No products in the cart.
آموزش Illustrator : طراحی افکت متنی پنیری – قسمت اول

آموزش Illustrator : طراحی افکت متنی پنیری – قسمت اول
توی این آموزش، طراحی افکت متنی پنیری رو با Illustrator با هم می بینیم. برای شروع، متن رو وارد می کنیم و افکت 3D Extrude & Bevel و Round Corners رو روی اون اعمال می کنیم. بعد هم شکل ها رو نام گذاری و مرتب می کنیم و ازشون مسیر مرکب درست می کنیم. همچنین با نحوه استفاده از تکنیک های ادغام، ماسک کذاری و ساخت شکل های وکتور آشنا میشیم و برای این کار از پنل Appearance و امکان Live Corners هم کمک می گیریم.
با ” آموزش Illustrator : طراحی افکت متنی پنیری ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم خطوط چهارخانه
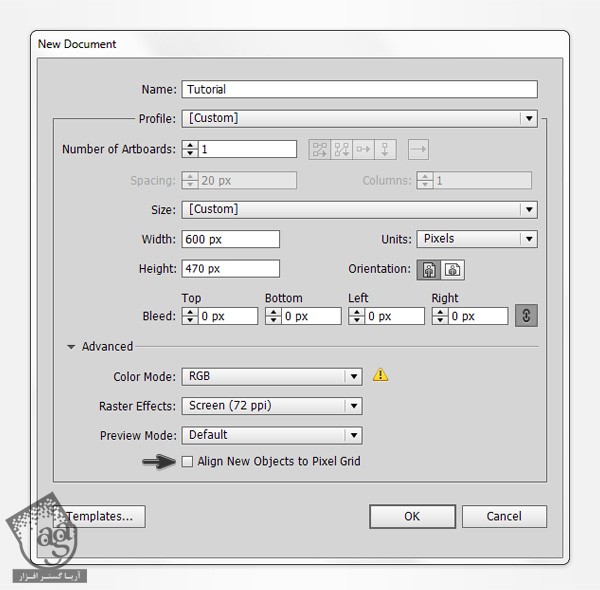
میانبر Ctrl+N رو می زنیم و یک سند جدید ایجاد می کنیم. Pixels رو برای Units در نظر می گیریم. عدد 600 رو توی فیلد Width و عدد 470 رو توی فیلد Height وارد می کنیم و بعد هم روی دکمه Advanced کلیک می کنیم. RGB رو روی Color Mode و Raster Effects رو روی Screen 72 ppi تنظیم می کنیم. بعد هم تیک Align New Objects to Pixel Grid رو بر می داریم و در نهایت، Ok می زنیم.

ایجاد شکل های اصلی
گام اول
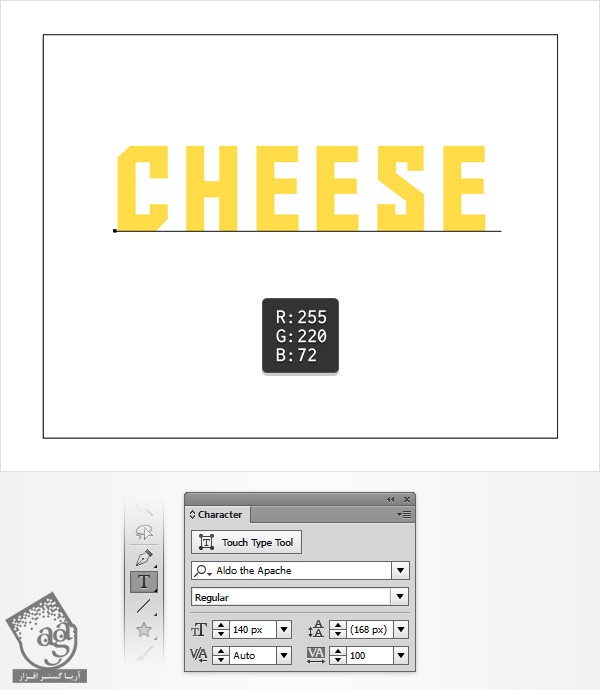
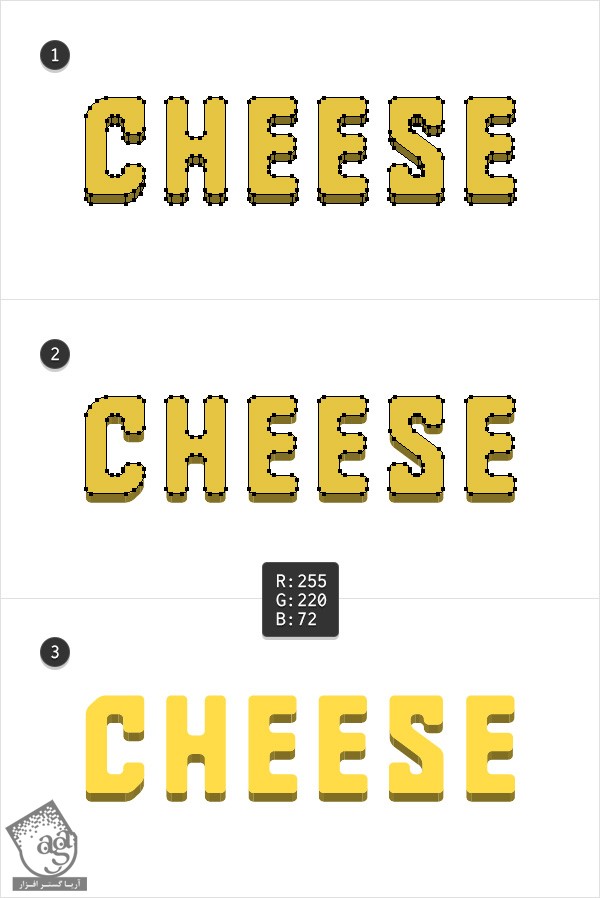
ابزار Type رو بر می داریم و روی صفحه کار کلیک می کنیم. کلمه CHEESE رو وارد می کنیم. فونت Aldo the Apache رو براش در نظر می گیریم. Size رو روی 140 پیکسل و Tracking رو روی 100 تنظیم می کنیم و مقادیر رنگی R=255, G=220, B=72 رو بهش اختصاص میدیم.

گام دوم
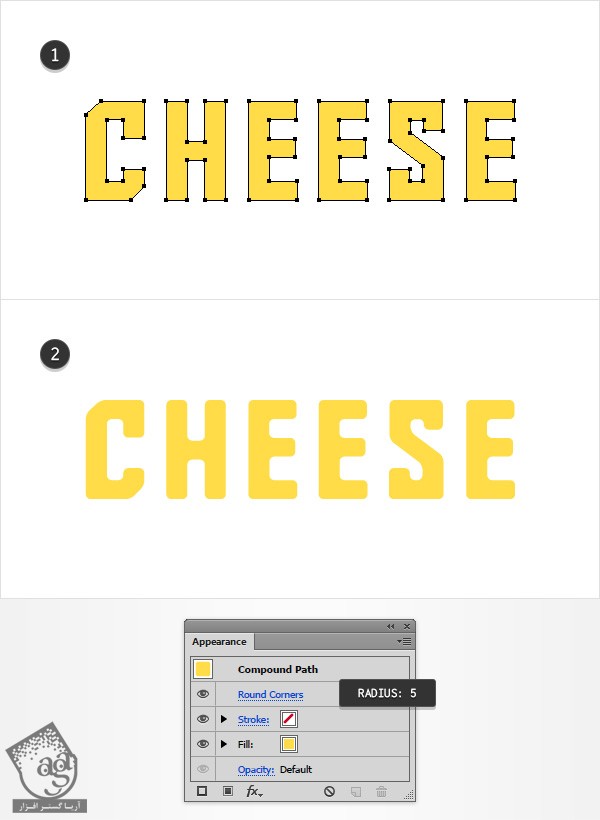
متن رو مجددا انتخاب می کنیم و وارد مسیر Type > Create Outlines میشیم. مطمئن میشیم که گروه حاصل از شکل ها انتخاب شده باشن. بعد هم Shift+Ctrl+G رو می زنیم و اون ها رو Ungroup می کنیم. شکل های زرد رنگ رو مجددا انتخاب می کنیم و Ctrl+8 رو می زنیم و اون ها رو به مسیر مرکب یا Compound Path تبدیل می کنیم. به جای استفاده از میانبر می تونیم مسیر Oject > Compound Path > Make رو هم دنبال کنیم. مطمئن میشیم که این مسیر مرکب جدید همچنان انتخاب شده باشه. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام سوم
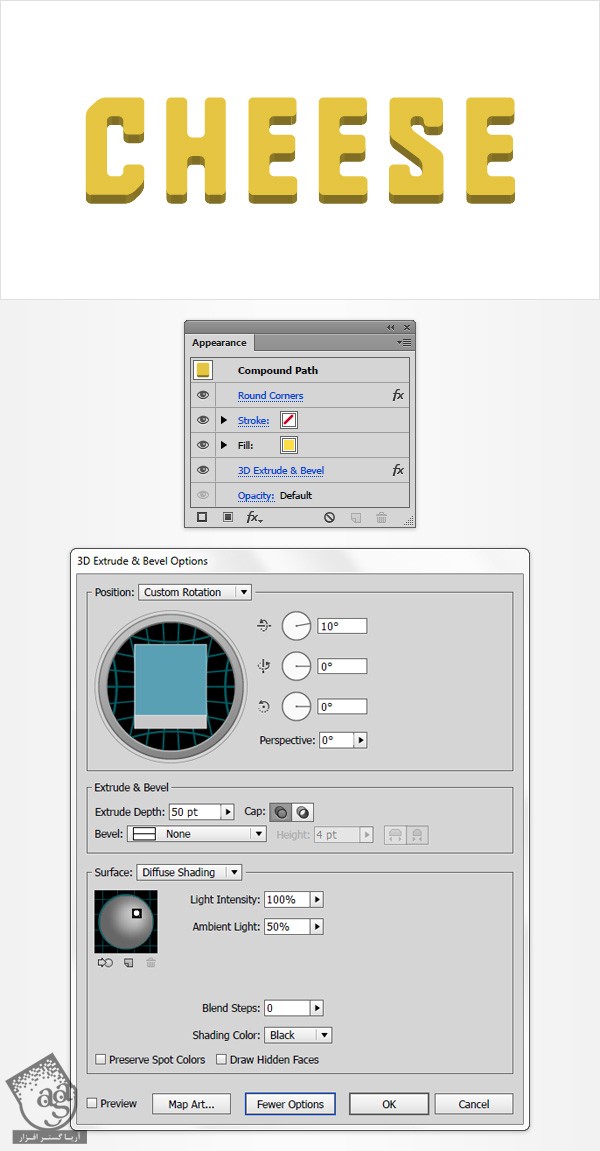
مطمئن میشیم که مسیر مرکب همچنان انتخاب شده باشه. وارد مسیر Effect > 3D > Extrude & Ebevel میشیم. روی دکمه More Options کلیک می کنیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
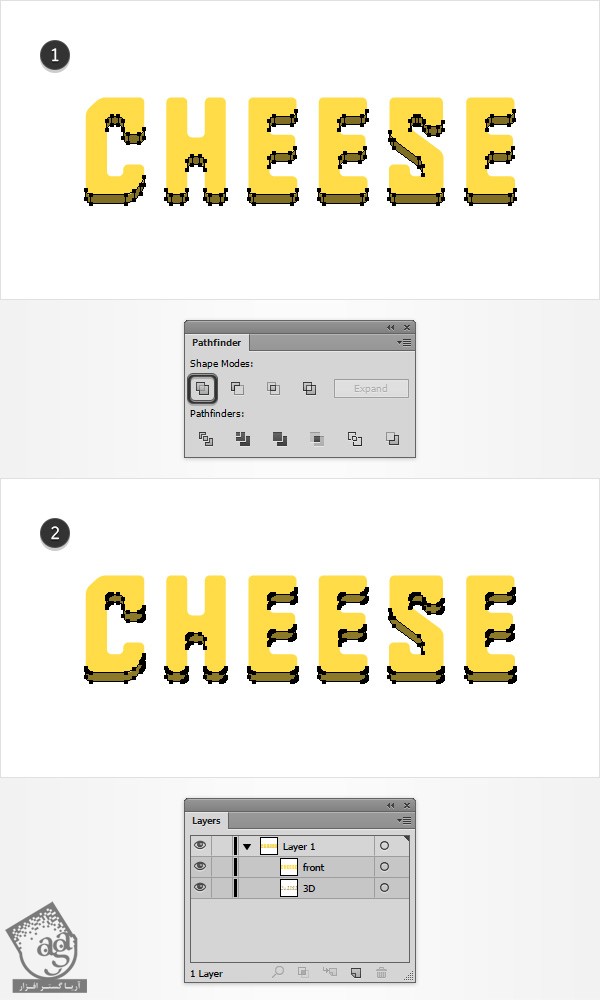
مسیر مرکب رو مجددا انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. مطمئن میشیم که گروه حاصل همچنان انتخاب شده باشه. Shift+Ctrl+G رو سه بار دیگه می زنیم و شکل ها رو Ungroup می کنیم. حالا شش تا شکلی که بخش جلویی حروف رو تشکیل میدن، انتخاب و به مسیر مرکب تبدیل می کنیم. بعد هم مقادیر رنگی R=255, G=220, B=72 رو جایگزین می کنیم.

گام پنجم
تمام شکل هایی که بخش پشتی حروف رو شکل میدن، انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم و شکل های حاصل رو به دومین مسیر مرکب تبدیل می کنیم. وارد پنل Layers میشیم و لایه کنونی رو باز می کنیم. روی عنوان مسیر مرکب زرد دابل کلیک می کنیم و اسمش رو میزاریم Front. بعد هم میریم سراغ مسیر مرکبی که توی این گام درست کردیم و اسمش رو میزاریم 3D. مطمئن میشیم که این مسیر مرکب، زیر مسیر مرکب Front قرار گرفته باشه.

گام ششم
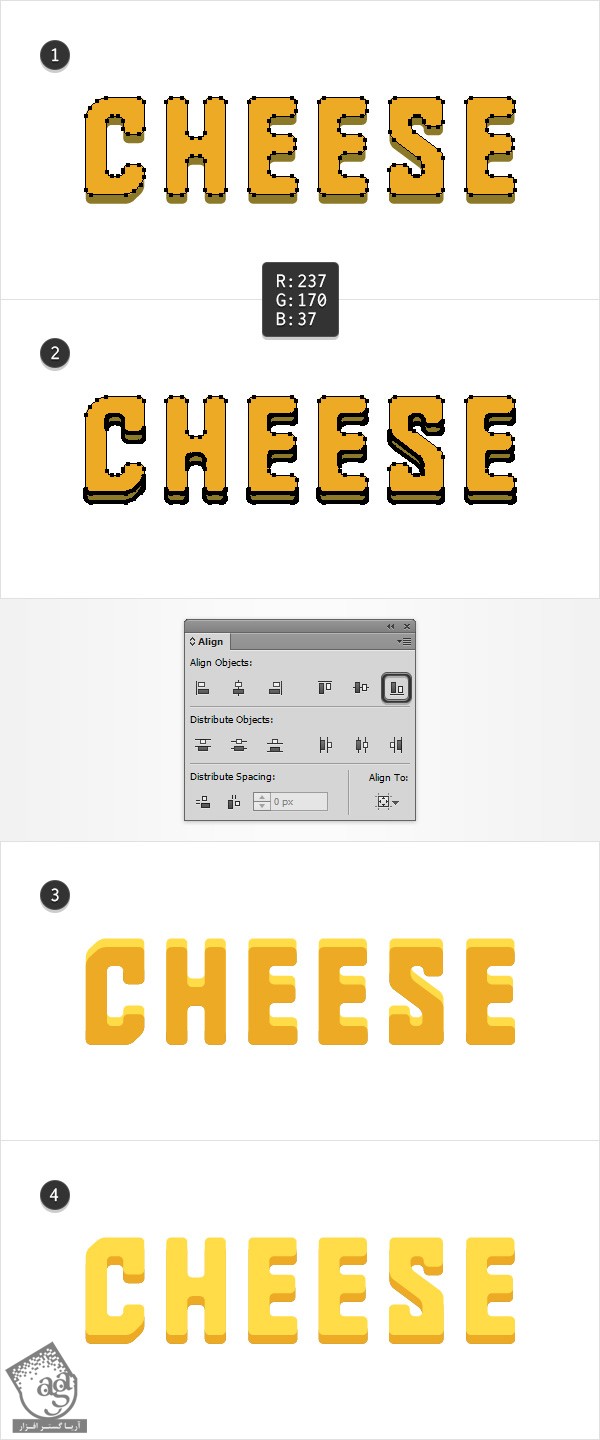
مسیر مرکب Front رو مجددا انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. اون رو انتخاب می کنیم و مقادیر رنگی R=237, G=170, B=37 رو جایگزین Fill کنونی می کنیم. میریم سراغ پنل Layers و اسم این شکل جدید رو میزاریم Back. اون رو به همراه شکل 3D انتخاب می کنیم. ابزار Selection رو انتخاب می کنیم روی شکل 3D کلیک می کنیم و بعد هم پنل Align رو باز می کنیم و روی دکمه Vertical Align کلیک می کنیم. در نهایت، شکل back باید در محلی که توی تصویر سوم می بینین قرار بگیره. مطمئن میشیم که این شکل همچنان انتخاب شده باشه. Ctrl+[ رو می زنیم و اون به شکلی که توی تصویر چهارم می بینین، رو در پشت شکل Front قرار میدیم.

گام هفتم
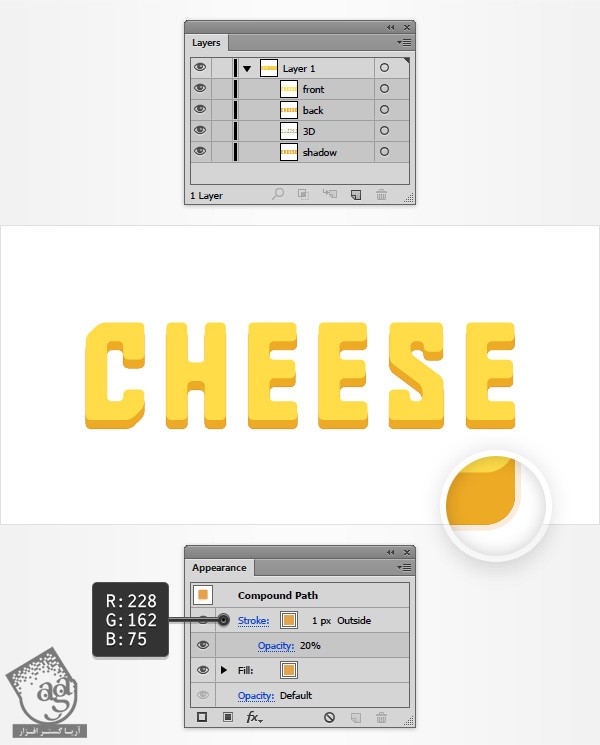
شکل Back رو انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. وارد پنل Layers میشیم و اسم شکلی که به تازگی درست کردیم رو میزاریم Shadow. بعد هم این شکل رو زیر شکل های موجود درگ می کنیم. مطمئن میشیم که شکل Shadow همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke موجود رو انتخاب می کنیم و مقادیر رنگی R=228, G=162, B=75 رو براش در نظر می گیریم و روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. مطمئن میشیم که Width روی 1 پیکسل تنظیم شده باشه. تیک Align Stroke to Outside رو بر می داریم. بر می گردیم سراغ پنل Appearance و روی Opacity کلیک می کنیم تا پنل Transparency باز بشه. بعد هم اسلایدر Opacity رو روی 20 درصد قرار میدیم.

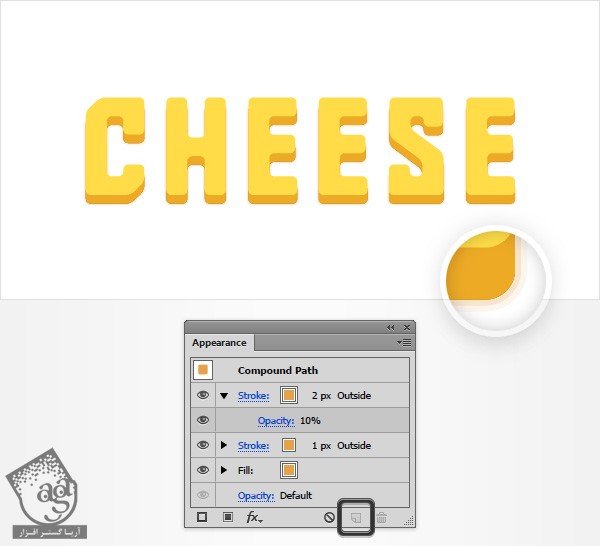
گام هشتم
مطمئن میشیم که شکل Shadow همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke کنونی رو انتخاب و با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. Opacity رو تا 10 درصد کاهش و Stroke Width رو تا 2 پیکسل افزایش میدیم.

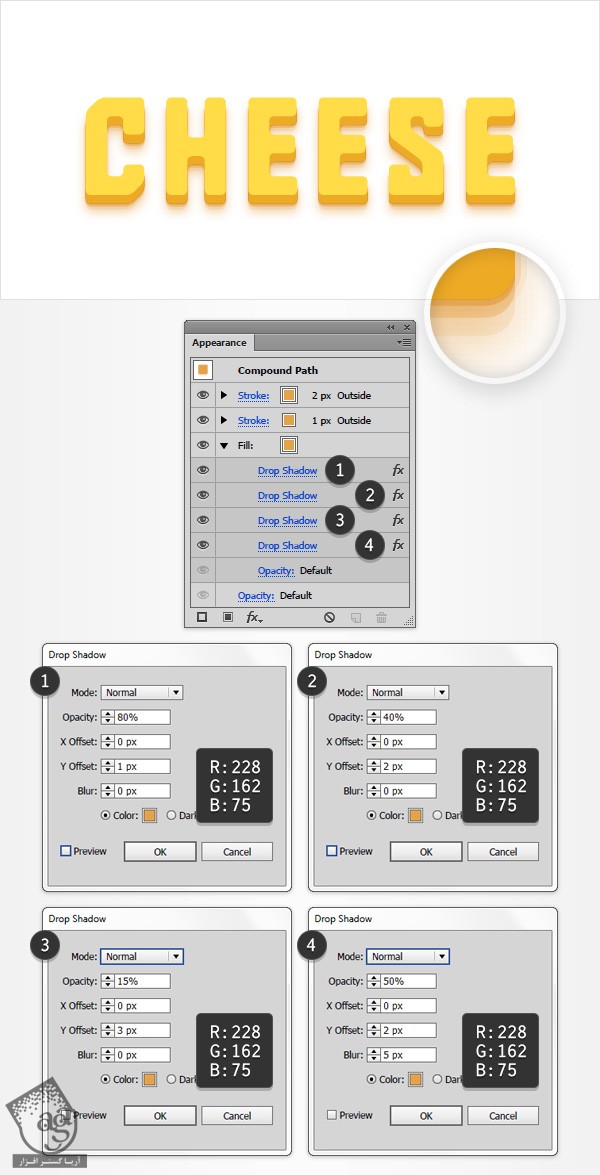
گام نهم
مطمئن میشیم که شکل Shadow همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill کنونی رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره بالای سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. بعد هم سه تا افکت Drop Shadow به صورتی که می بینین، اعمال می کنیم.

اضافه کردن سایه و هایلایت به بخش های پشتی حروف
گام اول
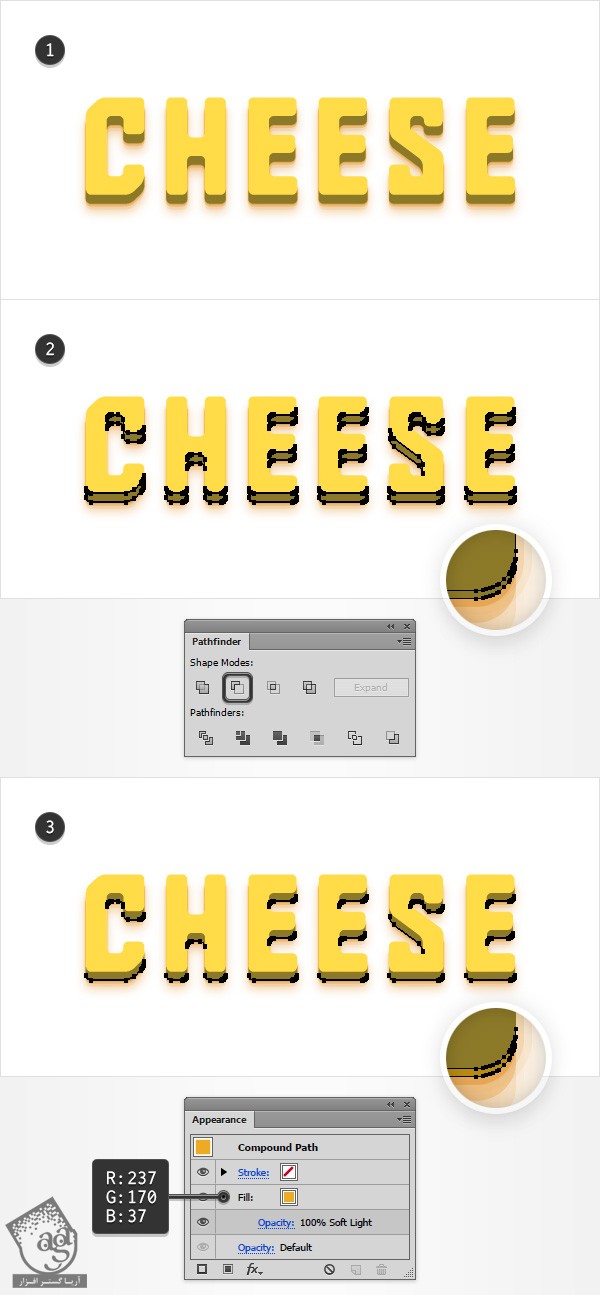
وارد مسیر Edit > Preferences > General میشیم. مطمئن میشیم که Keyboard Increment روی 1 پیکسل تنظیم شده باشه. بعد هم شکل 3D رو انتخاب می کنیم و دو تا کپی از اون رو در جلو قرار میدیم. کپی بالا رو انتخاب و اون رو 1 پیکسل به بالا می بریم.
هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم و گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. مطمئن میشیم که این مسیر همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و مقادیر رنگی R=237, G=170, B=37 رو براش در نظر می گیریم و Blendinng Mode رو میزاریم روی Soft Light.

گام دوم
شکل 3D رو انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. این کپی رو انتخاب و اون رو 1 پیکسل به بالا می بریم و اون رو Duplicate می کنیم و اون رو هم 3 پیکسل به بالا می بریم. هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم و گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. مطمئن میشیم که این مسیر همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و مقادیر رنگی R=255, G=220, B=72 رو براش در نظر می گیریم و Opacity رو تا 70 درصد کاهش میدیم.

گام سوم
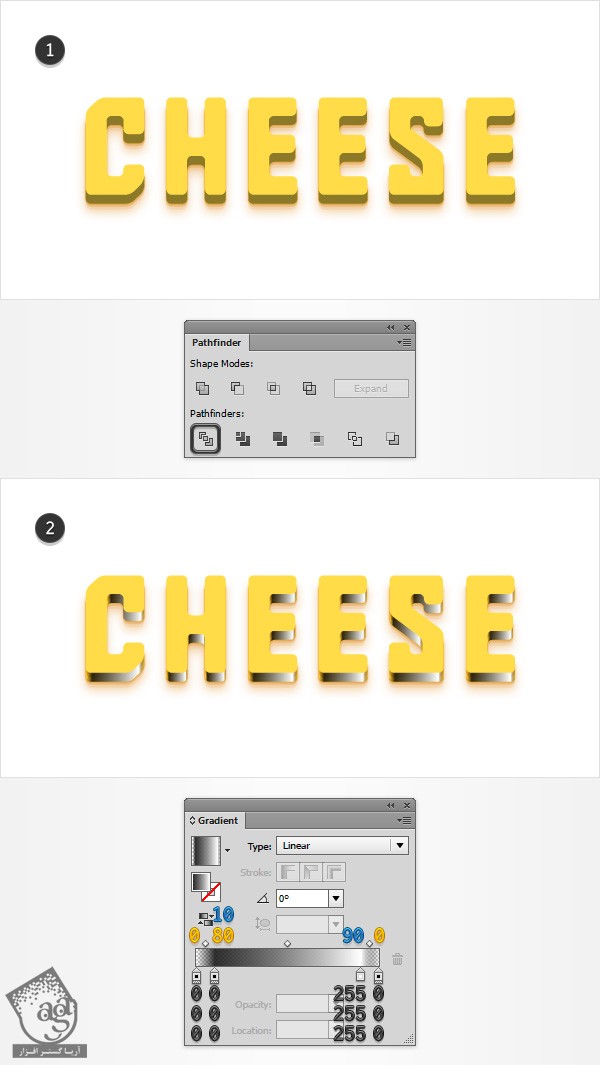
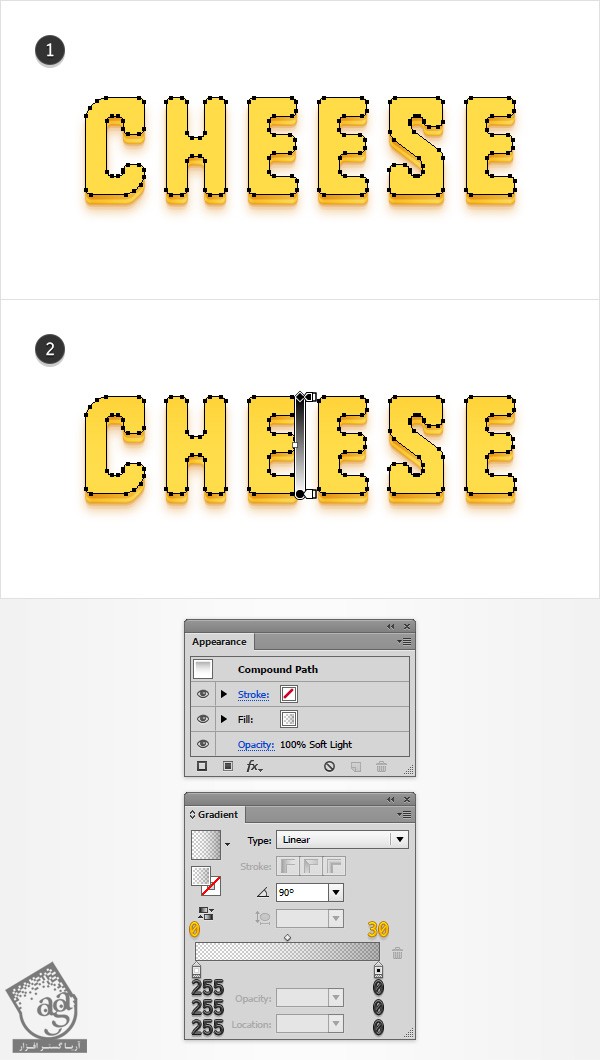
شکل 3D رو انتخاب می کنیم و اون رو در جلو قرار میدیم. وارد پنل Pathfinder میشیم و روی دکمه Divide کلیک می کنیم. مطمئن میشیم که گروه حاصل از شکل ها انتخاب شده باشه. وارد پنل Gradient میشیم و روی Thumbnail اون کلیک می کنیم و Linear Gradient پیش فرض مشکی – سفید اعمال بشه.
همچنان که توی پنل Gradient هستیم، مطمئن میشیم که Angle روی 0 درجه تنظیم شده باشه. بعد هم اسلایدرهای Gradient رو جا به جا می کنیم. اسلایدر سمت چپ رو انتخاب و اون رو روی مشکی تنظیم می کنیم. Opacity رو هم روی 0 درصد قرار میدیم. اسلایدر سمت راست رو هم به همون صورت تنظیم می کنیم.
روی نوار گرادیانت کلیک می کنیم و یک اسلایدر جدید اضافه می کنیم. مطمئن میشیم که این اسلایدر جدید انتخاب شده باشه. رنگش رو روی مشکی تنظیم می کنیم و Opacity رو تا 80 درصد کاهش میدیم و اسلایدر Location رو هم روی 10 درصد قرار میدیم.
یادتون باشه که اعداد آبی تصویر Gradient نشون دهنده درصد Location و اعداد زرد رنگ، نشون دهنده درصد Opacity هست. چهارمین اسلایدر رو هم اضافه می کنیم و مقادیر رنگی R=255, G=255, B=255 رو براش در نظر می گیریم و Location رو هم میزاریم روی 90 درصد.

گام چهارم
مطمئن میشیم که گروه شکل ها همچنان انتخاب شده باشه. وارد پنل Transparency میشیم و Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Soft Light.

اضافه کردن سایه و هایلایت به بخش جلویی حروف
گام اول
شکل Front رو مجددا انتخاب می کنیم و یک کپی از اون رو درجلو قرار میدیم و مطئن میشیم که این کپی همچنان انتخاب شده باشه. Linear Gradient که در زیر می بینین رو براش در نظر می گیریم. Blending Mode رو میزاریم روی Soft Light. یادتون باشه که اعداد زرد رنگ تصویر Gradient نشون دهنده درصد Opacity هستن.

گام دوم
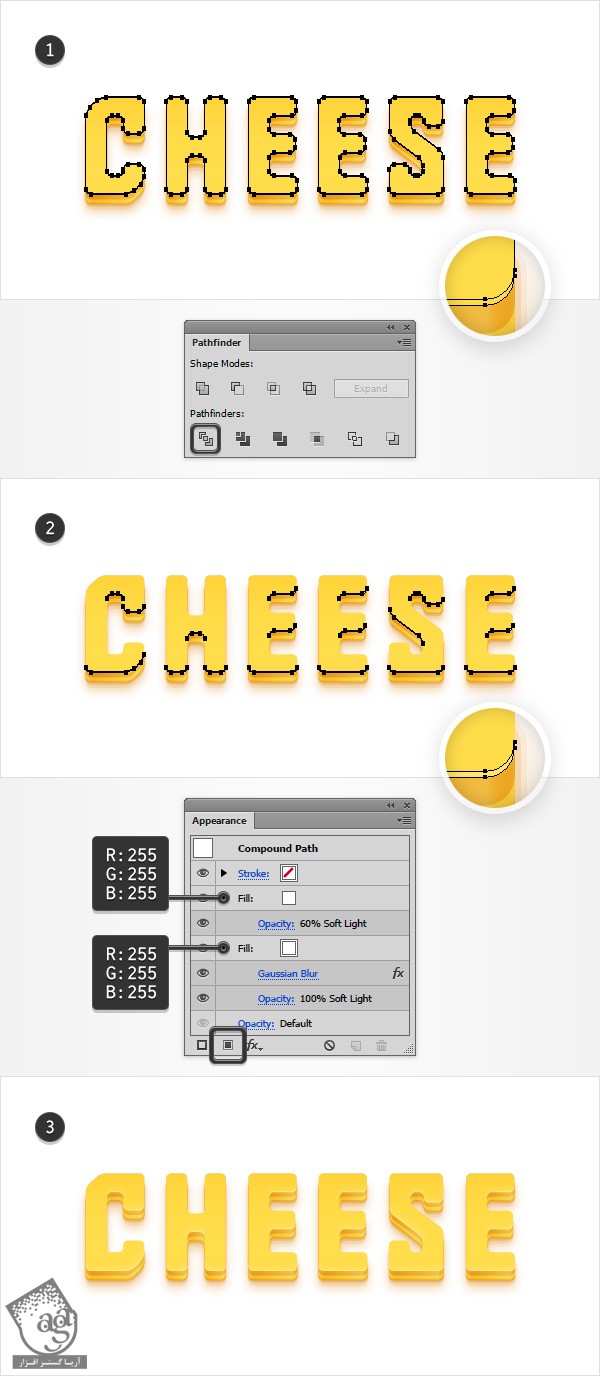
وارد پنل Layers میشیم. شکل Front رو مجددا انتخاب می کنیم و دو کپی از اون رو در جلو قرار میدیم. همچنان که توی پنل Layers هستیم، کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به بالا می بریم. هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مطمئن میشیم که همچنان انتخاب شده باشن.
وارد پنل Appearance میشیم و رنگ سفید رو براش در نظر می گیریم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 3 پیکسل تنظیم می کنیم و Ok می زنیم. بر می گردیم سراغ پنل Appearance و دومین Fill رو هم با کلیک روی دکمه Add New Fill اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. مطمئن میشیم که روی سفید تنظیم شده باشه. Opacity رو تا 60 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. وقتی تمام شد، وارد پنل Layers میشیم و اسم مسیر مرکبی که توی این گام درست کردیم رو میزاریم SleekHighlight.

ایجاد حفره ها
گام اول
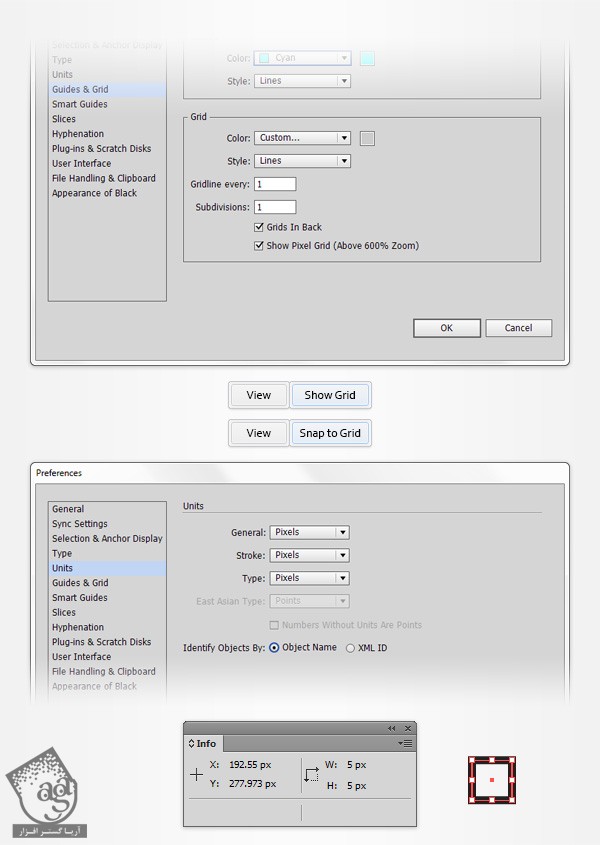
Grid و Snap to Grid رو فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every و Subdivisions وارد می کنیم. یادتون باشه که با زدن میانبر Ctr+’ می تونیم Grid رو فعال یا غیر فعال کنیم.
برای مشاهده پیش نمایش موقعیت و اندازه شکل ها، باید پنل Info رو باز کنیم. وارد مسیر Edit > Preferences > Units > General میشیم و پیکسل رو به عنوان واحد اندازه گیری در نظر می گیریم. تمام این تنظیمات، سرعت کار رو به شکل چمشگیری بالا می برن.

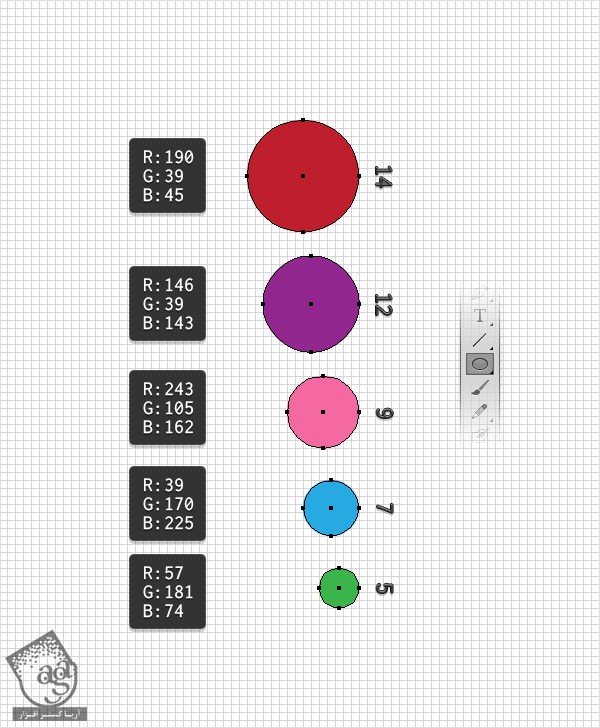
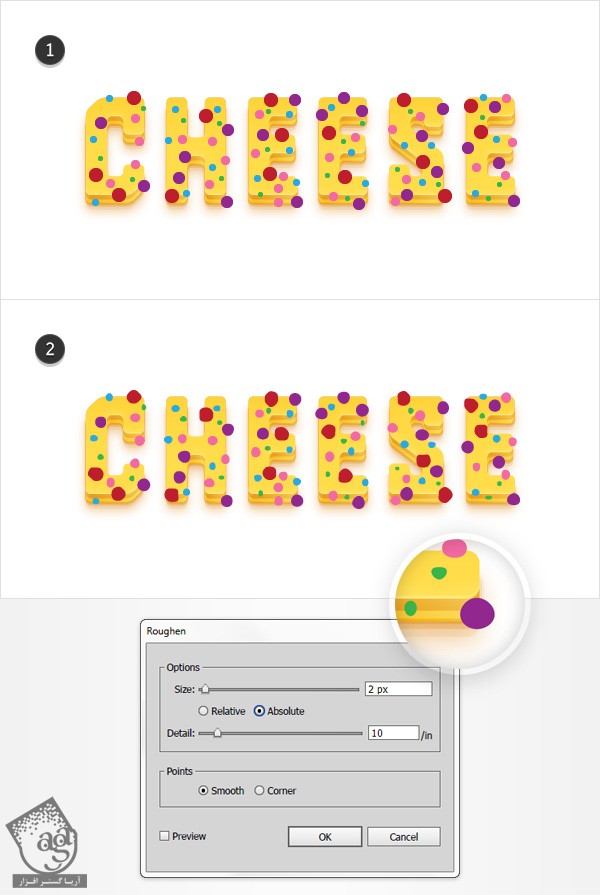
ابزار Ellipse رو بر می داریم و یک دایره 14 پیکسلی رسم می کنیم. مقادیر رنگی R=190, G=39 ,B=45 رو وارد می کنیم. مطمئن میشیم که Stroke نداشته باشه. با استفاده از همین ابزار، چهار تا دایره دیگه هم به صورتی که در زیر می بینین رسم می کنیم.

گام دوم
دایره های رنگی رو چند برابر می کنیم و اون ها رو سر تا سر متن پخش می کنیم. وقتی تمام شد، Grid و Snap to Grid رو غیر فعال می کنیم. تمام این دایره ها رو انتخاب و با هم گروه می کنیم. مطمئن میشیم که این گروه جدید انتخاب شده باشه. وارد مسیر Effect > Distort & Transform > Roughen میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
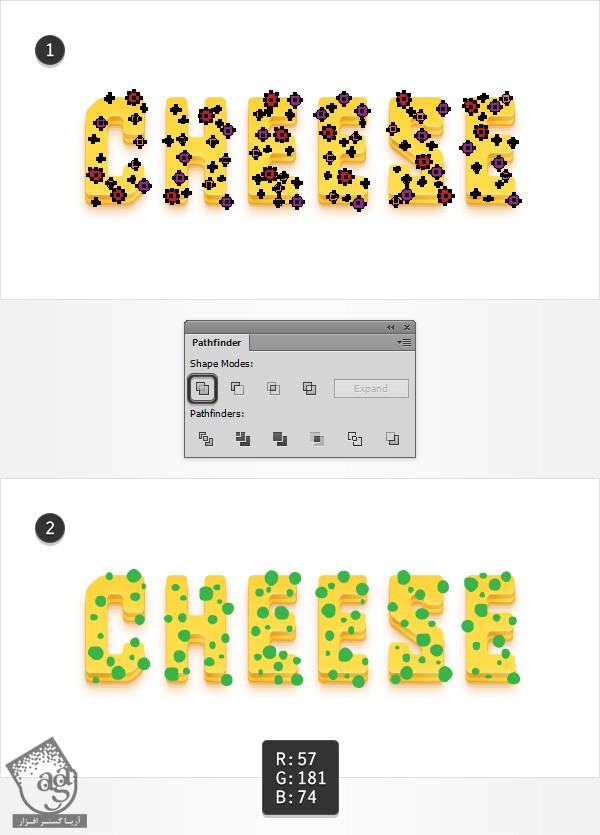
گروه حاصل از دایره های رنگی رو مجددا انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. مطمئن میشیم که گروه حاصل از شکل ها همچنان انتخاب شده باشن. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. Ctrl+8 رو می زنیم و یک مسیر مرکب جدید درست می کنیم و مقادیر رنگی R=57, G=181, B=74 رو براش در نظر می گیریم.

گام چهارم
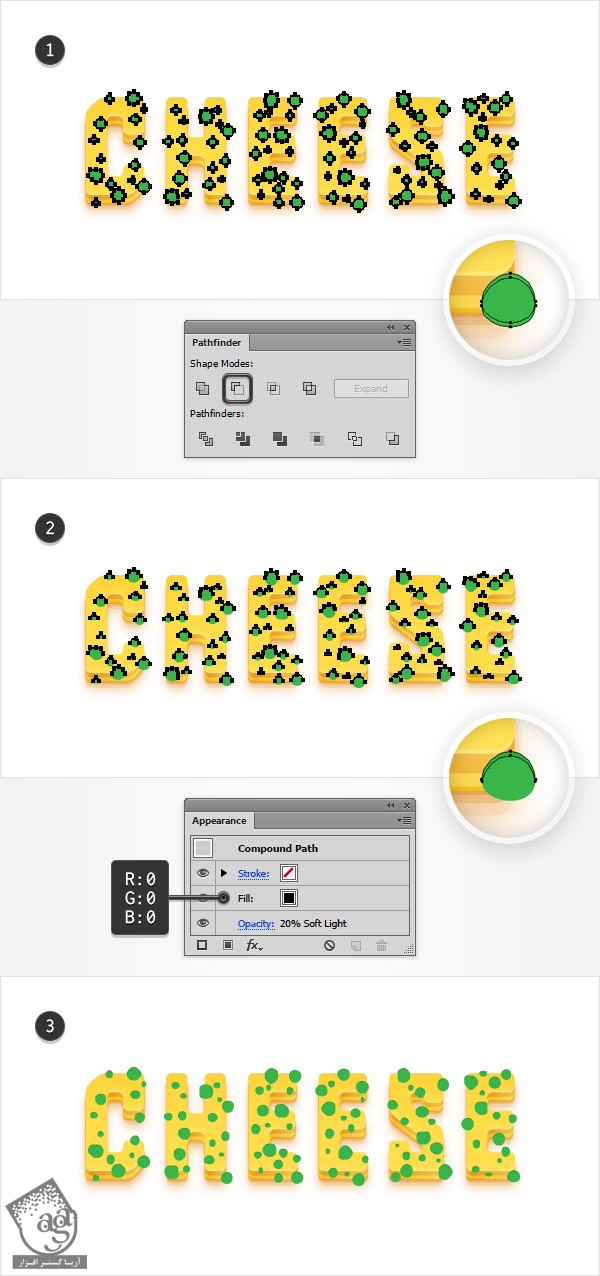
مطمئن میشیم که مسیر مرکب سبز رنگ انتخاب شده باشه. دو کپی ازش تهیه می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب و اون رو 1 پیکسل به پایین می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مطمئن میشیم که انتخاب شده باشه. میریم سراغ پنل Appearance. رنگش رو روی مشکی تنظیم می کنیم. Opacity رو تا 20 درصد میاریم پایین و Blending Mode رو هم میزاریم روی Soft Light.

گام پنجم
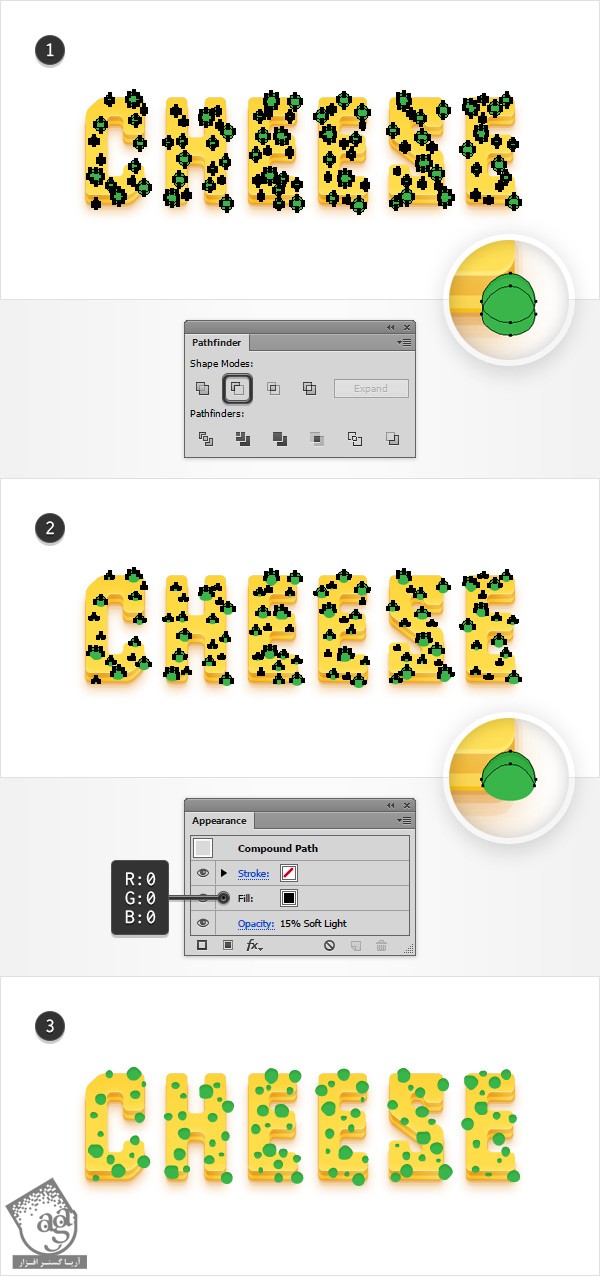
مطمئن میشیم که مسیر مرکب سبز رنگ انتخاب شده باشه. دو کپی ازش تهیه می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب و اون رو 3 پیکسل به پایین می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و مطمئن میشیم که انتخاب شده باشه. میریم سراغ پنل Appearance. رنگش رو روی مشکی تنظیم می کنیم. Opacity رو تا 15 درصد میاریم پایین و Blending Mode رو هم میزاریم روی Soft Light.

” آموزش Illustrator : طراحی افکت متنی پنیری – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت