No products in the cart.
آموزش Illustrator : طراحی صحنه تئاتر – قسمت اول

آموزش Illustrator : طراحی صحنه تئاتر – قسمت اول
توی این آموزش، طراحی صحنه تئاتر رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی صحنه تئاتر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی پرده
گام اول
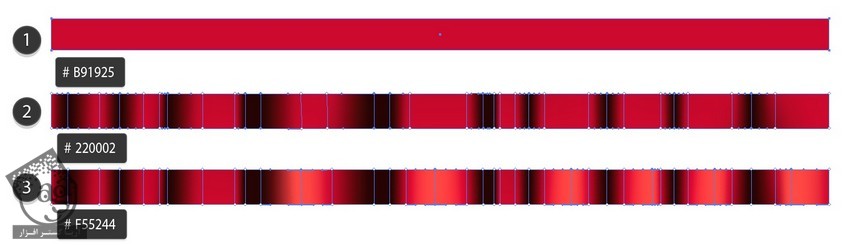
برای شروع، یک مستطیل باریک رسم کرده و کد رنگی #b91925 رو براش در نظر می گیریم.
ابزار Mesh رو بر می داریم و یک Mesh Grid به صورتی که در زیر می بینین، اضافه می کنیم و نودها رو جا به جا می کنیم.
شروع می کنیم به رنگ آمیزی ستون نودها با استفاده از ابزار Mesh. کد رنگی #220002 رو براش در نظر می گیریم.
نودهای پایینی رو هم با کد رنگی #f55244 رنگ آمیزی می کنیم.

گام دوم
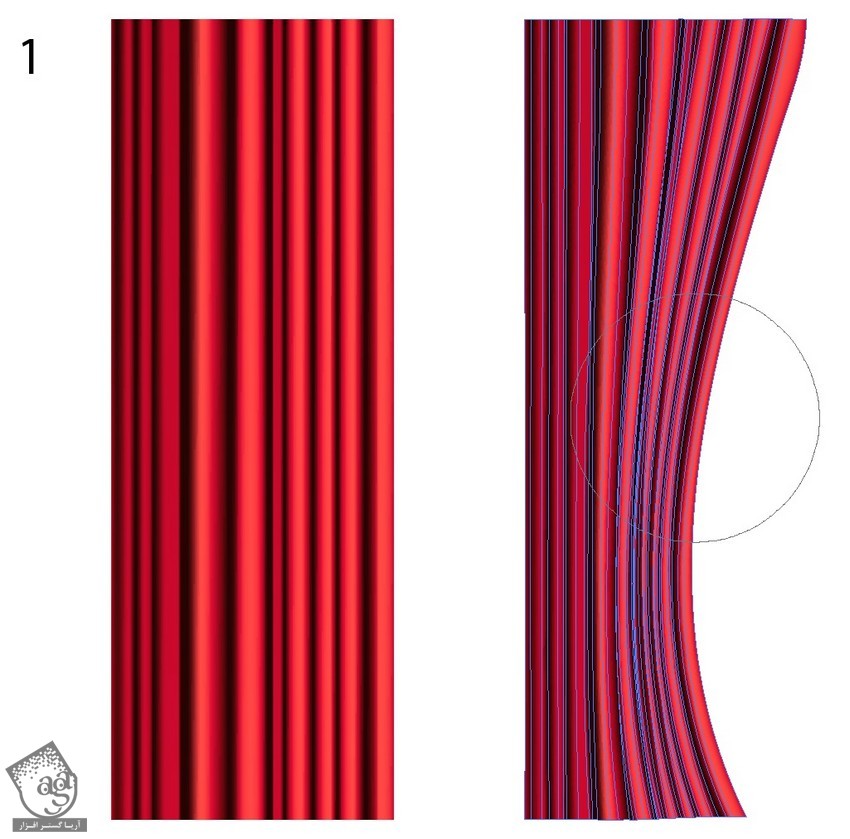
مستطیل رنگی رو انتخاب کرده و اون رو به سمت پایین امتداد میدیم. اون رو کپی کرده و فعلا یک گوشه قرار میدیم.
ابزار Warp رو برداشته و اندازه قلمو رو به دلخواه تنظیم کرده و به صورتی که در زیر می بینین، پرده رو تغییر میدیم.

گام سوم
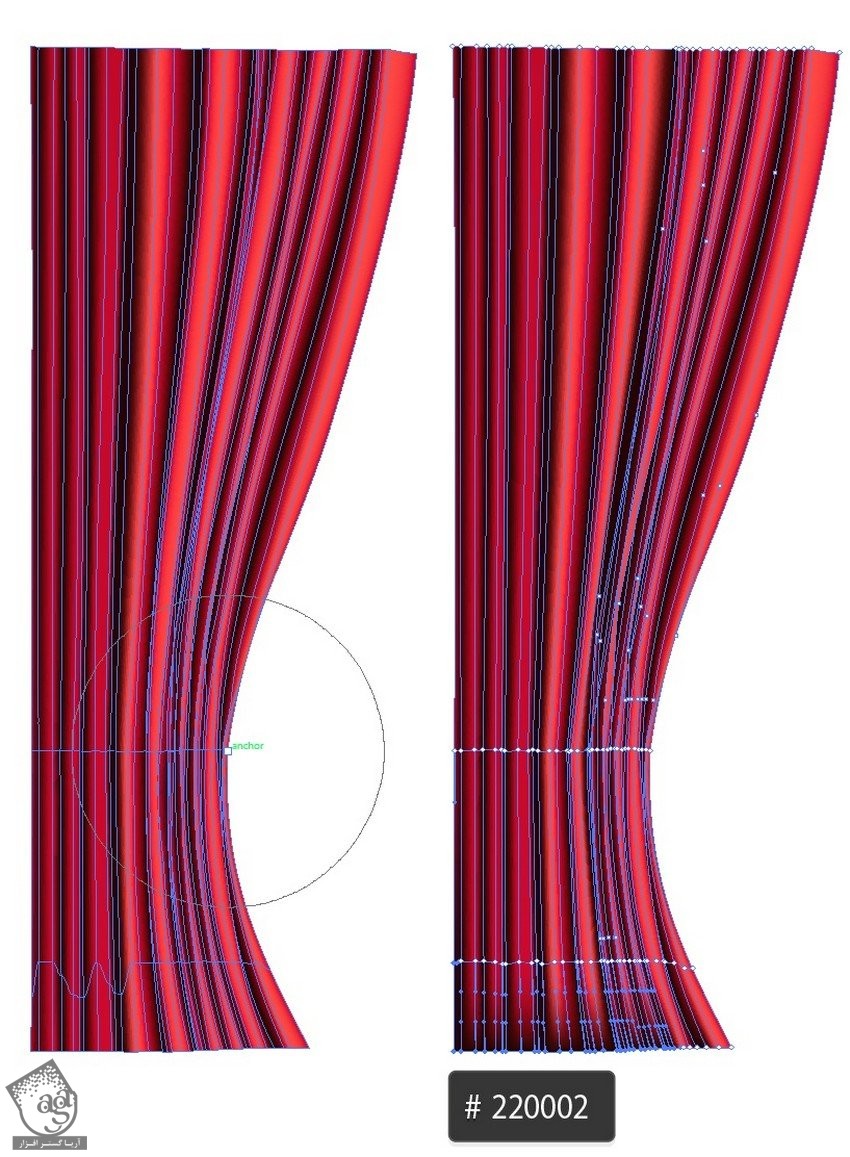
Intensity ابزار Warp رو افزایش میدیم و پرده و به شکل زیر در میاریم. نودهایی که می بینین رو با کد رنگی #220002 رنگ آمیزی می کنیم.

گام چهارم
نودهای پایین پرده رو به صورتی که می بینین، درگ می کنیم.

گام پنجم
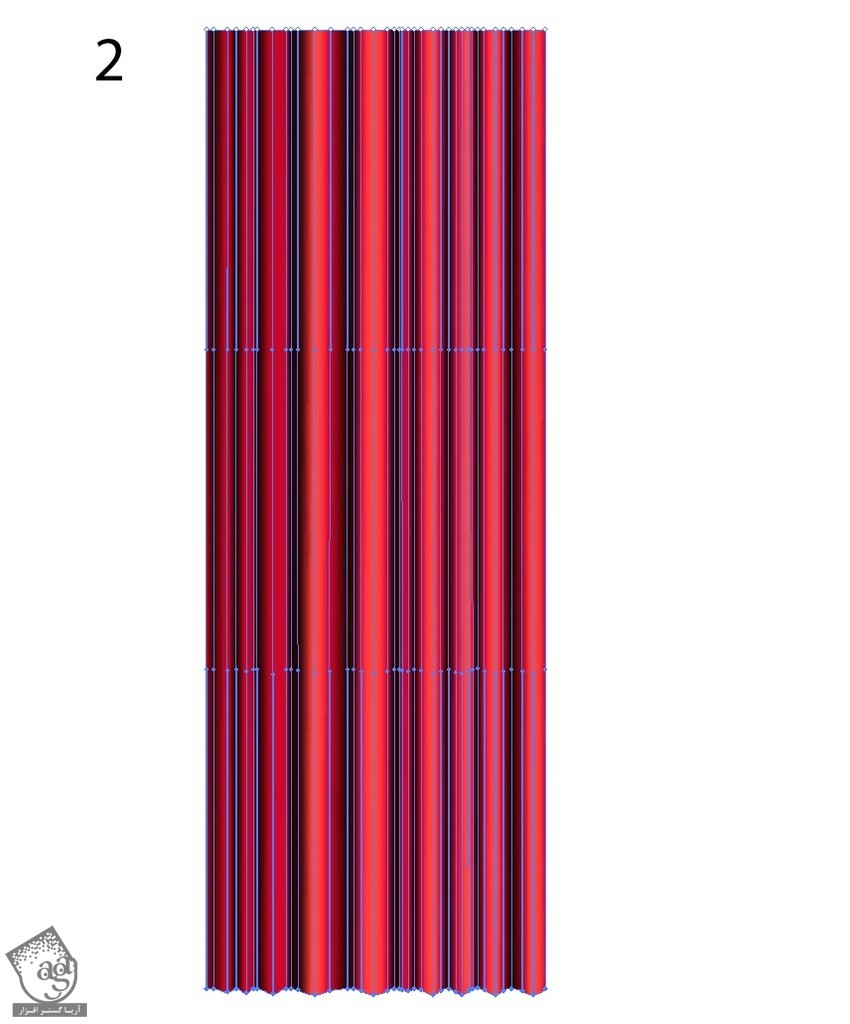
نسخه ای که توی گام دوم کپی کرده بودیم رو انتخاب کرده و پایین پرده رو به شکلی که می بینین، در میاریم.

گام ششم
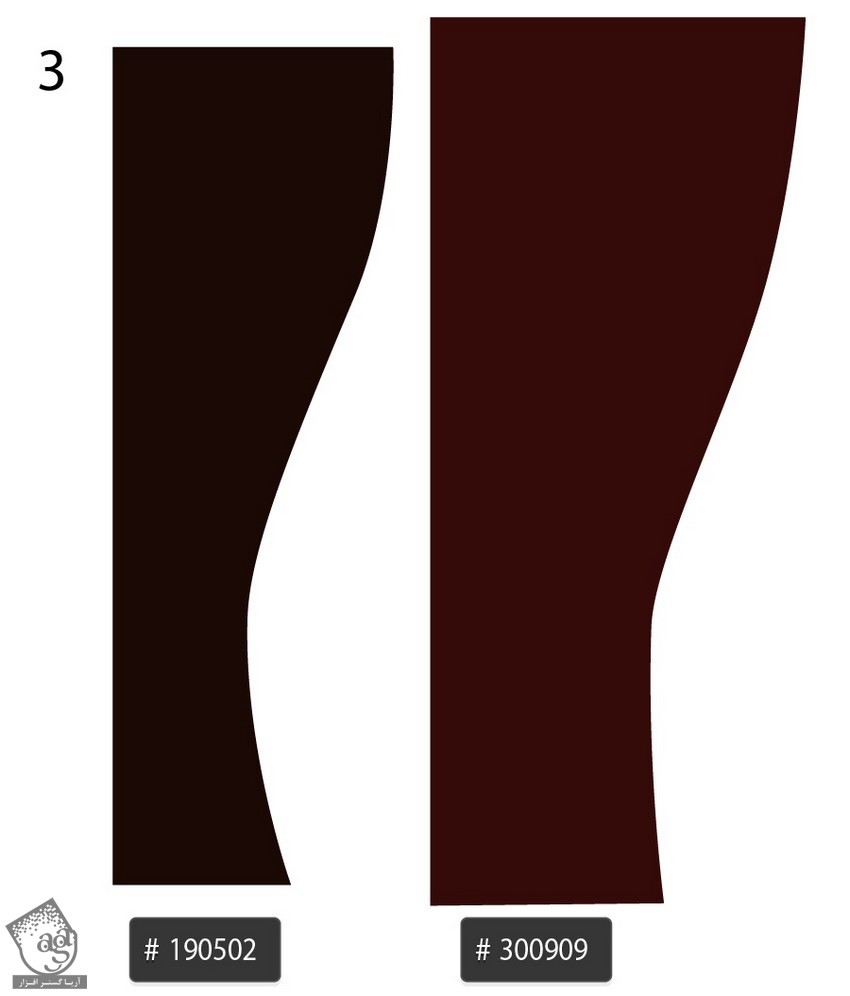
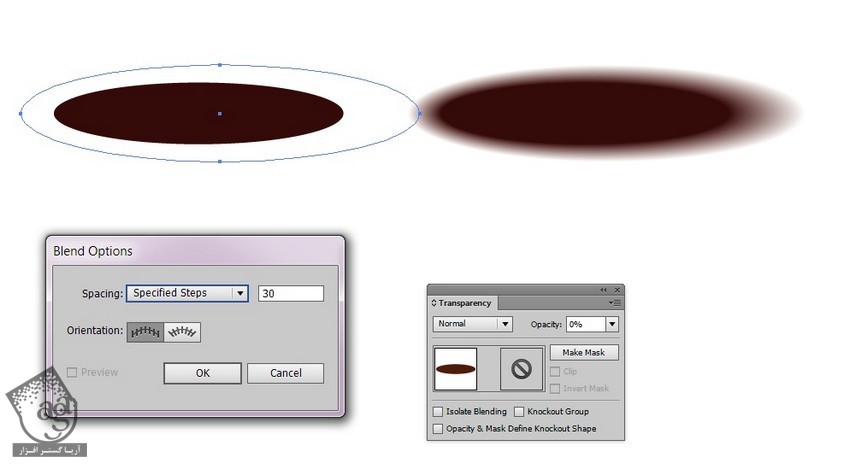
بیاین سایه پرده رو طراحی کنیم. دو تا شکل رسم می کنیم. کد رنگی #190502 رو برای اولی و کد رنگی #300909 رو برای دومی در نظر می گیریم.

گام هفتم
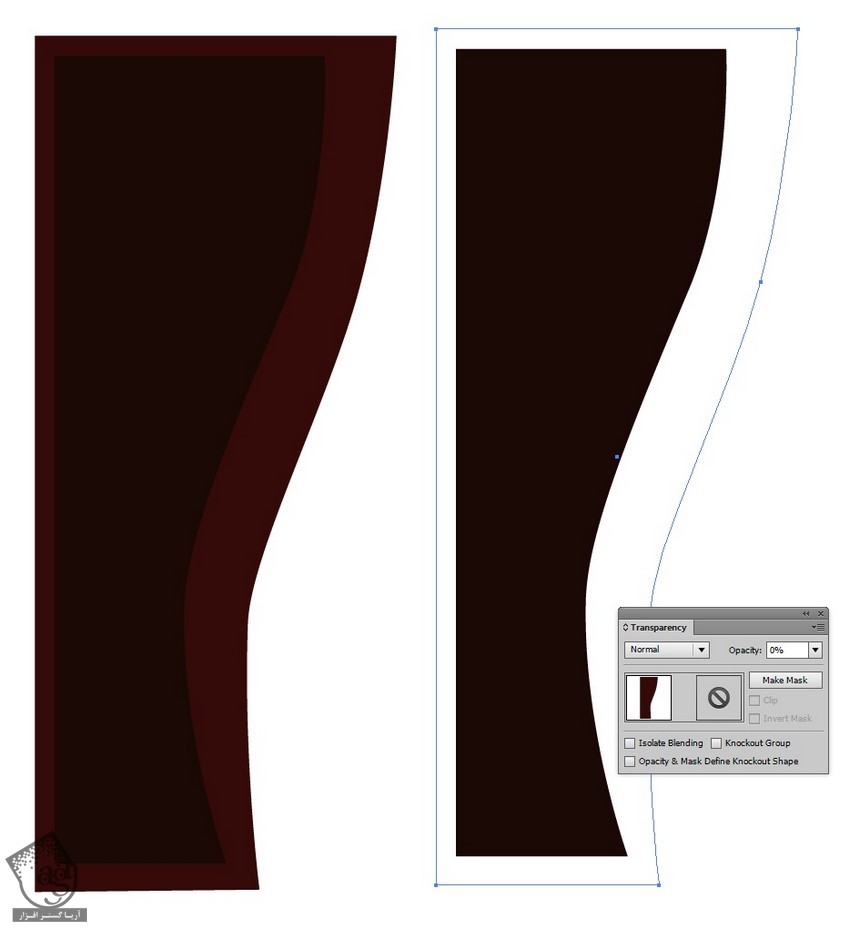
شکل تیره تر رو روی شکل دیگه قرار میدیم. بعد هم شکل بزرگ تر رو Transparent می کنیم.

گام هشتم
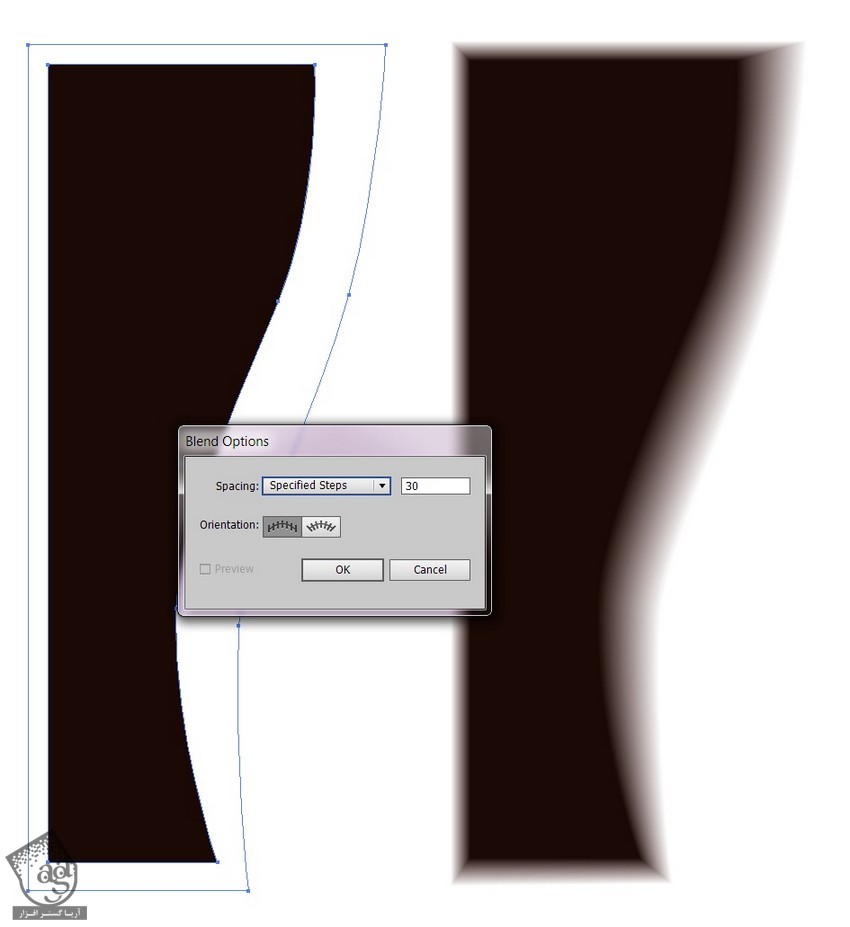
وارد مسیر Object > Blend > Blend Options میشیم و مقادیری که می بینین رو وارد می کنیم.
هر دو شکل رو انتخاب می کنیم. وارد مسیر Object > Blend > Make میشیم.

گام نهم
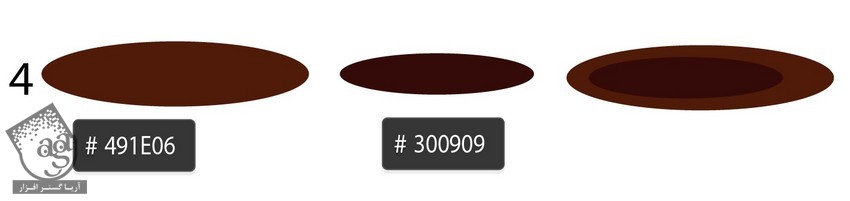
برای طراحی دومین سایه، همون مراحل رو تکرار کرده و دو تا بیضی با کدهای رنگی #491e06 و #300909 رسم می کنیم.

گام دهم
شکل دوم رو Transparent می کنیم. وارد مسیر Object > Blend > Make میشیم و همون تنظیمات رو تکرار می کنیم.

گام یازدهم
تمام اجزا رو مرتب می کنیم. Transparency Mode رو روی Multiply قرار میدیم.

گام دوازدهم
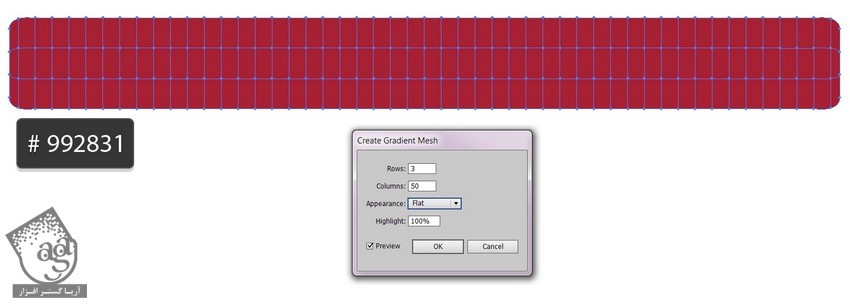
یک مستطیل درست کرده و کد رنگی #992831 رو برای اون در نظر می گیریم.

گام سیزدهم
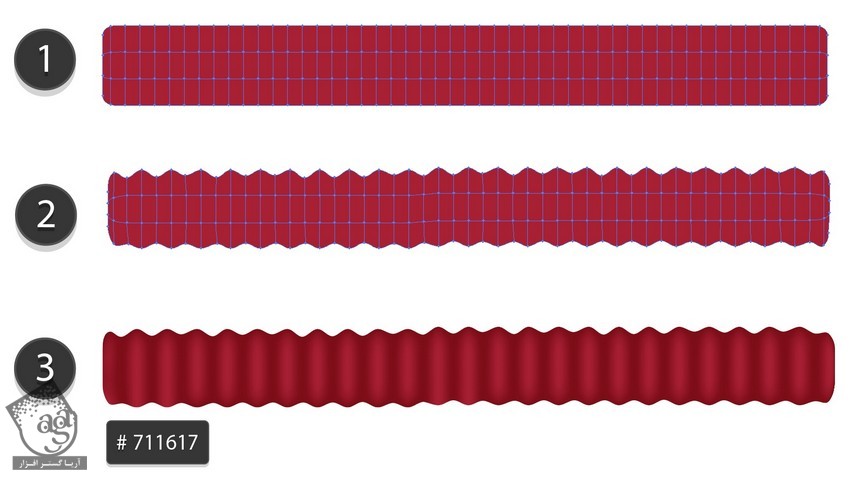
با بالا پایین بردن نودها، چین خوردگی هایی با کد رنگی #711617 رو ایجاد می کنیم.

گام چهاردهم
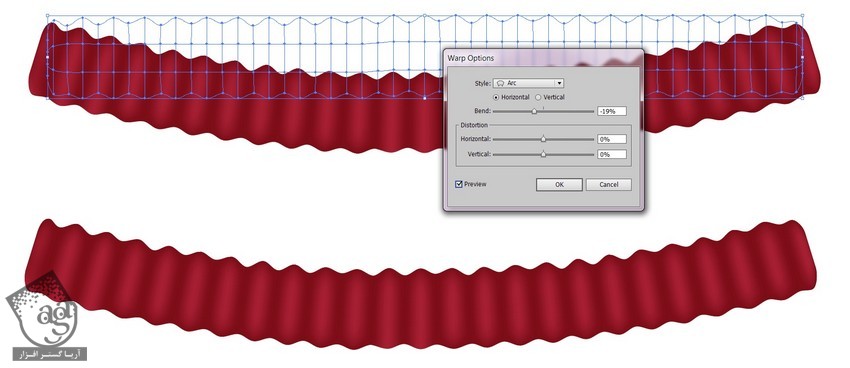
وارد مسیر Effect > Warp > Arc میشیم و Bend رو روی 19- قرار میدیم.
وارد مسیر Object > Expand Appearance میشیم.

گام پانزدهم
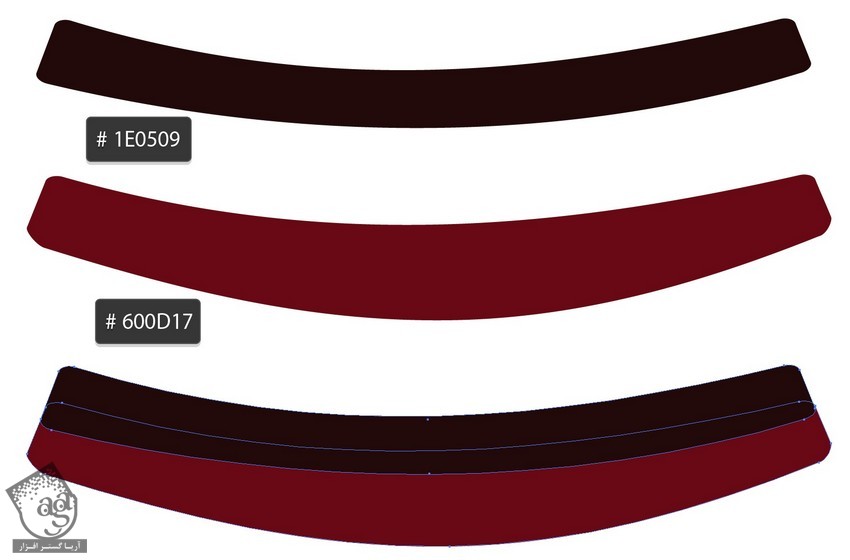
یک سایه دیگه رسم کرده و کدهای رنگی #1e0509 و #600d17 رو براش در نظر می گیریم.

گام شانزدهم
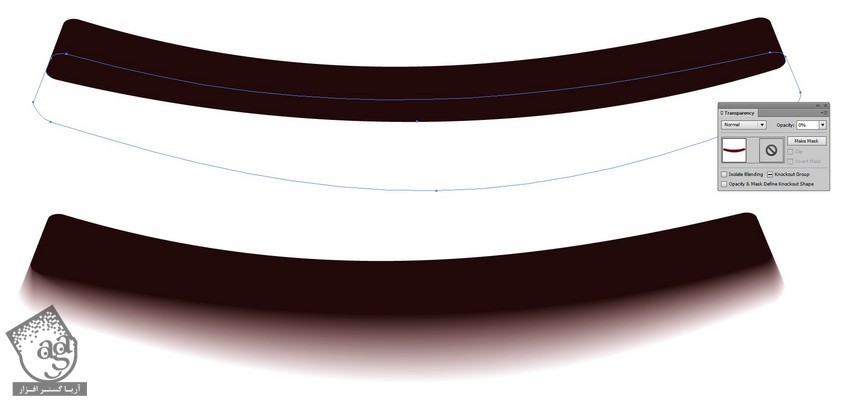
نوار قرمز رو کاملا Transparent می کنیم و وارد مسیر Object > Blend > Make میشیم.

گام هفدهم
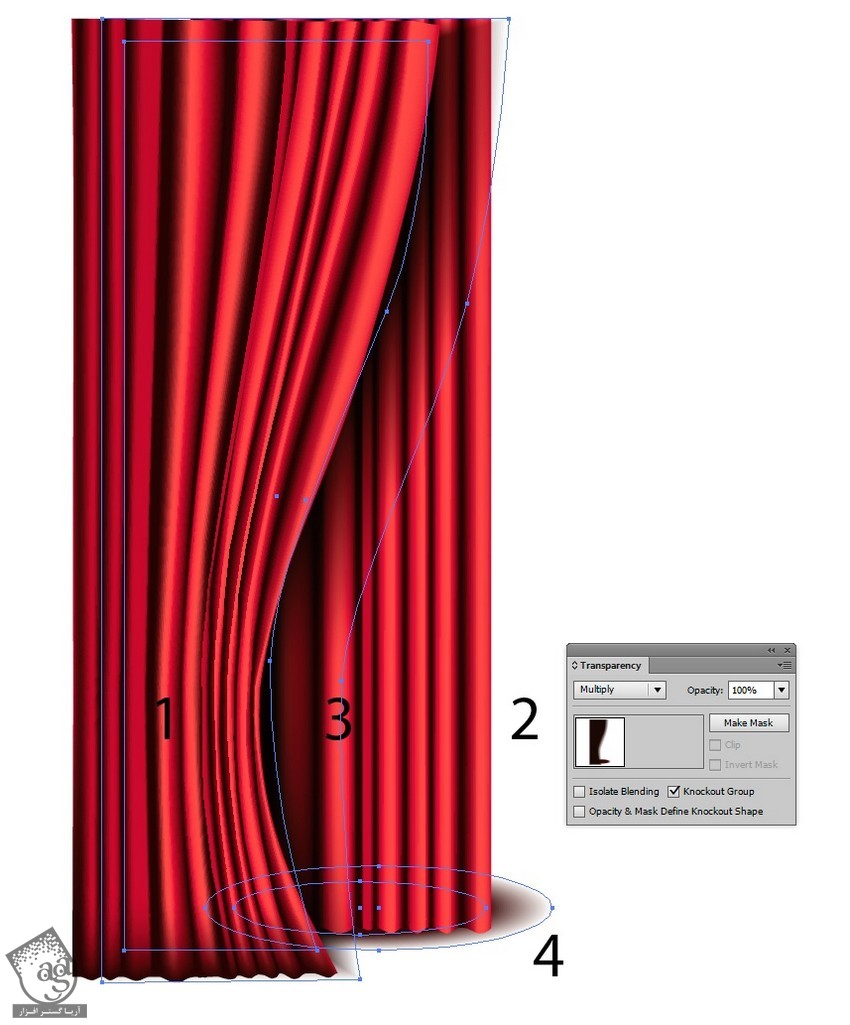
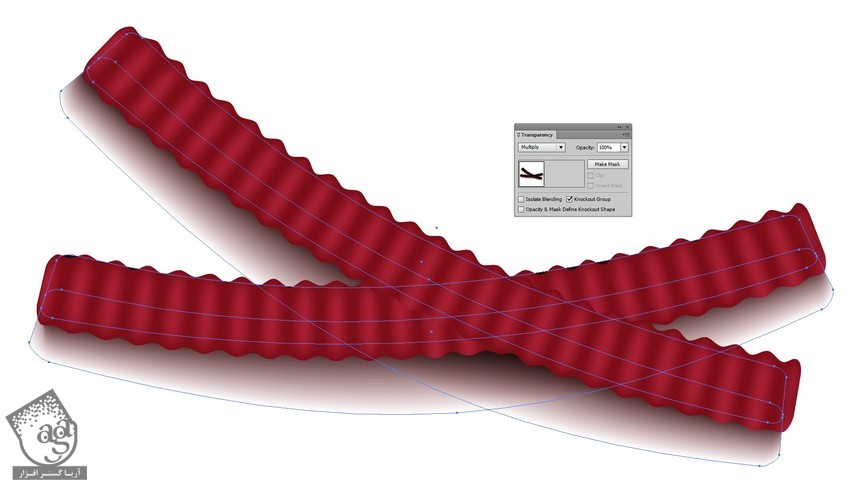
اجزا رو به صورتی که می بینین، مرتب می کنیم.
Transparency Mode رو روی Multiply قرار میدیم.

گام هجدهم
نوارها رو به پرده اضافه می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام نوزدهم
یک مستطیل با کد رنگی #030d21 رسم می کنیم.

گام بیستم
وارد مسیر Object > Transform > Reflect میشیم و پرده رو کپی می کنیم.

طراحی صندلی ها
گام اول
مش صندلی رو رسم می کنیم و کدهای رنگی زیر رو براش در نظر می گیریم.
- #1d0300
- #410205
- #cc051d

گام دوم
صندلی رو ده بار دیگه کپی می کنیم. برای این کار،Alt رو نگه داشته و اون رو به سمت راست درگ می کنیم. در نهایت، نه بار Ctrl+D رو فشار میدیم.
با استفاده از همین روش، صندلی های بیشتری اضافه می کنیم.

گام سوم
صندلی ها رو به صورتی که می بینین قرار میدیم.
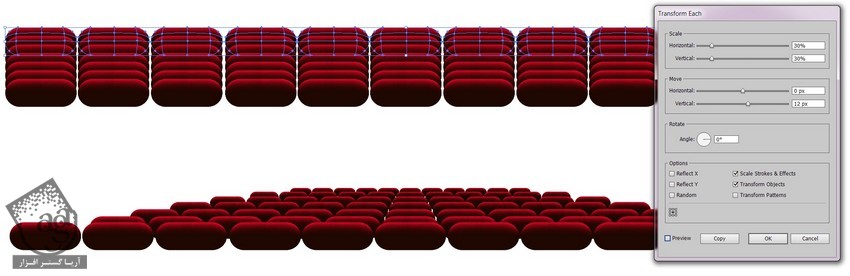
ردیف بالا رو انتخاب کرده و وارد مسیر Object > Transform > Transform Each میشیم. Scale رو روی 30 درصد قرار داده و Vertical Move رو روی 12 پیکسل قرار میدیم.
تنظیمات زیر رو برای ردیف های دیگه هم در نظر می گیریم.
- 30% Scale, 12px Vertical Move
- 40 Scale, 6px Vertical Move
- 50% Scale, 2px Vertical Move
- 60% Scale
- 70% Scale
- 80% Scale
- بدون تغییر

گام چهارم
وارد مسیر Effect > Warp > Arc میشیم و Bend رو روی 14- قرار میدیم.
نتیجه رو Expand Appearance می کنیم.

گام پنجم
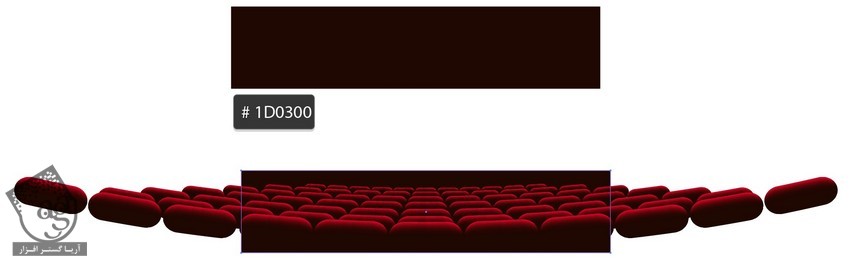
مستطیلی با کد رنگی #1d0300 رو در پشت صندلی ها قرار میدیم.

گام ششم
یک مستطیل دیگه در بالا رسم می کنیم. تمام اجزا رو انتخاب کرده و بعد از کلیک راست، Make Clipping Mask رو می زنیم.

گام هفتم
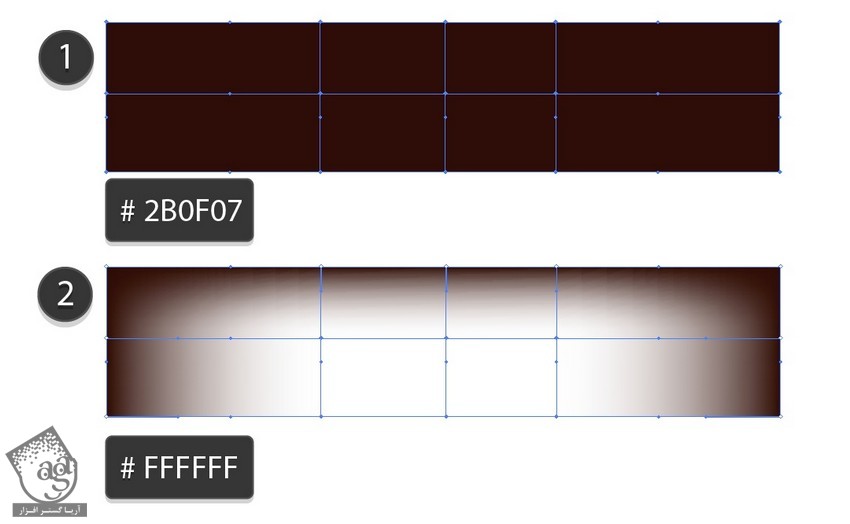
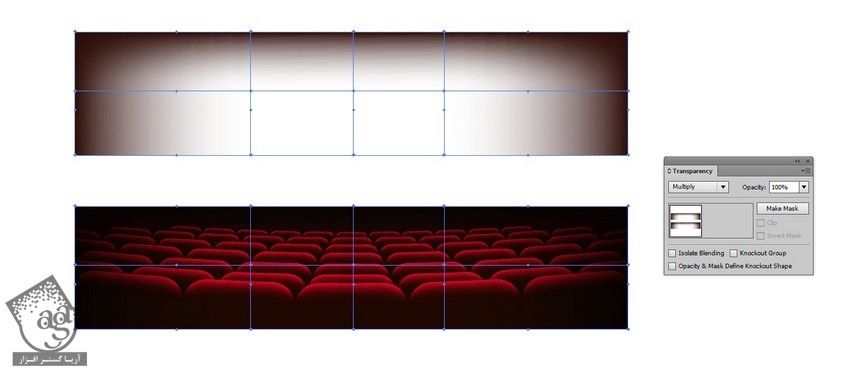
یک مستطیل با کد رنگی #2b0f07 رسم کرده و نودهای وسط رو به رنگ سفید در میاریم.

گام هشتم
Transparency Mode رو روی Multiply قرار میدیم و اون رو بالای صندلی ها میزاریم.

اضافه کردن نورها
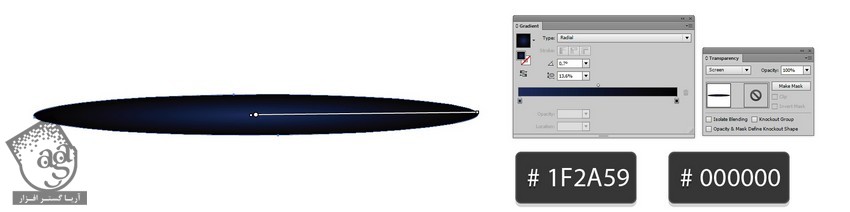
گام اول
یک بیضی رسم می کنیم. Radial Gradient با کد رنگی #1f2a59 تا مشکی رو براش در نظر می گیریم.
Transparency رو روی Screen قرار میدیم.

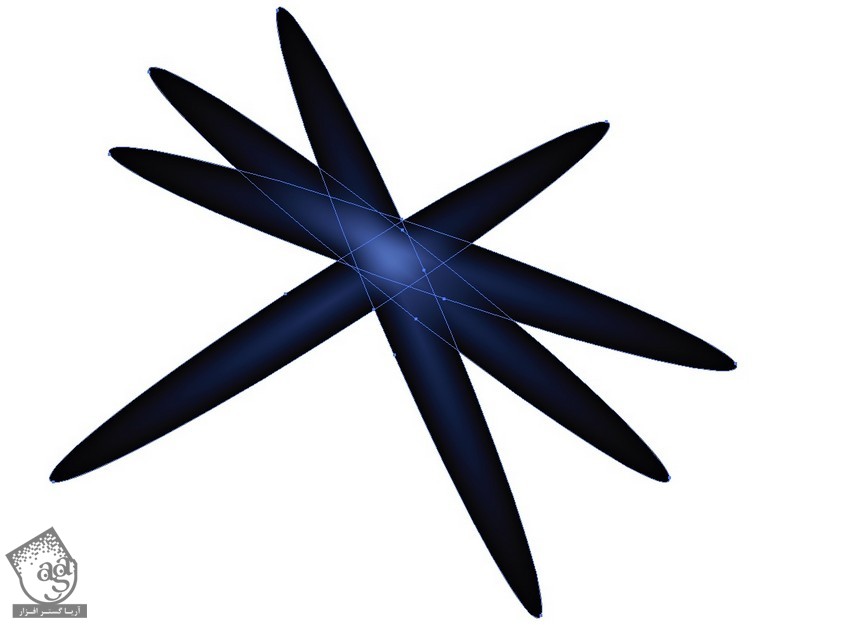
گام دوم
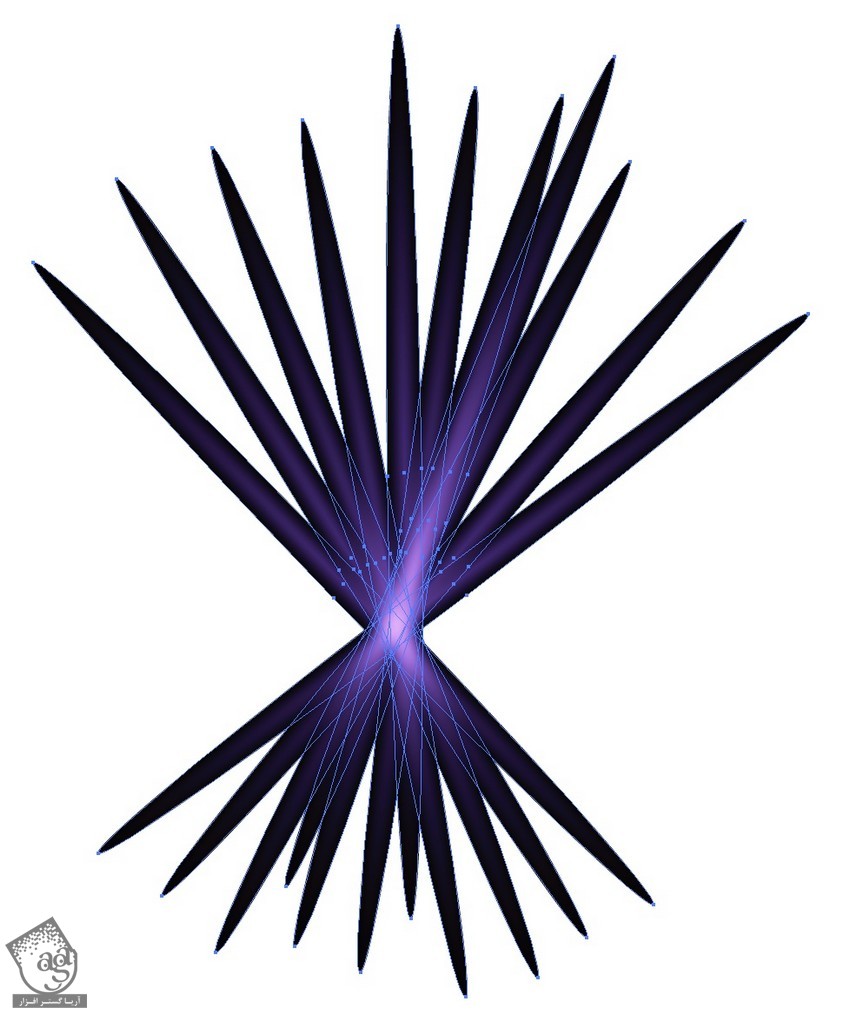
با استفاده از چند تا بیضی، یک ستاره درست می کنیم.

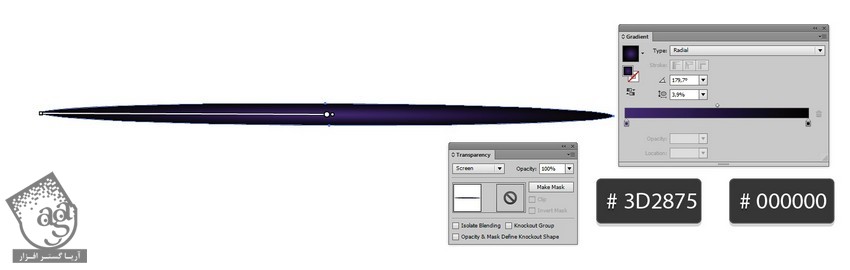
گام سوم
یک بیضی باریک تر به صورت Radial Gradient با کد رنگی #3d2875 تا مشکی رسم می کنیم.

گام چهارم
اجزا رو به صورت زیر سر هم می کنیم.

” آموزش Illustrator : طراحی صحنه تئاتر – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت