No products in the cart.
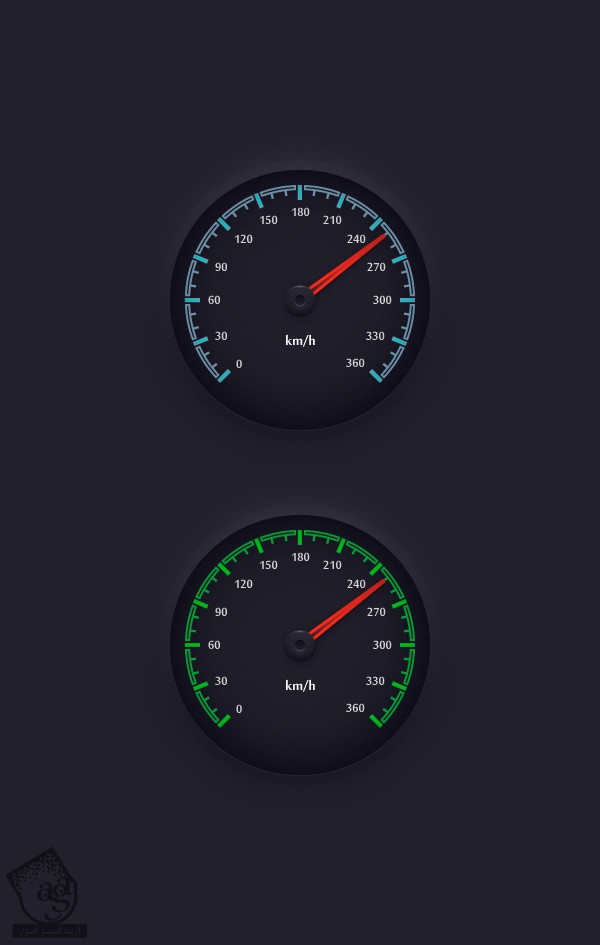
آموزش Illustrator : طراحی سرعت سنج

آموزش Illustrator : طراحی سرعت سنج
توی مراحل زیر، با نحوه طراحی سرعت سنج با Adobe Illustrator آشنا میشیم و از ابزارهای ساده و تکنیک های Blending برای این تصویرسازی استفاده می کنیم. بیاین شروع کنیم!
با آموزش ” طراحی سرعت سنج با Illustrator ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فونت استفاده شده در این دوره – Project Files
درست کردن سند جدید و اضافه کردن یک پس زمینه ساده
گام اول
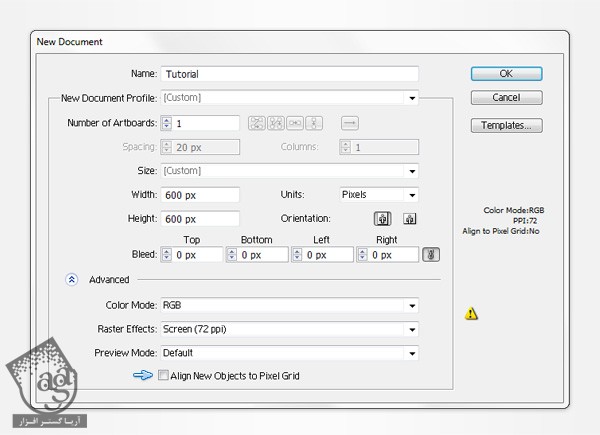
برای درست کردن سند جدید، Ctrl+N رو می زنیم. از منوی Units، گزینه Pixels رو انتخاب می کنیم. عدد 600 رو برای Width و Height در نظر می گیریم و روی دکمه Advanced کلیک می کنیم. RGB و Screen(720ppi) رو انتخاب می کنیم. مطمئن بشید که Align New Objects to Pixel Grid تیک نداشته باشه. بعد روی Ok کلیک می کنیم.

گام دوم
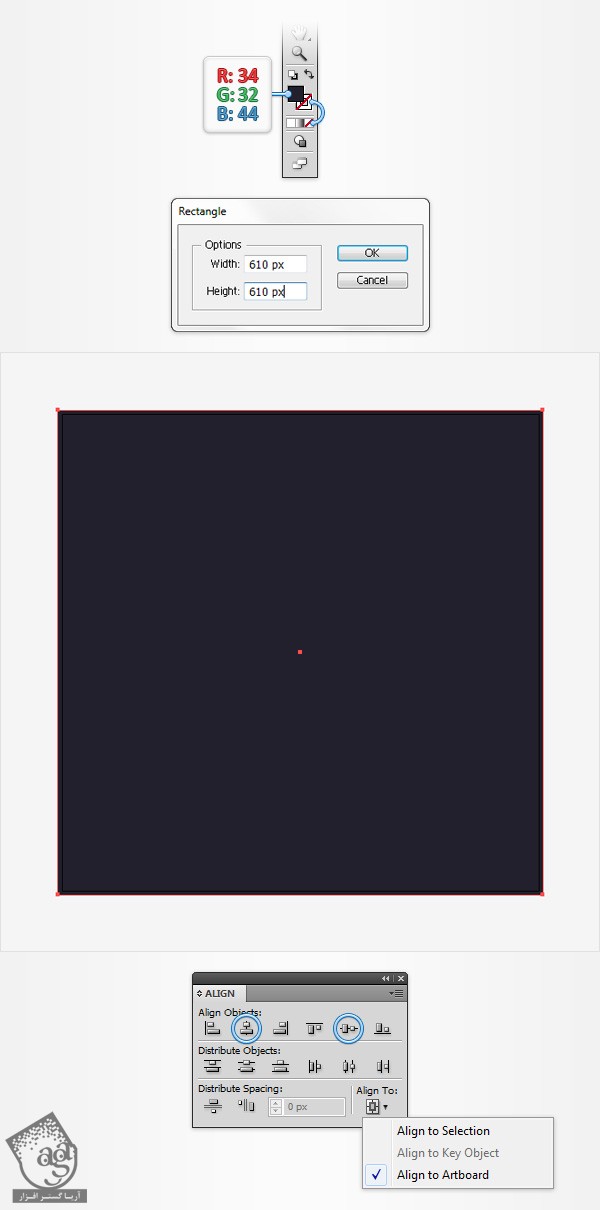
ابزار Rectangle یا M رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو غیر فعال می کنیم. Fill رو انتخاب می کنیم و مقادیر رنگی R=34, G=32, B=44 رو براش در نظر می گیریم. همچنان که این ابزار در وضعیت انتخاب قرار داره، روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. مقدار 610 رو در بخش های Width و Height وارد می کنیم و روی دکمه Ok کلیک می کنیم تا مربعی به ضلع 610 پیکسل ایجاد بشه.
حالا باید این شکل رو در وسط صفحه قرار بدیم. بنابراین از طریق Window > Align، پنل Align رو باز می کنیم. Aligning to the Artboard رو انتخاب می کنیم (اگه بخش Align to رو پیدا نمی کنید، منو رو باز کنید و Show Options رو بزنید) و روی دکمه های Horizontal Align Center و Vertical Align Center کلیک می کنیم. در نهایت باید این شکل کل صفحه رو بپوشونه.
در آخر، پنل Layers رو باز می کنیم (Window > Layers). لایه موجود رو باز می کنیم. روی شکلی که توی این مرحله درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم bg.

درست کردن چهارچوب اصلی سرعت سنج
گام اول
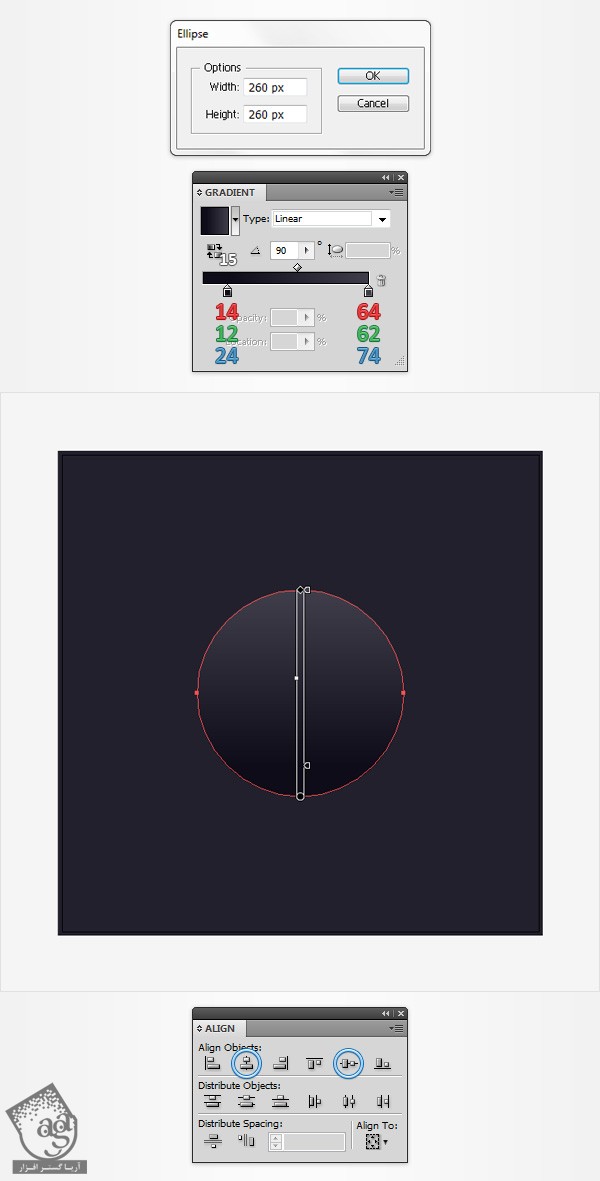
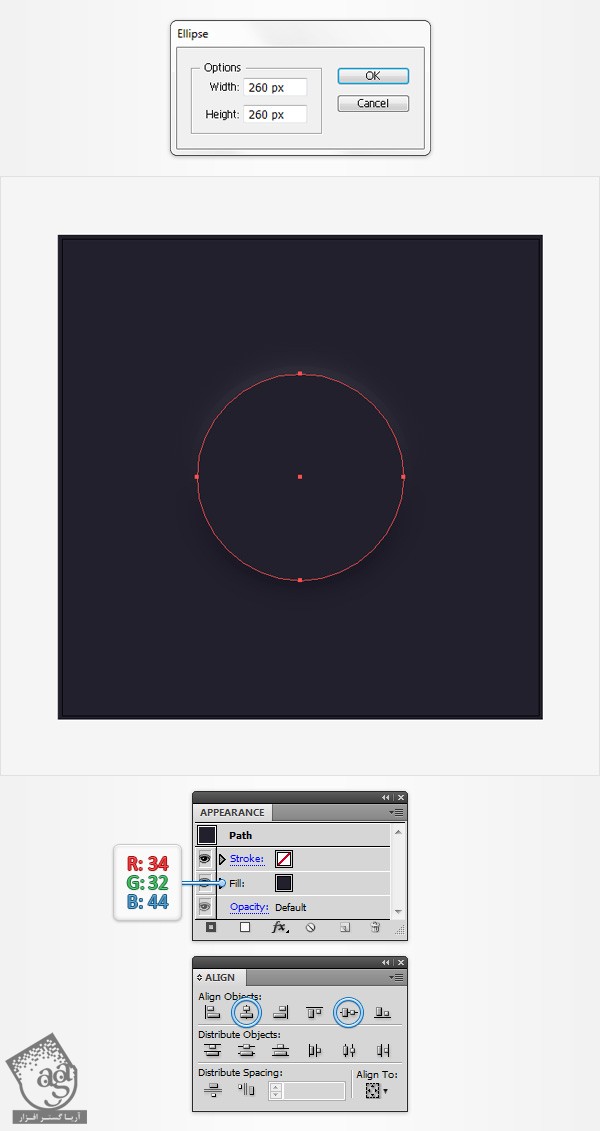
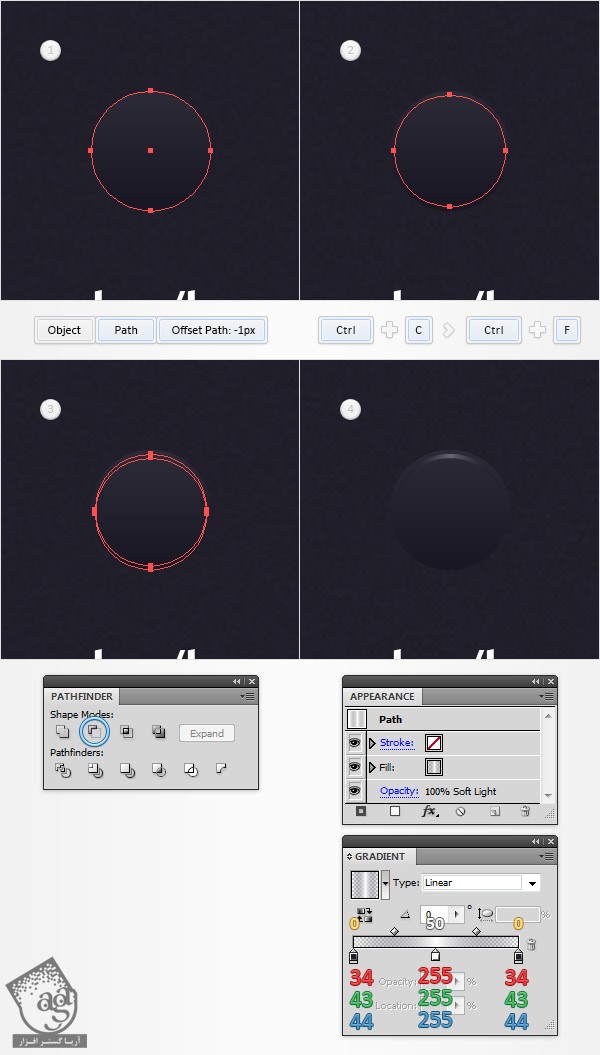
ابزار Ellipse یا L رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Ellipse باز بشه. مقدار 260 رو در بخش های Width و Height وارد می کنیم و روی دکمه Ok کلیک می کنیم تا دایره ای به قطر 260 پیکسل ایجاد بشه.
این شکل باید در وضعیت انتخاب قرار داشته باشه. پنل Gradient رو از مسیر Window > Gradient باز می کنیم و روی Thumbnail مربوط به Gradient کلیک می کنیم تا Linear Gradient پیش فرض مشکی و سفید اضافه بشه. حالا میریم سراغ پنل Gradient و Angle رو روی 90 درجه میزاریم. اسلایدر گرادیانت سمت راست رو انتخاب می کنیم و مقادیر رنگی R=64, G=62, B=74 رو براش در نظر می گیریم. بعد میریم سراغ اسلایدر سمت چپ و مقادیر رنگی R=123, G=160, B=117 رو تعیین می کنیم. عدد 15% رو برای بخش Location در نظر می گیریم (از پنل Gradient). یادتون باشه که اعداد سفید تصاویر Gradient نشان دهنده درصد Location هستن.
مطمئن بشید دایره ای که توی این مرحله درست کردید، توی وضعیت انتخاب قرار داشته باشه. حالا با استفاده از دکمه های Horizontal Align Center و Vertical Align Center از پنل Align، این شکل رو در وسط صفحه قرار میدیم. در نهایت، پنل Layer رو باز می کنیم و اسم این شکل رو mainBack میزاریم.

گام دوم
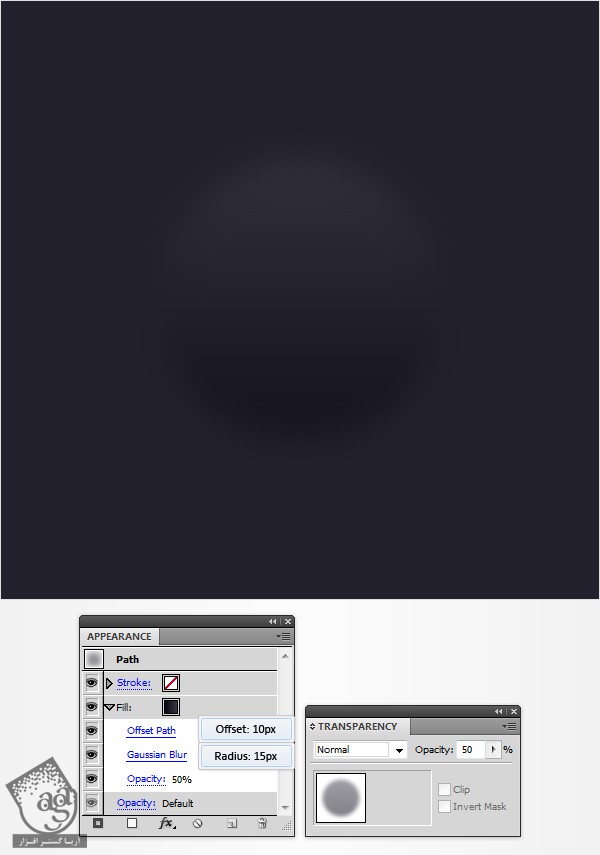
شکل mainBack رو مجددا انتخاب می کنیم. پنل Appearance رو از مسیر Window > Appearance باز می کنیم. روی Fill کنونی کلیک می کنیم. پنل Transparency رو از مسیر Window > Transparency باز می کنیم و Opacity رو تا 50% کاهش میدیم.
بر می گردیم سرغ پنل Appearance. مطمئن بشید که Fill همچنان در وضعیت انتخاب قرار داشته باشه. بعد مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار 10px Offset رو وارد می کنیم و OK رو می زنیم. حالا مسیر Effect > Blur > Gaussian Blur رو باز می کنیم و مقدار 15px Radius رو وارد می کنیم و Ok می زنیم.

گام سوم
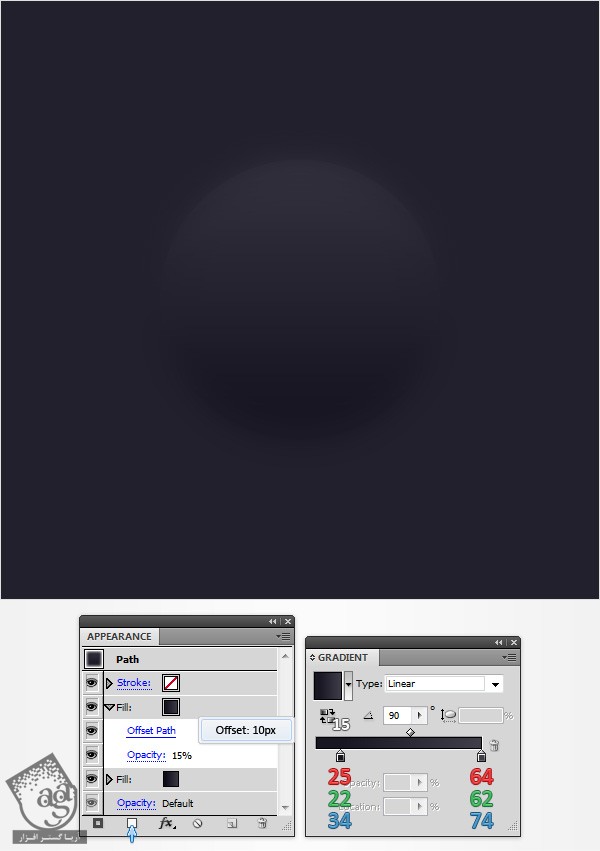
شکل mainBack رو مجددا انتخاب می کنیم و میریم سراغ پنل Appearance. دومین Fill رو باز استفاده از دکمه Add New Fill اضافه می کنیم (در تصویر با فلش آبی کوچکی نشان داده شده). این Fill جدید رو انتخاب می کنیم. Linear Gradient کنونی رو با چیزی که در تصویر می بینیم، جایگزین می کنیم. Opacity رو تا 15% کاهش میدیم و مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار 10px Offset رو وارد می کنیم و Ok می زنیم.

گام چهارم
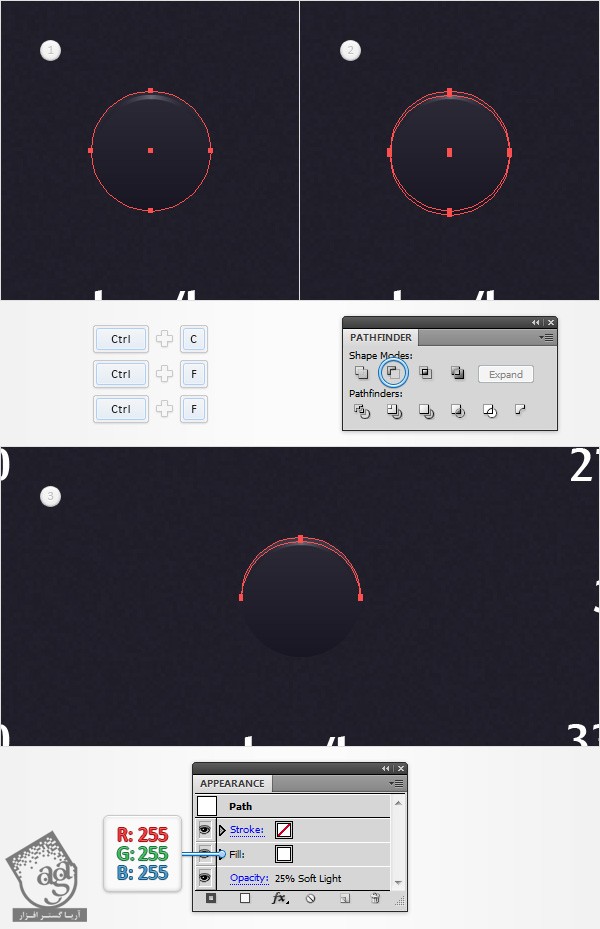
با استفاده از ابزار Ellipse یا L، دومین دایره 260 پیکسلی رو درست می کنیم و مقادیر رنگی R=34, G=32, B=44 رو به عنوان Fill در نظر می گیریم. این شکل جدید رو با زدن دکمه های Horizontal Align Center و Vertical Align Center پنل Align، در مرکز صفحه قرار میدیم و بعد میریم سراغ پنل Layers و اسمش رو mainFont میزاریم.

گام پنجم
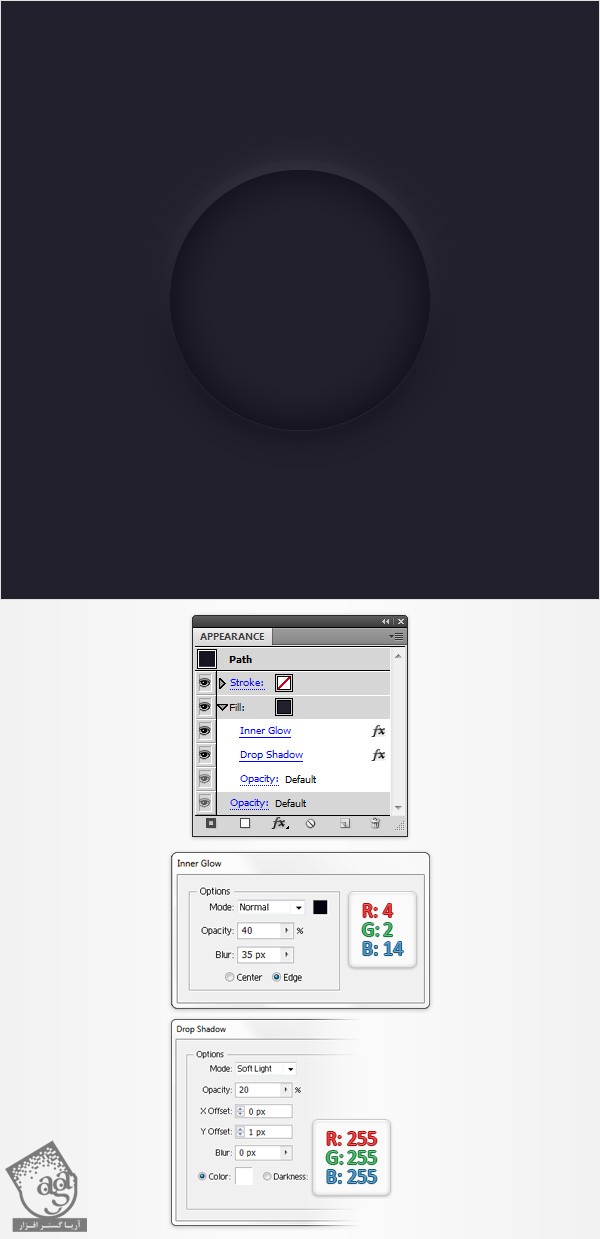
همچنان شکل mainFont باید در وضعیت انتخاب قرار داشته باشه. میریم سراغ پنل Appearance. حالا Fill موجود رو انتخاب می کنیم و مسیر Effect > Stylize > Inner Glow رو دنبال می کنیم. تنظیمات زیر رو وارد می کنیم و Ok می زنیم. بعد مسیر Effect > Stylize > Drop Shadow رو باز می کنیم. تنظیمات زیر رو وارد می کنیم و روی Ok کلیک می کنیم.

گام ششم
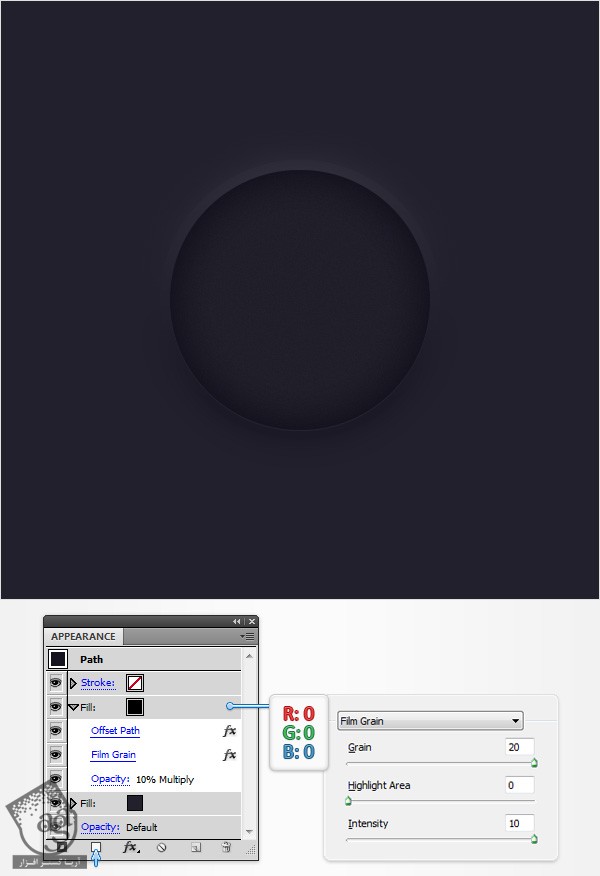
شکل mainFont رو مجددا انتخاب می کنیم. میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این شکل جدید رو انتخاب می کنیم و رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 10% کاهش میدیم. Blending Mode رو روی Multiply قرار میدمی و مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار -10px Offset رو وارد می کنیم و Ok رو می زنیم. بعد میریم سراغ مسیر Effect > Artistic > Film Grain. مقادیر زیر رو وارد می کنیم و Ok می زنیم.

ایجاد نشانگر های باریک
گام اول
Grid رو از مسیر View > Show Grid و Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. برای شروع فاصله بین خطوط چهارخانه باید 5 پیکسل باشه. بنابراین مسیر Edit > preferences > Guides & Grid رو باز می کنیم و عدد 5 رو توی بخش Gridline Every و 1 رو توی Subdivisions وارد می کنیم.
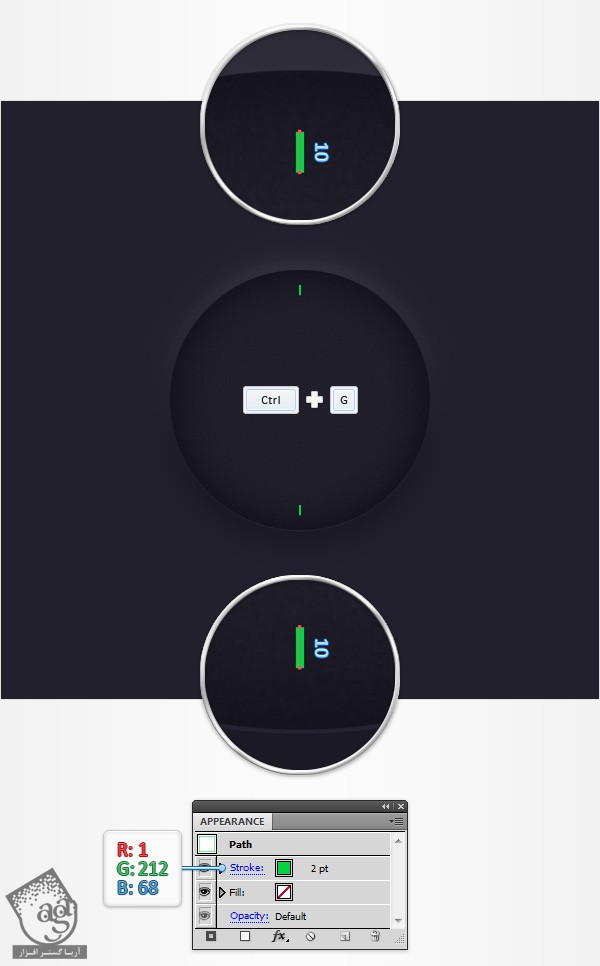
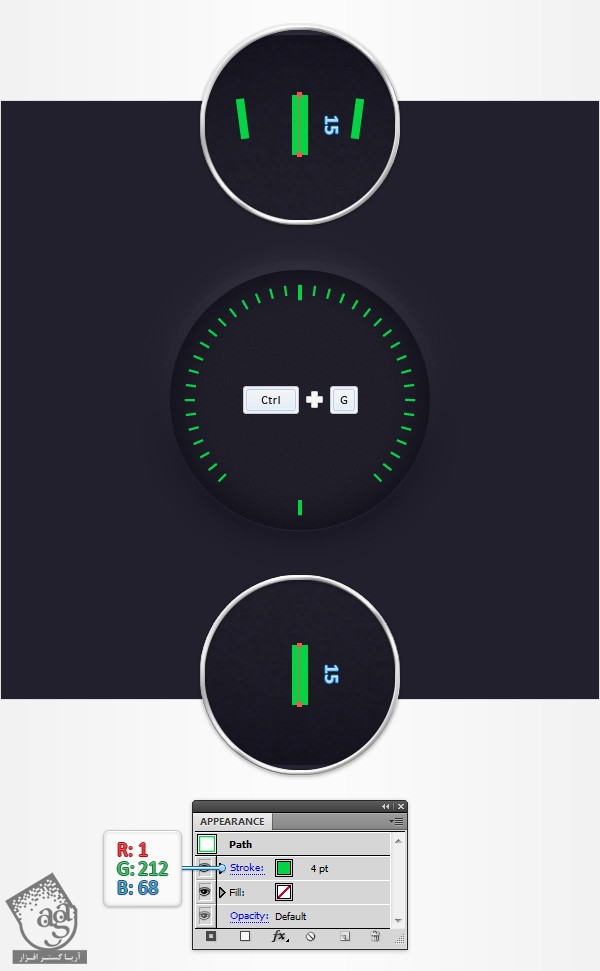
با استفاده از ابزار Pen یا P، دو تا مسیر عمودی 10 پیکسلی رسم می کنیم و در محلی که در تصویر می بینید، قرار میدیم. Snap to Grid توی این مرحله کار رو راحت می کنه. Stroke دو پیکسلی رو برای این مسیر کوچک در نظر می گیریم و مقادیر رنگی R=1, G=212, B=68 رو وارد می کنیم. مطمئن میشیم که هر دو مسیر انتخاب شده باشه و بعد Ctrl+G رو می زنیم تا با هم گروه بشن.

گام دوم
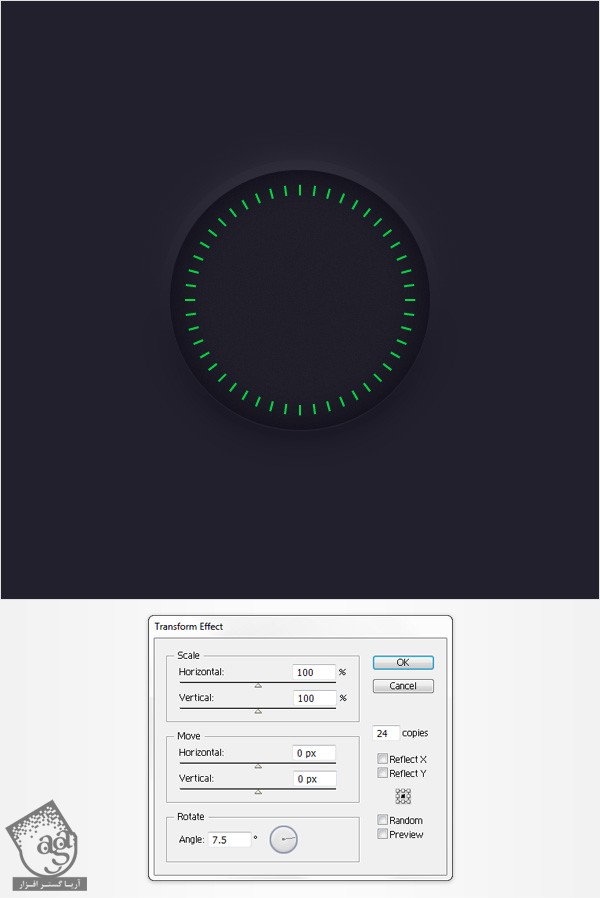
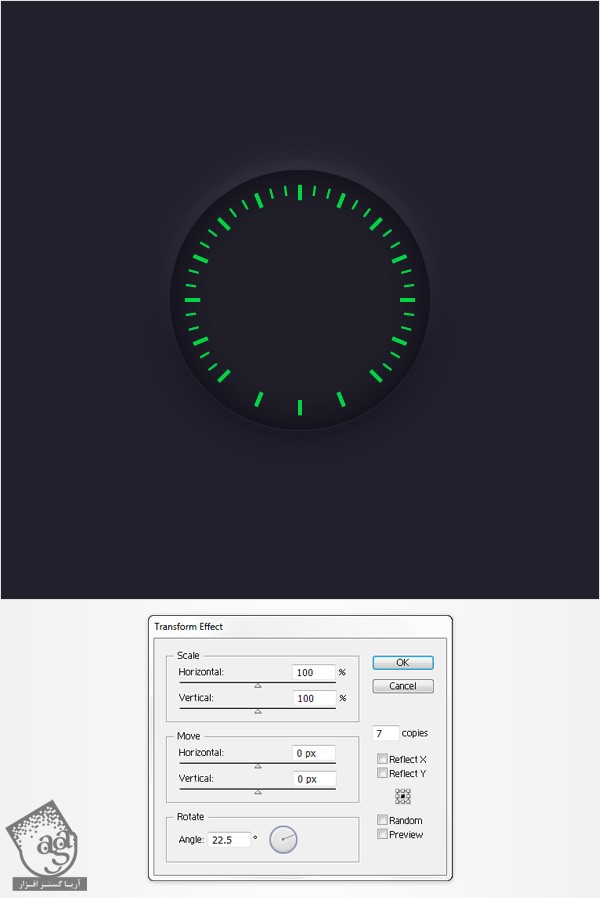
مطمئن بشید که گروه هر دو مسیر سبز رنگ در وضعیت انتخاب قرار داشته باشه. حالا مسیر Effect > Distort & Transfrom > Transform رو دنبال می کنیم. مقادیری که در زیر می بینید رو وارد می کنیم و روی Ok کلیک می کنیم.

گام سوم
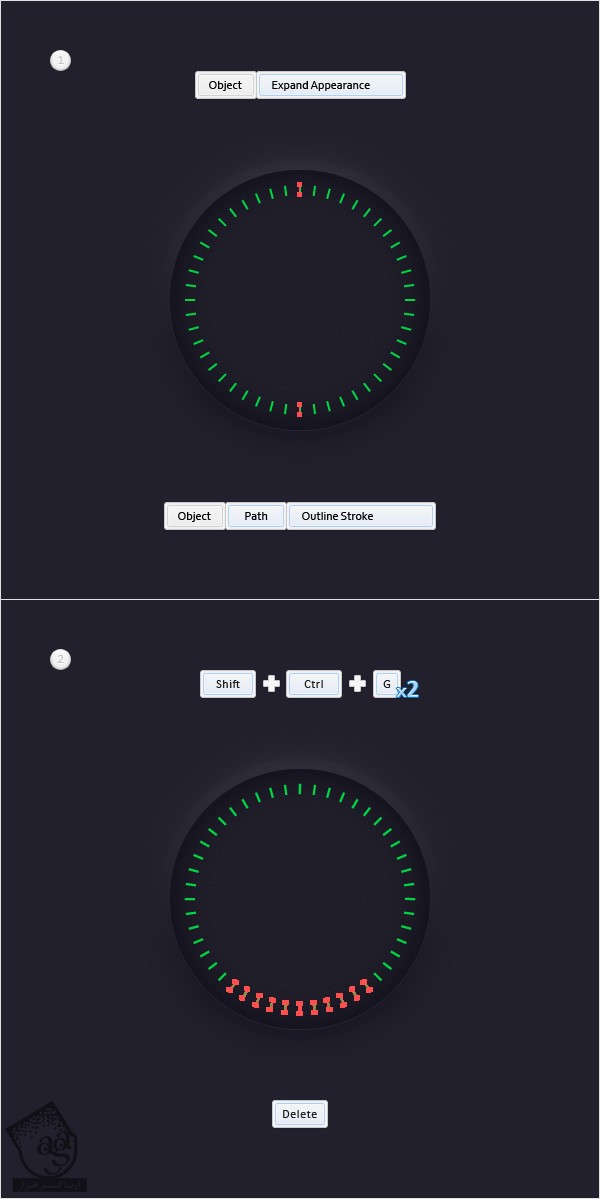
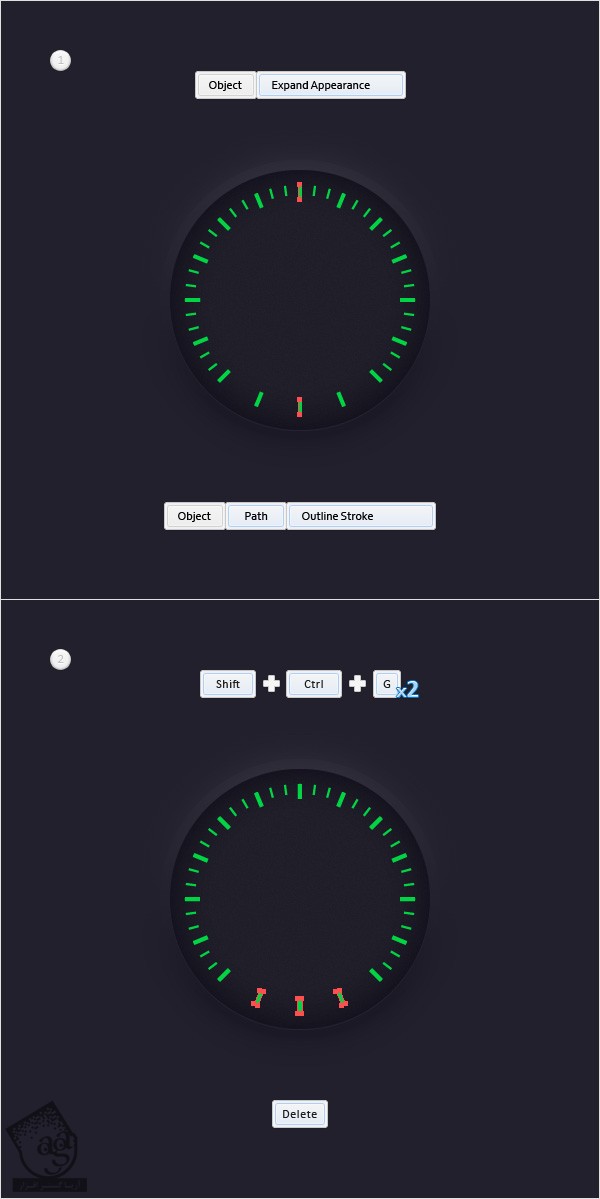
گروه دو شکل سبز رنگ رو مجددا انتخاب می کنیم. مسیر Object > Expand Appearance و بعد Object > Path > Outline Stroke رو دنبال می کنیم. مطمئن بشید که گروه حاصل توی وضعیت انتخاب قرار داشته باشه. بعد Ctrl+G رو دوبار می زنیم تا Ungroup بشن. با استفاده از ابزار Selection یا V، یازده شکل هایلایت شده در تصویر دوم رو انتخاب می کنیم و دکمه Delete روی کیبورد رو می زنیم تا حذف بشن.

گام چهارم
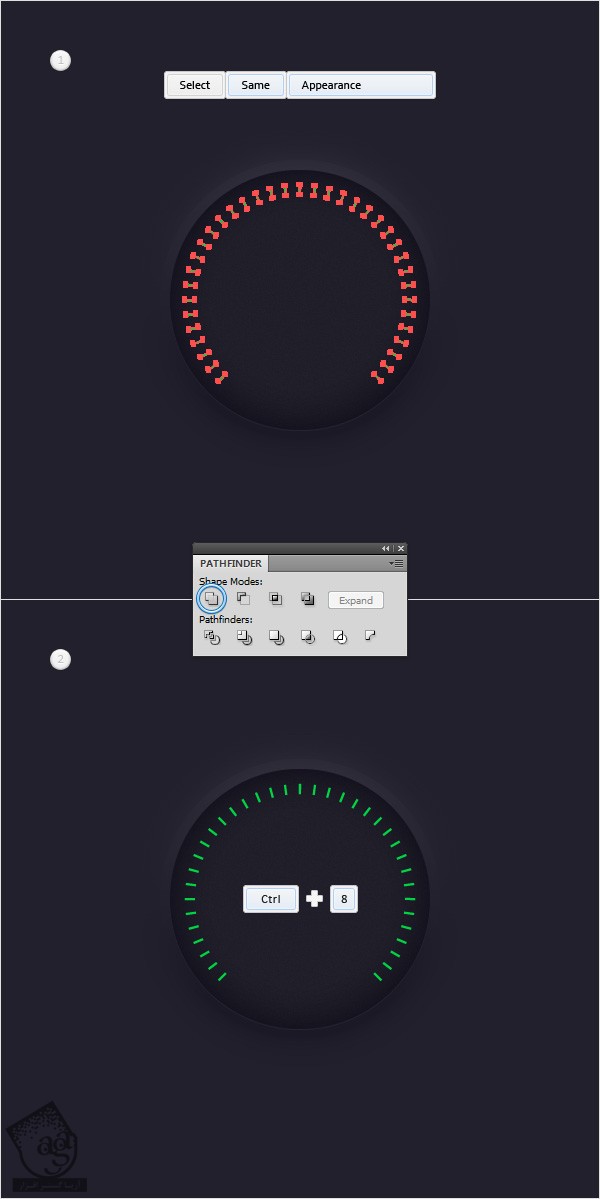
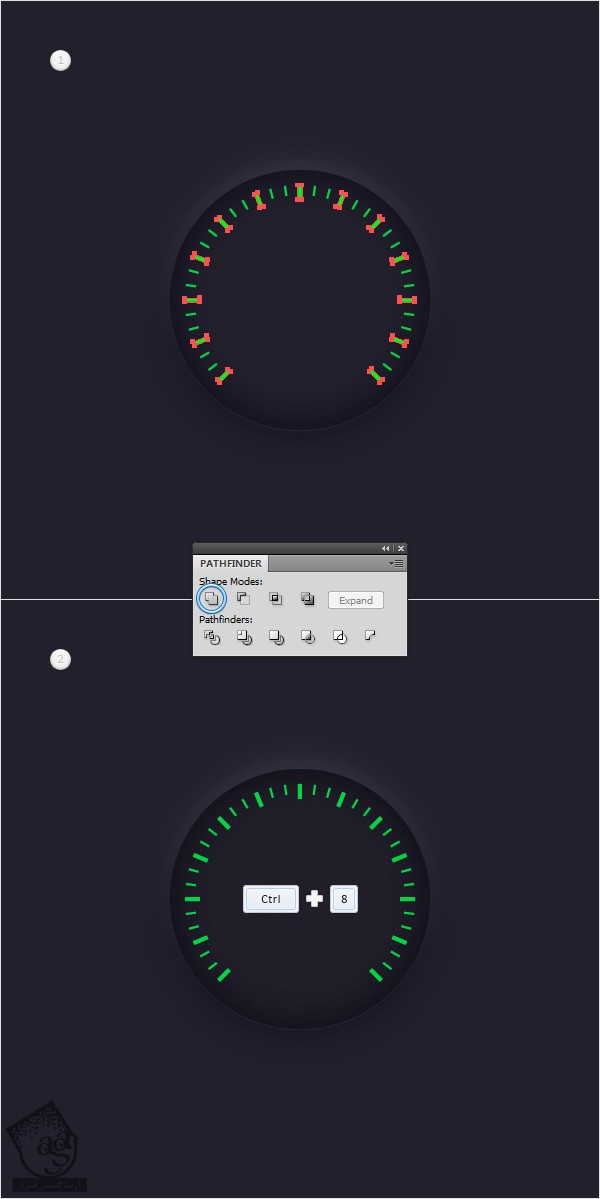
یکی از شکل های سبز کوچک رو مجددا انتخاب می کنیم. مسیر Select > Same > Appearance رو باز می کنیم و سایر شکل های سبز رو با سادگی انتخاب می کنیم. موقعی که تمام شکل ها رو انتخاب کردیم، پنل Pathfinder رو از مسیر Window > Pathfinder باز می کنیم. روی دکمه Unite کلیک می کنیم و Ctrl+8 رو می زنیم تا شکل های سبز به Compound Path یا مسیر مرکب تبدیل بشن (برای اینکار، از مسیر Object > Compound Path > Make هم می تونیم استفاده کنیم). حالا میریم سراغ پنل Layers و اسم این مسیر مرکب رو thinLines میزاریم.

ایجاد نشانگرهای ضخیم
گام اول
از ابزار Pen برای درست کردن دو مسیر پانزده پیکسلی عمودی استفاده می کنیم. بعد این دو شکل رو در محلی که در تصویر می بینیم، قرار میدیم. باز هم Snap to Grid کار رو برامون راحت می کنه. یک Stroke چهار پیکسلی به این مسیرها اضافه می کنیم و مقادیر رنگی R=1, G=212, B=68 رو براش در نظر می گیریم. هر دو شکل رو در وضعیت انتخاب قرار میدیم و Ctrl+G رو می زنیم تا گروه بشن.

گام دوم
مطمئن بشید که گروه این دو مسیر سبز در وضعیت انتخاب قرار داشته باشه. مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که در تصویر می بینید رو وارد می کنیم و Ok می زنیم.

گام سوم
این گروه رو مجددا انتخاب می کنیم. مسیر Object > Expand Appearance و بعد مسیر Object > Path > Outline Stroke رو دنبال می کنیم. به یاد داشته باشید که این گروه باید همچنان در وضعیت انتخاب قرار داشته باشه. Ctrl+G رو دو بار می زنیم تا Ungroup بشه. از ابزار Selection برای انتخاب سه شکل هایلایت شده در دومین تصویر استفاده می کنیم و دکمه Delete روی کیبورد رو می زنیم تا پاک بشن.

گام چهارم
سیزده شکل سبز باقی مونده رو انتخاب می کنیم. روی دکمه Unite پنل Pathfinder کلیک می کنیم و Ctrl+8 رو می زنیم. بعد میریم سراغ پنل Layers و اسم این مسیر مرکب جدید رو thickLines میزاریم.

گام پنجم
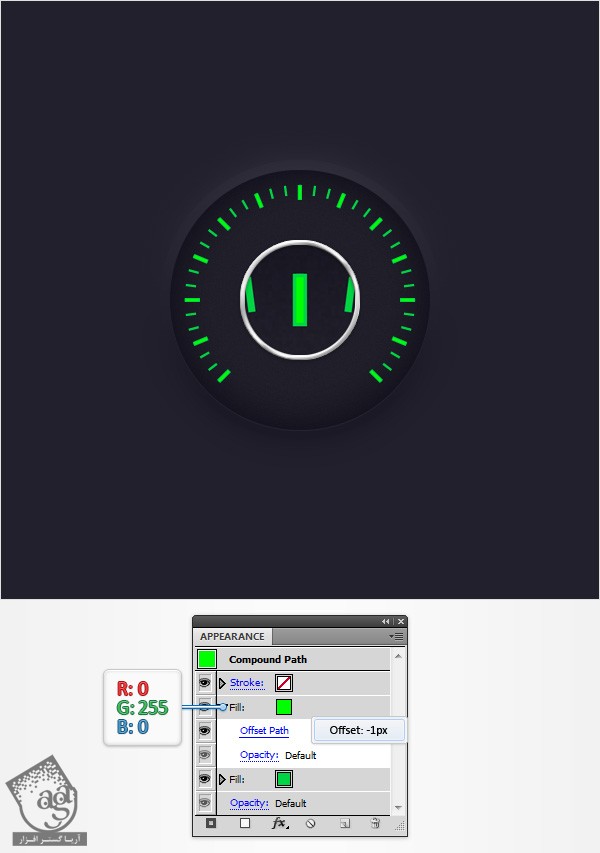
مسیر مرکب thickLines رو مجددا انتخاب می کنیم. میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم. این مسیر باید همچنان انتخاب شده باشه. مقادیر رنگی R=0, G=255, B=0 رو وارد می کنیم و مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار -1px Offset رو وارد می کنیم و Ok می زنیم.

اضافه کردن مسیرهای بین نشانگرهای ضخیم
گام اول
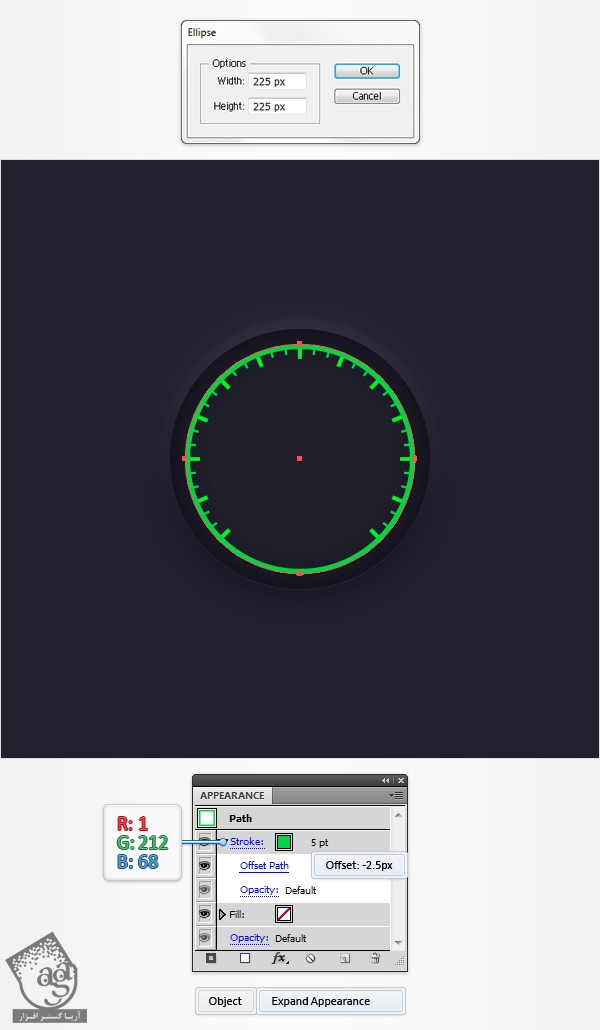
Grid رو از مسیر View > Hide Grid و Snap to Grid رو از مسیر View > Snap to Grid غیر فعال می کنیم. با استفاده از ابزار Ellipse، دایره ای 225 پیکسلی رسم می کنیم و با کلیک روی دکمه های Horizontal Align Center و Vertical Align Center پنل Align، اون رو در مرکز صفحه قرار میدیم.
یادتون باشه که این شکل باید در وضعیت انتخاب قرار داشته باشه. بعد میریم سراغ پنل Appearance. رنگ Fill رو حذف می کنیم. اما یک Stroke 5px اضافه می کنیم. مقادیر رنگی R=1, G=212, B=68 رو در نظر می گیریم و مسیر Effect > Path > Offset Path رو باز می کنیم. مقدار -2.5px Offset رو وارد می کنیم و روی Ok کلیک می کنیم. بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.

گام دوم
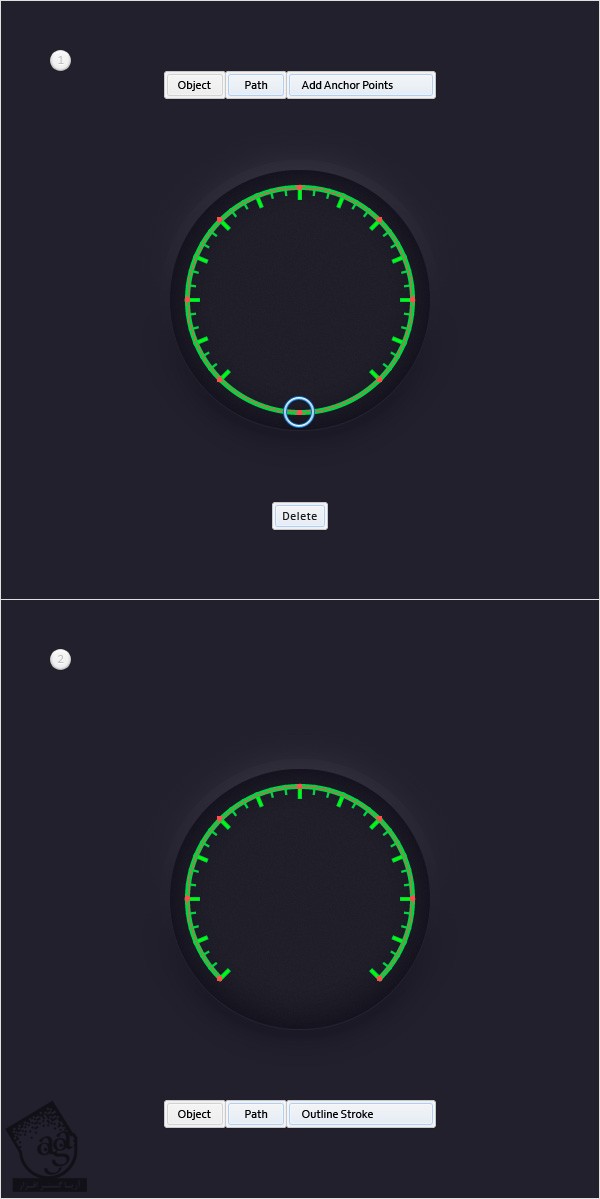
دایره ای که توی گام قبلی درست کردیم رو مجددا انتخاب می کنیم. مسیر Object > Path > Add Anchor Point رو باز می کنیم. ابزار Direct Selection یا A رو بر می داریم و Anchor Point های هایلایت شده در تصویر اول رو انتخاب می کنیم. بعد هم دکمه Delete روی کیبورد رو می زنیم تا حذف بشن. مسیر حاصل باید در وضعیت انتخاب قرار داشته باشه. بعد هم مسیر Object > Path > Outline Stroke رو باز می کنیم.

گام سوم
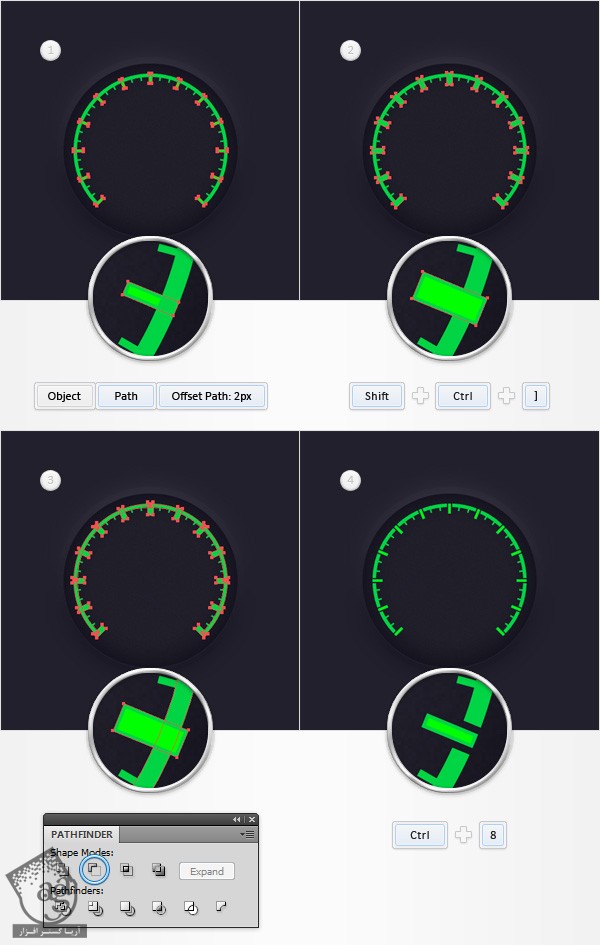
مسیر مرکب thickLines رو مجددا انتخاب می کنیم. مسیر Object > Path > Offset Path رو دنبال می کنیم و مقدار 2px Offset رو وارد می کنیم و Ok می زنیم. مسیر مرکب رو روی بقیه شکل ها قرار میدیم (Shift+Ctrl+]) و اون رو به همراه شکلی که توی مرحله قبل درست کردیم، انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم.
گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم (Ctrl+8). بعد میریم سراغ پنل Layers و اسمش رو میزاریم intervals.

گام چهارم
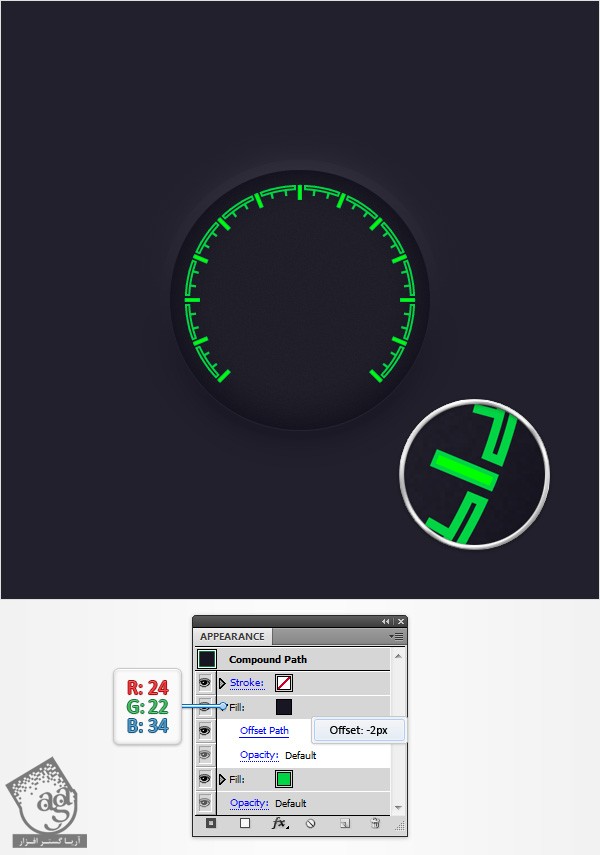
مسیر مرکب intervals رو مجددا انتخاب می کنیم. میریم سراغ پنل Appearance و دومین Fill رو باز کلیک روی دکمه Add New Fill انتخاب می کنیم. یادتون باشه که Fill همچنان انتخاب شده باشه. مقادیر رنگی R=24, G=22, B=34 رو برای اون در نظر می گیریم و مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار -2px Offset رو وارد می کنیم و Ok می زنیم.

اضافه کردن متن
گام اول
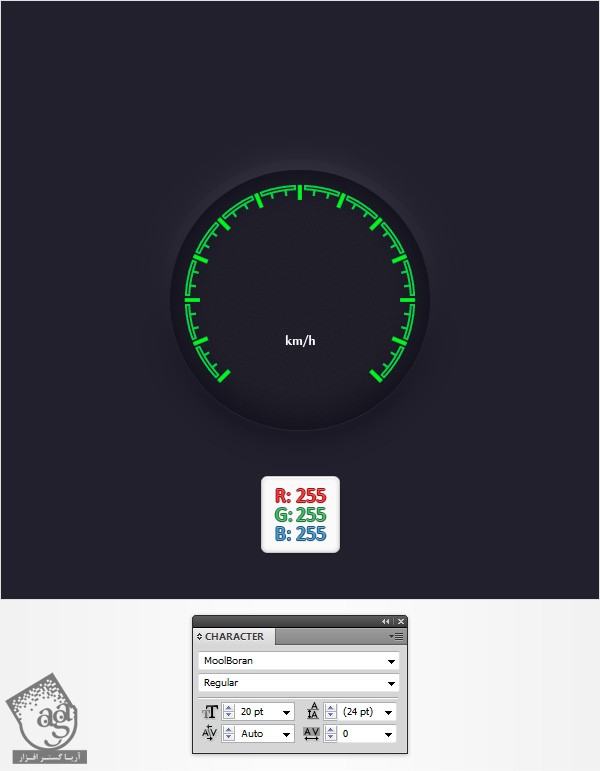
ابزار Type یا T رو بر می داریم و روی صفحه کار کلیک می کنیم. بعد متن km/h رو تایپ می کنیم. رنگ سفید و فونت MoolBoran رو براش در نظر می گیریم و اندازه اون رو روی 20pt قرار میدیم.

گام دوم
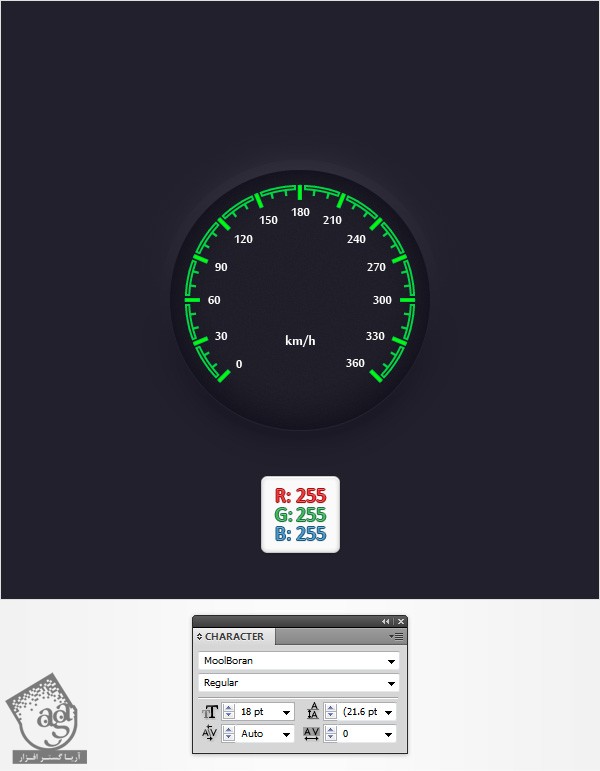
ابزار Type باید همچنان فعال باشه. حالا طبق تصویر زیر، اعداد رو وارد می کنیم. از همون فونت و رنگ استفاده می کنیم اما Size رو روی 18pt میزاریم. تمام متن رو انتخاب می کنیم و با هم گروه می کنیم (Ctrl+G). میریم سراغ پنل Layers و اسم گروه رو text میزاریم.

ایجاد نگهدارنده عقربه های سرعت سنج
گام اول
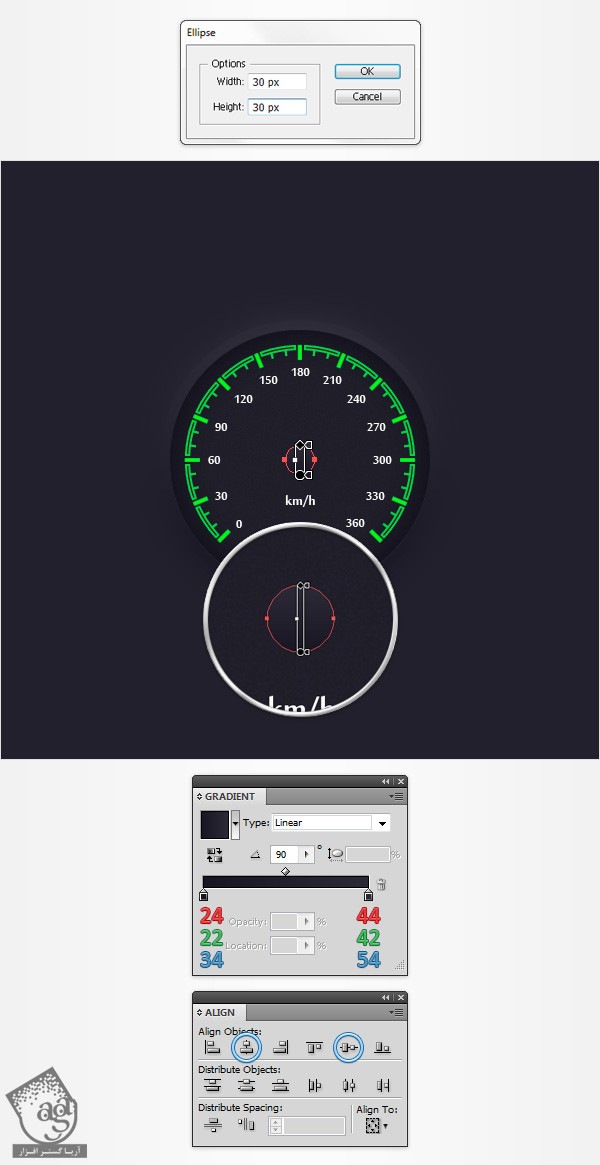
با استفاده از ابزار Ellipse، یک دایره 30px درست می کنیم و همون طور که در تصویر زیر می بینید، Fill رو روی Linear Gradient قرار میدیم. همچنان که شکل در وضعیت انتخاب قرار داره، اون رو با کلیک روی دکمه های Horizontal Align Center و Vertical Align Center پنل Align، در مرکز صفحه قرار میدیم.

گام دوم
مسیر Edit > Preferences > General رو باز می کنیم. Keyboard Increment باید روی 1px قرار داشته باشه. دایره 30px رو مجددا انتخاب می کنیم و مسیر Object > Path > Offset path رو دنبال می کنیم. مقدار -1px Offset رو وارد و روی Ok کلیک می کنیم. شکل حاصل باید رد وضعیت انتخاب قرار داشته باشه. حالا یک کپی از اون رو در جلو قرار میدیم (Ctrl+C > Ctrl+F).
این کپی رو انتخاب می کنیم و با استفاده از دکمه فلش پایین روی کیبورد، 1px پایین میاریم. هر دو شکل رو مجددا انتخاب می کنیم و روی دکمع Minus Front پنل Pathfinder کلیک می کنیم. Fill شکل حاصل رو روی Linear Gradient و Blending Mode رو روی Soft Light قرار میدیم. یادتون باشه که اعداد سفید تصویر Gradient نشان دهنده درصد Location و صفرهای زرد رنگ نشان دهنده درصد Opacity است.

گام سوم
دایره 30px رو مجددا انتخاب می کنیم و دو کپی از اون رو روی همدیگه قرار میدیم (Ctrl+C > Ctrl+F > Ctrl+F). کپی بالا رو انتخاب می کنیم و با استفاده از فلش پایین روی کیوبرد، اون رو 1px پایین میاریم. هر دو کپی رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو سفید می کنیم و Opacity رو تا 25% کاهش میدیم. Blending Mode رو هم روی Soft Light میزاریم.

گام چهارم
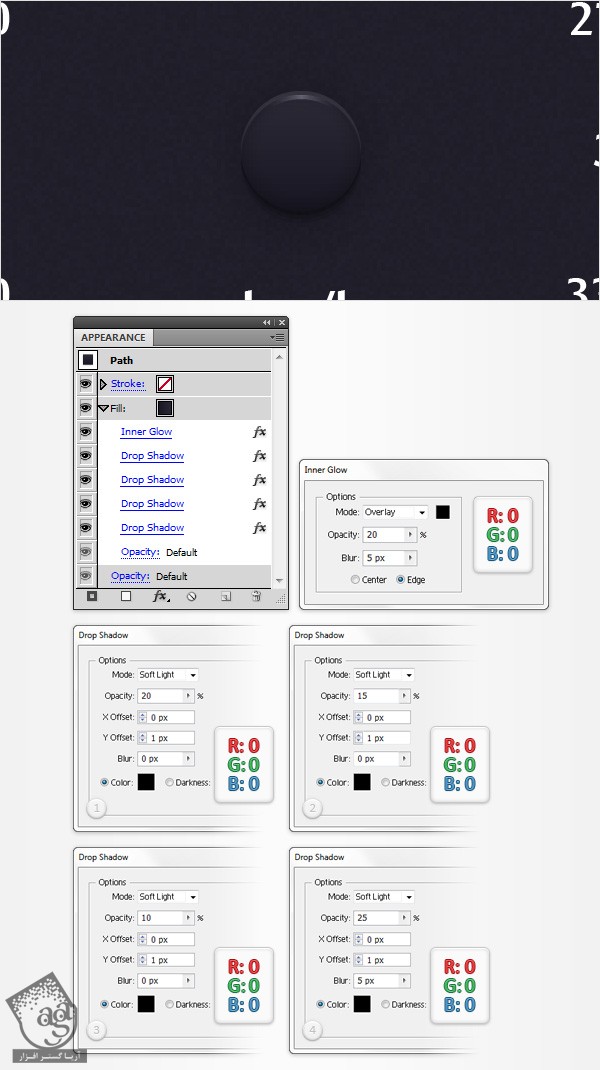
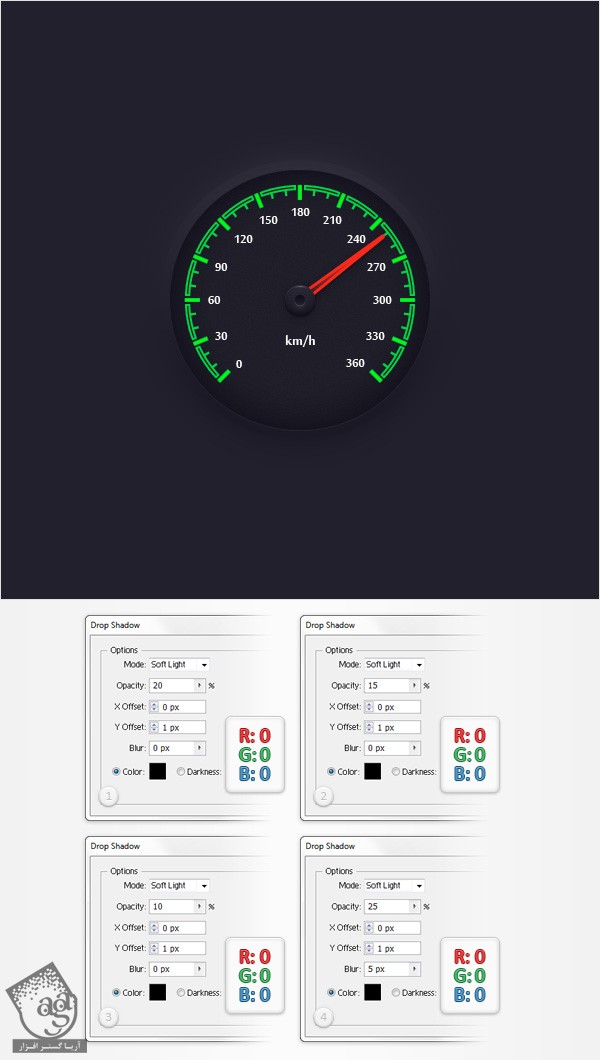
دایره 30px رو مجددا انتخاب می کنیم و میریم سراغ پنل Appearance. Fill موجود رو انتخاب می کنیم و مسیر Effect > Stylize > Inner Glow رو باز می کنیم. مقادیری که در تصویر زیر می بینید رو وارد می کنیم و روی Ok کلیک می کنیم. مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. مقادیری که در پنجره بالای سمت چپ می بینید (تصویر زیر) رو وارد می کنیم و روی Ok کلیک می کنیم. باز هم مسیر Effect > Stylize > Drop Shadow رو باز می کنیم. مقادیری که در پنجره بالای سمت راست می بینید (تصویر زیر) رو وارد می کنیم و روی Ok کلیک می کنیم. مسیر Effect > Stylize > Drop Shadow رو مجددا باز می کنیم. مقادیری که در پنجره سمت چپ می بینید (تصویر زیر) رو وارد می کنیم و روی Ok کلیک می کنیم. برای آخرین بار مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. مقادیری که در پایین بالای سمت چپ می بینید (تصویر زیر) رو وارد می کنیم و روی Ok کلیک می کنیم.

گام پنجم
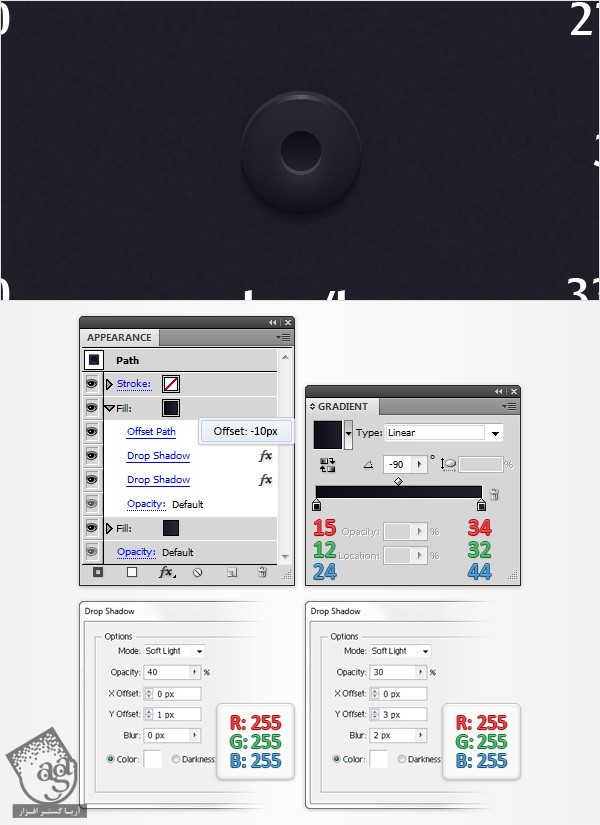
دایره 30px باید همچنان در وضعیت انتخاب قرار داشته باشه. میریم سراغ پنل Appearaance و دومین Fill رو اضافه می کنیم. طبقه تصویر زیر، Linear Gradient رو اضافه می کنیم و مسیر Effect > Path > Ooffset Path رو دنبال می کنیم. مقدار -10px Offset رو وارد می کنیم و روی Ok کلیک می کنیم. بعد مسیر Effect > Stylize > Drop Shadow رو باز می کنیم. مقادیری که در پنجره سمت چپ می بینید (تصویر زیر) رو وارد می کنیم و Ok می زنیم. مجددا مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. مقادیری که در پنجره سمت راست می بینیم رو وارد می کنیم و روی Ok کلیک می کنیم.

گام ششم
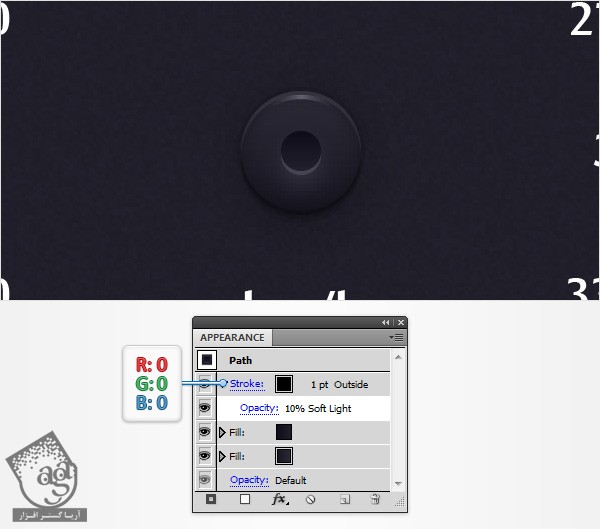
دایره 30px باید همچنان در وضعیت انتخاب قرار داشته باشه. میریم سراغ پنل Appearance و Stroke 1pt رو اضافه می کنیم. بعد روی اون کلیک می کنیم و رنگش رو مشکی می کنیم. Blending Mode رو روی Soft Light قرار میدیم و Opacity رو تا 10% کاهش میدیم.

گام هفتم
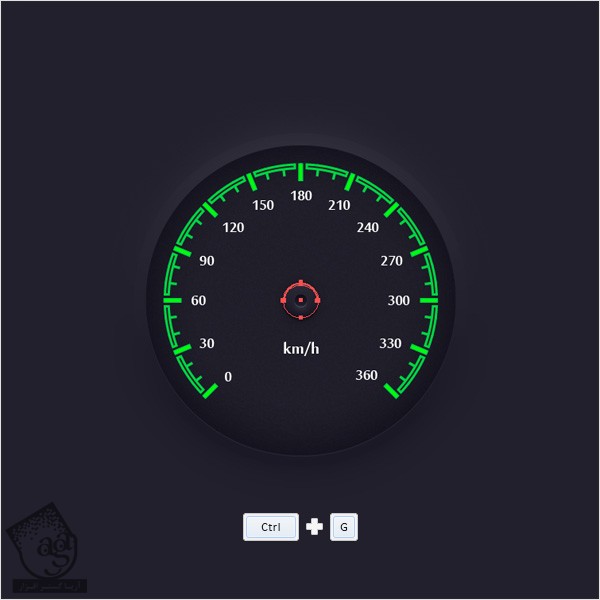
دایره 30px رو به هماره دو شکل باریک مجددا انتخاب می کنیم و با هم گروه می کنیم. میریم سراغ پنل Layers و اسم این گروه رو support میزاریم.

درست کردن عقربه ها
گام اول
Grid رو از مسیر View > Show Grid و Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. توی این مرحله، فاصله بین خطوط چهارخانه باید 1px باشه. بنابراین مسیر Edit > Preferences > Guides & Grid رو باز می کنیم و عدد 1 رو در بخش Gridline Every وارد می کنیم.
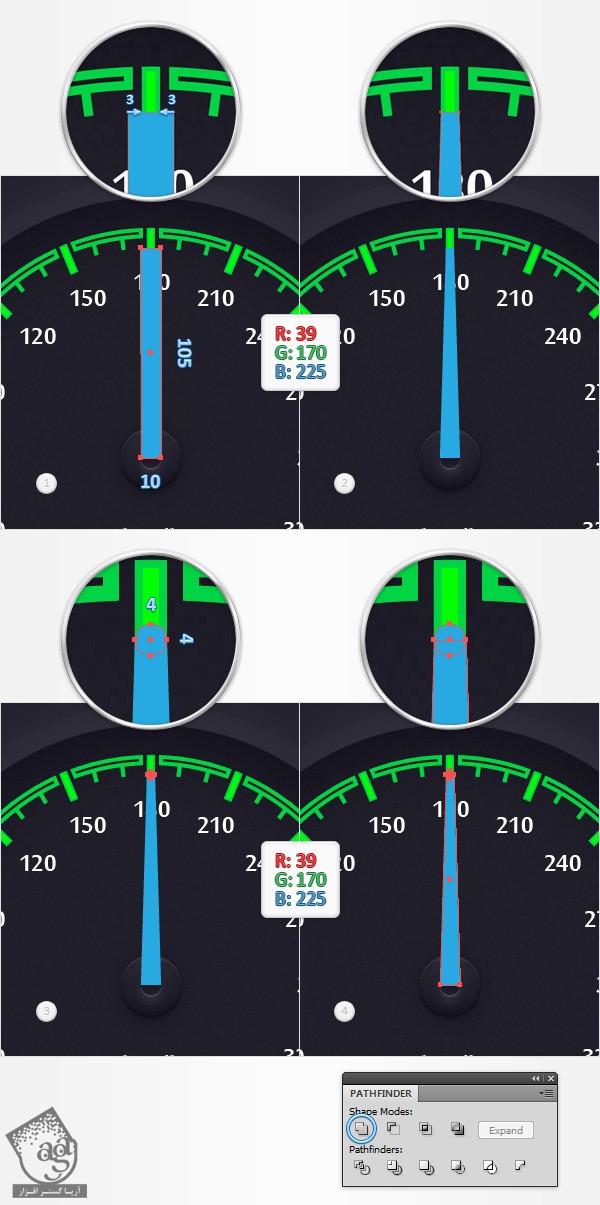
با استفاده از ابزار Rectangle یا M، یک شکل 10 در 105 پیکسلی درست می کنیم و مقادیر رنگی R=39, G=170, B=225 رو برای Fill در نظر می گیریم و روی تصویر اول قرار میدیم. این بار ابزار Direct Selection یا A رو بر می داریم و میریم سراغ قسمت بالایی مستطیل جدید. Anchor Point سمت چپ رو انتخاب می کنیم و 3px به سمت راست می کشیم و بعد Anchor Point سمت راست رو انتخاب می کنیم و 3px به سمت چپ می کشیم.
ابزار Ellipse یا L رو بر می داریم و یک دایره 4px درست می کنیم. از همون مقادیر رنگی قبلی استفاده می کنیم و اون رو در جایی که در تصویر سوم می بینید، قرار میدیم. هر دو شکل ساخته شده در این مرحله رو انتخاب می کنیم و روی دکمه Unite پنل Pathfinder کلیک می کنیم. میریم سراغ پنل Layers و اسم این شکل آبی رو needle میزاریم.

گام دوم
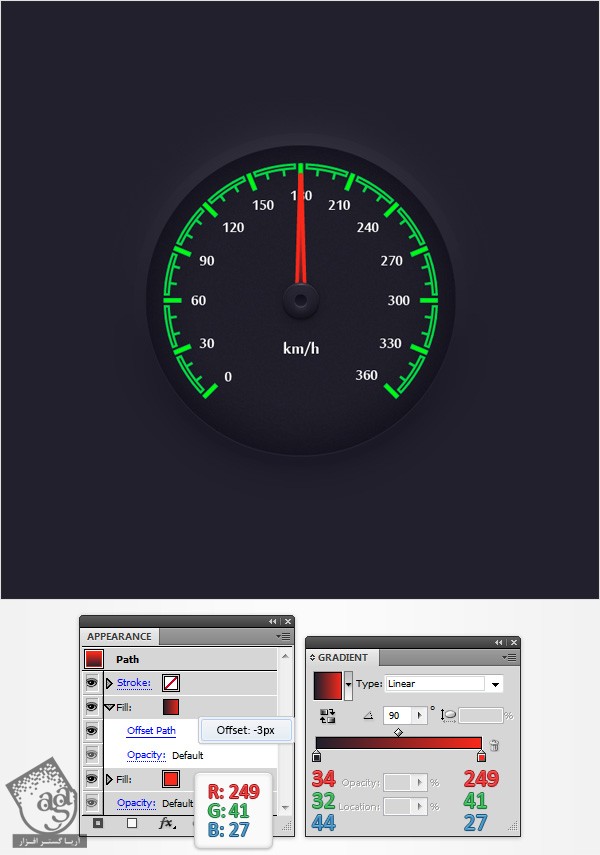
حالا میریم سراغ پنل Layers و needle رو زیر گروه support قرار میدیم. شکل آبی باید همچنان در وضعیت انتخاب قرار داشته باشه. این بار پنل Appearance رو باز می کنیم. اول Fill موجود رو انتخاب می کنیم و بعد مقادیر رنگی R=249, G=41, B=27 رو جایگزین می کنیم.
حالا دومین Fill رو به شکل اضافه می کنیم و Linear Gradient رو طبق تصویر زیر اضافه می کنیم. بعد مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار -3px Offset رو وارد می کنیم و Ok می زنیم.

گام سوم
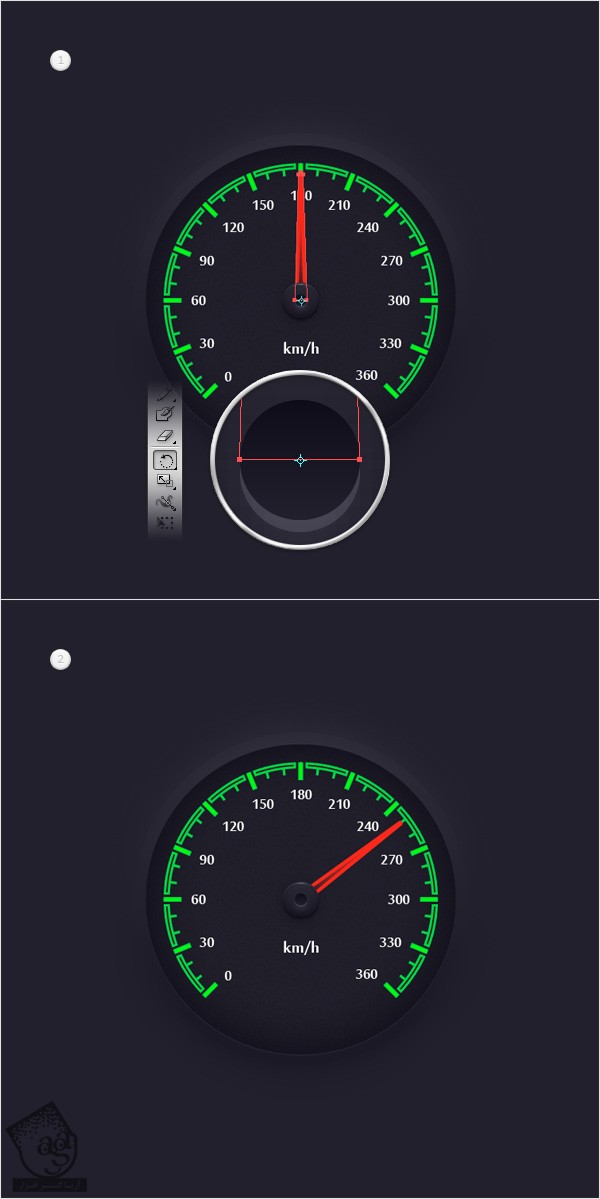
Needle رو مجددا انتخاب می کنیم. ابزار Rotate یا R رو بر می داریم. نقطه مرجع رو به وسط دایره 30px (همون طور که توی تصویر اول می بینید) درگ می کنیم و needle رو طبق تصویر دوم، می چرخونیم.

گام چهارم
Needle باید همچنان در وضعیت انتخاب قرار داشته باشه. حالا چهارمین افکت Drop Shadow رو (Effect > Stylize > Drop Shadow) طبق تصویر زیر اضافه می کنیم.

اضافه کردن سایه
گام اول
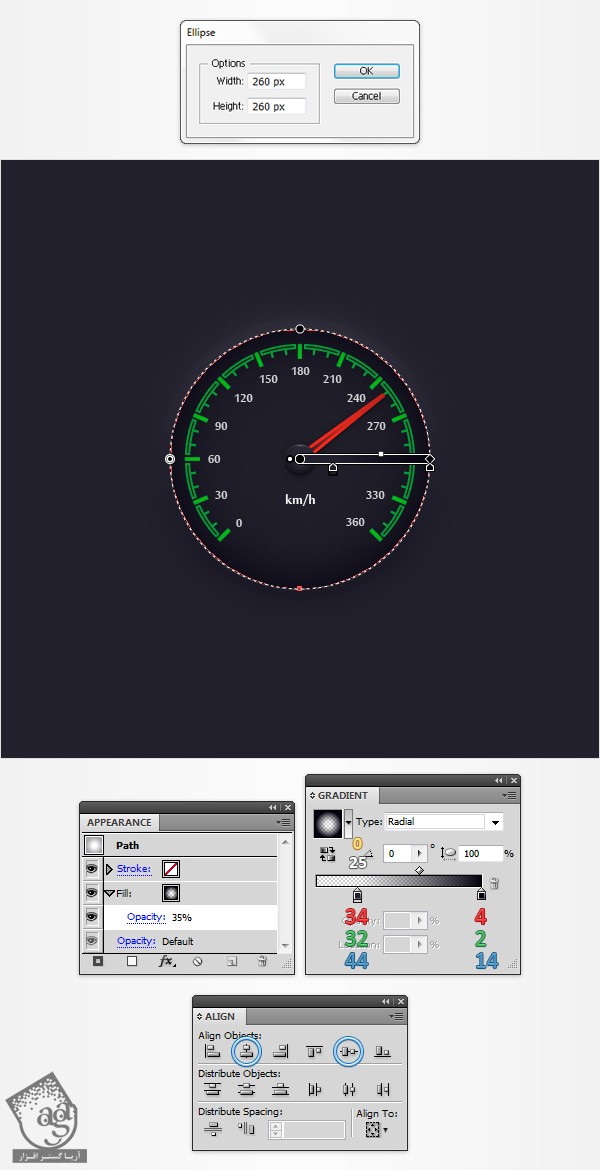
با استفاده از ابزار Ellipse، سومین دایره 260px رو اضافهه می کنیم. Fill رو روی Radial Gradient قرار میدیم و Opacity رو تا 30% کاهش میدیم. یادتون باشه که اعداد تصویر Gradient نشان دهنده درصد Location و صفرهای زرد رنگ نشان دهنده درصد Opacity هست.
مطمئن بشید که این شکل جدید همچنان در وضعیت انتخاب قرار داشته باشه. بعد با زدن دکمه های Horizontal Align Center و Vertical Align Center پنل Align، شکل رو در مرکز صفحه قرار میدیم و بعد میریم سراغ پنل Layers و اسمش رو shading میزاریم.

رنگ آمیزی مجدد خطوط
گام اول
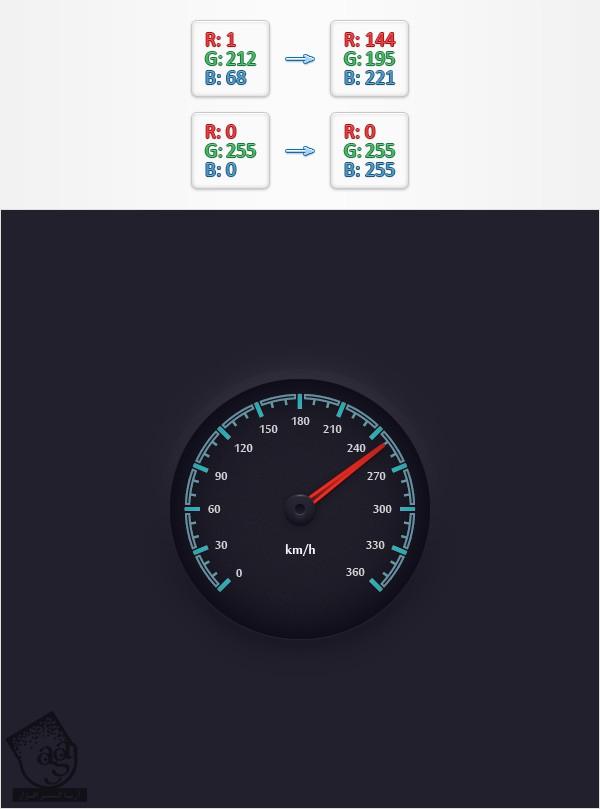
مسیرهای مرکب thinLines, thickLines , intervals رو انتخاب می کنیم و مقادیر رنگی R=1, G=212, B=68، R=144, G=195 رو با B=221، R=0, G=255, B=0 و R=0, G=255, B=255 جایگزین می کنیم.

تبریک! تمام شد!
این هم از نتیجه نهایی. از این به بعد باید بتونید این تکنیک ها رو روی پروژه های آینده هم اعمال کنید.

امیدواریم آموزش ” طراحی سرعت سنج با Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش ایلاستریتور ”
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت