جمع جزء:
1,552,000 تومان
آموزش Illustrator : طراحی پس زمینه تعطیلات – قسمت دوم

آموزش Illustrator : طراحی پس زمینه تعطیلات – قسمت دوم
توی این آموزش، طراحی پس زمینه تعطیلات رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی پس زمینه تعطیلات ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی پس زمینه تعطیلات – قسمت اول “
گام هشتم
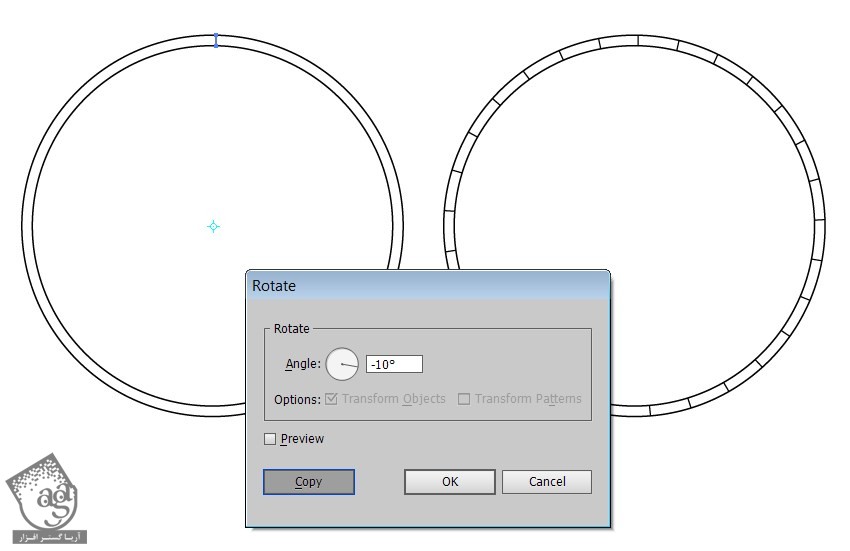
شروع می کنیم به کشیدن صفحه ساعت با استفاده از دو تا دایره مشکی.
یک خط رو بین اون ها اضافه می کنیم. ابزار Rotate رو بر می داریم. Alt رو نگه داشته و وسط دایره کلیک می کنیم. Angle رو روی 10- درجه قرار داده و روی Copy کلیک می کنیم.
تا زمانی که دایره تکمیل بشه، به این کار ادامه میدیم.

گام نهم
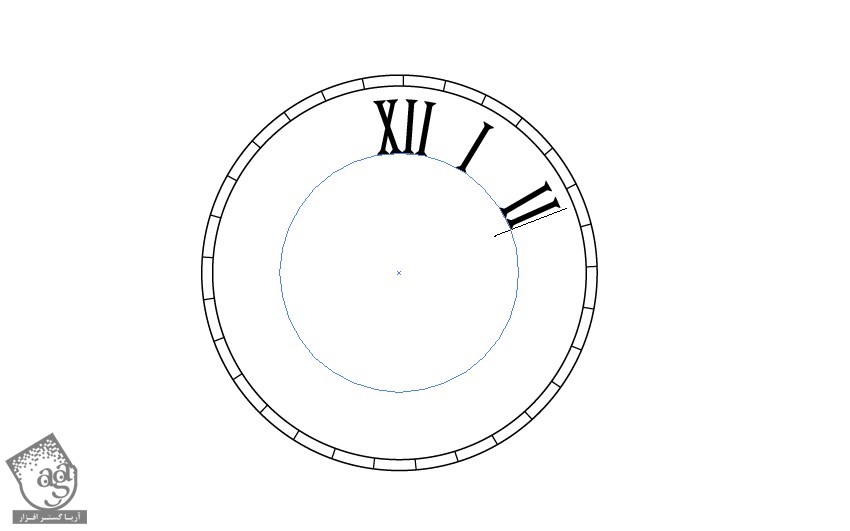
یک دایره کوچک تر رسم می کنیم. ابزار Type on a Path رو بر می داریم.
روی دایره کلیک کرده و اعداد رومی رو به صورتی که می بینین، رسم می کنیم. من از فونت Birch Std استفاده می کنم.

گام دهم
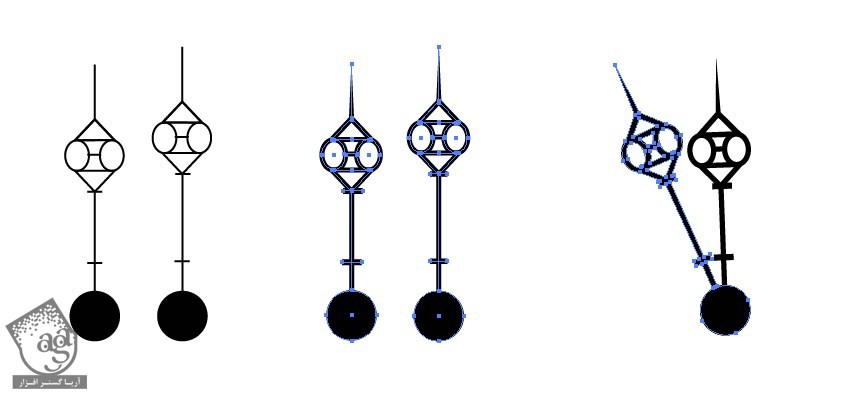
عقربه ها رو رسم می کنیم. Stroke ضخیم تری رو انتخاب کرده و Expand می کنیم.

گام یازدهم
جزئیاتی رو اضافه می کنیم.

طراحی روبان
گام اول
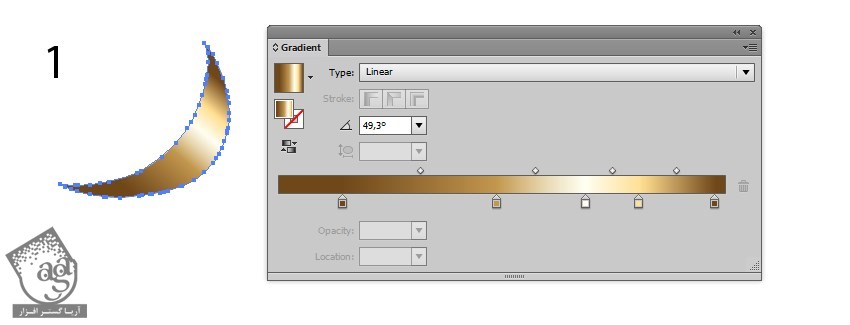
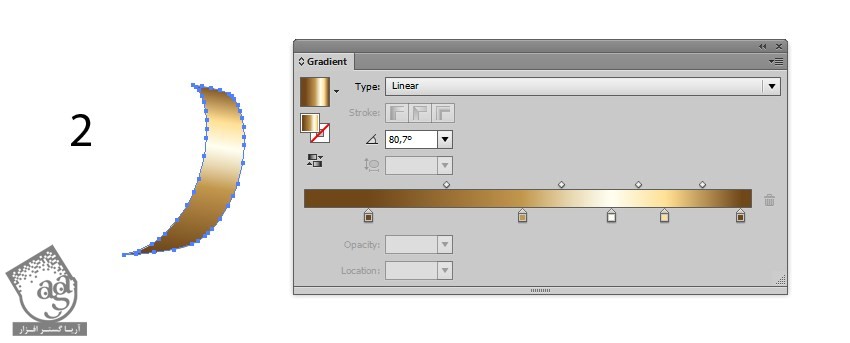
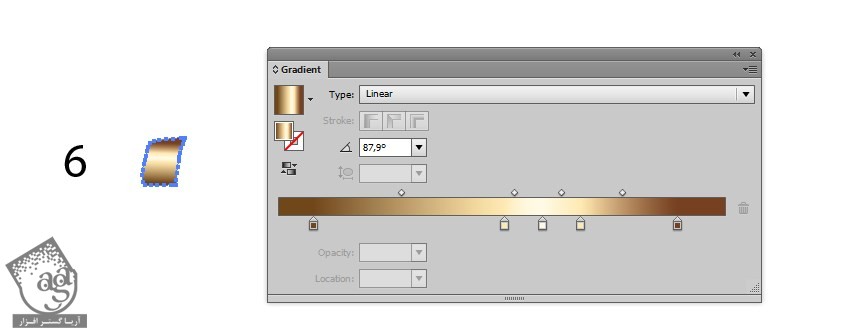
بخشی از روبان رو رسم کرده و Linear Gradient زیر رو براش در نظر می گیریم.
- #69471b
- #bc994f
- #fffff0
- #ffe295
- #69471b

گام دوم
همین گرادیانت رو روی آیتم بعدی هم اعمال می کنیم.

گام سوم
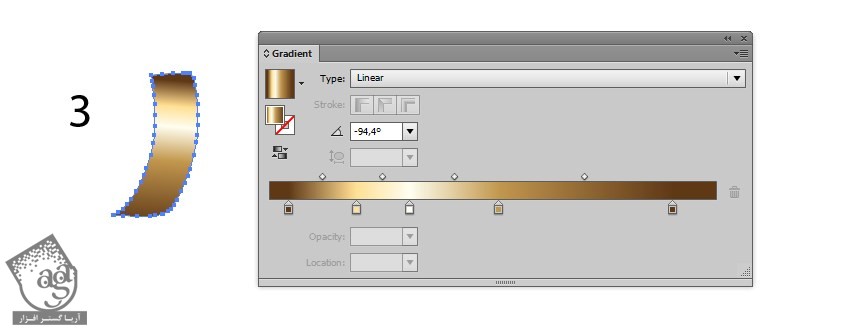
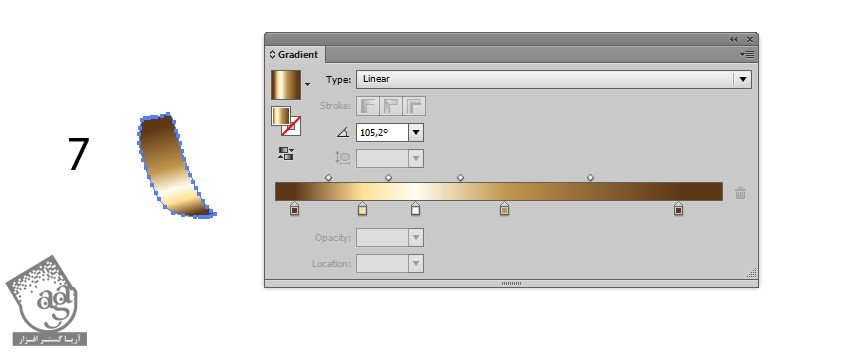
یک گرادیانت جدید برای این قسمت درست می کنیم.
- #593919
- #ffe295
- #fffff0
- #bc994f
- #593919

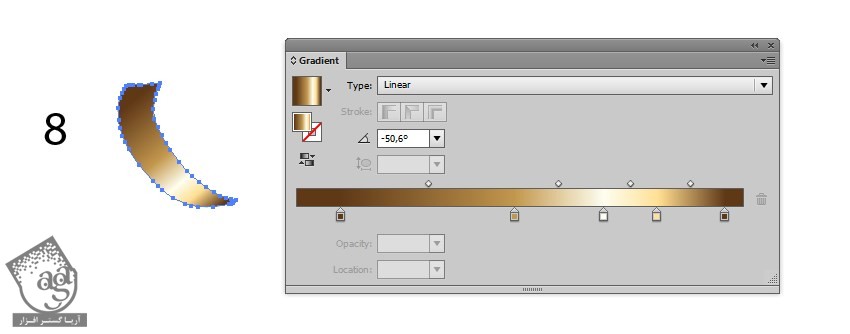
گام چهارم
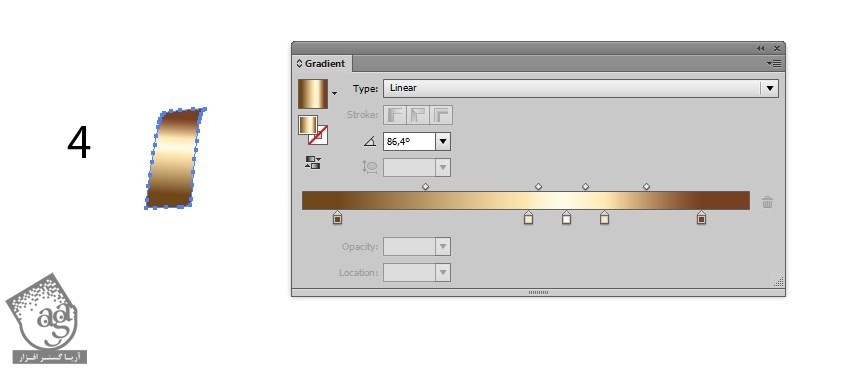
بخش دیگه روبان رو رسم می کنیم.
- #69471b
- #ffebb2
- #fffce5
- #ffebb2
- #6f4120

گام پنجم
همین گرادیانت رو برای آیتم بعدی در نظر می گیریم.

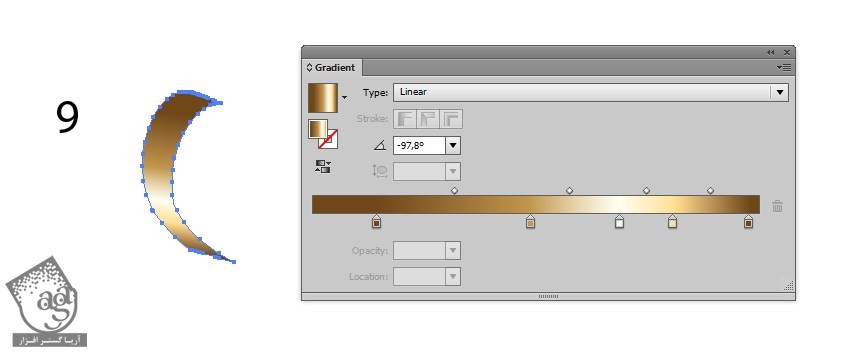
گام ششم
همون گرادیانت رو استفاده می کنیم.

گام هفتم
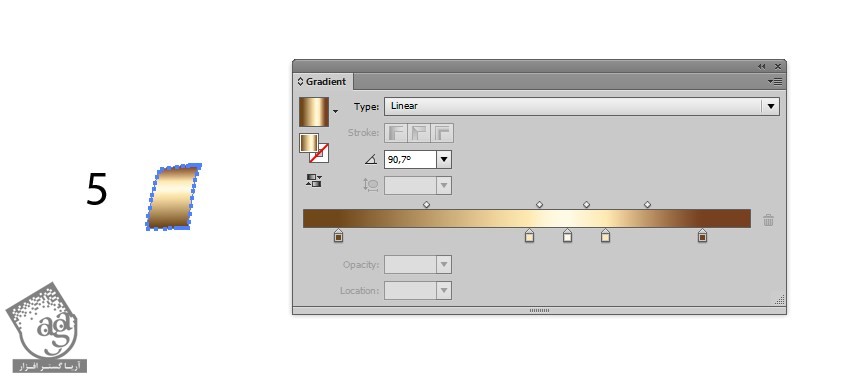
یک بخش دیگه رو رسم می کنیم.
- #593919
- #ffe295
- #fffff0
- #bc994f
- #539919

گام هشتم
آخرین گرادیانت رو درست می کنیم.
- #593919
- #bc994f
- #fffff0
- #ffe295
- #593919

گام نهم
از همون گرادیانت برای آخرین بخش روبان استفاده می کنیم.

گام دهم
اجزای روبان رو سر هم می کنیم.

5.تکمیل پس زمینه
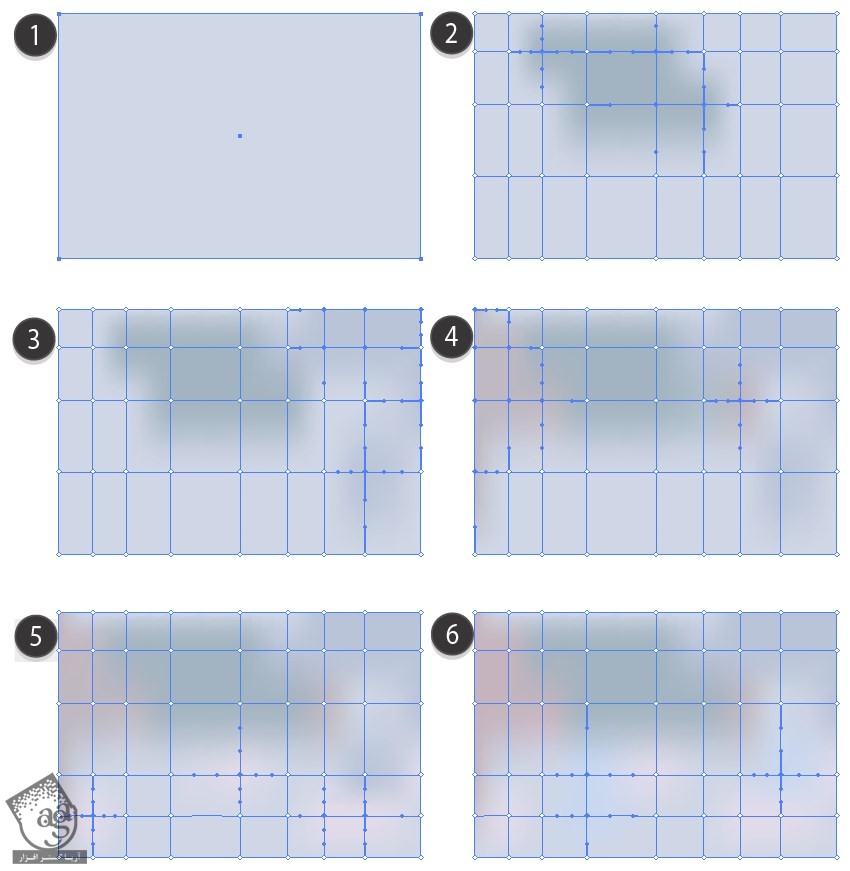
گام اول
کد رنگی زیر رو برای پس زمینه در نظر می گیریم.
- #d1d7e6
- #a7b5c1
- #d1d7e6
- #bdb9c2
- #e0dcea
- #cbd8f0

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
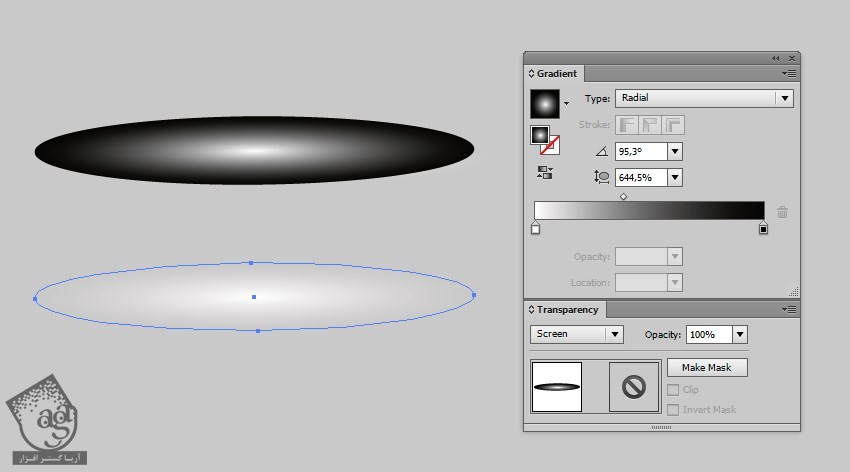
گام دوم
هایلایت رو با استفاده از یک بیضی رسم می کنیم. Radial Gradient سفید – مشکی رو براش در نظر می گیریم.
Blending Mode رو میزاریم روی Screen.

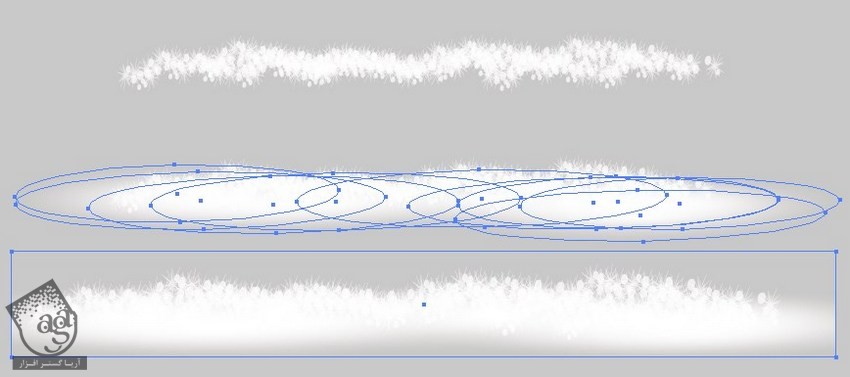
گام سوم
برای آشنایی با نحوه طراحی برف، ” آموزش Illustrator : طراحی منظره برفی “ رو دنبال می کنیم.
هایلایت و برف رو اضافه کرده و یک Clipping Mask مستطیلی اضافه می کنیم.

گام چهارم
ساعت رو روی پس زمینه برفی قرار میدیم.

گام پنجم
شاخه های کاج، گیلاس ها و روبان رو اضافه می کنیم.

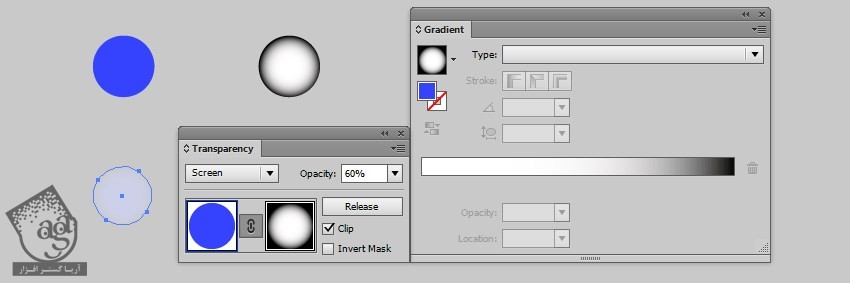
گام ششم
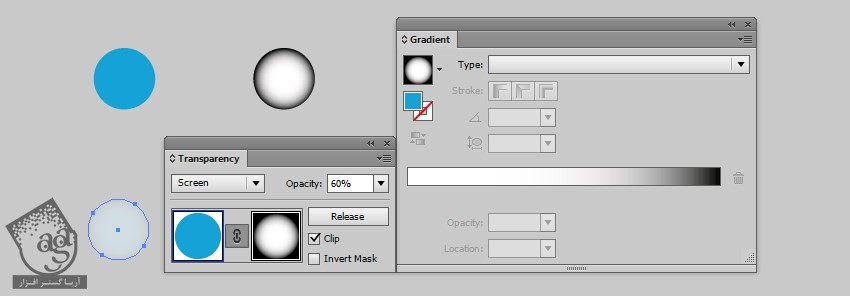
چند تا بوکه اضافه می کنیم.
یک Gradient Transparency Mask با کد رنگی #223aff اضافه می کنیم.
Mode رو روی Screen و Opacity رو روی 60 درصد قرار میدیم.

گام هفتم
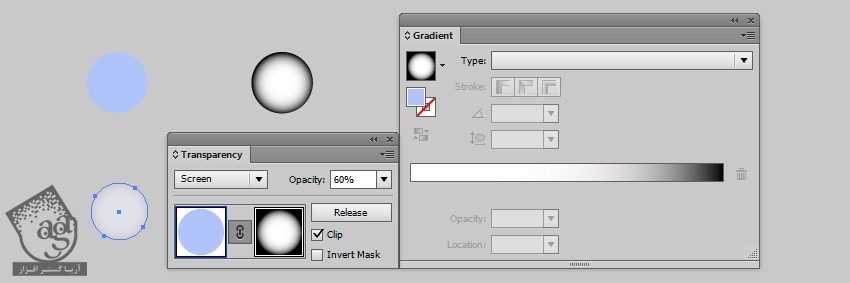
یک شکل دیگه با کد رنگی #4ca2d5 اضافه می کنیم.

گام هشتم
هایلایت رو با استفاده از کد رنگی #b1c3ff اضافه می کنیم.

گام نهم
مجموعه ای از نورهای بوکه رو درست می کنیم.

گام دهم
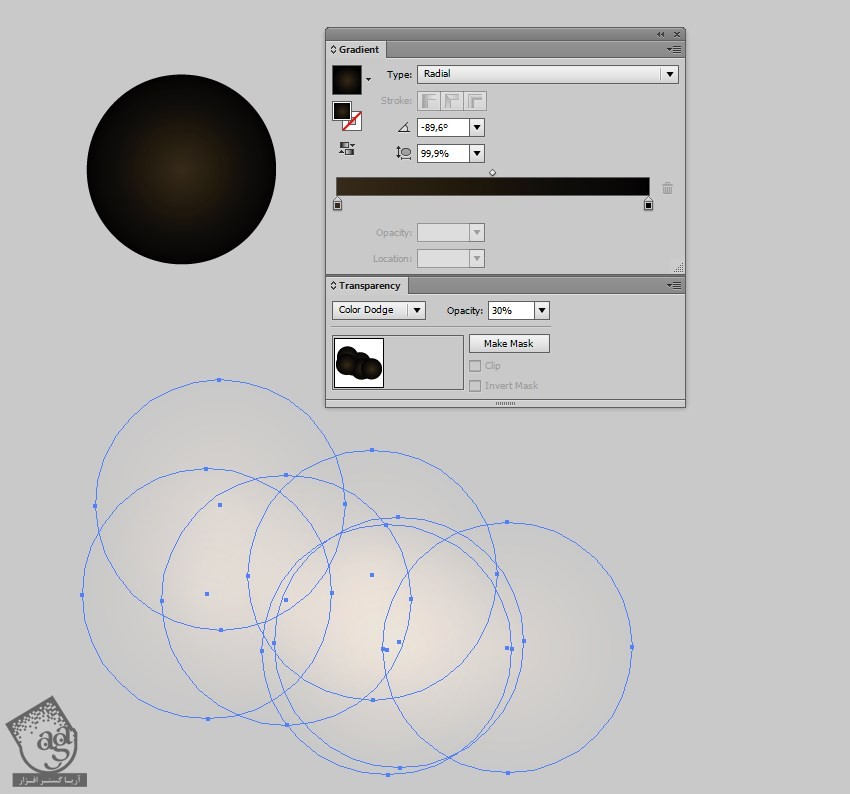
هایلایت بیشتری رو اضافه می کنیم. Radial Gradient با کد رنگی #342a1c تا مشکی رو براش در نظر می گیریم. Mode رو روی Color Dodge و Opacity رو روی 30 درصد قرار میدیم.

گام یازدهم
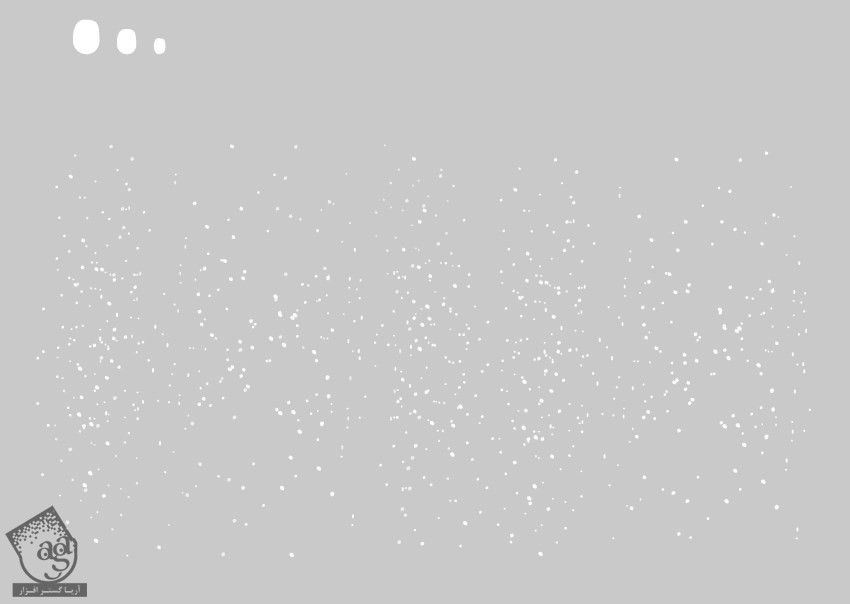
برف سفید رو اضافه می کنیم.

گام دوازدهم
تمام اجزا رو به پس زمینه اضافه می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی پس زمینه تعطیلات ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان



















































































قوانین ارسال دیدگاه در سایت