No products in the cart.
آموزش Photoshop : افکت متنی طلایی ساده

آموزش Photoshop : افکت متنی طلایی ساده
توی این آموزش، افکت متنی طلایی ساده رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی طلایی ساده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
تنظیم سند
گام اول
یک سند جدید به ابعاد 500 در 500 پیکسل درست می کنیم. Color Mode رو روی RGB و Resolution رو روی 72 قرار میدیم.
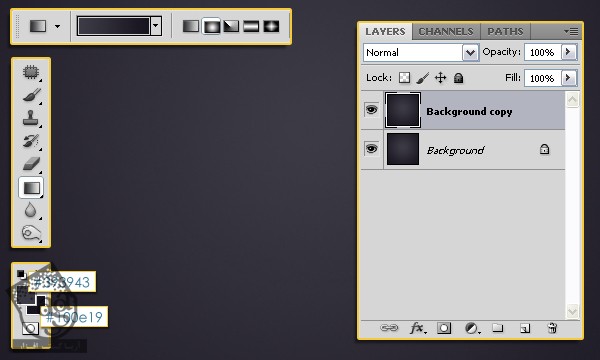
کد رنگی #393943 رو برای Foreground و کد رنگی #100e19 رو برای Background در نظر می گیریم. Radial Gradient رو به Fill مربوط به Background اختصاص میدیم.
لایه Background رو Duplicate می کنیم.

گام دوم
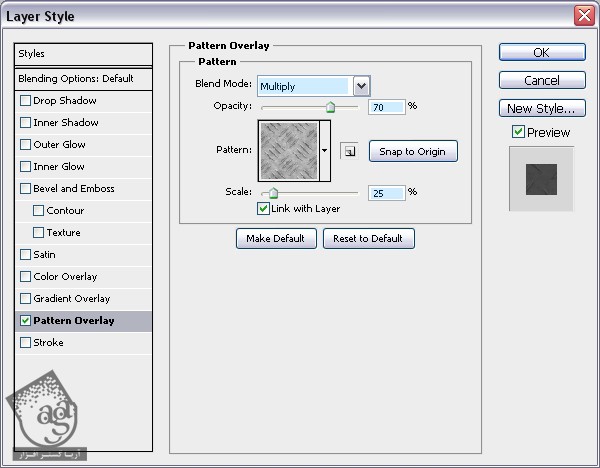
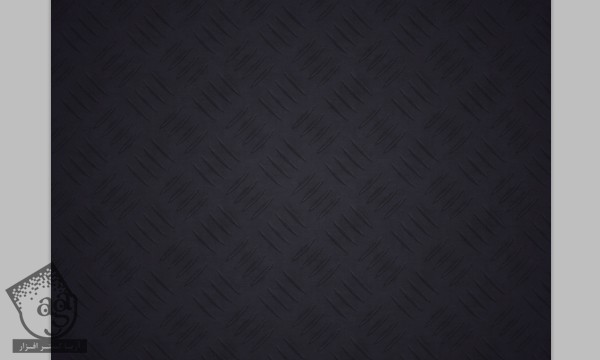
روی لایه Background copy دابل کلیک کرده و Pattern Overlay رو با تنظیمات زیر اعمال می کنیم. تکسچر مورد نظر رو برای Pattern در نظر می گیریم.

گام سوم
می تونین Layer Style های دیگه رو هم امتحان کنین.

گام چهارم
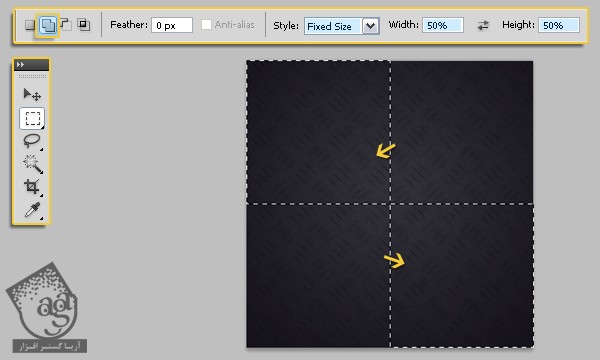
ابزار Rectangular Marquee رو بر می داریم. روی آیکن Add to Selection که توی نوار ابزار قرار داره، کلیک می کنیم. Style رو روی Fixed Size قرار داده و Width و Height رو روی 50 درصد تنظیم می کنیم. بعد هم با ماوس به صورتی که می بینین درگ می می کنیم.

گام پنجم
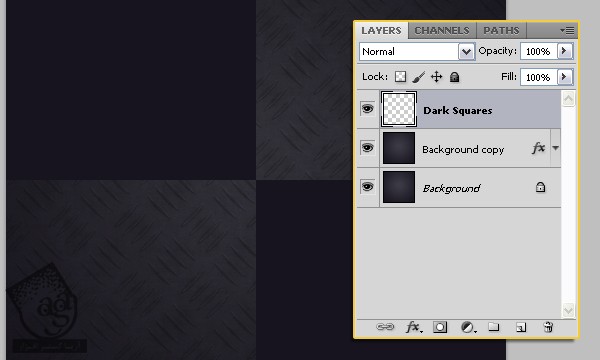
یک لایه جدید درست کرده و اون رو بالای تمام لایه ها قرار میدیم. اسمش رو میزاریم Dark Squares و کد رنگی #100e19 رو برای Background در نظر می گیریم. Ctrl+D رو فشار میدیم.

گام ششم
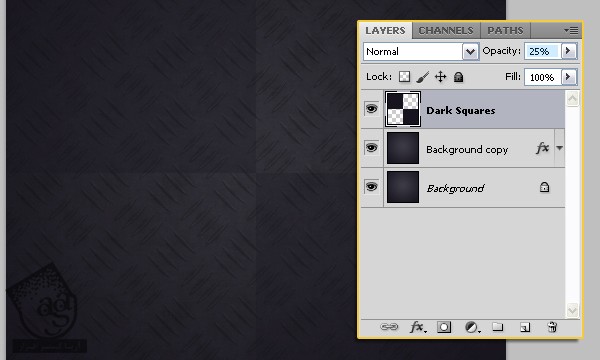
Opacity رو تا 20 درصد کاهش میدیم.

گام هفتم
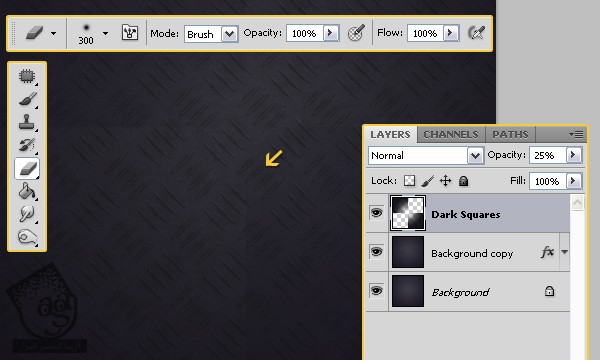
یک قلموی بزرگ و نرم برداشته و مرکز سند رو پاک می کنیم.

گام هشتم
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Light Squares. گام های قبلی رو تکرار کرده و قسمت های بیشتری رو انتخاب می کنیم. این بار کد رنگی #393943 رو برای Foreground در نظر می گیریم.

گام نهم
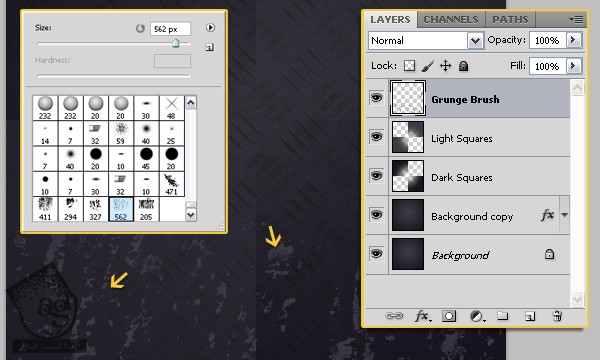
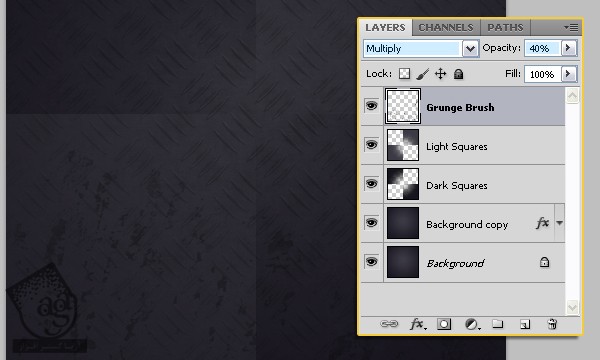
یک لایه دیگه به اسم Grunge Brush بالای تمام لایه ها درست می کنیم. با استفاده از یک قلموی Grunge، پایین سند رو گرانج می کنیم. کد رنگی #393943 رو برای Foreground قلمو در نظر می گیریم.

گام دهم
Blend Mode رو روی Multiply و Opacity رو روی 40 درصد قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
اضافه کردن متن
گام اول
ابزار Horizontal Type رو برداشته و متن مورد نظر رو تایپ می کنیم. فونت Impact رو انتخاب می کنیم. Size رو روی 80 پیکسل قرار میدیم.

گام دوم
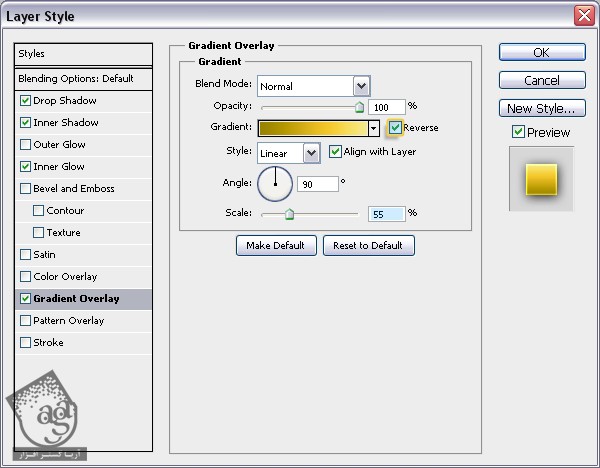
روی لایه متن دابل کلیک کرده و Layer Style زیر رو با تنظیمات زیر اعمال می کنیم.
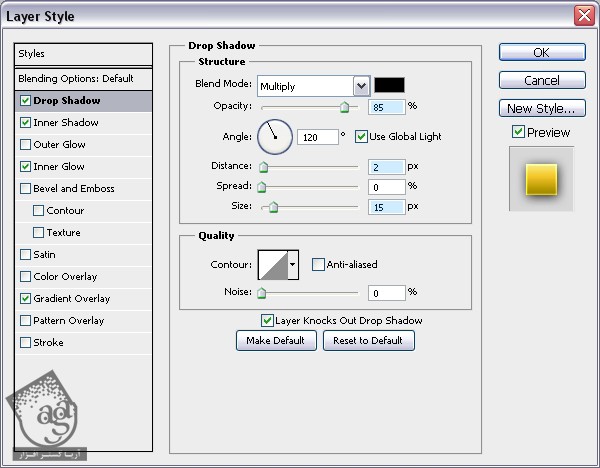
Drop Shadow

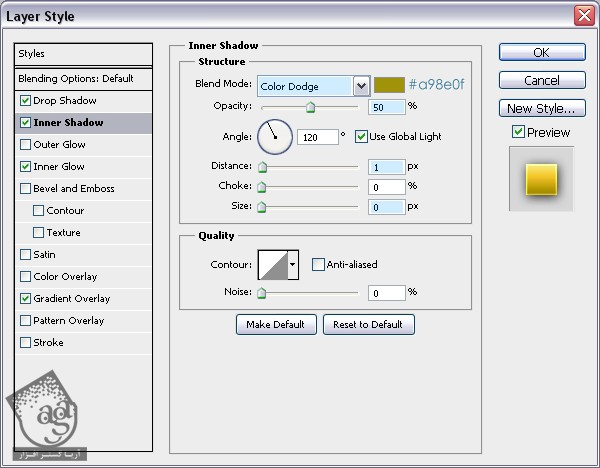
Inner Shadow

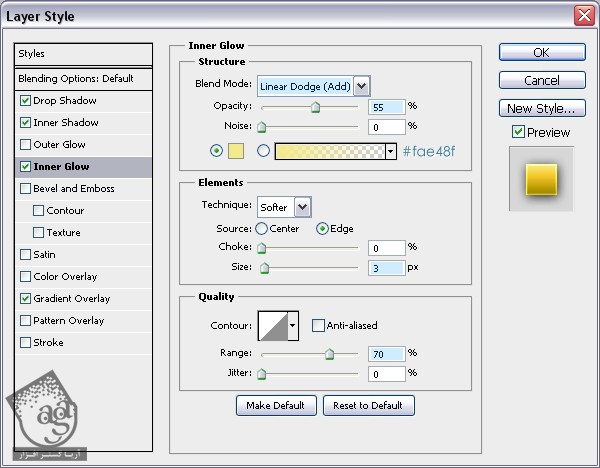
Inner Glow

Gradient Overlay

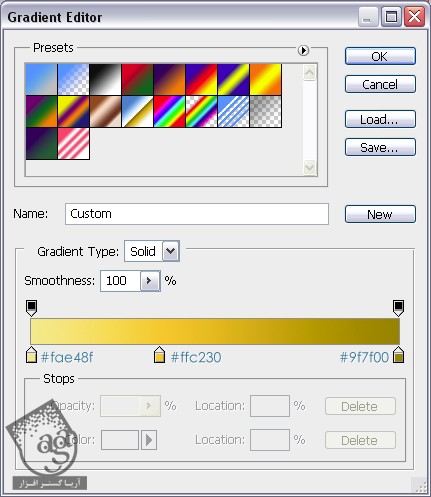
روی Gradient کلیک کرده و یک گرادیانت با کدهای رنگی #fae48f و #ffc230 و #9f7f00 درست می کنیم. Color Stop ها رو به شکل زیر وارد می کنیم.

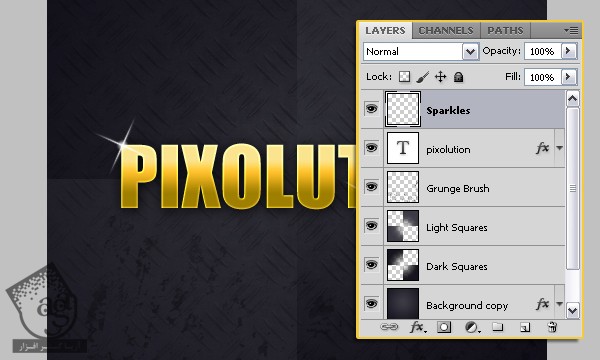
نتیجه رو بعد از اعمال Layer Style در زیر می بینین.

فقط مونده که مقداری درخشندگی اضافه کنیم. یک لایه جدید بالای تمام لایه ها درست می کنیم. Foreground رو روی سفید تنظیم می کنیم. با استفاده از قلموی Sparkle، درخشندگی رو اضافه می کنیم و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی طلایی ساده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت