No products in the cart.
آموزش Photoshop : افکت متنی فضایی

آموزش Photoshop : افکت متنی فضایی
توی این آموزش، افکت متنی فضایی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی فضایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
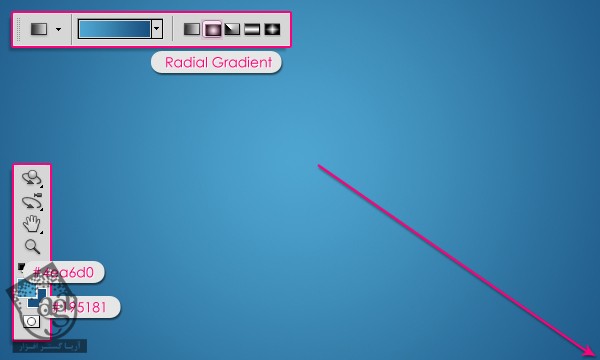
یک سند جدید به ابعاد 1350 در 1000 پیکسل درست می کنیم. کد رنگی #4ea6d0 رو برای Foreground و کد رنگی #195081 رو برای Background در نظر می گیریم. یک Radial Gradient از وسط به سمت دو طرف سند رسم می کنیم.

گام دوم
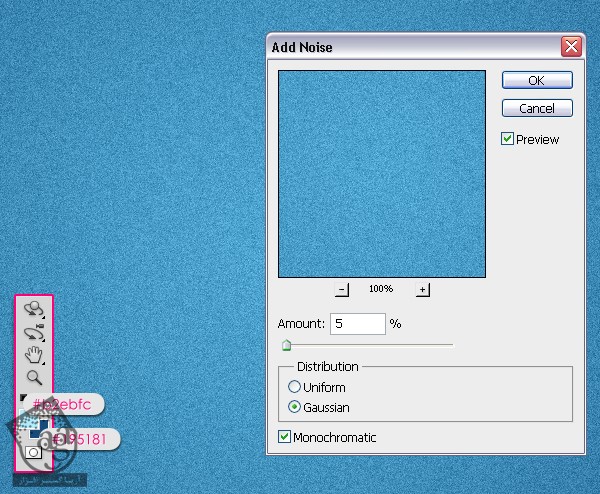
کد رنگی #b2ebfc رو برای Foreground در نظر می گیریم. وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 5 و Distribution رو روی Gaussian قرار میدیم. Monochromatic رو تیک می زنیم.

گام سوم
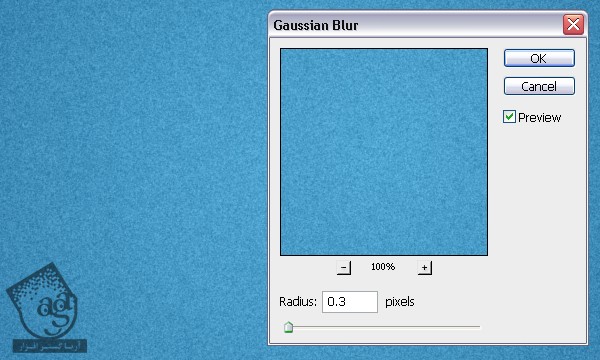
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 0.3 قرار میدیم.

گام چهارم
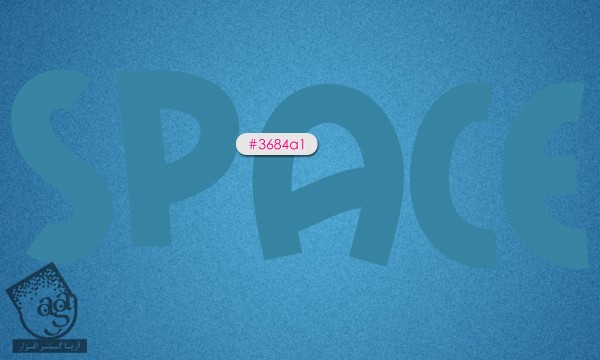
متن رو با کد رنگی #3684a1 و فونت Mail ray Stuff تایپ کرده و Size رو روی 450 پیکسل قرار میدیم.

گام پنجم
روی لایه متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
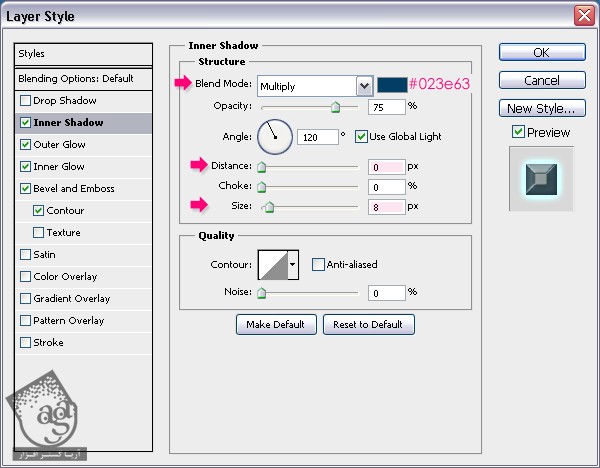
Inner Shadow :
Color روی #023e63
Distance روی 0
Size روی 8

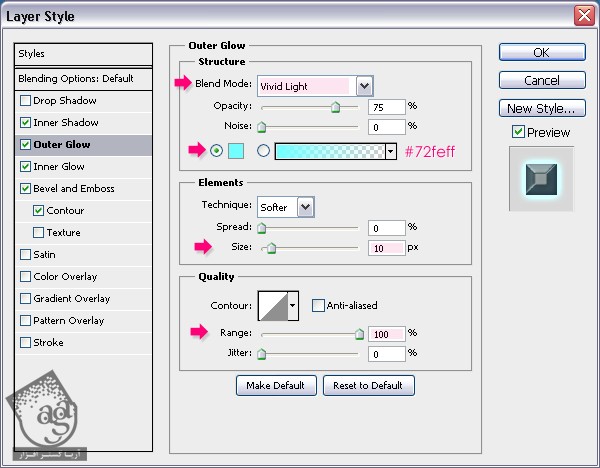
Outer Glow :
Blend Mode روی Vivid Light
Color روی #72feff
Size روی 10
Range روی 100 درصد

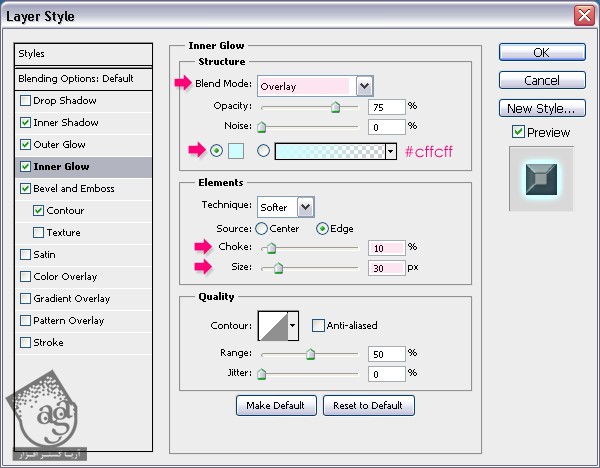
Inner Glow :
Blend Mode روی Overlay
Color روی #cffcff
Choke روی 10
Size روی 30

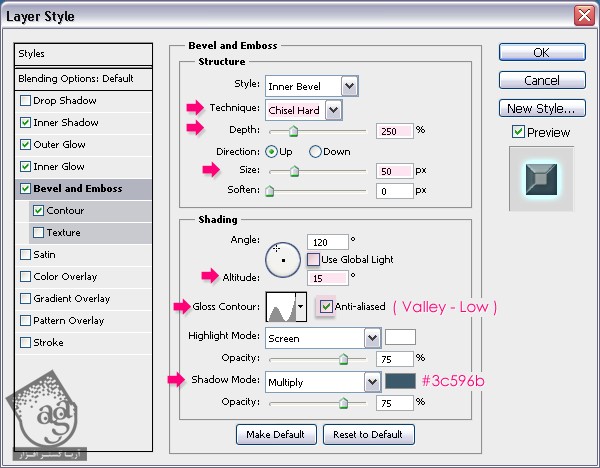
Bevel & Emboss :
Techniqueر وی Chisel Hard
Depth روی 250
Size روی 50
تیک Use Global Light رو بر می داریم
Altitude روی 15
Gloss Contour روی Valley – Low
Anti aliased رو تیک می زنیم
Shadow Mode روی Multiply
Color روی #3c596b

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
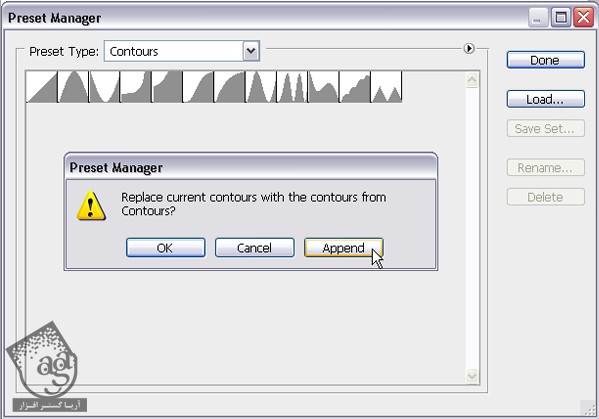
اگه Valley Low Contour ندارین، وارد مسیر Edit > Preset Manager بشین و Contours رو انتخاب کنین. روی فلش منوی بالا کلیک کرده و Contours رو انتخاب کنین. روی Append کلیک کرده و چند تا Contour جدید اضافه کنین. حالا Contour ها بارگذاری میشن.

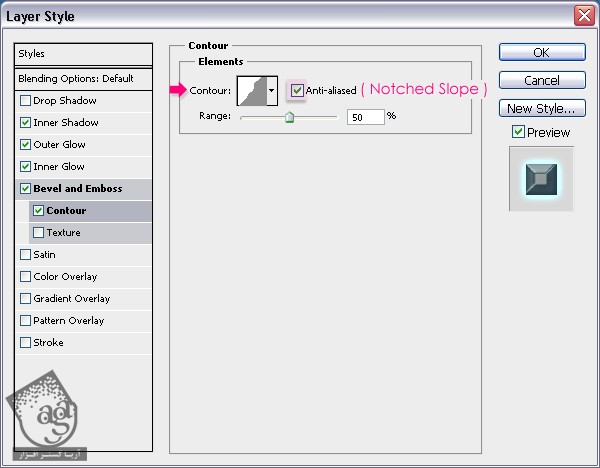
Contour :
Contour روی Notched Slope
Anti aliased رو تیک می زنیم

نتیجه به صورت زیر در میاد.

گام ششم
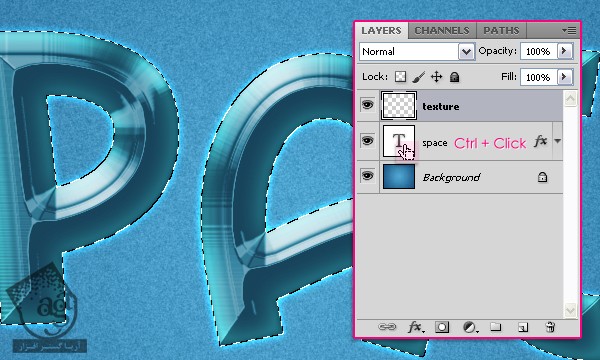
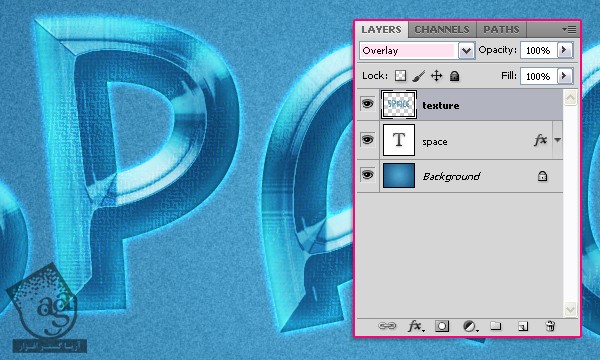
Ctrl رو نگه داشته و روی Thumbnail لایه متن کلیک می کنیم. یک لایه جدید بالای لایه متن درست کرده و اسمش رو میزاریم Texture.

گام هفتم
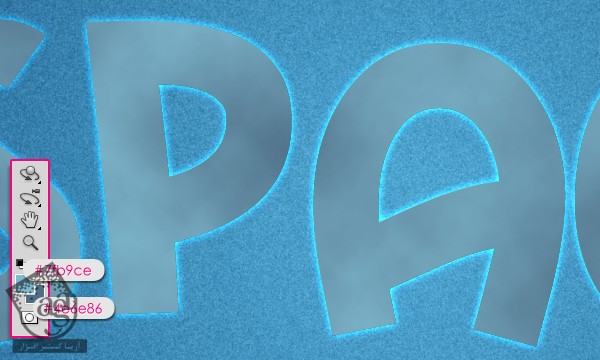
کد رنگی #7fb9ce رو برای Foreground و کد رنگی #4e6e86 رو برای Background در نظر می گیریم. وارد مسیر Filter > Render > Clouds میشیم و در نهایت، Ctrl+D رو فشار میدیم.

گام هشتم
وارد مسیر Filter > Artistic > Rough Pastels میشیم. Stroke Length رو روی 30 و Stroke Detail رو روی 17 و Texture رو روی Canvas و Scaling رو روی 115 و Relief رو روی 50 و Light رو روی Bottom Left قرار میدیم.

نتیجه به صورت زیر در میاد.

Blend Mode لایه Texture رو روی Overlay قرار میدیم.

گام نهم
وارد پنل Brush میشیم و قلموی Star 26 Pixels رو انتخاب کرده و Spacing رو میزاریم روی 50 درصد.

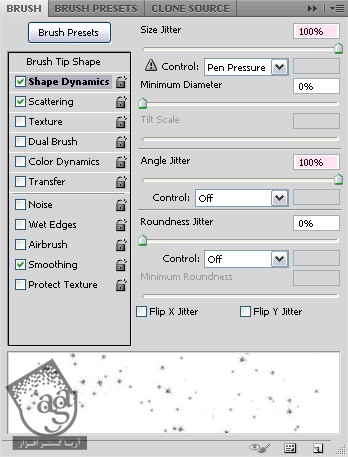
میریم سراغ Shape Dynamics و Size Jitter و Angle Jitter رو روی 100 درصد قرار میدیم.

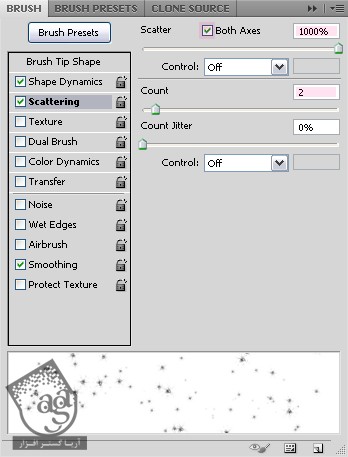
میریم سراغ بخش Scattering و Scatter رو روی 10000 درصد قرار میدیم. Box Axes رو تیک می زنیم. Contour رو روی 2 قرار میدیم.

گام دهم
یک لایه جدید بالای لایه Background زیر لایه متن درست می کنیم. اسمش رو میزاریم Sparkles. روی لایه متن کلیک راست کرده و Create Work Path رو می زنیم.

لایه Sparkles رو انتخاب می کنیم. کد رنگی #72feff رو برای Foreground در نظر می گیریم. ابزار Direct Selection رو بر می داریم. روی مسیر کلیک راست کرده و Stroke Path رو می زنیم.

ابزار Brush رو انتخاب کرده و تیک Simulate Pressure رو بر می داریم.

به این ترتیب، مسیر Stroke میشیم. Enter می زنیم.

گام یازدهم
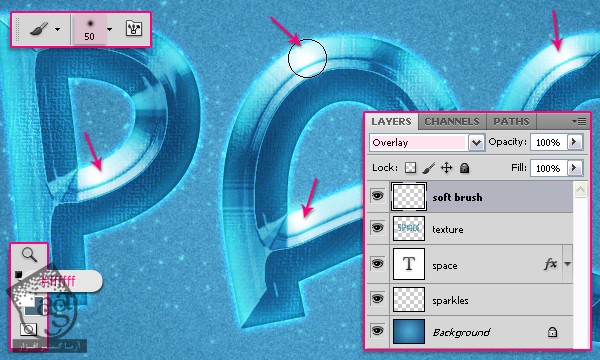
یک قلموی نرم و گرد برداشته و Size رو روی 50 پیکسل و Foreground Color رو روی #ffffff قرار میدیم. یک لایه جدید بالای لایه ها درست کرده و اسمش رو میزاریم Soft Brush. بعد هم Blend Mode رو روی Overlay قرار میدیم.
با استفاده از یک قلموی نرم، شروع به کلیک در محل هایی که می بینین می کنیم. Size رو هم هرازگاهی تغییر میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی فضایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت