No products in the cart.
آموزش Photoshop : افکت متنی قلموی Mixer

آموزش Photoshop : افکت متنی قلموی Mixer
توی این آموزش، طراحی افکت متنی قلموی Mixer رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی قلموی Mixer ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه و لایه های متنی
گام اول
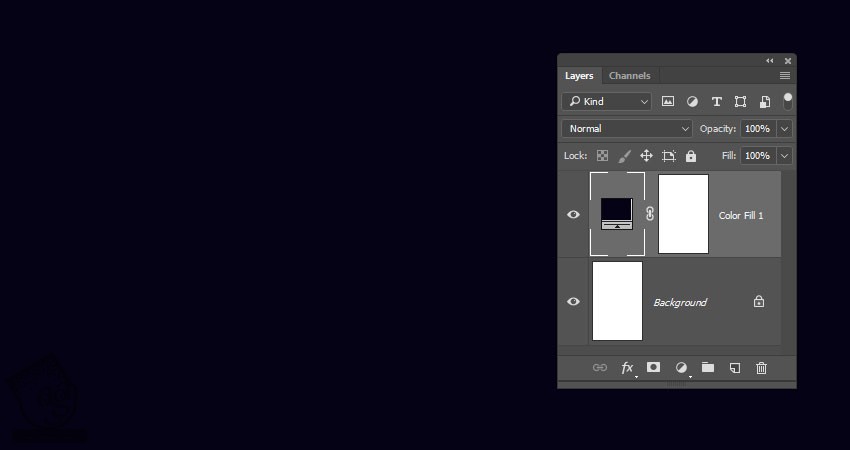
یک سند جدید به ابعاد 1250 در 2000 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Solid Color رو انتخاب می کنیم. بعد هم کد رنگی #040214 رو برای Color Fill در نظر می گیریم.

گام دوم
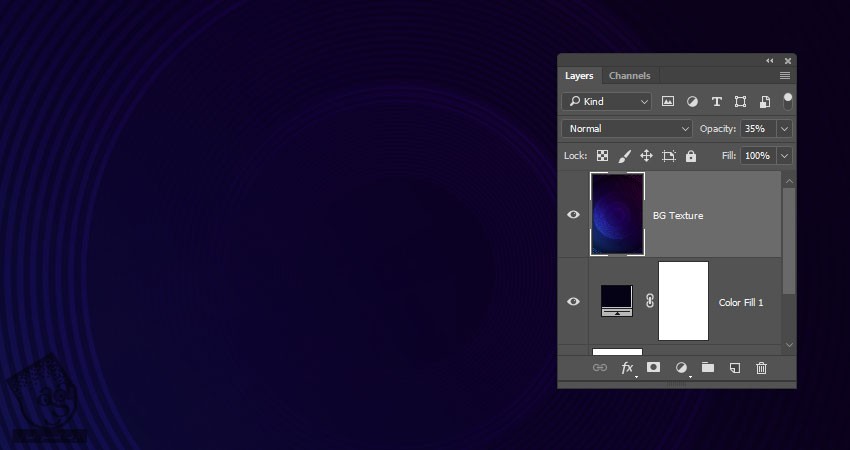
تصویر Blue Circle رو بالای لایه Solid Color قرار میدیم و اسمش رو میزاریم BG Texture. بعد هم Opacity رو تا 35 درصد کاهش میدیم و اندازه رو هم در صورت لزوم تغییر میدیم.

گام سوم
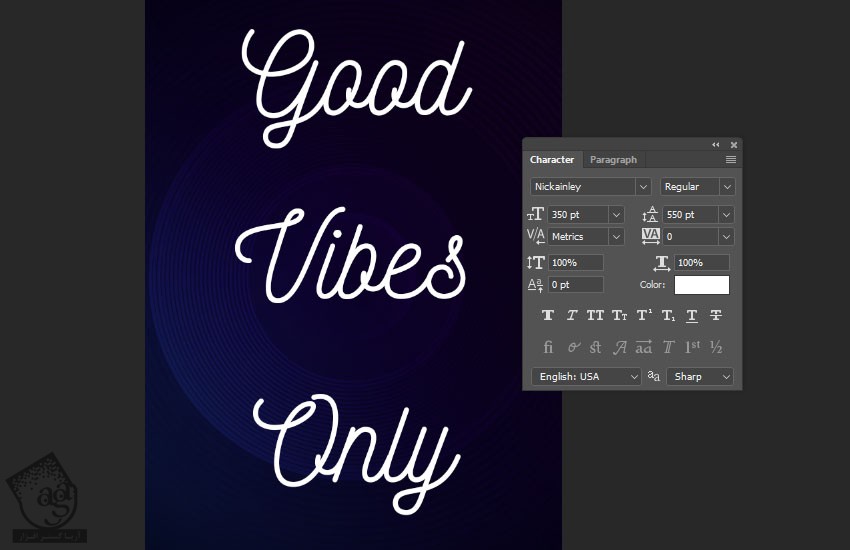
متن مورد نظر رو وارد می کنیم. فونت Nickainley رو براش در نظر می گیریم و Size رو هم روی 350 قرار میدیم.
اگه متن رو توی بیشتر از یک خط تایپ کردین، Leading رو هم تنظیم کنین. من از عدد 550 استفاده کردم.

ایجاد نوک قلموی Mixer
گام اول
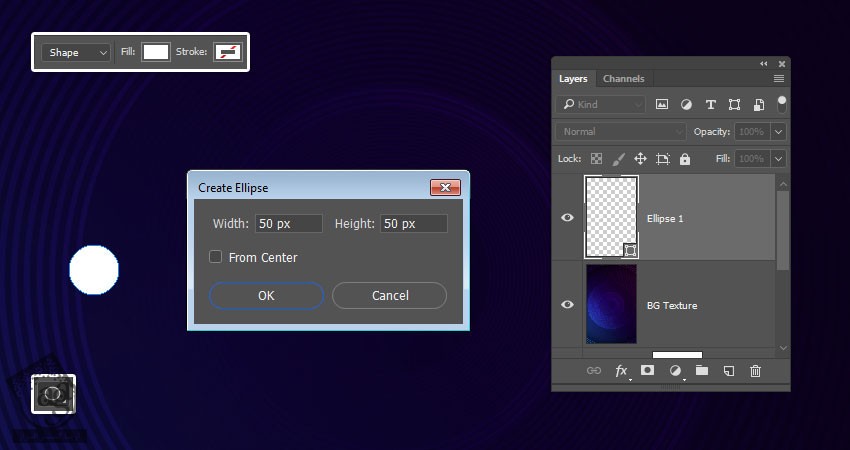
ابزار Ellipse رو بر می داریم. مطمئن میشیم که امکان Shape توی نوار امکانات فعال باشه. بعد هم روی سند کلیک می کنیم تا پنجره Create Ellipse باز بشه.
Width و Height رو میزاریم روی 50 پیکسل و Ok می زنیم.

روی لایه Ellipse دابل کلیک کرده و تنظیمات زیر رو وارد می کنیم.
گام دوم
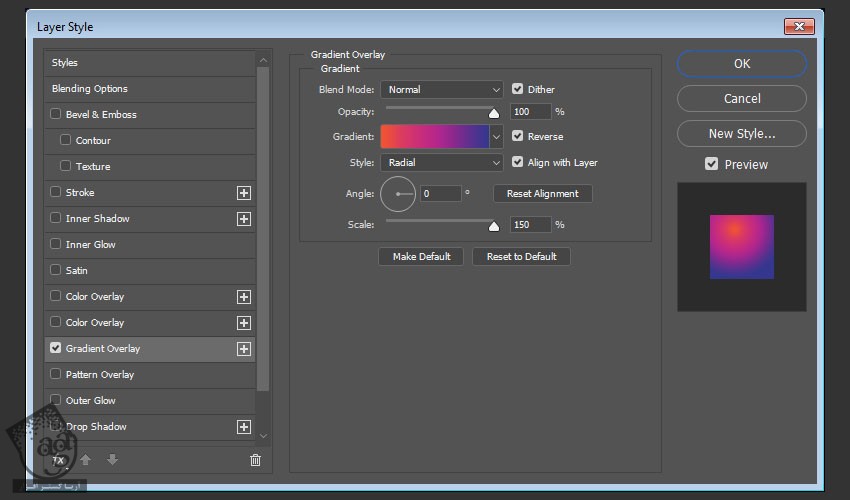
یک Gradeint Overlay با تنظیمات زیر اضافه می کنیم.
Dither رو تیک می زنیم
Style روی Radial
Angle روی 0
Scale روی 150 درصد
Reverse رو تیک می زنیم
Gradient رو انتخاب کرده و کد رنگی #35378e رو برای چپ و #b62789 رو برای وسط و #f15332 رو برای چپ در نظر می گیریم.

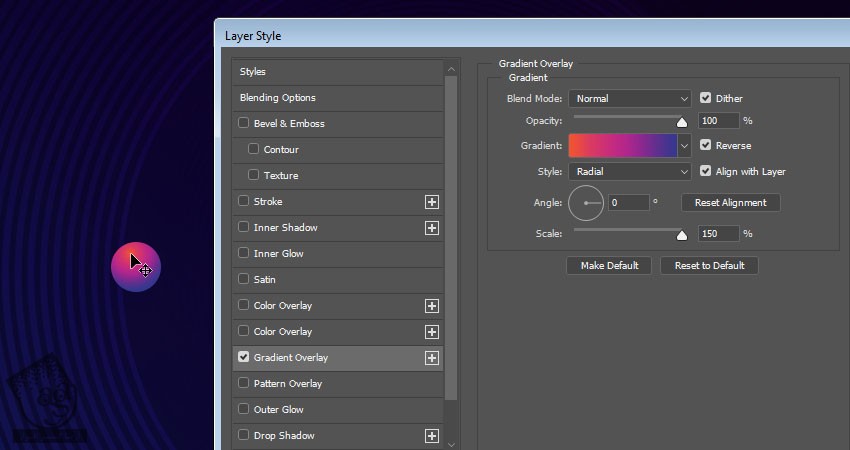
گام سوم
به گرادیانت بیشتری برای بالای دایره نیاز داریم. بنابراین روی Gradient Fillداخل دایره کلیک و درگ می کنیم.

گام چهارم
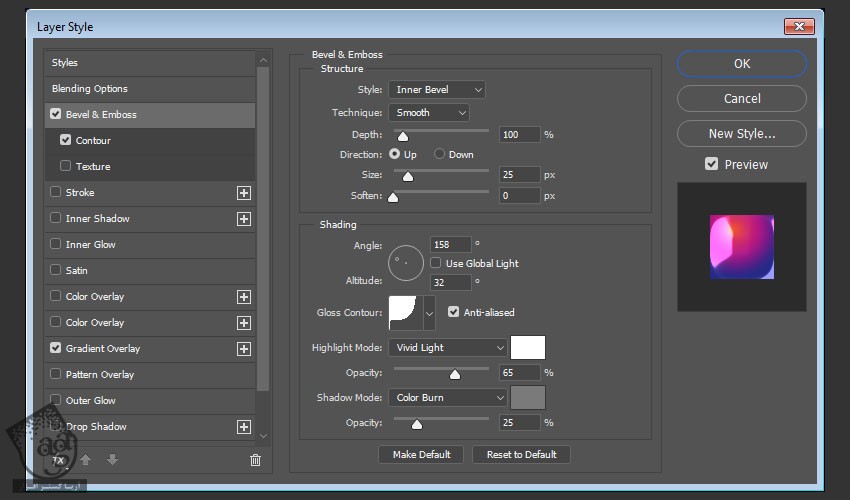
Bevel and Emboss رو با تنظیمات زیر وارد می کنیم.
Size روی 25
تیک Use Global Light رو بر می داریم
Angle روی 158
Altitude روی 32
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 65 درصد
Shadow Mode روی Color Burn
Color روی #7a7a7a
Opacity روی 25 درصد

گام پنجم
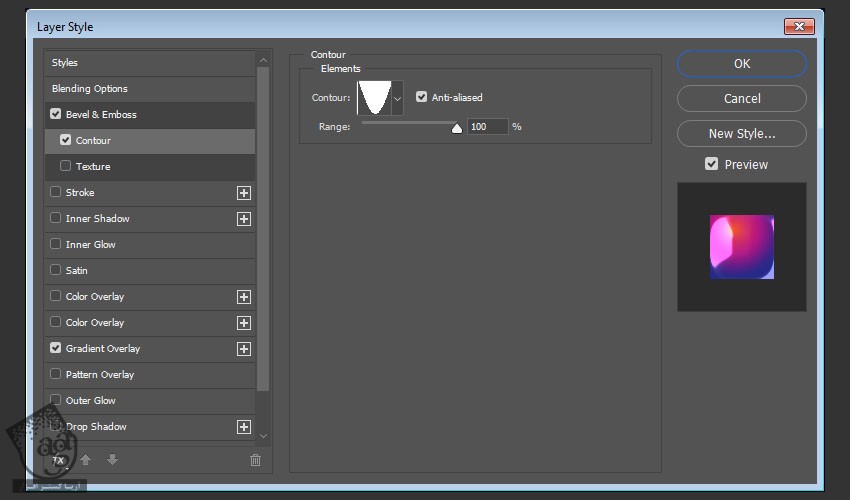
Contour رو با تنظیمات زیر اضافه می کنیم.
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Range روی 100 درصد

به این ترتیب، استایل نوک قلموی Mixer درست میشه که بعدا ازش استفاده می کنیم.

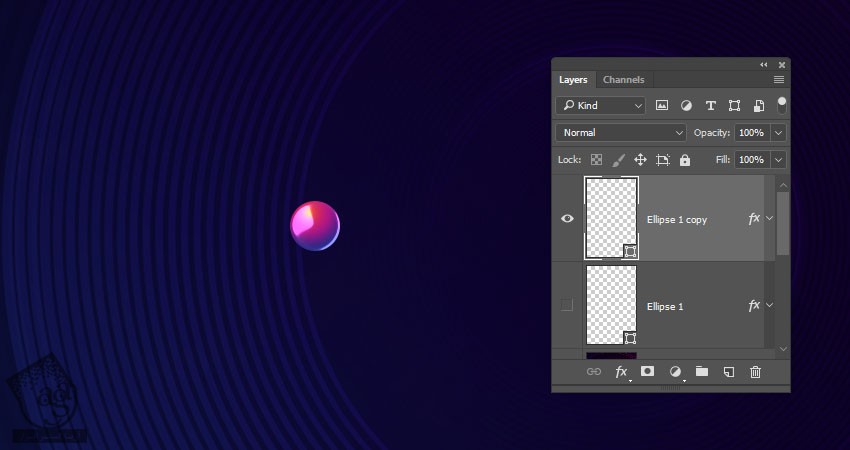
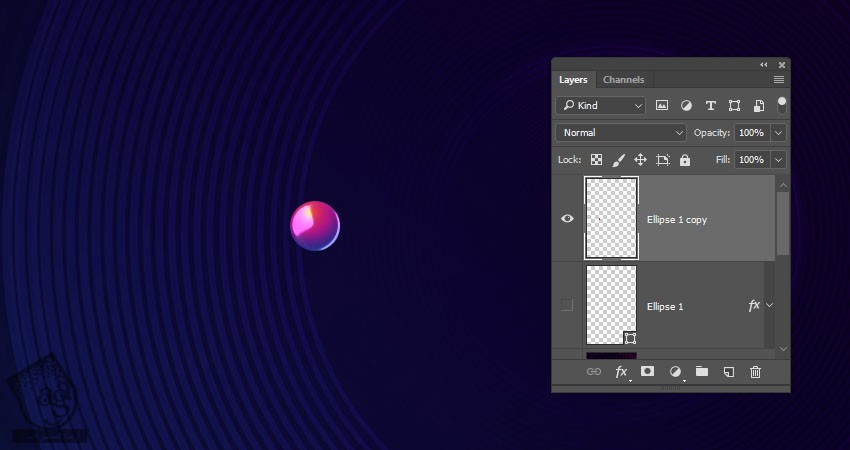
گام ششم
این لایه رو Duplicate می کنیم. نسخه کپی رو مخفی می کنیم. کلیک راست کرده و Rasterize Layer Style رو انتخاب می کنیم.

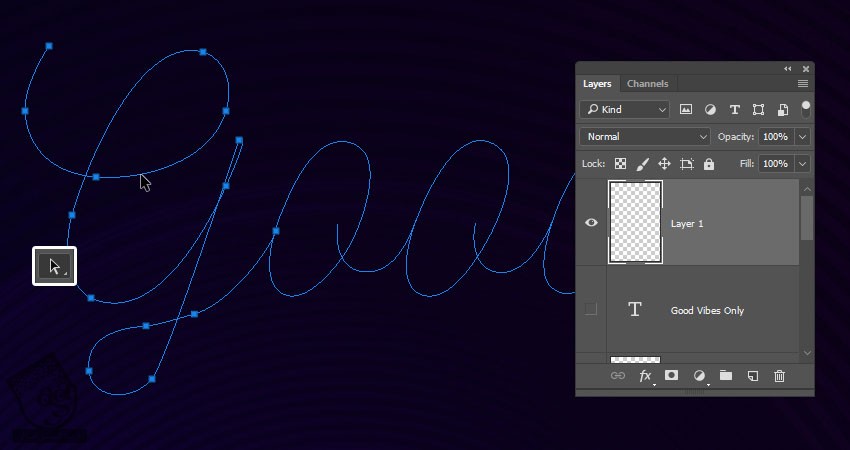
ایجاد Work Path متن
گام اول
ابزار Pen رو بر می داریم و امکان Path رو از نوار امکانات انتخاب می کنیم.
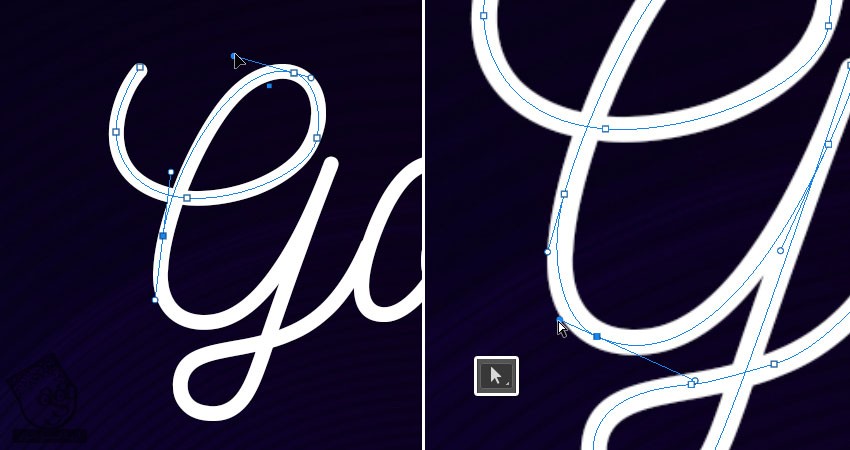
کلیک می کنیم و چند تا Anchor Point اضافه می کنیم. بعد هم برای ایجاد منحنی، کلیک و درگ می کنیم.

گام دوم
موقع ایجاد مسیر، Ctrl رو موقتا نگه می داریم و Anchor Point ها و مسیر خطوط و نقاط رو تنظیم می کنیم.
به جای این کار میشه از ابزار Direct Selection هم استفاده کرد.
بعد از اینکه کارمون تمام شد، Ctrl رو نگه می داریم و کلیک می کنیم.

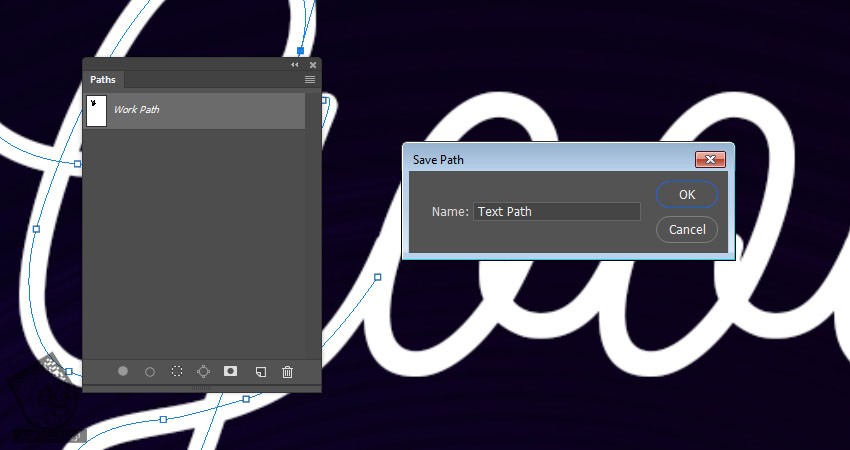
گام سوم
وارد پنل Paths میشیم. روی تب Work Path دابل کلیک کرده و عنوان رو وارد می کنیم و ذخیره می کنیم.

گام چهارم
بهتره مسیرها رو جایی که نیاز هست، از هم تفکیک کنیم. این طوری بعدا راحت تر می تونیم اون ها رو ادیت کنیم.
مطمئن میشیم که مسیرها به خوبی تراز شده باشن.

تنظیم تنظیمات ابزار قلموی Mixer
گام اول
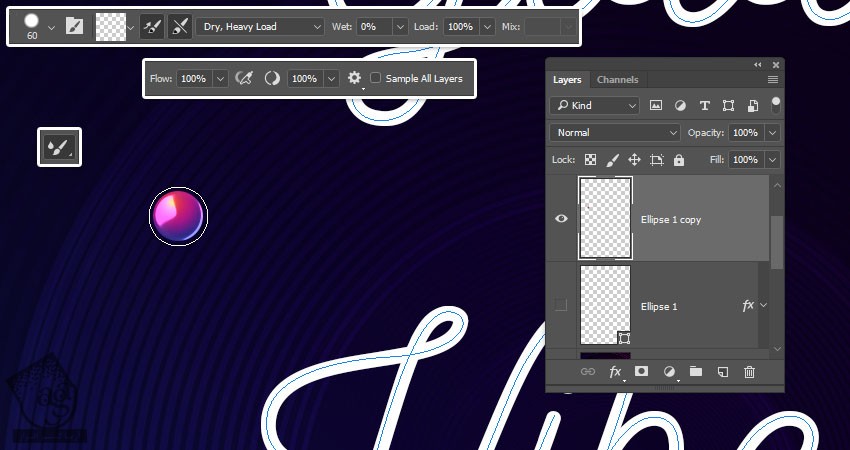
ابزار Mixer Brush رو بر می داریم و میریم سراغ تنظیمات اون در نوار امکانات.
روی آیکن Load the Brush After each Stroke کلیک می کنیم
روی آیکن Clean the Brush After each Stroke کلیک می کنیم
Dry, Heavy Load رو از لیست Useful Mixer Brush Combinations انتخاب می کنیم.
Wet روی 0 درصد
Load روی 100 درصد
Flow روی 100 درصد
Stroke Smoothing روی 100 درصد
تیک Sample all Layers رو بر می داریم.
بعد هم تغییر تنظیمات، Size رو روی 10 پیسکل بیشتر از Size دایره تنظیم می کنیم. من اینجا عدد 60 پیکسل رو بهش اختصاص دادم.

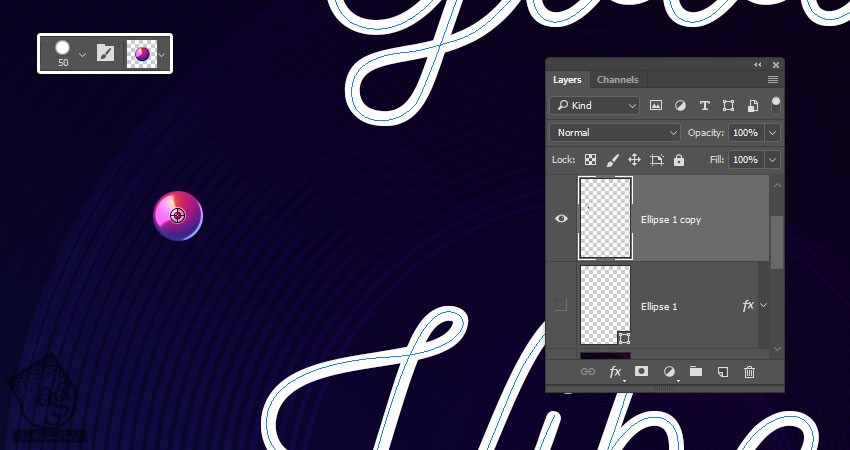
گام دوم
لایه Style شده دایره رو انتخاب می کنیم. نشانگر رو در مرکز قرار میدیم و Alt رو فشار میدیم و نگه می داریم و کلیک می کنیم.

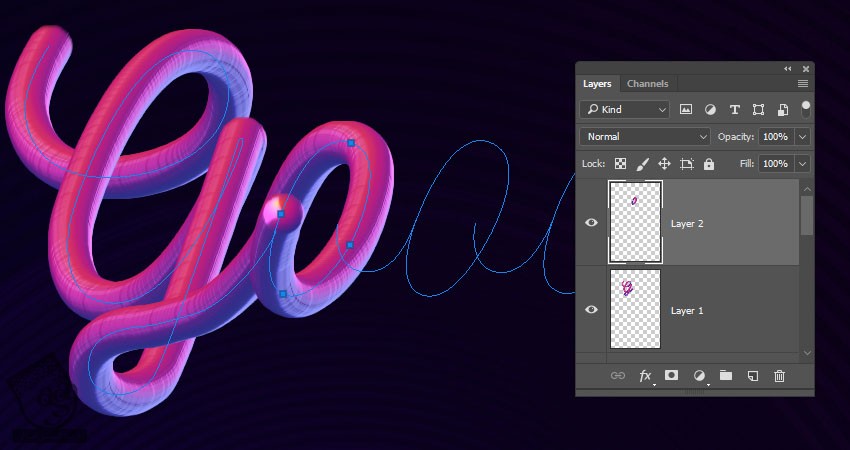
Stroke یک Work Path با استفاده از ابزار Mixer Brush
گام اول
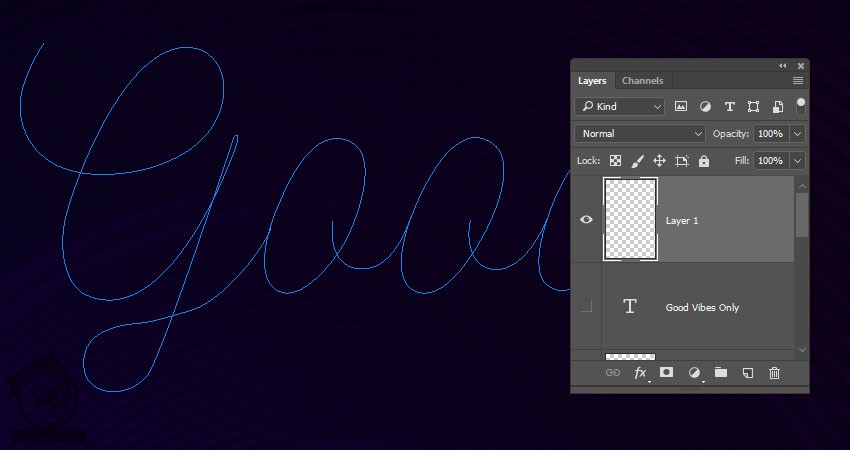
لایه متنی اصلی رو مخفی کرده و یک لایه جدید در بالا درست می کنیم.

گام دوم
ابزار Path Selection رو بر می داریم. بیرون از تمام مسیرها کلیک می کنیم و مطمئن میشیم که هیچ کدوم از اون ها انتخاب نشده باشه. بعد هم روی مسیر اولین حرفی که می خوایم Stroke کنیم، کلیک می کنیم.

گام سوم
Enter می زنیم. یک لایه جدید درست می کنیم. مسیر بعدی رو انتخاب کرده و روی این لایه جدید، Stroke می کنیم.

گام چهارم
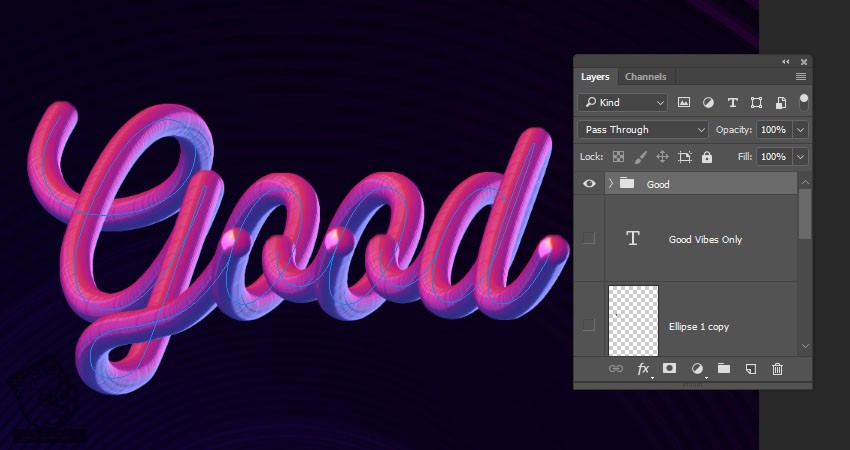
به این کار ادامه میدیم و تمام مسیرها رو Stroke می کنیم.
تمام لایه ها رو توی یک گروه قرار میدیم.

گام پنجم
بعد از انجام این کار، می خوایم افکت نهایی رو تنظیم کنیم.

حذف انتها
گام اول
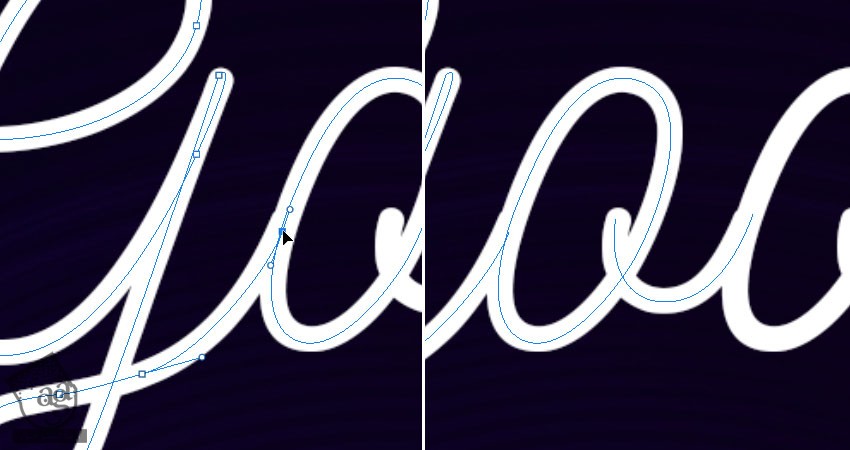
برای حروفی مثل O، به انتهای مسیر نیازی نیست.
برای رفع این مشکل باید ابتدا و انتهای مسیر رو یا با ایجاد مجدد مسیر یا با Flip کردن، تغییر میدیم.
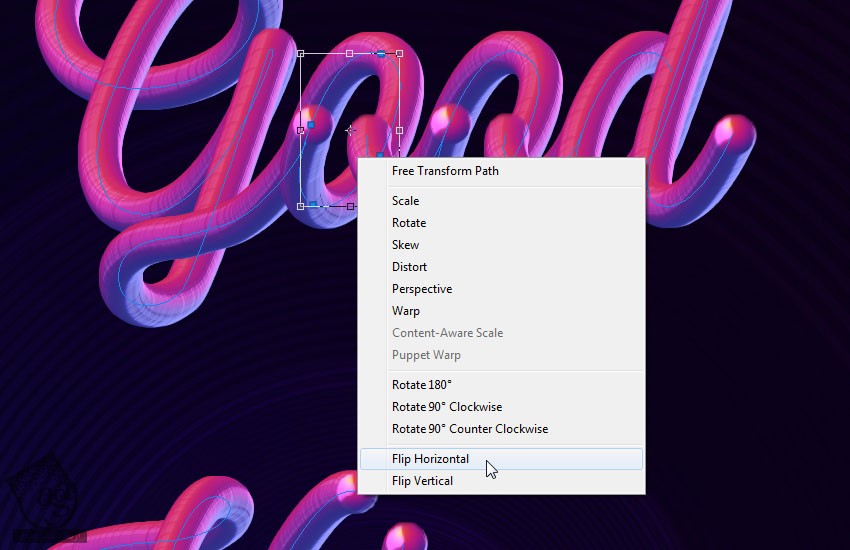
برای Flip کردن مسیر، ابزار Path Selection رو بر می داریم و اون رو انتخاب می کنیم و وارد Free Transform Mode میشیم.
کلیک راست کرده و Flip Horizontal رو انتخاب می کنیم. کلیک راست کرده و Flip Vertical رو می زنیم.
بعد هم Enter می زنیم.

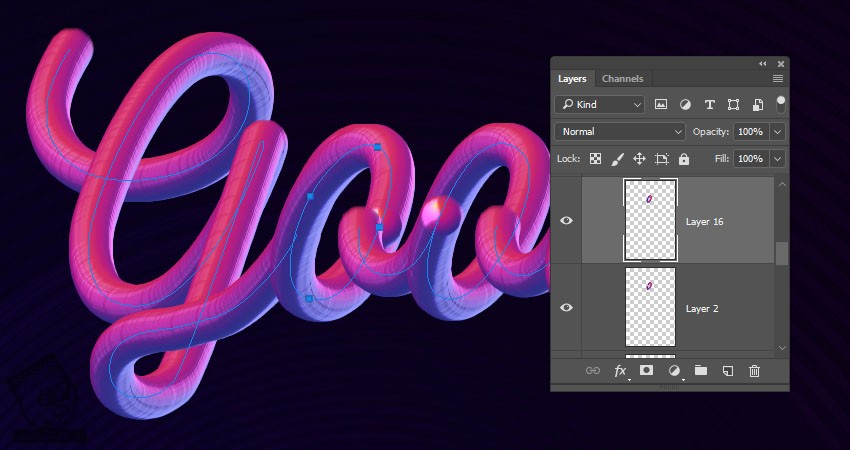
گام دوم
یک لایه جدید بالای لایه Stroke Path اصلی درست می کنیم و مسیر Transform شده رو Stroke می کنیم.

گام سوم
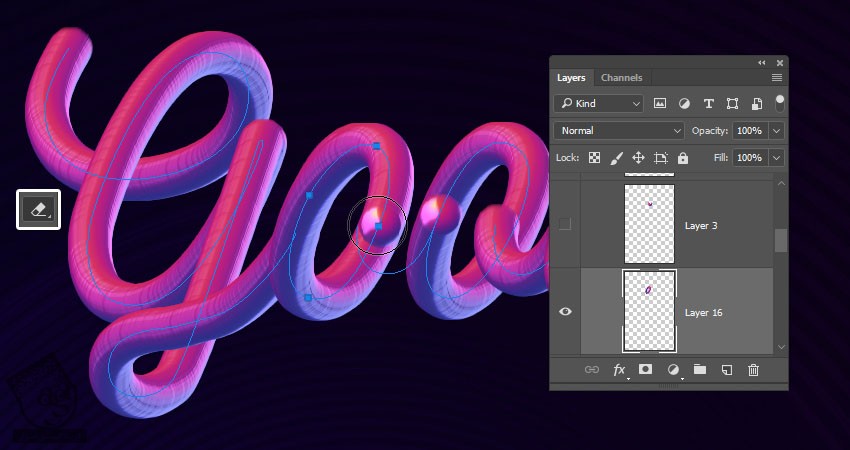
ابزار Eraser رو بر می داریم و انتهای مسیر جدید رو حذف می کنیم.

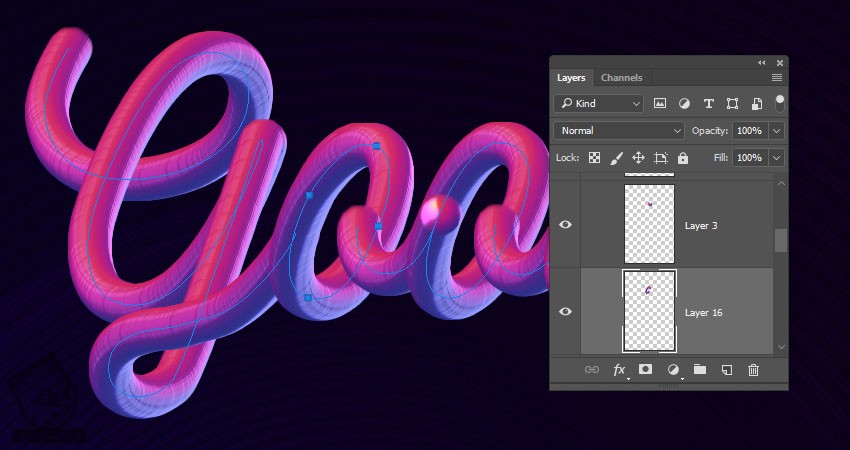
گام چهارم
همین مراحل رو برای بقیه حروف هم در صورت لزوم تکرار می کنیم.

معکوس کردن جهت مسیر
گام اول
اگه بخواین جهت یک مسیر رو کاملا معکوس کنین، ابزار Pen رو بردارین و روی ابتدای مسیر کلیک کنین.

گام دوم
روی انتهای مسیر هم کلیک می کنیم.

گام سوم
ابزار Direct Selection رو بر می داریم. خارج از مسیر کلیک می کنیم. بعد هم روی قسمتی که بین نقطه ابتدا و پایان وجود داره کلیک می کنیم.
Delete رو می زنیم. این طوری جهت مسیر معکوس میشه.

گام چهارم
ابزار Path Selection رو بر می داریم ومسیر معکوس شده رو انتخاب کرده و اون رو روی لایه جدید Stroke می کنیم.

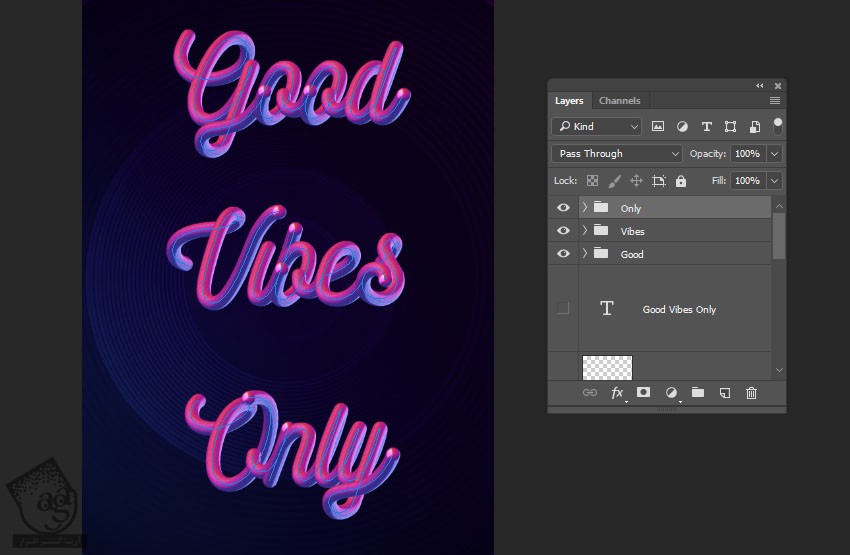
Smooth کردن نتیجه نهایی
گام اول
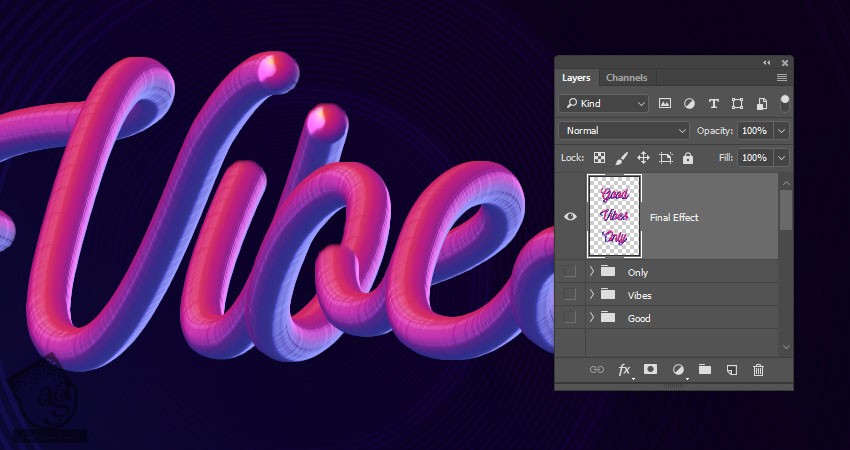
تمام گروه های متن رو انتخاب کرده و Duplicate می کنیم. بعد هم Ctrl+E رو می زنیم تا کپی ها با هم ادغام بشن. بعد هم گروه اصلی رو مخفی می کنیم.

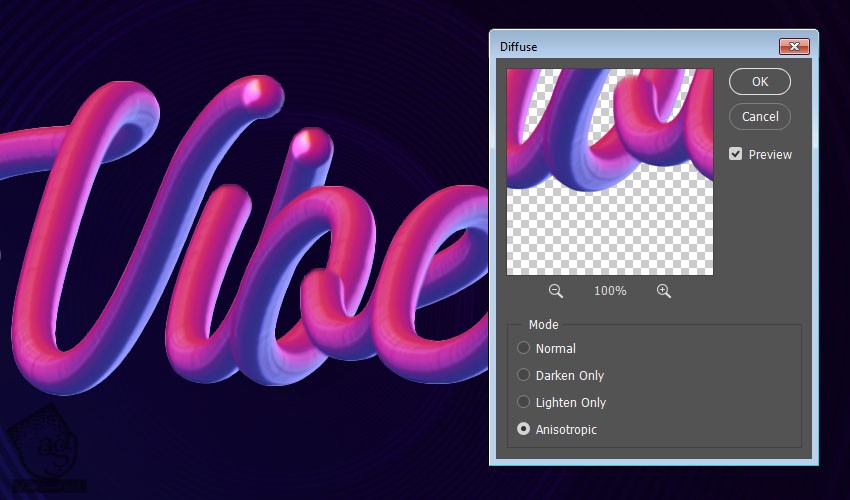
گام دوم
وارد مسیر Filter > Stylize > Diffuse میشیم و Mode رو میزاریم روی Anistropic.

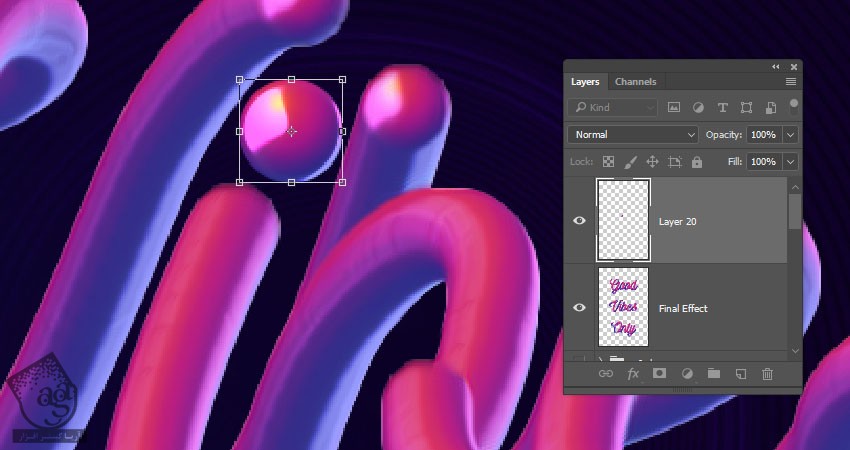
گام سوم
نقاط بیشتری رو اضافه می کنیم. مطمئن میشیم همین کار رو روی لایه جدید هم تکرار کنیم. بعد هم فیلتر Diffuse رو جداگانه روی اون ها اعمال می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی قلموی Mixer ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.





















































































با سلام و خسته نباشید
ممنون از سایت خوبتون.
واقعاً این مقالتون هم مثل بقیه مقاله هاتون عالی بود.
با تشکر از سایت آریا گستر افزار