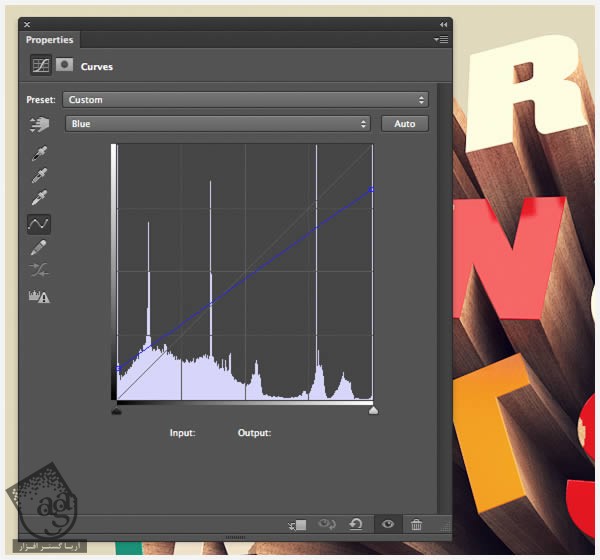
منحنی آبی رو به این صورت تنظیم می کنیم.

گام هشتم
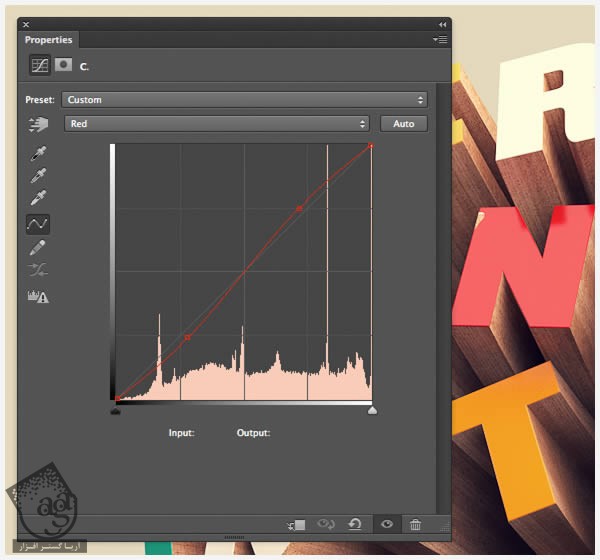
منحنی قرمز رو به این صورت تنظیم می کنیم.

گام نهم
حالا باید تصویر رو یک مقدار Desaturate کنیم. یک منحنی Hue/Saturation اضافه می کنیم.

گام دهم
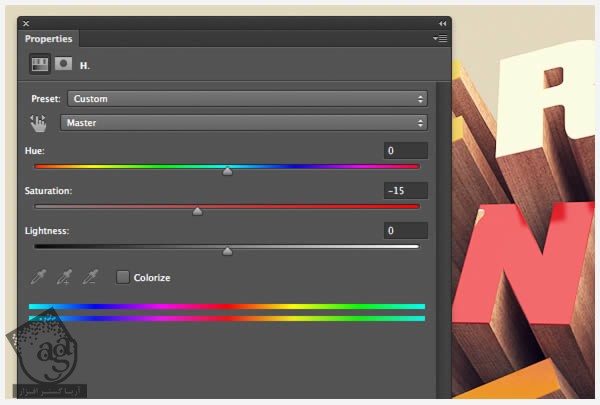
مقدار زیر رو جاگذاری می کنیم.
Saturation روی -15

که به این صورت در میاد.

نتیجه
بیاین تمام کارهایی که انجام دادیم رو با هم مرور کنیم:
طراحی متن در Cinema4D با استفاده از MoText
استفاده از Deformer های Bend و Twist
درست کردن متریال ها و اعمال اون ها روی شکل ها
انجام آخرین اصلاحات در Photoshop با استفاده از فیلتر Sharpen و Curve.
حالا بیاد بتونین از این تکنیک ها توی سایر پروژه ها هم استفاده کنین. اما یادتون باشه که فونت ها، متریال ها و Deformer های مختلف رو در Cinema4D امتحان کنین.
امیدواریم ” آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش سینما 4D – پک 1
– صفر تا صد آموزش سینما 4D – پک 2
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت