No products in the cart.
آموزش Illustrator : طراحی افکت متنی الکتریکی – قسمت دوم

آموزش Illustrator : طراحی افکت متنی الکتریکی – قسمت دوم
توی این آموزش، نحوه طراحی افکت متنی الکتریکی رو در Illustrator یاد می گیریم. برای شروع، روش تنظیم خطوط چهارخانه و درست کردن قلموی الگو و Art Brushes رو می بینیم. بعد با استفاده از یک فونت رایگان و استفاده از پنل Appearance، شکل های متن اصلی رو طراحی می کنیم. سپس با نحوه ذخیره کردن Graphic Style ها و استفاده از اون ها آشنا میشیم. با استفاده از قلموهایی که در ابتدا می سازیم، می تونیم تعدادی سیم برق و درخشندگی الکتریسیته رو طراحی کنیم. در نهایت با تکنیک های Blending و Radial Gradient، ظاهر تیره تری به تصویر می بخشیم.
توی قسمت اول، یک بخشی از کار رو دیدم. حالا بیاین ادامه بدیم.
این سری آموزش در دو مقاله منتظر شده است
آموزش ” طراحی افکت متنی الکتریکی با Illustrator – قسمت اول “
آموزش ” طراحی افکت متنی الکتریکی با Illustrator – قسمت دوم”
اضافه کردن سیم ها
گام اول
ابزار Paintbrush یا B رو بر می داریم. قلموی الگوی Wire رو از پنل Brushes انتخاب می کنیم و دو مسیر به صورتی که در تصویر اول می بینید، اضافه می کنیم. یادتون باشه که از سمت چپ شروع کنید به کشیدن. از همین ابزار برای انتخاب الگوی WireFlipped هم از پنل Brushes، استفاده می کنیم و مسیری که در تصویر دوم مشاهده می کنید رو رسم می کنیم. این بار از سمت راست شروع می کنیم به کشیدن.

گام دوم
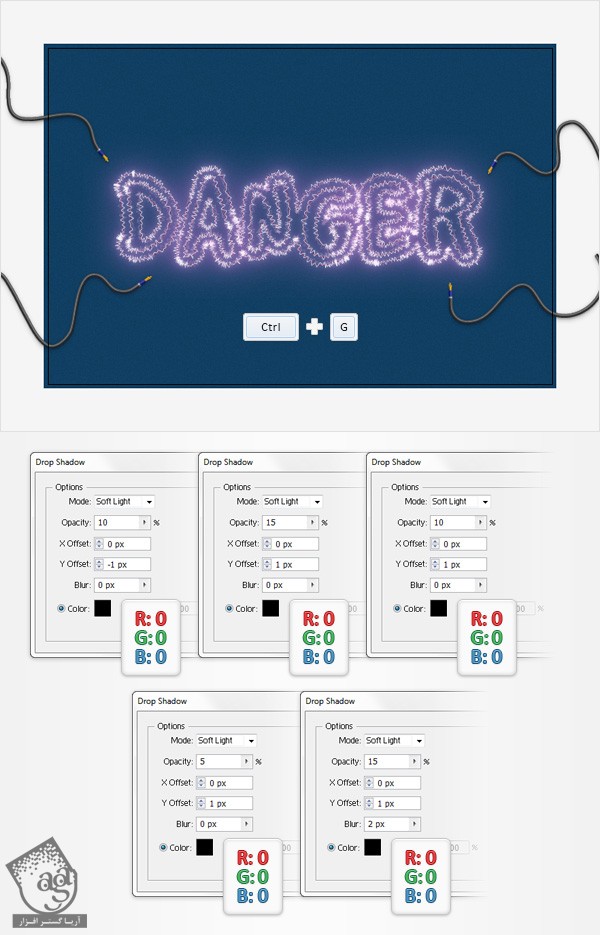
هر چهار مسیر مرکب رو با قلموی Wire انتخاب می کنیم و مسیر Effect > Stylize > Drop Shadow رو باز می کنیم. مقادیری که توی پنجره بالای سمت چپ می بینید رو وارد می کنیم و Ok می زنیم. باز هم میریم سراغ مسیر Effect > Stylize > Drop Shadow. مقادیری که توی پنجره بالای وسط می بینید رو وارد می کنیم و Ok می زنیم. یک بار دیگه مسیر Effect > Stylize < Drop Shadow رو دنبال می کنیم. این بار مقادیری که در پنجره بالای سمت راست می بینیم رو وارد می کنیم و Ok زنیم. بار دیگه مسیر Effect > Stylize < Drop Shadow رو باز می کنیم. مقادیری که پنجره پایین سمت چپ می بینید رو وارد می کنیم و Ok می زنیم. بار دیگه مسیر Effect > Stylize < Drop Shadow رو دنبال می کنیم. مقادیری که پنجره پایین سمت راست می بینید رو وارد می کنیم و Ok می زنیم. یادتون باشه که هر چهار مسیر باید در وضعیت انتخاب قرار داشته باشن. حالا Ctrl+G می زنیم و اون ها رو با هم گروه می کنیم.

متصل کردن سیم های برق به متن
گام اول
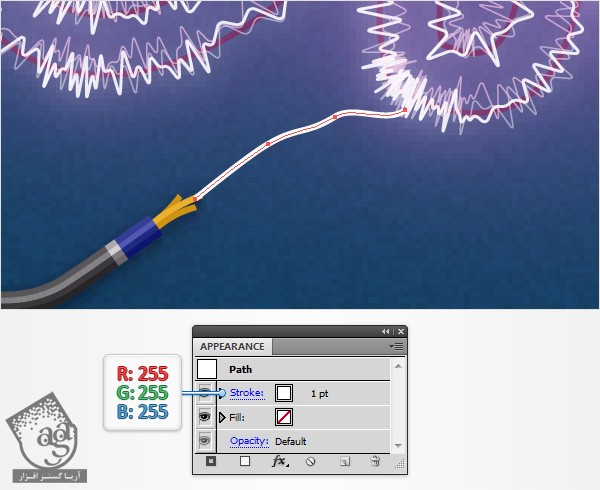
با استفاده از ابزار Paintbrush یا Pen، همون طور که توی تصویر می بینید، یک مسیر ساده که سیم رو به متن وصل می کنه، ایجاد می کنیم. برای شروع، یک Stroke به ضخامت 1pt رو برای این مسیر در نظر می گیریم.

گام دوم
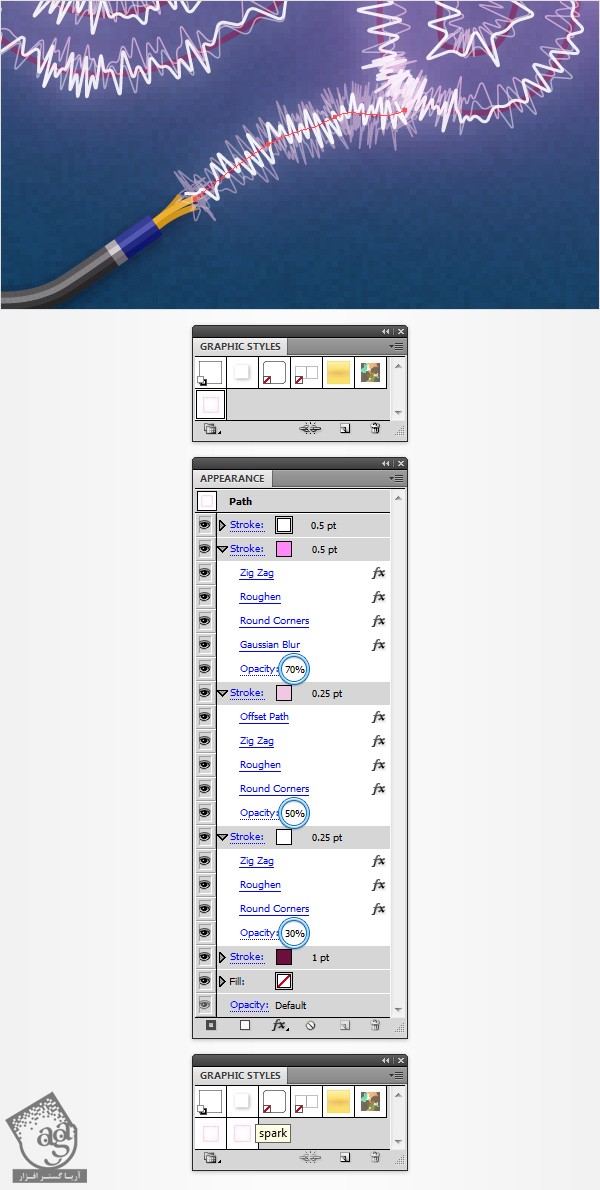
مسیری که سیم رو به متن وصل می کنه رو مجددا انتخاب می کنیم. این بار میریم سراغ پنل Styles و روی Electricity کلیک می کنیم.
مطمئن بشید که این مسیر همچنان انتخاب شده باشه. پنل Appearance رو باز می کنیم و Stroke سفید با ضخامت 0.25pt رو انتخاب می کنیم. Opacity رو تا 30% کاهش میدیم. بعد Stroke 0.25pt صورتی رو انتخاب می کنیم و Opacity رو تا 50% کاهش میدیم. بعد هم Stroke 0.5pt صورتی رو انتخاب می کنیم و Opacity رو تا 70% کاهش میدیم. همچنان که این مسیر کوچک در وضعیت انتخاب قرار گرفته، میریم سراغ پنل Graphic Styles و Graphic Style رو ذخیره می کنیم و اسمش رو میزاریم Spark.

گام سوم
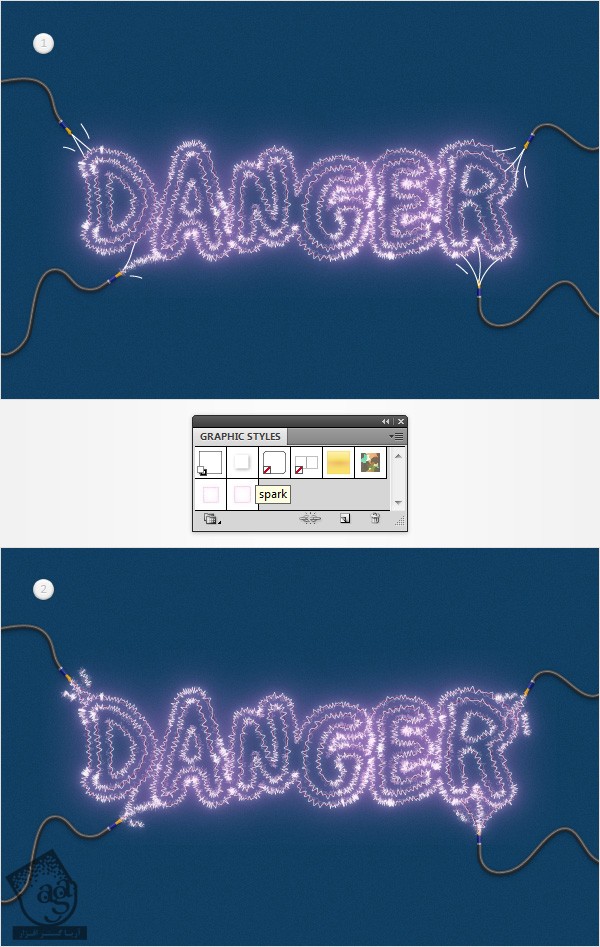
با استفاده از ابزار Paintbrush یا Pen، همون طور که توی تصویر می بینید، یک تعداد مسیر ساده که سیم رو به متن وصل می کنه، ایجاد می کنیم. مطمئن بشید که همه مسیرهای جدید در وضعیت انتخاب قرار گرفته باشن. بعد هم Graphic Style به اسم Spark رو اضافه می کنیم. هر کدوم از این مسیرها رو به سادگی میشه تغییر داد و ظاهر اون ها به Anchor Point ها بستگی داره. همه این ها به خاطر افکت Zig Zag هست. توی استفاده از ابزار Add Anchor Point (+) و Remove Anchor Point (-) می تونید به دلخواه عمل کنید. با این دو ابزار میشه Anchor point ها یا نقاطی رو به مسیر اضافه یا از مسیر حذف کرد.

ایجاد درخشندگی در الکتریسیته
گام اول
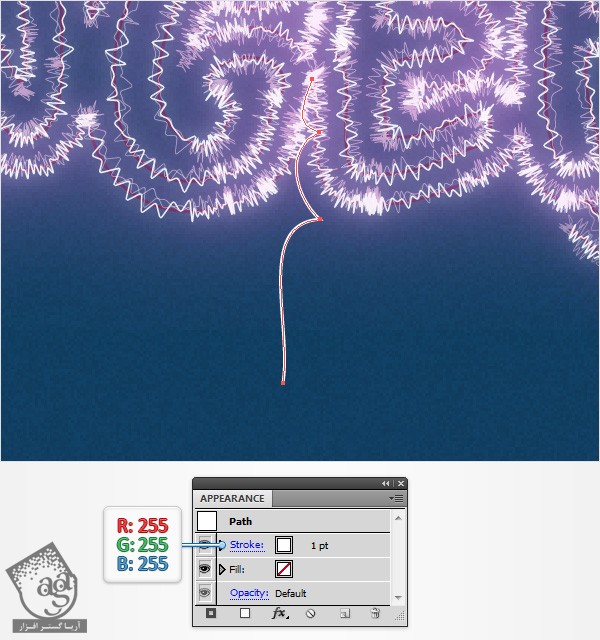
با استفاده از ابزار Paintbrush یا Pen، یک مسیر ساده که از داخل متن شروع میشه، طبق تصویر زیر، ایجاد می کنیم. یادتون باشه که از داخل متن شروع کنید. برای شروع، Stroke 1pt سفید رو برای مسیر جدید در نظر می گیریم.

گام دوم
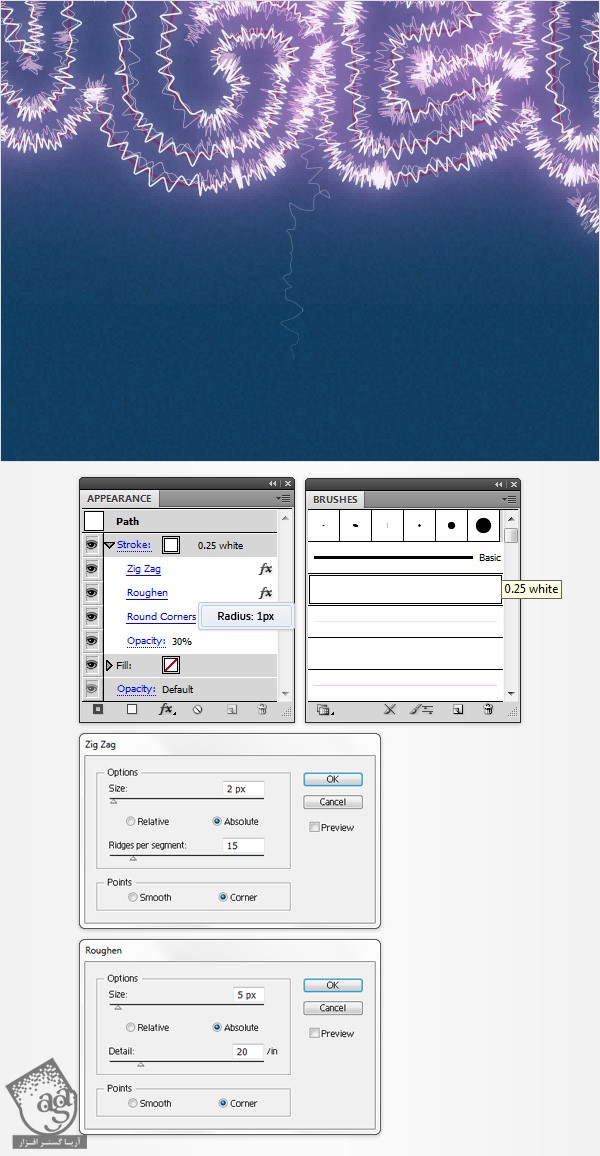
مطمئن بشید که این مسیر کوچک در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Appearance. Stroke رو انتخاب می کنیم، Art Brush 0.25 White رو از پنل Brushes اضافه می کنیم، Opacity رو تا 30% کاهش میدیم و مسیر Effect > Distort & Transform > Zig Zag رو دنبال می کنیم. مقادیری که در تصویر می بینید رو وارد می کنیم و Ok رو می زنیم. بعد مسیر Effect > Distort & Transform > Roughen رو باز می کنیم. مقدار 1px Radius رو وارد می کنیم و روی Ok کلیک می کنیم.

گام سوم
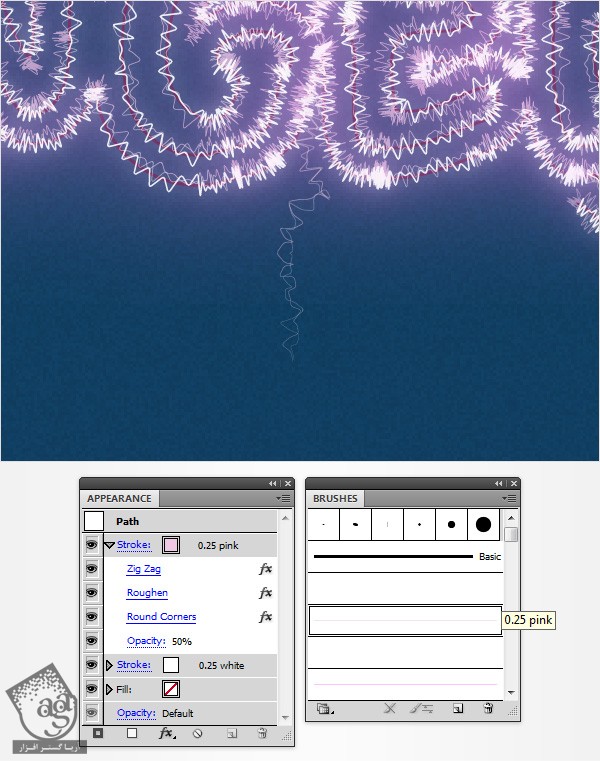
مطمئن بشید که این مسیر کوچک در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Appearance. Stroke کنونی رو انتخاب می کنیم با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. Art Brush 0.25 White رو با 0.25 Pink جایگزین می کنیم و Opacity رو تا 50% افزایش میدیم.

گام چهارم
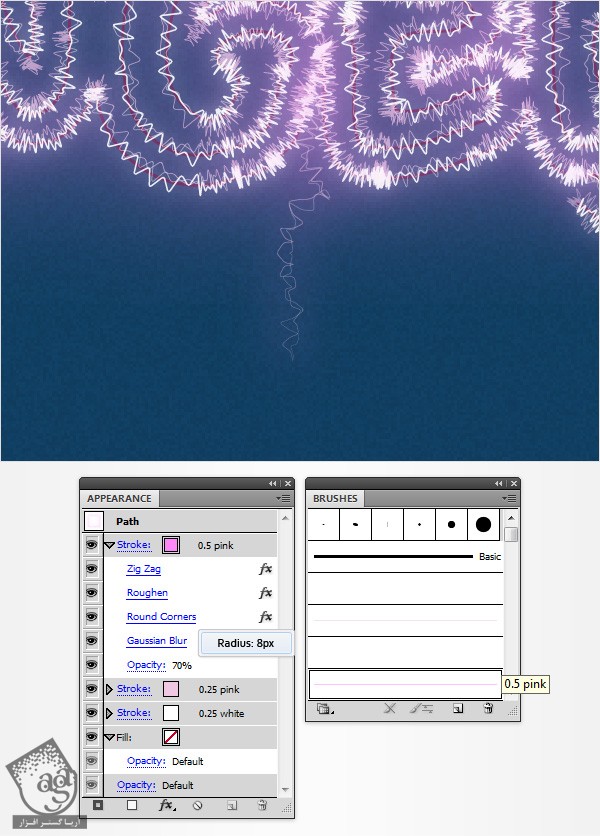
مطمئن بشید که این مسیر کوچک در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Appearance. Stroke بالا رو انتخاب می کنیم با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. Art Brush 0.25 Pink رو با 0.5 Pink جایگزین می کنیم و Opacity رو تا 70% افزایش میدیم. بعد مسیر Effect > Blur > Gaussian Blur رو دنبال می کنیم. مقدار 8px Radius رو وارد می کنیم و Ok می زنیم.

گام پنجم
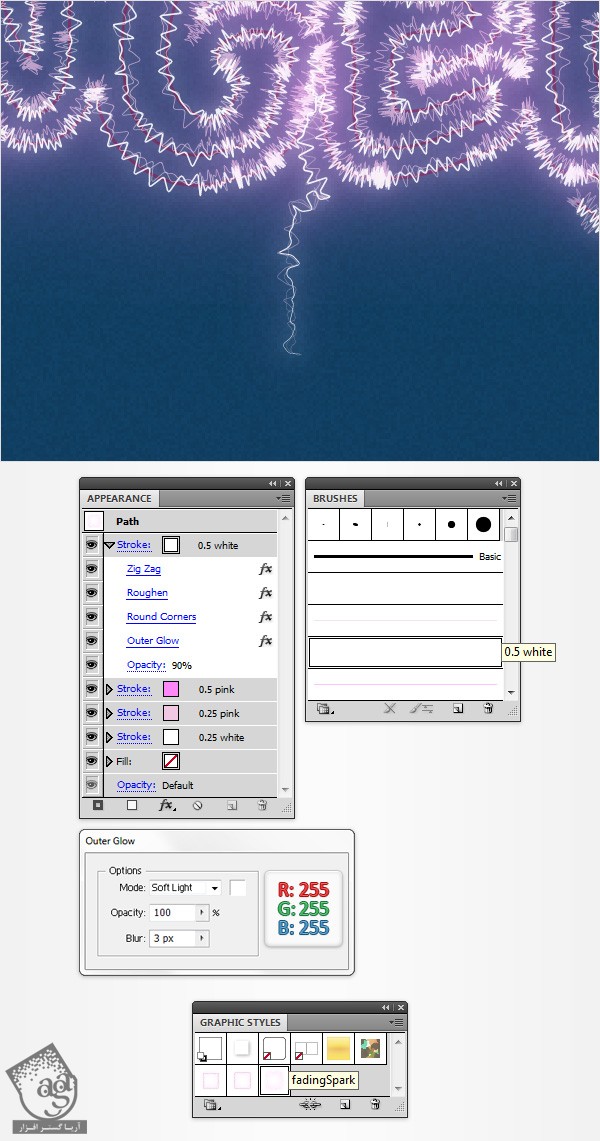
مطمئن بشید که این مسیر کوچک در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Appearance. Stroke بالا رو انتخاب می کنیم با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. افکت Gaussian Blur کنونی رو حذف می کنیم و بعد Opacity رو تا 90% افزایش میدیم. مسیر Effect > Stylize > Outer Glow رو دنبال می کنیم. مقادیری که در زیر می بینید رو وارد می کنیم و Ok می زنیم. همچنان که این مسیر در وضعیت انتخاب قرار گرفته، Graphic Style جدید رو ذخیره می کنیم و اسمش رو میزاریم FadingSpark.

گام ششم
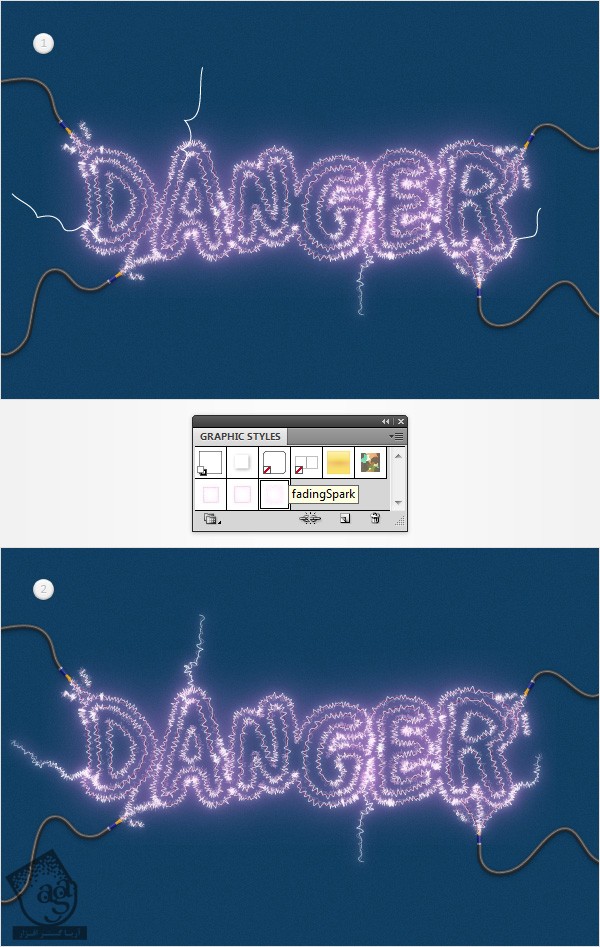
با استفاده از ابزار Paintbrush یا Pen، یک مسیر جدید مطابق تصویر زیر ایجاد می کنیم. یادتون باشه که این مسیرهای جدید باید در وضعیت انتخاب قرار گرفته باشن. حالا Graphic Style که FadingSpark نام داره رو اضاغه می کنیم. یادتون نره که Anchor point ها رو می تونید به راحتی اضافه یا حذف کنید و ظاهر مسیرها رو تغییر بدید.

گام هفتم
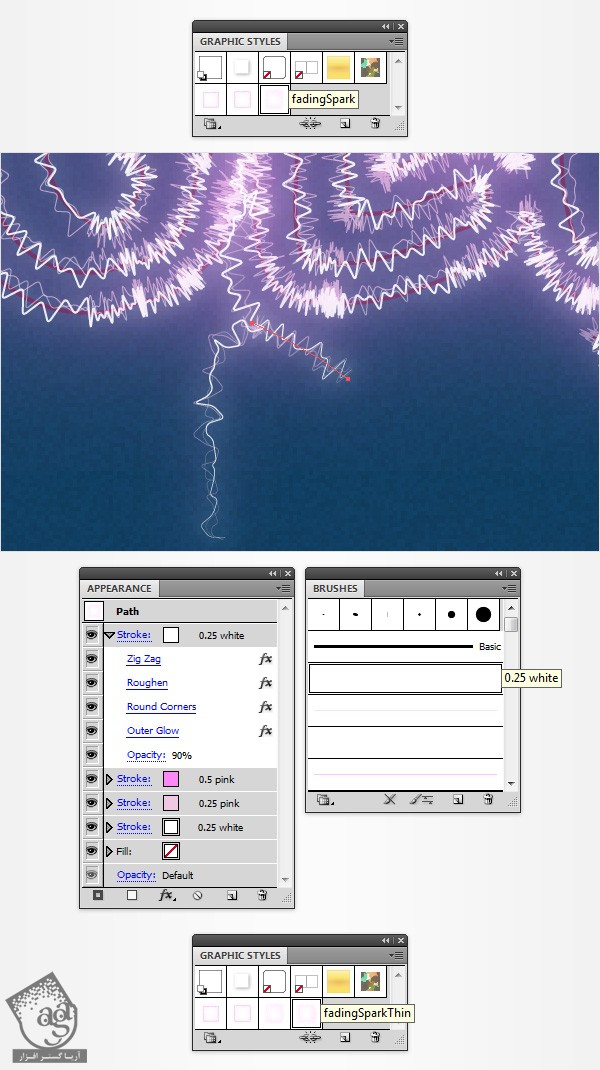
با استفاده از ابزار Pen، یک مسیر کوچک به شکلی که در تصویر می بینید، ایجاد می کنیم. این شکل رو انتخاب می کنیم. بعد میریم سراغ پنل Graphic Styles و Graphic Style با عنوان FadingSpark رو اضافه می کنیم. مطمئن باشید که این مسیر همچنان در وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم. Art Brush 0.5 White رو با 0.25 White جایگزین می کنیم. همچنان که در وضعیت انتخاب قرار داره، بر می گردیم سراغ Graphic Styles و این Graphic Style جدید رو ذخیره می کنیم و اسمش رو میزاریم FadingSparkThin.

گام هشتم
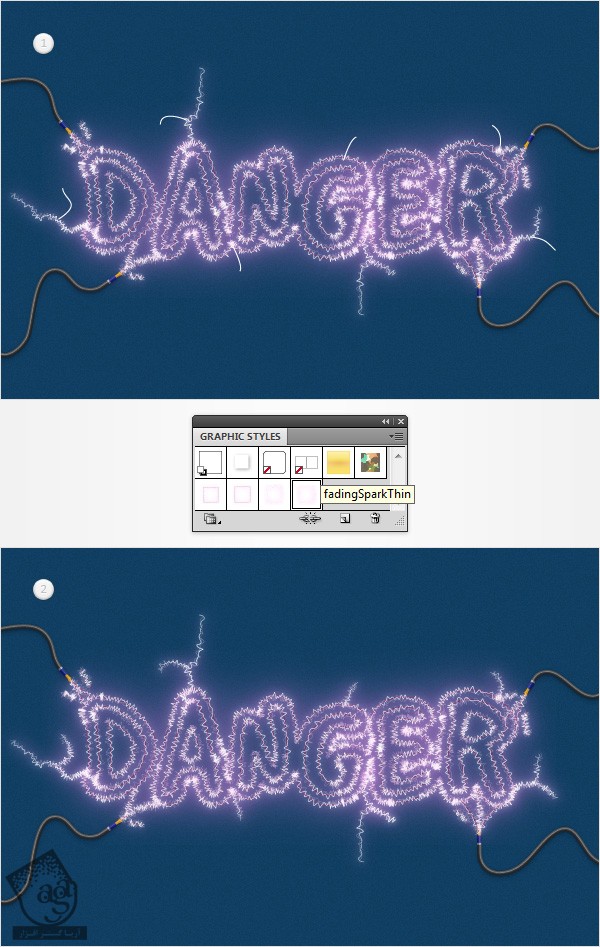
با استفاده از ابزار Pen، تعدادی مسیر جدید طبق تصویر زیر درست می کنیم. مطمئن بشید که همه این مسیرها در وضعیت انتخاب قرار گرفته باشن. بعد هم Graphic Style با عنوان FadingSparkThin رو اضافه می کنیم.

ایجاد نقاط درخشان
گام اول
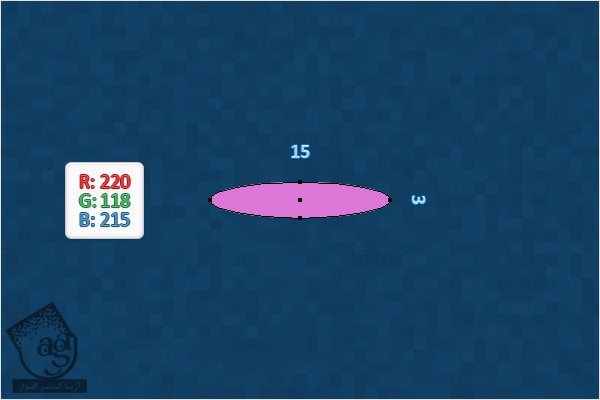
Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. برای این مرحله، فاصله بین خطوط چهارخانه باید 1px باشه. بنابراین مسیر Edit > Preferences > Guides & Grid رو دنبال می کنیم و مقدار 1 رو در بخش Gridline Every وارد می کنیم. با استفاده از ابزار Ellipse یا L، یک شکل بیضی به ابعاد 15 در 3 رسم می کنیم و مقادیر رنگی R=220, G=118, B=215 رو برای اون در نظر می گیریم.

گام دوم
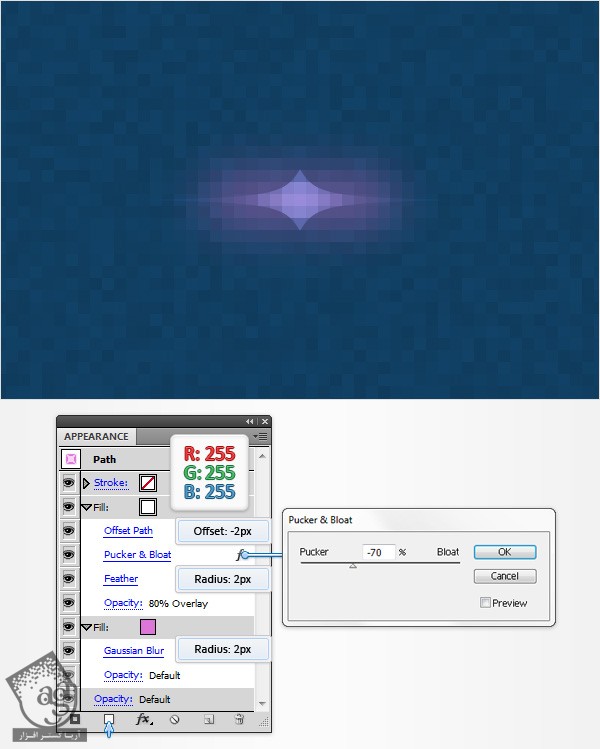
مطمئن بشید که این شکل صورتی در وضعیت انتخاب قرار داشته باشه. بعد میریم سراغ پنل Appearance. Fill جدید رو انتخاب می کنیم و رنگش رو سفید می کنیم. Opacity رو تا 80% کاهش میدیم. Blending Mode رو روی Overlay میزاریم و مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار -2px Offset رو وارد می کنیم و Ok می زنیم. مسیر Effect > Distort && Transform > Pucker & Bloat رو دنبال می کنیم. اسلایدر رو تا -70% درگ می کنیم و Ok می زنیم. مسیر Effect > Stylize > Feather رو باز می کنیم. مقدار 2px Feather Radius رو وارد می کنیم و روی Ok کلیک می کنیم.

گام سوم
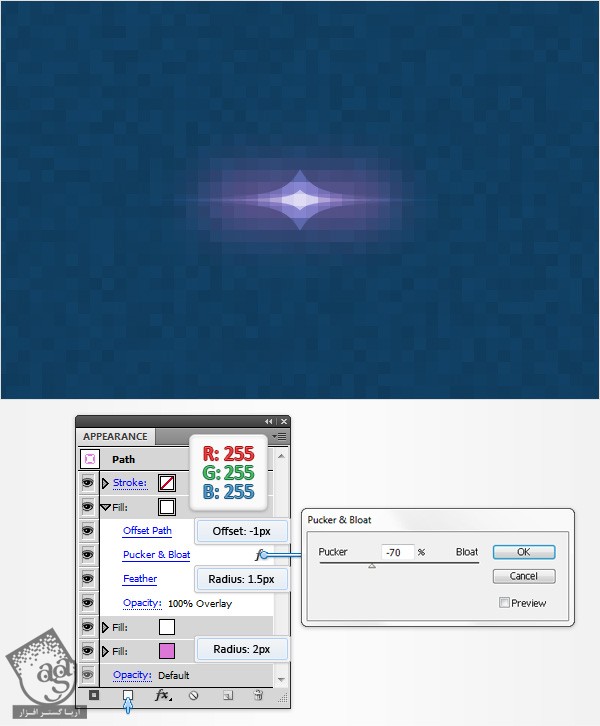
مطمئن بشید که این شکل در وضعیت انتخاب قرار گرفته باشه. حالا میریم سراغ پنل Appearance و سومین Fill رو اضافه می کنیم. رنگ سفید رو در نظر می گیریم. Blending Mode رو روی Overlay میزاریم و مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار -1px Offset رو وارد می کنیم و Ok رو می زنیم. بعد مسیر Effect > Distort & Transform > Pucker & Bloat رو باز می کنیم. اسلایدر رو روی -70% قرار میدیم و Ok می زنیم. حالا مسیر Effect > Stylize > Feather رو دنبال می کنیم. مقدار -1.5px Feather Radius رو وارد می کنیم و روی Ok کلیک می کنیم. حالا سراغ پنل Layers میریم. روی شکل ادیت شده توی این مرحله دابل کلیک می کنیم و اسمش رو میزاریم Glow.

گام چهارم
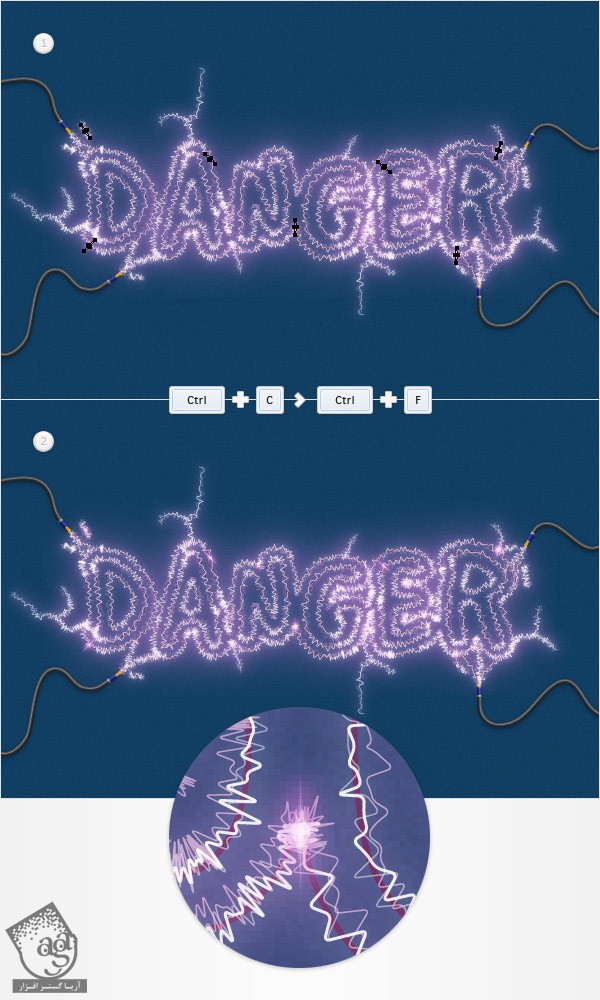
شکل Glow رو از طریق دستور Ctrl+C > Ctrl+F، چند برابر می کنیم و همون طور که در تصویر زیر می بینید، این کپی ها رو سراسر متن پراکنده می کنیم.

افزایش تیرگی کل تصویر
گام اول
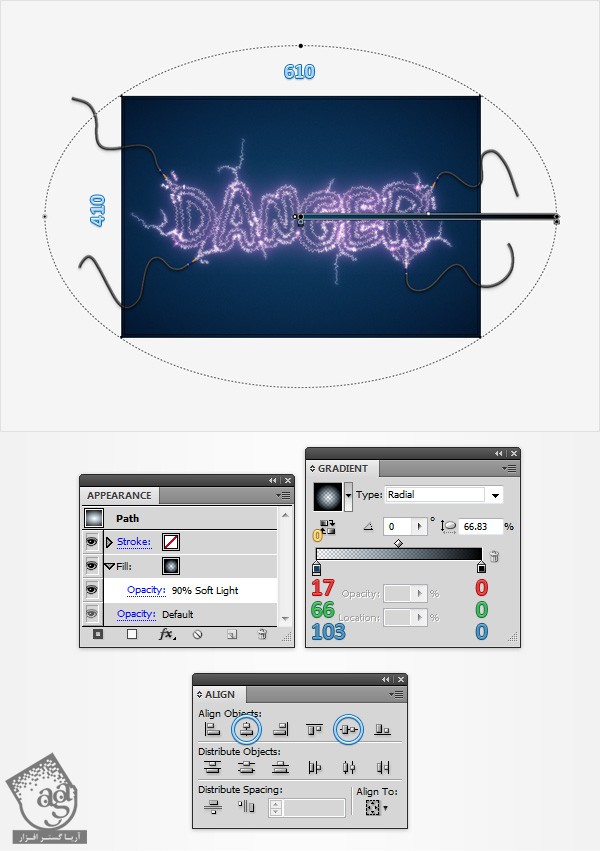
Grid رو از مسیر View > Hide Grid و Snap to Grid رو از مسیر View > Snap to Grid، غیر فعال می کنیم. با استفاده از ابزار Rectangle، یک مستطیل جدید به ابعاد 610 در 410 پیکسل درست می کنیم با کلیک روی دکمه های Horizontal Align Center و Vertical Align Center پنل Align، در مرکز صفحه قرار میدیم.
مطمئن بشید که این شکل جدید انتخاب شده باشه. حالا سراغ پنل Appearance میریم. Fill موجود رو انتخاب می کنیم. پنل Gradient رو از مسیر Window > Gradient باز می کنیم و روی Thumbnail گرادیانت کلیک می کنیم تا به این ترتیب، گرادیانت خطی مشکی تا سفید، اضافه بشه.
میریم سراغ پنل Gradient. Radial رو زا منوی Type انتخاب می کنیم و بعد میریم سراغ رنگ های گرادیانت. اسلایدر سمت راست رو انتخاب می کنیم. رنگ مشکی یعنی R=0, G=0, B=0 رو در نظر می گیریم و بعد اسلایدر سمت چپ رو انتخاب می کنیم. برای این اسلایدر مقادیر رنگی R=17, G=66, B=103 رو در نظر می گیریم و Opacity صفحه Gradient رو روی 0% میزاریم.
بر میگردیم سراغ پنل Appearance. Fill رو مجددا انتخاب می کنیم.Opacity رو تا 90% میاریم پایین و Blending Mode رو روی Soft Light میزاریم. در نهایت مطمئن میشیم که Fill همچنان انتخاب شده باشه. ابزار Gradient یا G رو بر می داریم و میریم سراغ صفحه کار. با این ابزار، گرادیانت رو به شکلی که در تصویر زیر می بینید، امتداد میدیم.

گام دوم
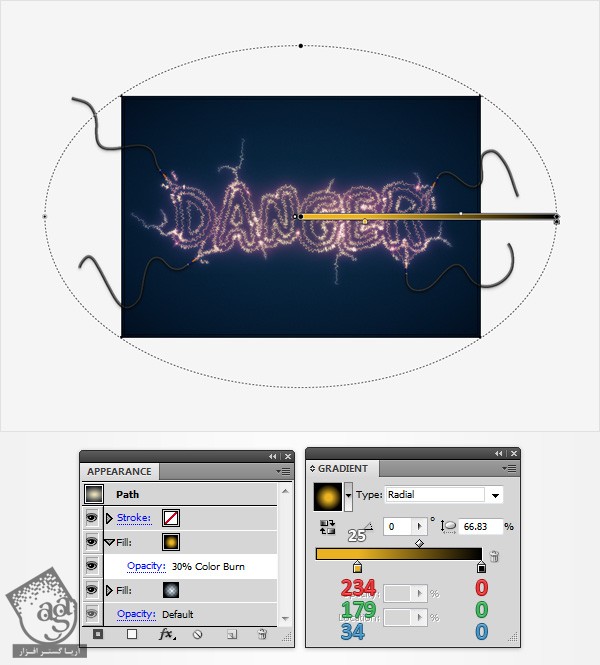
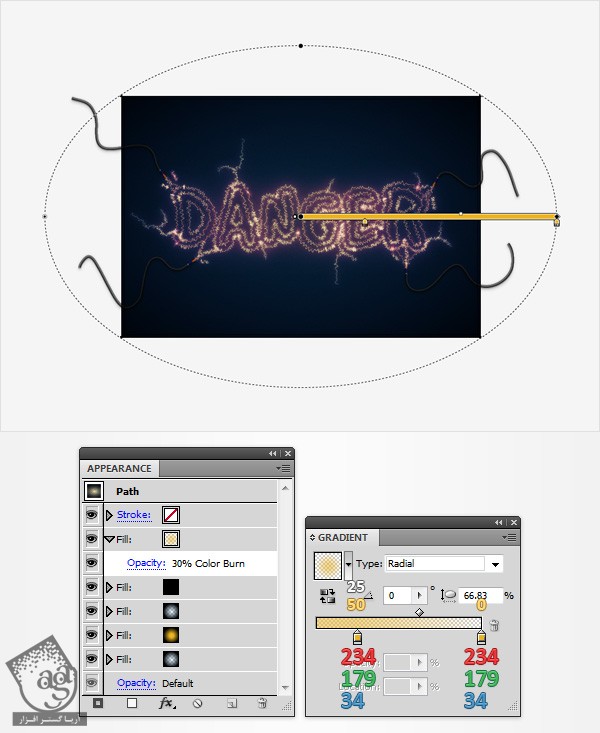
مطمئن بشید که مستطیل جلویی در وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم. Fill موجود رو انتخاب و با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Fill جدید رو انتخاب می کنیم و Opacity اون رو تا 30% کاهش میدیم. Blending Mode رو هم روی Color Burn قرار میدیم و میریم سراغ پنل Gradient. اسلایدر گرادیانت سمت چپ رو انتخاب می کنیم و مقادیر رنگی R=234, G=179, B=34 رو جایگزین می کنیم. Opacity رو تا 100% افزایش میدیم و بعد اسلایدر پنل Gradient رو روی 25% قرار میدیم.

گام سوم
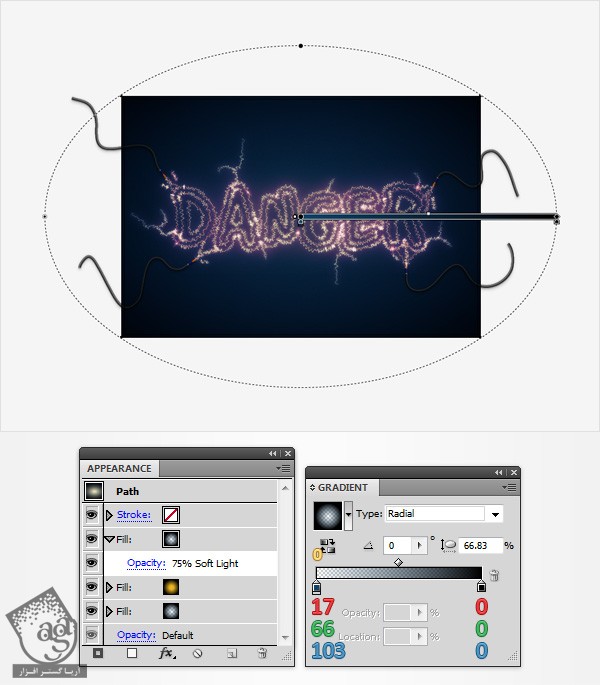
مطمئن بشید که مستطیل جلویی در وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم. Fill موجود رو انتخاب و با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Fill جدید رو انتخاب می کنیم و Opacity اون رو تا 75% افزایش میدیم. Blending Mode رو هم روی Soft Light قرار میدیم و Radial Gradient کنونی رو با چیزی که در تصویر می بینید، جایگزین می کنیم. یادتون باشه که صفر زرد رنگ تصویر Gradient، نشون دهنده درصد Opacity هست.

گام چهارم
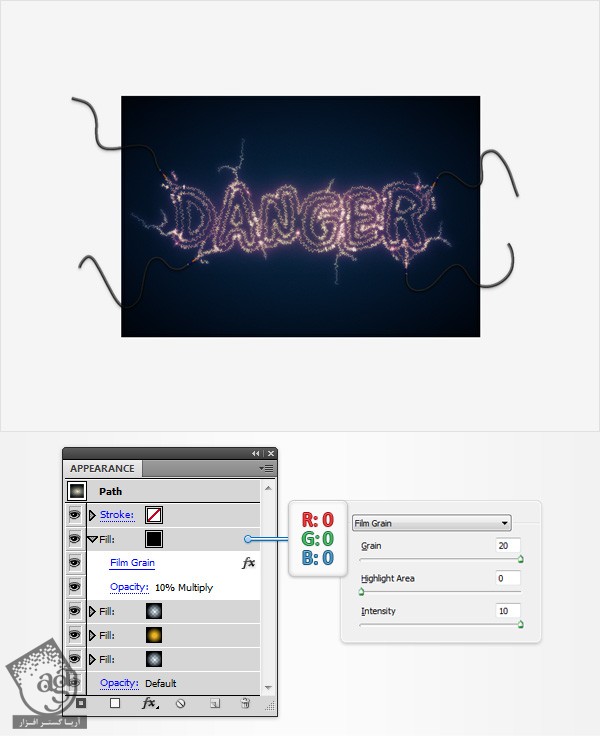
مطمئن بشید که مستطیل جلویی در وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم و چهارمین Fill رو با استفاده از دکمه Add New Fill، اضافه می کنیم. Fill جدید رو انتخاب می کنیم و رنگ ان رو مشکی می کنیم. Opacity رو تا 10% کاهش میدیم. Blending Mode رو روی Multiply قرار میدیم و بعد میریم سراغ مسیر Effect > Artistic > Film Grain. مقادیری که در تصویر می بینید رو وارد می کنیم و Ok می زنیم.

گام پنجم
مطمئن بشید که مستطیل جلویی در وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم. دومین Fill رو (از پایین شروع کنید به شمردن) انتخاب می کنیم و با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Fill رو انتخاب می کنیم و بالای پنل Appearance درگ می کنیم و بعد Radial Gradient کنونی رو با چیزی که در تصویر می بینید، جایگزین می کنیم. یادتون باشه که صفر زرد رنگ تصویر Gradient، نشون دهنده درصد Opacity هست. در حالی که عدد سفید، درصد Location رو نشون میده.

خطر! خطر! ولتاژ بالا!
اینم از نتیجه کار. حالا باید بتونید این تکنیک ها رو توی پروژه های بعدی هم پیاده کنید.

امیدواریم آموزش ” طراحی افکت متنی الکتریکی با Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم دوره جامع فارسی مرتبط با این آموزش آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش ایلاستریتور ”
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت