No products in the cart.
آموزش Photoshop : افکت متنی ابر

آموزش Photoshop : افکت متنی ابر
توی این آموزش، افکت متنی ابر رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی ابر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
اضافه کردن پس زمینه ابری
گام اول
یک سند جدید به ابعاد 1000 در 600 پیکسل درست می کنیم. بعد هم یک لایه جدید درست کرده و تصویر مورد نظر رو بهش اختصاص میدیم.
اسم این لایه رو میزاریم Clouds Background.

گام دوم
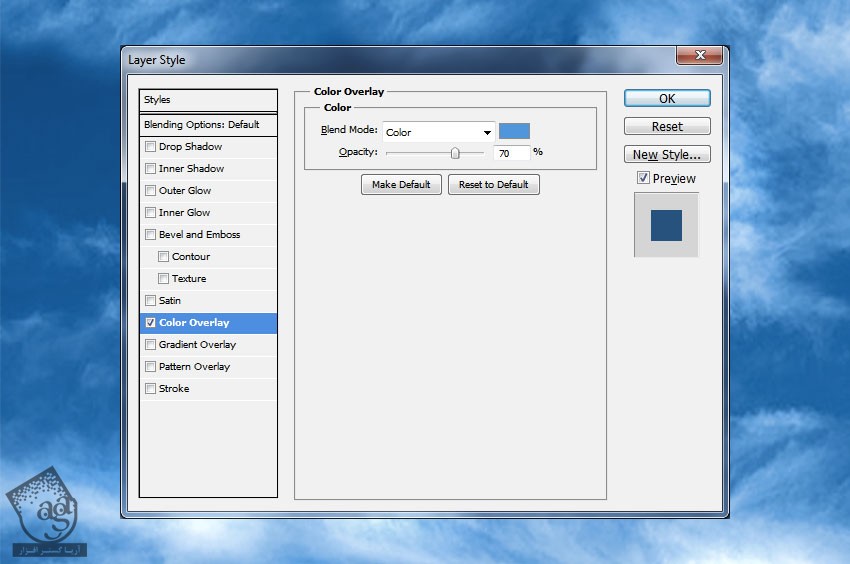
یک Color Overlay به لایه Clouds Background اضافه کرده و کد رنگی #3dacfa رو براش در نظر می گیریم.

گام سوم
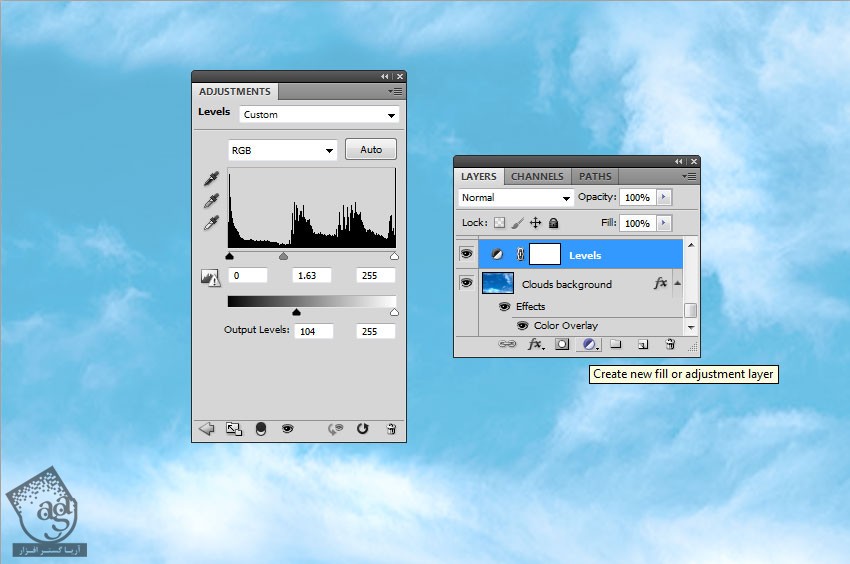
یک Levels Adjustment Layer به این لایه اضافه می کنیم.

درست کردن قلمو
گام اول
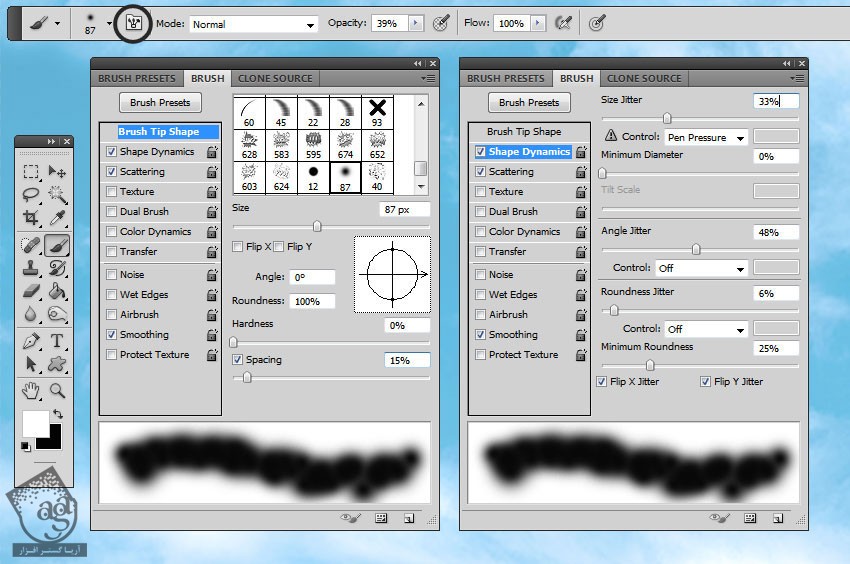
ابزار Brush رو به همراه Soft Round Brush بر می داریم. میریم سراغ پنل Brush و روی Brush Tip Shape کلیک کرده و Spacing رو تنظیم می کنیم.
روی Shape Dynamics کلیک کرده و Size Jitter و Angle Jitter و Roundness Jitter و Minimum Roundness رو تنظیم می کنیم.

گام دوم
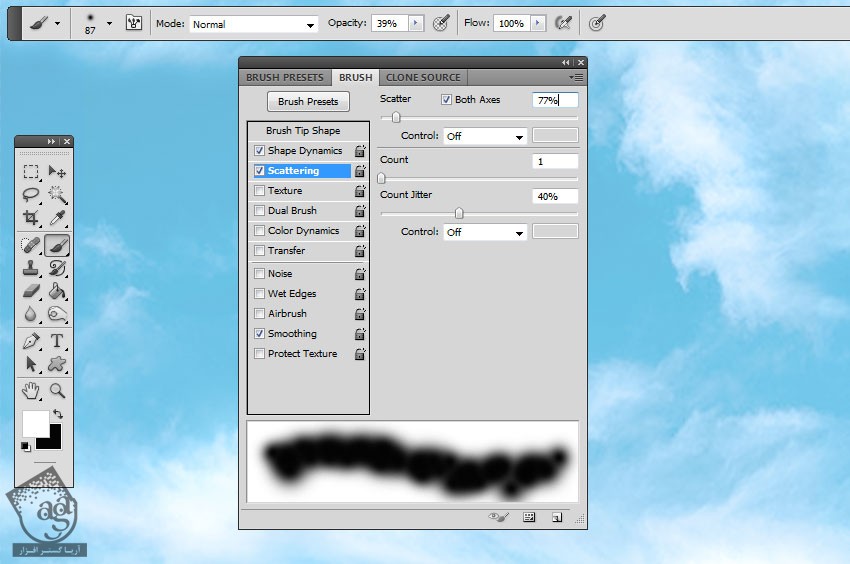
روی Scattering کلیک کرده و Scatter رو روی Both Axes و Count Jitter رو روی 40 درصد قرار میدیم.

گام سوم
روی New Brush Preset کلیک کرده و قلموی جدید رو ذخیره می کنیم.

عنوان Clouds Brush رو براش در نظر می گیریم.

اضافه کردن متن
گام اول
متن رو روی یک لایه جدید وارد کرده و کد رنگی #000000 رو براش در نظر می گیریم.

گام دوم
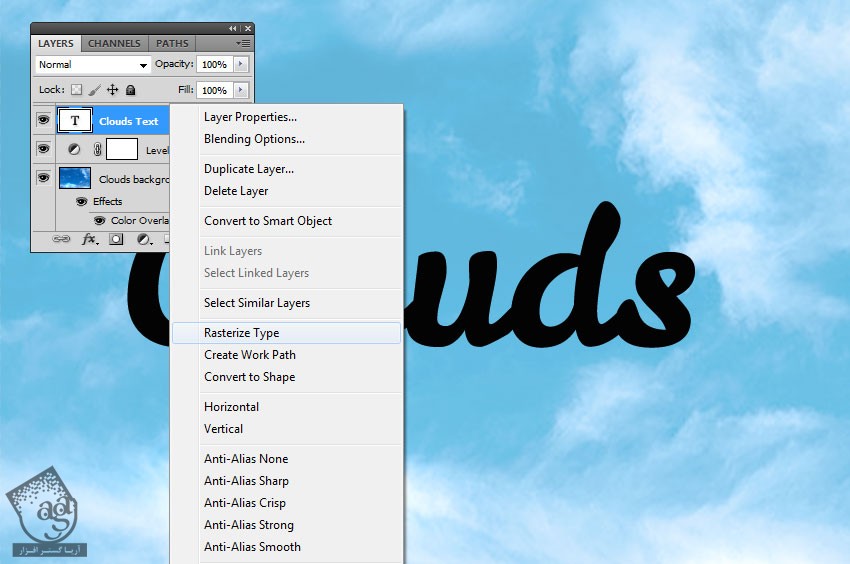
روی لایه Clouds Text کلیک راست کرده و Rasteize Type رو می زنیم.

گام سوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 3.6 پیکسل.

گام چهارم
وارد مسیر Filter > Distort > Ripple میشیم و Amount رو روی 55 درصد قرار میدیم. فیلتر Gaussian Blur و Ripple رو بار دیگه اعمال می کنیم.

گام پنجم
Shift+Ctrl+N رو زده و یک لایه جدید به اسم Clouds Effect درست می کنیم.
ابزار Brush رو برداشته و با استفاده از قلمویی که درست کرده بودیم، افکت رو به متن اضافه می کنیم. کد رنگی #000000 رو برای قلمو در نظر می گیریم.
Opacity رو حدود 30 درصد قرار میدیم.

گام ششم
لایه های Clouds Text و Clouds Effect رو انتخاب می کنیم. کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام هفتم
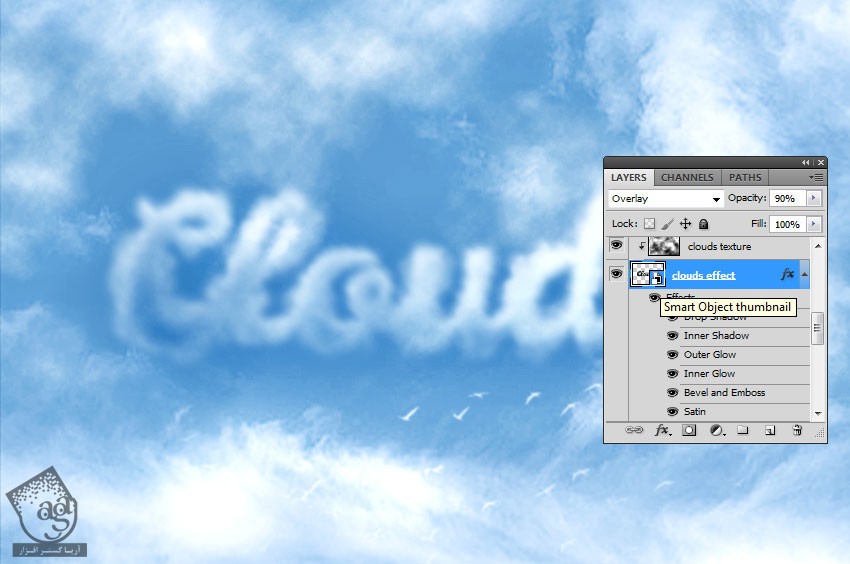
Blend Mode مربوط به Clouds Effect رو روی Overlay و Opacity رو روی 90 درصد قرار میدیم.
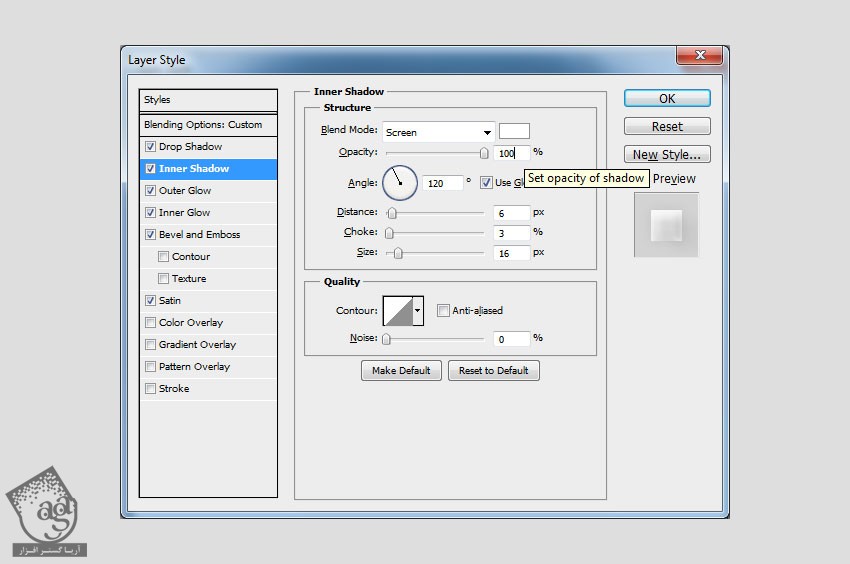
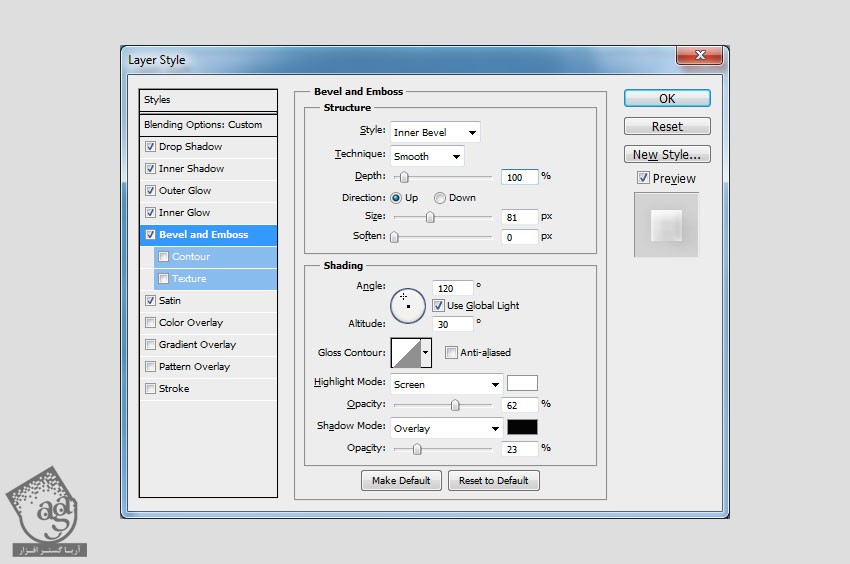
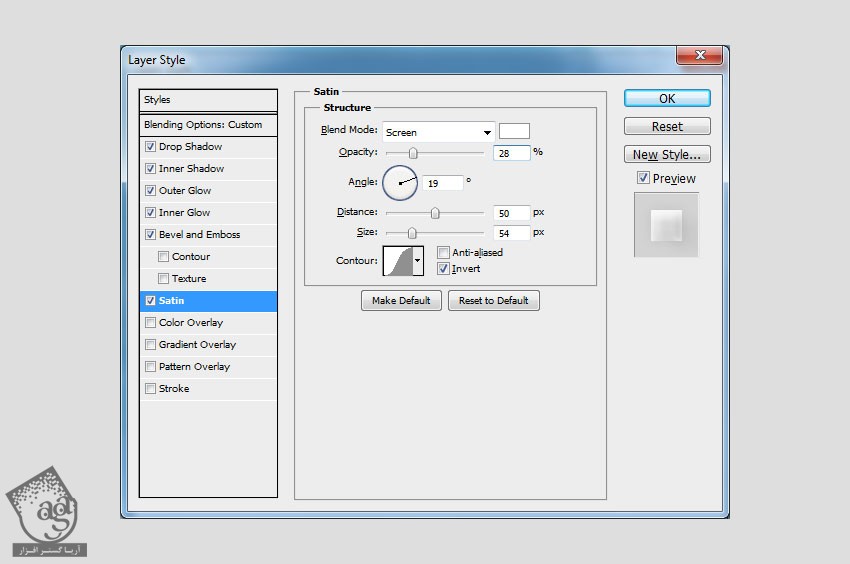
Drop Shadow و Inner Shadow و Outer Glow و Inner Glow و Bevel and Emboss و Satin Layer Style رو روی Clouds Effect اعمال می کنیم. از کدهای رنگی #ffffff و #000000 استفاده می کنیم.






نتیجه به صورت زیر در میاد.

درست کردن تکسچر ابر
گام اول
یک لایه جدید به اسم Clouds Texture درست کرده و کد رنگی #ffffff رو براش در نظر می گیریم.
کد رنگی #ffffff رو برای Foreground و کد رنگی #000000 رو برای Background در نظر می گیریم و وارد مسیر Filter > Render > Clouds میشیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
لایه Clouds Texture رو Duplicate کرده و اسمش رو میزاریم Clouds Overlay.

گام سوم
لایه Clouds Overlay رو فعلا مخفی می کنیم. روی لایه Clouds Texture کلیک راست کرده و Create Clipping Mask رو می زنیم.
Blend Mode رو روی Lighter Color قرار میدیم.

گام چهارم
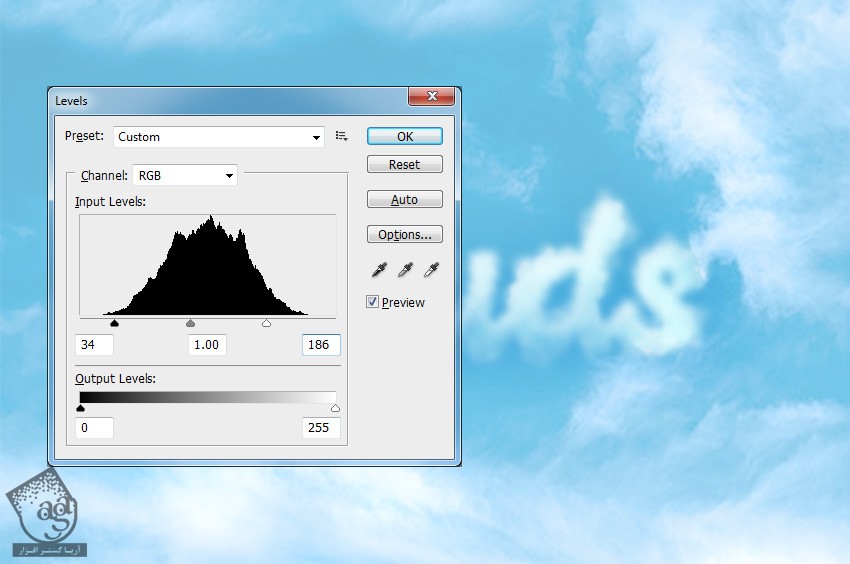
وارد مسیر Image > Adjustments > Levels میشیم و تنظیمات زیر رو وارد می کنیم.

گام پنجم
لایه Clouds Overlay رو ظاهر می کنیم. Blend Mode رو میزاریم روی Screen.

گام ششم
برای تنظیم کنتراست تکسچر، یک Levels Adjustment Layer به لایه Clouds Overlay اضافه می کنیم.

اضافه کردن پرنده ها
یک لایه جدید درست کرده و تصویر مورد نظر رو بهش اضافه می کنیم. Ctrl+I رو می زنیم و Mode رو روی Screen و Opacity رو روی 90 درصد قرار میدیم.
ابزار Eraser رو برداشته و فقط چند تا از پرنده ها رو باقی میزاریم.

اضافه کردن افکت های Color, Contrast, Sharp
گام اول
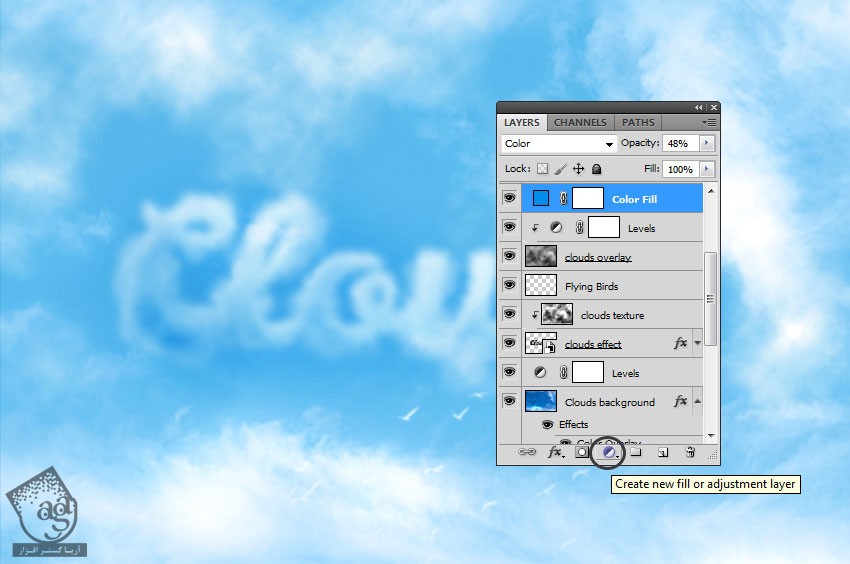
یک Color Fill Adjustment Layer با کد رنگی #0096ec اضافه کرده و Blend Mode رو روی Color و Opacity رو روی 48 درصد قرار میدیم.

گام دوم
یک Hue/Saturation Adjustment Layer به صورت زیر اضافه می کنیم.

گام سوم
برای افزایش کنتراست، یک Levels Adjustment Layer اضافه می کنیم.

گام چهارم
Shift+Ctrl+Alt+E رو زده و اسم لایه رو میزاریم High Pass.
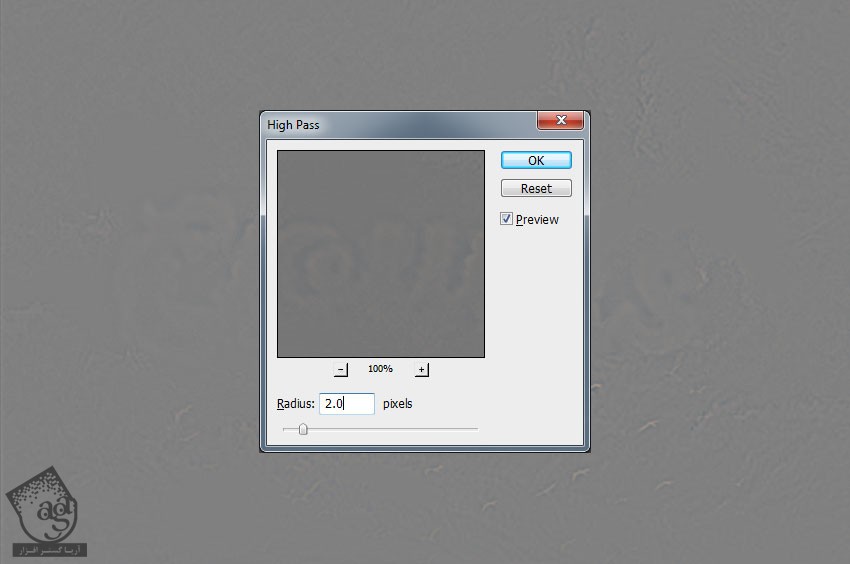
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 2 پیکسل.

گام پنجم
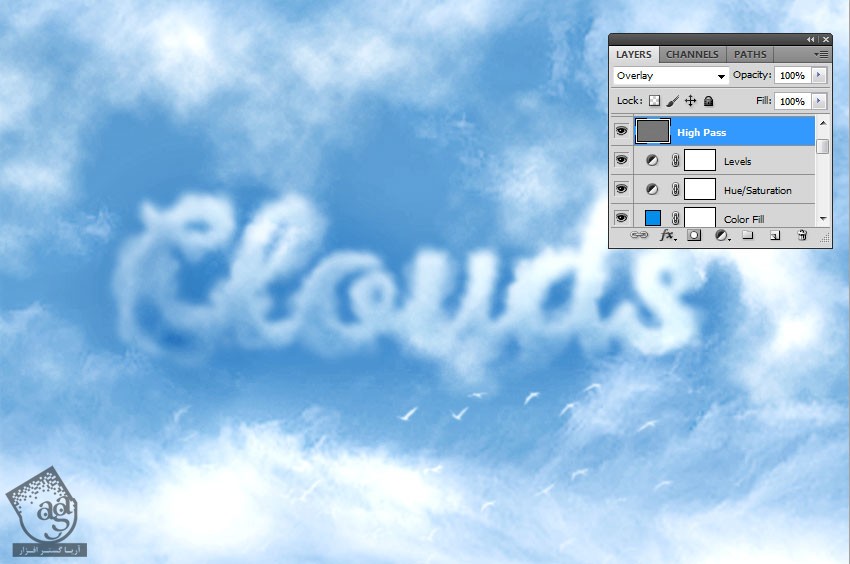
Blend Mode لایه رو روی Overlay قرار میدیم.

اضافه کردن شکل های ابری
گام اول
میریم سراغ Clouds Effect Smart Object و روی Thumbnail اون دابل کلیک می کنیم.

گام دوم
لایه های متن رو مخفی کرده و تصویر مورد نظر رو داخل Smart Object اضافه می کنیم.

گام سوم
همون کاری که برای Clouds Text انجام دادیم رو برای شکل پرنده هم تکرار می کنیم. وارد مسیر Filter > Blur > Gaussia Blur میشیم و Radius رو روی 3.6 پیکسل قرار میدیم.
وارد مسیر Filter > Distort > Ripple میشمی و Amount رو روی 55 درصد قرار میدیم.
در نهایت، با استفاده از قلمویی که درست کردیم، روی شک می کشیم.

گام چهارم
Smart Object رو ذخیره کرده و اون رو می بندیم تا نتیجه رو ببینیم.

گام پنجم
اگه بخوایم شکل دیگه ای رو جایگزین کنیم، لایه High Pass رو حذف کرده و یک لایه جدید درست می کنیم. Shift+Ctrl+Alt+E رو می زنیم و اسمش رو میزاریم High Pass.
وارد مسیر Filter > Other > High Pass و Radius رو روی 2 پیکسل قرار میدیم. Blend Mode رو روی Overlay میزاریم و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی ابر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت