No products in the cart.
آموزش Photoshop : افکت تصویری پلاروید – قسمت اول

آموزش Photoshop : افکت تصویری پلاروید – قسمت اول
توی این آموزش، افکت تصویری پلاروید رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری پلاروید ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
آماده سازی سند
گام اول
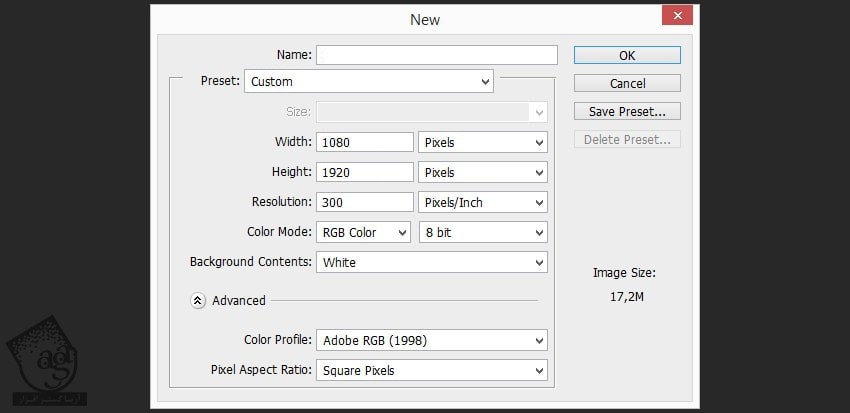
Ctrl+N رو فشار میدیم و یک سند جدید با تنظیمات زیر درست می کنیم.
Size روی 1080 در 1920 پیکسل
Resolution روی 300

گام دوم
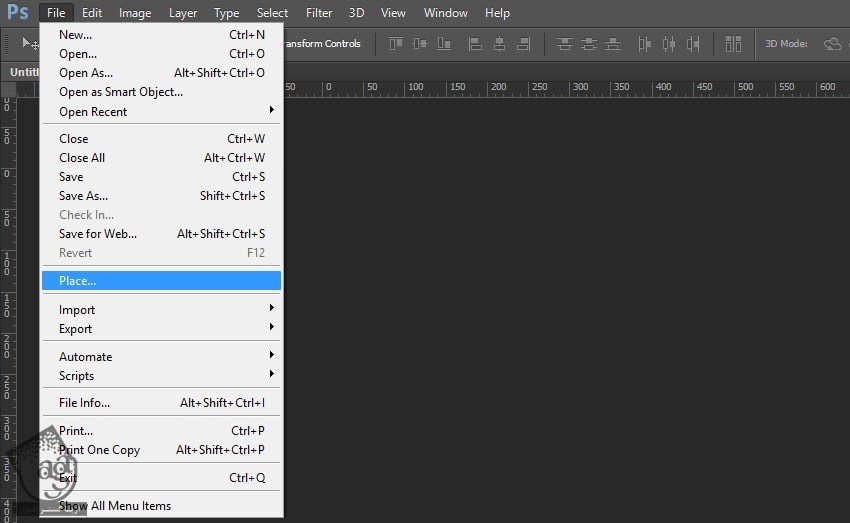
وارد مسیر File > Place میشیم و اولین تصویر رو توی سند وارد می کنیم.

گام سوم
تصویر رو Resize کرده و Enter می زنیم.

گام چهارم
تصویر دوم رو وارد می کنیم.

گام پنجم
M رو فشار داده و ابزار Rectangular Marquee رو فعال کرده و کل بوم رو انتخاب می کنیم.

گام ششم
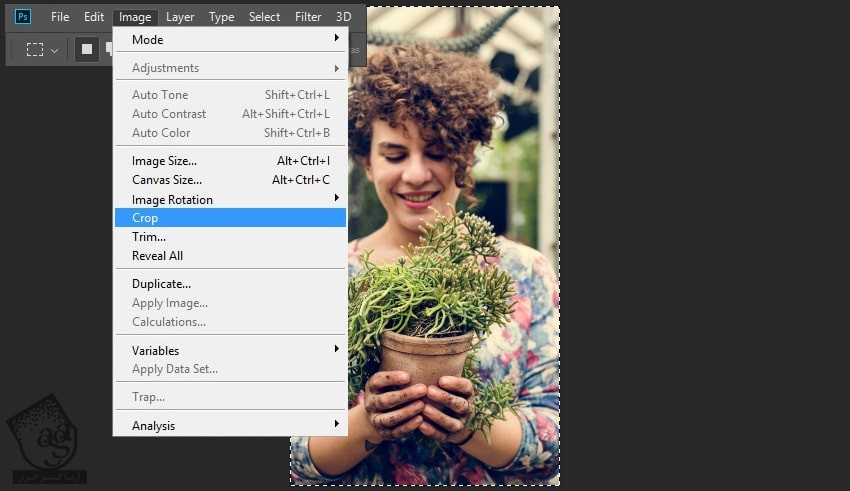
هر دو لایه رو انتخاب کرده و وارد مسیر Image > Crop میشیم و بخشی از تصویر رو انتخاب می کنیم.

گام هفتم
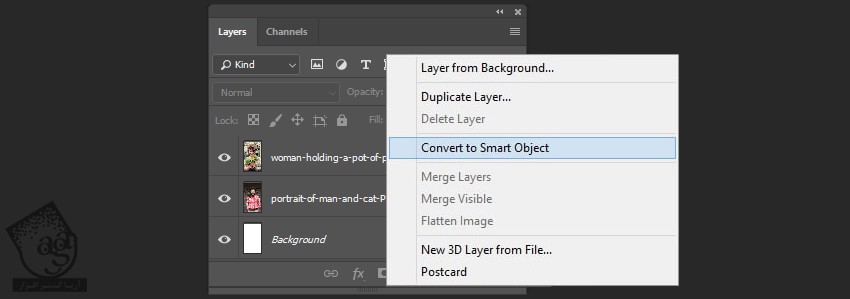
روی اولین لایه کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

گام هشتم
دومین تصویر رو به Smart Object تبدیل می کنیم.

گام نهم
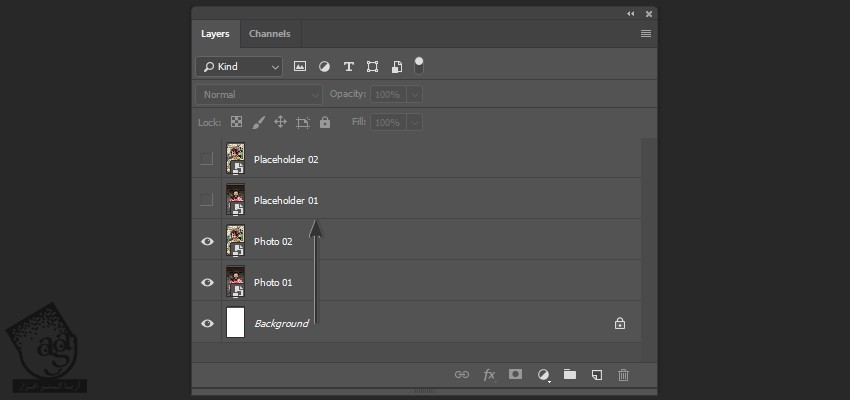
اسم لایه ها رو میزاریم Placeholder 01 و Placeholder 02.

گام دهم
Smart Object ها رو Duplicate می کنیم.

گام یازدهم
Placeholder ها رو Invisible می کنیم.

گام دوازدهم
Placeholder ها رو بالای پنل Layers قرار میدیم.

گام سیزدهم
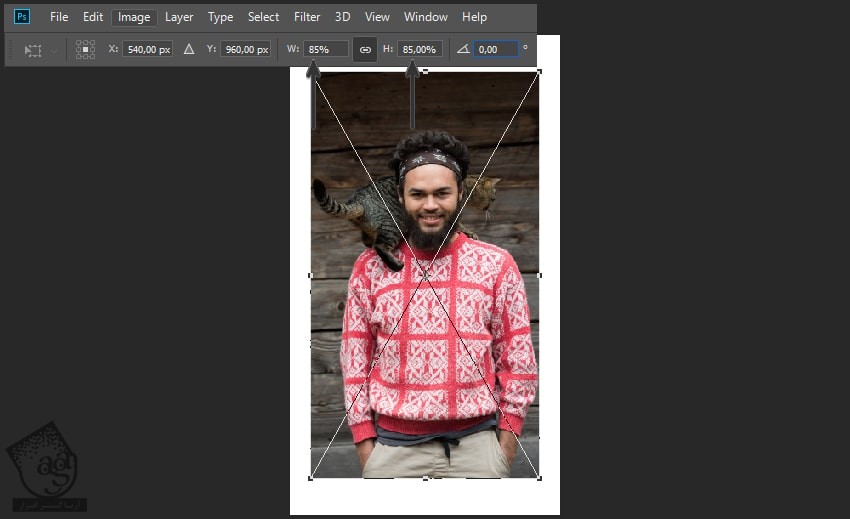
تصاویر رو Resize می کنیم. لایه Photo 01 رو انتخاب کرده و Ctrl+T رو می زنیم و Width و Height رو میزاریم روی 85 درصد.

گام چهاردهم
دومین لایه رو Resize می کنیم.

گام پانزدهم
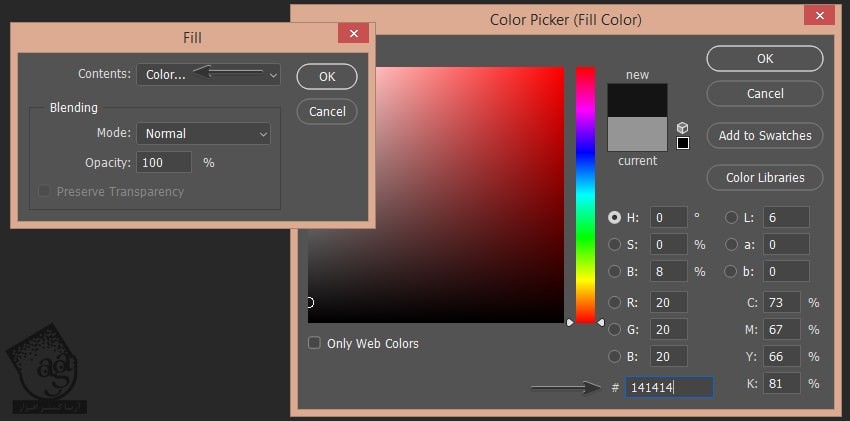
لایه Background رو انتخاب کرده و Shift+F5 رو می زنیم و تنظیمات زیر رو وارد می کنیم.
Contents روی Color
Color روی #141414

گام شانزدهم
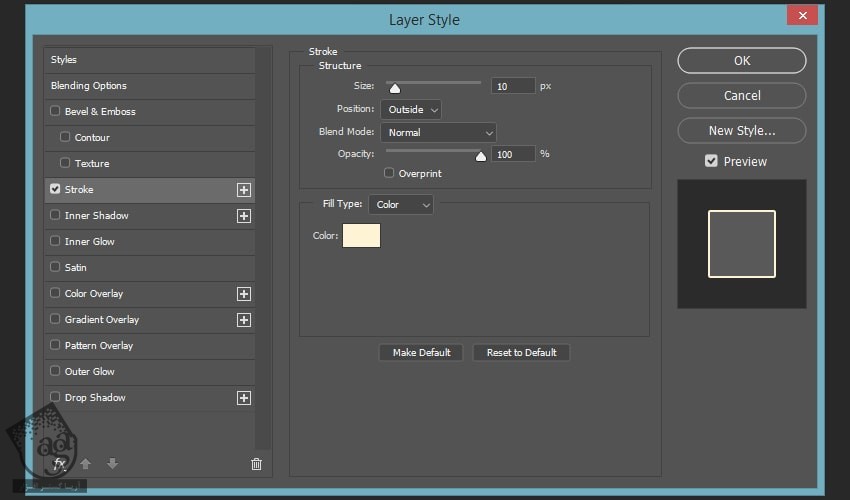
روی اولین لایه تصویر دابل کلیک کرده و Stroke رو انتخاب می کنیم. تنظیمات زیر رو وارد می کنیم.
Size روی 10 پیکسل
Position روی Outside
Color روی #fef3d5

گام هفدهم
همون Stroke رو به تصویر دوم هم اضافه می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
اضافه کردن خطوط پلاروید
گام اول
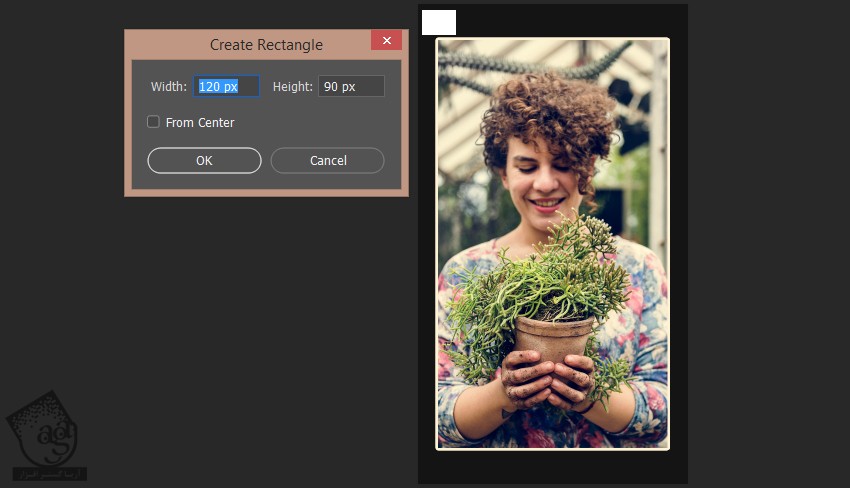
ابزار Rectangle Shape رو برداشته و تنظیمات زیر رو وارد می کنیم.
Width روی 120
Height روی 90

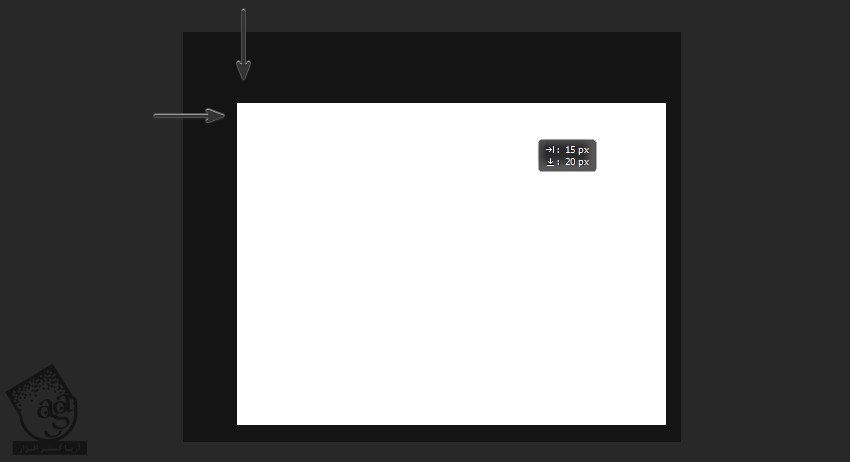
گام دوم
شکل رو انتخاب کرده و اون رو 20 پیکسل به پایین و 15 پیکسل به راست می بریم.

گام سوم
شکل رو Duplicate کرده و Shift رو نگه داشته و 200 پیکسل به راست می بریم.

گام چهارم
شکل رو 18 بار Duplicate کرده واون ها رو با فاصله یکسان از هم قرار میدیم.

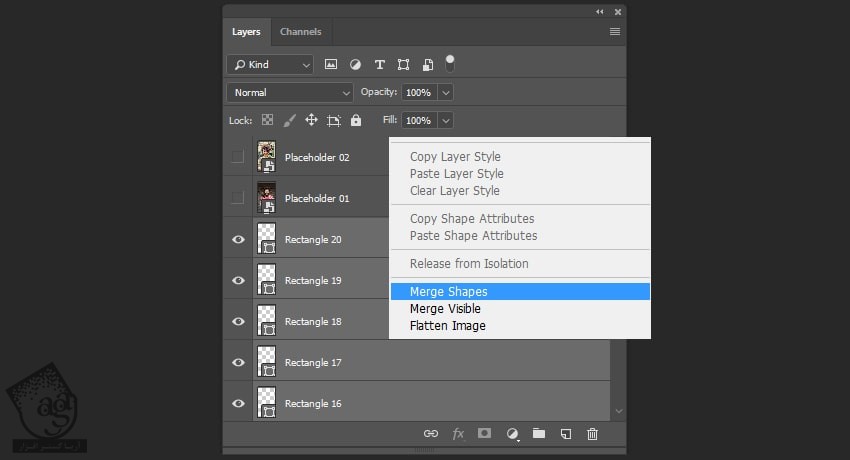
گام پنجم
Shift رو نگه داشته و تمام شکل ها رو انتخاب می کنیم. کلیک راست کرده و Merge Shapes رو می زنیم.

گام ششم
شکل جدید رو Duplicate کرده و در حالی که Shift رو نگه داشتیم، 1800 پیکسل به پایین می بریم.

گام هفتم
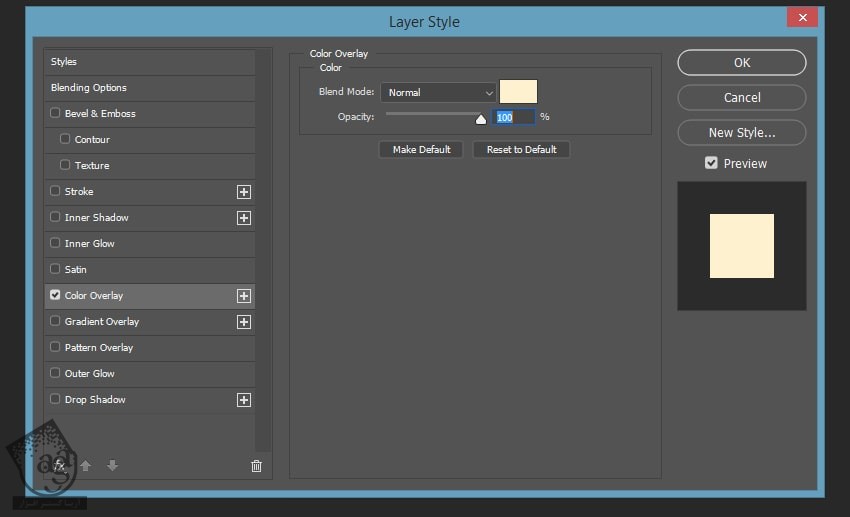
درست مثل قبل روی لایه دابل کلیک کرده و Color Overlay رو با تنظیمات زیر وارد می کنیم.
Blend Mode روی Normal
Color روی #fef1cf

گام هشتم
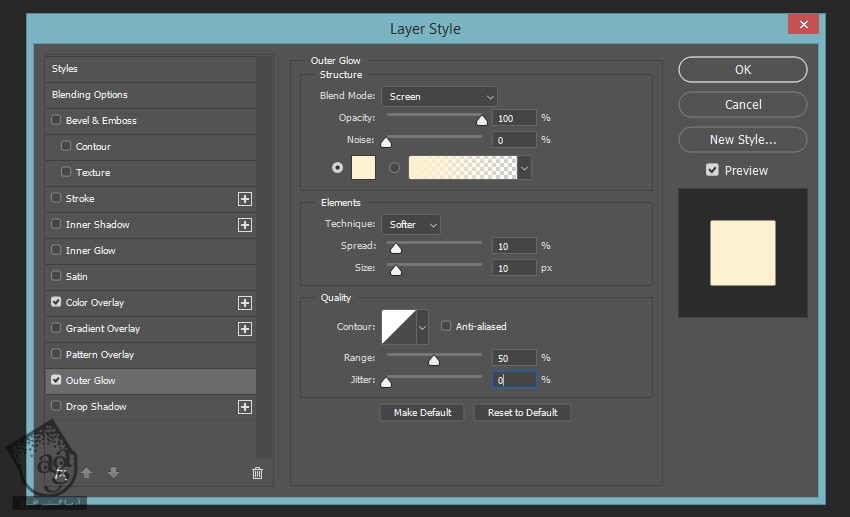
Outer Glow رو با تنظیمات زیر وارد می کنیم.
Blend Mode روی Screen
Opacity روی 100 درصد
Color روی #fef1cf
Spread روی 10 درصد
Size روی 10 پیکسل

درست کردن افکت Vintage
گام اول
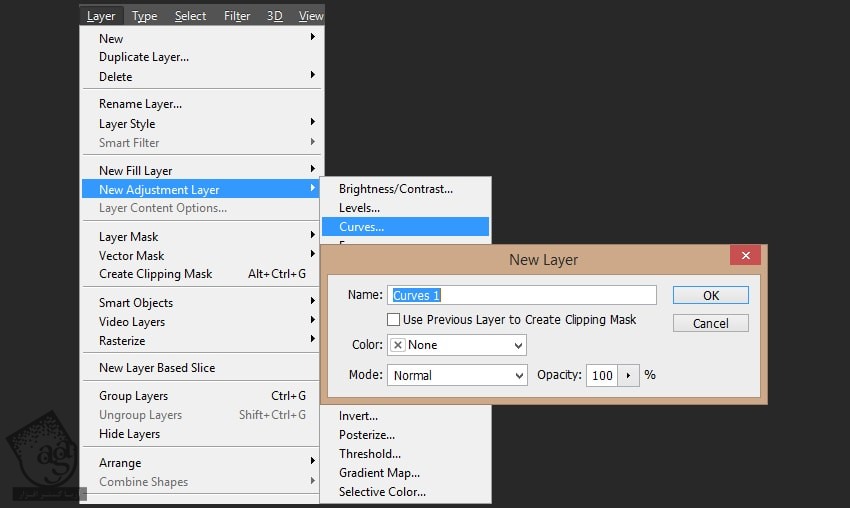
برای درست کردن این افکت، وارد مسیر Layer > New Adjustment Layer > Curves میشیم.

گام دوم
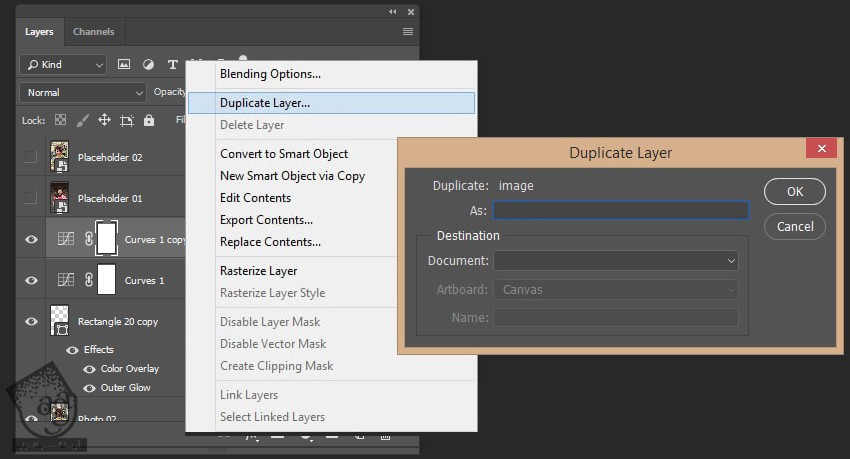
لایه Curves رو Duplicate می کنیم.

گام سوم
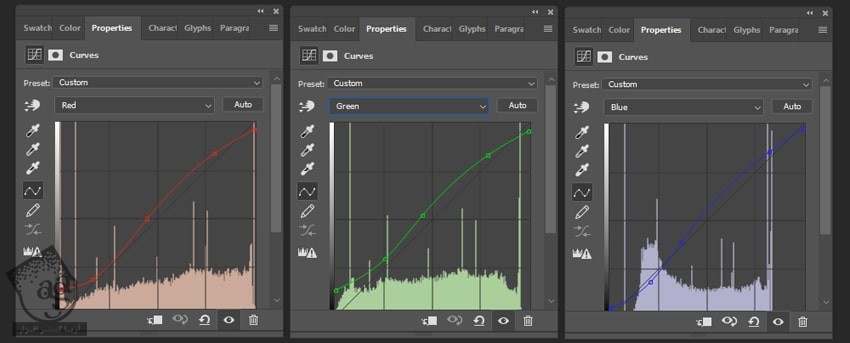
روی اولین لایه Curves دابل کلیک کرده و تنظیمات زیر رو وارد می کنیم.

گام چهارم
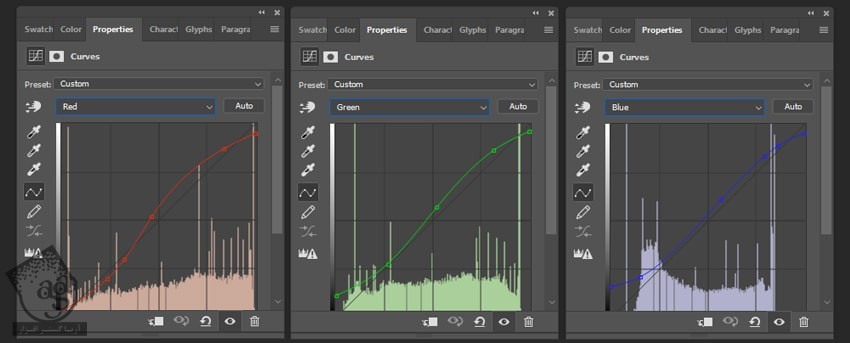
تنظیمات زیر رو برای دومین لایه Curves در نظر می گیریم.

گام پنجم
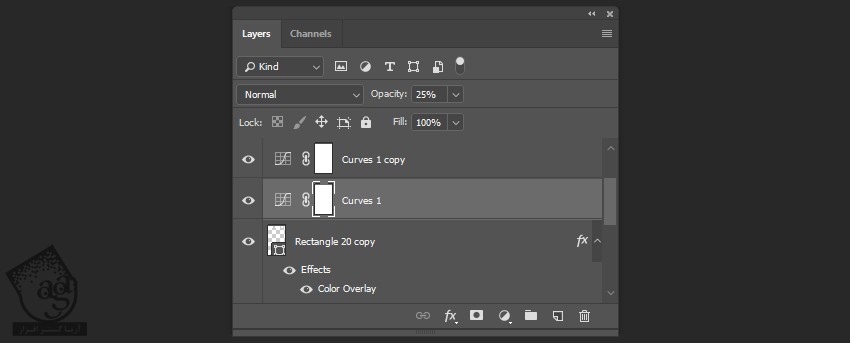
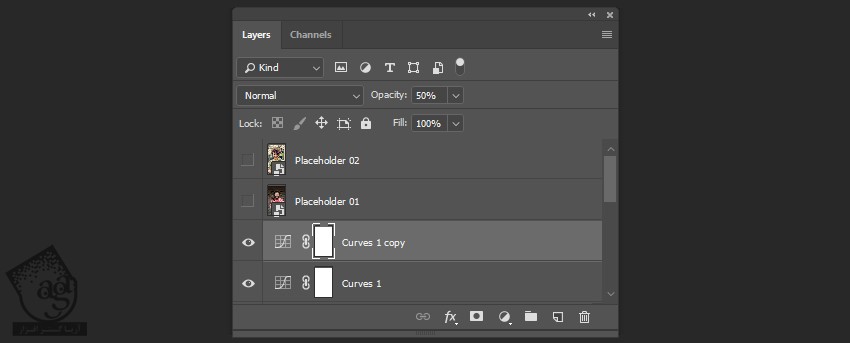
Opacity اولین لایه رو میزاریم روی 25 درصد.

گام ششم
Opacity دومین لایه رو میزاریم روی 50 درصد.

نتیجه به صورت زیر در میاد.

” آموزش Photoshop : افکت تصویری پلاروید – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت