No products in the cart.
آموزش Illustrator : طراحی شنل قرمزی – قسمت دوم

آموزش Illustrator : طراحی شنل قرمزی – قسمت دوم
توی این آموزش، طراحی شنل قرمزی رو با Illustrator با هم می بینیم. برای این کار، از ابزار Pen استفاده می کنیم و بعد هم با استفاده از ابزار Rectangle، Ellipse و Polygon، شکل های ساده ای رو درست می کنیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی شنل قرمزی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی شنل قرمزی – قسمت اول “
گام بیست و یکم
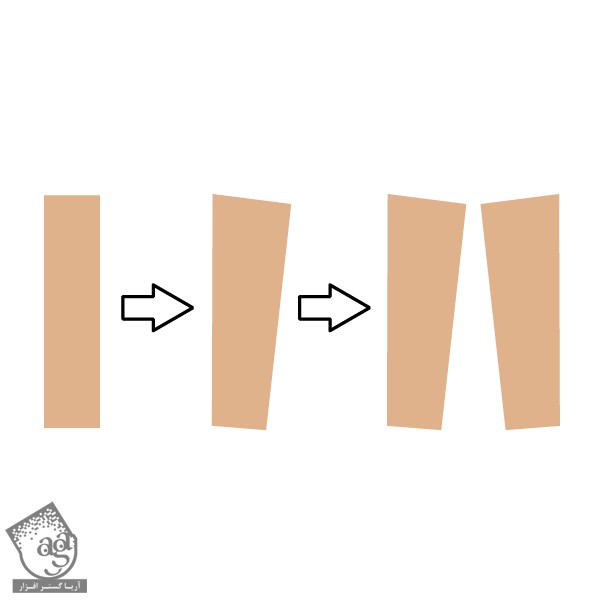
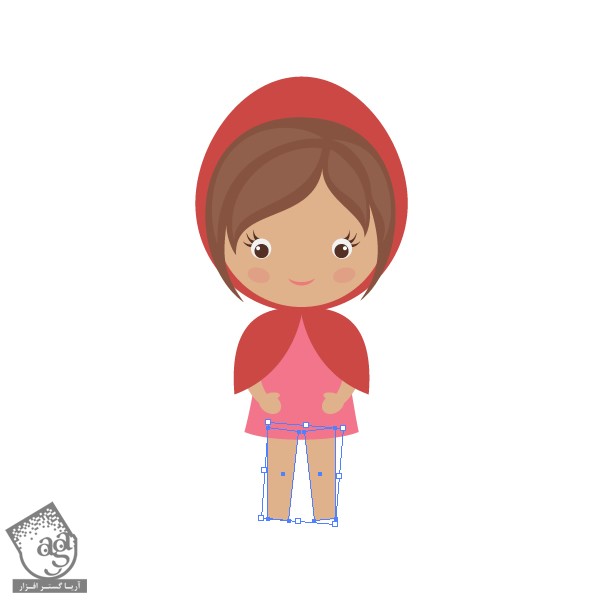
می رسیم به پاهای شنا قرمزی. با استفاده از ابزار Rectangle، یک مستطیل رسم می کنیم. میریم سراغ ابزار Direct Selection و Anchor Point های مستطیل رو با این ابزار طوری جا به جا می کنیم که بالای پاها، پهن تر بشه. بعد هم پای بعدی رو درست می کنیم.

حالا پاها رو سر جای خودشون قرار میدیم. برای این کار، از میانبر های Ctrl+X و همچنین Ctrl+B استفاده می کنیم.

گام بیست و دوم
حالا زمان طراحی کردن کفش های شنا قرمزی رسیده. بار دیگه بک بیضی با استفاده از ابزار Ellipse رسم می کنیم و بعد هم همون طور که توی تصویر می بینین، مقادیر رنگی R=184, G=98, B=98 رو برای این بیضی در نظر می گیریم.

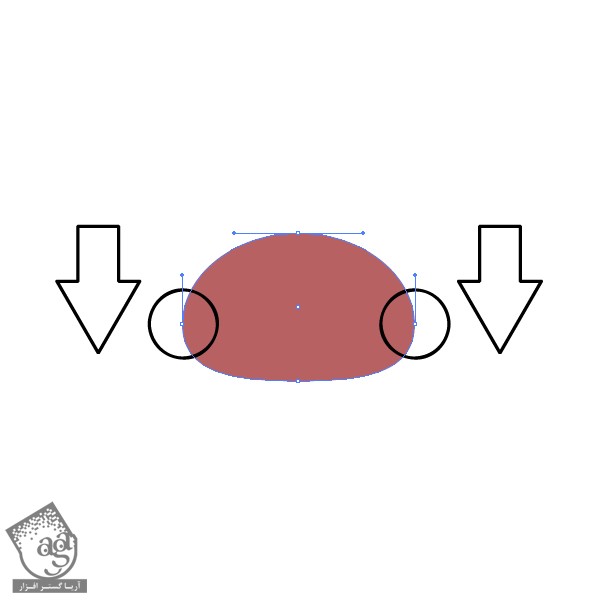
با استفاده از ابزار Direct Selection، دو تا Anchor Point بیضی رو به شکلی که می بینین، انتخاب می کنیم. حالا اون ها رو به سمت پایین می کشیم. موقعی که این کار رو انجام میدیم، باید دکمه Shift رو هم نگه داریم. این طوری کار به صورت صاف و مستقیم انجام میشه.

گام بیست و سوم
یک نسخه دیگه از این شکل تهیه می کنیم و اون رو در پشت نسخه اصلی قرار میدیم. رنگ تیره تری مثل مقادیر رنگی R=145, G=73, B=73 رو برای نسخه کپی در نظر می گیریم و بعد هم اون رو یک مقدار پایین تر میاریم.

گام بیست و چهارم
قلموی Artistic Calligraphic 10pt رو از پنل Brush انتخاب می کنیم. Round Brush رو بر می داریم و بندها رو روی کفش می کشیم. ضخامت بند کفش رو با افزایش یا کاهش Stroke می تونیم تغییر بدیم. من Stroke Weight رو روی 5pt قرار دادم.

گام بیست و پنجم
کفش رو از طریق پنل Reflect، کپی می کنیم و در طرف دیگه قرار میدیم.

گام بیست و ششم
می رسیم به گل سینه شنا قرمزی. با استفاده از ابزار Ellipse، یک بیضی زرد رنگ با مقادیر رنگی R=200, G=186, B=68 درست می کنیم. بعد هم این بیضی طرد رنگ رو به شکلی که توی تصویر می بینین، حدودا 30 درجه می چرخونیم.

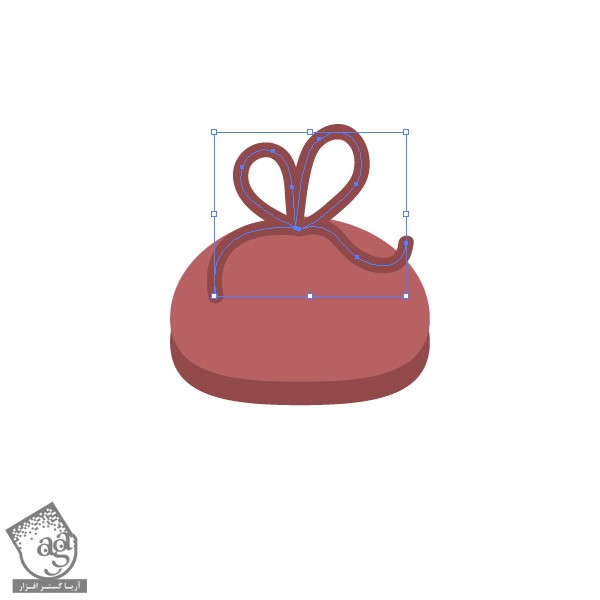
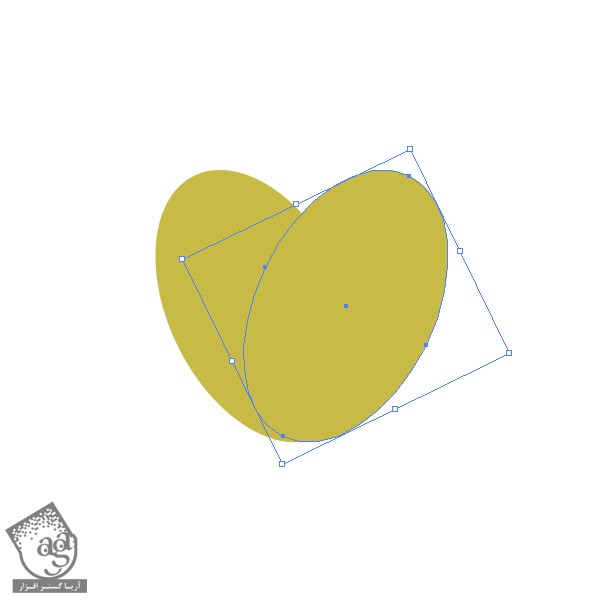
با دنبال کردن مسیر Transform > Reflect، وارد پنجره Reflection میشیم. Vertical رو تیک می زنیم و در نهایت روی دکمه Copy کلیک می کنیم. نسخه کپی رو سمت راست نسخه اصلی قرار میدیم. طوری که با همدیگه شبیه قلب در بیان.

هر دو بیضی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. حالا شده قلب واقعی.

گام بیست و هفتم
شکل قلب رو روی شنل قرار میدیم. حالا شنل قرمزی کوچک مون آماده ست.

گام بیست و هشتم
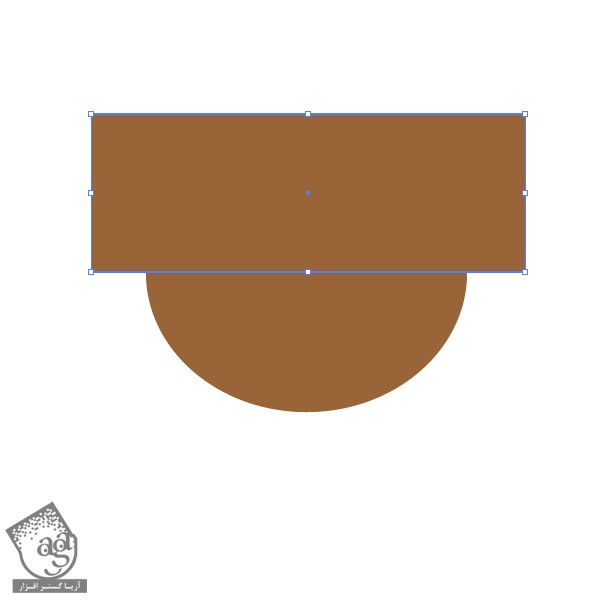
حالا می رسیم به طراحی سبد. با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. رنگ قهوه ای روشن با مقادیر رنگی R=153, G=100, B=55 رو براش در نظر می گیریم.

با استفاده از ابزار Rectangle، یک مستطیل روی بیضی رسم می کنیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.

این هم از شکل اصلی سبد.

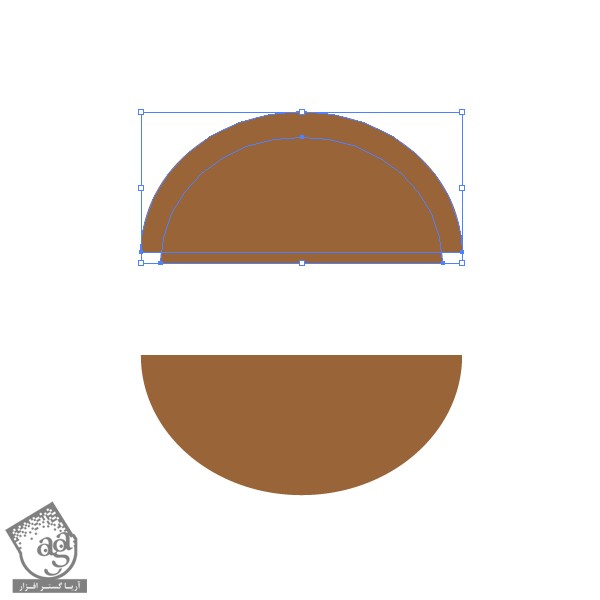
وارد پنل Reflection میشیم. گزینه Horizontal رو می زنیم و روی Copy کلیک می کنیم. حالا Shift+Alt رو نگه می داریم و نسخه کپی رو به پایین می کشیم.

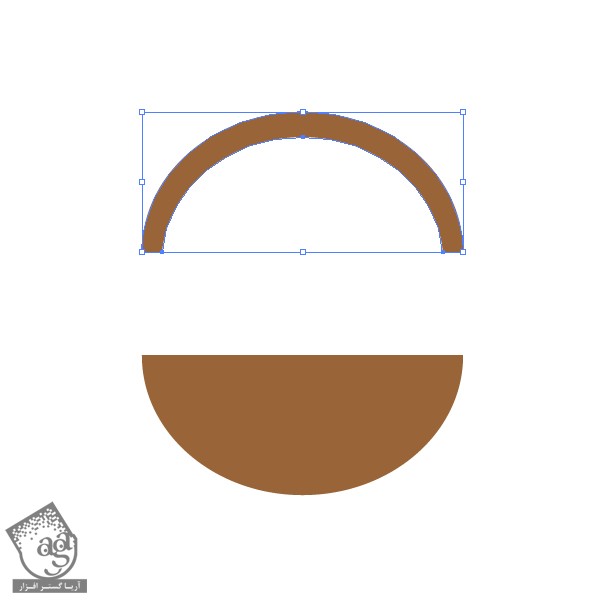
وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. به این ترتیب، دسته سبد رو هم طراحی کردیم.

گام سی ام
همون طور که می بینین، دسته سبد رو سر جای خودش، یعنی در بالای سبد قرار میدیم. علاوه بر این کار، دسته رو به عقب سبد می فرستیم.

گام سی و یکم
Alt+Shift رو نگه می داریم و بعد هم به صورتی که می بینین، شکل اصلی سبد رو به صورت مورب به سمت چپ درگ می کنیم.

یک بار دیگه شکل اصلی سبد رو انتخاب می کنیم و میانبر های Ctrl+C و همچنین Ctrl+F رو فشار میدیم. رنگ تیره تری با مقادیر رنگی R=135, G=86, B=49 رو به عنوان رنگ Fill در نظر می گیریم. حالا نسخه کپی که تیره تر هست رو به همراه نسخه کپی موربی که توی مرحله قبل درست کردیم، انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.

این هم میشه سایه سبد.

گام سی و دوم
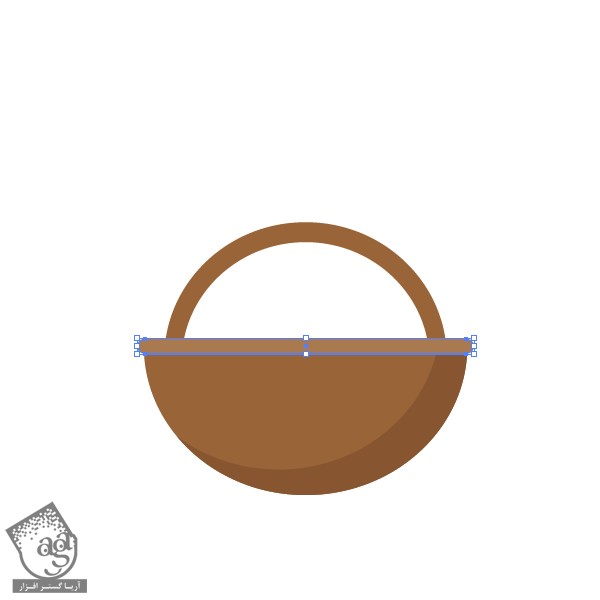
با استفاده از ابزار Rounded Rectangle، یک مستطیل درست می کنیم و اون رو در بالای سبد قرار میدیم. بعد هم رنگ قهوه ای روشن تر با مقادیر رنگی R=168, G=122, B=78 رو برای این مستطیل در نظر می گیریم.

گام سی و سوم
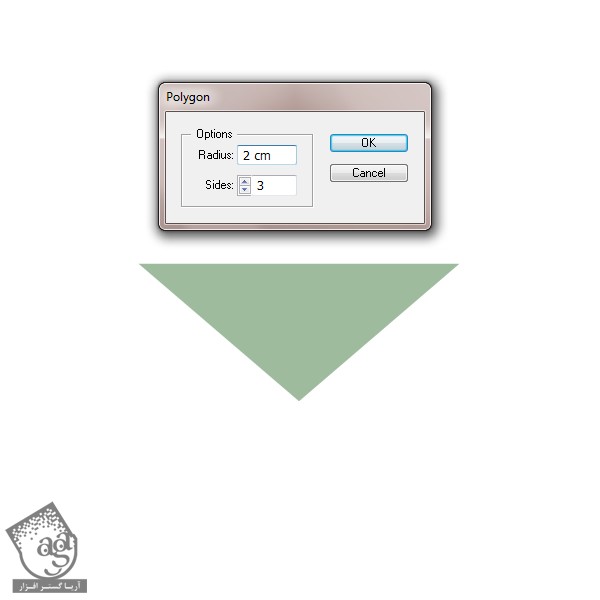
برای تکمیل سبد، باید شکل یک دستمال آبی رنگ رو هم بهش اضافه کنیم. برای این کار به یک مثلث نیاز داریم. با استفاده از ابزار Polygon، روی صفحه کار کلیک می کنیم. توی پنجره ای که ظاهر میشه، عدد 3 رو برای Sides و عدد 2 رو برای Radius در نظر می گیریم. حالا مقادیر رنگی R=159, G=187, B=158 یا آبی دودی رو وارد می کنیم.

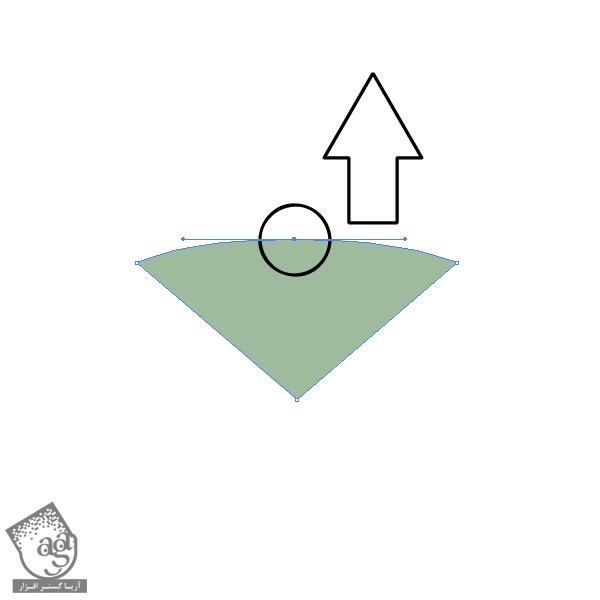
یک Anchor Point به بالای دستمال اضافه می کنیم. برای این کار از ابزار Pen استفاده می کنیم. با همین ابزار Pen، این Anchor Point رو یک مقدار به سمت بالا می کشیم.

گام سی و چهارم
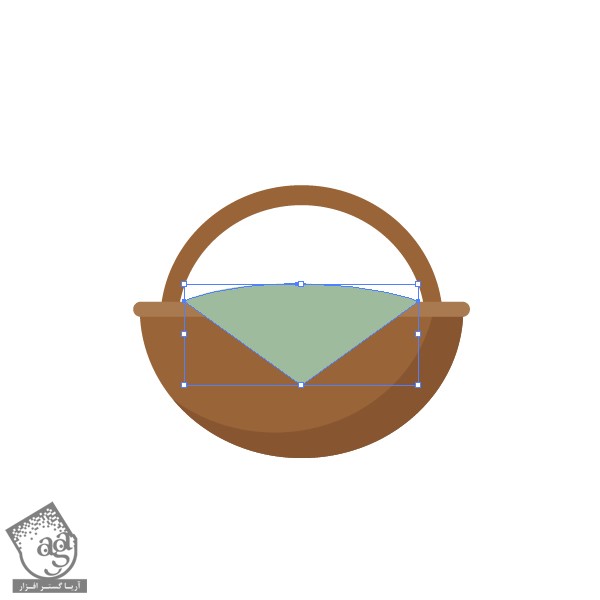
دستمال رو روی سبد قرار میدیم.

گام سی و پنجم
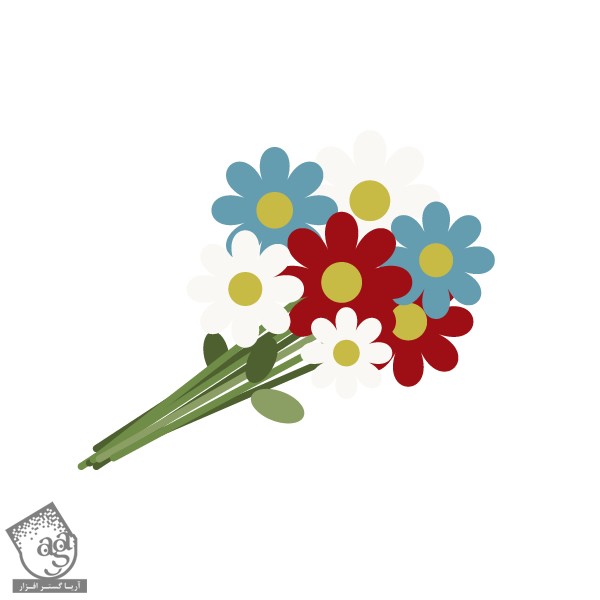
رسیدیم به طراحی گل ها. ابزار Polygon رو بر می داریم. توی پنجره ای که ظاهر میشه، عدد 8 رو برای Sides در نظر می گیریم و مقادیر رنگی R=100, G=157, B=176 یعنی رنگ آبی رو هم به گل اختصاص میدیم.

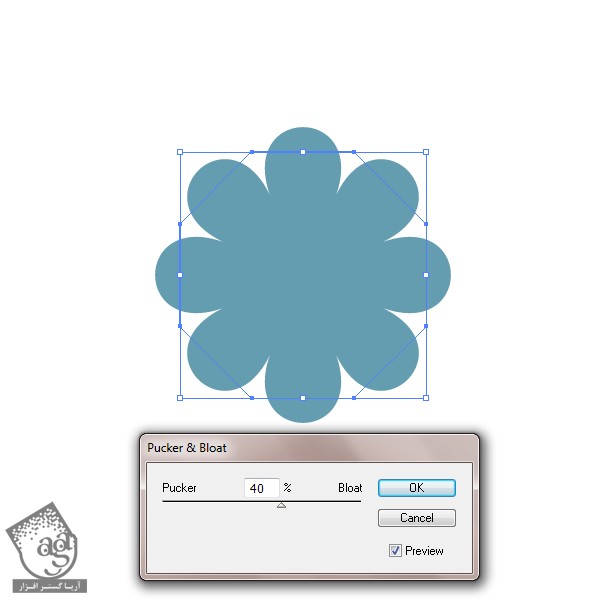
وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم. توی پنجره ای که ظاهر میشه، اسلایدر رو روی 40 درصد قرار میدیم و Ok می زنیم. این هم از گل.

گام سی و ششم
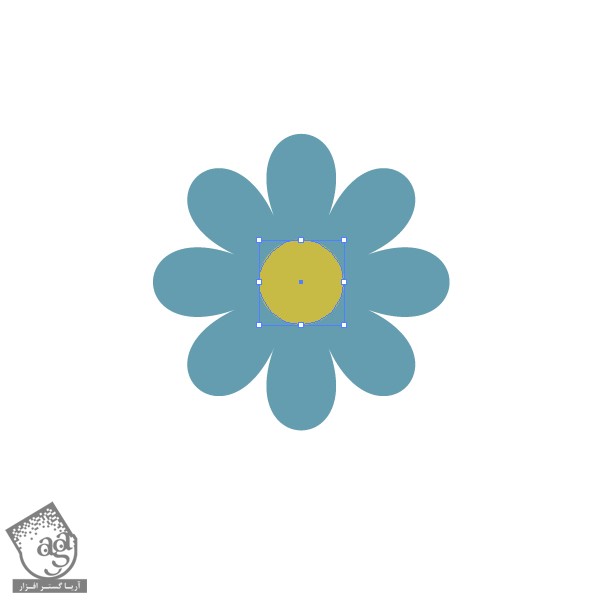
حالا بخش وسطی گل رو طراحی می کنیم. رنگ زرد با مقادیر رنگی R=200, G=186, B=68 رو وارد می کنیم. با استفاده از ابزار Ellipse، یک دایره می کشیم و اون رو در وسط گل قرار میدیم. اگه بخوایم این دایره دقیقا در وسط گل قرار بگیره، گلبرگ ها رو به همراه شکل وسطی گل انتخاب می کنیم و وارد پنل Align میشیم. بعد از اون هم روی دکمه های Horizontal Align Center و Vertical Align Center کلیک می کنیم.

گام سی و هفتم
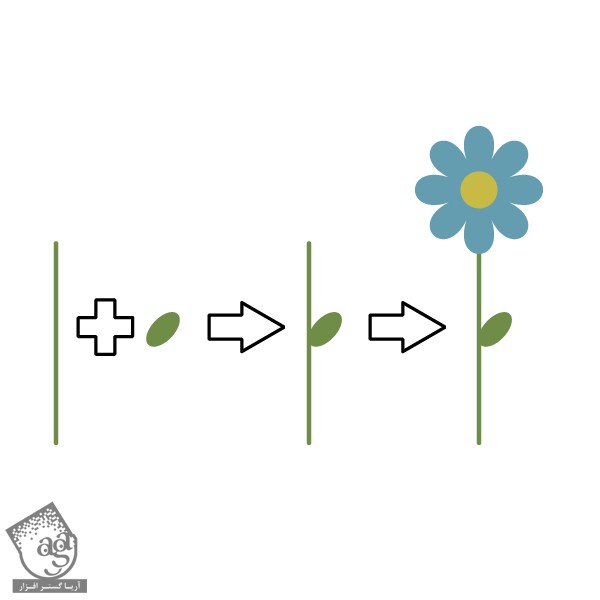
حالا نوبت به طراحی ساقه و برگ های گل می رسه. برای طراحی ساقه، از ابزار Rounded Ractangle و برای طراحی برگ از ابزار Ellipse استفاده می کنیم. برای هر دوی این شکل ها، مقادیر رنگی R=113, G=141, B=70 رو در نظر می گیریم.

در حالی که Alt رو نگه داشتیم، گل رو درگ می کنیم. به این ترتیب، گل های زیادی درست می کنیم. حالا می تونیم رنگ اون ها رو به دلخواه تغییر بدیم.

گام سی و هشتم
تمام گل ها رو روی هم قرار میدیم و به شکل که می بینین، خم می کنیم.

گام سی و نهم
گل ها رو داخل دست شنل قرمزی قرار میدیم.

گام چهل ام
توی مرحله آخر، پس زمینه پشت تصویر رو درست می کنیم. با استفاده از ابزار Rectangle، دو تا مستطیل درست می کنیم و رنگ های آبی با مقادیر رنگی R=173, G=215, B=207 و سبز با مقادیر رنگی R=144, G=169 ,B=68 رو برای اون ها در نظر می گیریم. اون ها رو به عقب می فرستیم. هر دو مستطیل رو انتخاب می کنیم و میانبرهای Ctrl+X و Ctrl+B رو فشار میدیم.
.jpg)
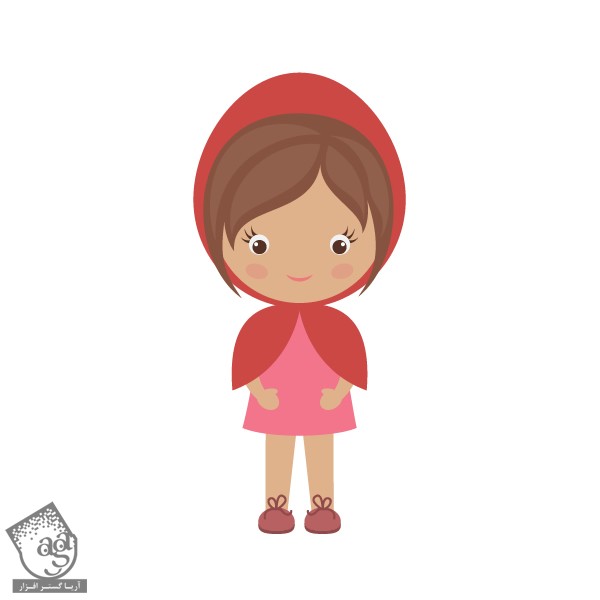
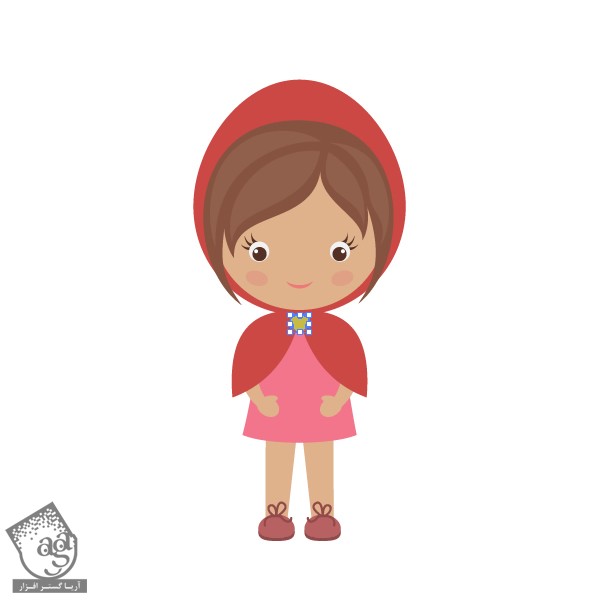
نتیجه
این هم از طراحی شنل قرمزی. خیلی زیبا شده. نه؟ از این کاراکتر می تونین روی کارت دعوت، کارت تبریک یا الگو استفاده کنین.

امیدواریم ” آموزش Illustrator : طراحی شنل قرمزی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت