No products in the cart.
آموزش Illustrator : استفاده از قلموی Pattern برای طراحی افکت متنی بند کفش

آموزش Illustrator : استفاده از قلموی Pattern برای طراحی افکت متنی بند کفش
توی مراحل زیر، نحوه طراحی افکت متنی بند کفش رو با استفاده از قلموی Pattern توی Illustrator یاد می گیریم. برای شروع، با روش طراحی شکل های اصلی بند از طریق درست کردن مستطیل های ساده، افکت های Transform و تکنیک های ساخت شکل های ساده وکتوری آشنا میشیم. با استفاده از همون افکت ها و تکنیک ها به همراه افکت های Warp و Distort، نحوه طراحی نوک بند کفش رو یاد می گیریم. بعد میریم سراغ ذخیره کردن این الگوهای ساده و ازشون برای درست کردن قلموی Pattern استفاده می کنیم. در نهایت با استفاده از قلموی Pattern و بعضی تکنیک های ساده و افکت های Drop Shadow، متن اصلی رو طراحی می کنیم.
با آموزش ” استفاده از قلموی Pattern برای طراحی افکت متنی بند کفش با Illustrator ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فونت استفاده شده در این دوره – Project Files
درست کردن سند جدید و تنظیمات خطوط چهارخانه
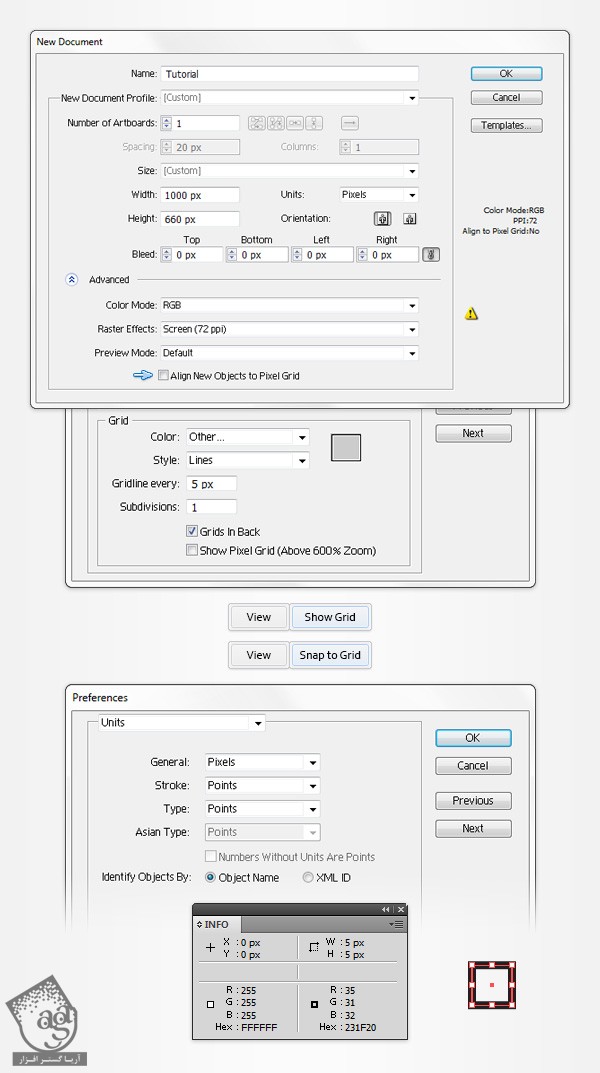
برای درست کردن سند جدید، Ctrl+N رو فشار میدیم. از منوی Units، گزینه Pixels رو انتخاب می کنیم. عدد 1000 رو در بخش Width و 660 رو در بخش Height وارد، و بعد روی دکمه Advanced کلیک می کنیم. بعد از انتخاب RGB و Screen (72ppi)، مطمئن میشیم که Align New Object to Pixel Grid تیک نداشته باشه. بعد روی Ok کلیک می کنیم.
Grid رو از مسیر View > Show Grid و Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. برای شروع، فاصله بین خطوط چهارخانه باید 5px باشه. بنابراین مسیر Edit > Preferences > Guides > Grid رو دنبال می کنیم و عدد 5 رو توی قسمت Gridline Every و عدد 1 رو بخش Subdivisions جاگذاری می کنیم. برای مشاهده پیش نمایش شکل ها و موقعیت اون ها در صفحه می تونید پنل Info رو از نسیر Window > Info فعال کنید. یادتون نره که واحد اندازه گیری رو از طریق Edit > Preferences > Units > General رو پیکسل قرار بدید. این تنظیمات، سرعت کار رو به نحو چشمگیری افزایش میده.

طراحی شکل های اصلی بند کفش
گام اول
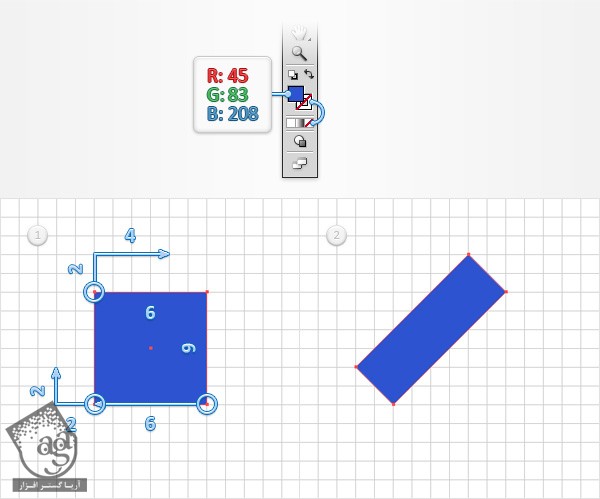
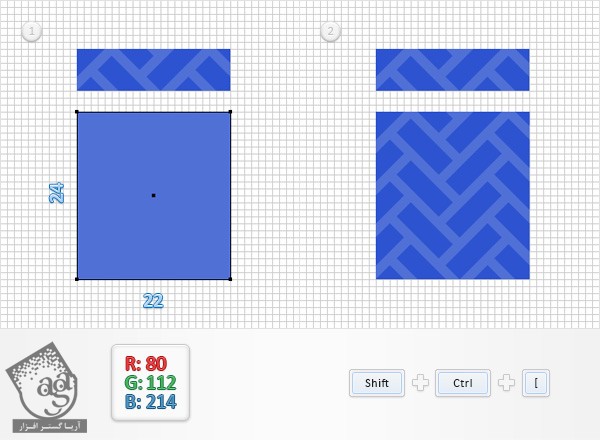
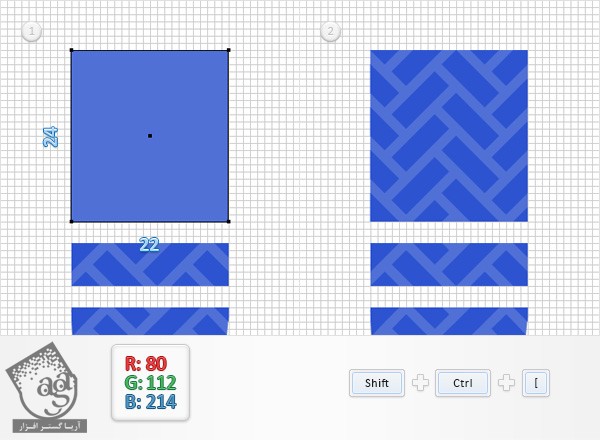
ابزار Rectangle یا R رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو غیر فعال می کنیم و مقادیر رنگی R=45, G=83, B=208 رو برای Fill در نظر می گیریم. حالا ماوس رو روی صفحه کار می بریم و لیک می کنیم تا مربعی 6 پیکسلی ایجاد بشه. Snap to Grid این کار رو برامون راحت می کنه.
حالا میریم سراغ این شکل کوچک و ابزار Direct Selection یا A رو بر می داریم. Anchor Point های بالا و سمت چپ رو می گیریم و 2 پیکسل به بالا و 4 پیکسل به راست می کشیم. Anchor Ponit های پایین و سمت چپ رو می کشین و 2 پیکسل به بالا و 2 پیکسل به چپ می کشیم. حالا Anchor Ponit سمت راست رو می گیریم و 6 پیکسل به سمت چپ می کشیم. در نهایت باید شکل تون مشابه تصویر دوم شده باشه.

گام دوم
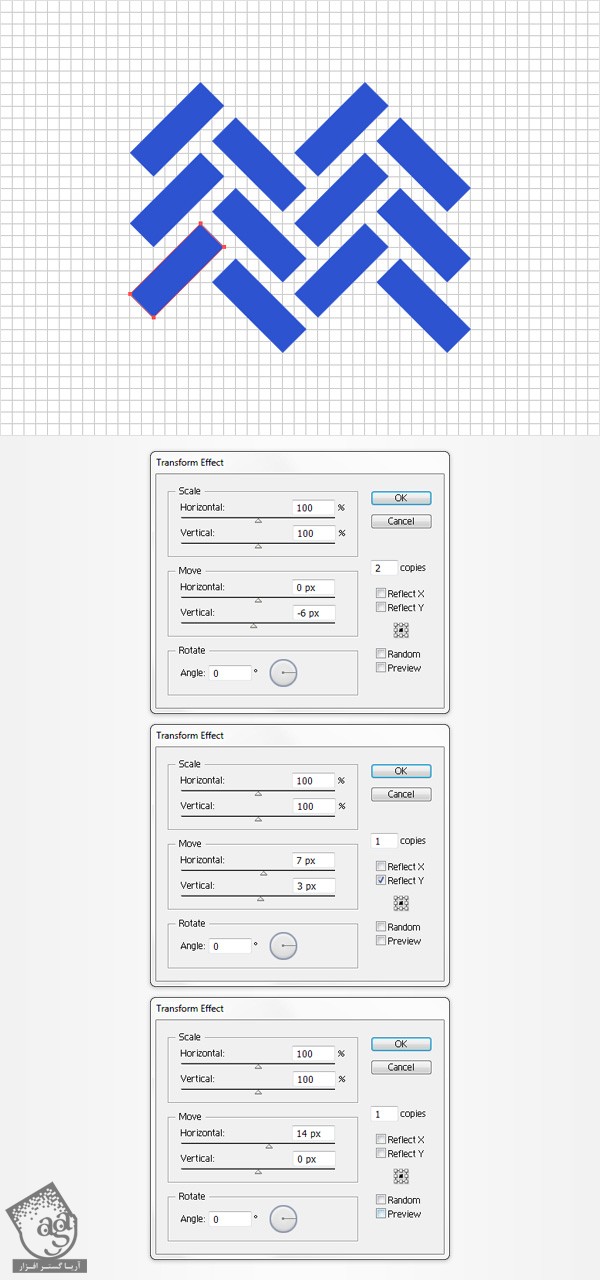
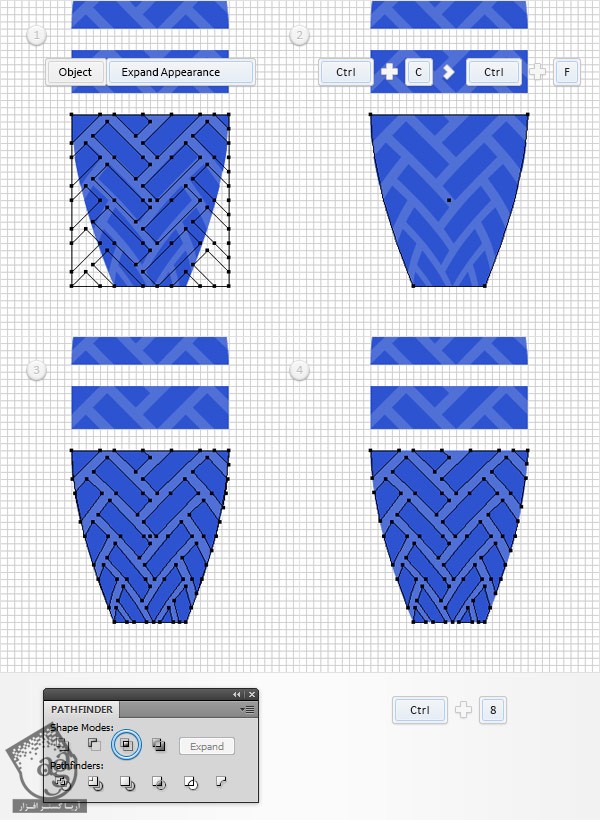
مطمئن بشید که این شکل همچنان در وضعیت انتخاب قرار داشته باشه. بعد مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که در پنجره بالا (تصویر زیر) می بینیم رو وارد می کنیم و Ok می زنیم. حالا بعد مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که در پنجره وسط (تصویر زیر) می بینیم رو وارد می کنیم و Ok می زنیم. یک بار دیگه مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که در پنجره پایین (تصویر زیر) می بینیم رو وارد می کنیم و Ok می زنیم.

گام سوم
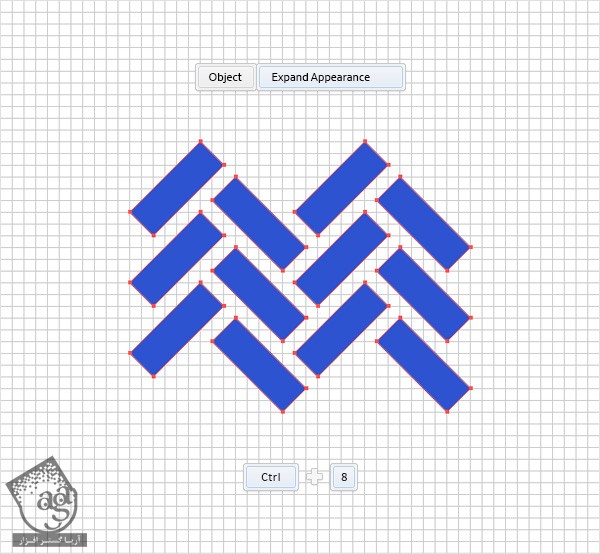
شکل آبی رو مجددا انتخاب می کنیم و مسیر Object > Expand Appearance رو باز می کنیم. مطمئن میشیم که گروه حاصل همچنان انتخاب شده باشه. بعد Ctrl+8 رو می زنیم (یا مسیر Object > Compound Path > Make رو دنبال می کنیم) تا به مسیر مرکب یا Compound Path تبدیل بشه.

گام چهارم
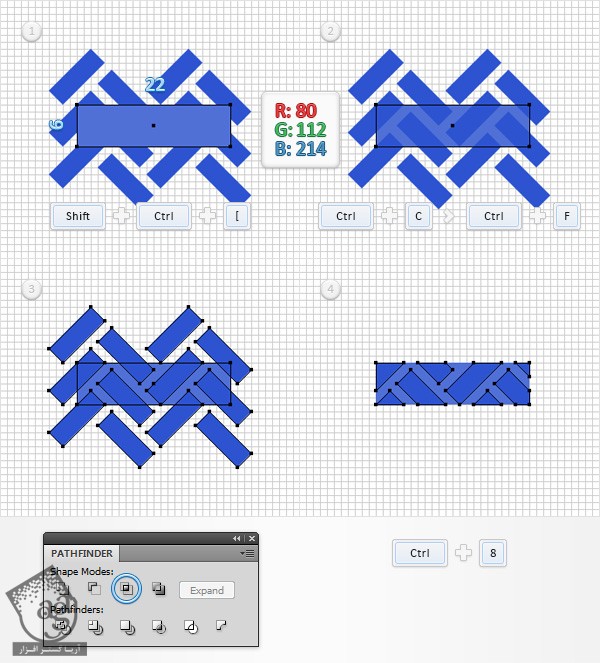
از ابزار Rectangle یا M برای درست کردن شکلی به ابعاد 22 در 6 پیکسل استفاده می کنیم. مقادیر رنگی R=80, G=112, B=214 رو براش در نظر می گیریم و اون رو دقیقا در محلی که در تصویر اول می بینیم، قرار میدیم. مطمئن میشیم که این شکل جدید انتخاب شده باشه و بعد از طریق Shift+Ctrl+]، اون رو روی شکل قبل میزاریم و یک کپی ازش تهیه می کنیم (Ctrl+C > Ctrl+F).
این کپی رو به همراه مسیر مرکب انتخاب می کنیم. پنل Pathfinder رو از مسیر Window > Pathfinder باز می کنیم و دکمه Intersect رو می زنیم. باید حواس مون باشه که گروه حاصل از شکل ها همچنان انتخاب شده باشه. بعد این گروه رو هم با دستور Ctrl+8 یا از طریق مسیر Object > Compound Path > Make به مسیر مرکب تبدیل می کنیم. حالا از مسیر Window > Layers، پنل Layers رو باز می کنیم و روی لایه دابل کلیک می کنیم و اسم مسیر مرکب جدید رو pattern میزاریم.

طراحی نوک بندهای کفش
گام اول
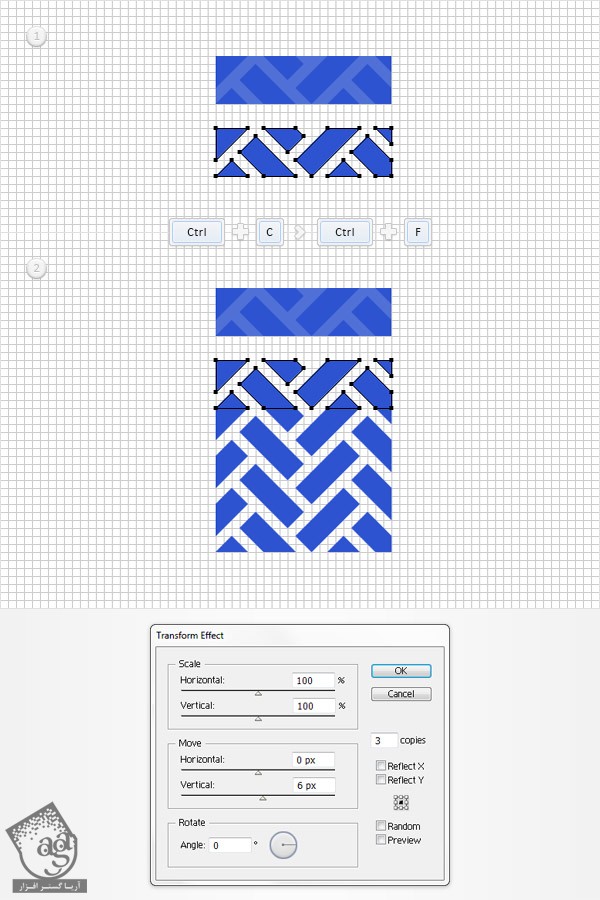
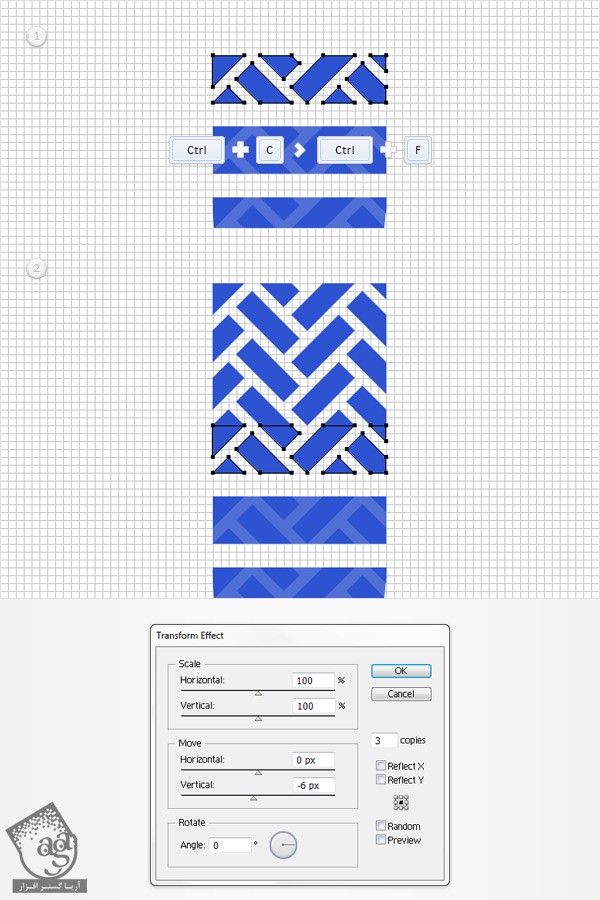
مسیر مرکب pattern رو مجددا انتخاب می کنیم و یک کپی از اون تهیه می کنیم (Ctrl+C > Ctrl+F). این کپی رو انتخاب می کنیم و همون طور که در تصویر زیر می بینید، اون رو چند پیکسل به پایین می کشیم. همچنان که این مسیر مرکب در وضعیت انتخاب قرار گرفته، مسیر Effect > Sidtort > Transform > Transform رو دنبال می کنیم. مقادیری که در زیر می بینید رو وارد می کنیم و Ok می زنیم.

گام دوم
کپی مسیر مرکب رو مجددا انتخاب می کنیم و مسیر Object > Expand Appearance رو باز می کنیم. گروه حاصل از شکل ها باید همچنان انتخاب شده باشه. روی دکمه Unite از پنل Pathfinder کلیک می کنیم و این شکل ها رو تبدیل به مسیر مرکب می کنیم (Ctrl+8 یا Object > Compound Path > Make).
از مسیر Window > Layers، پنل Layers رو باز می کنیم و روی مسیر مرکب جدید دابل کلیک می کنیم و اسم اون رو میزاریم tipPattern.

گام سوم
با استفاده از ابزار Rectangle، یک شکل به ابعاد 22 در 24 پیکسل رسم می کنیم و مقادیر رنگی R=80, G=112, B=214 رو براش در نظر می گیریم. این شکل جدید رو توی محلی که توی تصویر اول می بینیم، و بعد هم پشت سایر شکل ها قرار میدیم (Shift+Ctrl+[).

گام چهارم
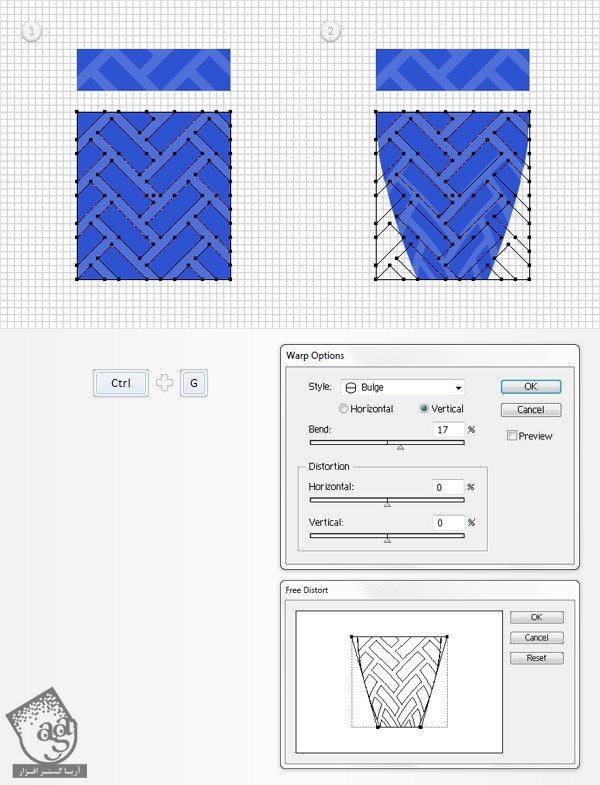
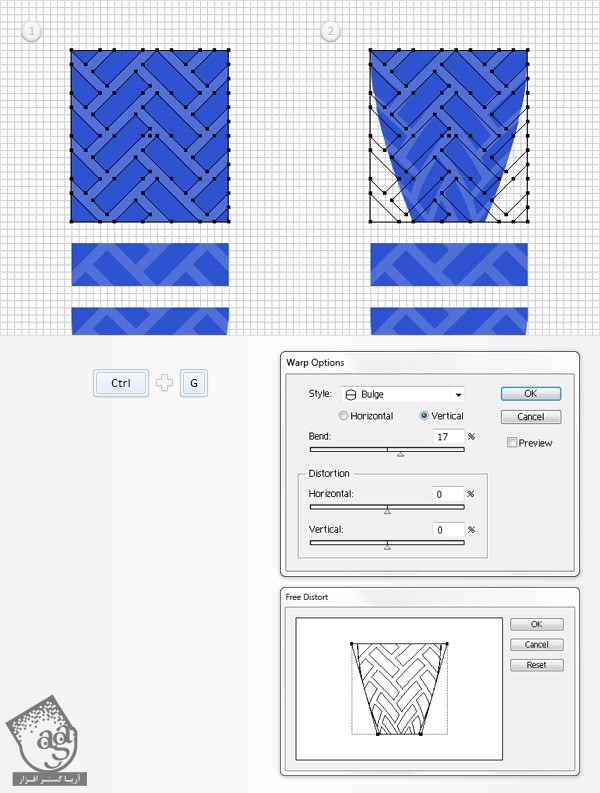
مسیر مرکب tipPattern رو به همراه مستطیل 22 در 24 پیکسلی مجددا انتخاب می کنیم و اون ها رو با هم Group یا گروه (Ctrl+G) می کنیم. همچنان که این گروه جدید در وضعیت انتخاب قرار گرفته، مسیر Effect > Warp > Bulge رو دنبال می کنیم. مقادیری که در تصویر زیر می بینیم رو وارد می کنیم و Ok می زنیم. بعد مسیر Effect > Distort & Transform > Transform > Free Distort رو باز می کنیم. نقاط رو به صورتی که در تصویر می بینید، درگ می کنیم و Ok می زنیم.

گام پنجم
مسیر مرکب pattern رو مجددا انتخاب می کنیم و یک کپی از اون تهیه می کنیم (Ctrl+C > Ctrl+F). این کپی رو انتخاب می کنیم و همون طور که در تصویر می بینید، چند پیکسل به سمت بالا می کشیم.
همچنان که این مسیر جدید در وضعیت انتخاب قرار داره، مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که در تصویر زیر می بینید رو وارد می کنیم و Ok می زنیم.

گام ششم
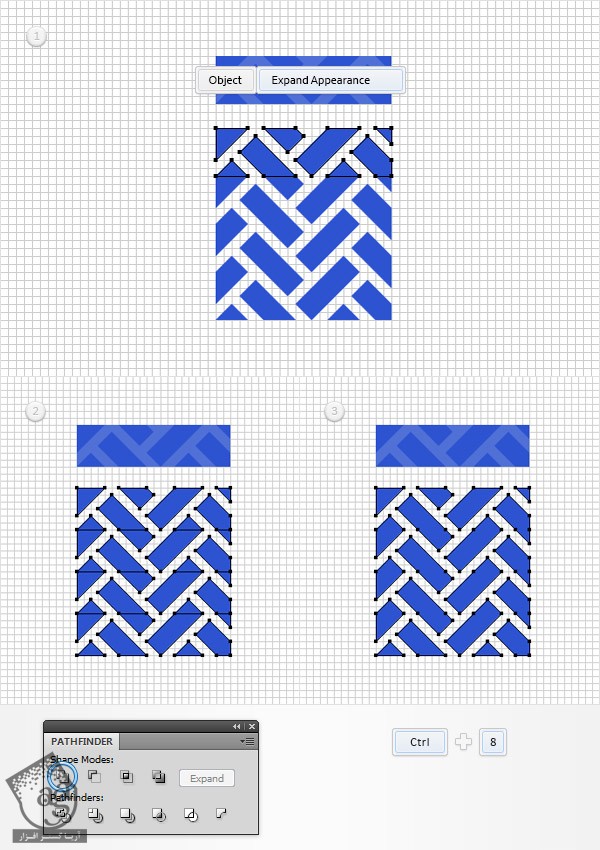
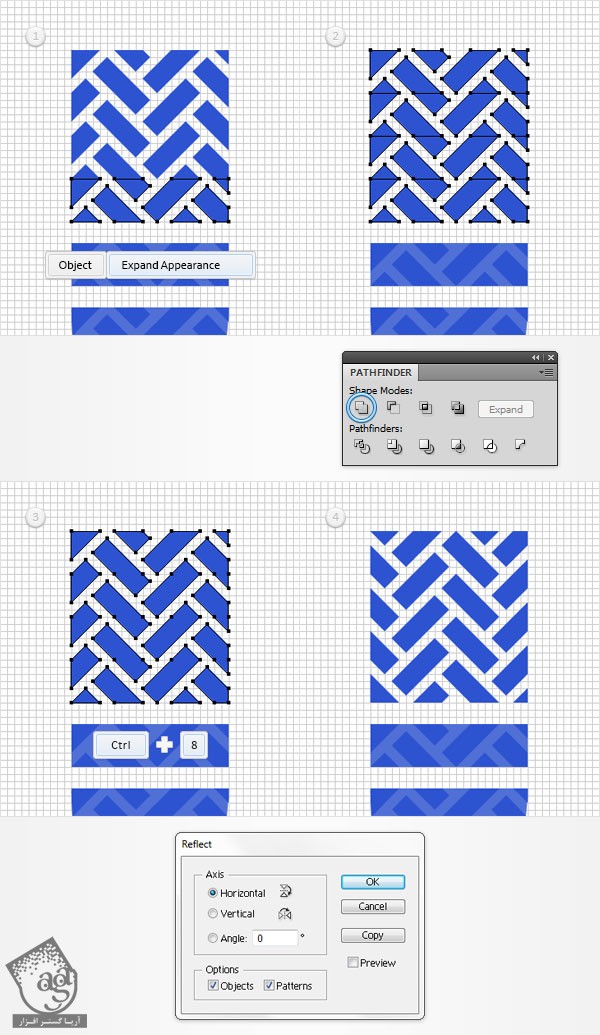
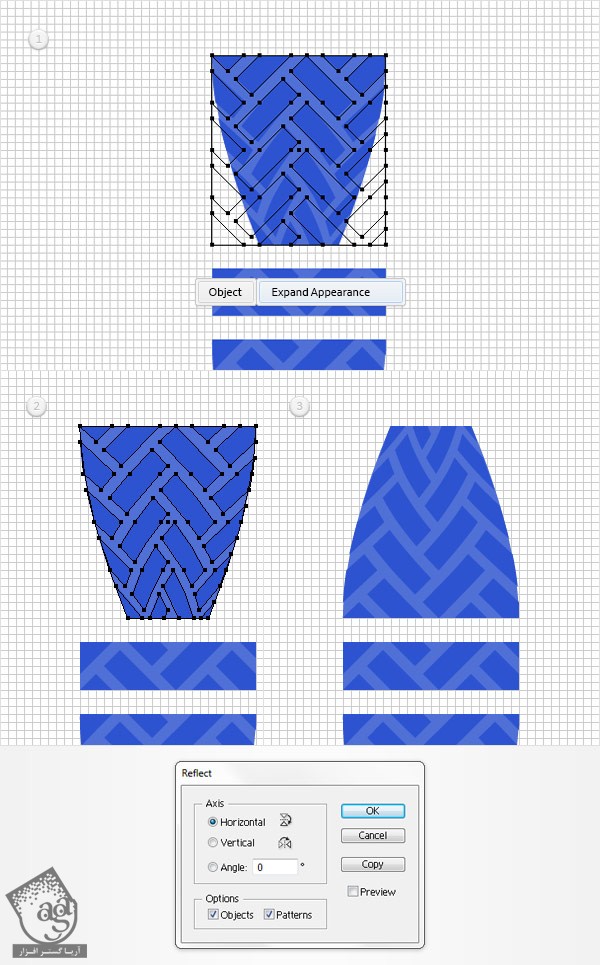
مسیر مکب رو مجددا انتخاب می کنیم و بعد مسیر Object > Expand Appearance رو باز می کنیم. مطمئن میشیم که گروه حاصل از شکل ها همچنان در وضعیت انتخاب قرار گرفته باشه. بعد روی دکمه Unite از پنل pathfinder کلیک می کنیم و این شکل ها رو به مسیر مرکب تبدیل می کنیم.
حالا میریم سراغ پنل Layers و روی مسیر مرکبی که تازه درست کردیم، دابل کلیک می کنیم و اسمش رو میزاریم tipPatternSecond. همچنان که این مسیر انتخاب شده، مسیر Object > Transform > Reflect رو دنبال می کنیم. گزینه Horizontal رو تیک می زنیم و روی Ok کلیک می کنیم. در نهایت شکل تون باید به صورت چهارمین شکل در بیاد.

گام هفتم
با استفاده از ابزار Rectangle، یک شکل به ابعاد 22 در 24 پیکسل رسم می کنیم و مقادیر رنگی R=80, G=112, B=214 رو برای اون در نظر می گیریم. این شکل جدید رو در محلی که در تصویر اول می بینید و بعد هم پشت شکل های دیگه قرار میدیم (Shift+Ctrl+[).

گام هشتم
مسیر مرکب tipPatternSecond رو به همراه شکل 22 در 24 پیکسلی جدید، مجددا انتخاب می کنیم و با هم گروه می کنیم.
حالا باید افکت های اعمال شده روی گروه موجود رو Copy کنیم و روی گروه جدید Paste کنیم. این کار رو میشه به سادگی با استفاده از آیکن های Target انجام داد. میریم سراغ پنل Layers. سمت راست تمام گروه ها یا لایه های این پنل، یک دایره خاکستری رنگ دیده میشه که بهش Target Icon گفته میشه. Alt کیبورد رو نگه میداریم و روی Target Icon اولین گروه کلیک، و بعد روی دایره گروهی که توی این مرحله درست کردیم، درگ می کنیم. در نهایت شکلی مشابه تصویر دوم داشته باشیم.

گام نهم
مطمئن میشیم که گروه بالا همچنان در وضعیت انتخاب قرار داشته باشه. مسیر Object > Expand Appearance رو دنبال می کنیم. گروه حاصل از شکل ها انتخاب می کنیم و مسیر Object > Transform > Reflect رو باز می کنیم. گزینه Horizontal رو تیک می زنیم و روی Ok کلیک می کنیم.

گام دهم
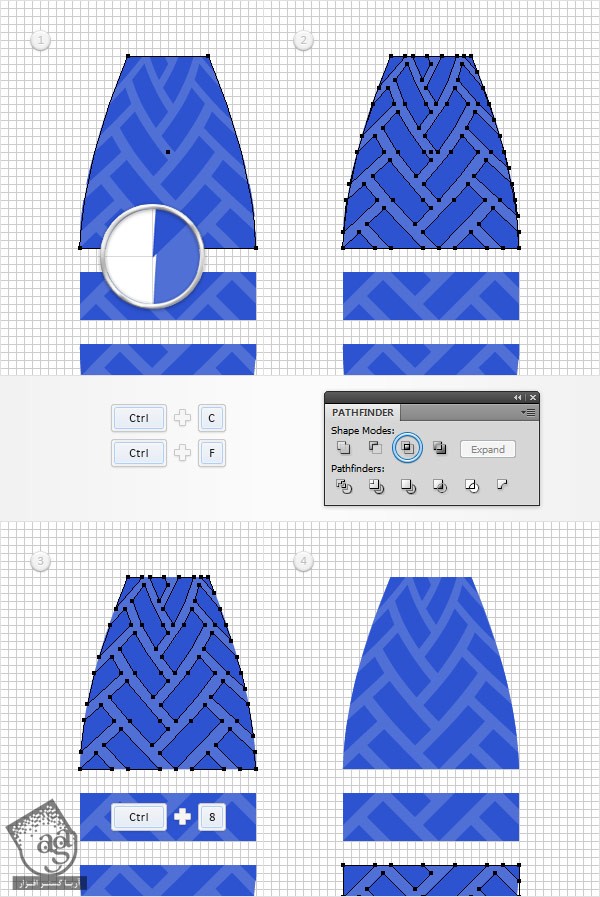
میریم سراغ گروه بالا. شکلی که توی تصویر اول مشخص شده رو انتخاب می کنیم و ازش کپی می گیریم (Ctrl+C > Ctrl+F). این کپی رو به همراه مسیر مرکب انتخاب می کنیم و روی دکمه Intersect از پنل Pathfinder کلیک می کنیم.
همچنان که این گروه حاصل از شکل ها در وضعیت انتخاب قرار گرفته، اون رو به مسیر مرکب تبدیل می کنیم.

گام یازدهم
میریم سراغ گروه پایین. مسیر Object > Expand Appearance رو باز می کنیم. روی گروه حاصل کلیک می کنیم و شکل مشخص شده در تصویر دوم رو انتخاب می کنیم و ازش کپی می گیریم (Ctrl+C > Ctrl+F). این کپی رو به همراه مسیر مرکب انتخاب می کنیم و دکمه Intersect پنل Pathfinder رو می زنیم.
گروه حاصل از شکل ها باید در وضعیت انتخاب قرار داشته باشه. بعد هم این گروه رو به مسیر مرکب تبدیل می کنیم.

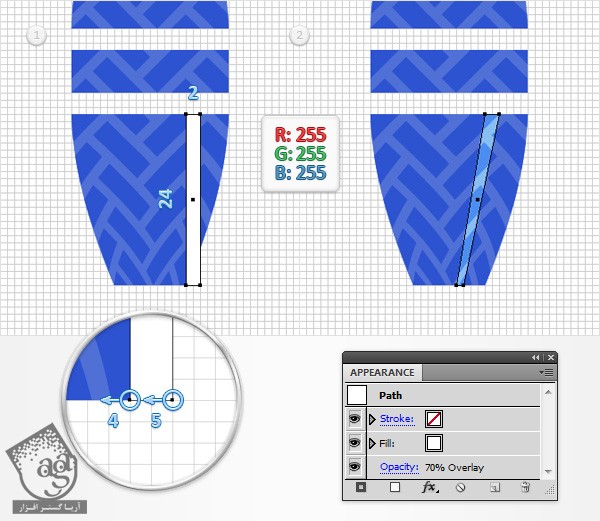
گام دوازدهم
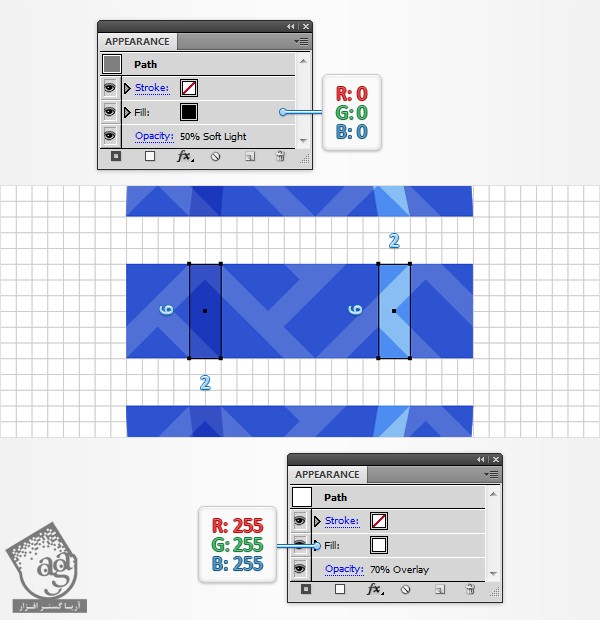
با استفاده از ابزار Rectangle، یک شکل 2 در 24 پیکسلی درست می کنیم و مقادیر رنگی R=255, G=255, B=255 رو در نظر می گیریم و شکل رو در محلی که در تصویر اول می بینید، قرار میدیم. حالا میریم سراغ قسمت پایین این مستطیل باریک و ابزار Direct Selection رو بر می داریم. Anchor Point سمت چپ رو انتخاب می کنیم و اون رو 4 پیکسل به سمت چپ درگ می کنیم. بعد Anchor Point سمت راست انتخاب می کنیم و 5 پیکسل به سمت چپ می می کشیم. همچنان که شکل سفید در وضعیت انتخاب قرار گرفته، Opacity رو تا 70% کاهش میدیم و Blending Mode رو روی Overlay میزاریم.

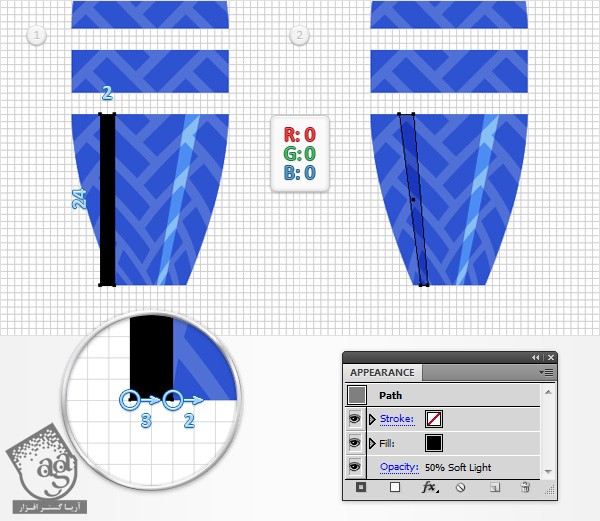
گام سیزدهم
با استفاده از ابزار Rectangle یا M، یک شکل 2 در 24 پیکسلی رسم می کنیم. مقادیر رنگی R=0, G=0, B=0 رو در نظر می گیریم و اون رو در محلی که در تصویر اول می بینیم، قرار میدیم. حالا میریم سراغ قسمت پایین این مستطیل باریک و ابزار Direct Selection رو بر می داریم. Anchor Point سمت راست رو انتخاب می کنیم و 2 پیکسل به سمت راست می کشیم. بعد Anchor Ponit سمت چپ رو می گیریم و 3 پیکسل به سمت راست می کشیم. همچنان که این شکل مشکی انتخاب شده، Opacity رو تا 50% کاهش میدیم و Blending Mode رو هم روی Soft Light میزاریم.

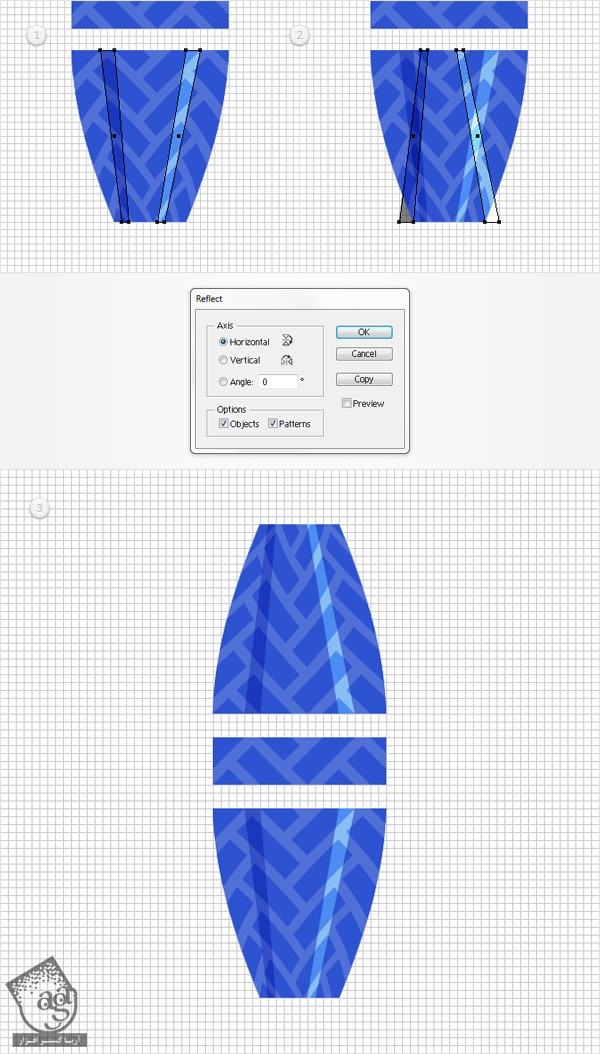
گام چهاردهم
هر دو شکل مشکی و سفید رو مجددا انتخاب می کنیم و مسیر Object > Transform > Reflect رو دنبال می کنیم. گزینه Horizontal رو تیک می زنیم و بعد روی دکمه Button کلیک می کنیم. شکل های جدید رو انتخاب می کنیم. بعد درگ می کنیم و در محلی که در تصویر سوم می بینیم، قرار میدیم.

گام پانزدهم
با استفاده از ابزار Rectangle، یک شکل 2 در 6 پیکسلی رسم می کنیم. رنگ مشکی رو در نظر می گیریم و در محلی که در تصویر می بینیم، قرار میدیم. Opacity رو تا 50% کاهش میدیم و Blending Mode رو هم روی Soft Light قرار میدیم. همچنان که ابزار Rectangle فعال هست، یم شکل 2 در 6 پیکسلی می کشیم و در محلی که در تصویر می بینیم، قرار میدیم. رنگ سفید رو برای این شکل در نظر می گیریم. Oapcity رو تا 70% کاهش میدیم و Blending Mode رو روی Overlay میزاریم.

گام شانزدهم
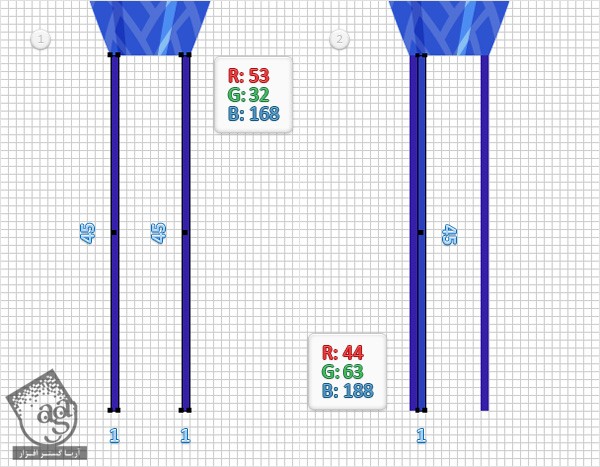
با استفاده از ابزار Rectangle، یک شکل 1 در 45 پیکسلی می کشیم و مقادیر رنگی R=53, G=32, B=168 رو براش در نظر می گیریم و اون رو در محلی که در تصویر اول می بینیم، قرار میدیم. با استفاده از همین ابزار، یک شکل 1 در 45 پیکسلی دیگه می کشیم و این بار مقادیر رنگی R=44, G=63, B=188 رو جاگذاری می کنیم و در محلی که در تصویر دوم می بینیم، قرار میدیم.

گام هفدهم
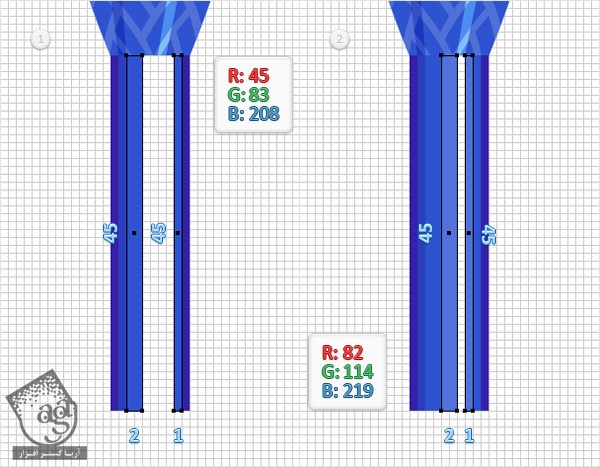
با استفاده از ابزار Rectangle، یک شکل 2 در 45 پیکسلی می کشیم و مقادیر رنگی R=45, G=83, B=208 رو براش در نظر می گیریم و اون رو در محلی که در تصویر اول می بینیم، قرار میدیم. با استفاده از همین ابزار، یک شکل 2 در 45 پیکسلی و یک شکل 1 در 45 پیکسلی دیگه می کشیم و این بار مقادیر رنگی R=82, G=114, B=219 رو جاگذاری می کنیم و در محلی که در تصویر دوم می بینیم، قرار میدیم.

گام هجدهم
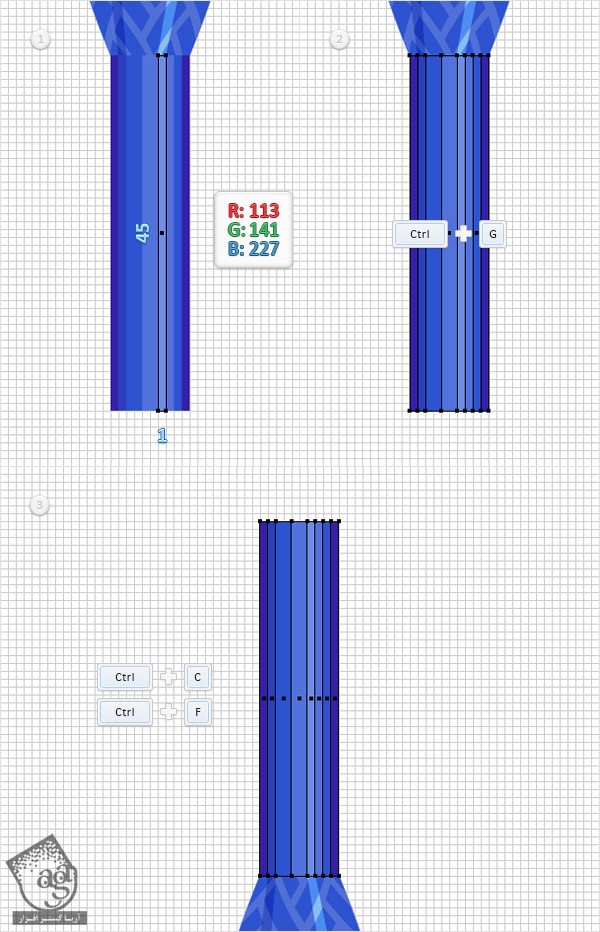
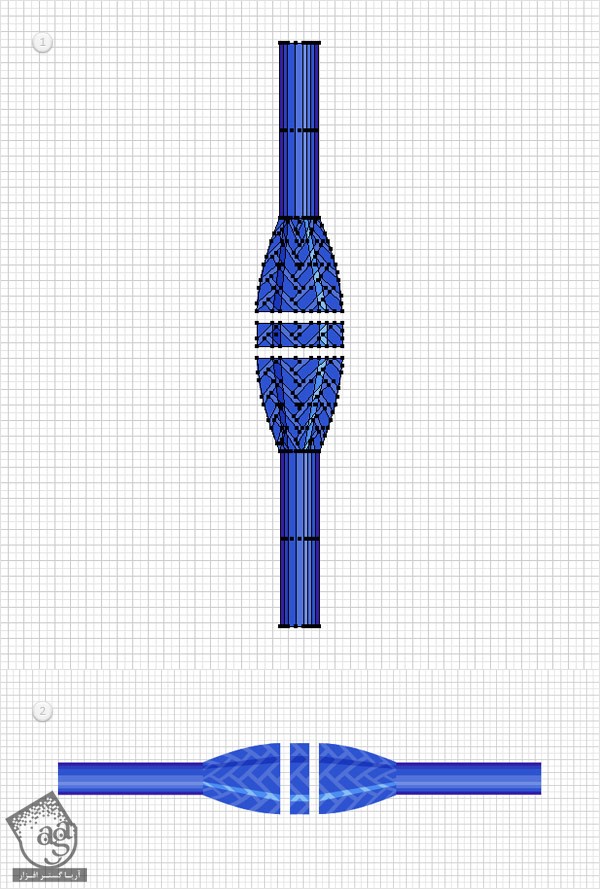
با استفاده از ابزار Rectangle، یک شکل 1 در 45 پیکسلی می کشیم و مقادیر رنگی R=113, G=141, B=227 رو براش در نظر می گیریم و اون رو در محلی که در تصویر اول می بینیم، قرار میدیم. این شکل باریک رو به همراه هفت تا مستطیل دیگه که در شکل دوم مشخص شده، انتخاب می کنیم و با هم گروه می کنیم. این گروه جدید رو Duplicate می کنیم (Ctrl+C > Ctrl+F). بعد کپی رو انتخاب می کنیم و به محلی که در تصویر سوم می بینیم، درگ می کنیم.

ذخیره کردن قلموی Pattern یا الگو
گام اول
تمام شکل هایی که تا اینجا درست کردیم رو مجددا انتخاب می کنیم. مسیر Object > Transform > Rotate رو دنبال می کنیم. عدد -90 درجه رو وارد می کنیم و Ok می زنیم. در نهایت باید شکلی مشابه تصویر دوم داشته باشیم.

گام دوم
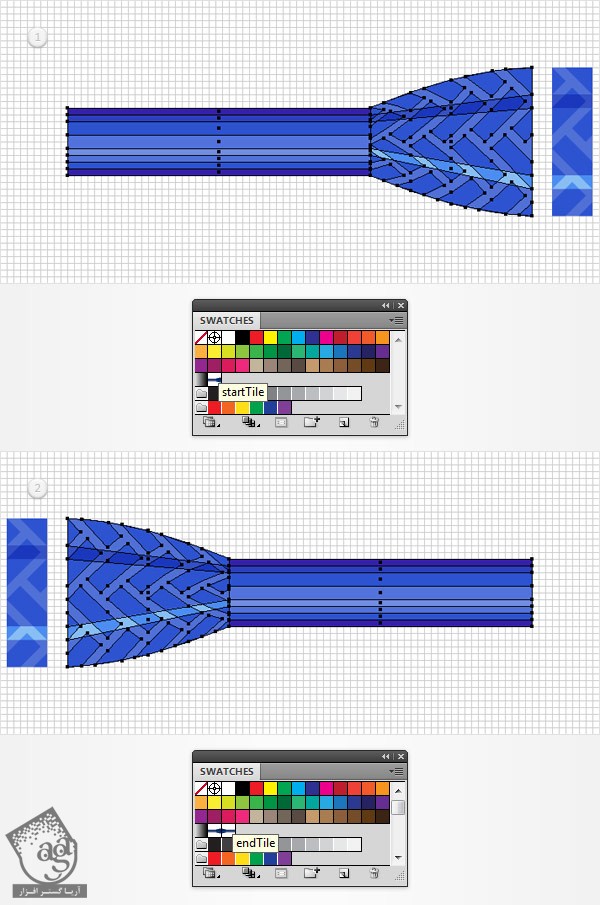
شکلی که در تصویر اول مشخص شده رو هایلایت می کنیم و داخل پنل Swatches درگ می کنیم (Window > Sawtches) تا قلمویی که درست کردیم رو ذخیره کنیم. حالا دیگه می تونیم شکل هایی که برای درست کردن این الگو درست کردیم رو پاک کنیم.
بر می گردیم سراغ پنل Swatches روی الگوی دابل کلیک می کنیم و اسمش رو میزاریم startTile. شکل های مشخص شده در شکل دوم رو انتخاب، و به دومین الگو تبدیل می کنیم. اسم این الگو رو endTile میزاریم و شکل هایی که برای درست کردن این الگو درست کردیم رو پاک می کنیم.

گام سوم
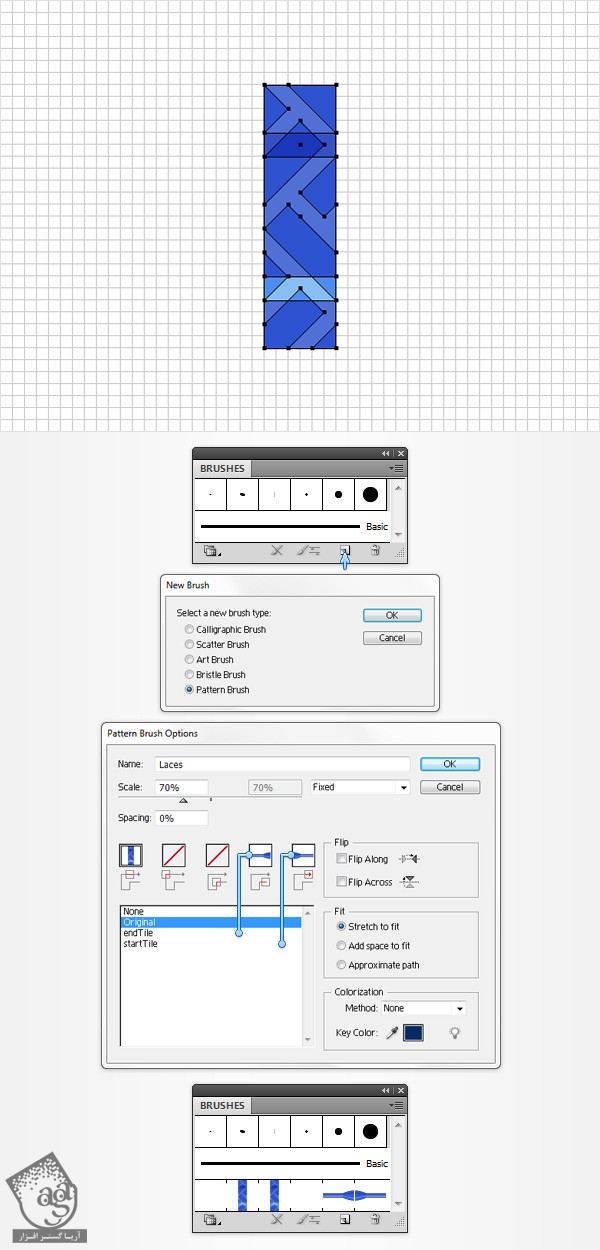
بر می گردیم سراغ صفحه کار و بقیه شکل ها رو انتخاب می کنیم. پنل Brushes رو باز می کنیم و روی دکمه New Brush کلیک می کنیم (در تصویر با فلش آبی کوچکی نشان داده شده).
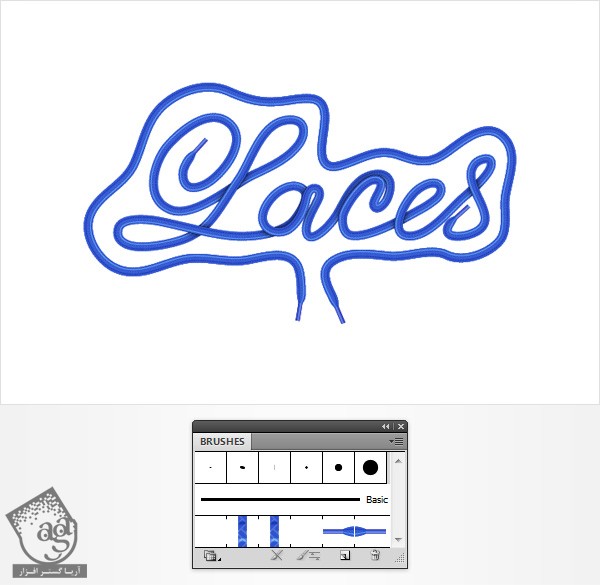
گزینه pattern Brush رو تیک می زنیم و بعد روی Ok کلیک می کنیم تا پنجره Pattern Brush باز بشه. توی قسمت Name، اسم Laces رو وارد می کنیم. اسلایدر Scale رو روی 70% قرار میدیم. حالا میریم سراغ بخش Tile. قسمت Start Tile رو انتخاب می کنیم و الگوی startTile رو از لیست اضافه می کنیم. enTile رو هم به قسمت End Tile اضافه می کنیم.
در نهایت روی Ok کلیک می کنیم. حالا باید بتونیم قلموی Pattern رو توی پنل Brushes ببینیم. در این صورت می تونیم شکل هایی که برای درست کردن این قلمو درست کردیم رو پاک کنیم.

وارد کردن متن و استفاده از قلموی Pattern
گام اول
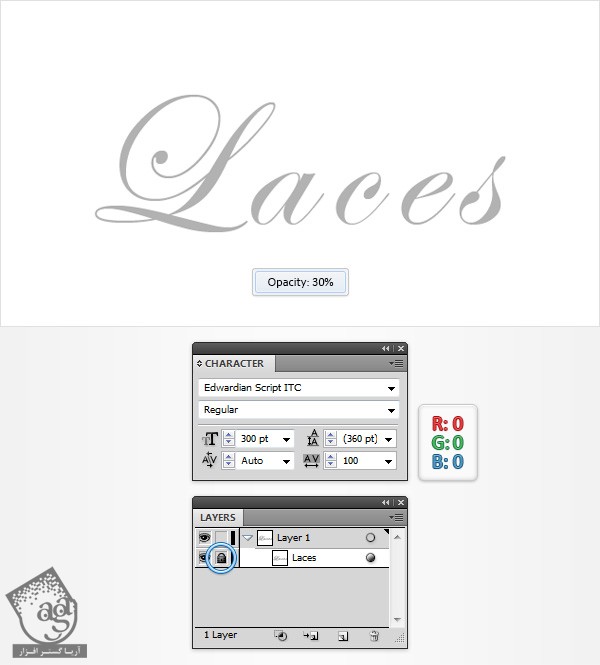
Grid رو از مسیر View > Hide Grid و Snap to Grid رو از مسیر View > Snap to Grid، غیر فعال می کنیم. ابزار Type یا T رو بر می داریم و روی صفحه کار کلیک می کنیم و کلمه Laces رو تایپ می کنیم. همچنان که متن در وضعیت انتخاب قرار گرفته، پنل Character رو از مسیر Window > Type > Character باز می کنیم. فونت Edwardian Script ITC رو انتخاب می کنیم و Size رو روی 300 pt و Tracking رو روی 100 قرار میدیم. Opacity متن رو تا 30% کاهش میدیم و بعد میریم سراغ پنل Layers و این لایه رو قفل می کنیم تا یک موقع تصادفی اون رو حذف یا جدا به جا نکنیم.

گام دوم
حالا میرسیم به مهم ترین بخش. همون طور که در تصویر زیر می بینیم، با استفاده از ابزار Pen یا Paintbrush (در صورتی که تبلت نوری داشته باشیم)، مسیری رو همگام با متن رسم می کنیم. سعی می کنیم از متن به عنوان مرجع استفاده کنیم.
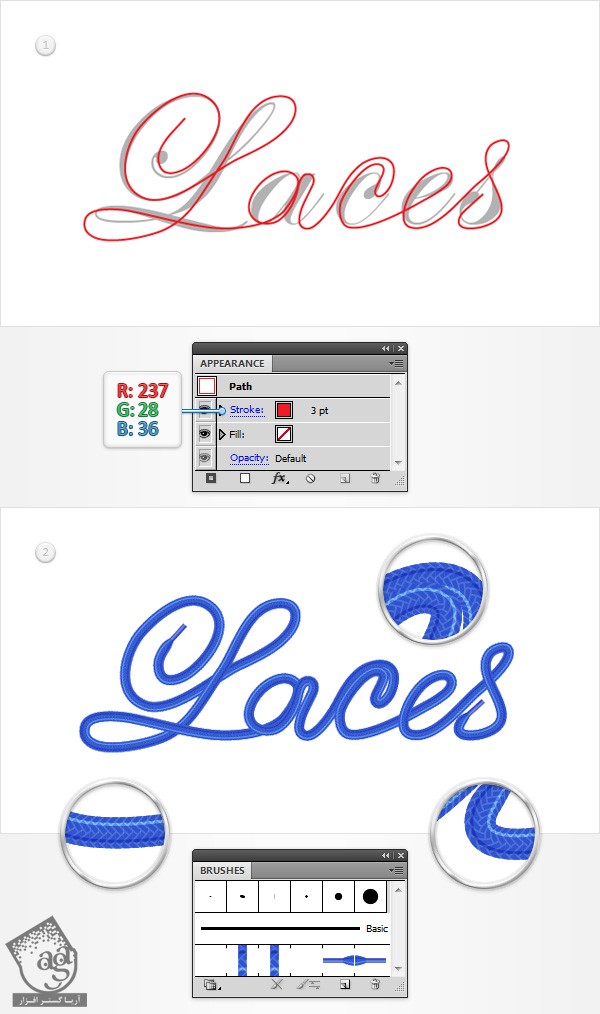
برای شروع، یک مسیر ساده با Stroke قرمز می کشیم. وقتی که ظاهر مناسبی پیدا کرد، قلموی الگوی Laces رو جایگزین این مسیر قرمز می کنیم. میریم سراغ پنل Layers، روی مسیری که توی این مرحله درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم Laces. بعد هم متن رو پاک می کنیم.

اضافه کردن سایه
گام اول
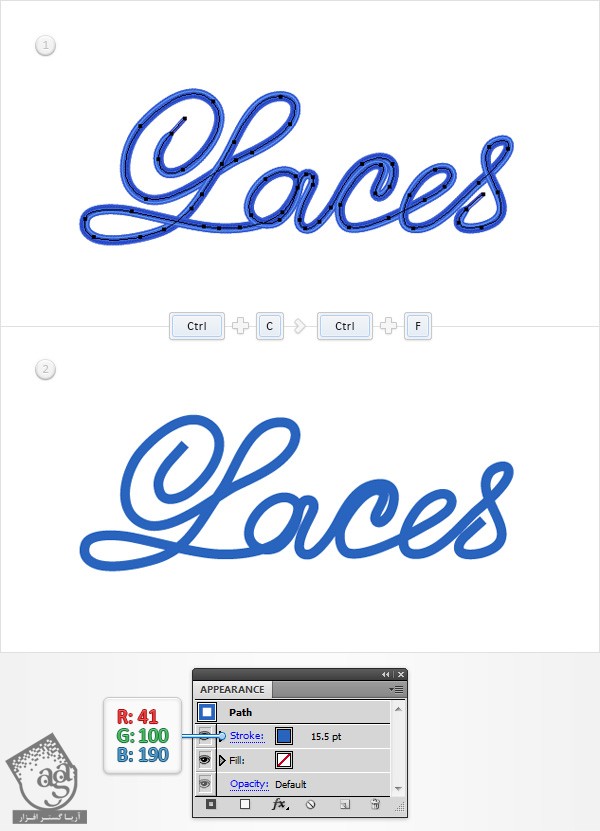
همچنان که مسیر Laces در وضعیت انتخاب قرار گرفته، ازش کپی می گیریم (Ctrl+C > Ctrl+F). این کپی رو انتخاب می کنیم و میریم سراغ پنل Appearance و Stroke 15.5pt رو جایگزین قلموی Pattern مورد استفاده به جای Stroke می کنیم و در نهایت مقادیر رنگی R=41, G=100, B=190 رو جاگذاری می کنیم.

گام دوم
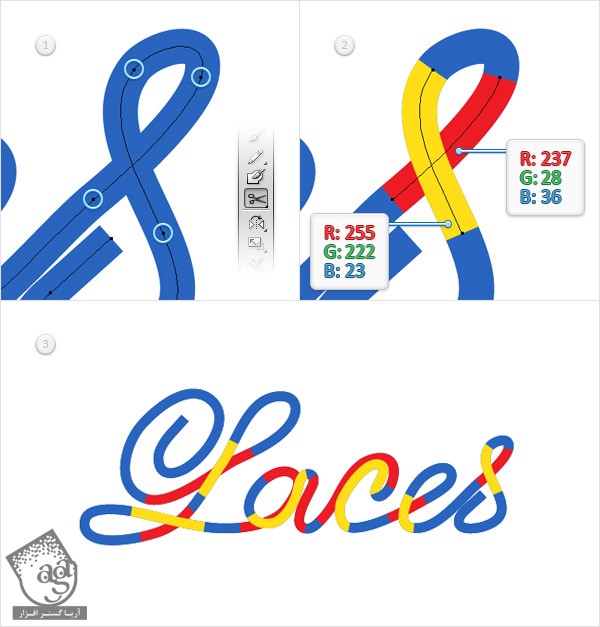
بر می گردیم سراغ Stroke آبی رنگ و روی اون زوم می کنیم. با استفاده از ابزار Scissors یا S، بخش هایی از مسیر رو که با همپوشی دارن، می بریم. حالا باید تصمیم بگیریم کدوم بخش از مسیر در پشت قرار بگیره و کدوم بخش در جلو. حالا مسیرهای جلو رو انتخاب می کنیم و زرد (R=255, G=222, B=23) رو جایگزین آبی می کنیم. بعد مسیر پشت رو انتخاب می کنیم و قرمز (R=237, G=28, B=36) رو جایگزین آبی می کنیم.

گام سوم
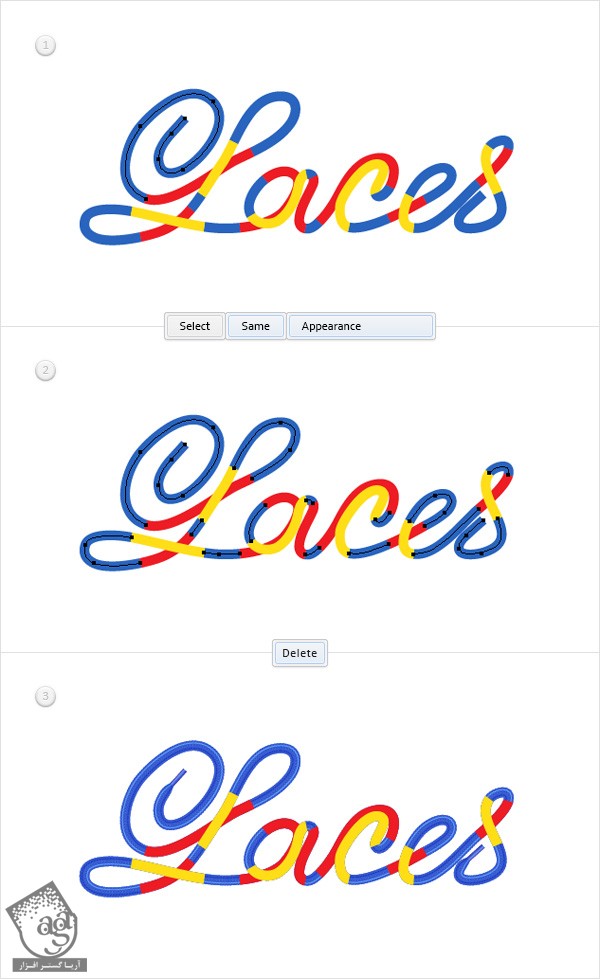
مسیرهای آبی رنگ باقی مانده رو انتخاب می کنیم. مسیر Select > Same > Appearance رو دنبال می کنیم و باقی شکل هایی که ظاهر یا Appearance مشابه دارن رو انتخاب می کنیم. موقعی که تمام مسیرها رو انتخاب کردیم، دکمه Delete روی کیبورد رو می زنیم تا پاک بشه.

گام چهارم
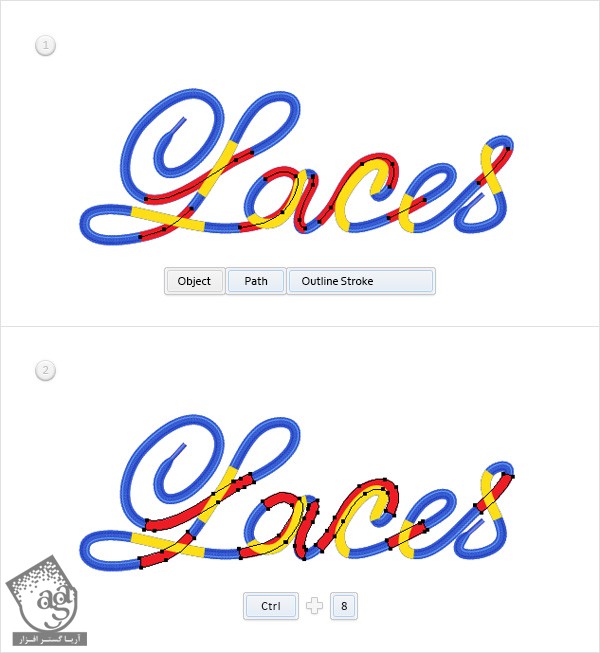
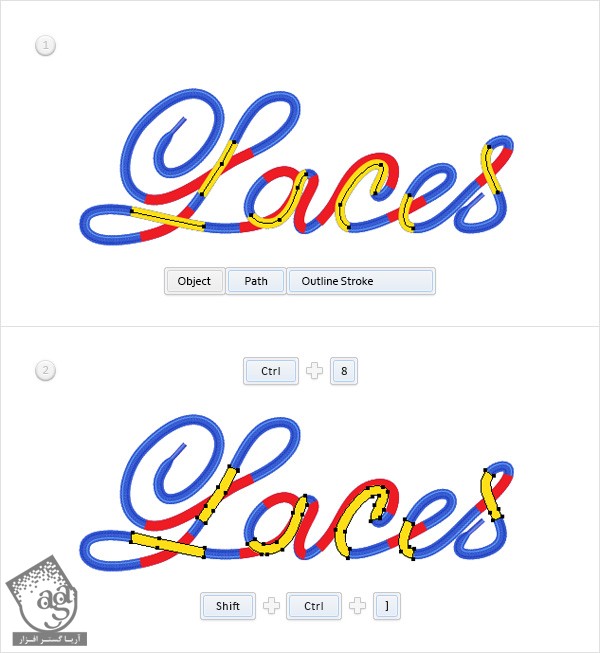
تمام مسیرهای قرمز رنگ رو انتخاب می کنیم. مسیر Object > Path > Outline Stroke رو دنبال می کنیم. همچنان که شکل های حاصل در وضعیت انتخاب قرار دارن، اون ها رو به مسیر مرکب تبدیل می کنیم.

گام پنجم
تمام مسیرهای زرد رنگ رو انتخاب می کنیم. مسیر Object > Path > Outline Stroke رو دنبال می کنیم. همچنان که شکل های حاصل در وضعیت انتخاب قرار دارن، اون ها رو به مسیر مرکب تبدیل می کنیم و اون رو در جلو قرار میدیم.

گام ششم
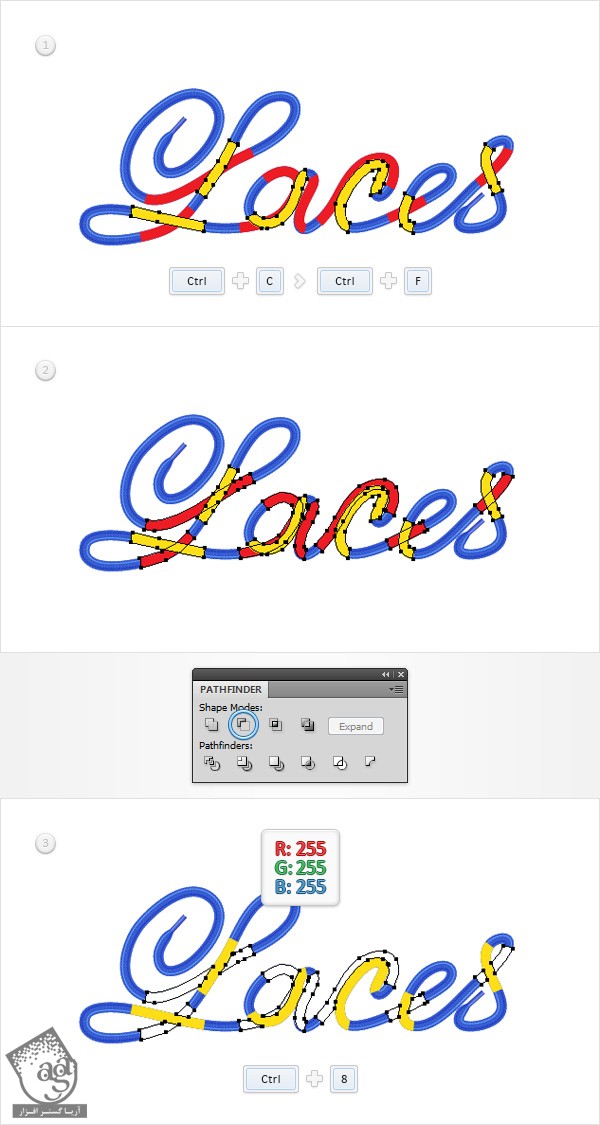
مسیر مرکب زرد رنگ رو مجددا انتخاب می کنیم و ازش کپی می گیریم (Ctrl+C > Ctrl+F). بعد اون رو به همراه مسیر مرکب قرمز انتخاب می کنیم و روی دکمه Minus Front از پنل Pathfinder کلیک می کنیم. گروه حاصل از شکل ها انتخاب می کنیم و اون ها رو به مسیر مرکب تبدیل می کنیم و رنگ سفید رو براش در نظر می گیریم.

گام هفتم
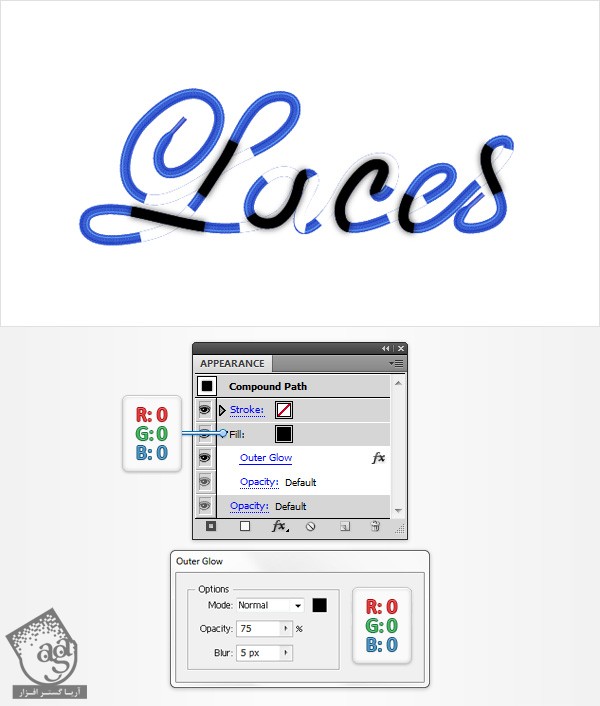
مسیر مرکب زرد رو مجددا انتخاب می کنیم و پنل Appearance رو باز می کنیم. Fill کنونی رو انتخاب می کنیم و رنگ مشکی رو جایگزین زرد می کنیم. بعد مسیر Effect > Stylize > Outer Glow رو دنبال می کنیم. مقادیری که در تصویر می بینیم رو وارد می کنیم و Ok می زنیم.

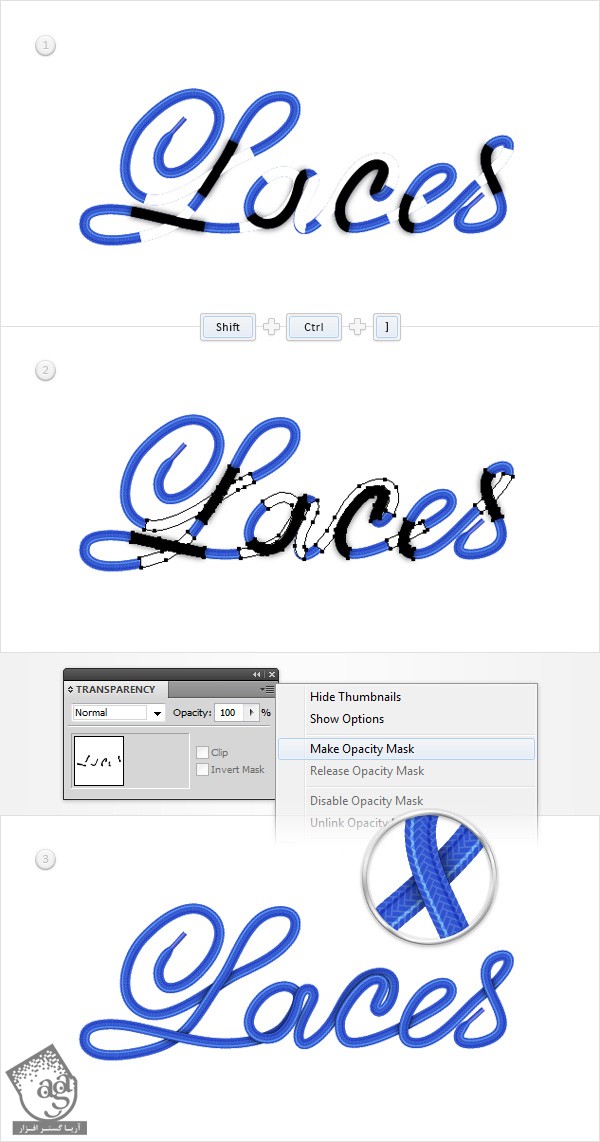
گام هشتم
مسیر مرکب سفید رو مجددا انتخاب می کنیم و اون رو در جلو قرار میدیم (Shift+Ctrl+]). بعد اون رو به همراه مسیر مرکب مشکی انتخاب می کنیم. منوی پنل Transparency رو از مسیر Window > Transparency باز می کنیم و Make Opacity Mask رو می زنیم. در نهایت باید شکلی مشابه تصویر سوم داشته باشیم.

اضافه کردن دومین بند کفش و رنگ آمیزی مجدد
گام اول
با استفاده از ابزار Pen یا Paintbrush، مسیری رو اطراف متن رسم می کنیم و از همون قلموی Laces استفاده می کنیم.

گام دوم
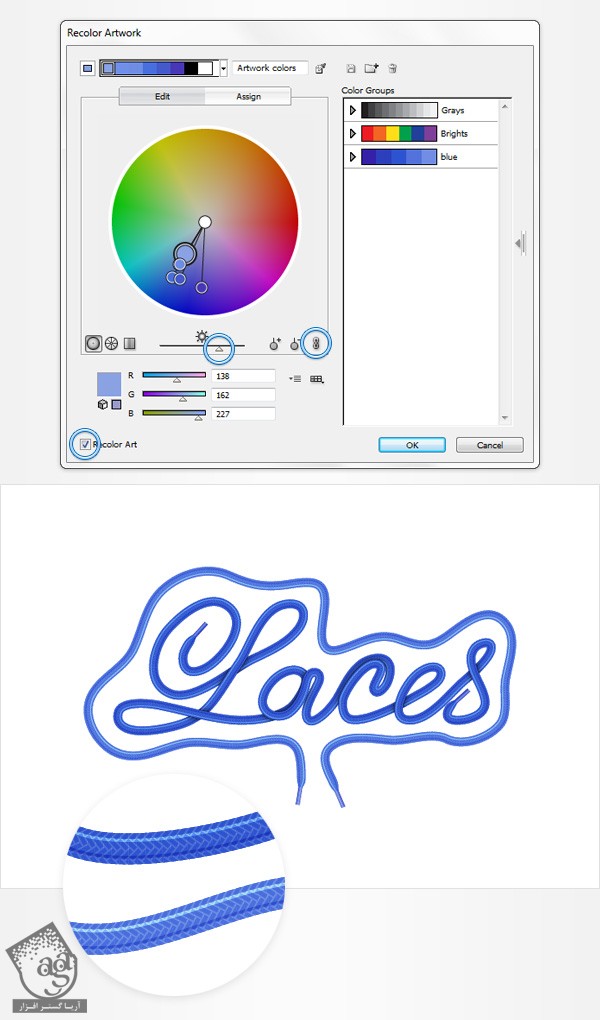
مطمئن میشیم که این مسیر همچنان انتخاب شده باشه. بعد مسیر Edit > Edit Color > Recolor Artwork رو دنبال می کنیم. میریم سراغ بخش Edit و Recolor Artwork و Link Harmony Colors رو تیک می زنیم. بعد هم Brightness و سایر امکانات رو تنظیم می کنیم.

اضافه کردن سایه به هر دو بند کفش
گام اول
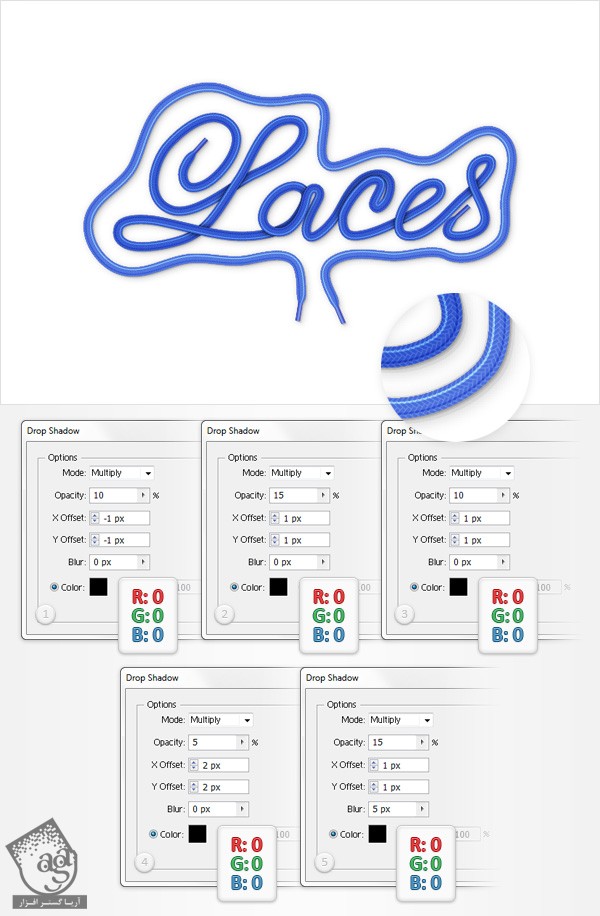
دو شکل اصلی رو مجددا انتخاب می کنیم و همون طور که توی تصویر زیر می بینید، افکت Drop Shadow رو روی اون ها اعمال می کنیم (Effect > Stylize > Drop Shadow).

تبریک! تمام شد!
این هم از نتیجه کار. از این به بعد باید بتونین این تکنیک ها رو توی پروژه های بعدی هم به کار بگیرین.

امیدواریم آموزش ” استفاده از قلموی Pattern برای طراحی افکت متنی بند کفش با Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش ایلاستریتور ”
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت