No products in the cart.
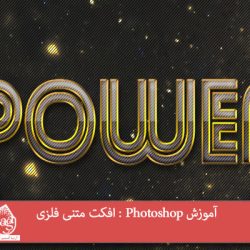
آموزش Photoshop : افکت متنی فلزی

آموزش Photoshop : افکت متنی فلزی
توی این آموزش، افکت متنی فلزی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی فلزی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
گام اول
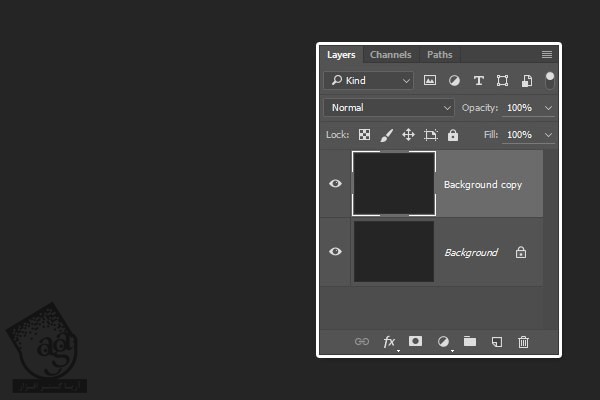
یک سند جدید به ابعاد 800 در 600 پیکسل درست می کنیم. کد رنگی #252525 رو برای Fill لایه Background در نظر می گیریم. بعد هم اون رو Duplicate می کنیم.

گام دوم
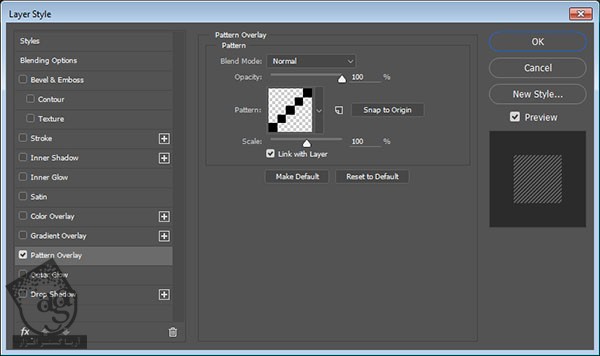
روی لایه Background Copy دابل کلیک کرده و افکت Pattern Overlay رو با الگوی Fine Diagonal Lines اعمال می کنیم.

نتیجه رو در زیر می بینین.

گام سوم
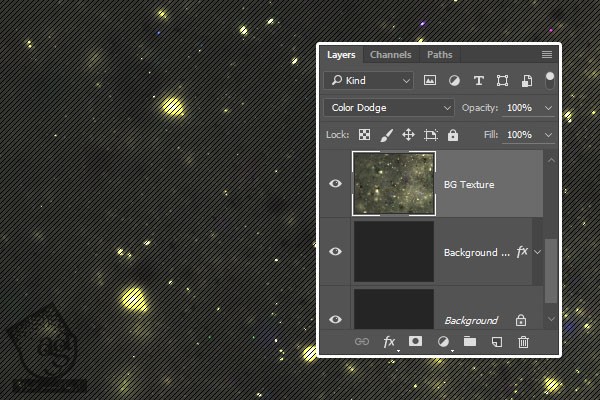
تصویر مورد نظر رو بالای لایه های Background قرار میدیم. در صورت لزوم، اندازه اون رو تغییر میدیم. بعد هم Blend Mode رو میزاریم روی Color Dodge.

گام چهارم
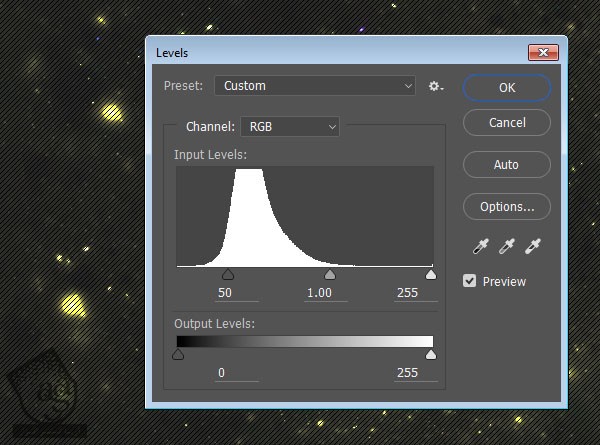
وارد مسیر Image > Adjustments > Levels میشیم و Shadows رو میزاریم روی 50.

گام پنجم
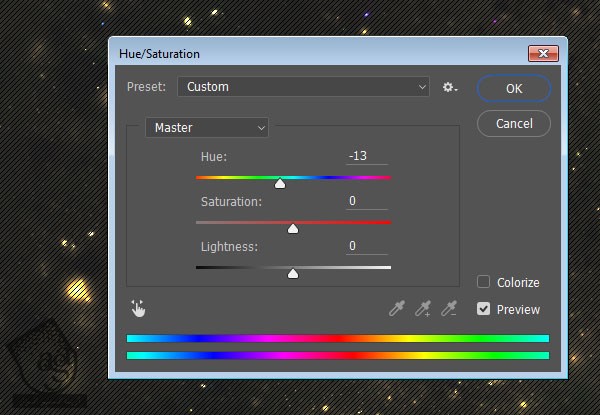
وارد مسیر Image > Adjustments >Hue/Saturation میشیم و Hue رو روی 13- قرار میدیم.

اضافه کردن لایه متن
گام اول
متن رو با فونت Street Cred تایپ می کنیم. کد رنگی #a2a2a2 رو برای Color در نظر گرفته و Size رو میزاریم روی 200.

گام دوم
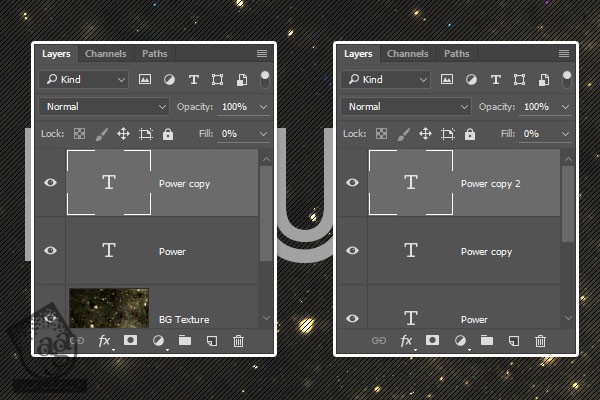
لایه متن رو Duplicate می کنیم. Fill نسخه کپی رو میزاریم روی 0 و کپی رو Duplicate می کنیم.

اضافه کردن Layer Style به لایه اصلی متن
روی لایه متن اصلی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
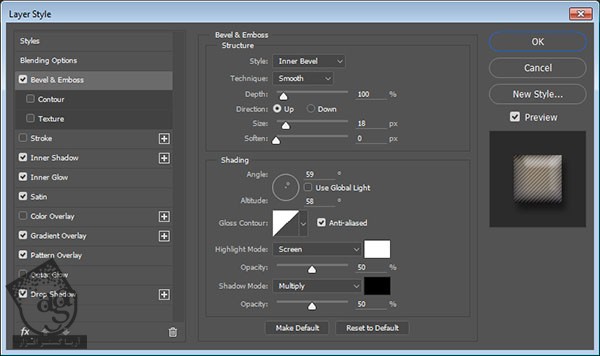
Bevel & Emboss :
Size روی 18
تیک Use Global Light رو بر می داریم
Angle روی 59
Altitude روی 58
Anti aliased رو تیک می زنیم

گام دوم
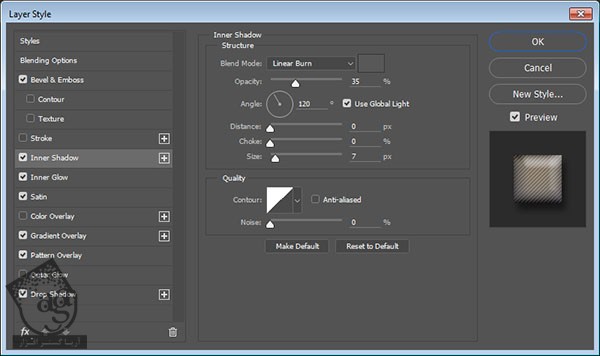
Inner Shadow :
Blend Mode روی Linear Burn
Color روی #585858
Opacity روی 35 درصد
Distance روی 0
Size روی 7

گام سوم
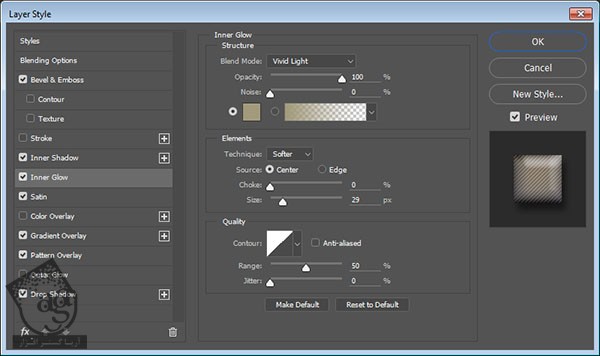
Inner Glow :
Blend Mode روی Vivid Light
Opacity روی 100 درصد
Color روی #a39a7b
Source روی Center
Size روی 29

گام چهارم
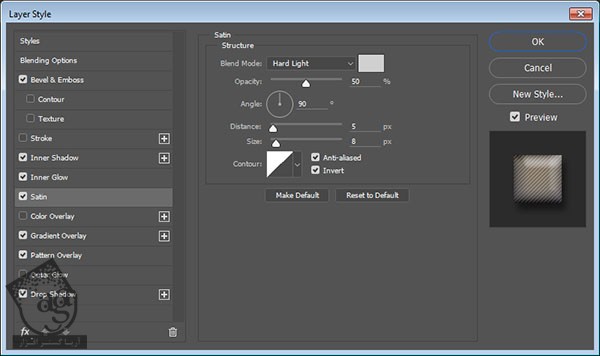
Satin:
Blend Mode روی Hard Light
Color روی #d0d0d0
Distance روی 5
Size روی 8
Anti aliased رو تیک می زنیم
Invert رو تیک می زنیم

گام پنجم
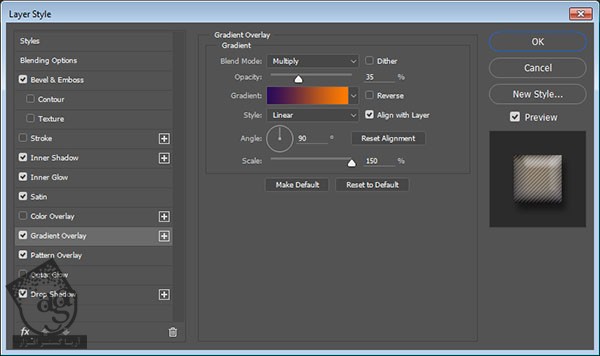
Gradient Overlay :
Blend Mode روی Multiply
Opacity روی 35 درصد
Scale روی 150 درصد
Fill روی بنفش – نارنجی

گام ششم
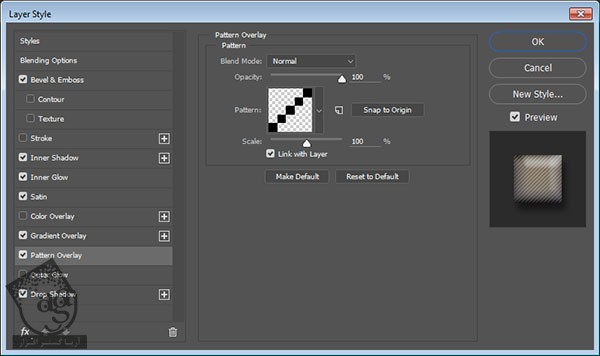
Pattern Overlay :
Pattern روی Fine Diagonal Lines

گام هفتم
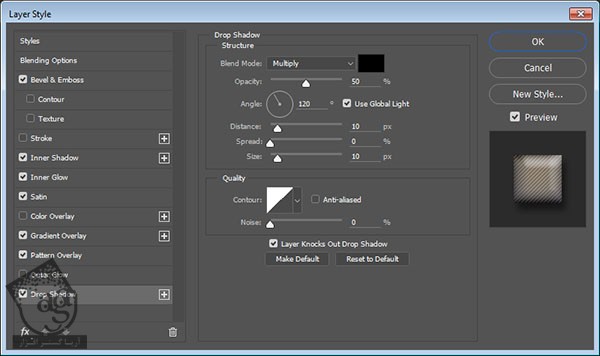
Drop Shadow :
Opacity روی 50 درصد
Distance روی 10
Size روی 10

نتیجه رو در زیر می بینین.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
اضافه کردن Layer Style به اولین لایه کپی متن
گام اول
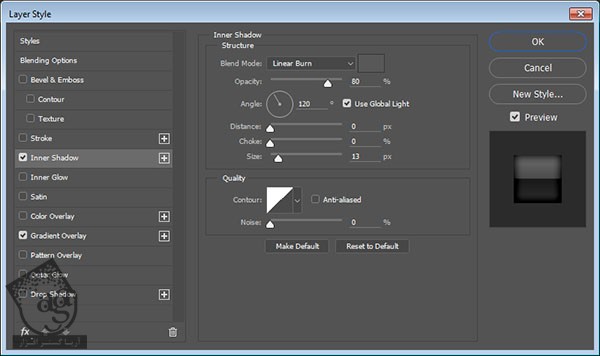
Inner Shadow :
Blend Mode روی Linear Burn
Color روی #585858
Opacity روی 80 درصد
Distance روی 0
Size روی 13

گام دوم
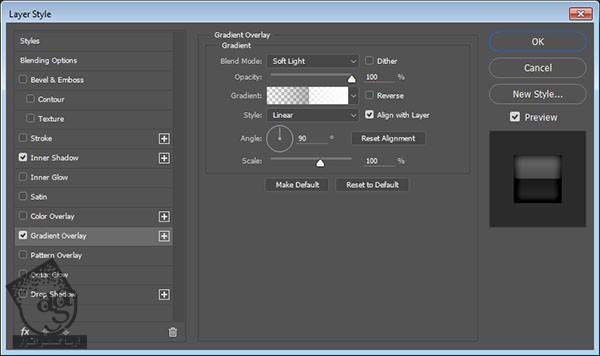
Gradient Overlay :
Blend Mode روی Soft Light
Gradient Fill روی Center Gradient

گام سوم
نتیجه رو در زیر می بینین.

اضافه کردن Layer Style به دومین کپی متن
گام اول
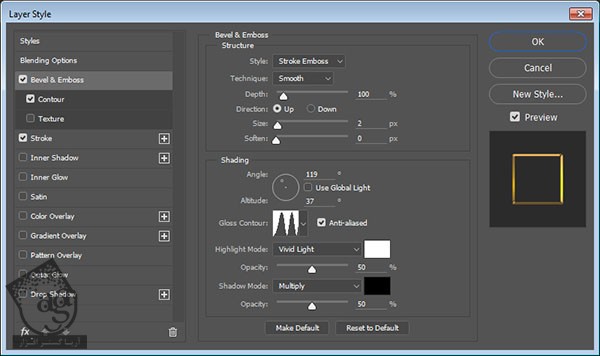
Bevel & Emboss :
Style روی Stroke Emboss
Size روی 2
تیک Use Global Lightر و بر می داریم
Angle روی 119
Altitude روی 37
Gloss Contour روی Ring-Double
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

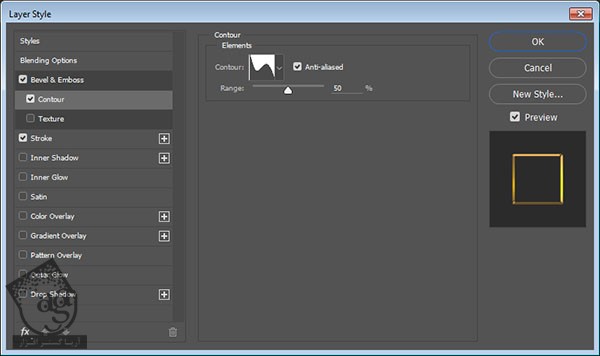
گام دوم
Contour :
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم

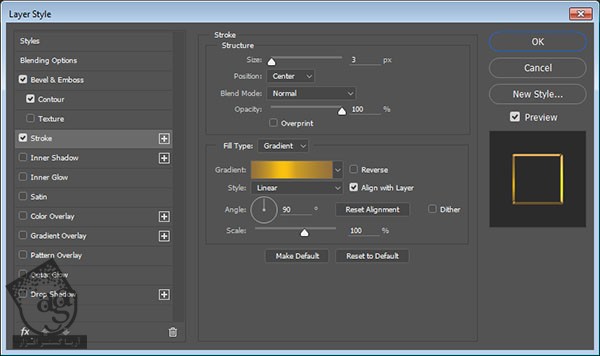
گام سوم
Stroke :
Size روی 3
Position : Center
Fill Type روی Gradient
Gradient Fill روی Gold 18k – L

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی فلزی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت