No products in the cart.
آموزش Photoshop : افکت متنی زیر آب

آموزش Photoshop : افکت متنی زیر آب
توی این آموزش، افکت متنی زیر آب رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی زیر آب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
اضافه کردن متن و تکسچر به سند
گام اول
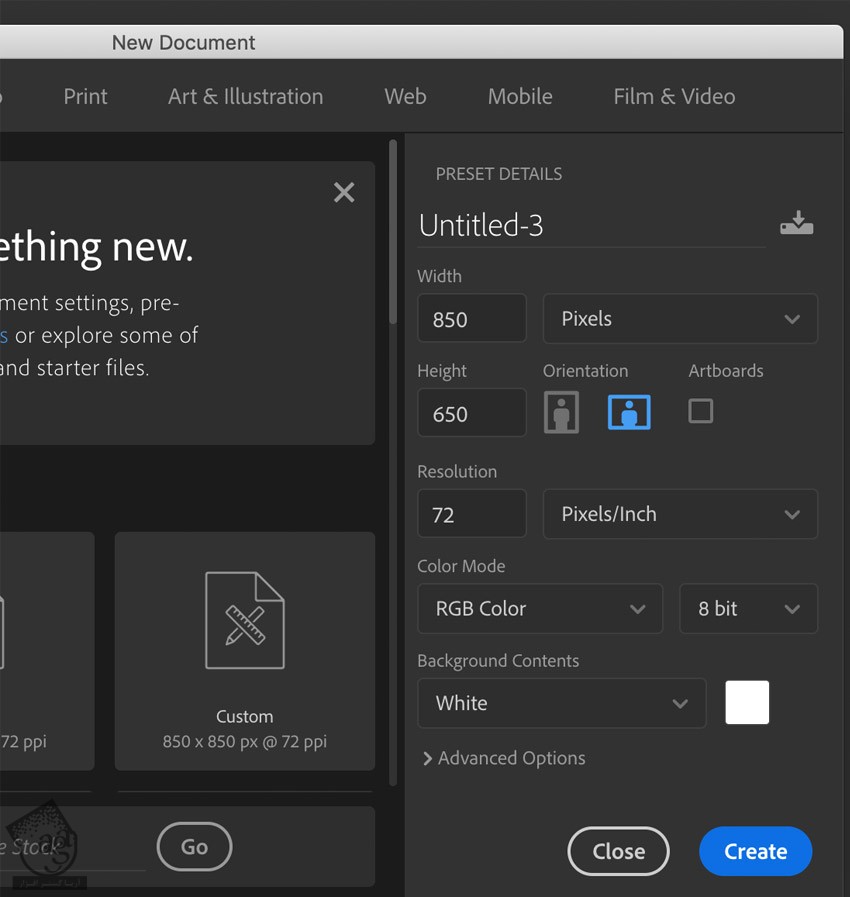
یک سند جدید به ابعاد مورد نظر درست می کنیم. من ابعاد 850 در 650 پیکسل رو بهش اختصاص دادم. در نهایت، Ok می زنیم.

گام دوم
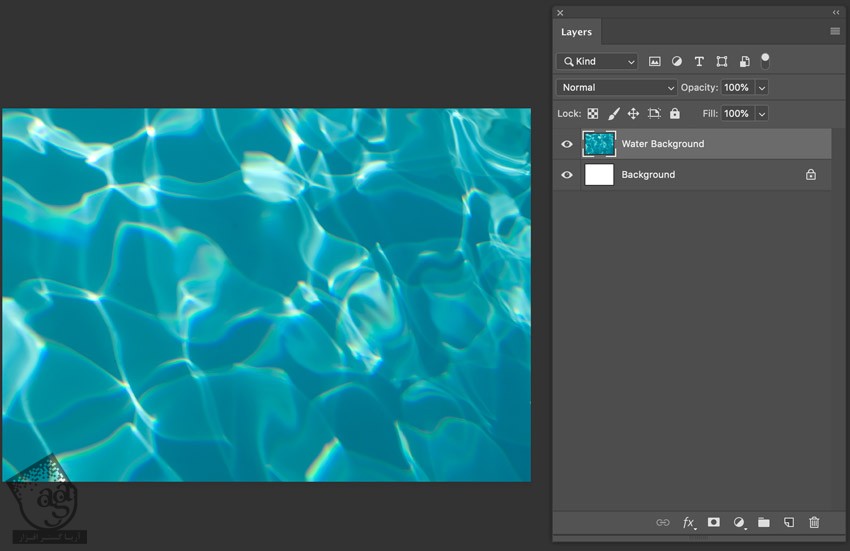
پس زمینه مورد نظر رو Paste می کنیم.

گام سوم
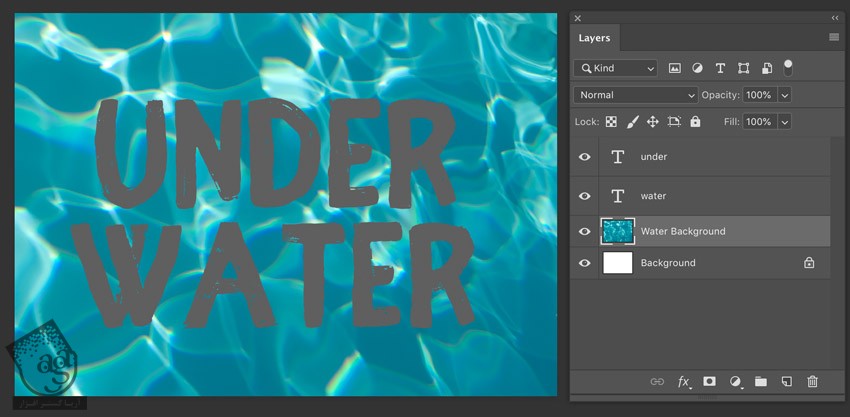
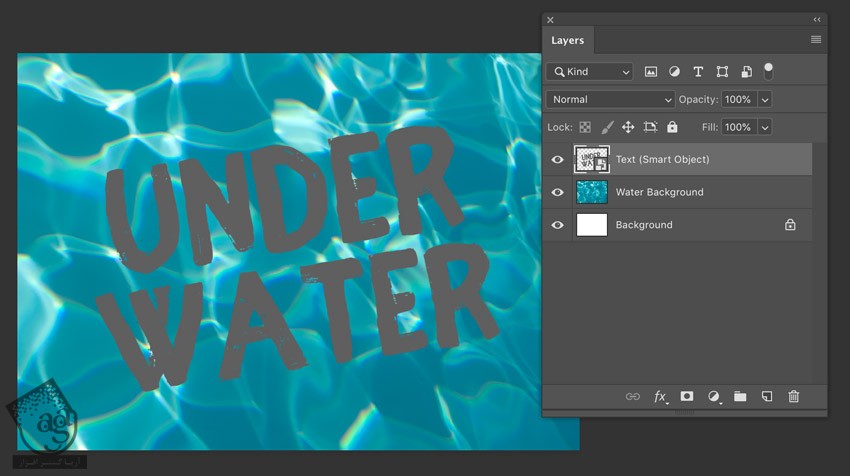
متن رو با فونت Fibre Vintage تایپ می کنیم.

گام چهارم
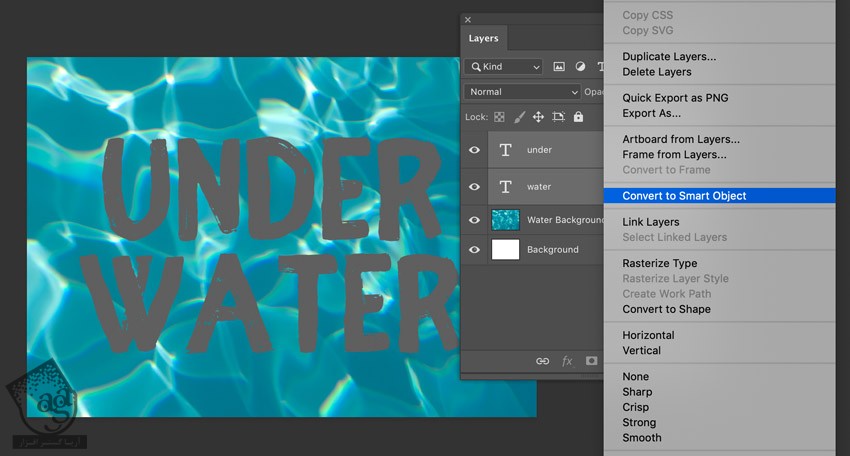
لایه متنی رو به Smart Object تبدیل می کنیم.
برای این کار، روی این لایه کلیک راست کرده و Create Smart Object رو می زنیم.

گام پنجم
متن رو می چرخونیم و در محل مورد نظر قرار میدیم.

گام ششم
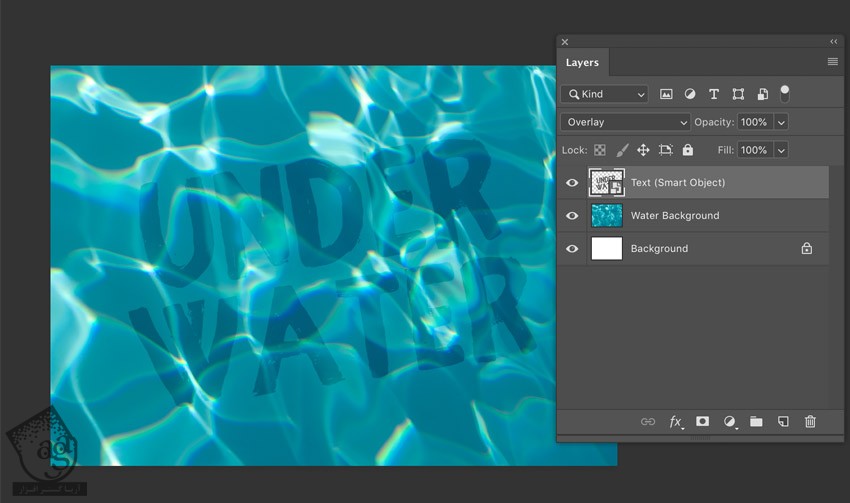
Blending Mode رو روی Overlay قرار میدیم.

طراحی افکت زیر آب
گام اول
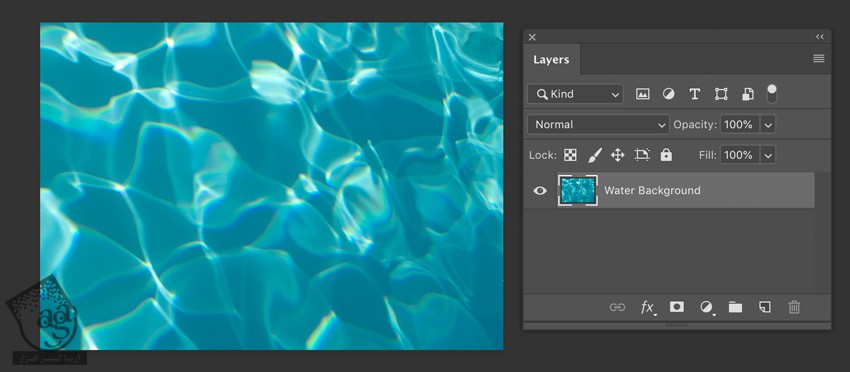
لایه پس زمینه رو انتخاب کرده و روی Thumbnail لایه کلیک می کنیم.
یک سند جدید درست کرده و این تصویر رو Paste کرده و سند رو ذخیره می کنیم. اسمش رو میزاریم Displace.psd.

گام دوم
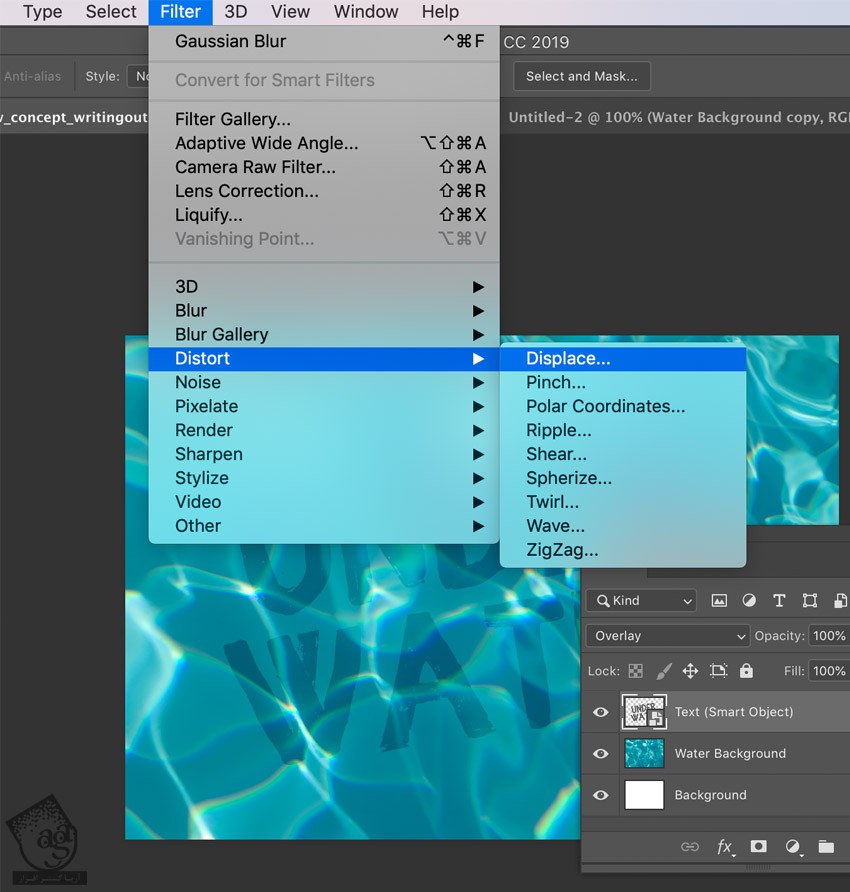
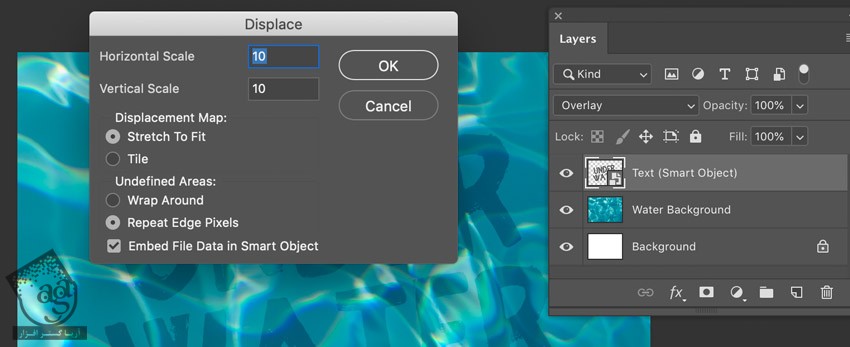
میریم سراغ سند اصلی. لایه Smart Object رو انتخاب کرده و وارد مسیر Filter > Distort > Displace میشیم.

گام سوم
Horizontal و Vertical رو روی 10 قرار میدیم. Sketch to Fit رو انتخاب می کنیم و Ok می زنیم.
فایل ذخیره شده رو به عنوان فیلتر Displace در نظر می گیریم.

گام چهارم
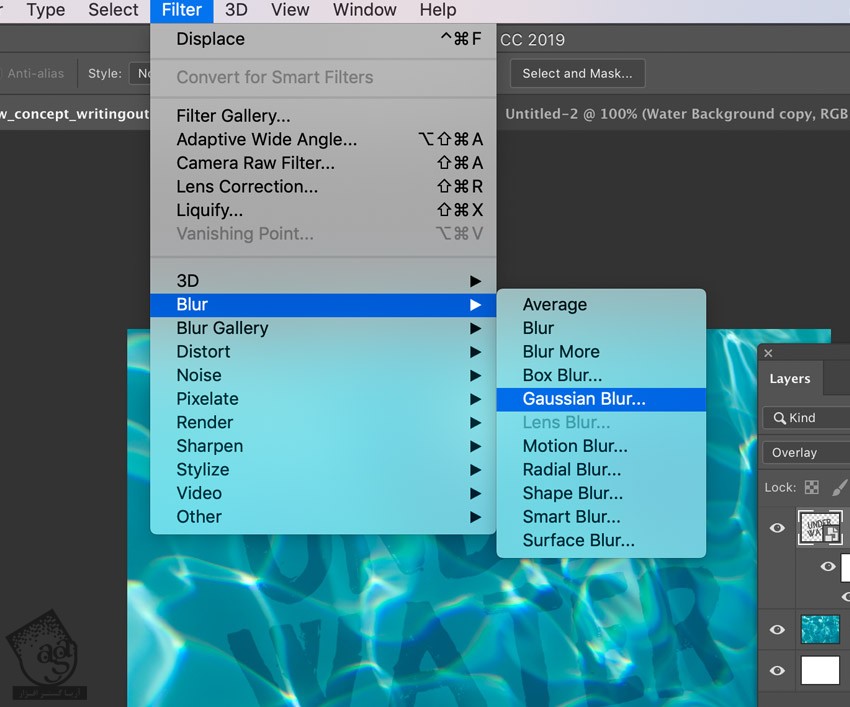
Smart Object رو انتخاب کرده و وارد مسیر Filter > Blur > Gaussian Blur میشیم.

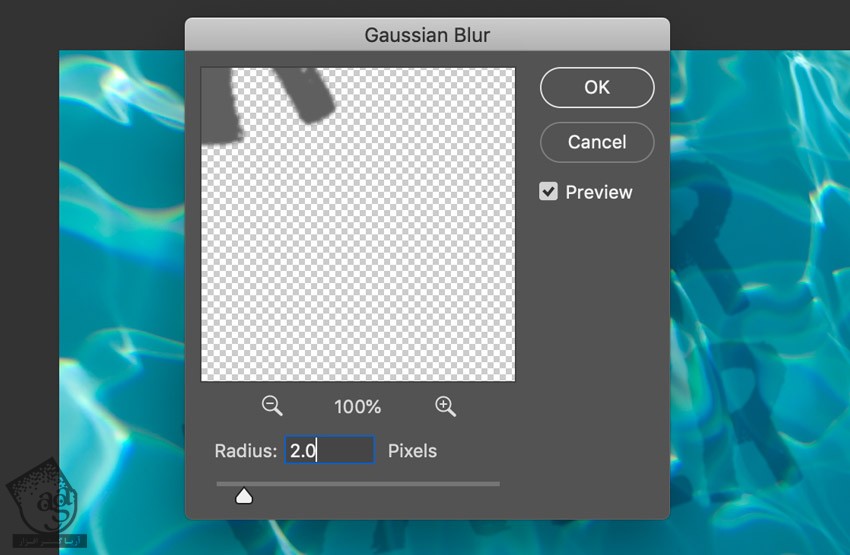
گام پنجم
Radius رو روی 2.0 قرار میدیم. بعد هم Ok می زنیم.

آخرین اصلاحات
گام اول
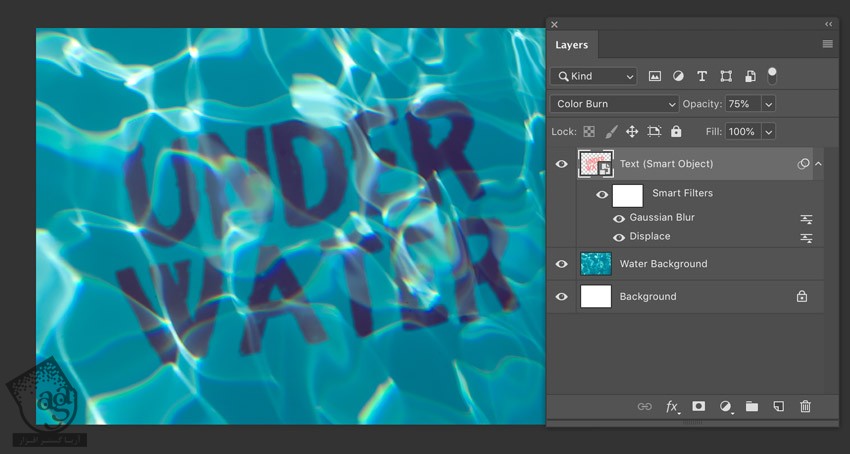
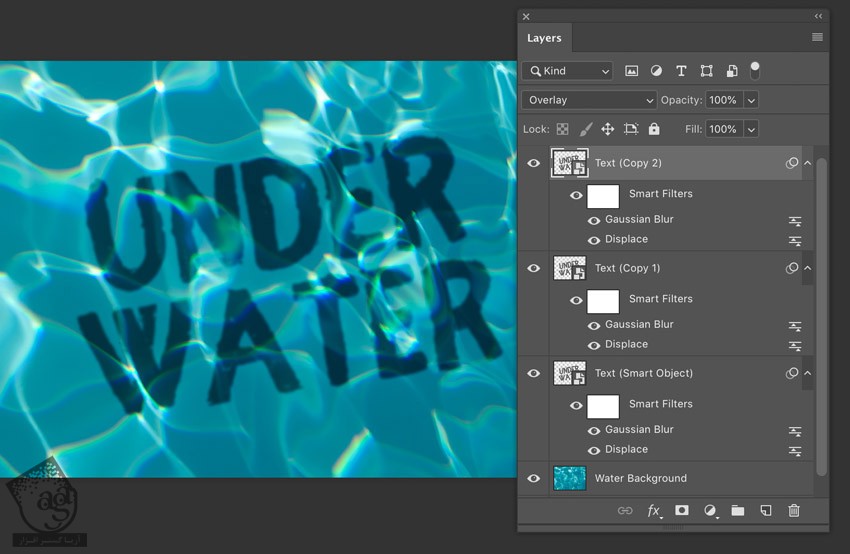
لایه Smart Object رو دو بار Duplicate می کنیم. Blending Mode رو روی Overlay قرار میدیم. نتیجه رو در زیر می بینین.

گام دوم
روی Thumbnail دو بار دابل کلیک می کنیم.

گام سوم
Mode رو لایه Smart Object رو روی Color Burn و Opacity رو روی 75 درصد قرار میدیم.

گام چهارم
بعد از اعمال تنظیمات، اون رو ذخیره می کنیم.

گام پنجم
در نهایت، لایه Background رو انتخاب کرده و اون رو در جلوی بقیه لایه ها قرار میدیم. Blending Mode رو روی Screen و Opacity رو روی 20 درصد قرار میدیم.

گام ششم
در نهایت، وارد مسیر Edit > Transform > Warp میشیم و تمام!

امیدواریم ” آموزش Photoshop : افکت متنی زیر آب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت