No products in the cart.
آموزش Illustrator : پس زمینه روز شکرگذاری

آموزش Illustrator : پس زمینه روز شکرگذاری
توی این آموزش، پس زمینه روز شکرگذاری رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : پس زمینه روز شکرگذاری ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی کدو
گام اول
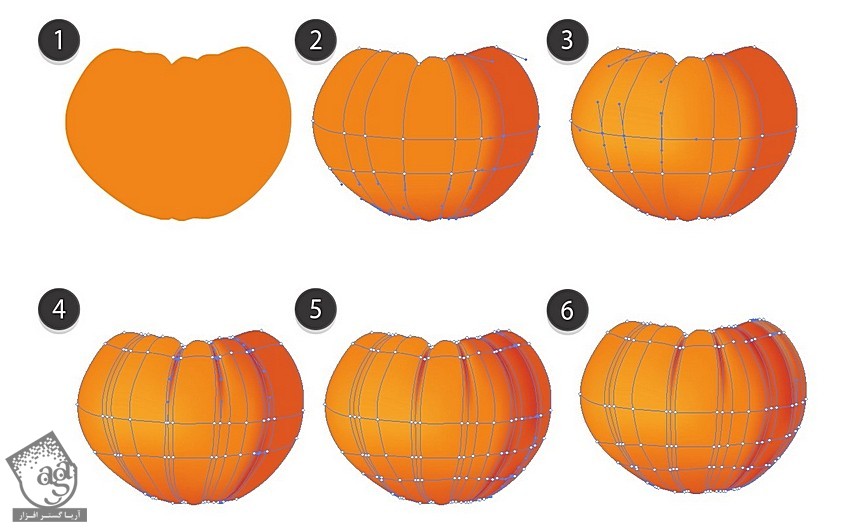
یک شکل نارنجی با کد رنگی #e3806f رسم می کنیم. ابزار Mesh رو برداشته و با کلیک، نودهایی رو اضافه کرده و اون ها رو به Mesh Grid تبدیل می کنیم.
نودهای سمت راست رو انتخاب کرده و با کد رنگی #cc5a18 رنگ آمیزی می کنیم.
نودهایی که روشن تر هستن رو انتخاب کرده و کد رنگی #eba427 رو براشون در نظر می گیریم. کد رنگی #b3361b رو برای نودهای تیره تر و کد رنگی #c3431a و #cb7f31 رو برای تیره ترین نودها در نظر می گیریم.

گام دوم
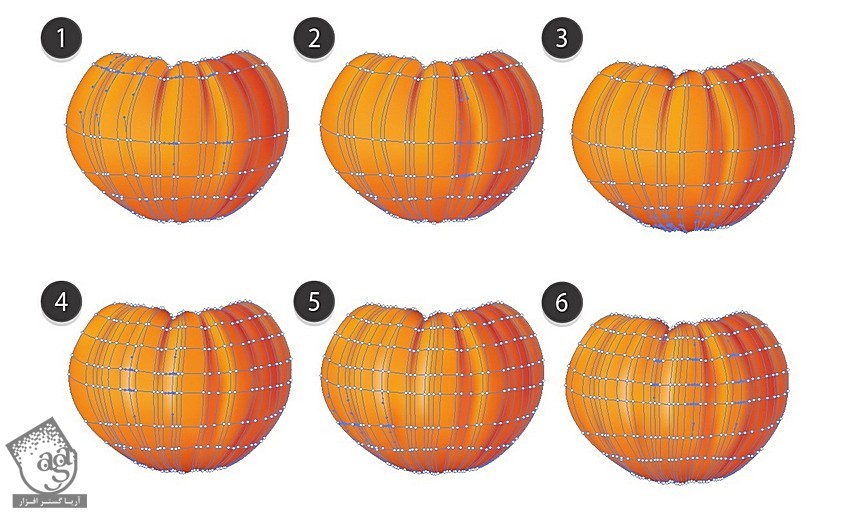
نودها رو به صورت زیر رنگ آمیزی می کنیم.
- #eaa30b
- #d96716
- #b04312
- #f0c174
- #d77310
- #df8517

گام سوم
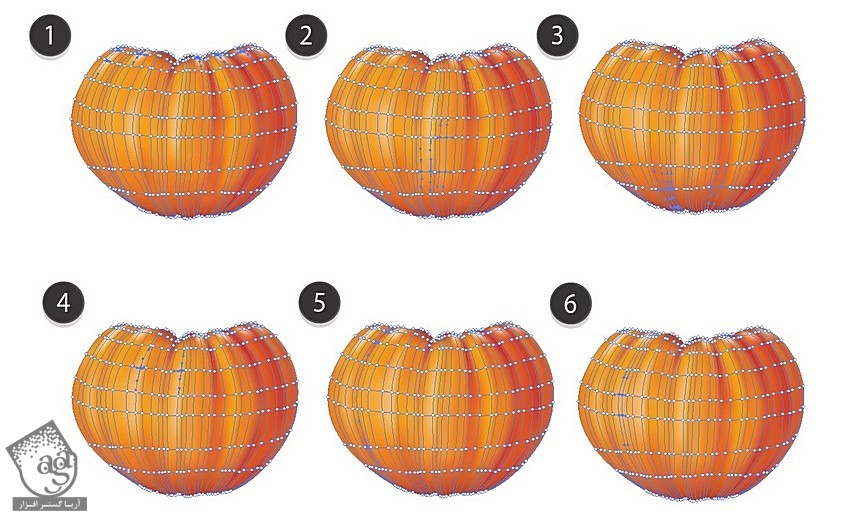
مش رو به صورت زیر رنگ آمیزی می کنیم.
- #fae1cb
- #e69a2f
- #cf6512
- #eeb963
- #d68611
- #eeb457

گام چهارم
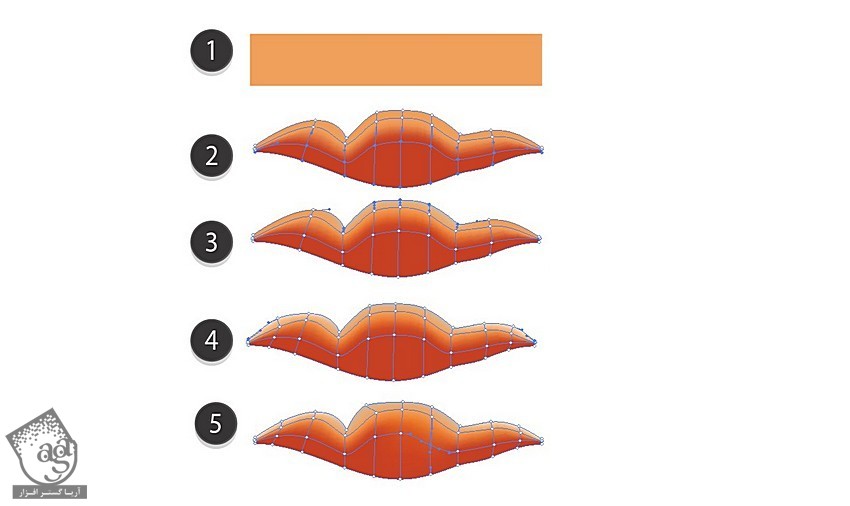
یک بخش دیگه رو رسم می کنیم.
- #e4a15b
- #v7471e
- #ccbba8
- #f2e1d6
- #c3551d

گام پنجم
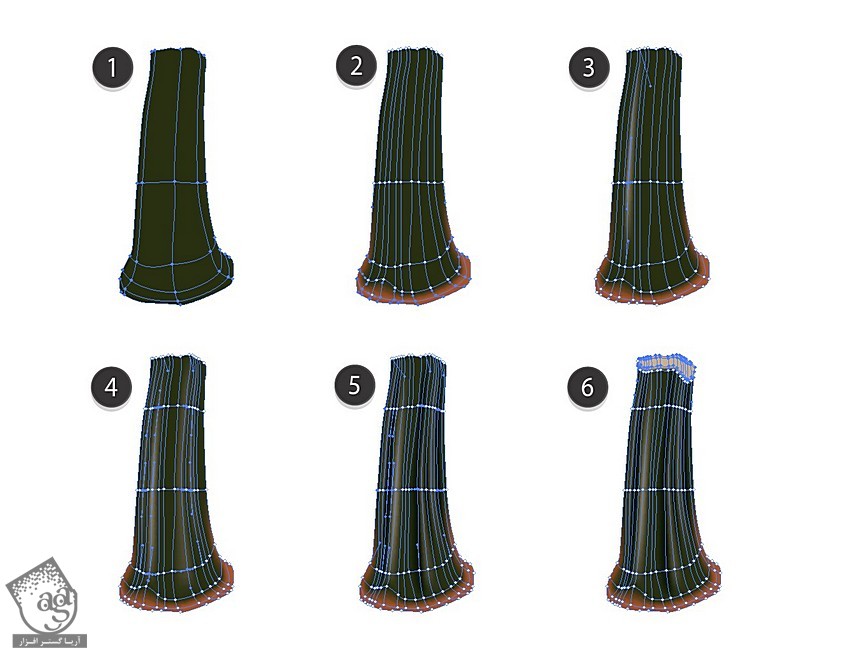
ساقه رو به صورت زیر رنگ آمیزی می کنیم.
- #2c3018
- #9d592c
- #82785d
- #4f4d34
- #0b1304
- #c6b293

گام ششم
ساقه رو تکمیل می کنیم.
- #6e664d
- #1b210e
- #f5f5f5

گام هفتم
اجزای کدو رو سر هم می کنیم.

طراحی برگ ها
گام اول
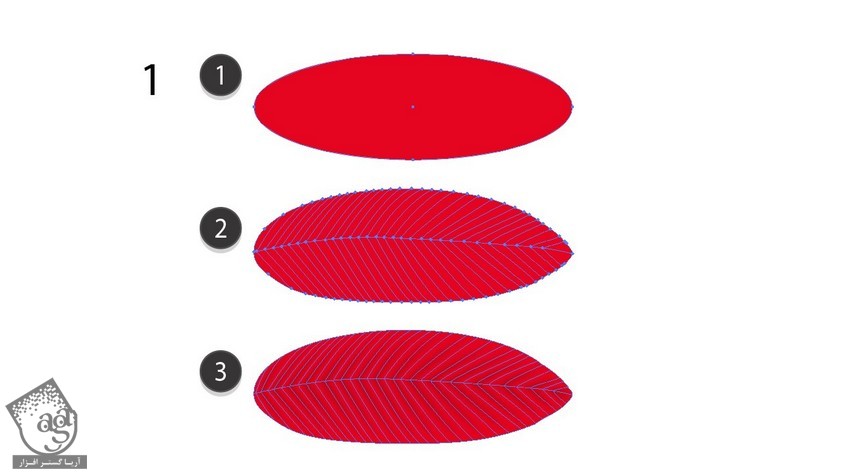
برگ رو به صورت زیر رنگ آمیزی می کنیم.
- #cb1400
- #ac1400

گام دوم
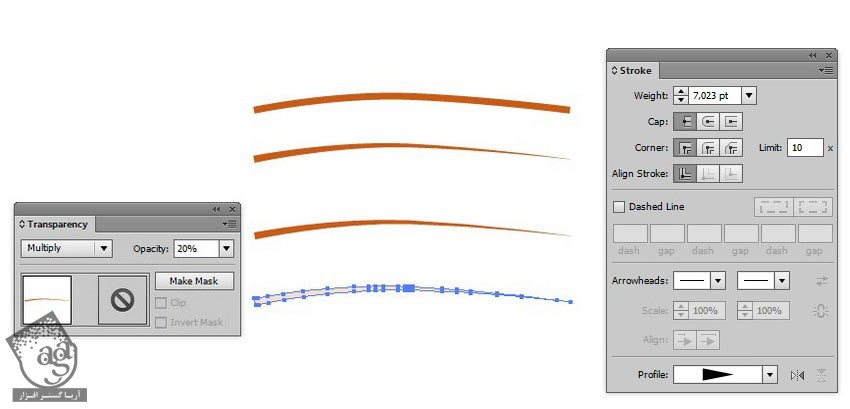
کد رنگی #ba600f رو برای Stroke در نظر گرفته و Stroke Profile مورد نظر رو انتخاب می کنیم.
خط رو Expand کرده و Mode رو روی Multiply و Opacity رو روی 20 درصد قرار میدیم.

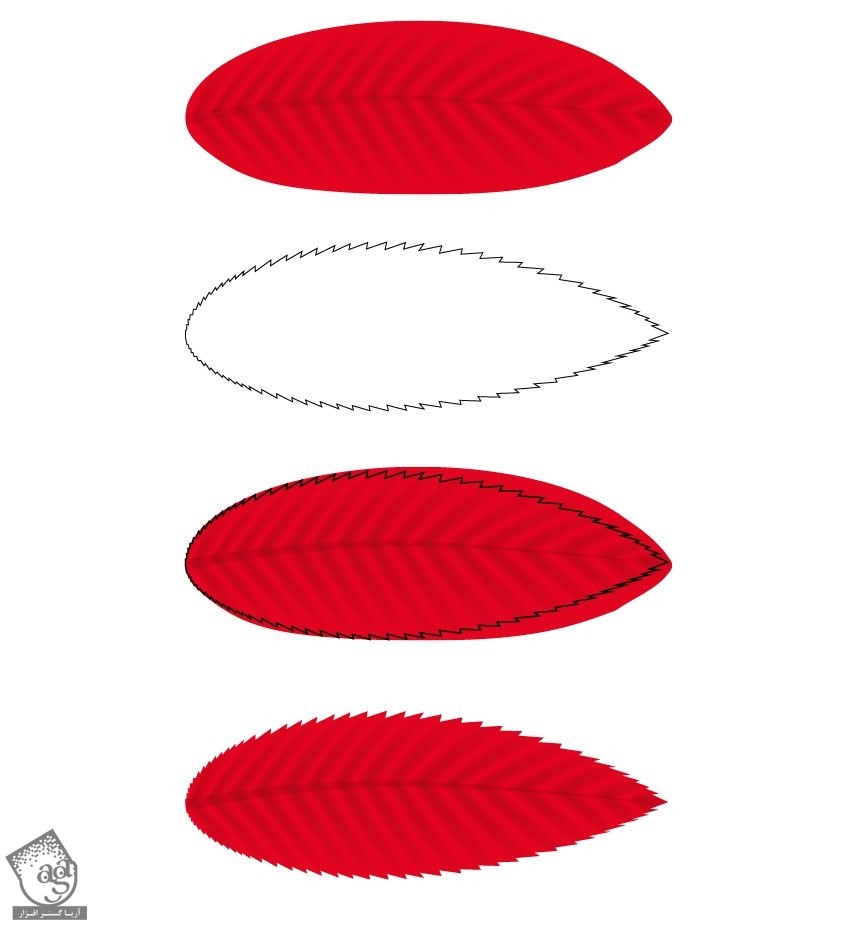
گام سوم
خط رو در وسط برگ قرار میدیم. بعد هم یک Clipping Mask به صورتی که می بینین، اضافه می کنیم.

گام چهارم
برگ رو کپی و نسخه کپی رو باریک تر می کنیم.

گام پنجم
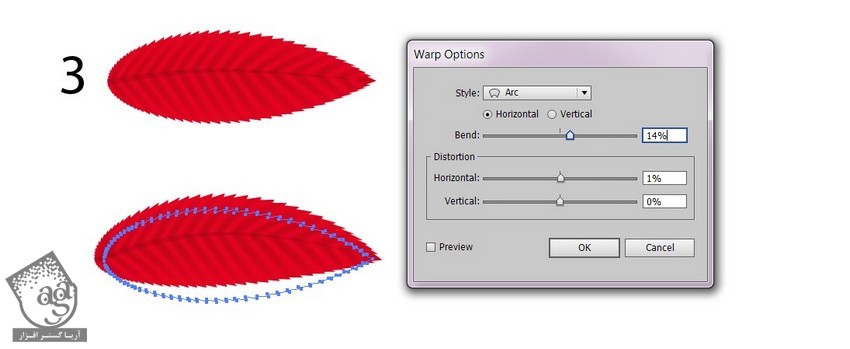
وارد مسیر Effect > Warp > Arc میشیم. Bend رو روی 14 درصد قرار داده و نتیجه رو Expand Appearance می کنیم.

گام ششم
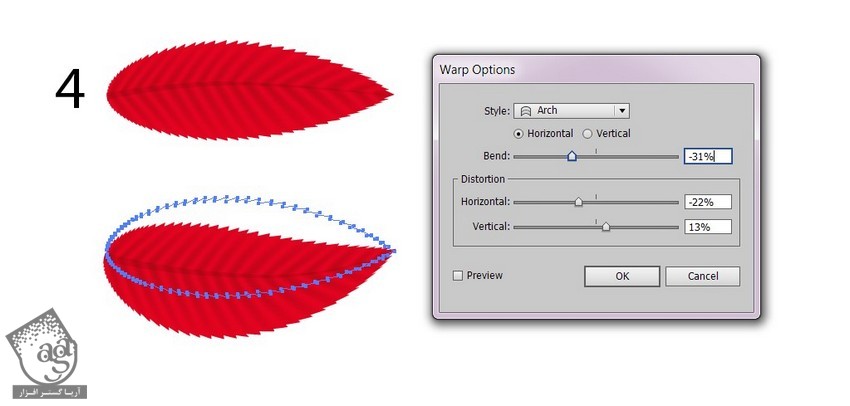
وارد مسیر Effect > Warp > Arch میشیم. Bend رو روی 31- درصد و Horizontal رو روی 22- درصد و Vertical Distortion رو روی 13 درصد قرار میدیم.

گام هفتم
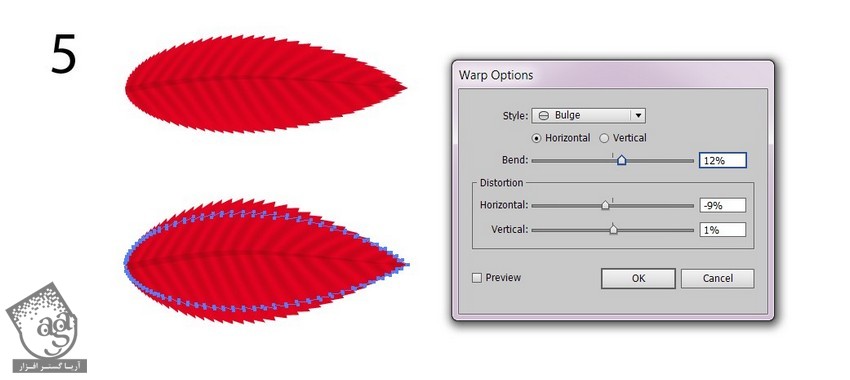
وارد مسیر Effect > Warp > Bulge میشیم و تنظیمات زیر رو اعمال می کنیم.
Bend روی 12 درصد
Horizontal Distortion روی 9- درصد
Vertical Distortion روی 1 درصد

گام هشتم
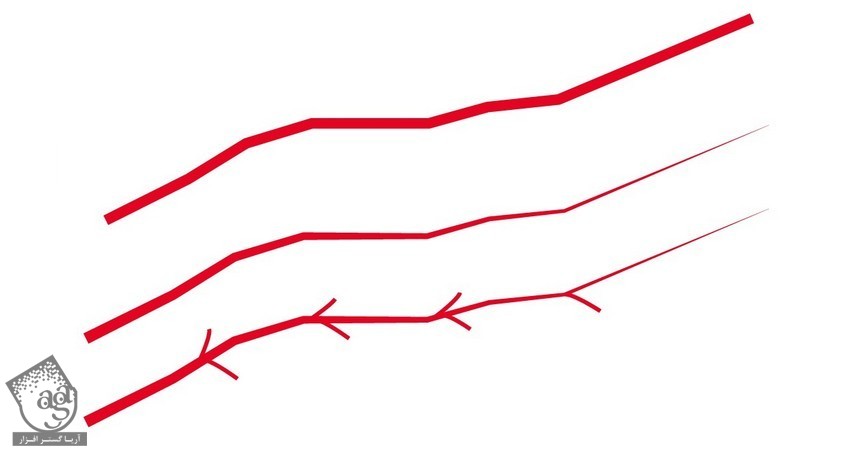
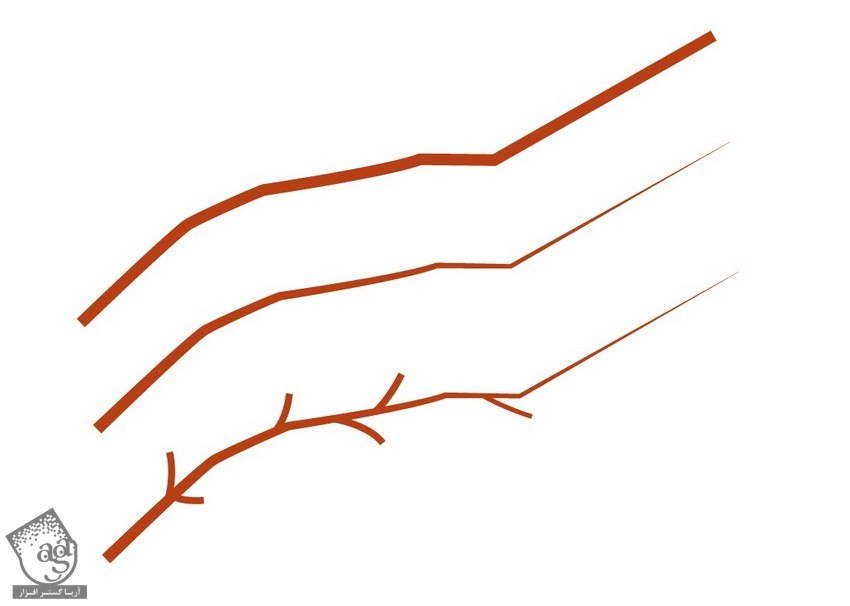
یک شاخه باریک تر با کد رنگی #cb1100 رسم می کنیم. Stroke رو انتخاب می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام نهم
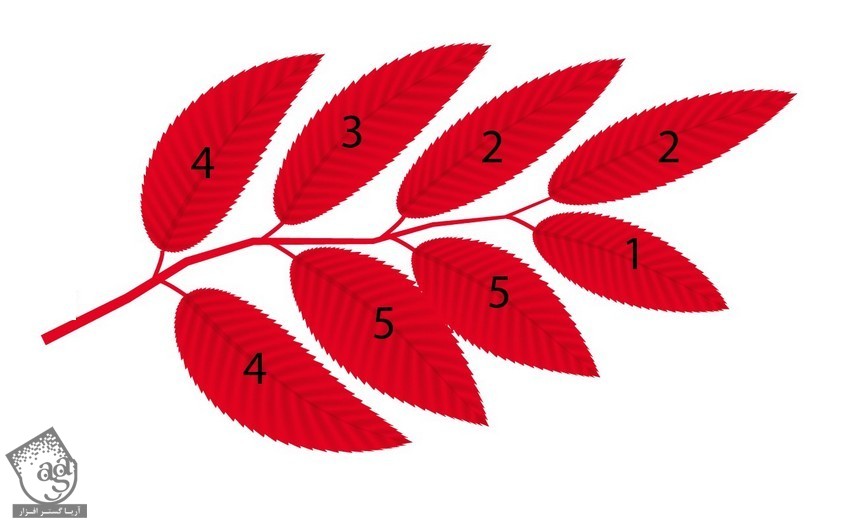
برگ ها رو روی شاخه قرار میدیم.

گام دهم
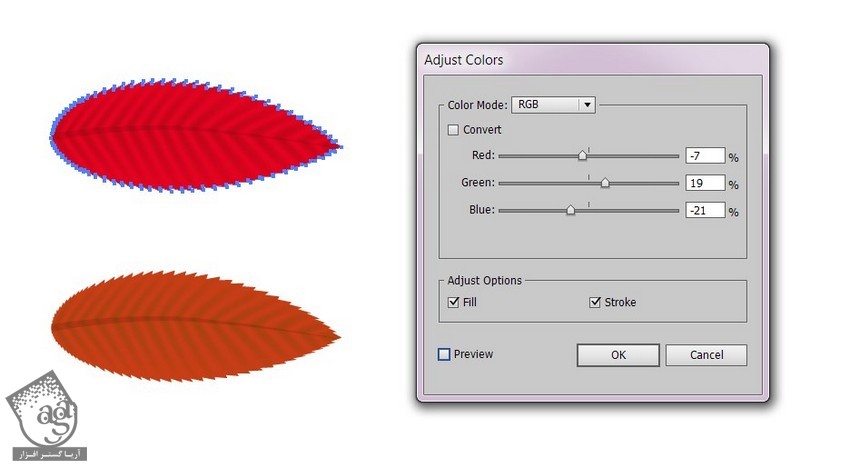
وارد مسیر Edit > Edit Colors > Adjust Colors میشیم.
Red روی 7- درصد
Green روی 19 درصد
Blue روی 21- درصد

گام یازدهم
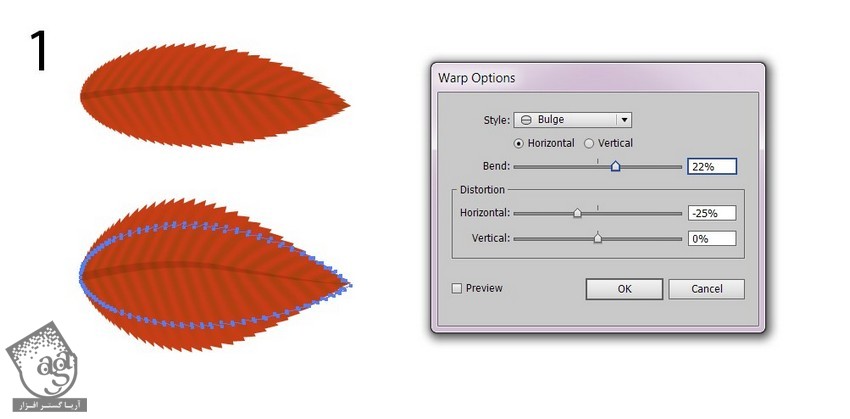
وارد مسیر Effect > Warp > Bulge میشیم و تنظیمات زیر رو اعمال می کنیم.
Bend روی 22 درصد
Horizontal Distortion روی 25- درصد
Vertical Distortion روی 0 درصد

گام دوازدهم
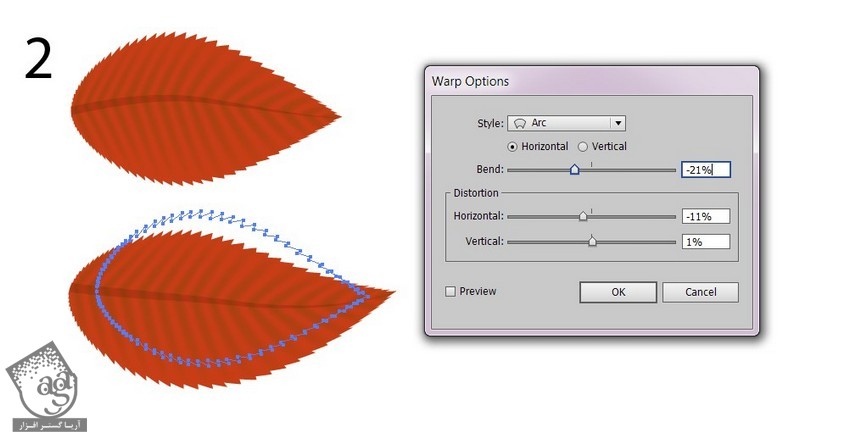
وارد مسیر Effect > Warp > Arc میشیم و تنظیمات زیر رو اعمال می کنیم.
Bend روی 21- درصد
Horizontal Distortion روی 11- درصد
Vertical Distortion روی 1 درصد
Expand Appearance می کنیم.

گام سیزدهم
شاخه رو با کد رنگی #aa500 اضافه می کنیم.

گام چهاردهم
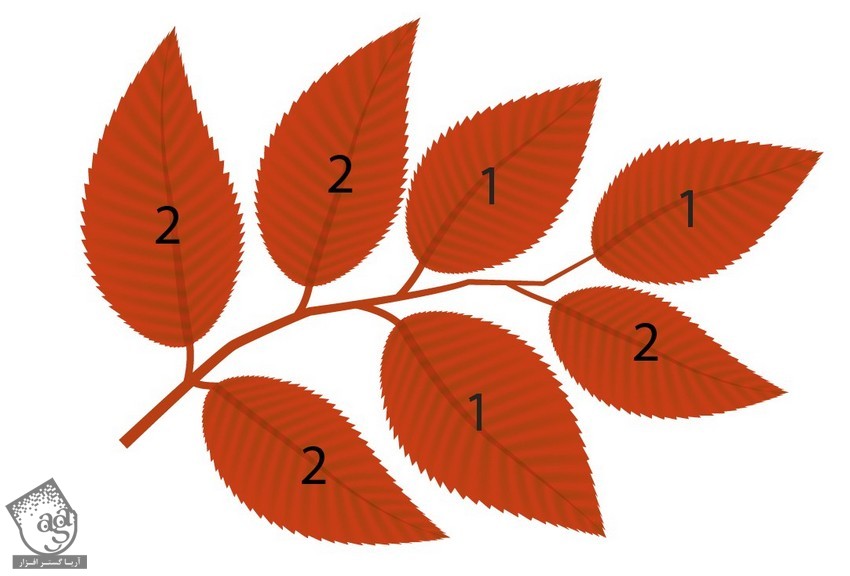
برگ ها رو اضافه می کنیم.

گام پانزدهم
برای اضافه کردن برگ های بیشتر، ” آموزش Illustrator : طراحی برگ های پاییزی رنگارنگ “ و ” آموزش Illustrator : طراحی پس زمینه پاییزی وکتور “ رو دنبال می کنیم.

اضافه کردن پس زمینه
گام اول
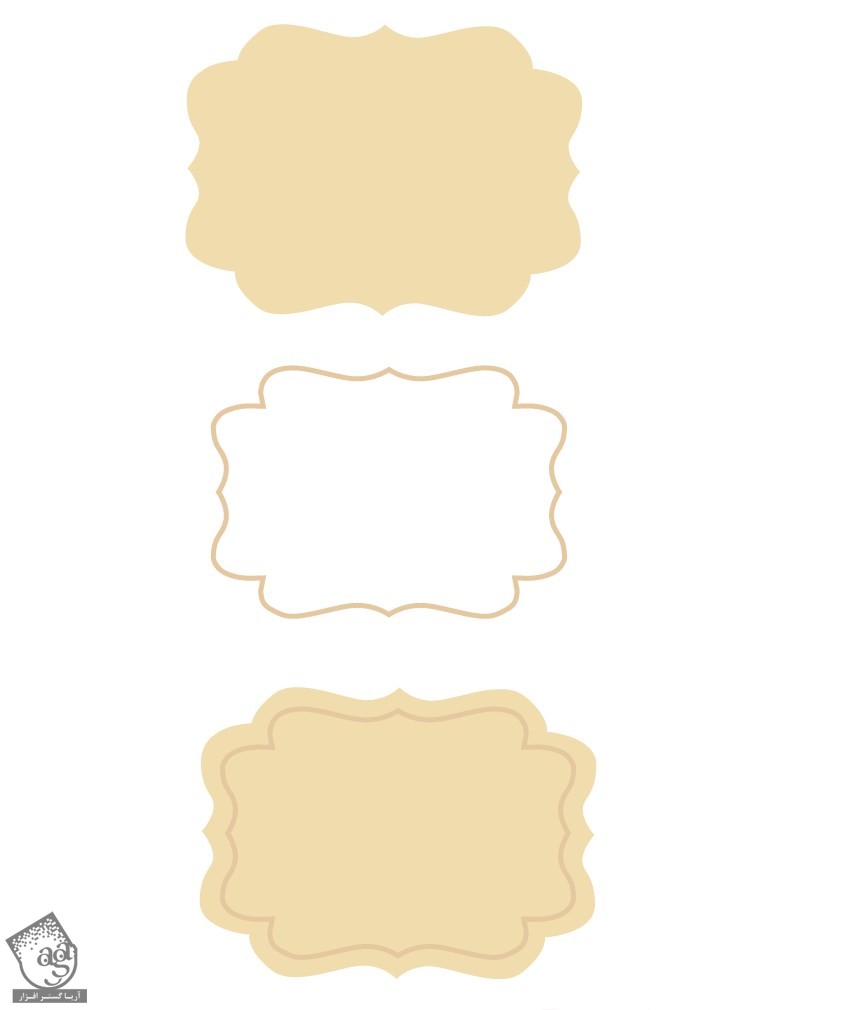
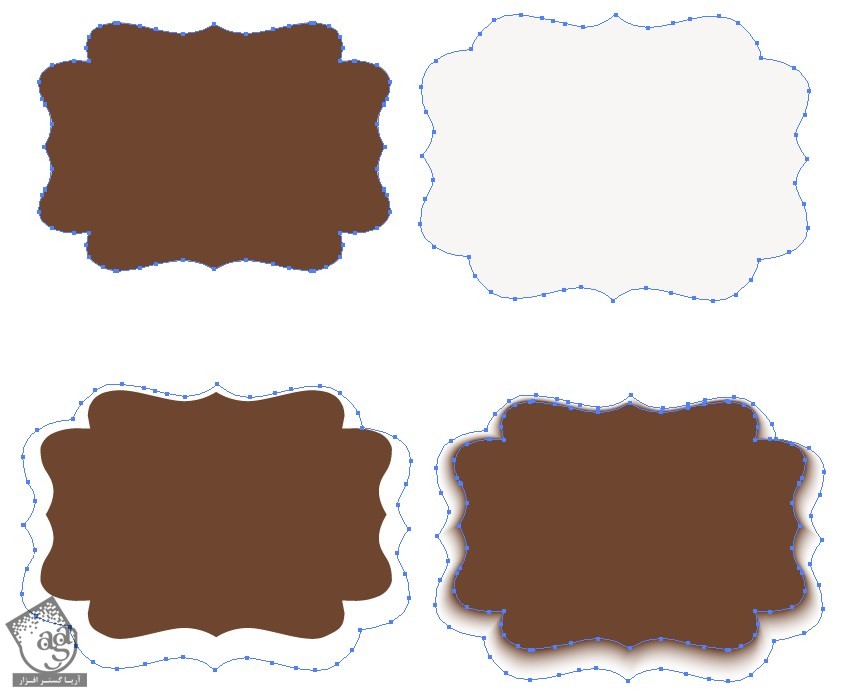
شکل زیر رو با کد رنگی #eddcaf و با مرز #e0c9a0 رسم می کنیم.

گام دوم
با استفاده از شکل هایی با کد رنگی #684730 و #f8f6f5، سایه رو اضافه می کنیم.
شکل کوچک تر رو داخل شکل بزرگتر قرار میدیم. بعد هم شکل بزرگتر رو کاملا Transparent می کنیم. وارد مسیر Object > Blend > Blend Options میشیم. Specified Steps رو روی 30 قرار میدیم.
در نهایت، هر دو شکل رو انتخاب کرده و وارد مسیر Object > Blend > Make میشیم.

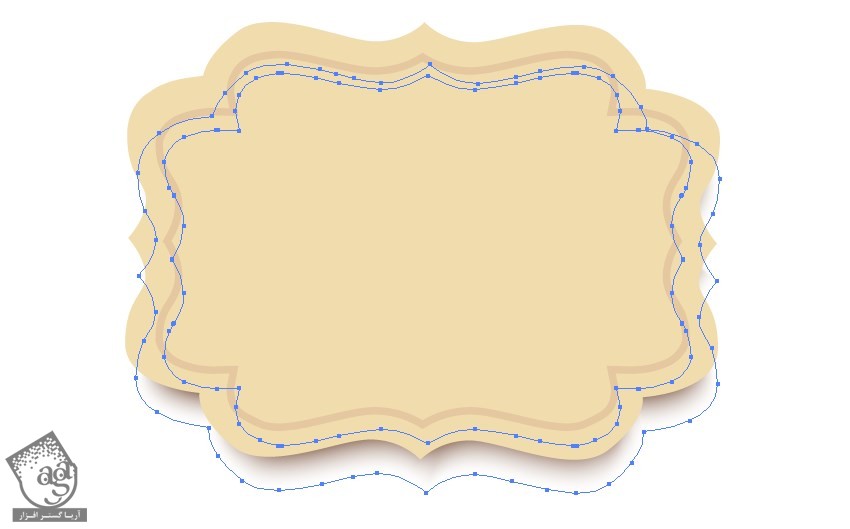
گام سوم
سایه رو پشت شکل قرار میدیم.

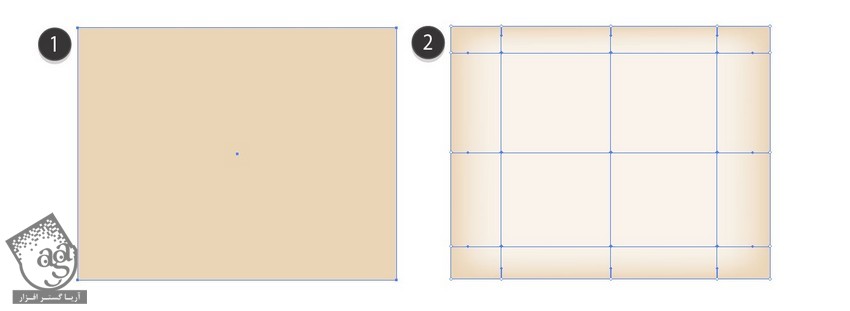
گام چهارم
پس زمینه رو با کد رنگی #e7d6b8 و #f9f4eb رسم می کنیم.

گام پنجم
تمام اجزا رو روی پس زمینه قرار میدیم.

امیدواریم ” آموزش Illustrator : پس زمینه روز شکرگذاری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت