No products in the cart.
آموزش Illustrator : طراحی گیاه

آموزش Illustrator : طراحی گیاه
توی این آموزش، طراحی گیاه رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی گیاه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
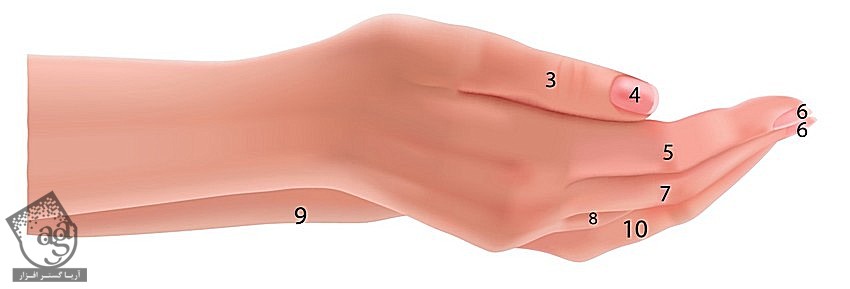
ترسیم دست ها با مش
گام اول
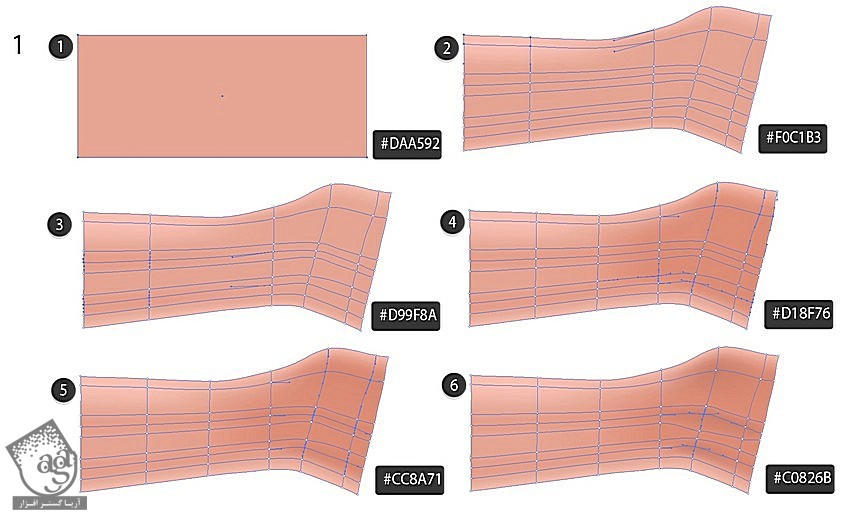
بیاین نحوه استفاده از Gradient Mesh رو یاد بگیریم.
یک مستطیل رسم کرده و کد رنگی #daa592 رو براش در نظر می گیریم. ابزار Mesh رو برداشته و یک Mesh Grid داخل این شکل درست می کنیم. برای این کار، روی نقاط مختلف کلیک می کنیم.
شکل مستطیل رو به صورتی که توی تصویر زیر می بینین در میاریم. موقعی که شکل و Mesh Grid با هم هماهنگ شدن، نودهای بالای سمت چپ رو انتخاب کرده و بعد هم کد رنگی #f0c1b3 رو براش در نظر می گیریم.
نودهایی که می بینین رو انتخاب کرده و اون ها رو رنگ آمیزی می کنیم.
از کدهای رنگی زیر استفاده می کنیم:
- #daa592
- #f0c1b3
- #d99f8a
- #d18f76
- #cc8a71
- #c0826b

گام دوم
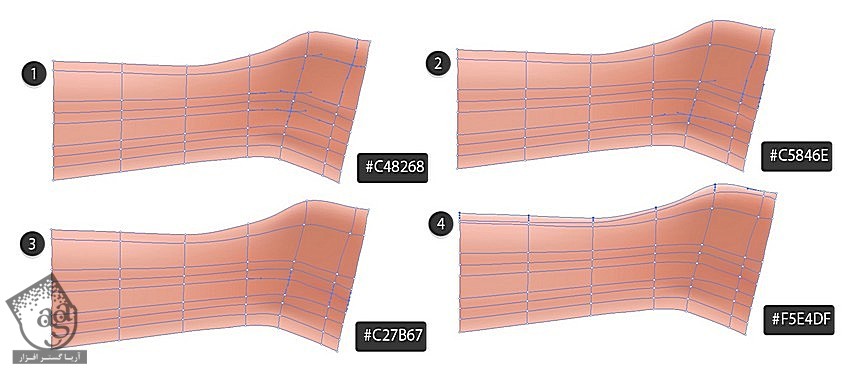
شروع می کنیم به ترسیم ساعد. برای این کار از مش استفاده کرده و کدهای رنگی زیر رو هم برای نودها در نظر می گیریم:
- #c48268
- #c5846e
- #c27b67
- #f5e4df

گام سوم
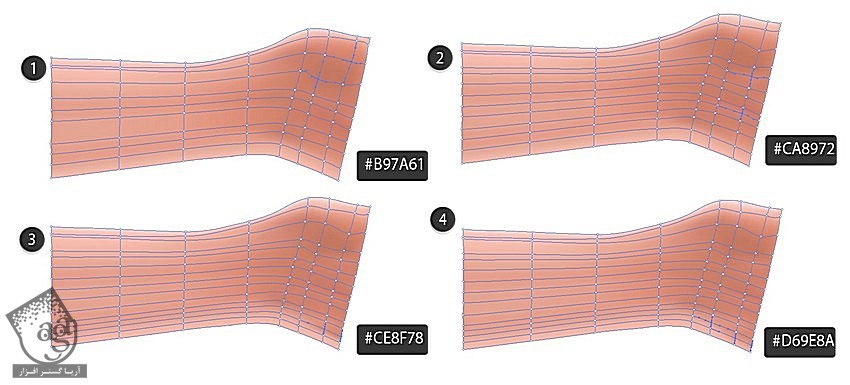
با استفاده از کدهای رنگی زیر، ساعد رو تکمیل می کنیم:
- #b97a61
- #ca8972
- #ce8f78
- #d69e8a

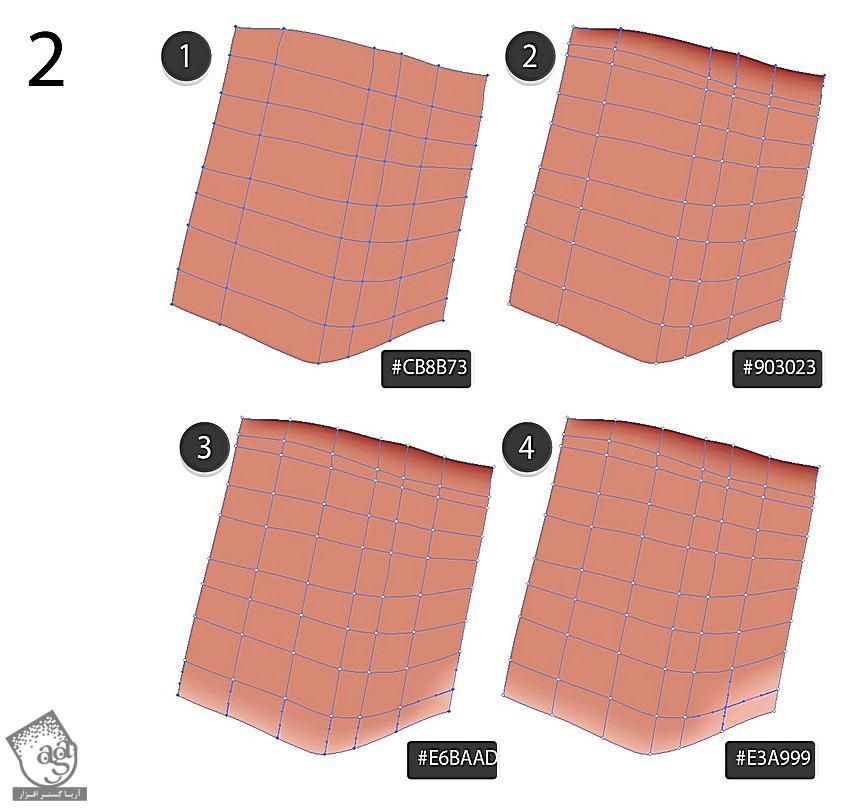
گام چهارم
بخش بعدی ساعد رو هم رسم می کنیم.
- #cb8b73
- #903023
- #e6baad
- #e3a999

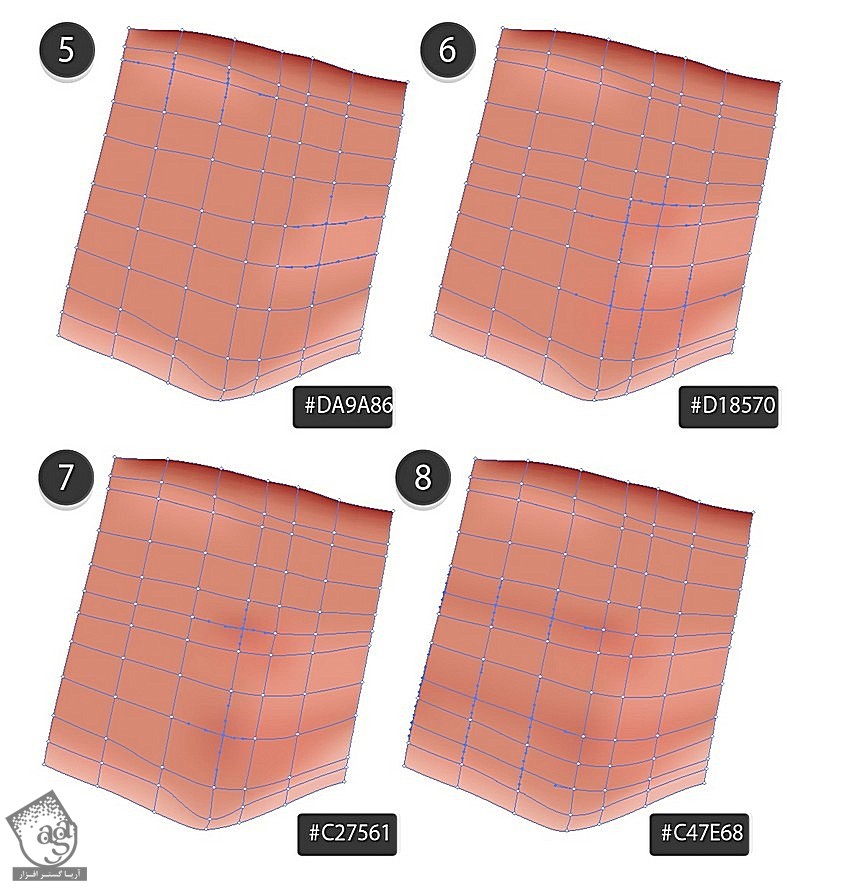
گام پنجم
این قسمت از ساعد رو تکمیل می کنیم.
- #da9a86
- #d18570
- #c27561
- #c47e68

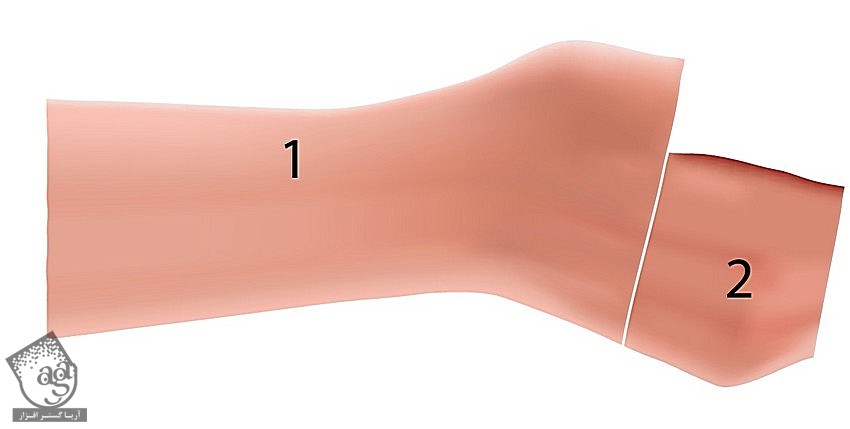
گام ششم
هر دو قسمت رو با هم تراز می کنیم.

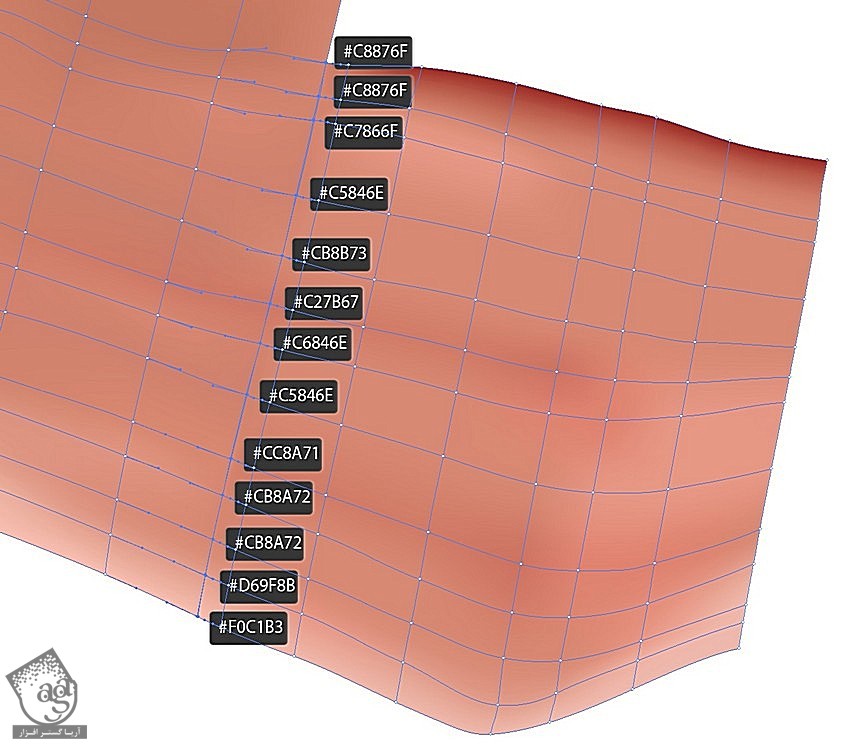
گام هفتم
اجزای مختلف رو به هم نزدیک می کنیم تا بتونیم نودهای مرزی رو روی هر کدوم از اون ها قرار بدیم. بعد هم هر جفت از نودها رو با استفاده از ابزار Lasso انتخاب کرده و اون ها رو با کدهای رنگی که در زیر می بینین، رنگ آمیزی می کنیم:
- #c8876f
- #c8876f
- #c7866f
- #c5846e
- #cb8b73
- #c27b67
- #c6846e
- #c5846e
- #cc8a71
- #cb8a72
- #cb8a72
- #d69f8b
- #f0c1b3

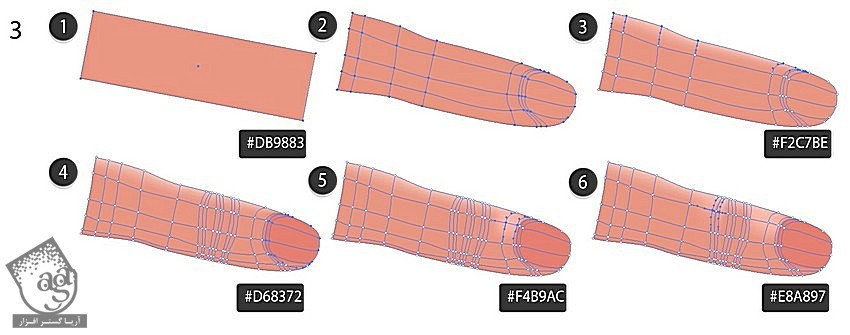
گام هشتم
انگشت رو رسم می کنیم.
- #db9883
- –
- #f2c7be
- #d68372
- #f4b9ac
- #e8a897

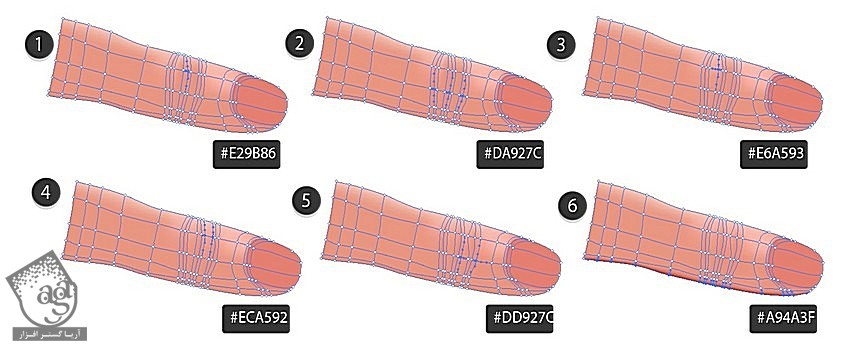
گام نهم
به ترسیم انگشت ادامه میدیم.
- #e29b86
- #da927c
- #e6a593
- #eca592
- #dd927c
- #a94a3f

گام دهم
انگشت رو تکمیل می کنیم.
- #c8816a
- #d4907a
- #d77165

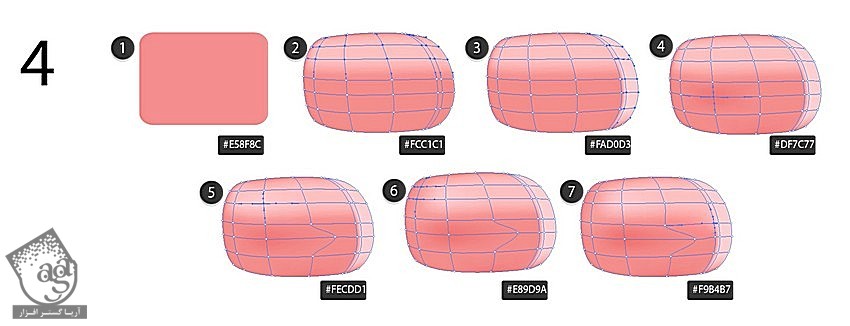
گام یازدهم
ناخن رو رسم می کنیم.
- #e58f8c
- #fcc1c1
- #fad0d3
- #df7c77
- #fecdd1
- #e89d9a
- #f984b7

گام دوازدهم
ناخن رو به انگشت وصل می کنیم.

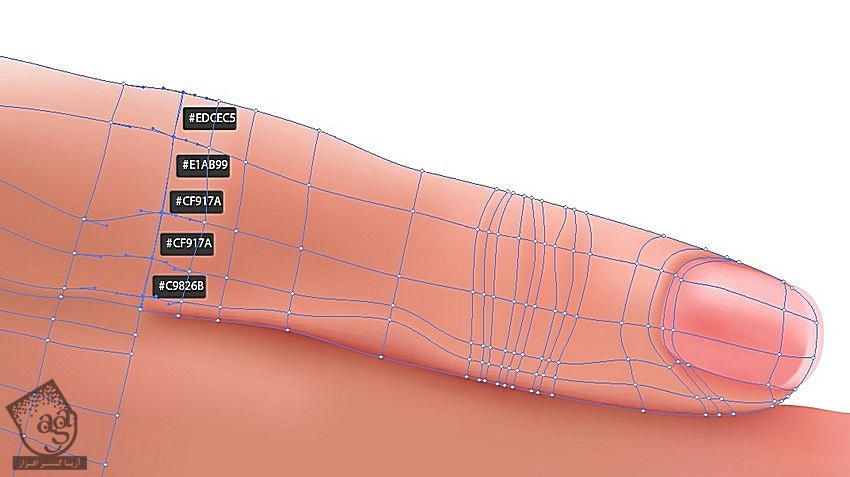
گام سیزدهم
انگشت رو به دست وصل می کنیم.
- #edcec5
- #e1ab99
- #cf917a
- #cf917a
- #c9826b

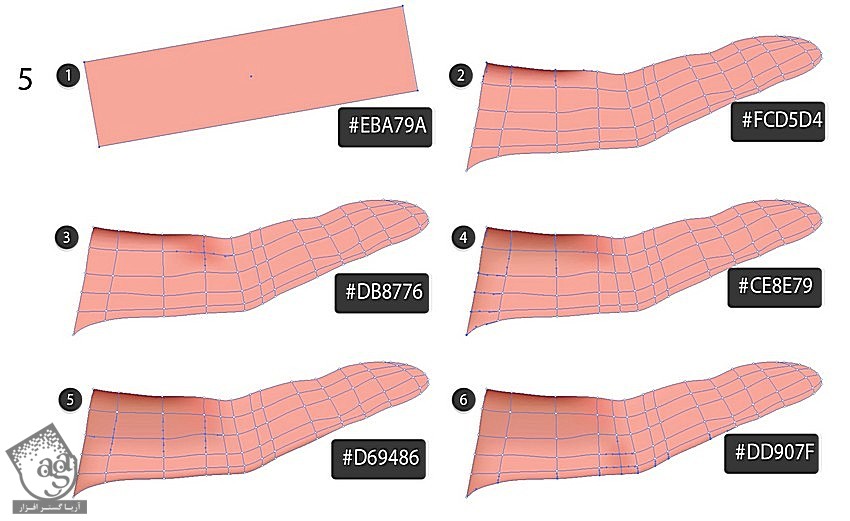
گام چهاردهم
یک انگشت دیگه رو شروع می کنیم.
- #eba79a
- #fcd5d4
- #db8776
- #ce8e79
- #d69786
- #dd907f

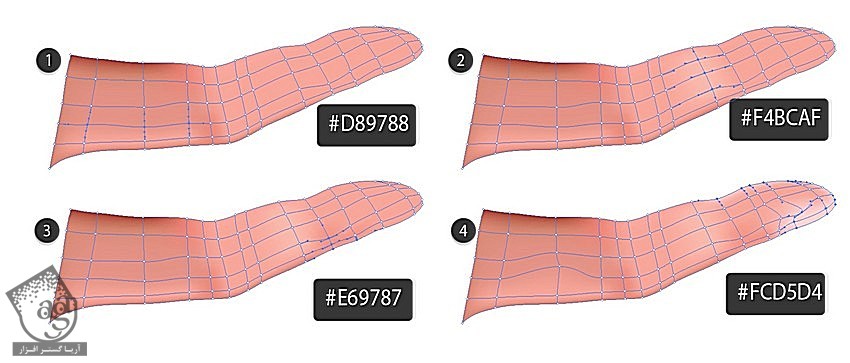
گام پانزدهم
انگشت رو تکمیل می کنیم.
- #d89788
- #f4bcaf
- #e69787
- #fcd5d4

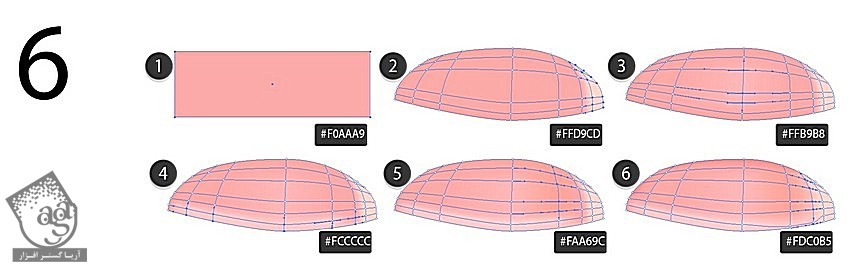
گام شانزدهم
یک ناخن دیگه رو رسم می کنیم.
- #f0aaa9
- #ffd9cd
- #ffb9b8
- #fccccc
- #faa69c
- #fdc0b5

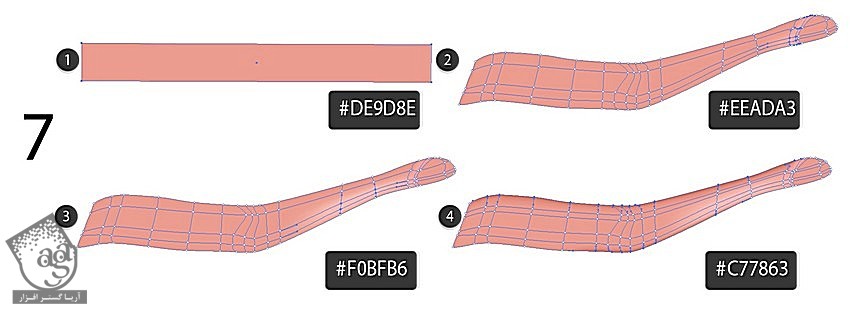
گام هفدهم
یک انگشت دیگه رو رسم می کنیم.
- #de9d8e
- #eeada3
- #f0bfb6
- #c77863

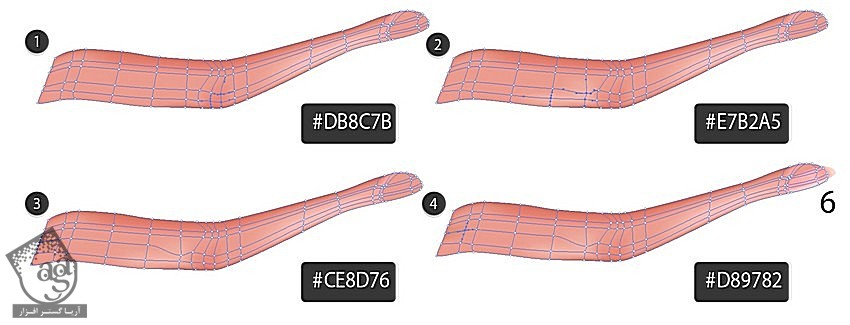
گام هجدهم
انگشت رو تکمیل کرده و ناخن رو بهش وصل می کنیم.
- #db8c7b
- #e7b2a5
- #ce8d76
- #d89782

گام نوزدهم
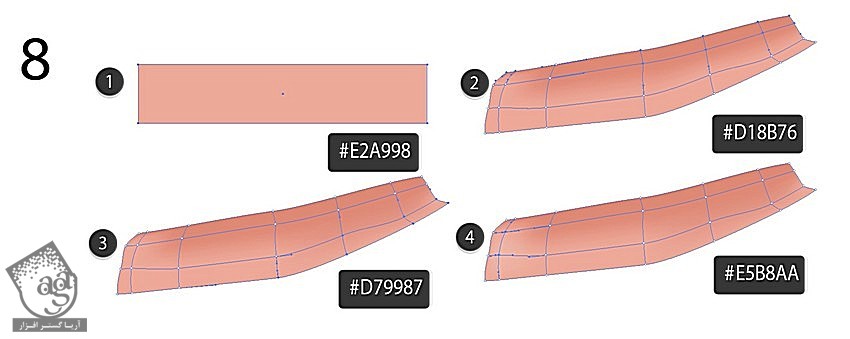
بقیه قسمت های انگشت رو هم رسم می کنیم.
- #f2a998
- #d18b76
- #d79987
- #e5b8aa

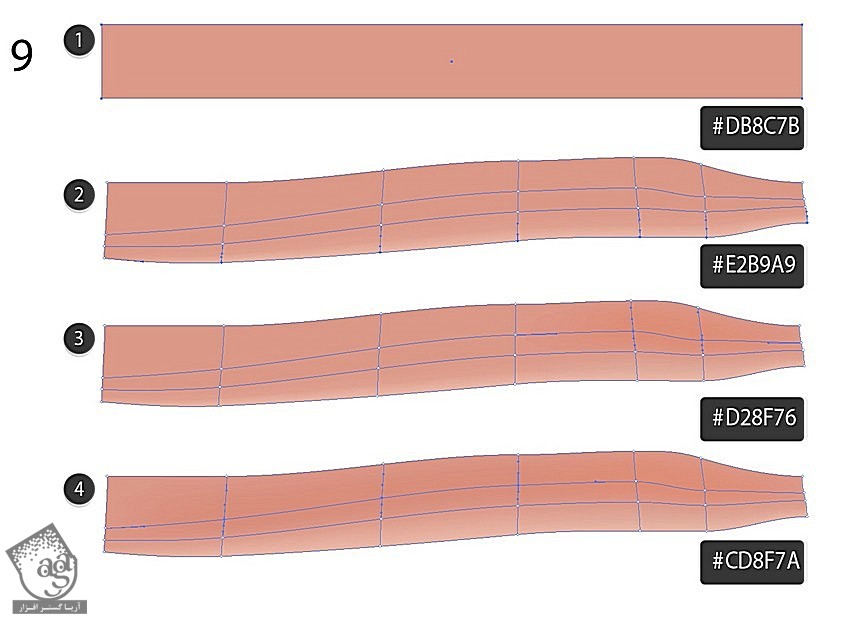
گام بیستم
دومین دست رو رسم می کنیم.
- #db8c7b
- #e2b9a9
- #d28f76
- #cd8f7a

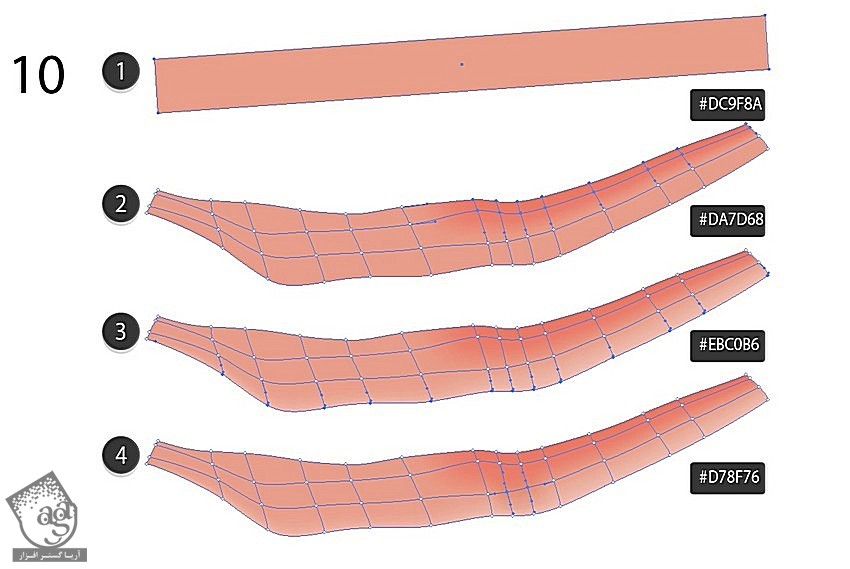
گام بیست و یکم
انگشت دومین دست رو رسم می کنیم.
- #dc9f8a
- #da7d68
- #ebc0b6
- #d78f76

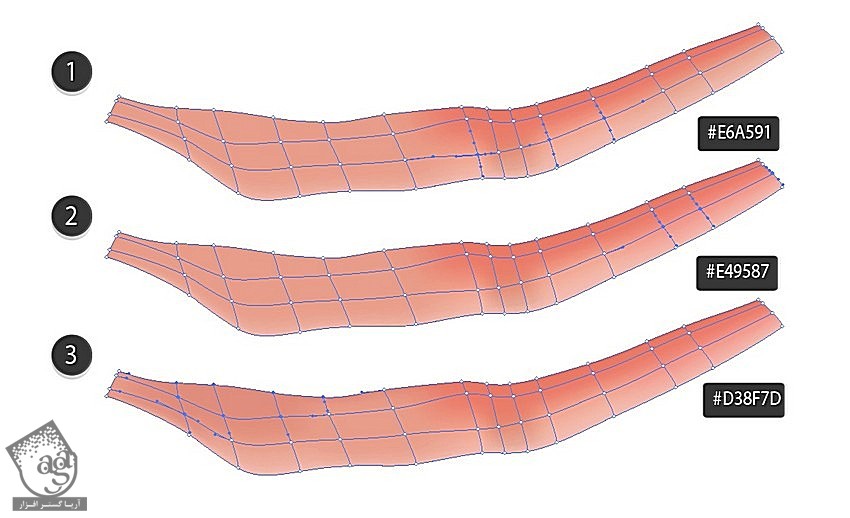
گام بیست و دوم
طراحی رو تکمیل می کنیم.
- #e6a591
- #e49587
- #d38f7d

گام بیست و سوم
تمام اجزای دست رو سر هم می کنیم.

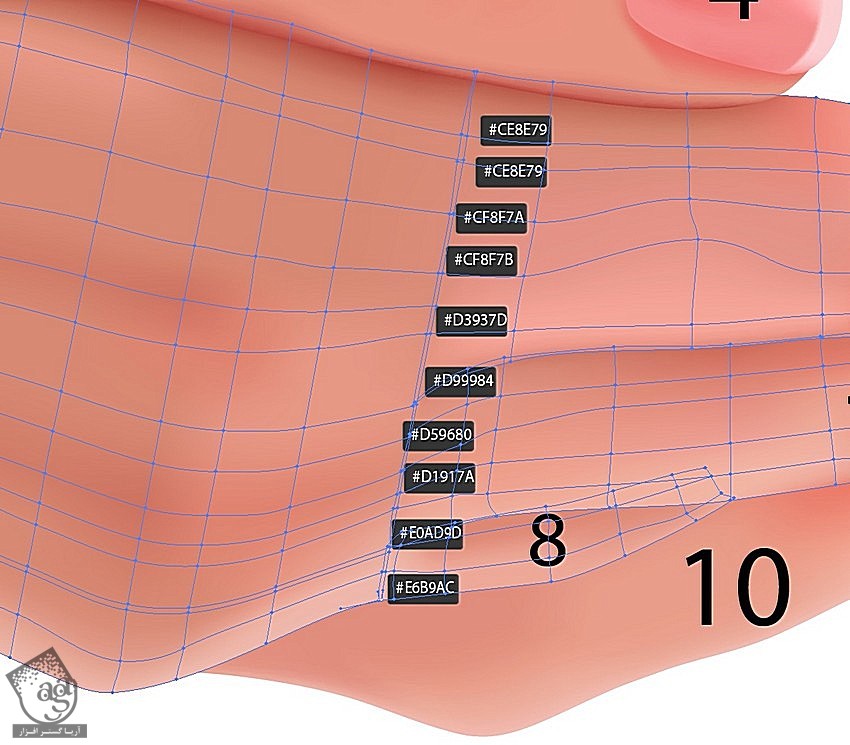
گام بیست و چهارم
رنگ های نود رو با هم هماهنگ می کنیم.
- #ce8e79
- #ce8e79
- #cf8f7a
- #cf8f7b
- #d3937d
- #d99984
- #d59680
- #d1917a
- #e0ad9d
- #e6b9ac

ترسیم برگ ها و خاک
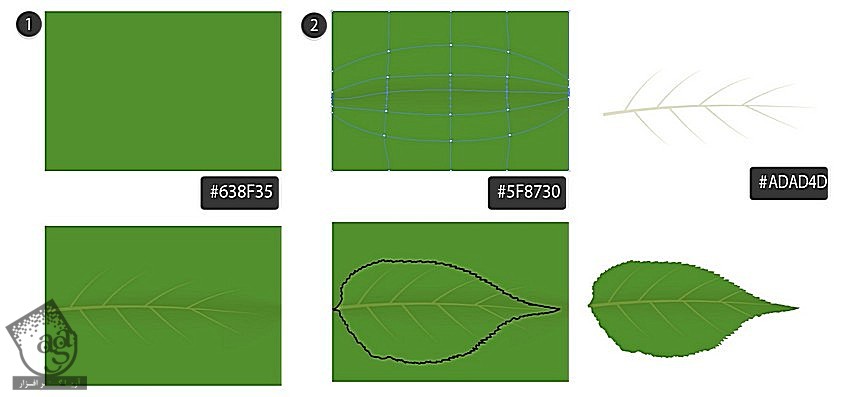
گام اول
یک مش سبز با کد رنگی #638f35 رسم می کنیم و بعد هم نودهایی با کد رنگی #f5f8730 به وسط اضافه می کنیم.
یک Outline با کد رنگی #adad4d رسم کرده و بالای مش اضافه می کنیم. بعد هم Outline برگ رو اضافه می کنیم. همه اجزا رو انتخاب می کنیم. کلیک راست کرده و Make Cipping Mask رو انتخاب می کنیم.

گام دوم
ساقه رو به صورت Linear Gradient رسم کرده و برای این کار از کد رنگی #331408 و #6f9700 و #6f9700 استفاده می کنیم.

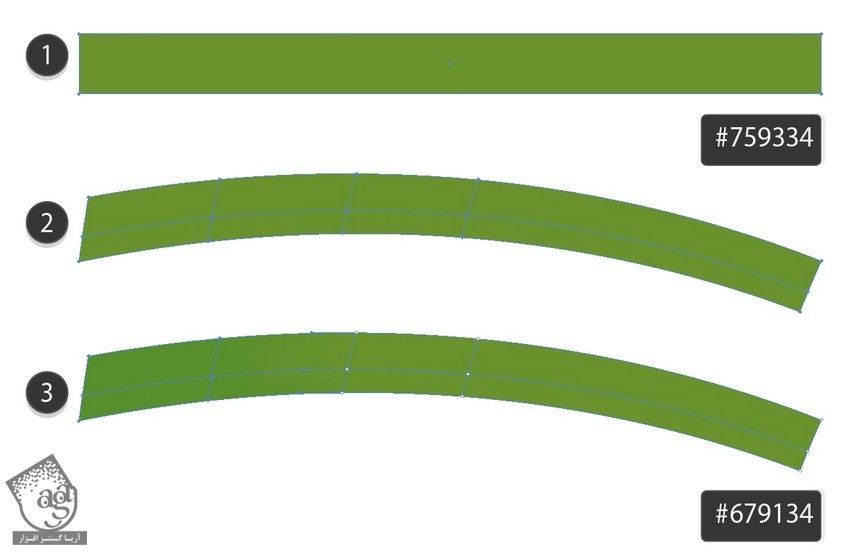
گام سوم
بخش دیگه ساقه رو رسم می کنیم.
- #759334
- #679134

گام چهارم
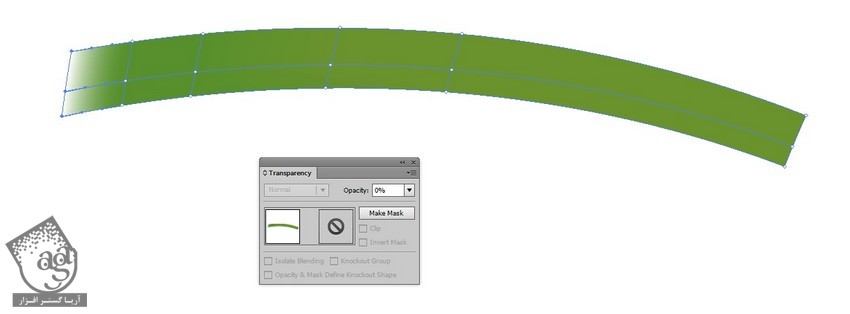
لبه برگ رو به صورت Transparent اضافه می کنیم.

گام پنجم
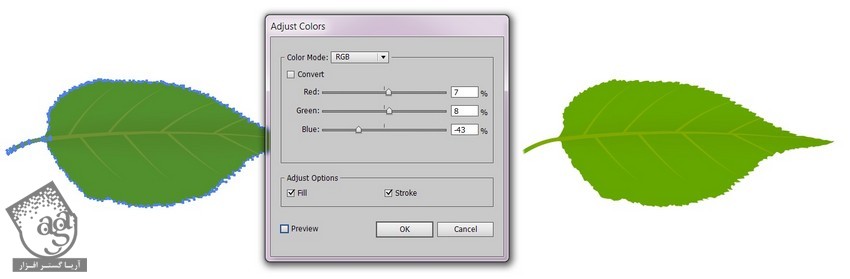
برگی که قبلا درست کردیم رو کپی کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم و از تنظیمات زیر استفاده می کنیم:
Red روی 7 درصد
Green روی 8 درصد
Blue روی 43- درصد

گام ششم
اجزای گیاه رو سر هم می کنیم.

گام هفتم
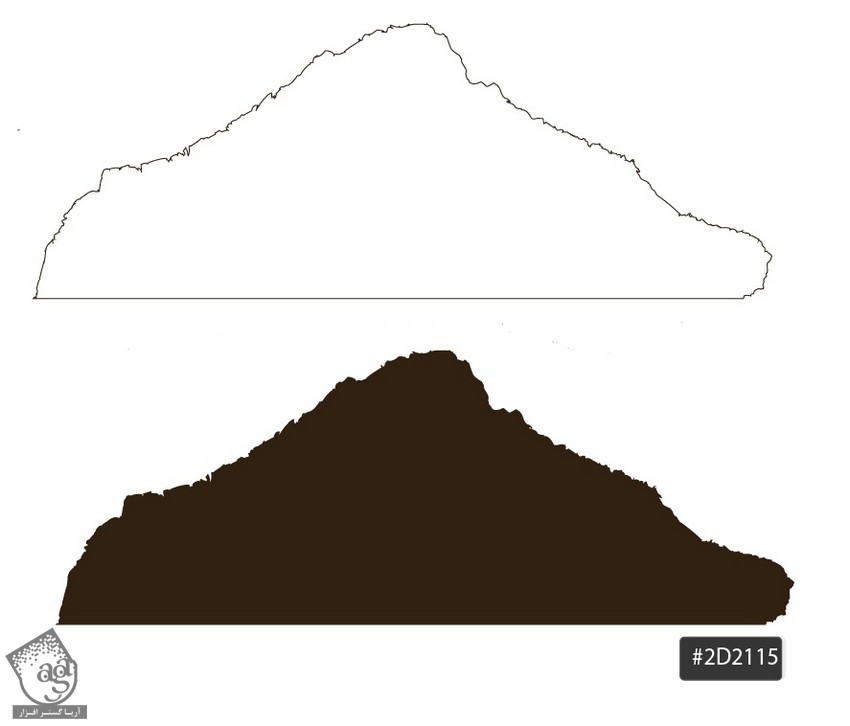
Outline خاک رو با کد رنگی #2d2115 رسم می کنیم.

گام هشتم
خاک و گیاه و داخل دست ها قرار میدیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی گیاه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت