No products in the cart.
آموزش Illustrator : طراحی صحنه تئاتر – قسمت دوم

آموزش Illustrator : طراحی صحنه تئاتر – قسمت دوم
توی این آموزش، طراحی صحنه تئاتر رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی صحنه تئاتر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی صحنه تئاتر – قسمت اول “
گام پنجم
پرتوهای آبی رو به بالا اضافه می کنیم.

گام ششم
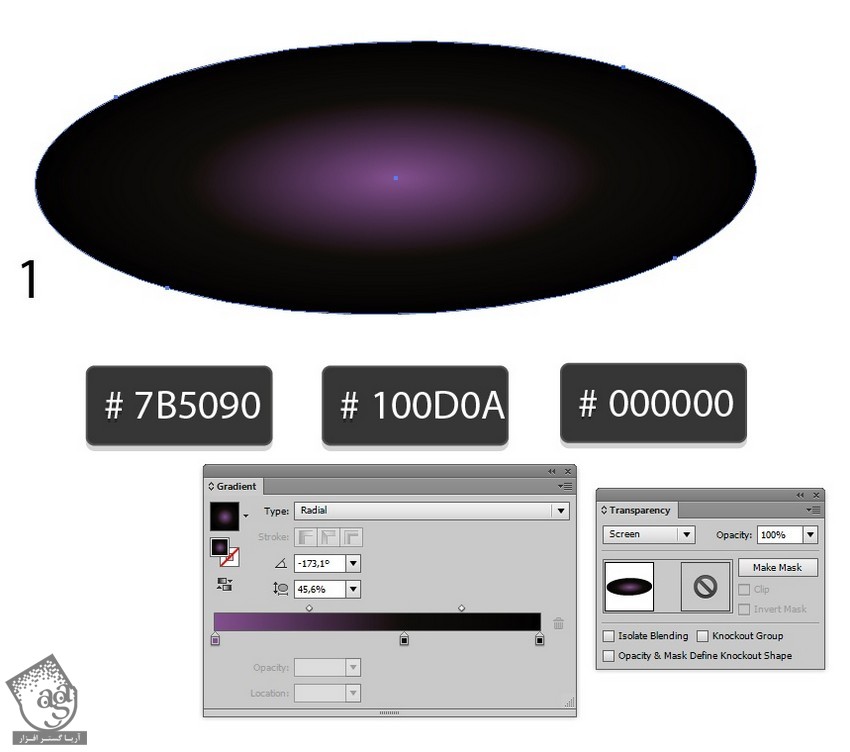
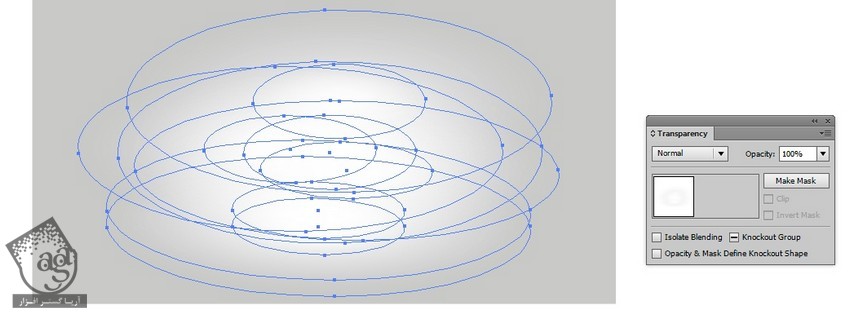
چند تا بیضی درست می کنیم.
Radial Gradient به صورتی #7b5090, #100d0a, #000000
Transparency Mode روی Screen

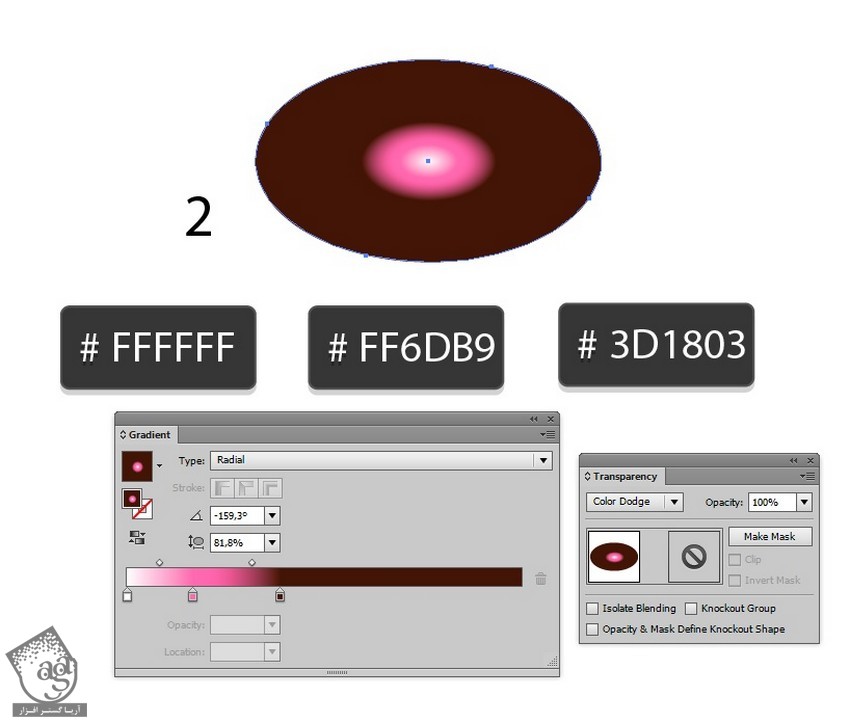
گام هفتم
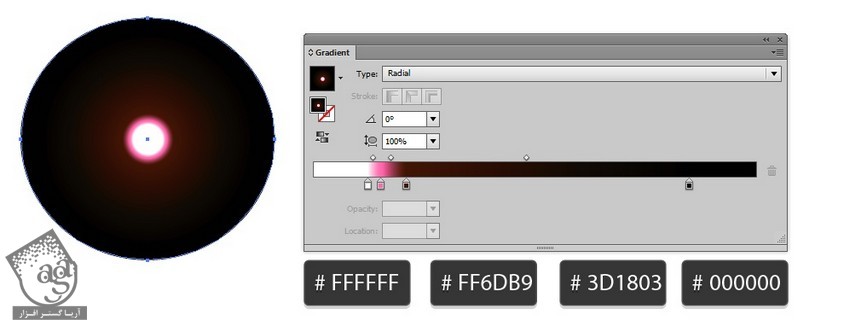
Radial Gradient به صورتی #ffffff, #ff6db9, #3d1803
Transparency Mode روی Color Dodge

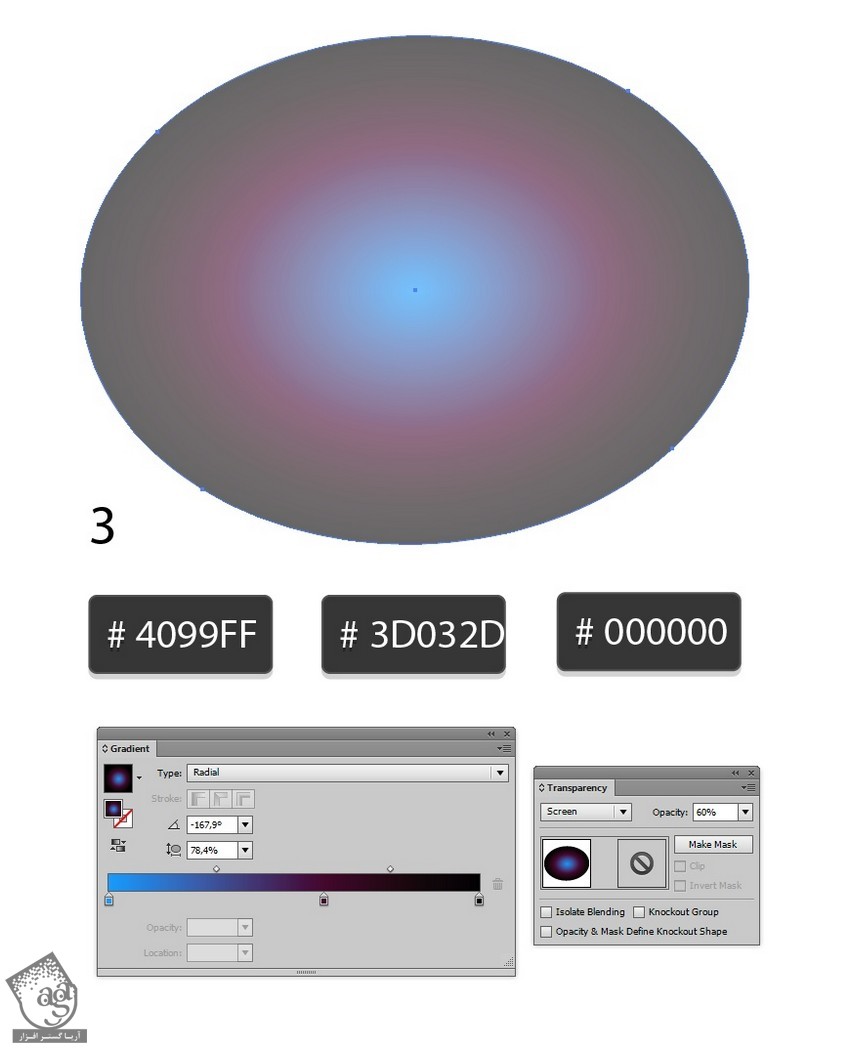
گام هشتم
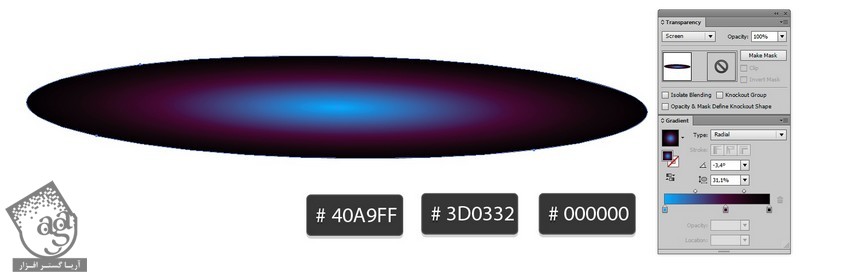
Radial Gradient به صورتی #4099ff, #3d032d, #000000
Transparency Mode روی Screen
Opacity روی 60 درصد

گام نهم
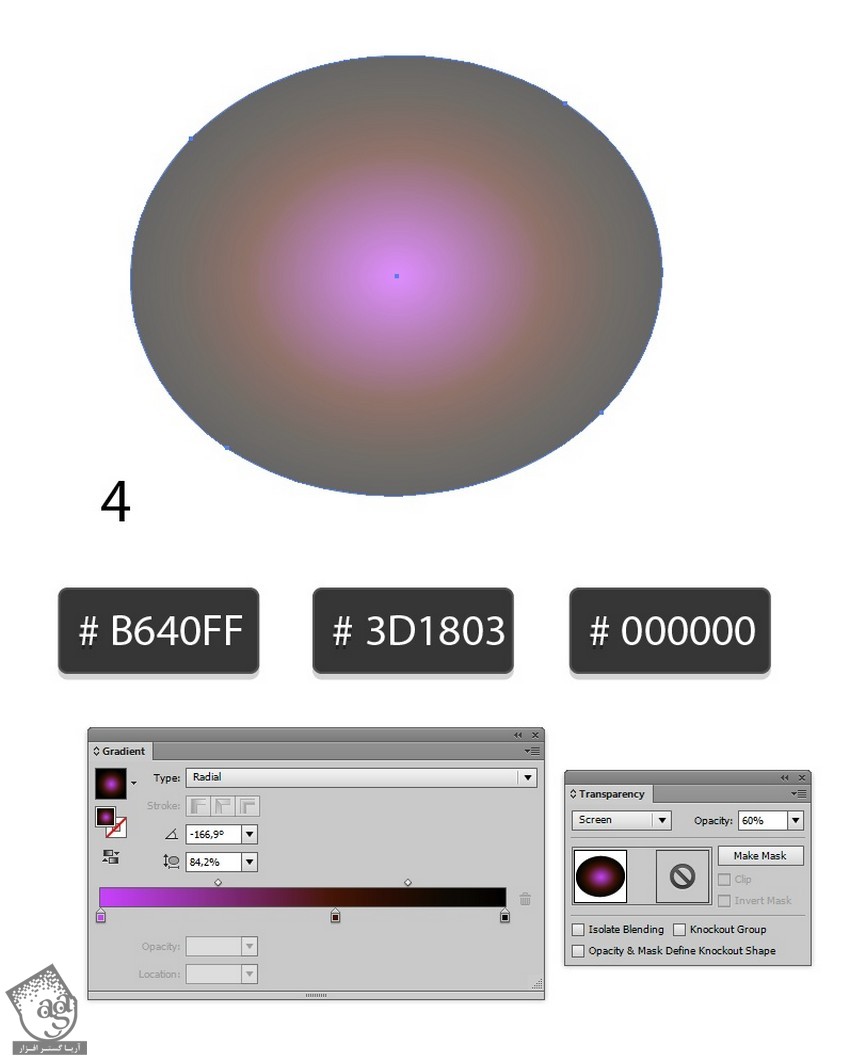
Radial Gradient به صورتی #b640ff, #3d1803, #000000
Transparency Mode روی Screen
Opacity روی 60 درصد

گام دهم
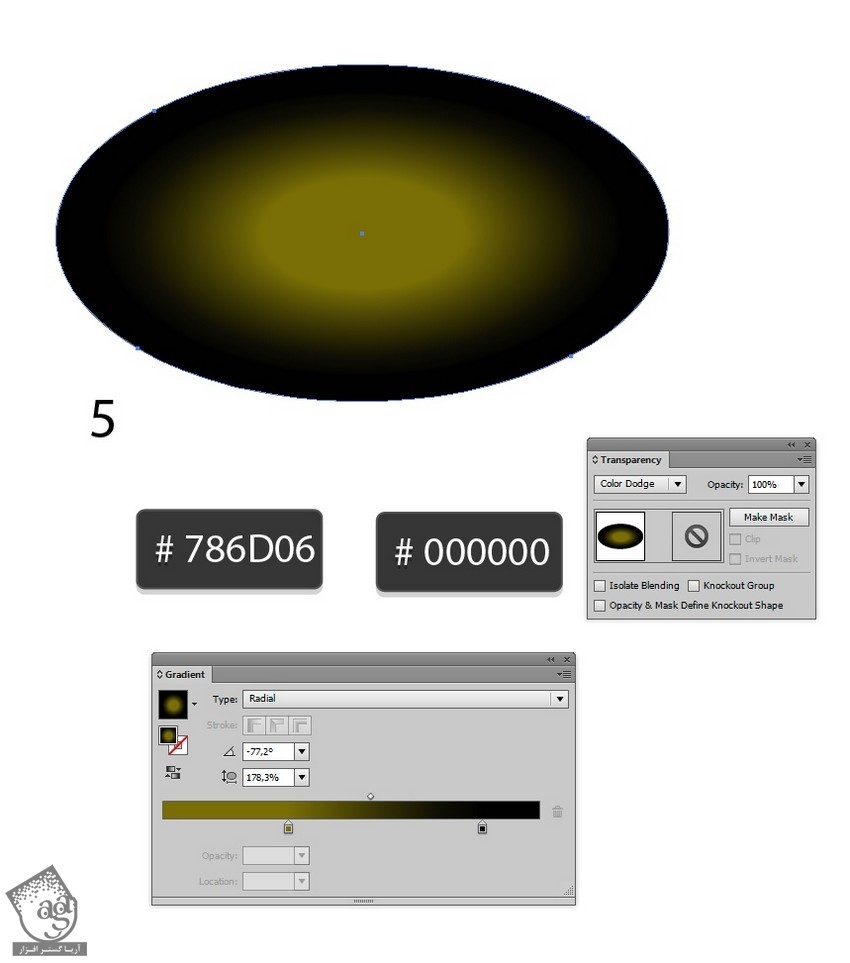
Radial Gradient به صورتی #786d06, #000000
Transparency Mode روی Color Dodge

گام یازدهم
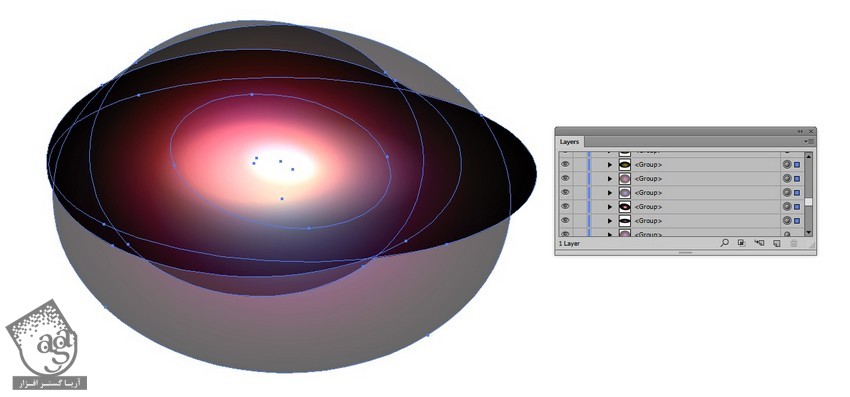
بیضی ها رو به ترتیب 5-4-3-2-1 طوری که 5 در بالا باشه، روی همدیگه قرار میدیم .

گام دوازدهم
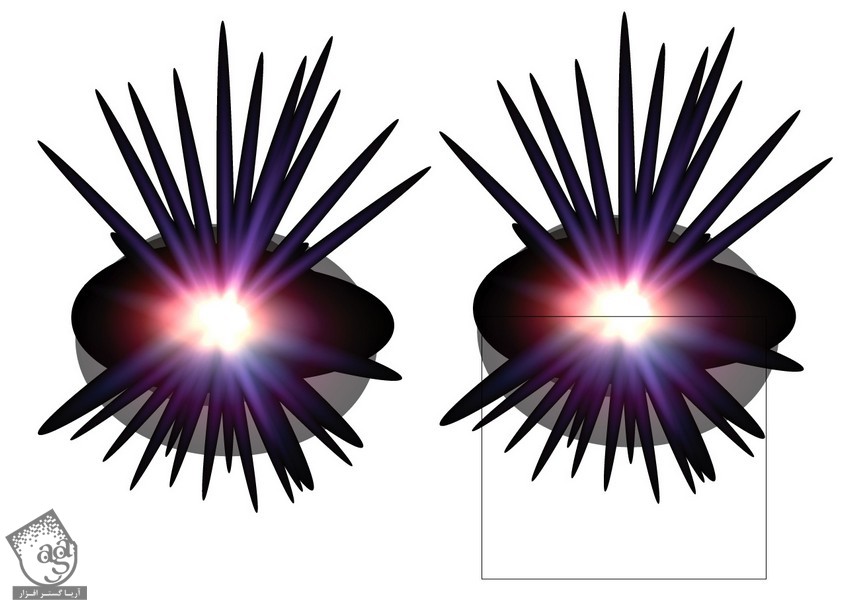
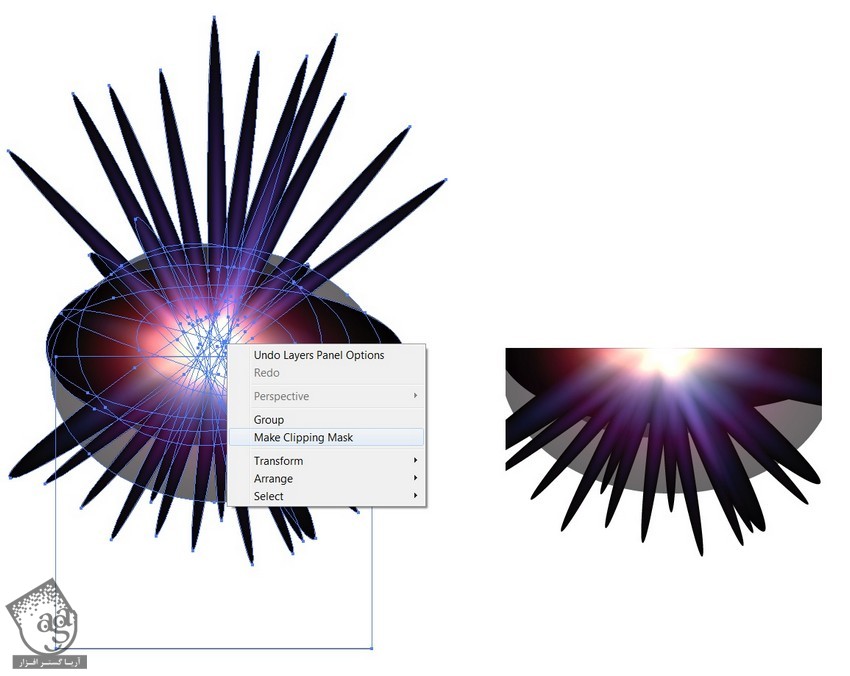
نورها رو بالای پرتوها قرار میدیم و بعد هم یک مستطیل به صورت چهارچوب رسم می کنیم.

گام سیزدهم
تمام شی ها رو انتخاب کدره و یک Clipping Mask درست می کنیم.

گام چهاردهم
نورها رو روی پس زمینه قرار میدیم.

اضافه کردن کف
گام اول
برای طراحی تخته های چوبی، ” آموزش Illustrator : اضافه کردن برگ های پاییزی روی کاغذ قدیمی “ رو دنبال کنین.
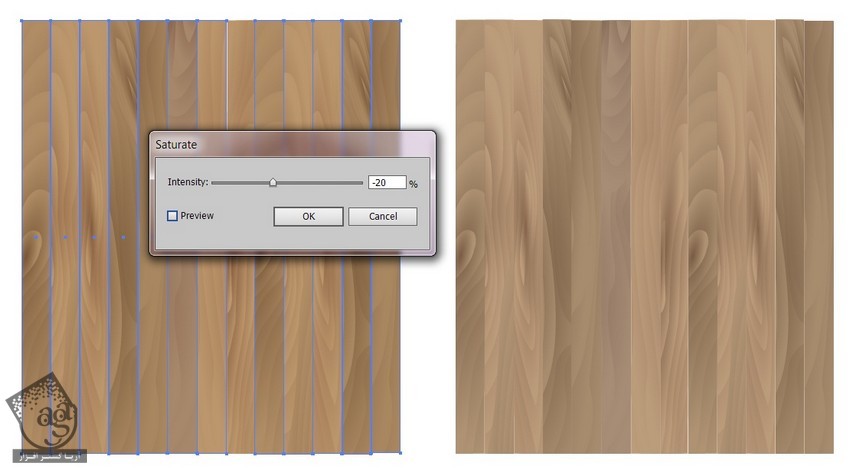
وارد مسیر Edit > Edit Colors > Saturate میشیم. Intensity رو روی 20- قرار میدیم.

گام دوم
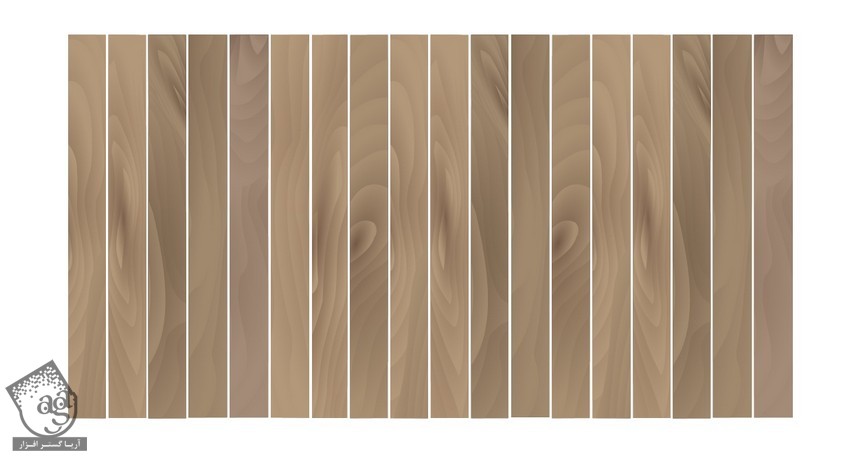
تخته ها رو چندین بار کپی کرده و عرض اون ها رو افزایش میدیم و با فاصله از همدیگه قرار میدیم.

گام سوم
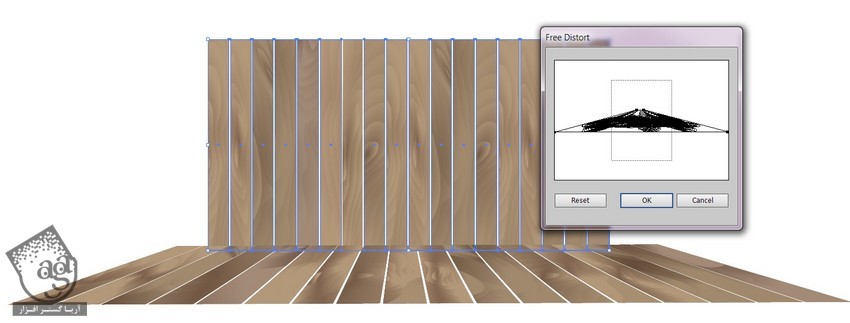
وارد مسیر Effect > Distort & Tansform > Free Distort میشیم.
نتیجه رو Expand Appearance می کنیم.

گام چهارم
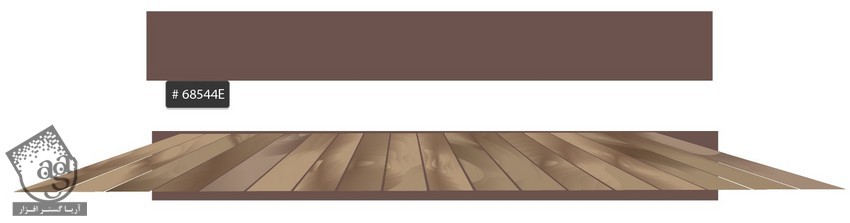
یک مستطیل با کد رنگی #68544e رو در پشت تخته ها قرار میدیم.

گام پنجم
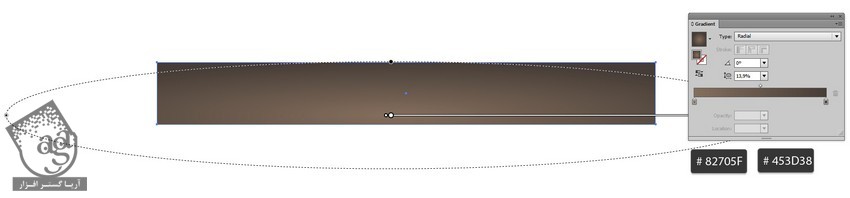
Radial Gradient از #82705f تا #453d38 رو روی مستطیل اعمال می کنیم.

گام ششم
این مستطیل رو در بالای کف قرار میدیم.

گام هفتم
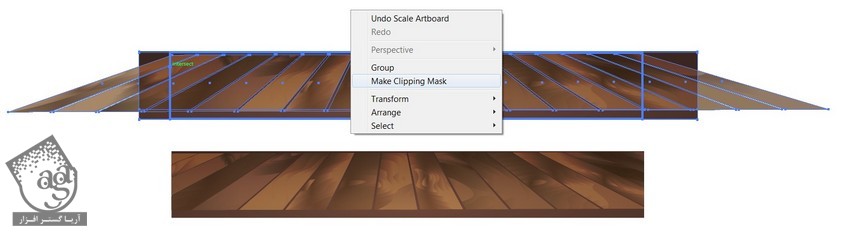
یک مستطیل دیگه اضافه کرداه و Clipping Mask می کنیم.

گام هشتم
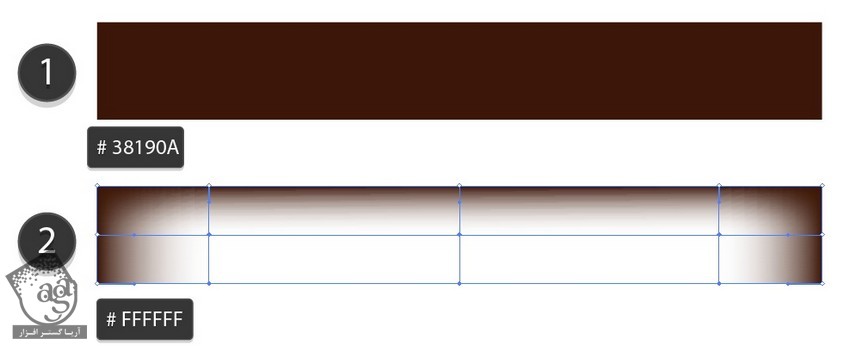
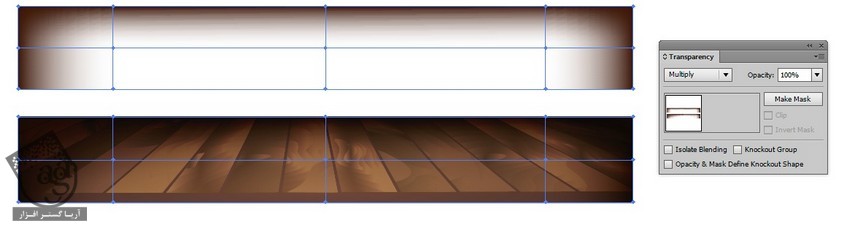
یک مش مستطیل با کد رنگی #38190a و #ffffff درست می کنیم.

گام نهم
Transparency رو روی Multiply قرار میدیم و اون رو میزاریم بالای کف.

گام دهم
تمام اجزا رو کنار هم قرار میدیم .

اضافه کردن هایلایت
گام اول
برای آشنایی با درست کردن این نوع هایلایت، ” آموزش Illustrator : طراحی برگ های پاییزی رنگارنگ “ رو دنبال کنین.
این هایلایت ها رو در محلی که می بینین قرار داده و Mode رو روی Overlay قرار میدیم.

گام دوم
Transparency رو روی Normal قرار میدیم.

گام سوم
این دو هایلایت رو روی صحنه قرار میدیم.

گام چهارم
یک هایلایت دیگه رسم کرده و Radial Gradient با کدهای رنگی #ffffff, #ff6db9, #3d1803, #000000 رو براش در نظر می گیریم.

گام پنجم
بعضی از اون ها رو روی پرده قرار میدیم.

گام ششم
چند تا از اون ها رو روی کف قرار داده و Mode رو میزاریم روی Color Dodge.

گام هفتم
یک هایلایت به صورت Radial Gradient از #40a9ff تا #3d0332 تا مشکی رسم کرده و Transparency رو روی Screen قرار میدیم.

گام هشتم
هایلایت رو در کف قرار میدیم.

گام نهم
تمام!

امیدواریم ” آموزش Illustrator : طراحی صحنه تئاتر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت