No products in the cart.
آموزش Photoshop : افکت متنی آمبر

آموزش Photoshop : افکت متنی آمبر
توی این آموزش، طراحی افکت متنی آمبر رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم.
با ” آموزش Photoshop : افکت متنی آمبر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
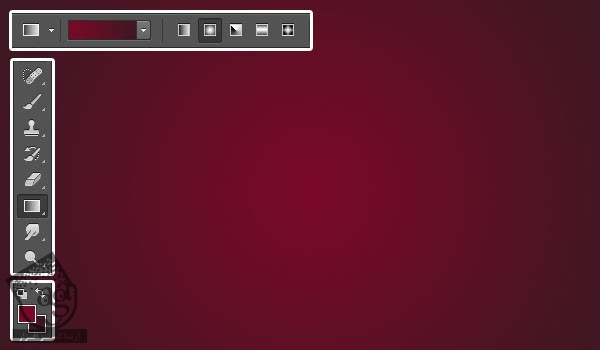
یک سند جدید به ابعاد 1100 در 700 پیکسل درست می کنیم. کد رنگی #760928 رو برای Foreground و کد رنگی #3d1722 رو برای Background در نظر می گیریم. ابزار Gradient رو بر می داریم و روی آیکن Radial Gradient از نوار امکانات کلیک می کنیم و بعد هم در مرکز سند به یکی از کنج ها کلیک و درگ می کنیم.

گام دوم
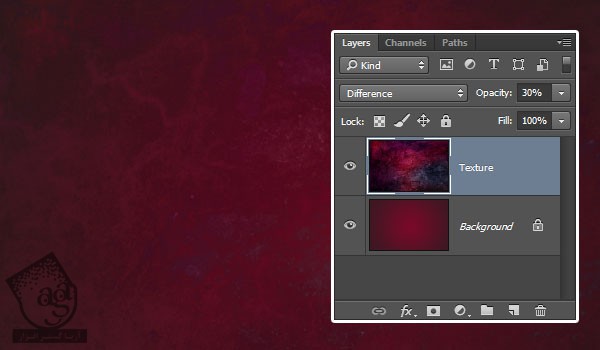
تصویر Texture 358 رو در بالای لایه Background قرار میدیم و اسمش رو میزاریم Texture. بعد هم وارد مسیر Edit > Transform > Rotate 90 Clockwise میشیم. Blend Mode رو میزاریم روی Difference و Opacity رو تا 30 درصد کاهش میدیم و در صورت لزوم، Resize می کنیم.

اضافه کردن متن
گام اول
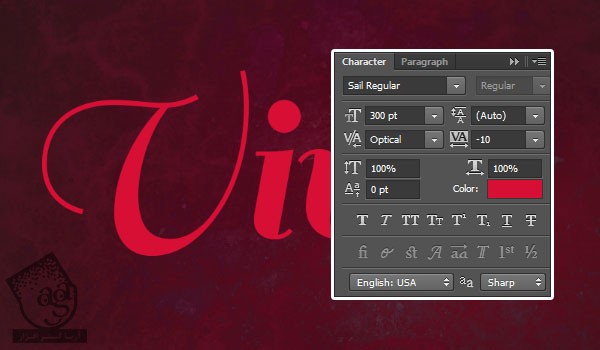
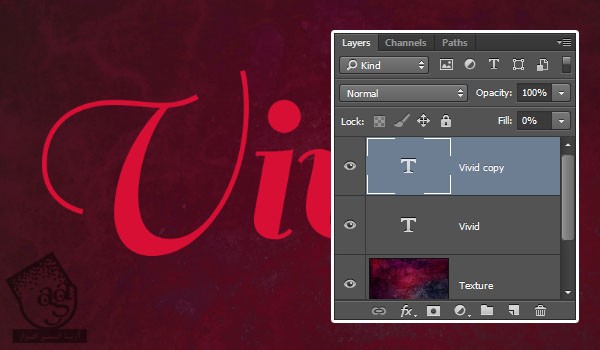
متن رو با فونت Sail Regular وارد می کنیم. Size رو روی 300 و Color رو روی #d70f35 قرار میدیم. Kerning رو روی Optical و Tracking رو روی 10- تنظیم می کنیم.

گام دوم
لایه متن رو Duplicate کرده و Fill رو میزاریم روی 0.

اضافه کردن Layer Style به اولین لایه متن
روی اولین لایه دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
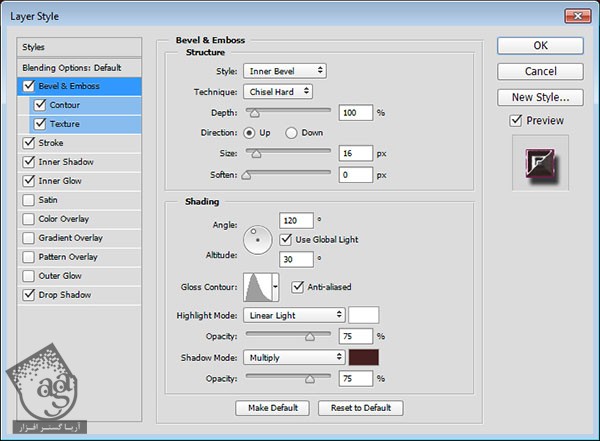
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 16
Gloss Contour روی Cone – Asymmetrical
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode – Color روی #462020

گام دوم
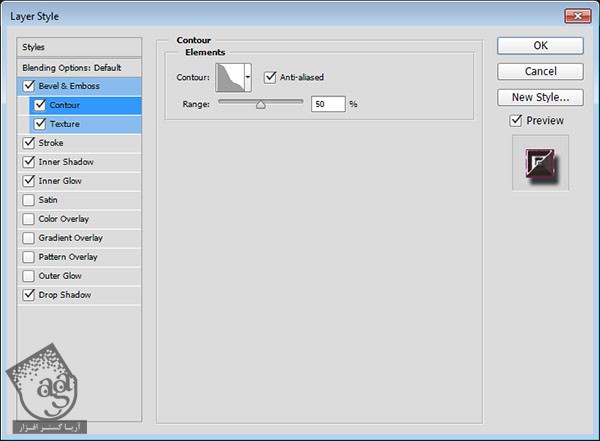
Contour :
Contour روی Gaussian Blur – Inverse
Anti aliased رو تیک می زنیم

گام سوم
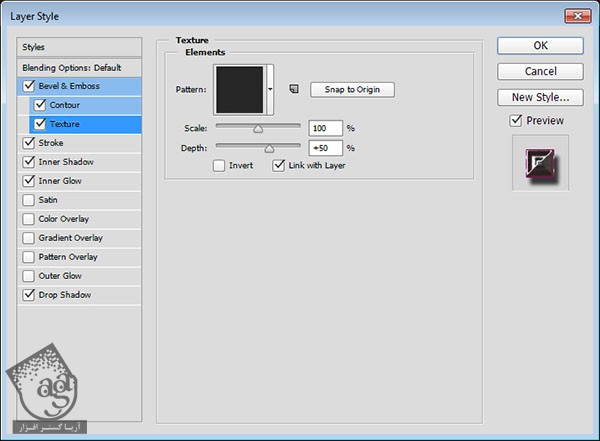
Texture :
Pattern روی Broken Noise
Depth روی 50 درصد

گام چهارم
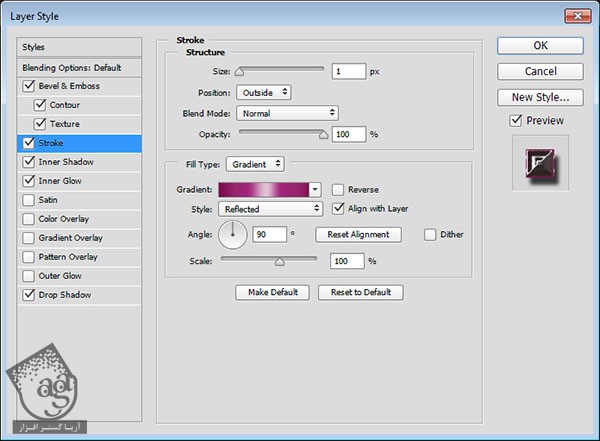
Stroke :
Size روی 1
Fill Type روی Gradient
Style روی Reflected
Angle روی 90
روی Gradient کلیک می کنیم

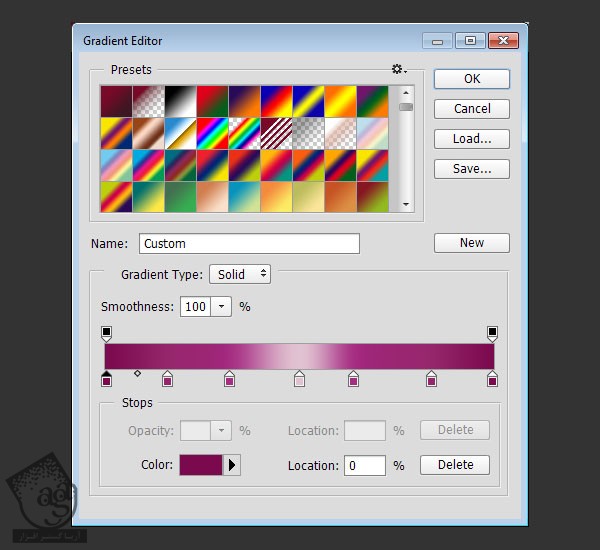
گام پنجم
برای ایجاد گرادینات، باید Color Stops اضافه کنیم. موقعی که روی هر Color Stop کلیک می کنیم، می تونیم مقدار Color و Location رو تغییر بدیم. من از مقادیر زیر استفاده کردم:
Color – Location
#7b094e – 0%
#95266b – 16%
#a52e82 – 32%
#e1c2d1 – 50%
#a52e82 – 64%
#95266b – 84%
#7b094e – 100%

گام ششم
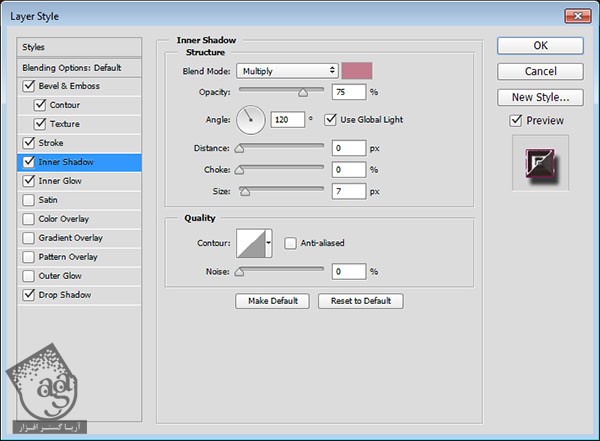
Inner Shadow :
Color روی #c47b8e
Distance روی 0
Size روی 7

گام هفتم
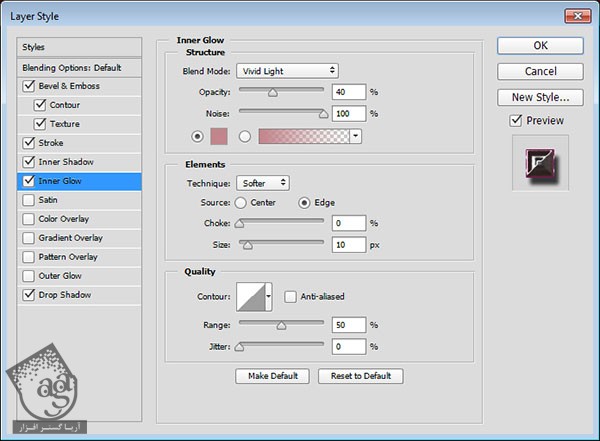
Inner Glow :
Blend Mode روی Vivid Light
Opacity روی 40 درصد
Noise روی 100 درصد
Color روی #c3858c
Size روی 10

گام هشتم
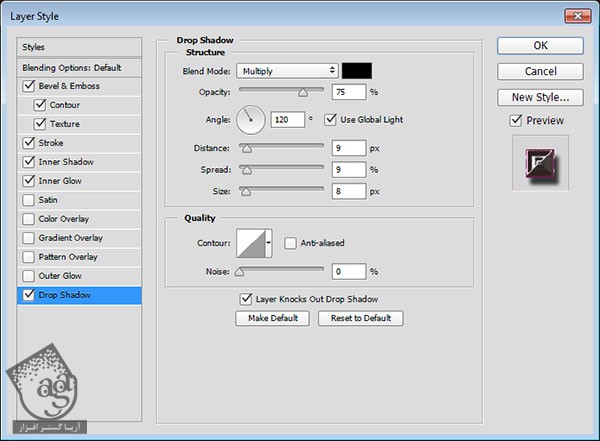
Drop Shadow :
Distance روی 9
Spread روی 9
Size روی 8

گام نهم
این از Layer Style اولین لایه.

اضافه کردن Layer Style به لایه متن کپی
روی لایه کپی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
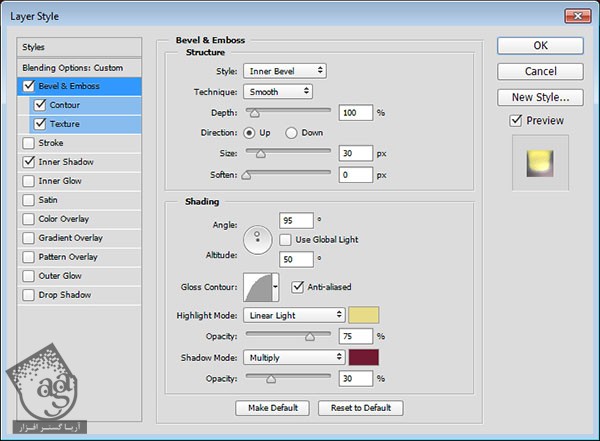
گام اول
Size روی 30
تیک Use Global Light رو بر می داریم
Angle روی 95
Altitude روی 50
Gloss Contour روی Half Round
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Color روی #e8db87
Shadow Mode روی Multiply
Color روی #721a31
Opacity روی 30 درصد

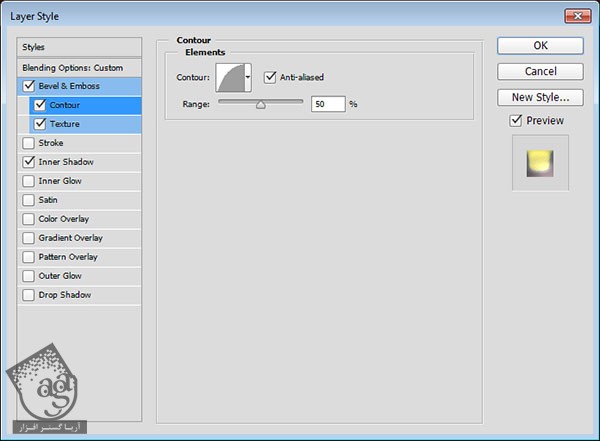
گام دوم
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

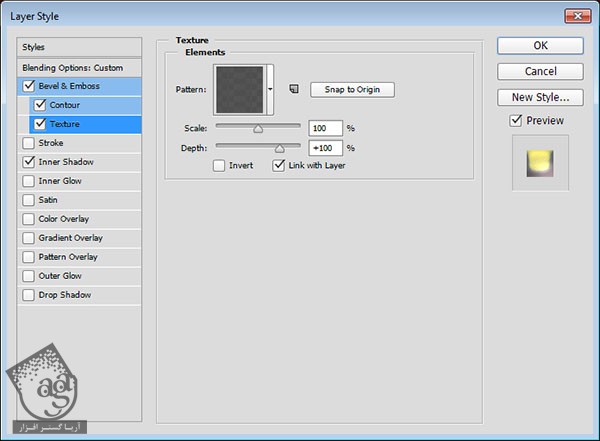
گام سوم
Texture :
Pattern روی Green Fibers

گام چهارم
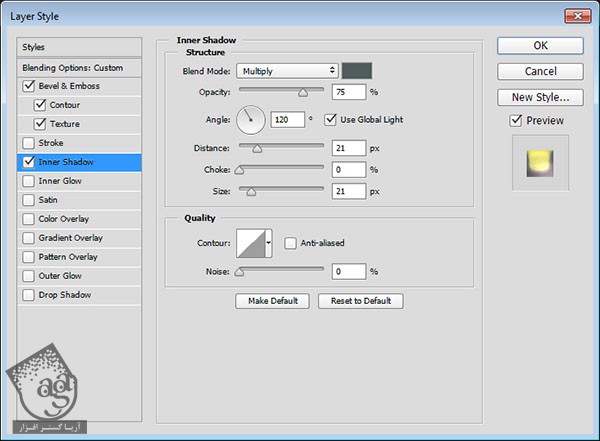
Inner Shadow :
Color روی #505b5b
Distance روی 21
Size روی 21

گام پنجم
این از Layer Style این لایه.

اضافه کردن افکت Vignette
گام اول
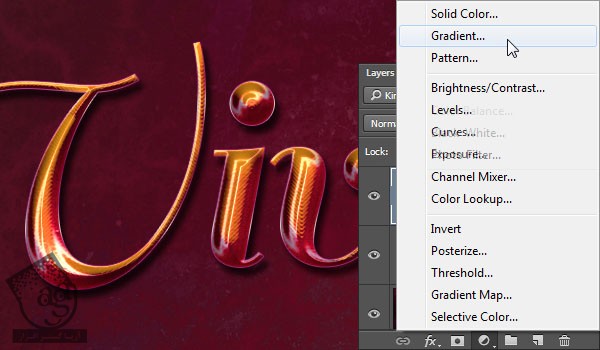
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Gradient رو انتخاب می کنیم.

گام دوم
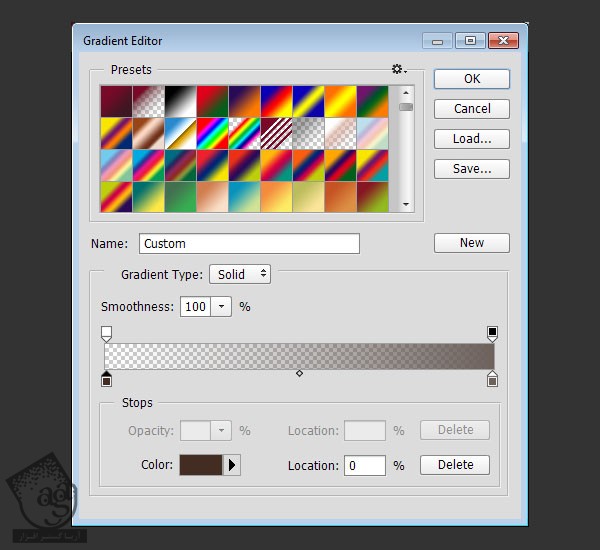
Style رو روی Radial و Scale رو روی 500 قرار میدیم و روی Gradient کلیک می کنیم.

گام سوم
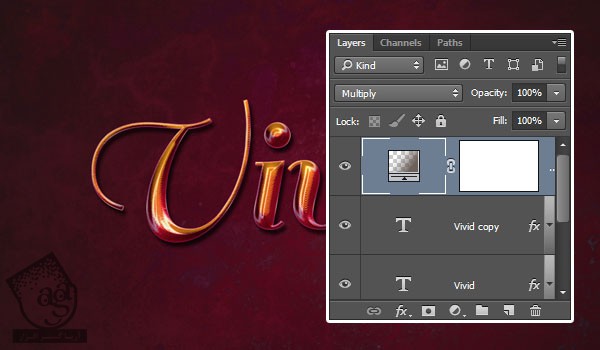
از یک Transparent to Fill Color Gradient به صورت #432d23 در چپ و #6e625c در راست استفاده می کنیم. برای اضافه کرده Opacity Stops، در بالای نوار گرادیانت کلیک می کنیم.

گام چهارم
Blend Mode رو روی Multiply قرار میدیم و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی آمبر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت