No products in the cart.
آموزش Illustrator : طراحی پس زمینه تابستانی

آموزش Illustrator : طراحی پس زمینه تابستانی
توی این آموزش، طراحی پس زمینه تابستانی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه تابستانی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی کلاه
گام اول
بیاین طراحی کلاه رو شروع کنیم. برای این کار از Mesh کمک می گیریم.
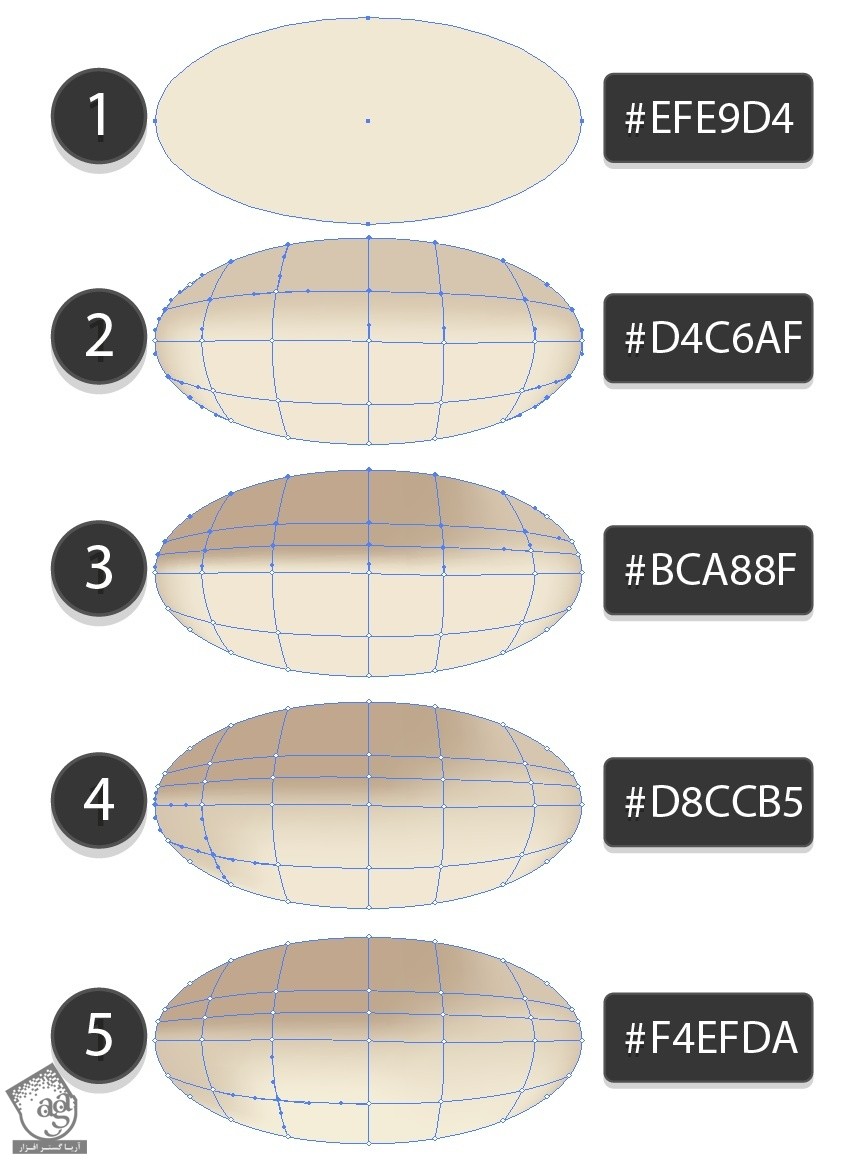
یک بیضی رسم می کنیم. کد رنگی #efe9d4 رو براش در نظر می گیریم.
ابزار Mesh رو بر می داریم و یک Mesh Grid درست می کنیم. کد رنگی #d4c6af رو برای نودها در نظر می گیریم. بقیه نودها رو با کد رنگی زیر رنگ آمیزی می کنیم.
- #efe9d4
- #d4c6af
- #bca88f
- #d8ccb5
- #f4efda

گام دوم
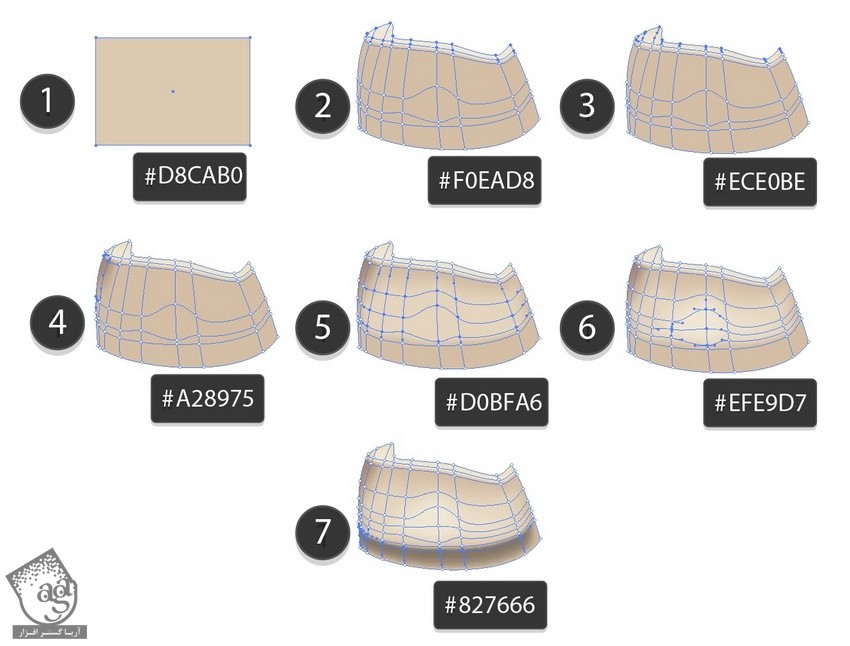
بخش دیگه کلاه رو رسم می کنیم. نودها رو به صورت زیر درگ کرده و با کدهای رنگی زیر، رنگ آمیزی می کنیم.
- #d8cab0
- #f0ead8
- #ece0be
- #a28975
- #d0bfa6
- #efe9d7
- #827666

گام سوم
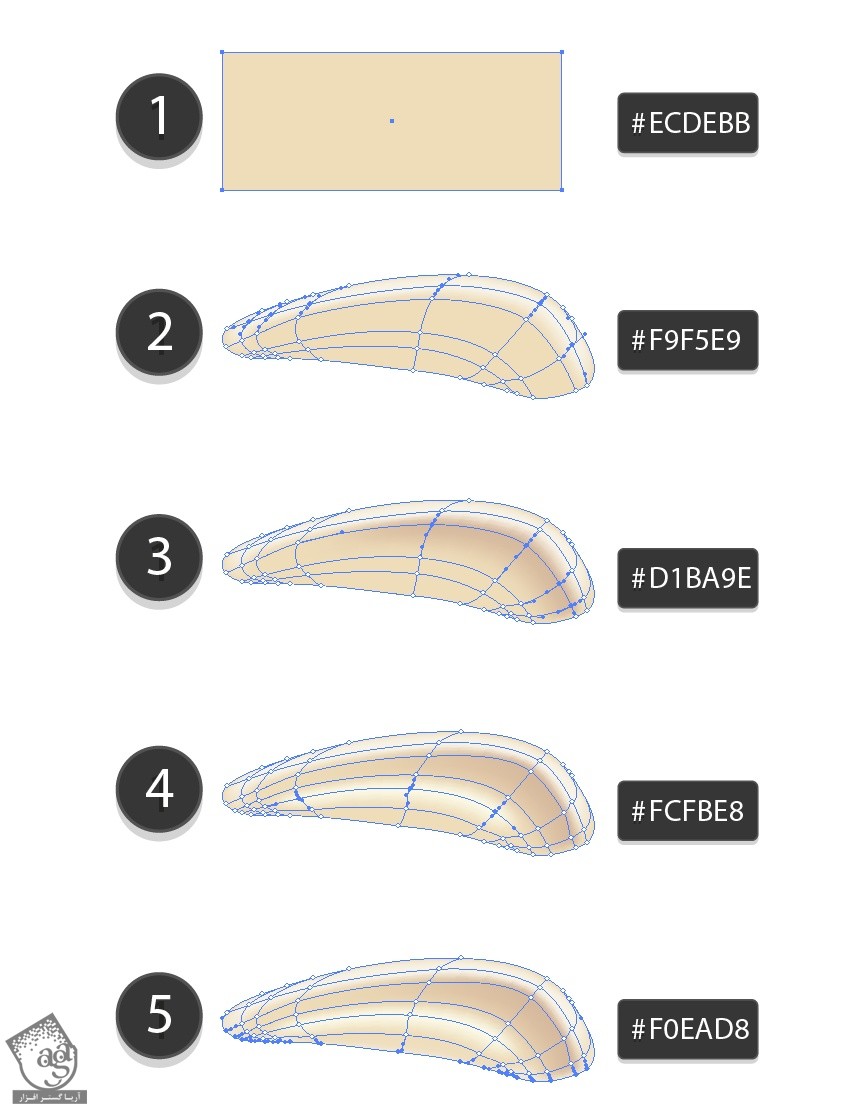
بخش دیگه کلاه رو رسم می کنیم.
- #ecdebb
- #f9f5e9
- #d1ba9e
- #fcfbe8
- #f0ead8

گام چهارم
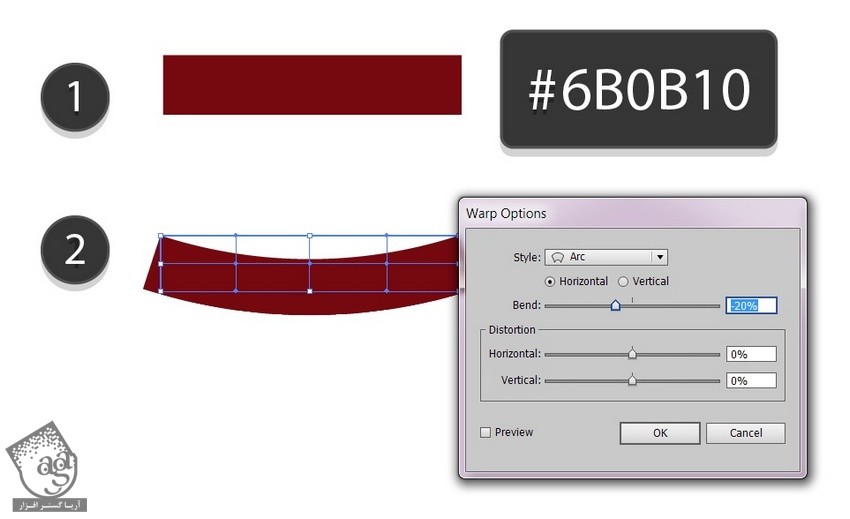
بیاین روبان کلاه رو طراحی کنیم. یک مستطیل با کد رنگی #6b0b10 رسم می کنیم.
وارد مسیر Effect > Warp > Arc میشیم. Bend رو روی 20- درصد قرار میدیم و وارد مسیر Object > Expand Appearance میشیم.

گام پنجم
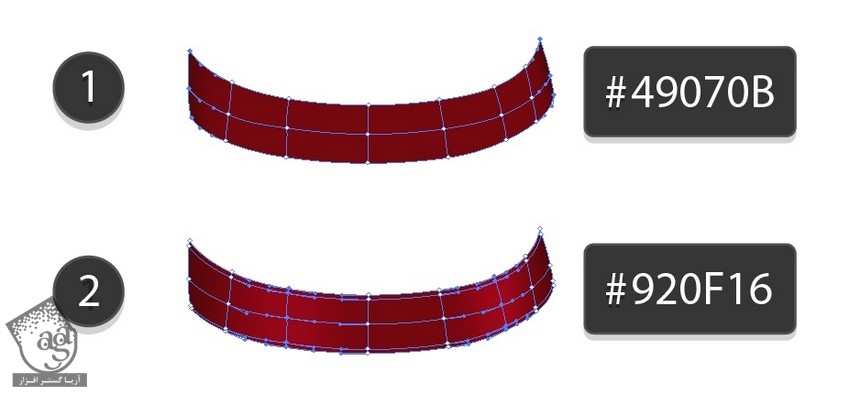
کد رنگی #49070b رو برای لبه های کناری و بعد هم کد رنگی #920f16 رو برای هایلایت در نظر می گیریم.

گام ششم
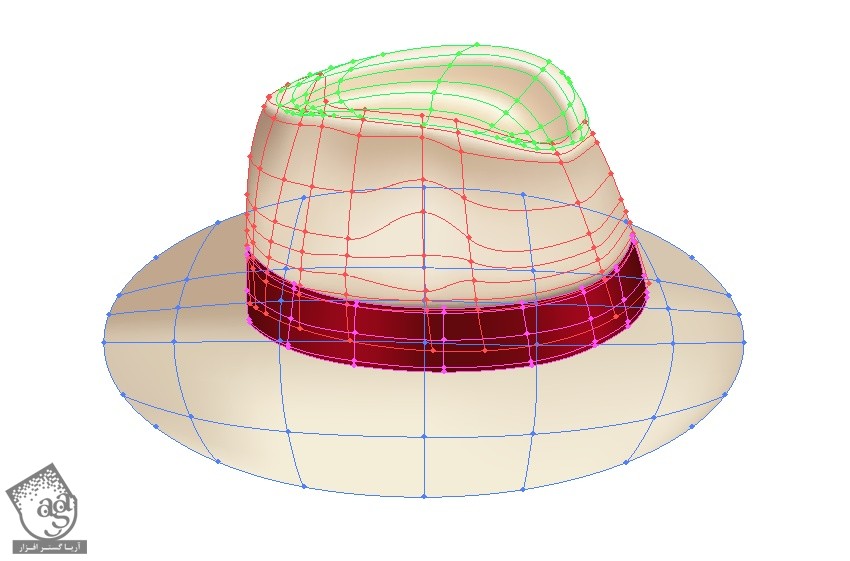
اجزای کلاه رو سر هم می کنیم.

گام هفتم
نتیجه به صورت زیر در میاد.

طراحی صندلی ساحل
گام اول
بخش های چوبی صندلی رو به صورت زیر طراحی کرده و کدهای رنگی زیر رو براش در نظر می گیریم.
- #d9aa7c
- #e3c5a8
- #bb936c
- #b68257
- #c79869
- #e8c396

گام دوم
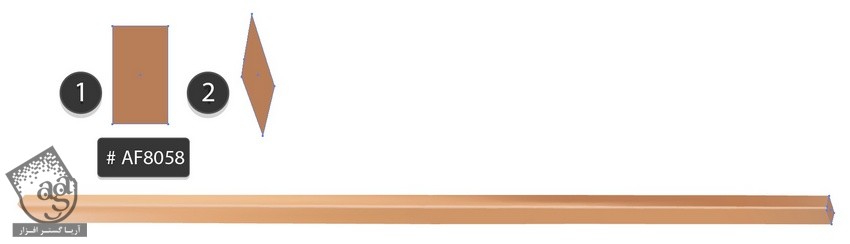
بخش انتهایی چوب رو اضافه می کنیم. کد رنگی #af8058 رو براش در نظر می گیریم.

گام سوم
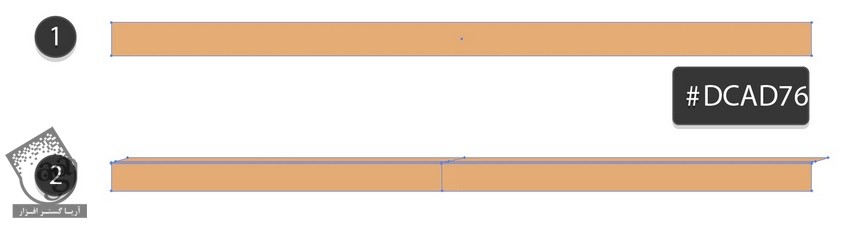
شکل بعدی رو با کد رنگی #dcad76 رسم می کنیم.

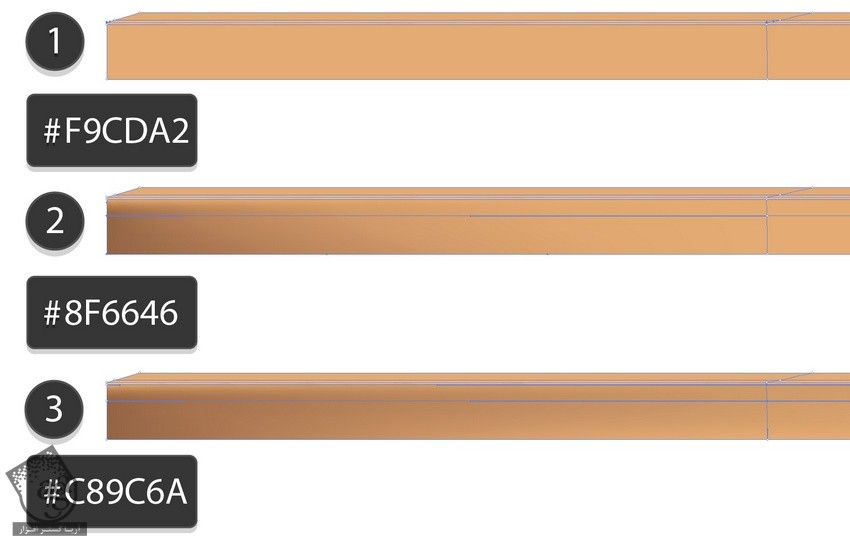
گام چهارم
کدهای رنگی زیر رو برای هر قسمت در نظر می گیریم.
- #f9cda2
- #8f6646
- #c89c6a

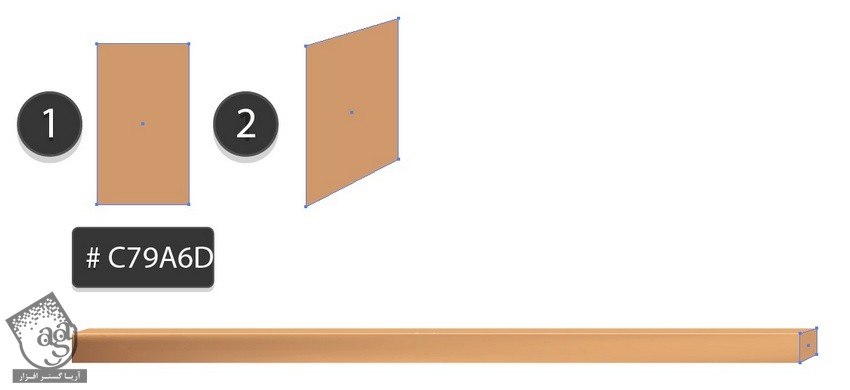
گام پنجم
شکلی با کد رنگی #c79a6d رو اضافه می کنیم.

گام ششم
سومین تکه چوب رو با کد رنگی زیر رسم می کنیم.
- #d6af7e
- –
- #b2875b
- #996c46
- #e2c196

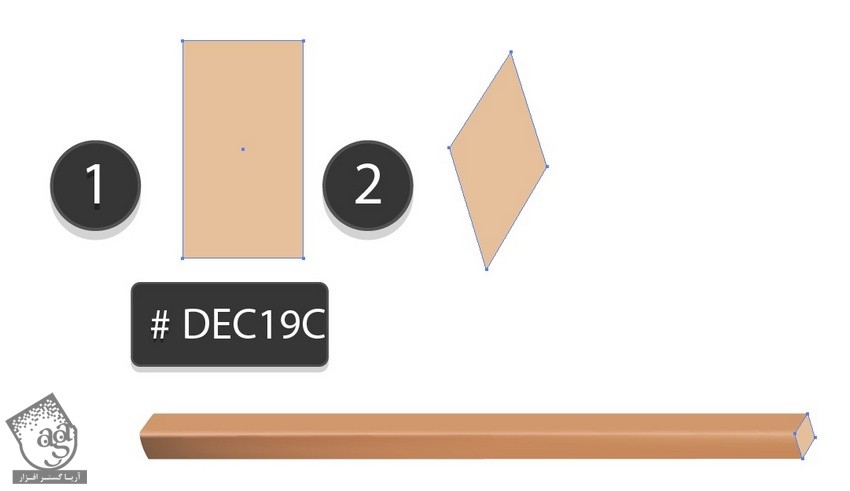
گام هفتم
یک شکل با کد رنگی #dec19c رسم می کنیم.

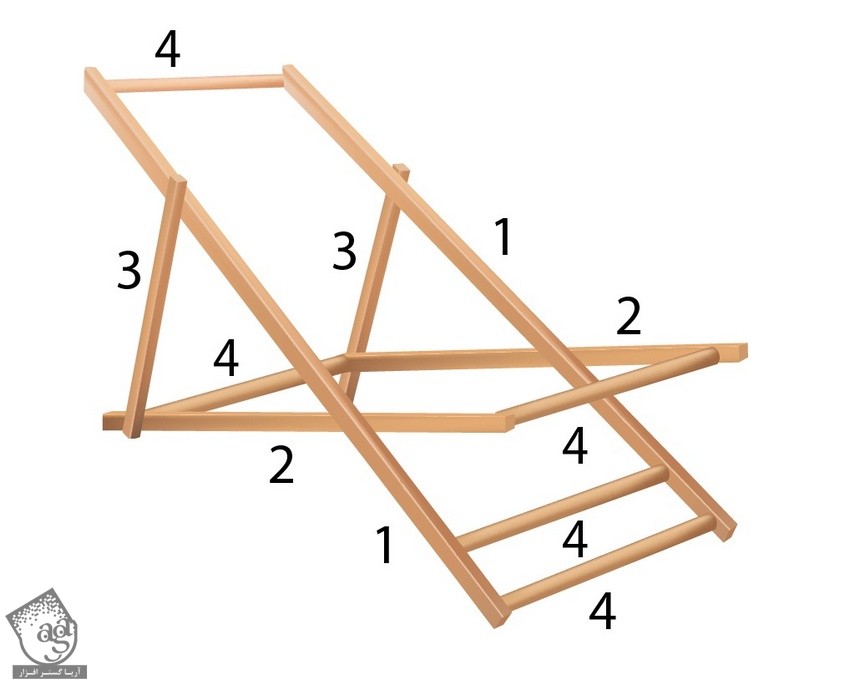
گام هشتم
اجزا رو سر هم می کنیم.


گام نهم
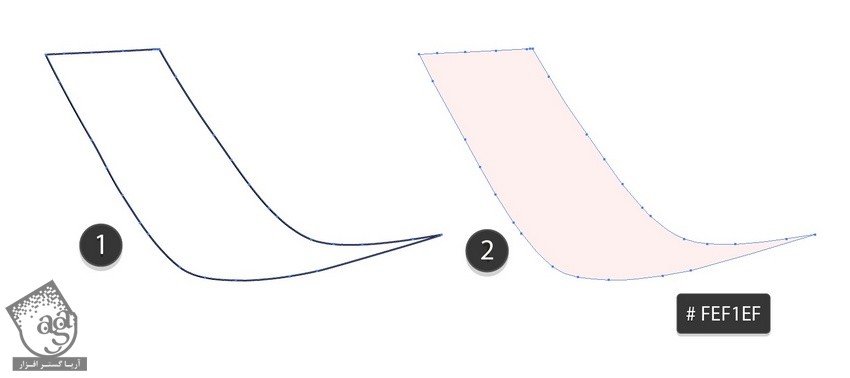
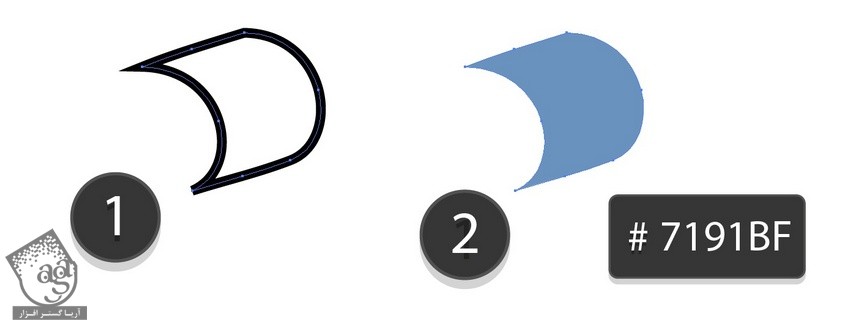
کفی صندلی رو رسم کرده و کد رنگی #fef1ef رو براش در نظر می گیریم.

گام دهم
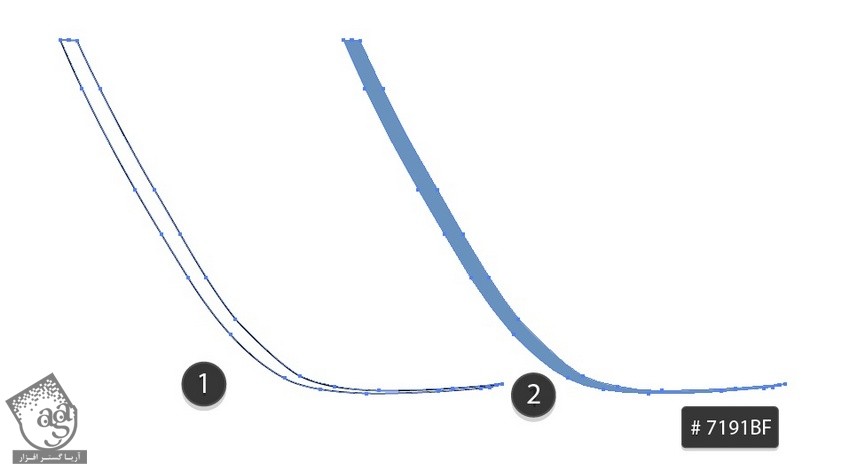
نواری با کد رنگی #7191bf رو رسم می کنیم.

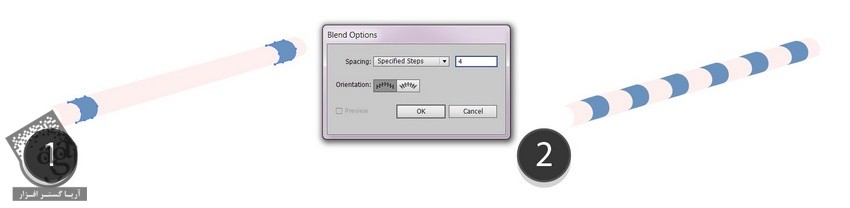
گام یازدهم
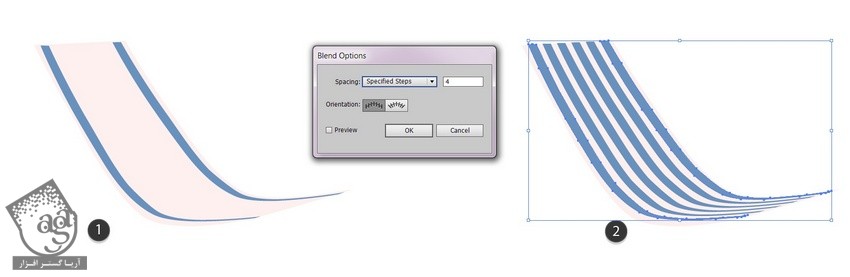
این نوار رو کپی کرده و وارد مسیر Object > Blend > Blend Options میشیم. Specified Steps رو روی 4 قرار میدیم.
وارد مسیر Object > Blend > Make میشیم و بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.

گام دوازدهم
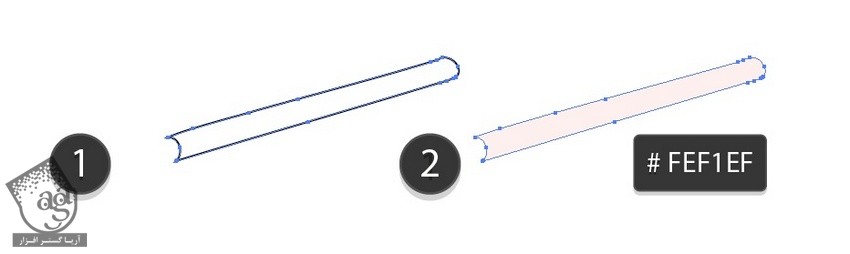
شکلی با کد رنگی #fef1ef رسم می کنیم.

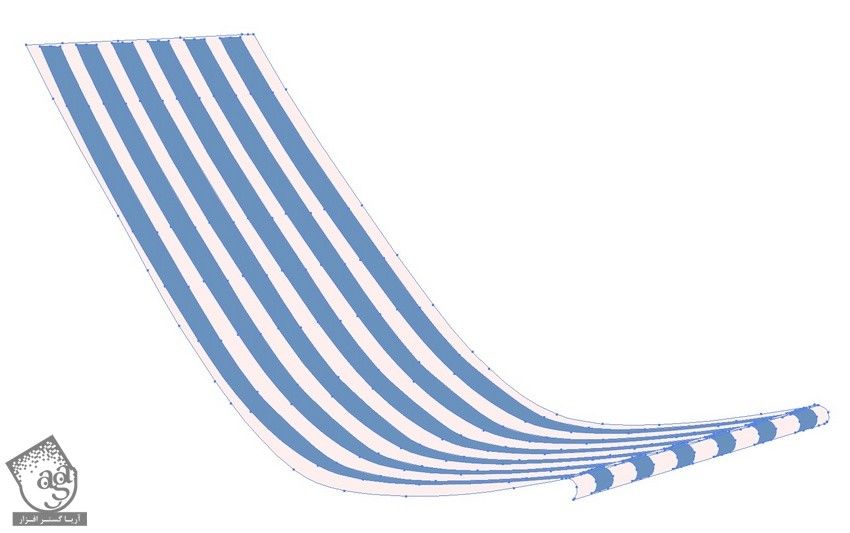
گام سیزدهم
بخش دیگه رو با کد رنگی #7191bf رسم می کنیم.

گام چهاردهم
درست مانند گام یازدهم، دستور Blend رو اعمال کرده و Expand Appearance می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پانزدهم
اجزا رو به هم وصل می کنیم.

گام شانزدهم
پوشش پارچه ای رو هم اضافه می کنیم.

گام هفدهم
پیچ رو به صورت زیر طراحی می کنیم.

گام هجدهم
پیچ رو به محل اتصالات اضافه می کنیم.

3.طرحی صندل
گام اول
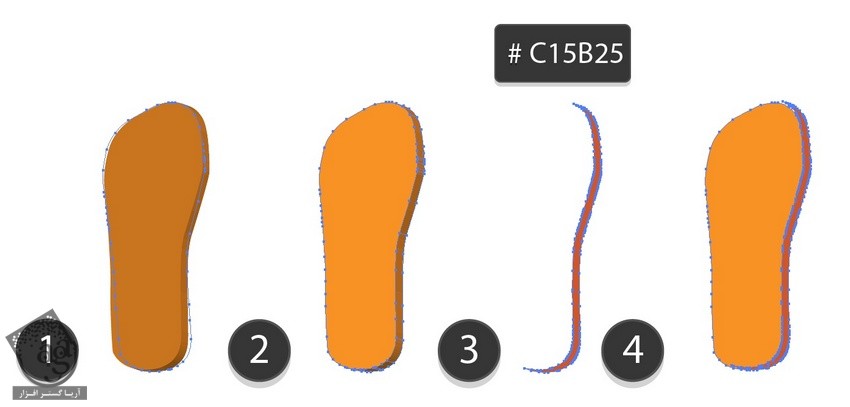
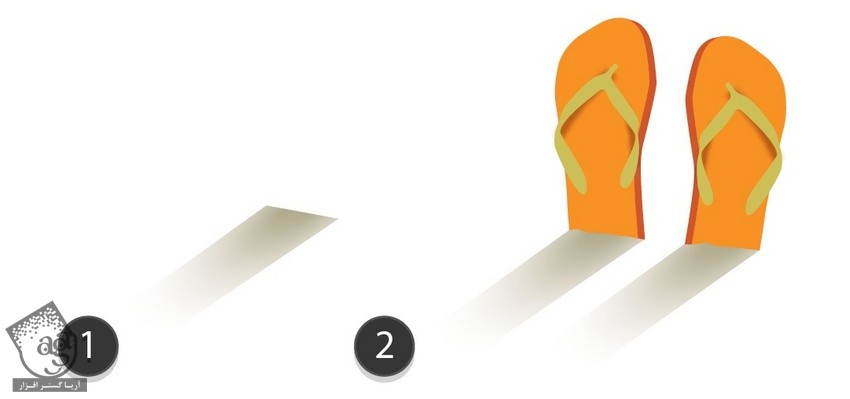
خطوط دور صندل رو با کد رنگی #eb9221 رسم می کنیم.

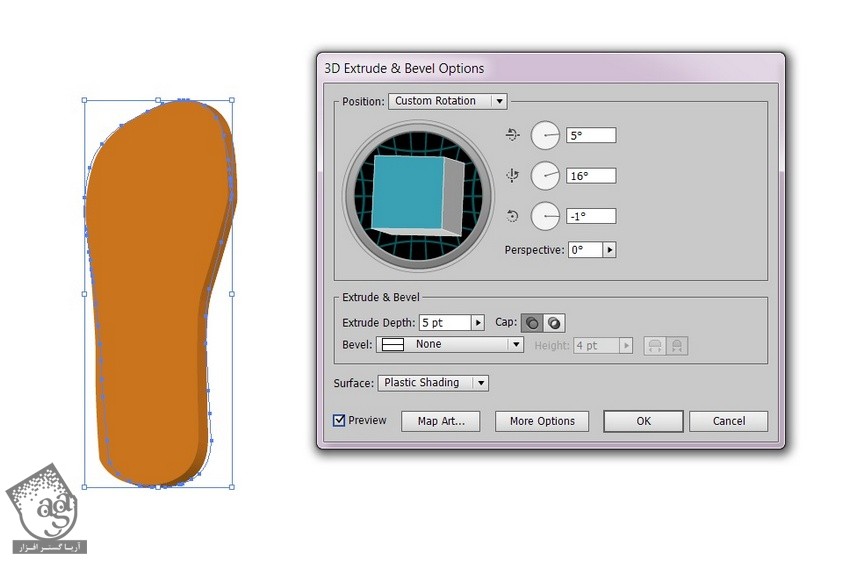
گام دوم
وارد مسیر Effect > 3D > Extrude and Bevel میشیم. تنظیمات زیر رو وارد می کنیم.
5 درجه
16درجه
1- درجه

گام سوم
شکل حاصل رو انتخاب می کنیم. وارد مسیر Object > Expand Appearance میشیم و هر دو بخش کفش رو از هم تفکیک می کنیم.
اون رو Ungroup کرده و کد رنگی #c15b25 رو براش در نظر می گیریم. کد رنگی #eb9221 رو به بخش جلویی اختصاص میدیم. همه بخش ها رو با هم گروه می کنیم.

گام چهارم
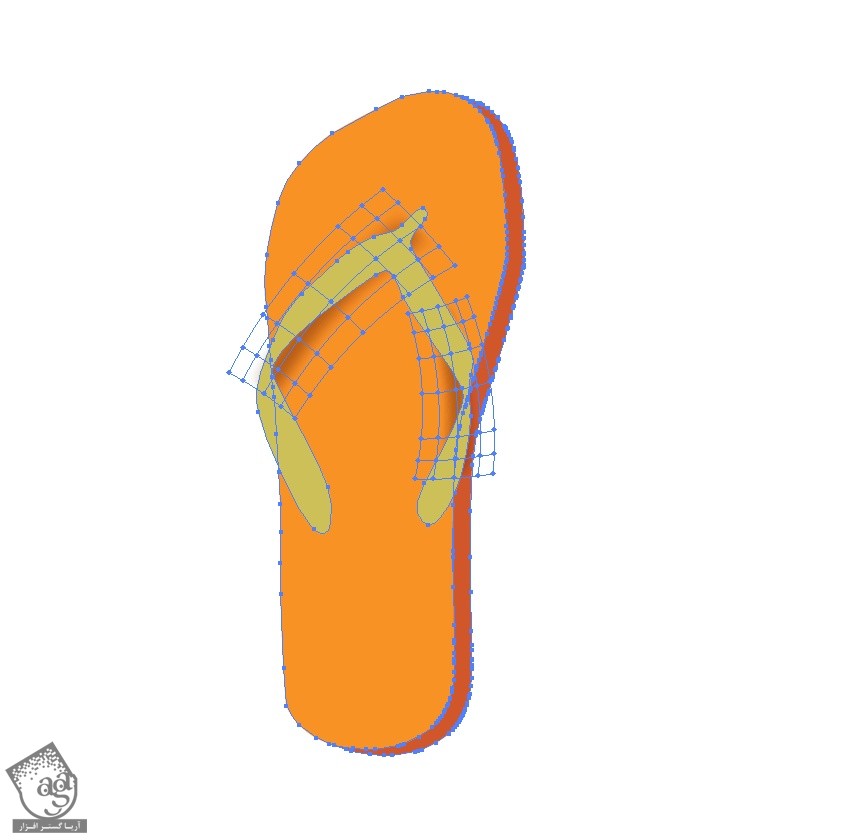
بندهای صندل رو رسم کرده و کد رنگی #ccc15c رو براش در نظر می گیریم.

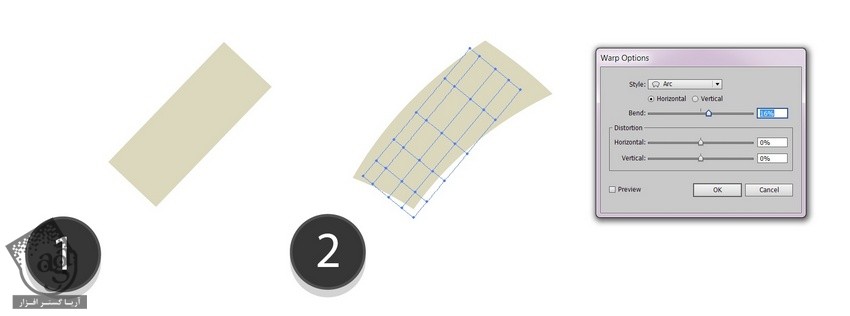
گام پنجم
بیاین سایه رو رسم کنیم. یک مستطیل با 6 ستون و 6 ردیف مش رسم می کنیم. وارد مسیر Effect > Warp > Arc میشیم. Bend رو میزاریم روی 16 درصد.

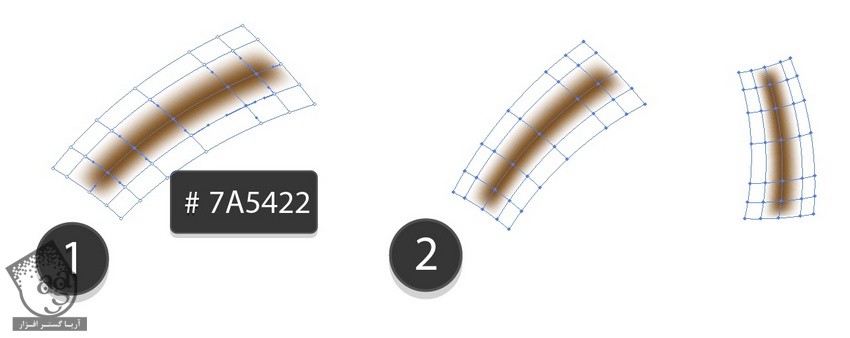
گام ششم
نتیجه رو Expand Appearance می کنیم. رنگ سفید رو برای کل مستطیل در نظر می گیریم. کد رنگی #7a5422 رو برای ستون میانی در نظر می گیریم.
سایه رو کپی کرده و به صورت زیر در میاریم.

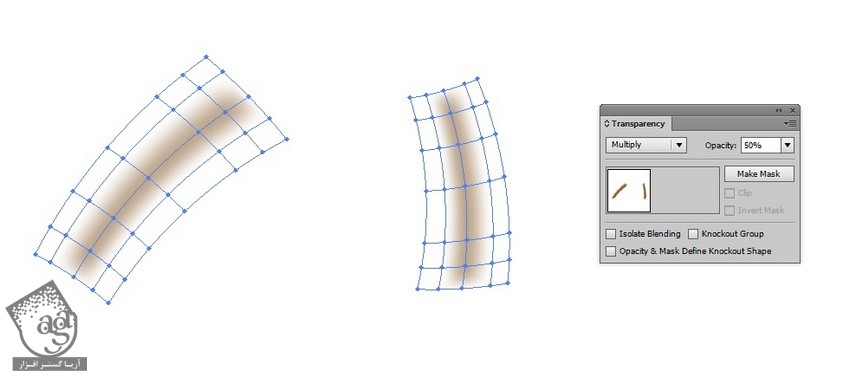
گام هفتم
Opacity رو روی 50 درصد و Transparency Mode رو روی Multiply قرار میدیم.

گام هشتم
مش رو در محلی که می بینین قرار میدیم.

گام نهم
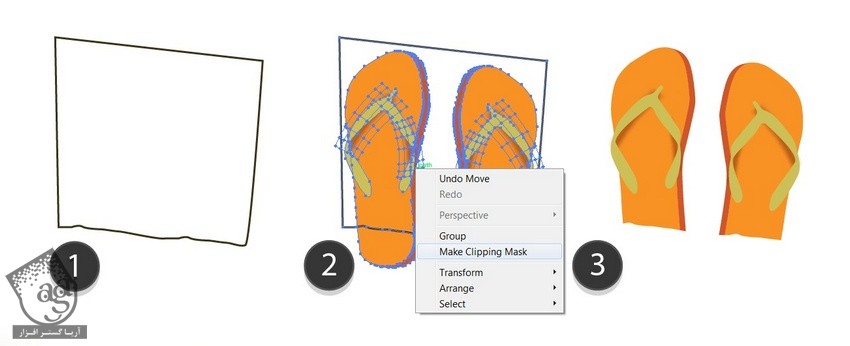
کل صندل رو گروه کرده و اون رو کپی می کنیم. روی نسخه کپی کلیک راست کرده و وارد مسیر Transform > Reflect میشیم.

گام دهم
خطوطی که می بینین رو رسم می کنیم. کلیک راست کرده و Make Clipping Mask رو می زنیم.

گام یازدهم
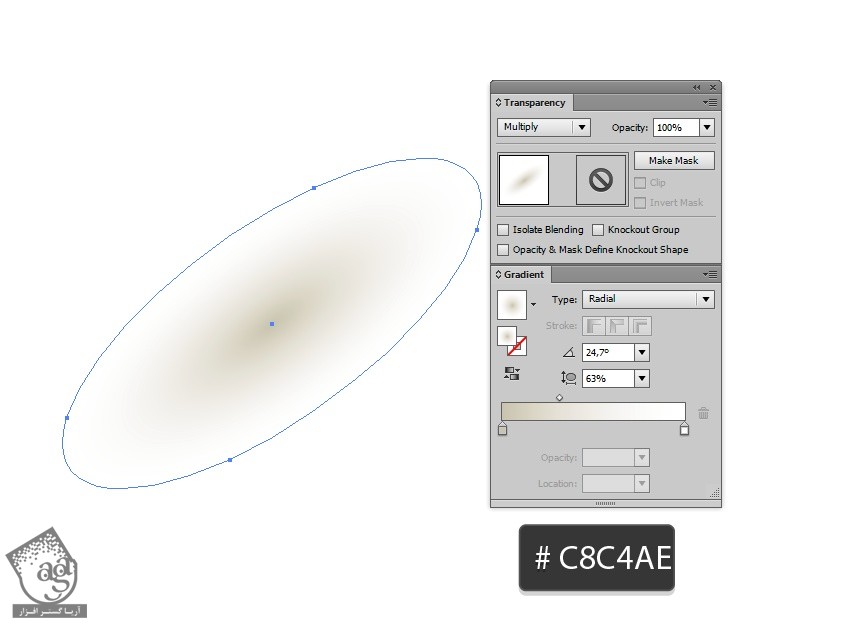
در نهایت، سایه رو رسم می کنیم.
برای این کار، یک بیضی به صورت Radial با کد رنگی #c8c4ae – سفید رسم کرده و Transparency Mode رو میزاریم روی Multiply.

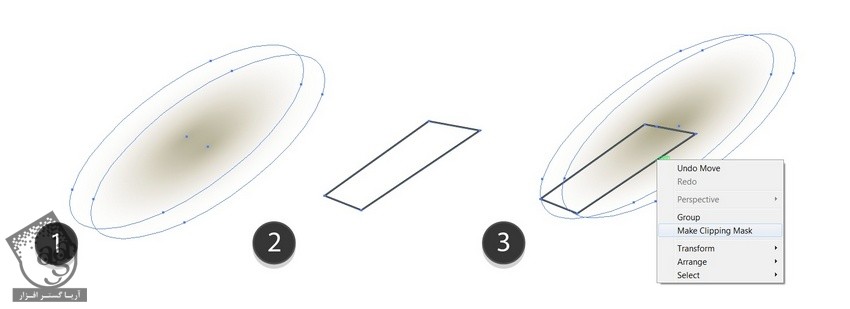
گام دوازدهم
اون رو کپی کرده و روی بیضی اصلی قرار میدیم. یکOutline دیگه رسم می کنیم. اون رو در محلی که می بینین قرار میدیم.
Clipping Mask درست می کنیم.

گام سیزدهم
سایه ها رو با صندل تراز می کنیم.

طراحی پس زمینه
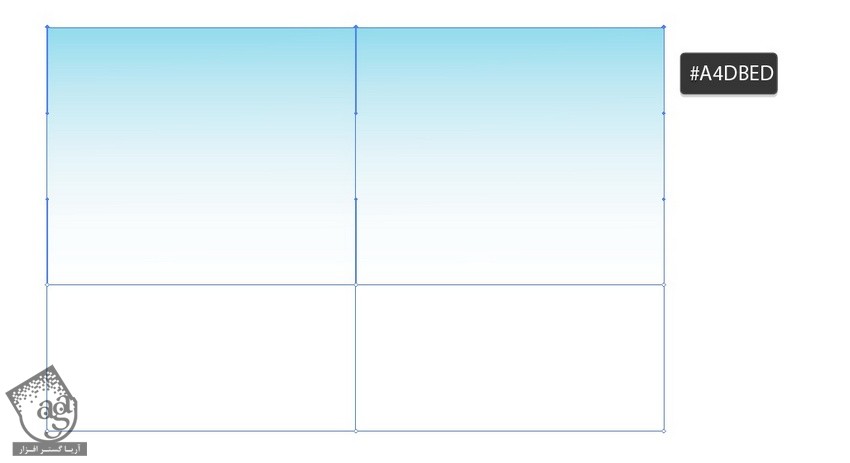
گام اول
یک مستطیل سفید ساده رسم می کنیم. نود مش رو اضافه کره و کد رنگی #a4dbed رو برای سه تا نود بالا در نظر می گیریم.

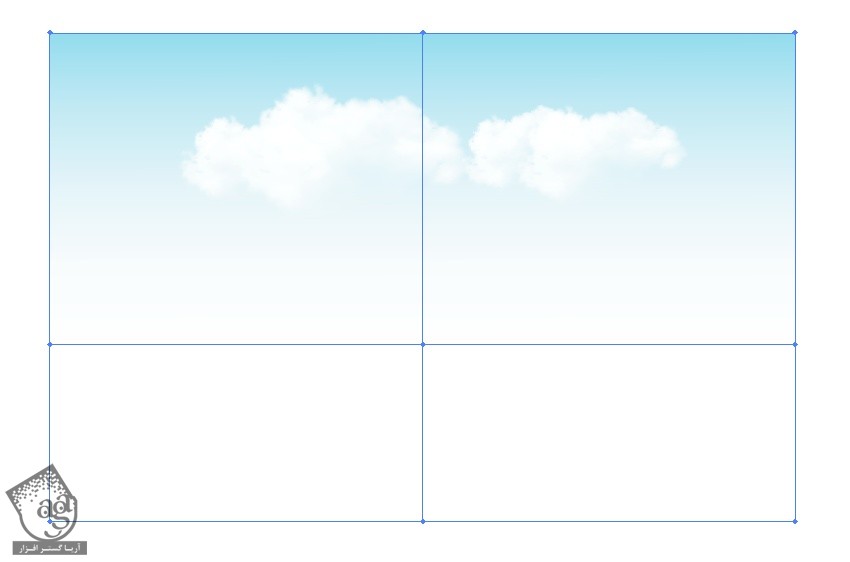
گام دوم
برای اضافه کردن ابرها، ” آموزش Illustrator : طراحی آسمان شب “ رو دنبال می کنیم.

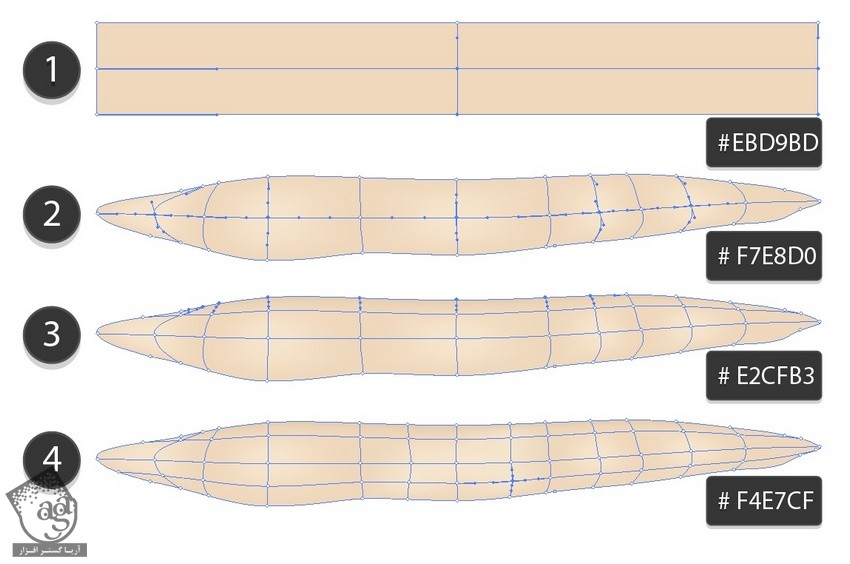
گام سوم
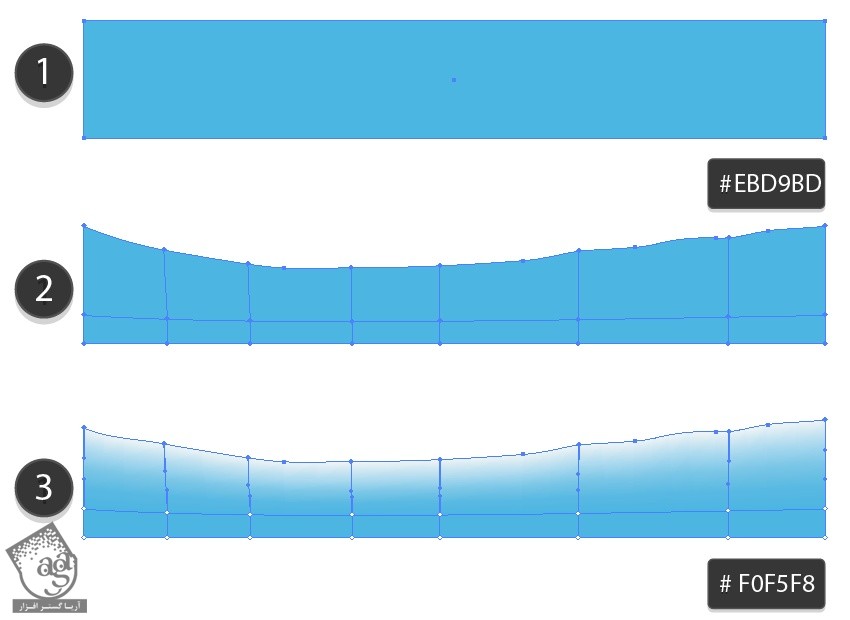
شروع می کنیم به طراحی شن. کدهای رنگی زیر رو براش در نظر می گیریم.
- #ebd9bd
- #f7e8d0
- #e2cfb3
- #f4e7cf

گام چهارم
فقط مونده مش دریا.
- #ebd9bd
- –
- #f0f5f8

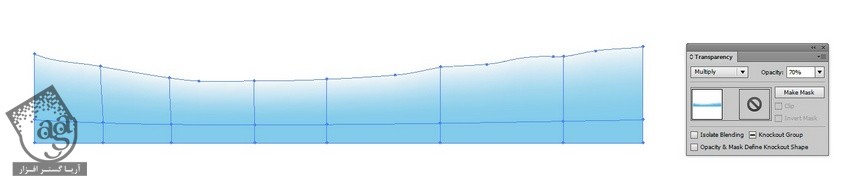
گام پنجم
Opacity رو روی 70 درصد و Transparency Mode رو روی Multiply قرار میدیم.

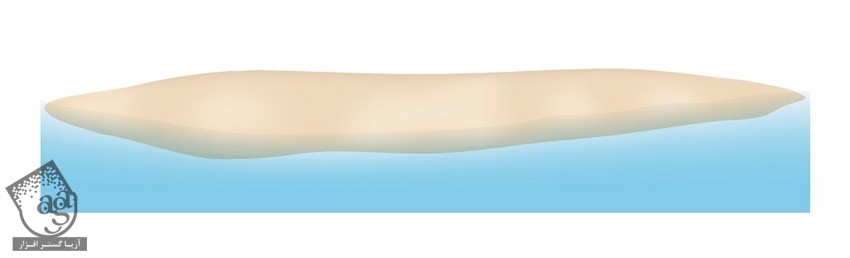
گام ششم
دریا رو در بالای شن قرار میدیم.

گام هفتم
اجزای صحنه رو سر هم می کنیم. برای طراحی چمدان، ” آموزش Illustrator : طراحی چمدان “ رو دنبال کنین.

گام هشتم
نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی پس زمینه تابستانی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت