No products in the cart.
آموزش Illustrator : طراحی فلش گرافیتی

آموزش Illustrator : طراحی فلش گرافیتی
توی آموزش زیر، طراحی فلش گرافیتی رو با استفاده از Illustrator، با هم می بینیم. این کار رو با استفاده از ابزار Paintbrush (طراحی اولیه) شروع می کنیم و با ابزار Pen (ایجاد اشکال و رنگ ها) ادامه میدیم.
با ” آموزش Illustrator : طراحی فلش گرافیتی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طرح اولیه
گام اول
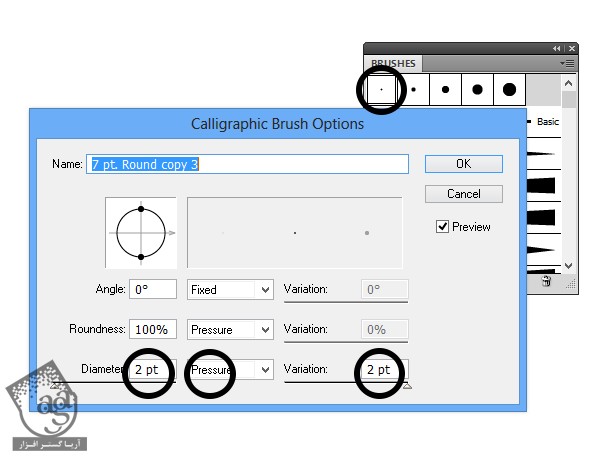
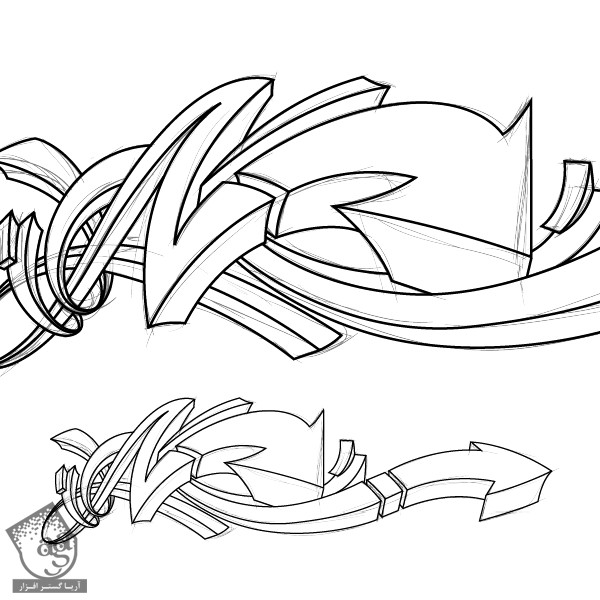
من طبق معمول از تبلت نوری برای طراحی اولیه استفاده می کنم. این تبلت ها بهمون توی روان شدن کار کمک می کنه. اولین هدف طرح اولیه، به دست آوردن کامپوزیشنی یکنواخت و موزون هست. نگران جزئیات نباشید. ذهن و دست تون رو آزاد بزارید. حالا بیاین یک قلموی Calligraphic درست کنیم و باهاش کار رو شروع کنیم.

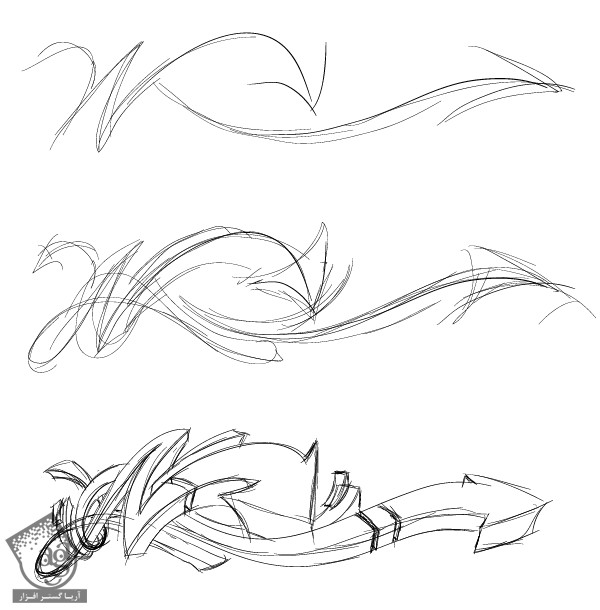
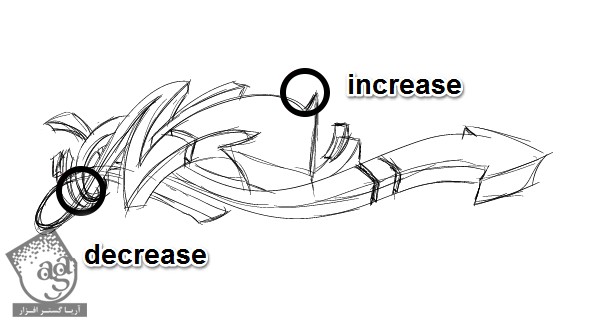
اول از همه چند با چند تا خط منحنی شروع می کنیم. جایی که می خوایم فلش گرافیتی قرار بگیره رو تعیین می کنیم و خطوط رو همون جا رسم می کنیم. چند تا خط اضافه هم می کشیم. برای مشخص کردن مسیر، سر فلش رو اضافه می کنیم. بعد از کشیدن خطوط راهنما، حالتی سه بعدی بهش میدیم و جزئیات رو اضافه می کنیم.


گام دوم
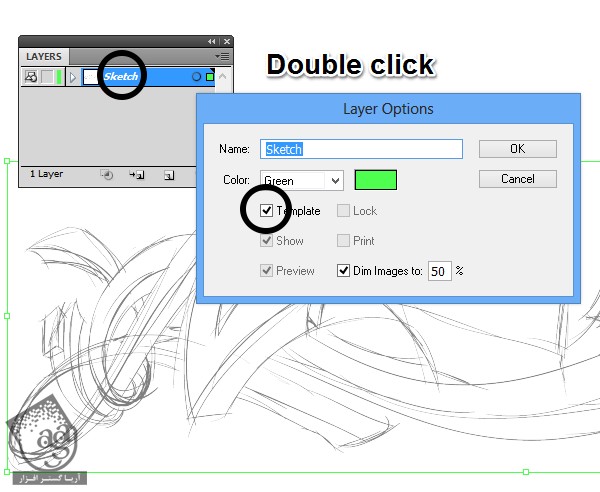
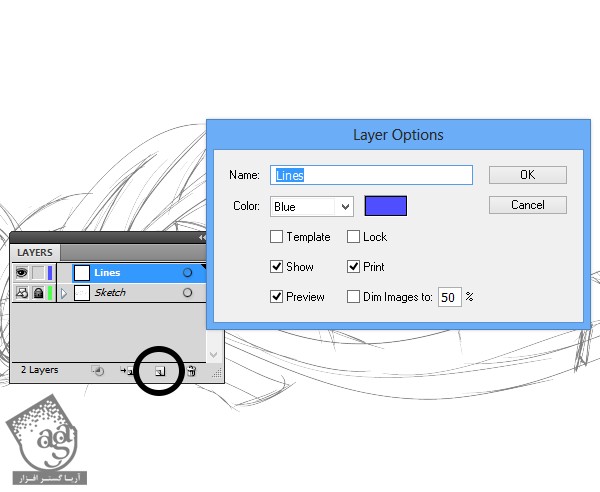
موقعی که طراحی اولیه تمام شد، اون رو به فرمت JPG تبدیل می کنیم و روی لایه Template، اون رو Paste می کنیم. روی لایه ای که فایل JPG داخلش قرار داره، دابل کلیک می کنیم و Template رو تیک می زنیم. به این ترتیب، این لایه قفل میشه.

دنبال کردن طرح
گام اول
یک لایه جدید درست می کنیم و اون رو بالای لایه Sketch قرار میدیم. بعد هم اسمش رو میزاریم Lines.

گام دوم
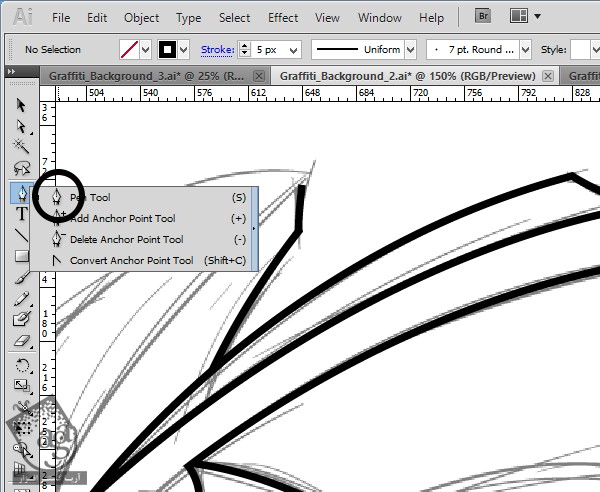
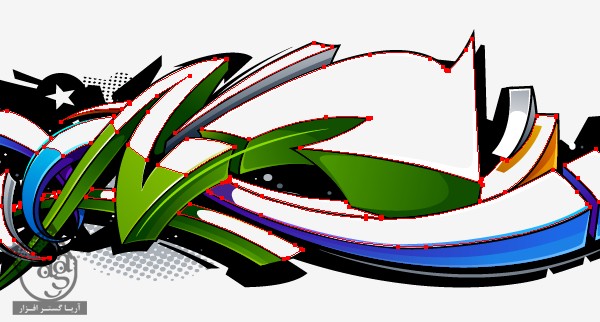
حالا ابزار Pen یا P رو بر می داریم و خطوطی تمیز رسم می کنیم.

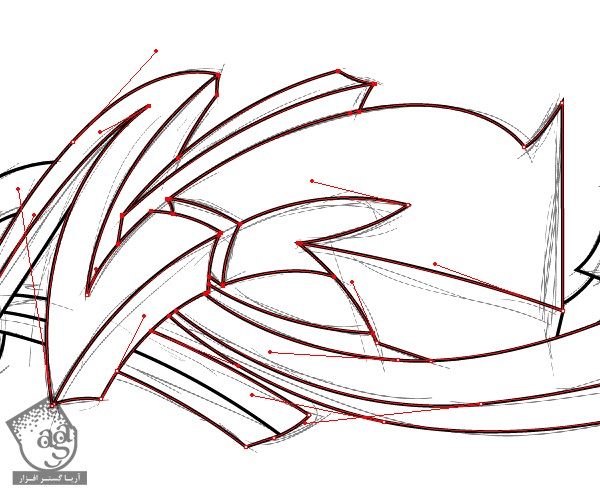
برای اینکه منحنی های مرتبی داشته باشیم، Anchor Point زیادی اضافه نمی کنیم. همیشه تمیز و دقیق کار کنین.

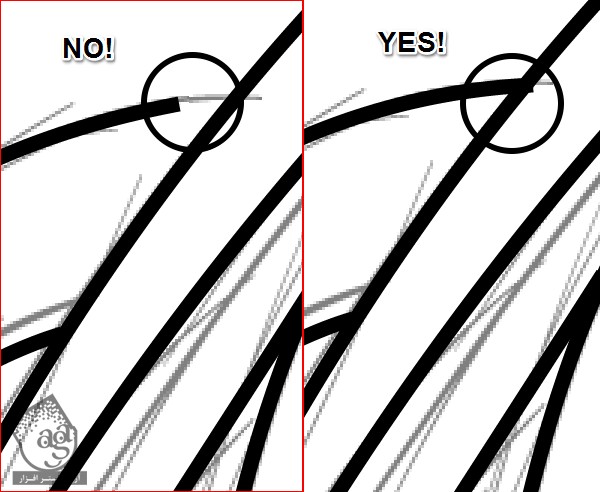
یک نکته مهم دیگه اینکه مطمئن بشین تمام خطوط به هم متصل باشن و هیچ فضای خالی بین شون وجود نداشته باشه.

گام سوم
به این ترتیب خطوط مون رو رسم می کنیم.

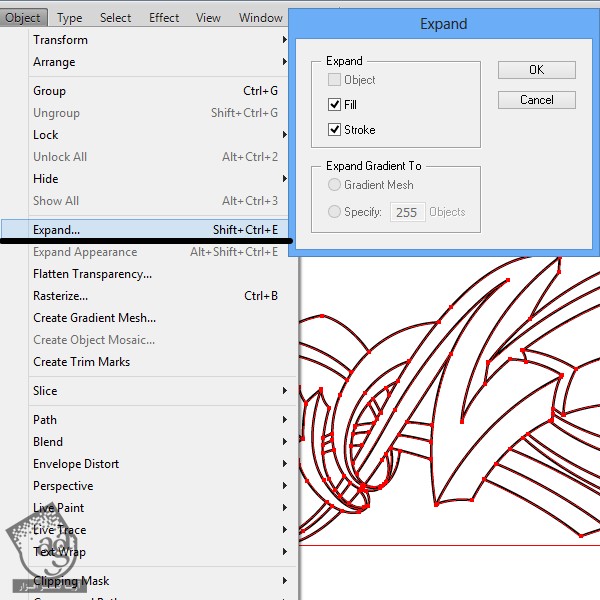
حالا بیاین این لایه رو Duplicate، و لایه پایین رو مخفی کنیم. تمام خطوط لایه جدید رو انتخاب می کنیم و بعد هم از طریق مسیر Object > Expand، اون ها رو بسط میدیم.

گام چهارم
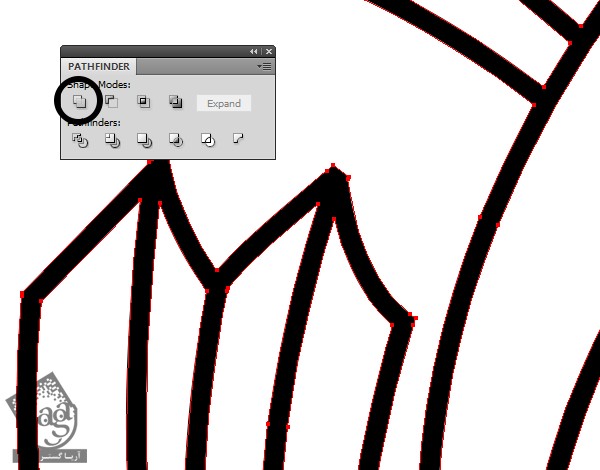
تمام خطوط رو در وضعیت انتخاب نگه میداریم. میریم سراغ پنل Pathfinder و روی Unite کلیک می کنیم. به این ترتیب، یک شکل وکتور واحد داریم.

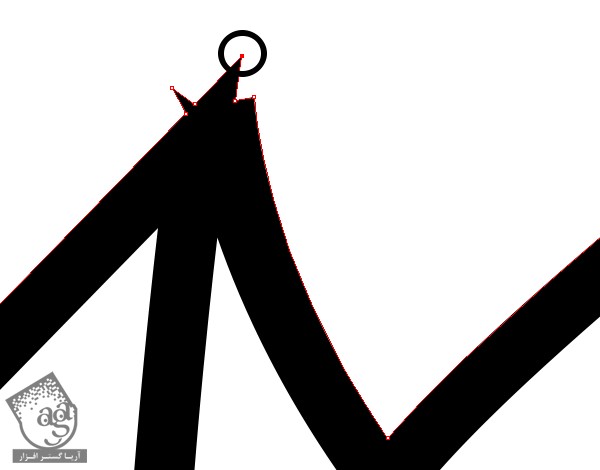
اگه نقاط یا خطوط اضافه داریم، اون رو با استفاده از ابزار Direct Selction یا A و ابزار Pen برطرف می کنیم.

گام پنجم
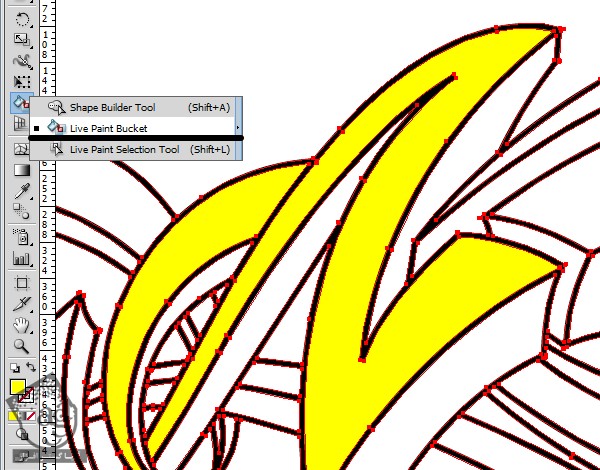
خب. حالا بیاین بریم سراغ ابزار Live Paint Bucket یا K. شکل Outline مشکی انتخاب می کنیم. حالا از پنل Swatches، یک رنگ براق رو انتخاب می کنیم و سطوح بالایی رو به این رنگ در میاریم.

بعد یک رنگ دیگه انتخاب می کنیم و سطوح پایینی فلش رو به این رنگ در میاریم.

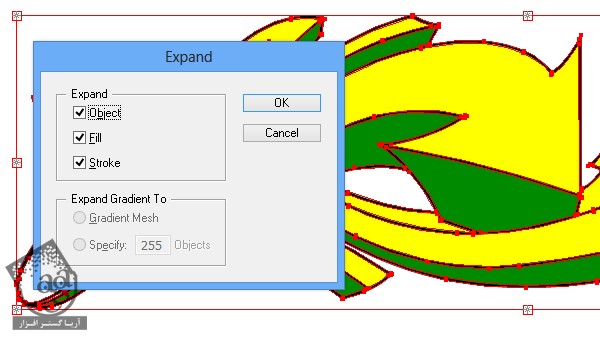
بعد از رنگ آمیزی تمام سطوح، اون ها رو Expand و Ungroup می کنیم.

اضافه کردن رنگ ها
گام اول
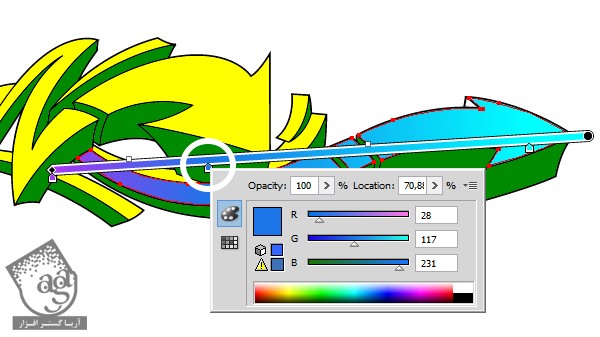
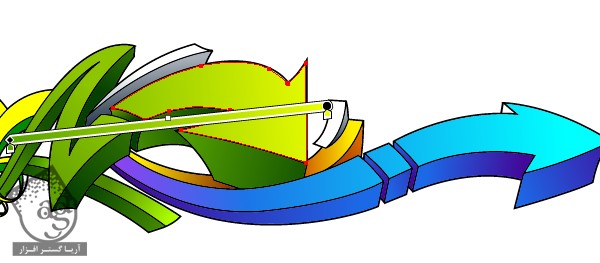
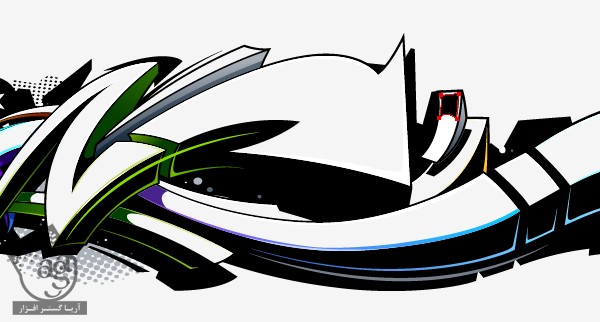
حالا قسمت های جالبش شروع میشه. یادتون باشه که رنگ های براق و روشن رو انتخاب کنین. من رنگ های آبی، زرد، سبز و نقره ای رو به عنوان رنگ های اصلی در نظر گرفتم. این رنگ ها رو با استفاده از ابزار Gradient یا G اعمال می کنیم.

اولین فلش بزرگ رو آبی کردم و رنگ های #00FFFF، #1C75E7 و #A638F2 رو هم برای اسلایدرهای گرادیانت در نظر گرفتم.
گام دوم
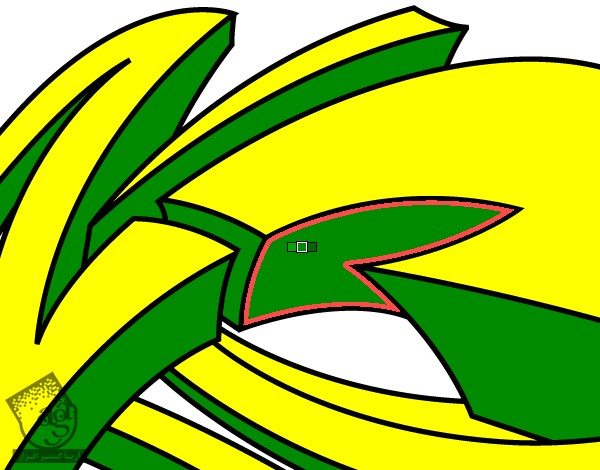
سایر شکل ها رو هم رنگ آمیزی می کنیم. یادتون باشه که بر اساس منبع نوری، سایه و نور هم باید در نظر بگیریم. من منبع نوری رو بالای وسط در نظر گرفتم و بر همین اساس هم از گرادیانت استفاده می کنم.

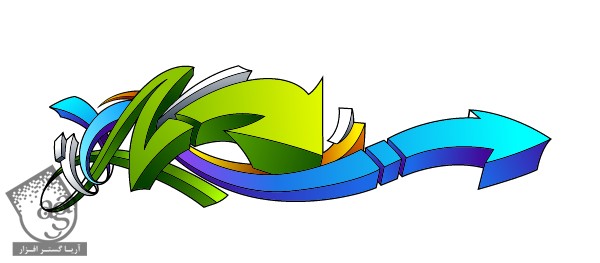
نواحی سبز، زرد و نقره ای رو هم با توجه به منبع نور، رنگ آمیزی می کنیم.

وقتی تمام شد، ظاهری سه بعدی با کنتراست بالا پیدا می کنه.

اضافه کردن هایلایت
من عاشق این بخش از کار هستم چون که همیشه منجر به افکت بصری جالبی میشه و به جای ظاهری یکنواخت و مسطح، ظاهری زنده به خودش می گیره. هایلایت اهمیت زیادی داریم.

گام اول
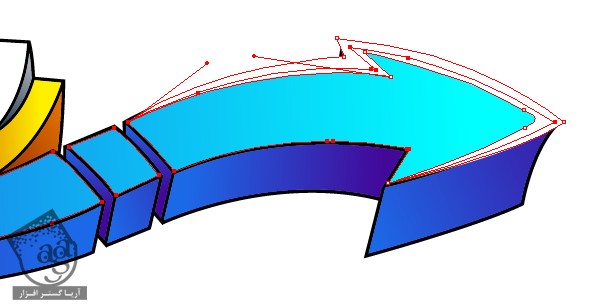
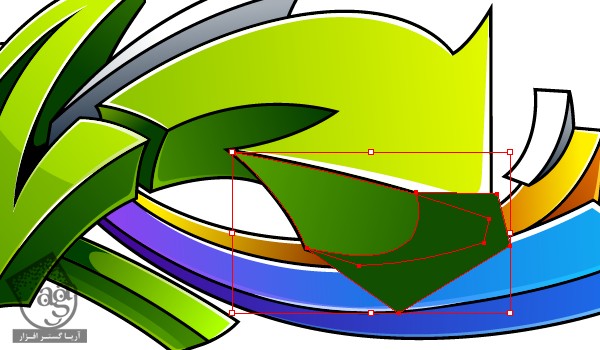
هدف اصلی از هایلایت چیه؟ ایجاد کنتراست قوی. بنابراین ابزار Pen رو بر می داریم و شکل سفید و باریکی رو به زوایا و کنج های فلش اضافه می کنیم.

گام دوم
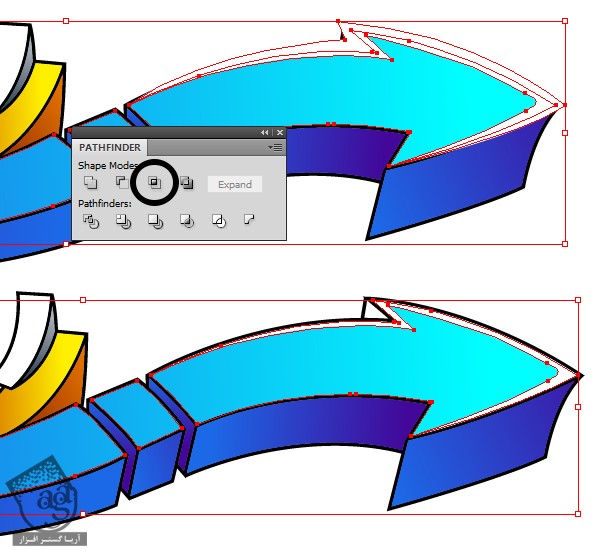
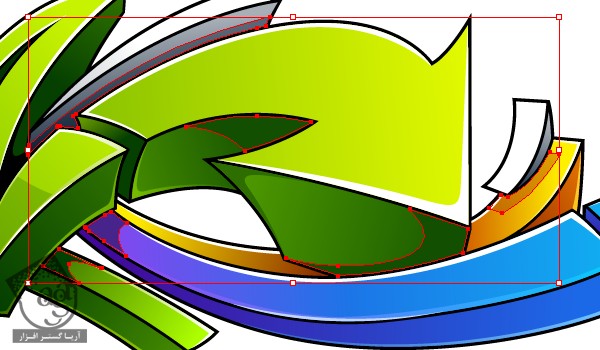
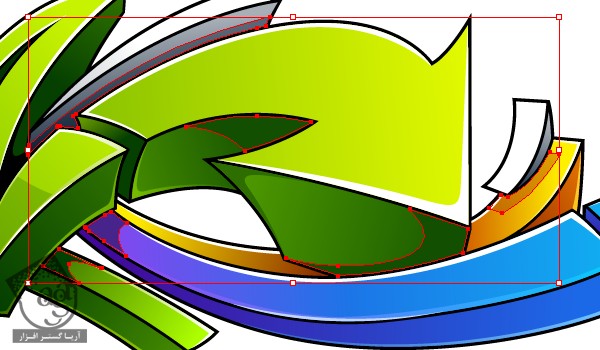
شکل پایین (فلش آبی) رو کپی و Paste می کنیم. اون رو به همراه شکل هایلایت (سفید رنگ) انتخاب می کنیم و دکمه Intersect رو از پنل Pathfinder می زنیم.

از این روش برای هایلایت کردن سایر نواحی هم استفاده می کنیم. نیازی نیست برای هایلایت کردن، حتما از رنگ سفید استفاده کنیم.

اضافه کردن سایه و انعکاس بیشتر
تا اینجا سایه اضافه کردیم اما حالا می خوایم با اضافه کردن سایه و انعکاس بیشتر، عمق بیشتری بهش ببخشیم.
گام اول
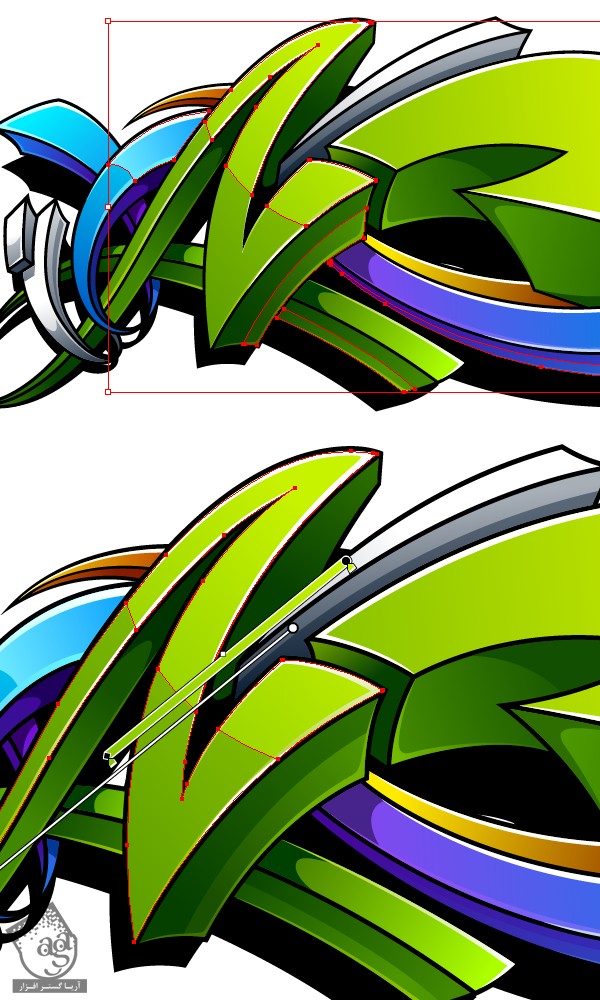
از روشی که قبلا گفتم، برای اضافه کردن شکل های سایه استفاده می کنیم.

از رنگ های ساده یا گرادیانت برای این کار استفاده می کنیم. Blending Mode رو تغییر میدیم (مثلا روی Multiply قرار میدیم). اگه سایه و هایلایت روی هم قرار گرفتن، سایه رو زیر هایلایت قرار میدیم (Ctrl+[).

گام دوم
برای اینکه ظاهر مناسب تری پیدا کنه، به بعضی جاها انعکاس اضافه می کنیم. برای اینکار، بخش های روشن تری رو به شکل فلش اضافه می کنیم. Blending Mode و Opacity رو به دلخواه تغییر میدیم.

گام سوم
تمام عناصر رو کپی و Paste و با هم گروه می کنیم. بعد هم رنگ مشکی رو براش در نظر می گیریم. این گروه رو روی پس زمینه قرار میدیم (Ctrl+Shift+[). به این ترتیب، سایه مون تکمیل میشه. همون طور که می بینین، اندازه اون رو به صورت افقی یک مقدار کوچک تر در نظر می گیریم.

گام چهارم
بیاین جزئیات بیشتری رو اضافه کنیم. این کار رو با اضافه کردن خطوط و دایره های بیشتر به کار، انجام میدیم.


اضافه کردن عناصر پس زمینه
گام اول
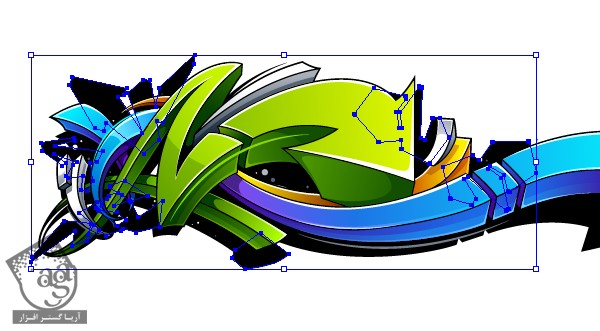
یک لایه جدید زیر لایه قبلی درست می کنیم. شکل های مشکی رو اضافه می کنیم. من از شکل های قدیمی وکتور استفاده کردم. شما می تونین از شکل های دلخواه تون استفاده کنین.

گام دوم
اگه شکل فلش رو تا الان درست نکرده باشین هم می تونین همین الان روی همین شکل ها این کار رو انجام بدید. یادتون باشه از خلاقیت خودتون برای اینکار کمک بگیرید.

من جزئیات بیشتری رو اضافه کردم: مثل ستاره، دایره و شکل های دیگه. به علاوه برای اینکه ترکیب بهتری به وجود بیاد، شکل فلش رو هم کمی دستکاری کردم و رنگ خاکستری رو برای پس زمینه در نظر گرفتم.

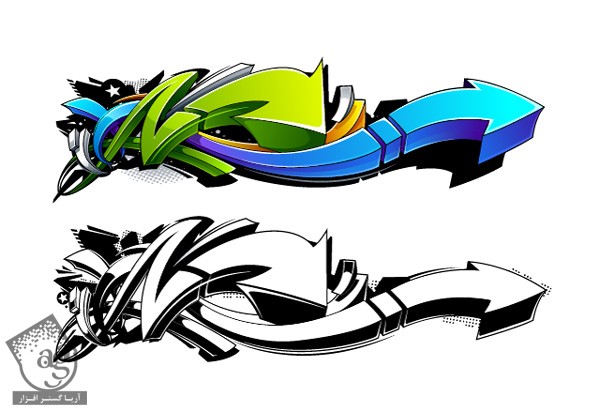
حالا یک شکل فوق العاده داریم.
ایجاد نسخه تک فام
می خوام روش درست کردن نسخه سیاه و سفید این کار رو هم بهتون نشون بدم. ممکنه به دردتون بخوره.
گام اول
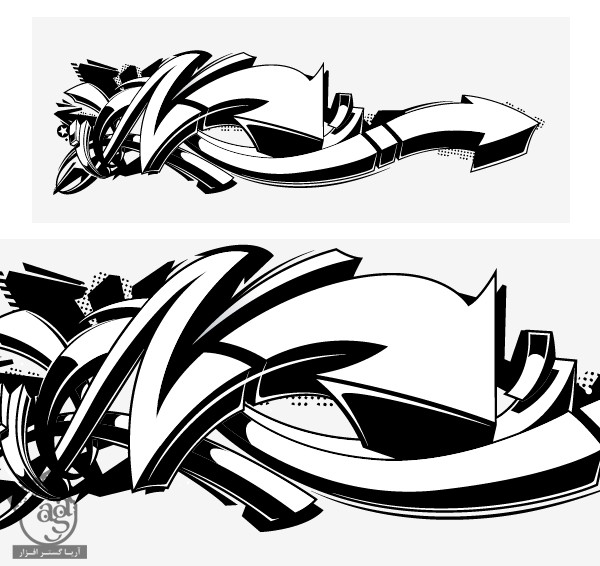
تمام سطوح بالایی فلش گرافیتی رو به غیر از سایه ها، انتخاب می کنیم و به رنگ سفید در میاریم. برای اینکه بفهمیم کجاها باید سفید باشه و کجاها سایه، باید از تخیل مون کمک بگیریم.

گام دوم
حالا بخش های پایینی فلش ها و سایه ها رو انتخاب می کنیم و به رنگ مشکی در میاریم.

گام سوم
در نهایت تمام سایه ها رو انتخاب می کنیم و به رنگ سفید در میاریم. شاید بعضی جاها به هایلایت و سایه بیشتری نیاز داشته باشه.

در نهایت همچین طرحی داریم.

تمام شد!
من عاشق این سبک هنری هستم. امیدوارم شما هم دوست داشته باشین. چون برای طراحی های گرافیکی منحصر به فرد، کاربرد داره.

امیدواریم ” آموزش Illustrator : طراحی فلش گرافیتی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت