No products in the cart.
آموزش Photoshop : افکت متنی طراحی با Action – قسمت اول

آموزش Photoshop : افکت متنی طراحی با Action – قسمت اول
توی این آموزش، افکت متنی طراحی با Action رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی طراحی با Action ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد Style
گام اول
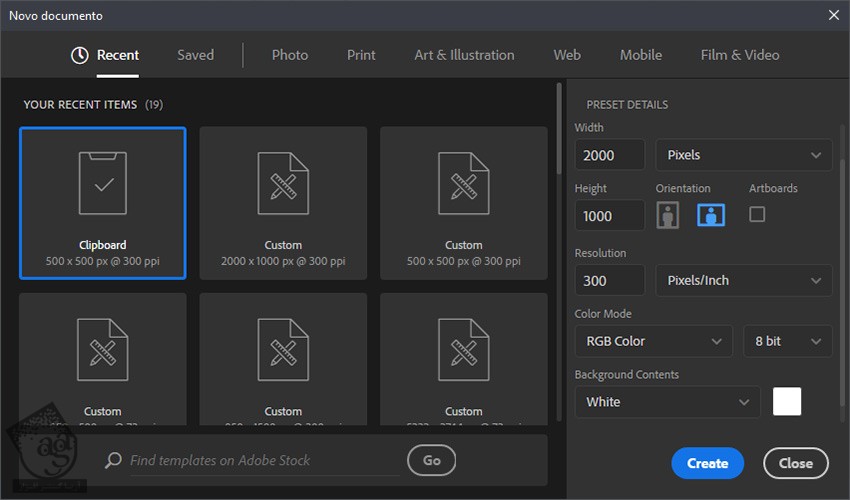
وارد مسیر File > New میشیم و یک سند جدید به اسم Sketch Action با تنظیمات زیر درست می کنیم:
Width روی 2000 پیکسل
Height روی 1000 پیکسل
Resolution روی 300
Color Mode روی RGB Color 8 Bit
Background Contents روی White

گام دوم
ابزار Horizontal Type رو بر می داریم و کلمه Sketch رو تایپ می کنیم. فونت He’s Dead Jim رو براش در نظر گرفته و Size رو روی 137 قرار میدیم.

گام سوم
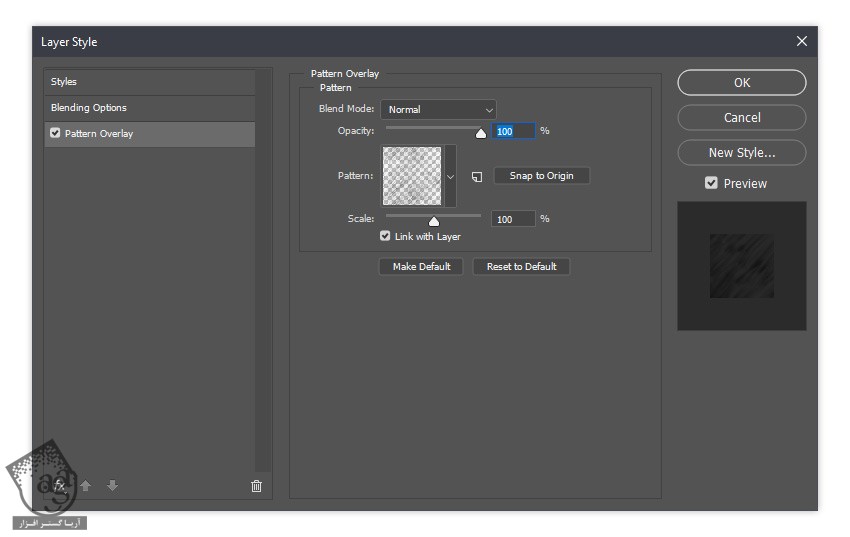
لایه متن رو از پنل Layers انتخاب کرده و وارد مسیر Layer > Layer Style > Blending Options میشیم و یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
Opacity روی 100 درصد
Pattern روی Sketch-Texture-tt
Scale روی 100 درصد
Link with Layer رو تیک می زنیم
Ok کرده و از پنل Layer Style خارج میشیم.

گام چهارم
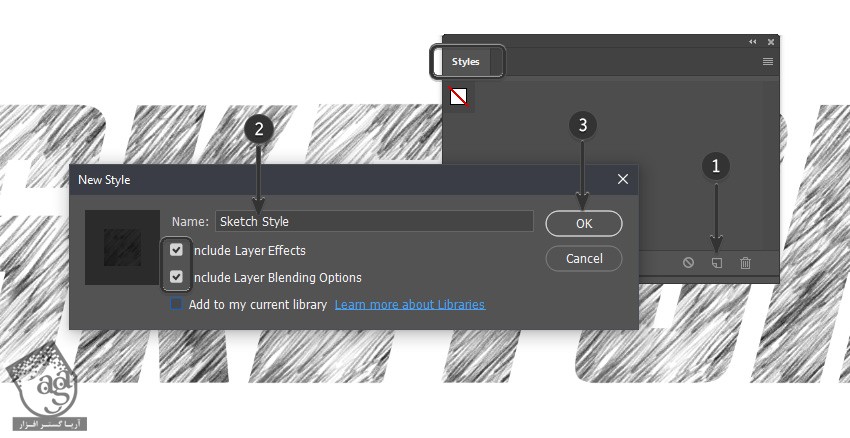
وارد مسیر Window > Styles شده و پنل Styles رو باز می کنیم. روی آیکن Create New Style کلیک کرده و اسمش رو میزاریم Sketch Style.

درست کردن قلمو
گام اول
لایه متن رو مخفی می کنیم.
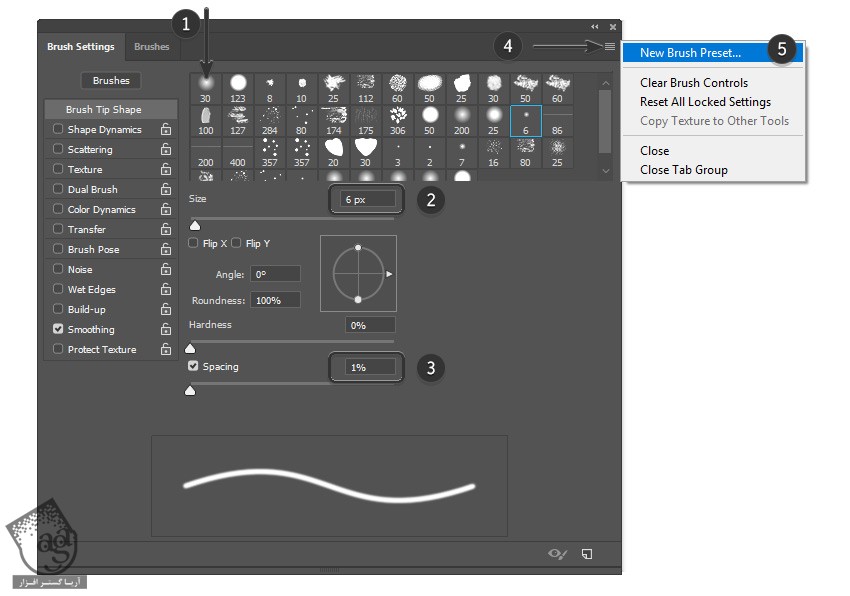
ابزار Brush رو برداشته و وارد مسیر Window > Brush Settings میشمی. قلموی Soft Round رو انتخاب کرده و Size رو روی 6 پیکسل و Spacing رو روی 1 درصد قرار میدیم. روی آیکن کوچکی که بالای سمت راست پنل Brush Settings قرار داره کلیک کرده و New Brush Preset رو انتخاب می کنیم. اسمش رو میزاریم Sketch Contour – 1 و Ok می زنیم.

گام دوم
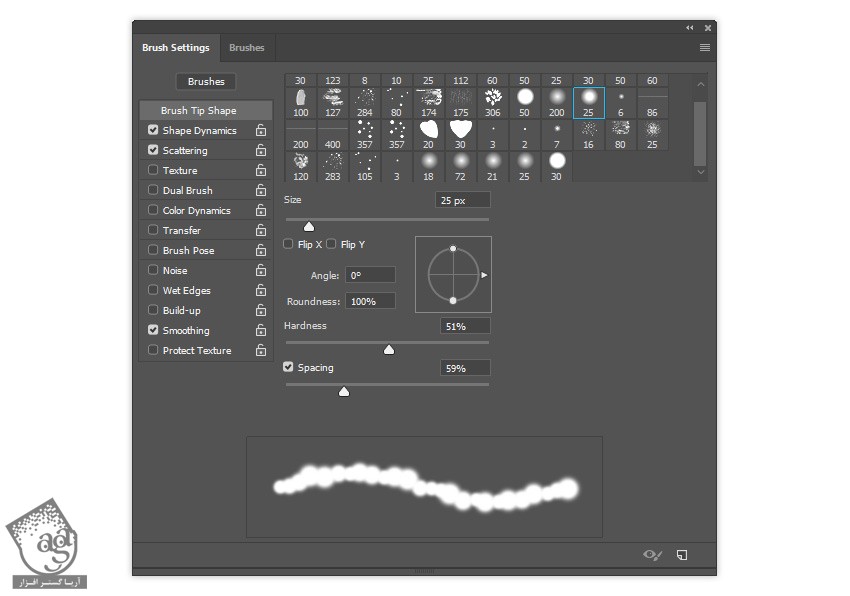
همون قلمو رو انتخاب می کنیم. وارد پنل Brush Settings میشیم و تنظیمات زیر رو وارد می کنیم:
Size روی 25 پیکسل
Hardness روی 51 درصد
Spacing روی 59 درصد

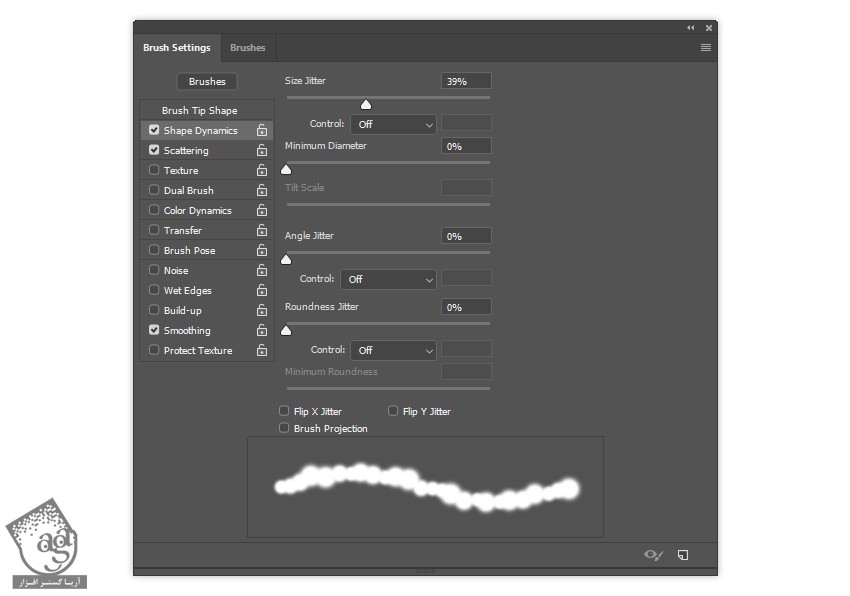
Shape Dynamics :
Size Jitter روی 39 درصد
Size Jitter Control روی Off
Minimum Diameter روی 0 درصد
Angle Jitter روی 0 درصد
Angle Jitter Control روی Off
Roundness Jitter روی 0 درصد
Roundness Jitter Control روی Off

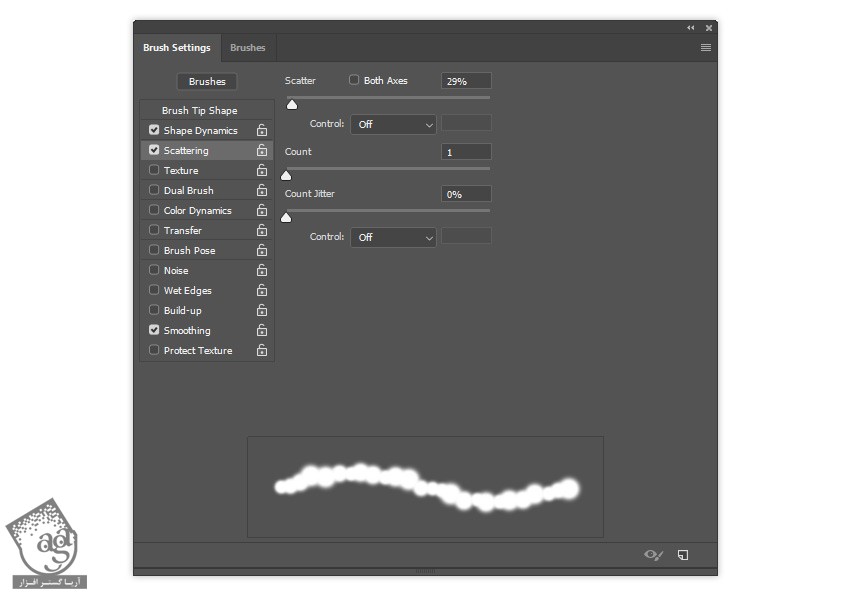
Scattering :
Both Axes روی Off
Scatter روی 29 درصد
Scatter Control روی Off
Count روی 1
Count Jitter روی 0 درصد
Count Jitter Control روی Off

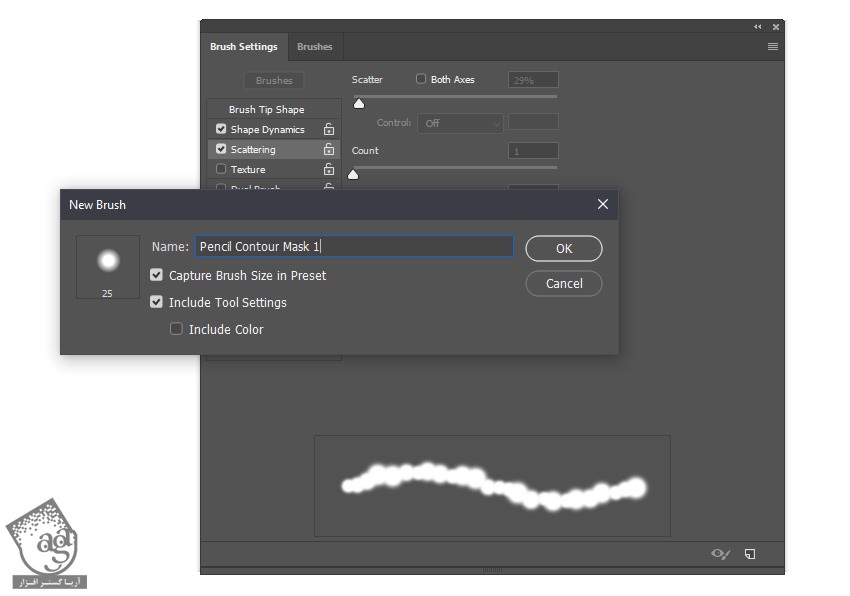
گام سوم
روی آیکن کوچکی که بالای سمت راست پنل Brush Settings قرار داره کلیک می کنیم. عنوان Pencil Contour Mask 1 رو توی فیلد Name وارد کرده و Ok می زنیم.

گام چهارم
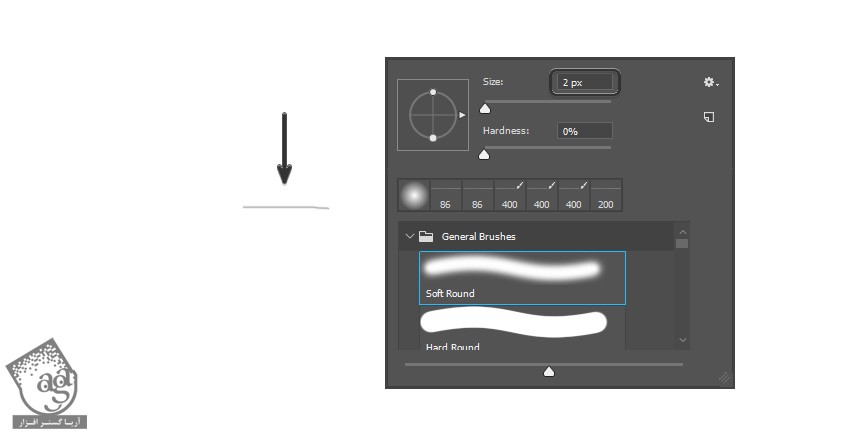
Ctrl+Shift+N رو فشار میدیم و یک لایه جدید به اسم Pencil Brush 1 درست می کنیم. ابزار Brush رو بر می داریم. روی سند کلیک راست کرده و وارد Brush Options میشیم. قلموی Soft Round رو برداشته و Size رو روی 2 پیکسل تنظیم می کنیم. Color رو روی کد رنگی #aeaeae قرار میدیم. Horizontal Line رو روی 85 پیکسل تنظیم می کنیم.

گام پنجم
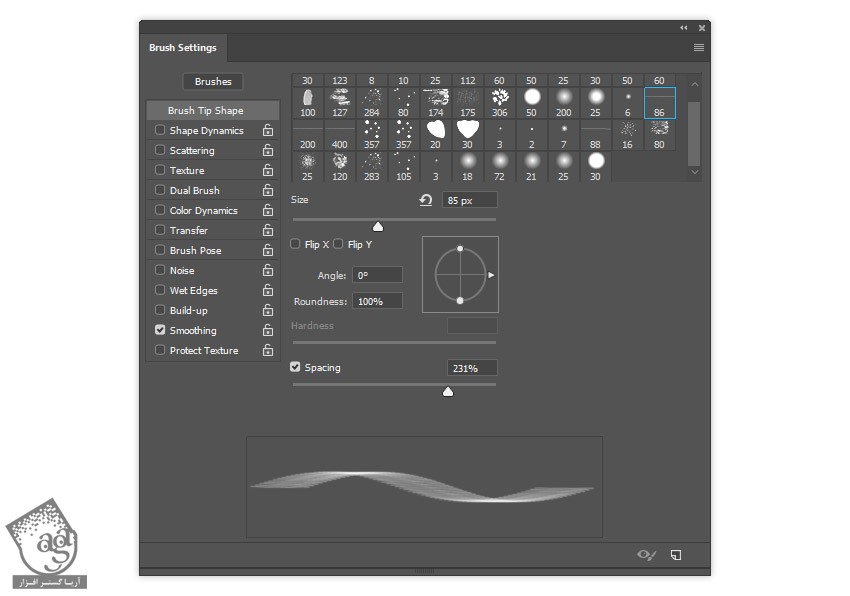
لایه Pencil Brush رو انتخاب می کنیم. وارد مسیر Edit > Define Brush Preset میشیم. قلمو رو با عنوان Pencil Contour Base 1 ذخیره می کنیم. وارد پنل Brush Settings شده و قلمویی که به تازگی درست کردیم رو انتخاب می کنیم و تنظیمات زیر رو براش در نظر می گیریم.
Size روی 85 پیکسل
Flip X, Flip Y روی Off
Angle روی 0 درجه
Roundness روی 100 درصد
Spacing روی 231 درصد

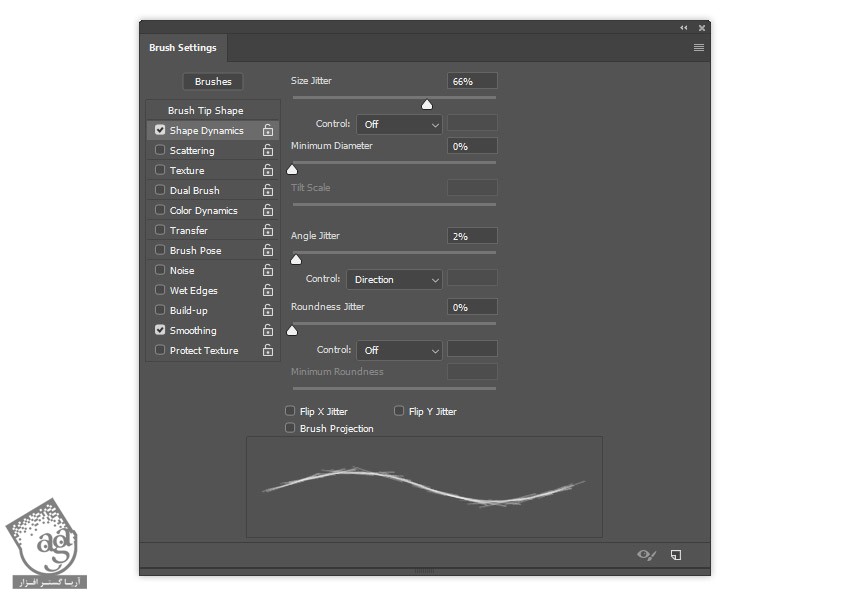
Shape Dynamics :
Size Jitter روی 66 درصد
Size Jitter Control روی Off
Minimum Diameter روی درصد
Angle Jitter روی درصد
Angle Jitter Control روی Direction
Roundness Jitter روی 0 درصد
Roundess Jitter Control روی Off
Flip X, Flip Y روی Off
Brush Projection روی Off

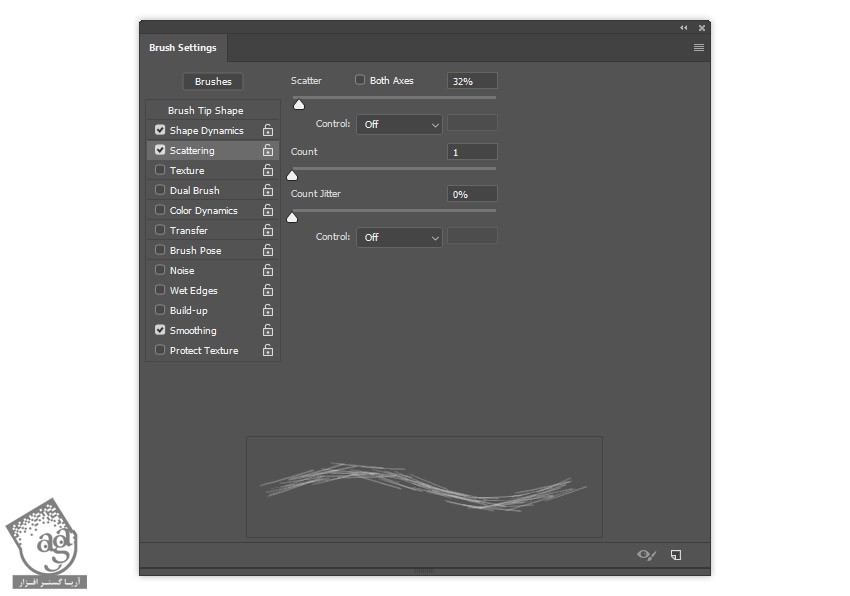
Scattering :
Scatter روی 32 درصد
Both Axes روی Off
Scatter Control روی Off
Count روی 1
Count Jitter روی 0 درصد
Count Jitter Control روی Off

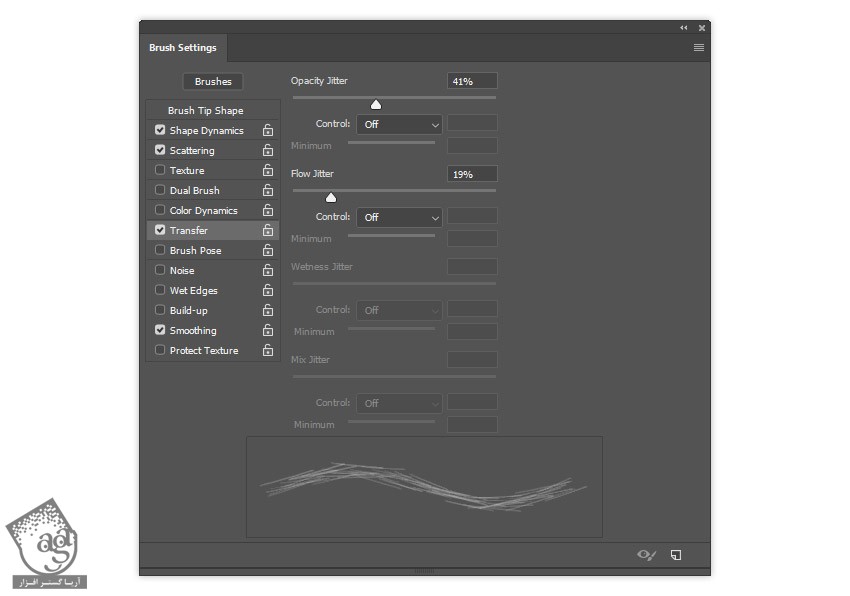
Transfer :
Opacity Jitter روی 41 درصد
Opacity Jitter Control روی Off
Flow Jitter روی 19 درصد
Flow Jitter Control روی Off

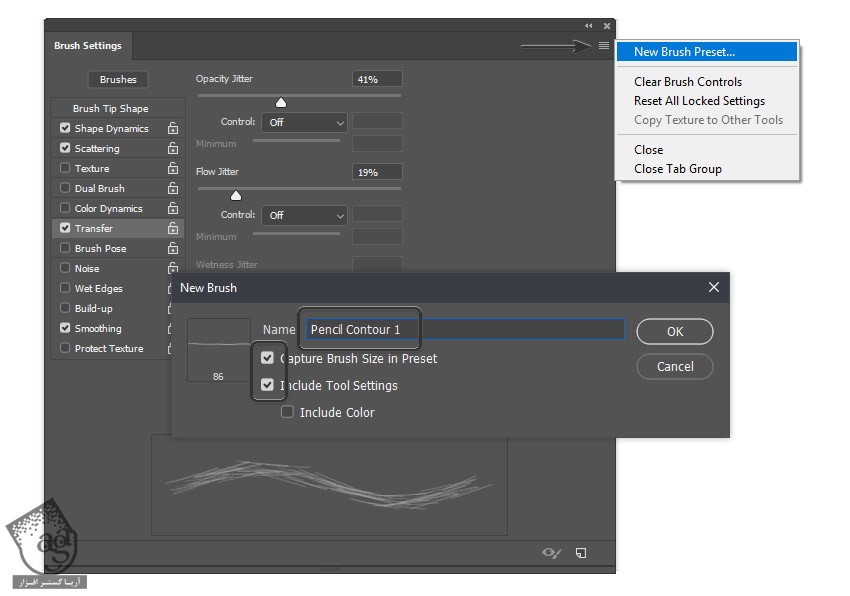
گام ششم
این Preset رو با عنوان Pencil Contour ذخیره می کنیم.

گام هفتم
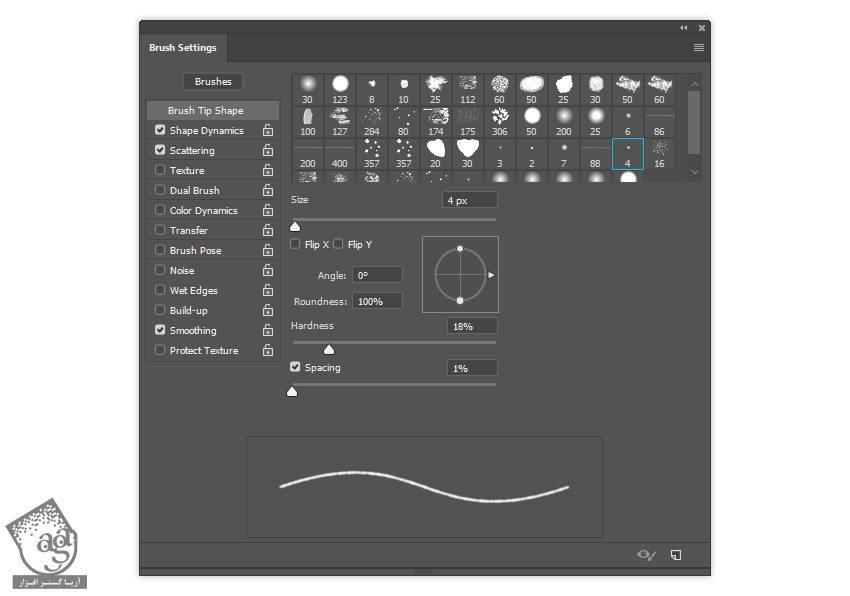
لایه Pencil Brush 1 رو مخفی می کنیم و یک لایه جدید به اسم Pencil Brush 2 درست می کنیم. یک بار دیگه قلموی Soft Round رو انتخاب می کنیم و تنظیمات زیر رو براش در نظر می گیریم.
Size روی 4 پیکسل
Flip X, Y روی Off
Angle روی 0 درجه
Roundness روی 100 درصد
Hardness روی 18 درصد
Spacing روی 1 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
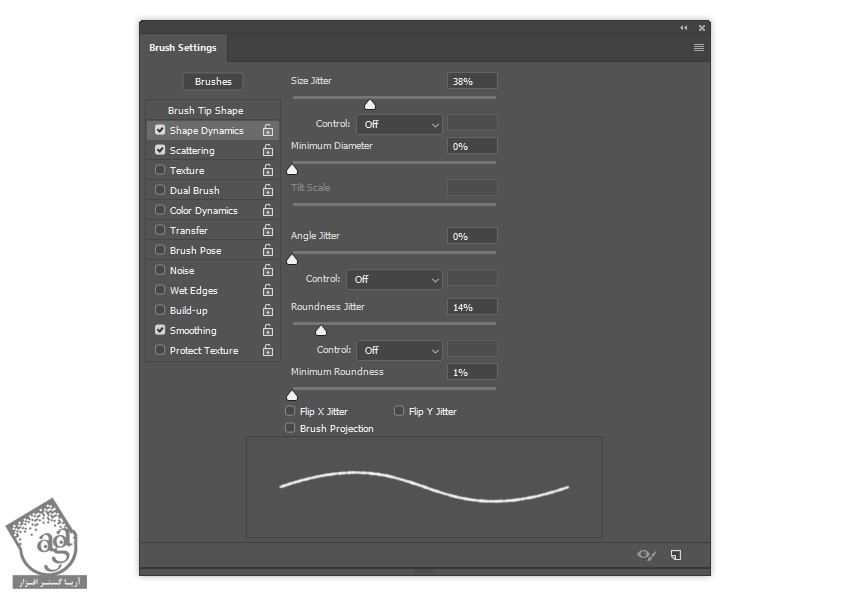
Shape Dynamics :
Size Jitter روی 38 درصد
Size Jitter Control روی Off
Minimum Diameter روی 0 درصد
Angle Jitter روی 0 درصد
Angle Jitter Control روی 0 درصد
Roundness Jitter روی 14 درصد
Roundness Jitter Control روی Off
Minimum Roundenss روی 1 درصد
Flip X, Y روی Off
Brush Propjection روی Off

Scattering :
Scatter روی 10 درصد
Both Axes روی Off
Scatter Control روی Off
Count روی 1
Count Jitter روی 0 درصد
Count Jitter Control روی Off

گام هشتم
کد رنگی #7a7a7a رو برای Color در نظر می گیریم و خطی افقی به اندازه 200 پیکسل روی لایه Pencil Brush 2 رسم می کنیم.

گام نهم
لایه Pencil Brush 2 رو انتخاب می کنیم. وارد مسیر Edit > Define Brush Preset میشیم و این قلمو رو با عنوان Pencil Contour Base 2 ذخیره می کنیم.
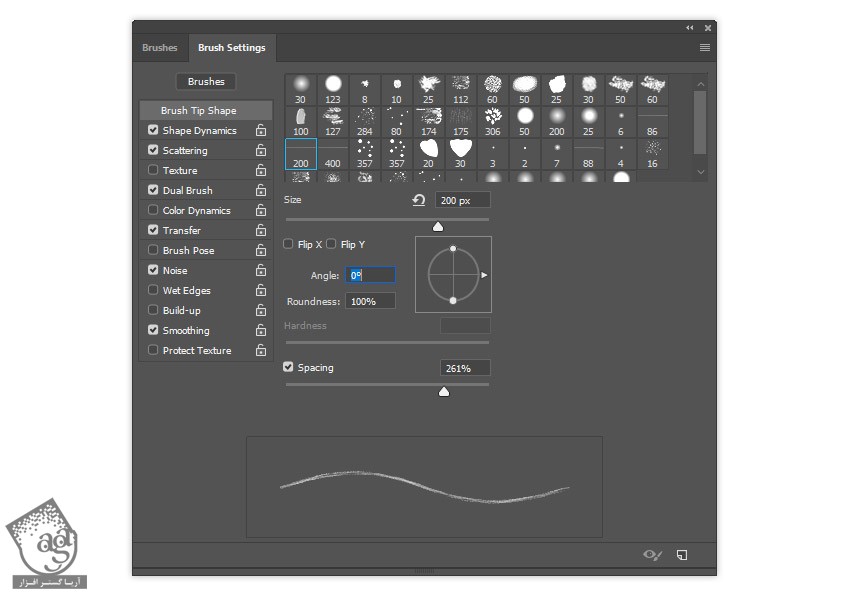
وارد Brush Settings میشیم. Penicl Contour Base 2 رو انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم.
Size روی 200 پیکسل
Flip X, Y روی Off
Angle روی 0 درجه
Roundness روی 100 درصد
Spacing روی 261 درصد

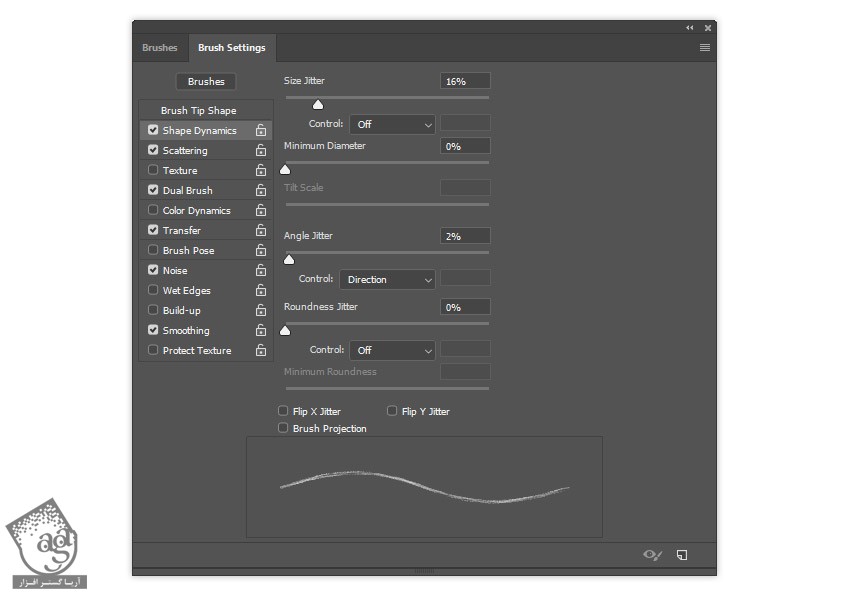
Shape Dynamics :
Size Jitter روی 16 درصد
Size Jitter Control روی Off
Minimum Diameter روی 0 درصد
Angle Jitter روی 2 درصد
Angle Jitter Control روی Direction
Roundness Jitter روی 0 درصد
Roundness Jitter Control روی Off
Flip X, Y روی Off
Brush Propjection روی Off

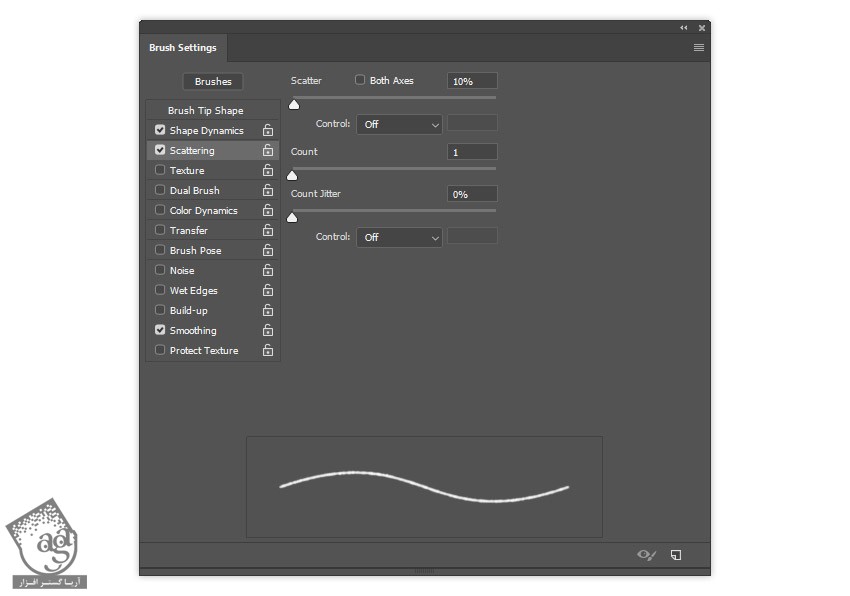
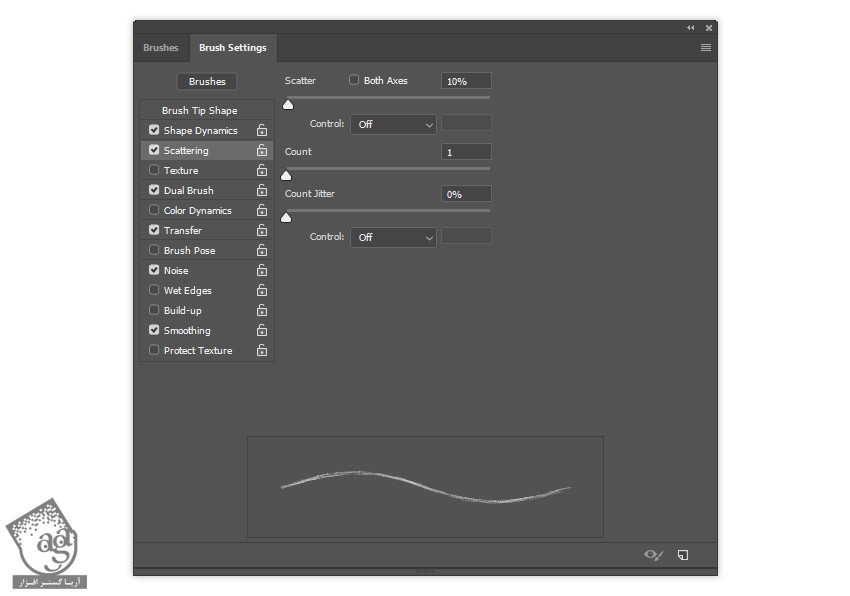
Scattering :
Scatter روی 10 درصد
Both Axes روی Off
Scatter Control روی Off
Count روی 1
Count Jitter روی 0 درصد
Count Jitter Control روی Off

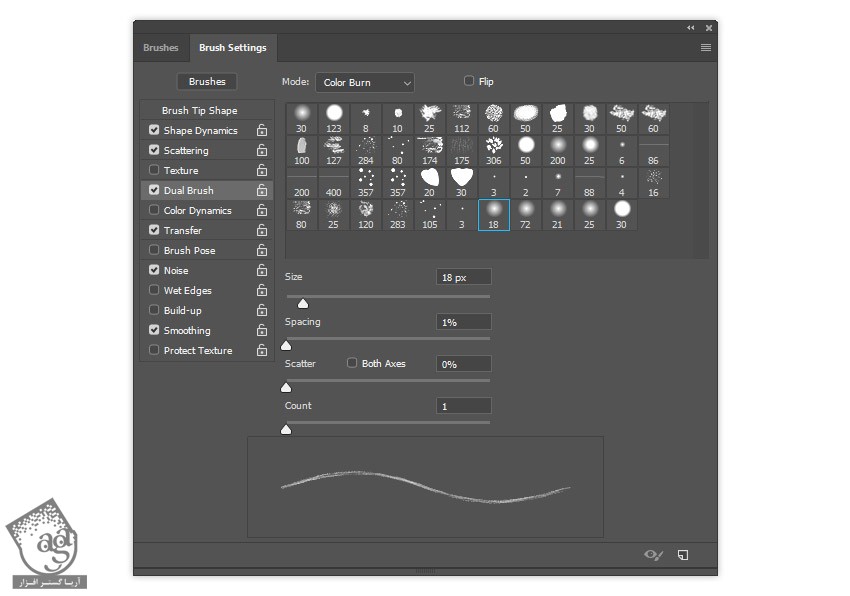
Dual Brush :
Brush روی Soft Round Brush 30
Mode روی Color Burn
Flip روی Off
Size روی 18 درصد
Spacing روی 1 درصد
Scatter روی 0 درصد
Both Axes روی Off
Count روی 1

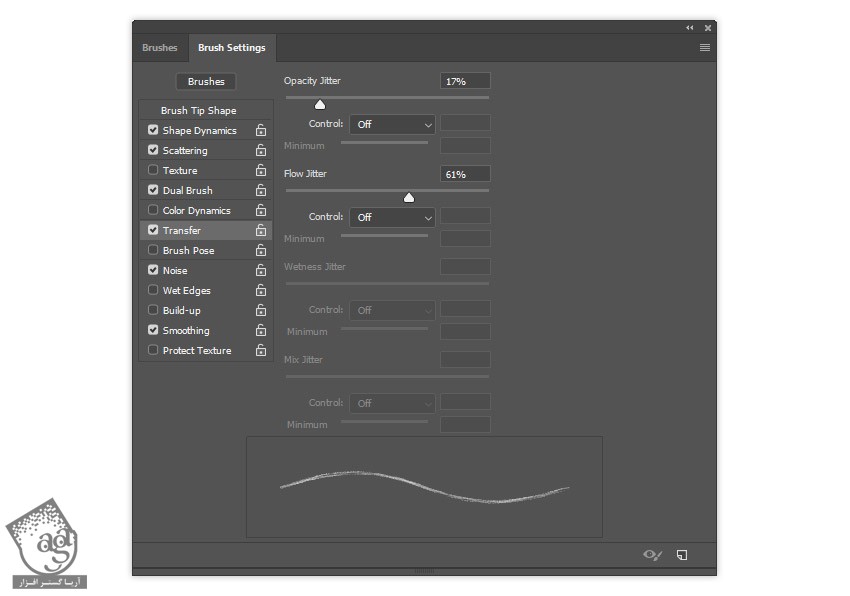
Transfer :
Opacity Jitter روی 17 درصد
Opacity Jitter Control روی Off
Flow Jitter روی 61 درصد
Flow Jitter Control روی Off
امکان Noise رو فعال می کنیم

گام دهم
این Preset رو با عنوان Pencil Contour 2 ذخیره می کنیم.

” آموزش Photoshop : افکت متنی طراحی با Action – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت