No products in the cart.
آموزش Photoshop : افکت تصویری شهر معکوس

آموزش Photoshop : افکت تصویری شهر معکوس
توی این آموزش، افکت تصویری شهر معکوس رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری شهر معکوس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
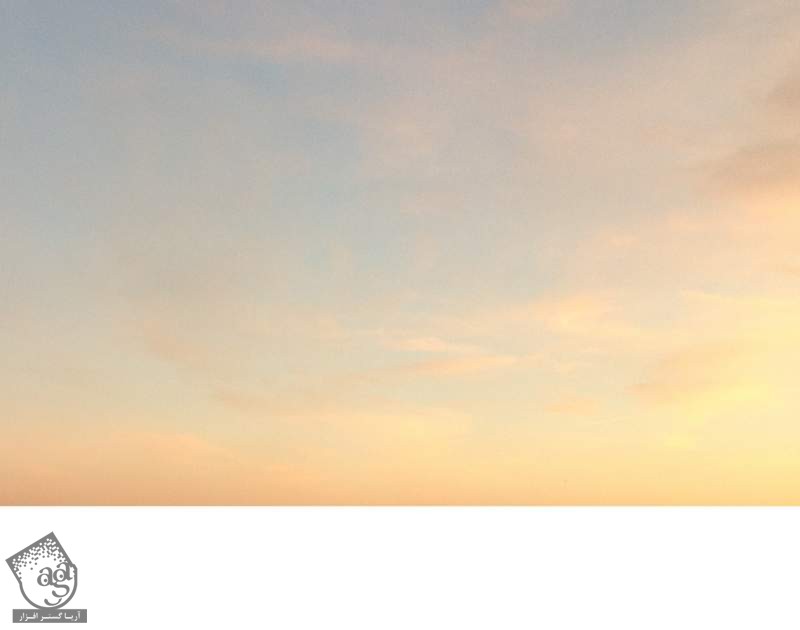
یک سند جدید به ابعاد 1700 در 1441 پیکسل درست می کنیم. رنگ سفید رو برای Fill در نظر می گیریم. تصویر آسمان رو باز می کنیم. ابزار Rectangular Marquee رو برداشته و آسمان رو انتخاب کرده و اون رو با ابزار Move روی نیمه بالایی بوم قرار میدیم.

گام دوم
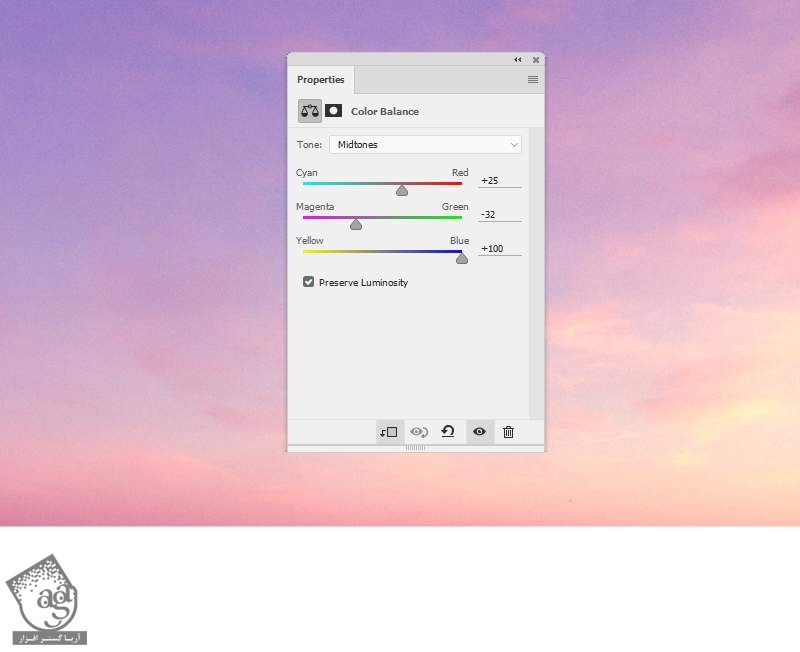
وارد مسیر Layer > New Adjustment Layer > Color Balance میشیم. اون رو روی Clipping Mask قرار داده و تنظیمات زیر رو برای Midtones در نظر می گیریم.

گام سوم
تصویر منظره مورد نظر رو روی نیمه پایینی بوم قرار میدیم.

روی دومین آیکن پایین پنل Layers کلیک کرده و یک ماسک به لایه اضافه می کنیم. یک قلموی نرم و مشکی برداشته و آسمان رو پاک کرده و این دو تصویر رو با هم ادغام می کنیم.

گام چهارم
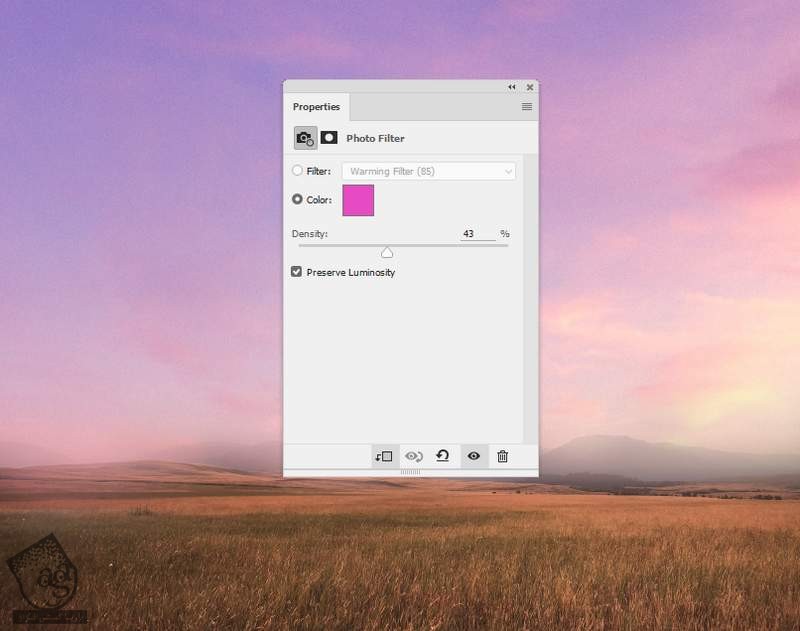
یک Photo Filter Adjustment Layer درست کرده و کد رنگی #e64bc3 رو برای Color در نظر می گیریم.

گام پنجم
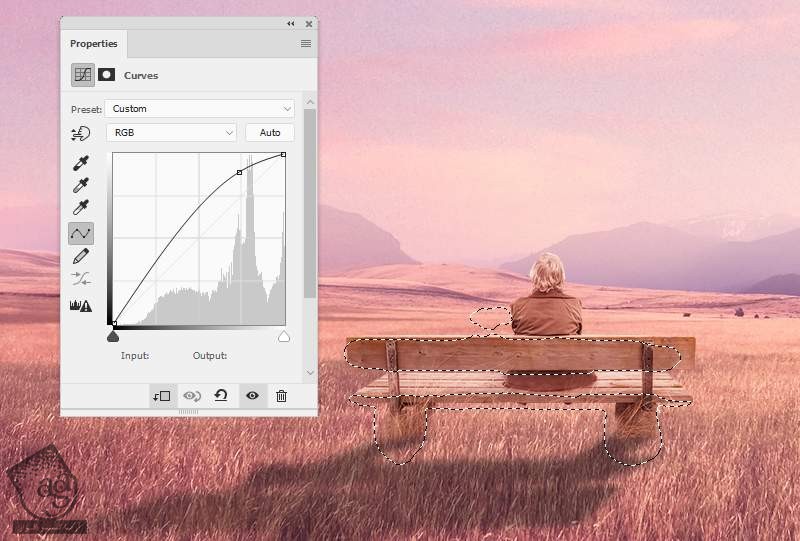
یک Curves Adjustment Layer درست کرده و منظره رو باهاش روشن تر می کنیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم. Opacity رو روی 10 تا 15 درصد قرار میدیم و پیش زمینه رو پاک می کنیم.

گام ششم
یک Color Balance Adjustment Layer اضافه کرده و رنگ منظره و آسمان رو با هم هماهنگ می کنیم.

گام هفتم
تصویر شهر رو بخش بالایی بوم قرار میدیم. وارد مسیر Edit > Transform > Flip Vertical میشیم.

یک ماسک به این لایه اضافه کرده و بیشتر قسمت های آسمان رو پاک می کنیم.

گام هشتم
یک Color Balance Adjustment Layer درست کرده و رنگ شهر رو تغییر میدیم.


گام نهم
یک Curves Adjustment Layer درست کرده و سمت چپ شهر رو تیره می کنیم. توی این لایه ماسک، شروع می کنیم به کشیدن سمت راست تا تحت تاثیر Adjustment Layer قرار نگیره.

گام دهم
یک Curves Adjustment دیگه اضافه کرده و سمت راست رو روشن تر می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام یازدهم
تصویر یک مرد رو انتخاب کرده و اون رو از پس زمینه جدا می کنیم. اون رو در وسط بوم قرار میدیم و با یک لایه ماسک، تصاویر رو با هم ادغام می کنیم.

گام دوازدهم
برای درست کردن سایه مرد و نیمکت، یک لایه جدید درست می کنیم و اون رو زیر لایه قبلی قرار میدیم. Ctrl رو نگه داشته و روی Thumbnail لایه مرد کلیک می کنیم.

کد رنگی #100b0f رو برای Fill در نظر می گیریم. Opacity رو روی 50 درصد قرار میدیم. اون رو به صورت عمودی Flip می کنیم. Ctrl+T رو زده و سایه رو می چرخونیم تا با منبع نور آسمان هماهنگ بشه.

گام سیزدهم
وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 4 پیکسل قرار میدیم و سایه رو Soft می کنیم. یک ماسک به این لایه اضافه می کنیم. یک قلموی نرم و مشکی برداشته و Opacity سایه رو کاهش میدیم.


گام چهاردهم
یک لایه جدید بالای لایه تصویر مرد درست کرده و اون رو به صورت Clipping Mask تنظیم می کنیم. ابزار Clone رو بر می داریم و قسمت های زائد رو حذف می کنیم.

گام پانزدهم
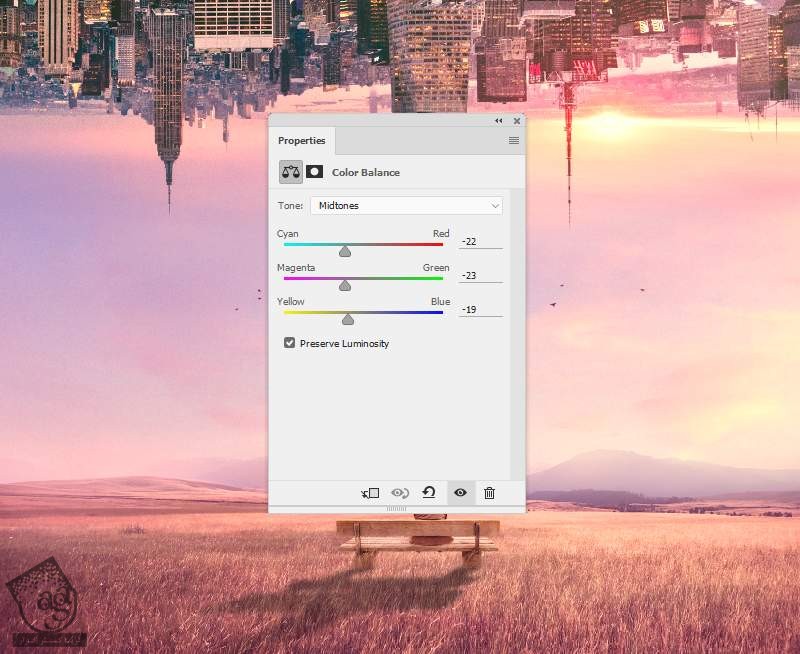
یک Color Balance Adjustment Layer درست کرده و تنظیمات Midtones رو به شکل زیر انجام میدیم.

گام شانزدهم
یک Curves Adjustment Layer درست کرده و مرد و نیمکت رو روشن می کنیم. شروع می کنیم به کشیدن رو نواحی مخفی تا تحت تاثیر این Adjustment Layer قرار نگیره.

یک Curves Adjustment Layer اضاف کرده و بخش پشتی نیمکت رو تیره می کنیم.

گام هفدهم
یک لایه جدید بالای لایه ها درست می کنیم. قلموی مورد نظر رو انتخاب می کنیم. کد رنگی #69064a رو برای اون در نظر گرفته و شروع می کنیم به کشیدن پرنده.

گام هجدهم
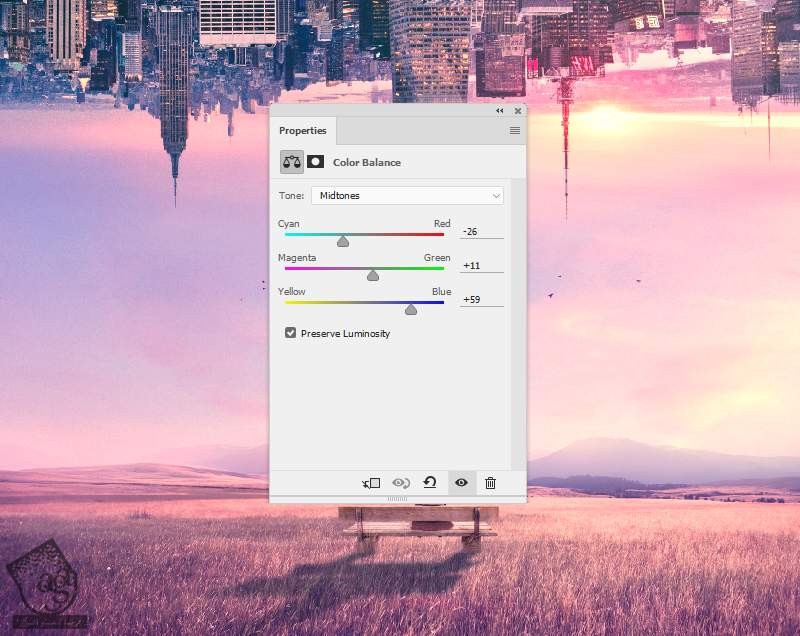
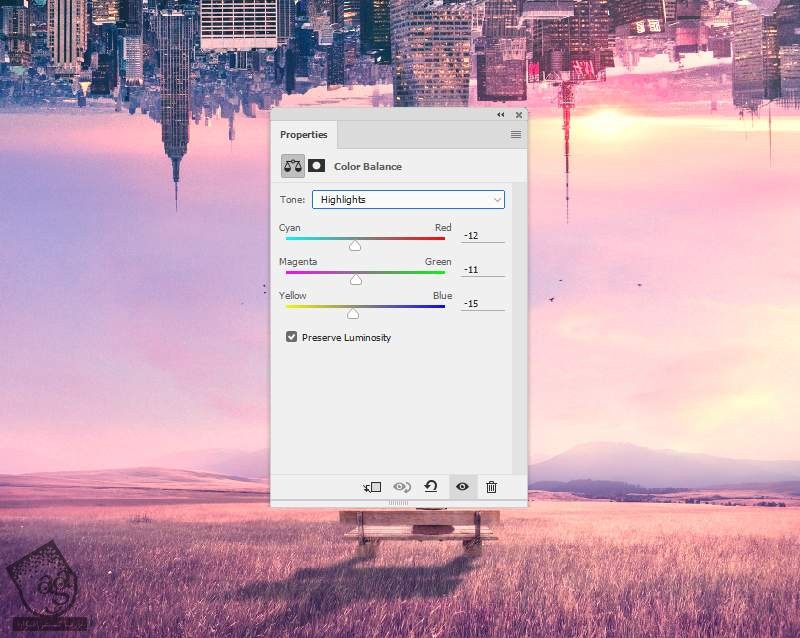
یک Color Balance Adjustment Layer بالای لایه ها درست کرده و تنظیمات زیر رو بریا Midtones و Highlights در نظر می گیریم.


گام نوزدهم
یک Color Balance Adjustment Layer دیگه اضافه کرده و نور کل صحنه رو بهتر می کنیم.


گام بیستم
یک Curves Adjustment Layer درست کرده و سمت چپ بوم رو تیره می کنیم و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت تصویری شهر معکوس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت