No products in the cart.
آموزش Illustrator : طراحی پس زمینه استوایی

آموزش Illustrator : طراحی پس زمینه استوایی
توی این آموزش، طراحی پس زمینه استوایی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع می کنیم!
با ” آموزش Illustrator : طراحی پس زمینه استوایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی گل گرمسیری
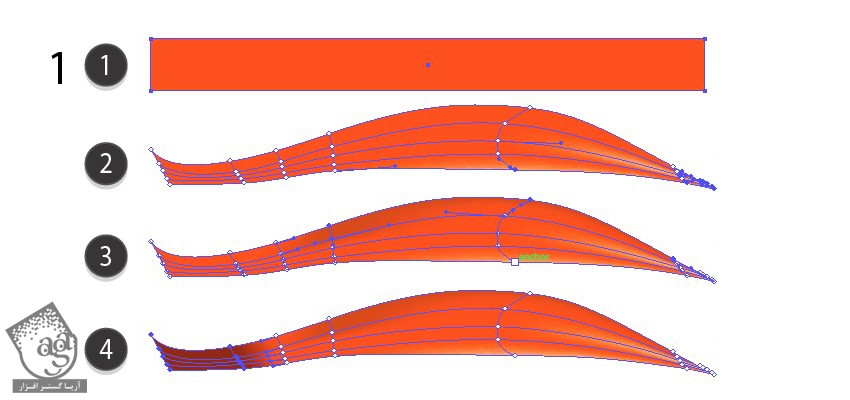
گام اول
یک Gradient Mesh درست می کنیم. برای این کار، یک مستطیل رسم کرده و کد رنگی #f55703 رو براش در نظر می گیریم.
ابزار Mesh رو بر می داریم. نودهایی رو اضافه کرده و اون رو به Mesh Grid تبدیل می کنیم. لبه های مستطیل رو انتخاب کرده و اون ها رو جا به جا می کنیم تا به صورت زیر در بیاد.
نودهای سمت چپ رو انتخاب کرده و کد رنگی #f8b67f رو براش در نظر می گیریم.
نودهای تیره تر رو انتخاب کرده و کد رنگی #c54e0a رو براش در نظر می گیریم.
کد رنگی #872e0d رو برای نودهای دیگه در نظر می گیریم.

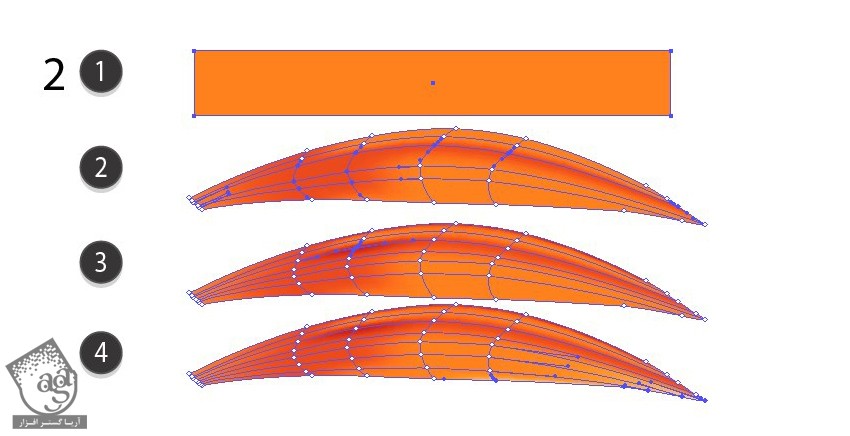
گام دوم
یک گلبرگ دیگه درست می کنیم.
- #fd8604
- #d74e02
- #b82e02
- #ffd38c

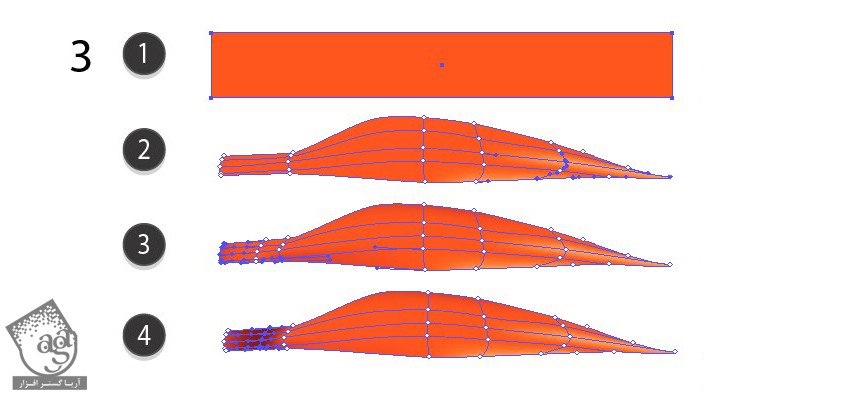
گام سوم
سومین گلبرگ رو هم رسم می کنیم.
- #f05a03
- #f9a15d
- #ca4725
- #e72309

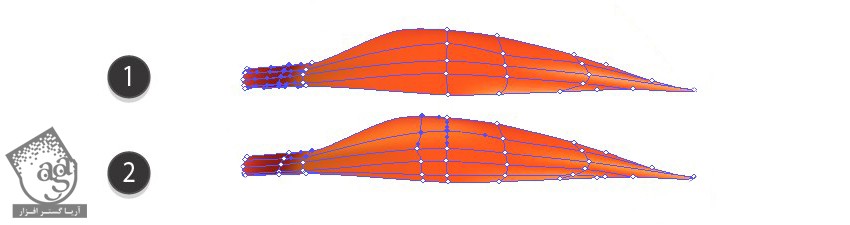
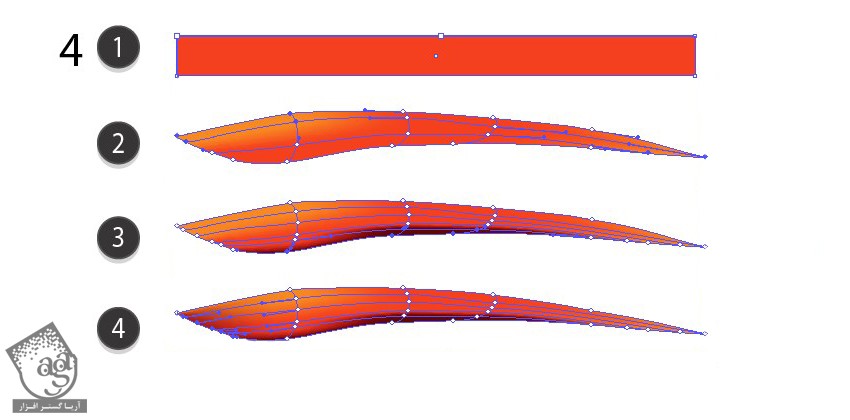
گام چهارم
سومین گلبرگ رو رسم می کنیم.
- #b35c11
- #fa9234

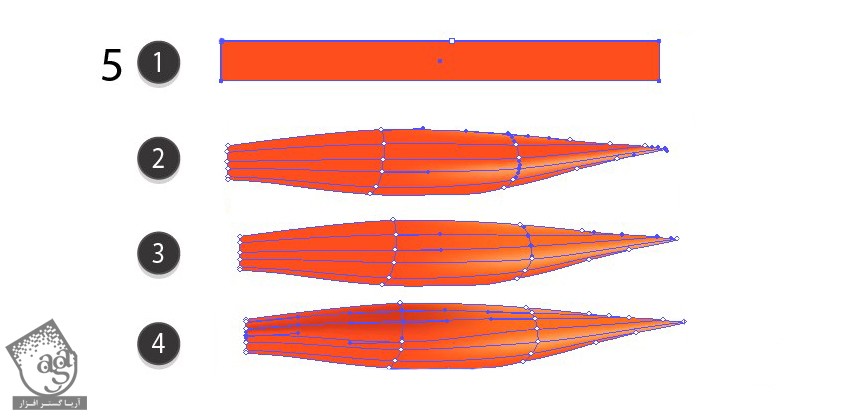
گام پنجم
- #df4502
- #ea8a1c
- #550500
- #962607

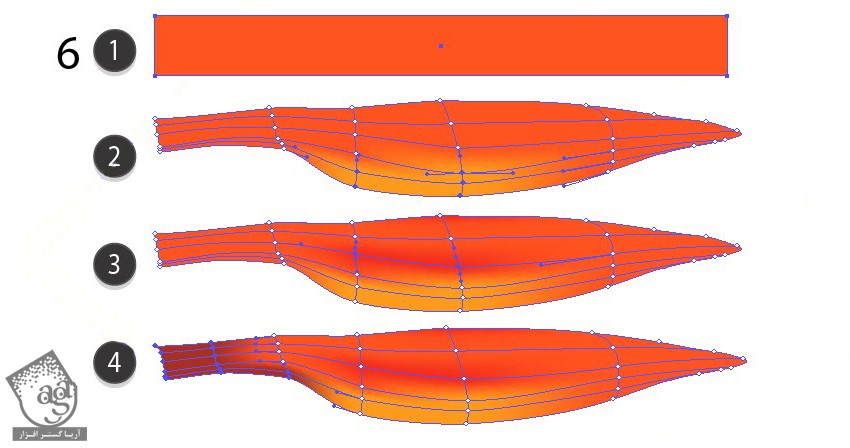
گام ششم
یک گلبرگ نارنجی دیگه رسم می کنیم.
- #f75506
- #f2a05f
- #fb730d
- #c44001

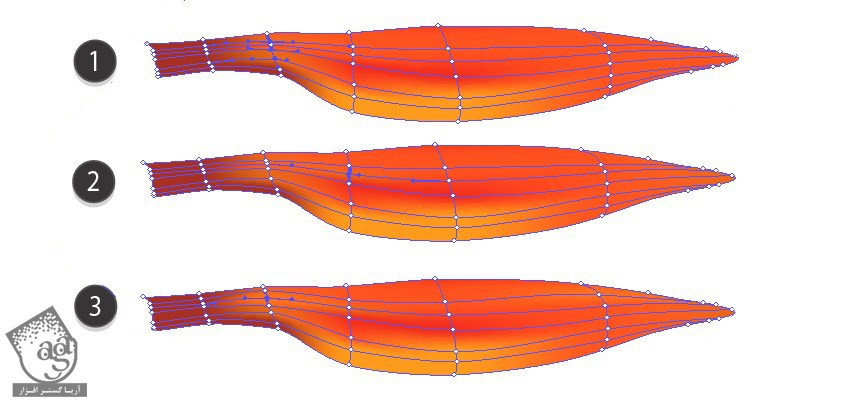
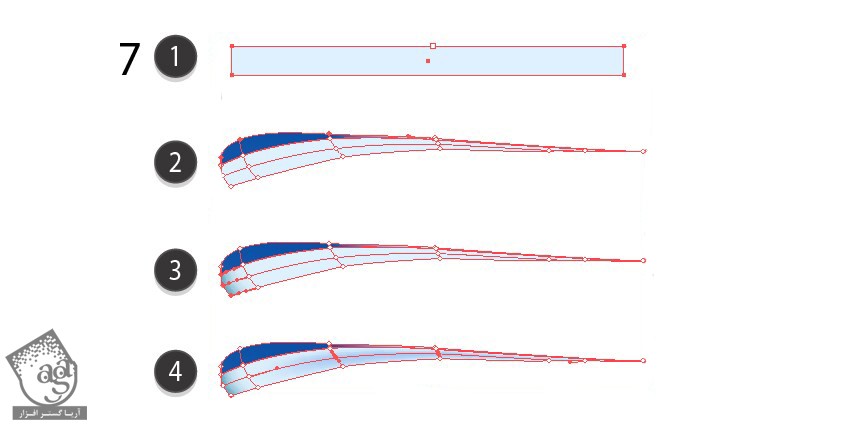
گام هفتم
- #f35909
- #fd9e04
- #dc3500
- #99361f

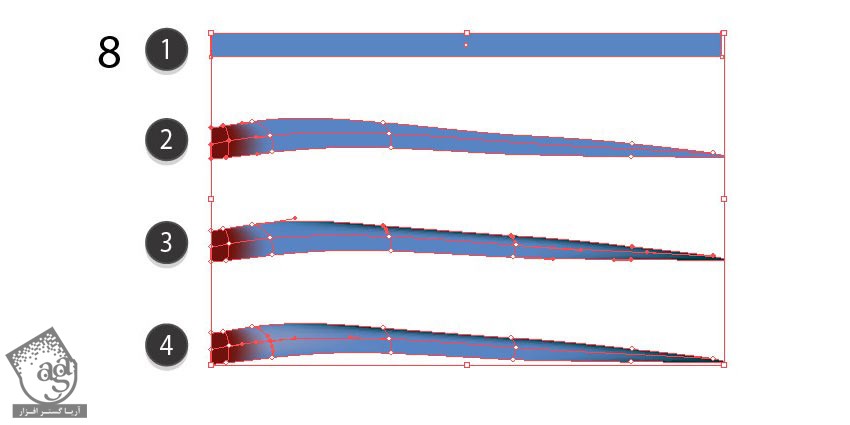
گام هشتم
گلبرگ رو تکمیل می کنیم.
- #d66b01
- #d56a02
- #fd7604

گام نهم
شکل زیر رو رسم می کنیم.
- #e2f1ff
- #224fa3
- #72a6be
- #afcaf3

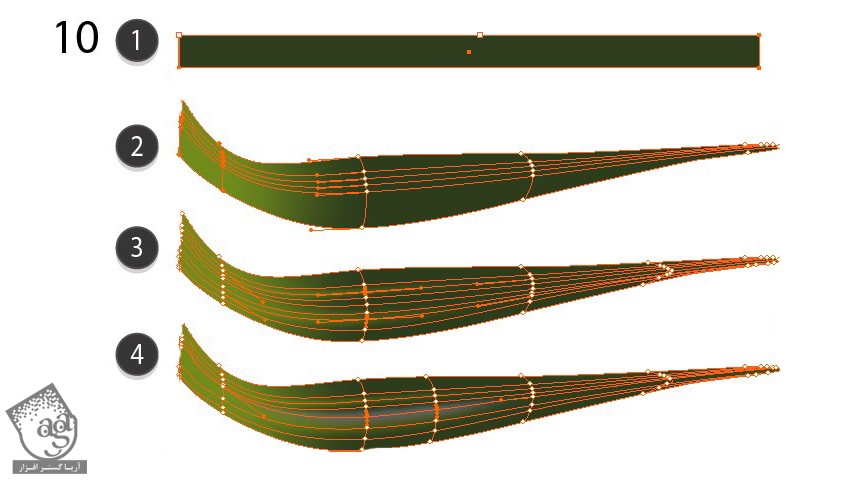
گام دهم
آخرین مش رو رسم می کنیم.
- #6284c2
- #67180a
- #0a2d2b
- #a5b29f

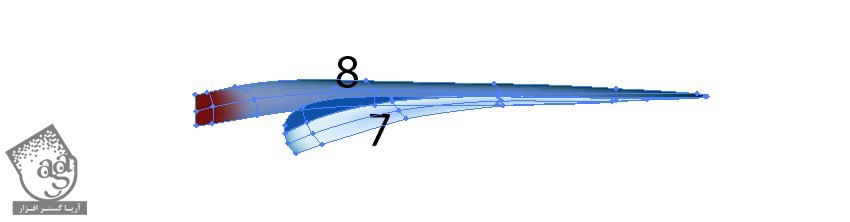
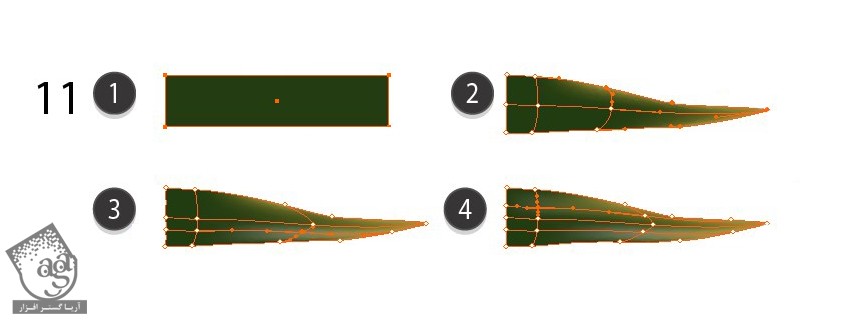
گام یازدهم
دو تا شکل رو کنار هم قرار میدیم.

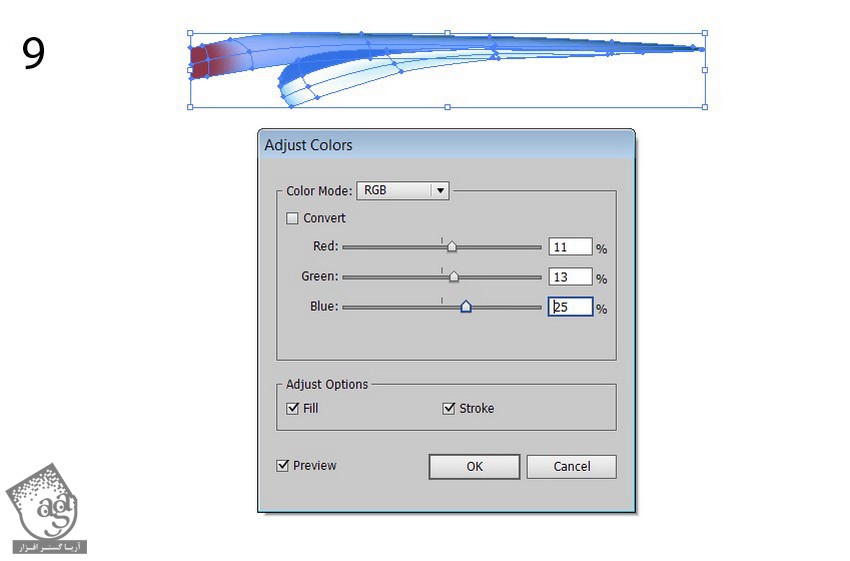
گام دوازدهم
گروه رو کپی کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم.
Red روی 11 درصد
Green روی 13 درصد
Blue روی 25 درصد

گام سیزدهم
برگ های مش رو رسم می کنیم.
- #313d21
- #778d26
- #4e561c
- #60605b

گام چهاردهم
برگ رو تکمیل می کنیم.
- #5b593e
- #bd7d0e
- #bcb150

گام پانزدهم
آخرین بخش رو رسم می کنیم.
- #2a3b17
- #a5973c
- #79815d
- #475530

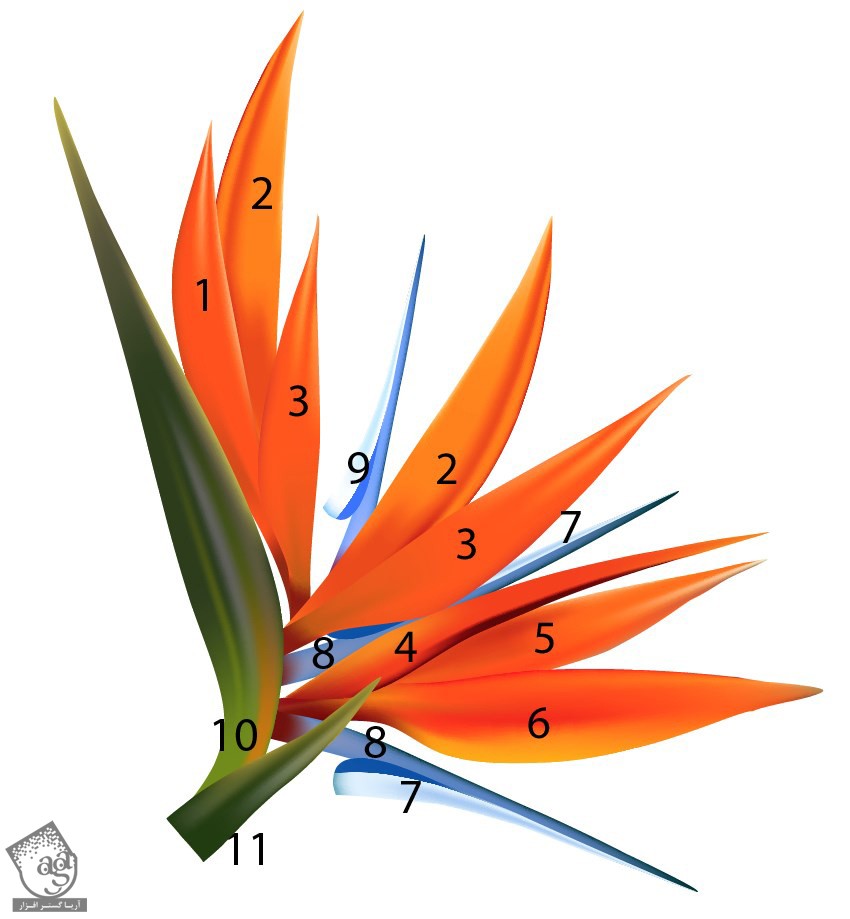
گام شانزدهم
گل رو سر هم می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
تکمیل پوستر
گام اول
برای یادگیری طراحی برگ های استوایی، ” آموزش Illustrator : طراحی حلقه گل های استوایی “ رو دنبال کنین.
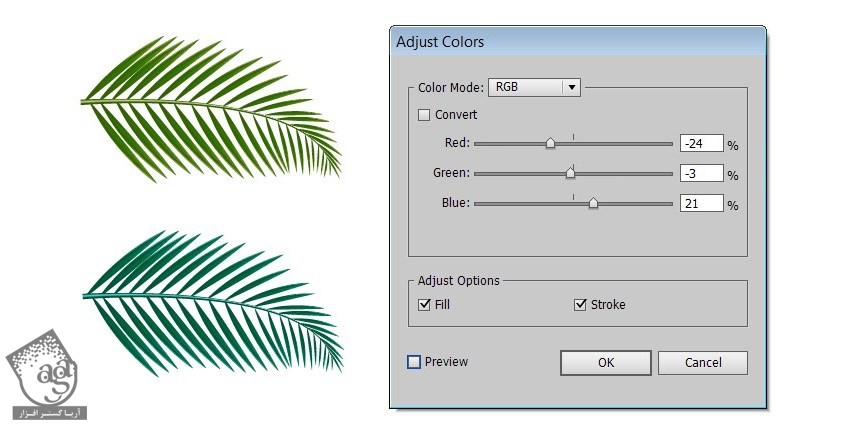
وارد مسیر Edit > Edit Colors > Adjust Colors میشیم.

گام دوم
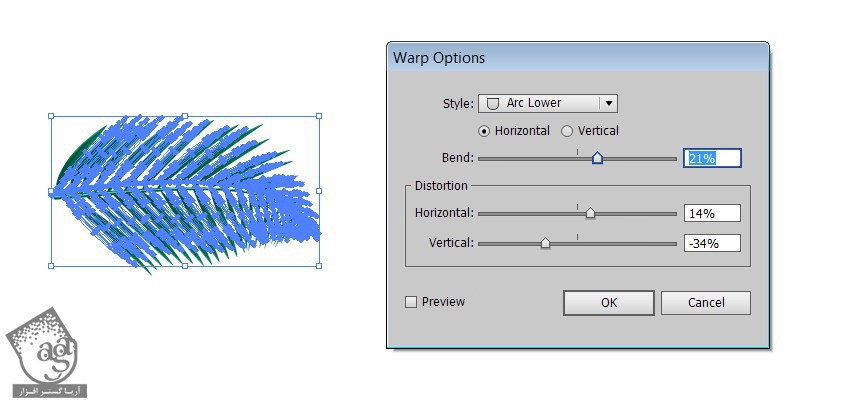
وارد مسیر Effect > Warp > Arc Lower میشیم.
Bend روی 21 درصد
Horizontal Distortion روی 14 درصد
Vertical Distortion روی 34- درصد
Expand Appearance می کنیم.

گام سوم
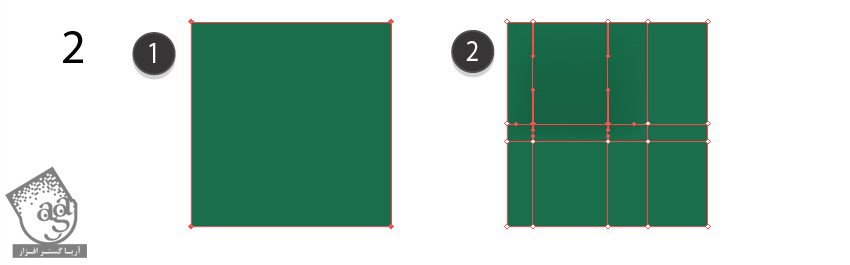
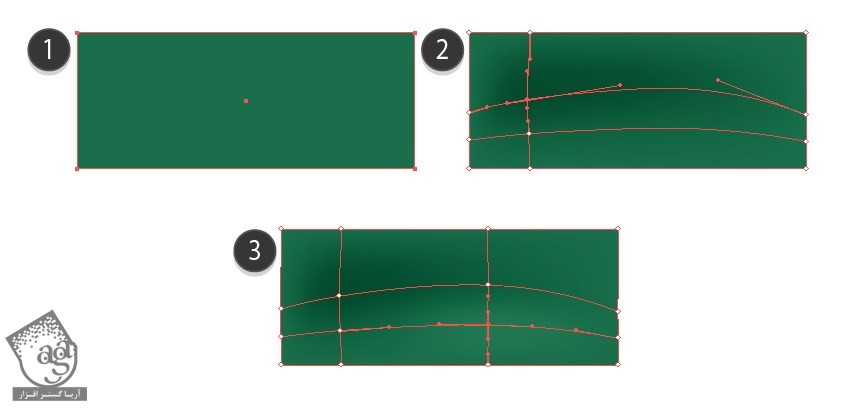
مش پس زمینه رو رسم می کنیم.
- #386d4b
- #326143

گام چهارم
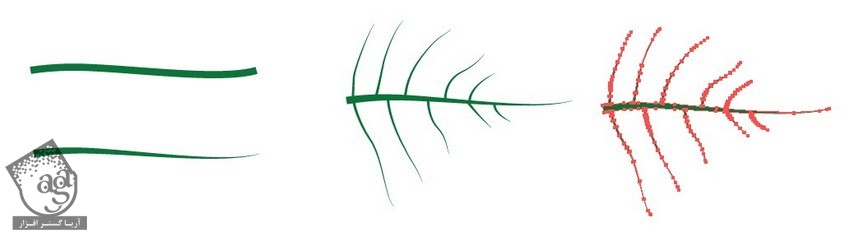
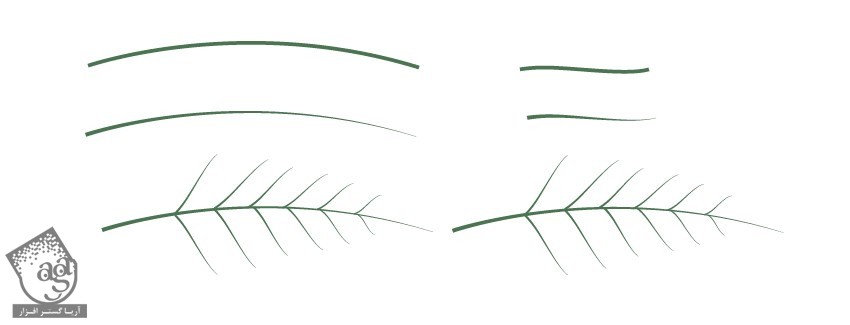
خط روی برگ رو با کد رنگی #36763c رسم می کنیم.

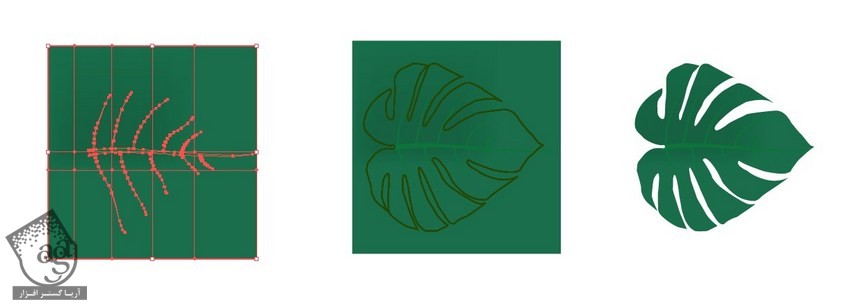
گام پنجم
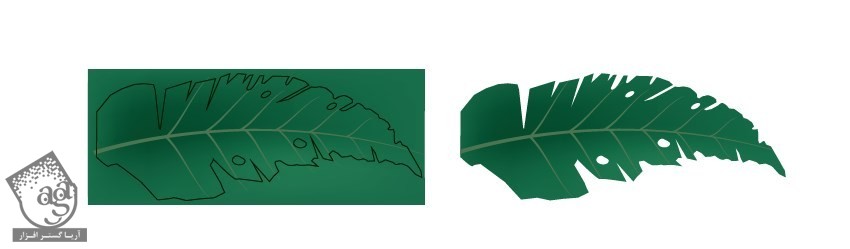
برای درست کردن برگ، از Clipping Mask استفاده می کنیم.

گام ششم
یک پس زمینه دیگه رسم می کنیم.
- #386d4b
- 1d492c
- #3f7a52

گام هفتم
خطوط بیشتری رو با کد رنگی #547554 رسم می کنیم.

گام هشتم
از یک Clipping Mask استفاده می کنیم.

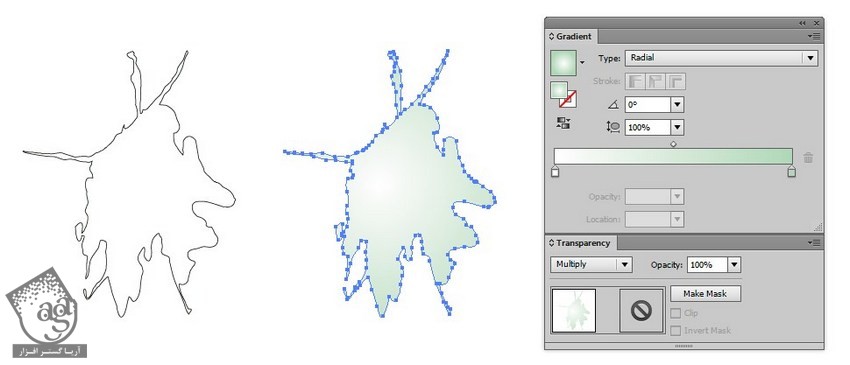
گام نهم
یک شکل دیگه با کد رنگی #547554 رسم می کنیم.

گام دهم
تمام اجزا رو سر هم می کنیم.

گام یازدهم
یک Gradient درست کرده و Mode رو میزاریم روی Multiply.

گام دوازدهم
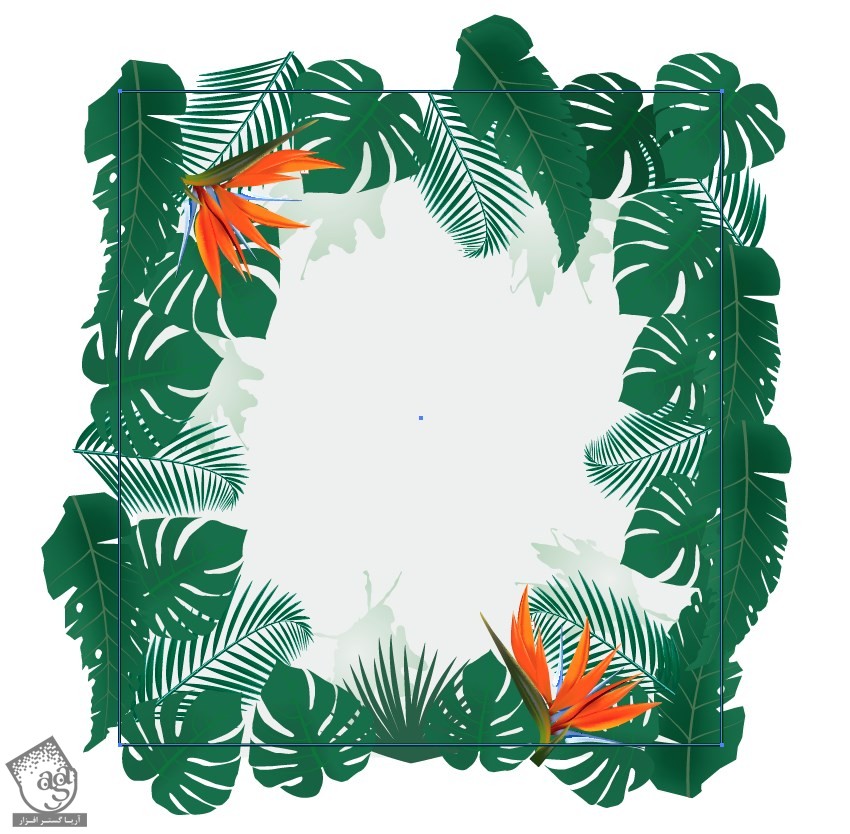
اجزا رو روی پس زمینه #edf0ee قرار میدیم.

گام سیزدهم
اون رو در پشت چهارچوب برگ قرار میدیم.

گام چهاردهم
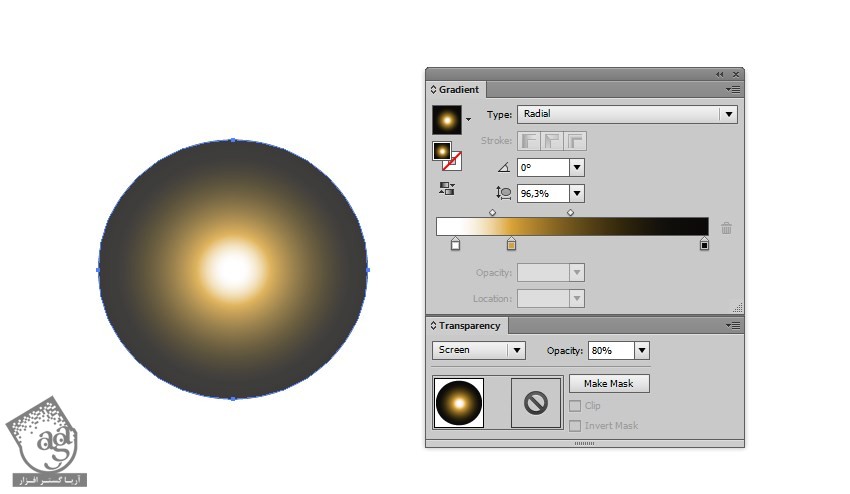
یک Radial Gradient اضافه کرده و Mode رو میزاریم روی Screen.

گام پانزدهم
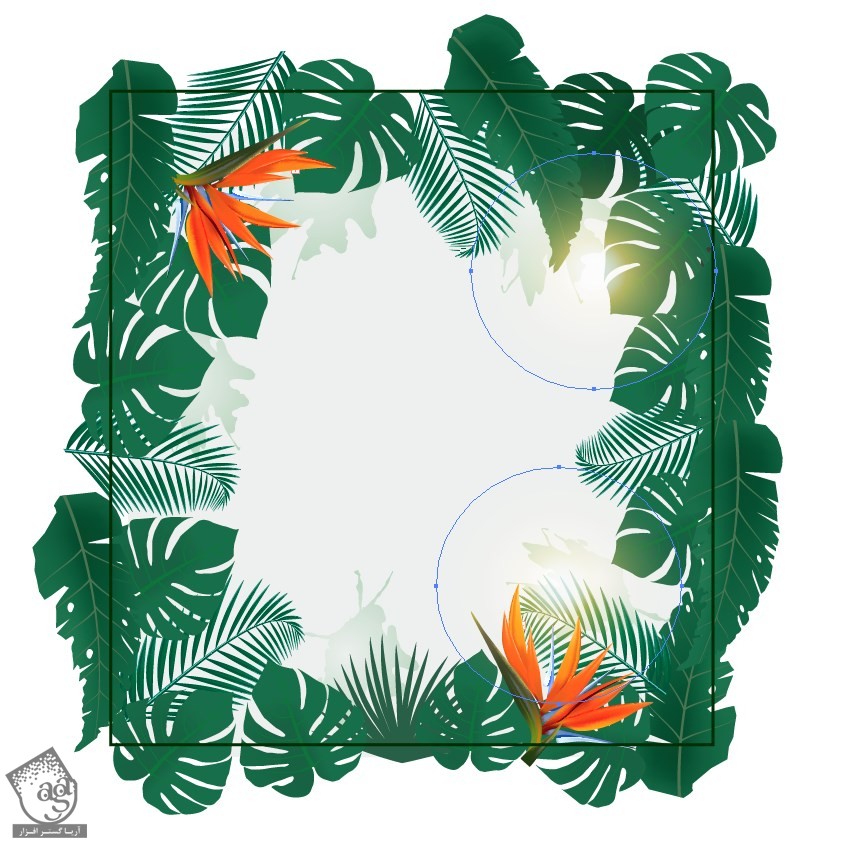
هایلایت ها رو بالای پس زمینه اضافه می کنیم.

گام شانزدهم
یک Clipping Mask اضافه می کنیم.

اضافه کردن متن
گام اول
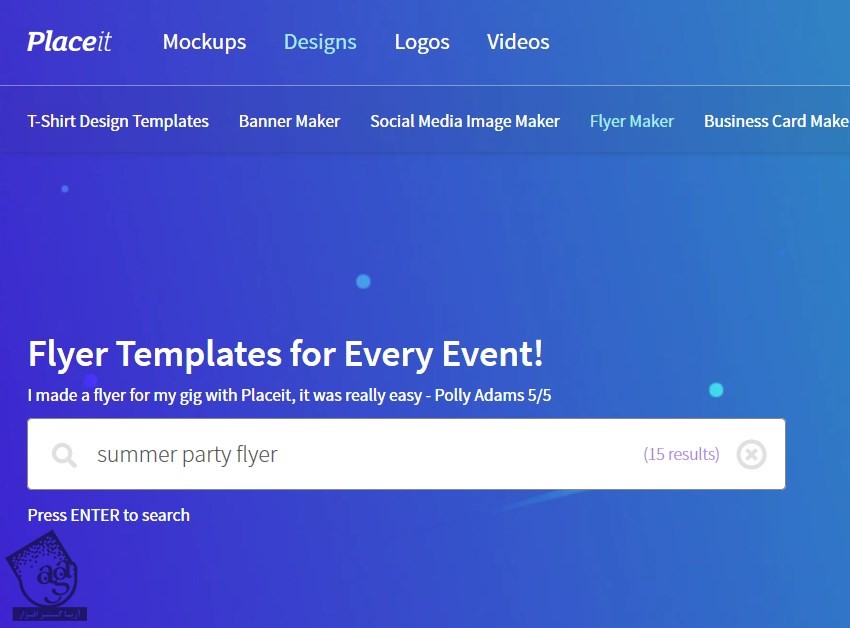
وارد سایت Placeit میشیم و برای مشاهده نسخه های مختلف، مسیر Designs > Flyer Maker رو دنبال می کنیم.

گام دوم
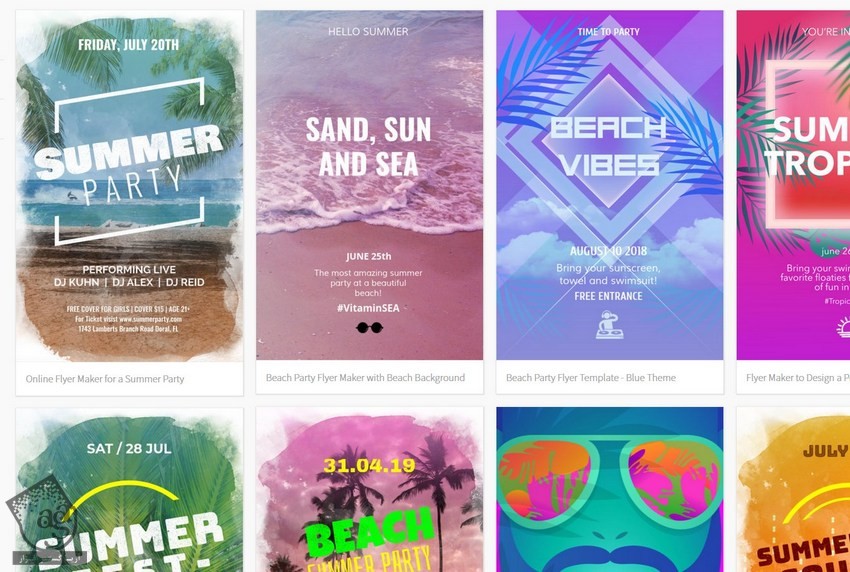
بعد از وارد کردن کلمات کلیدی، متن مورد نظر رو انتتخاب می کنیم.

گام سوم
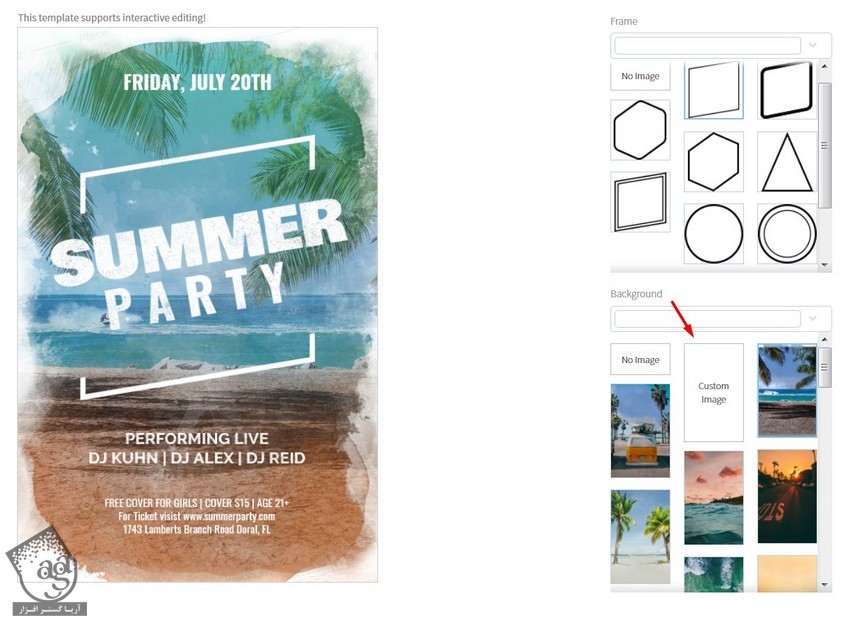
Custom Image رو انتخاب کرده و نسخه .jpg رو انتخاب می کنیم.

گام چهارم
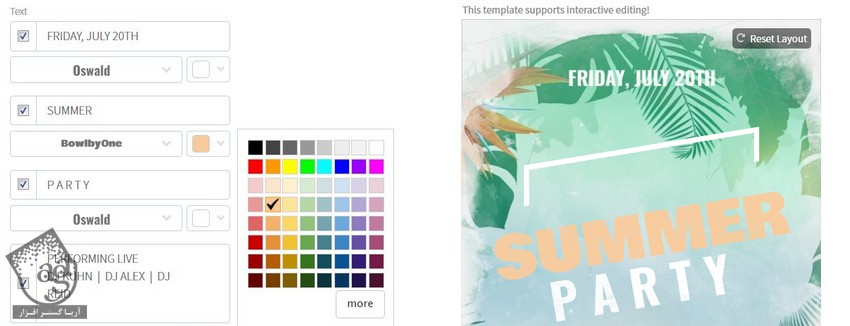
بعد از کراپ کردن تصویر می تونیم رنگ یا متن رو تغییر بدیم.

گام پنجم
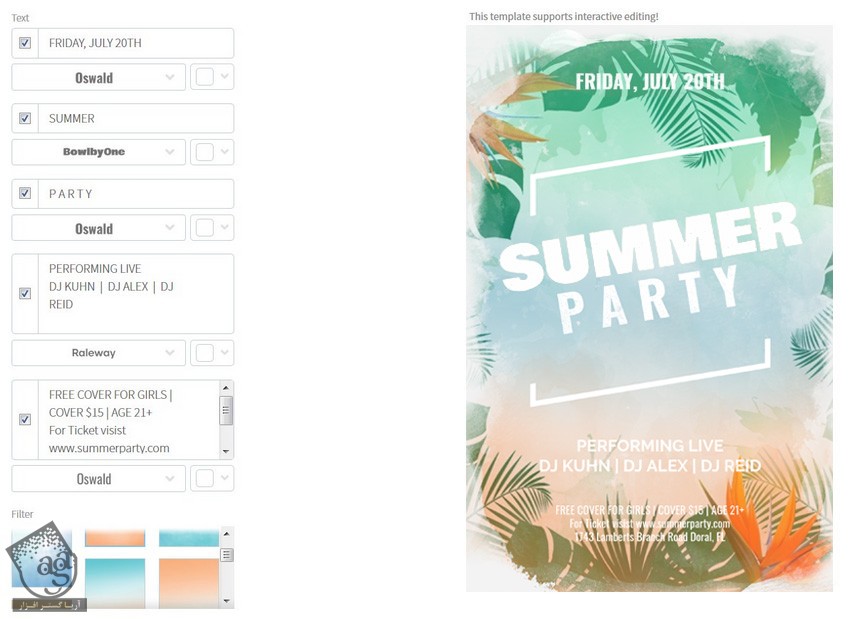
رنگ متن رو تغییر میدیم.

گام ششم
بقیه تنظیمات رو به دلخواه تغییر میدیم.

گام هفتم
می تونین متن های دیگه رو هم امتحان کنین.

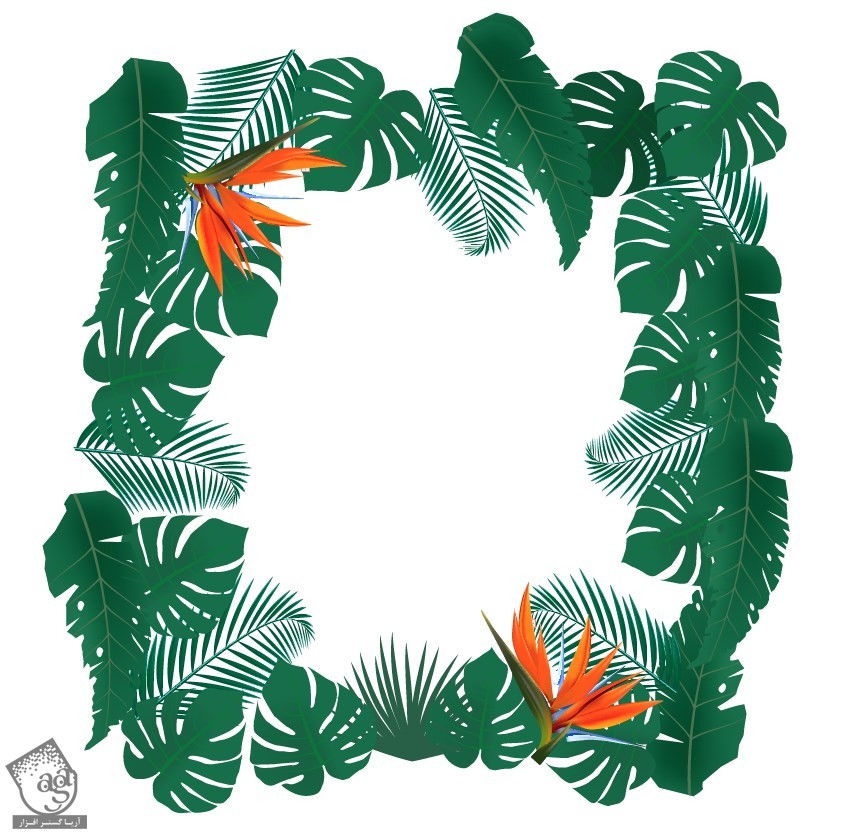
نتیجه

امیدواریم ” آموزش Illustrator : طراحی پس زمینه استوایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت