No products in the cart.
آموزش Photoshop : طراحی افکت متنی پلاستیکی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی پلاستیکی – قسمت دوم
توی این آموزش، طراحی افکت متنی پلاستیکی رو با Photoshop با هم می بینیم. برای این کار از Layer Style ها، چند تا فیلتر و تکسچر و قلمو و همچنین Adjustment Layer استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی پلاستیکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی پلاستیکی – قسمت اول “
اضافه کردن Layer Style به سومین کپی لایه متن
روی سومین کپی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
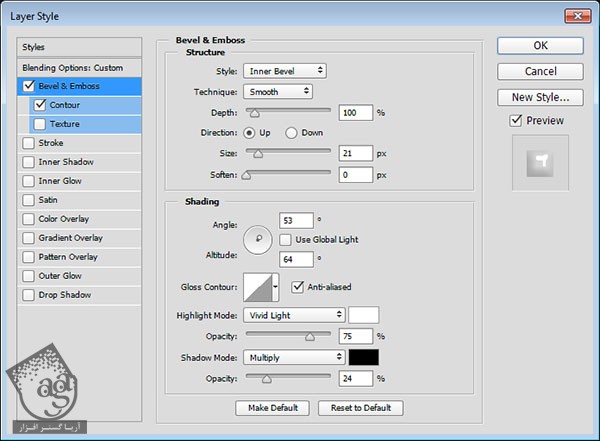
Bevel & Emboss :
Size روی 21
تیک Use Global Light رو بر می داریم
Angle روی 53
Altitude روی 64
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode – Opacity روی 24 درصد

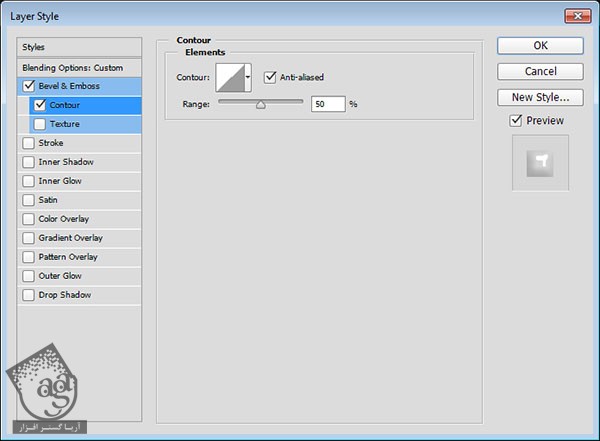
گام دوم
برای Contour، گزینه Anti aliased رو تیک می زنیم.

گام سوم
این از Layer Style یک لایه دیگه.

اضافه کردن Layer Style به چهارمین لایه کپی متن
روی چهارمین لایه دابل کلیک کرده و Layer Style زیر رو اضافه می کنیم.
گام اول
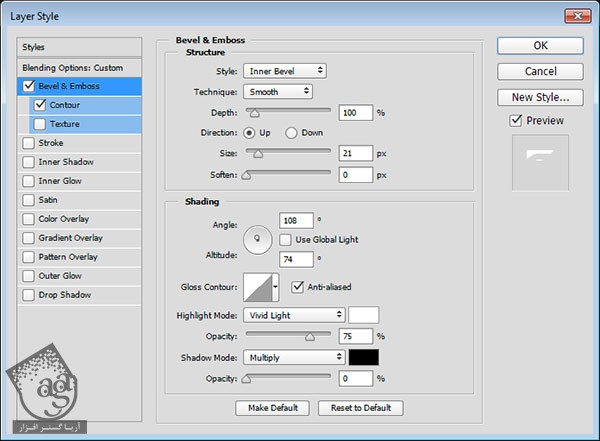
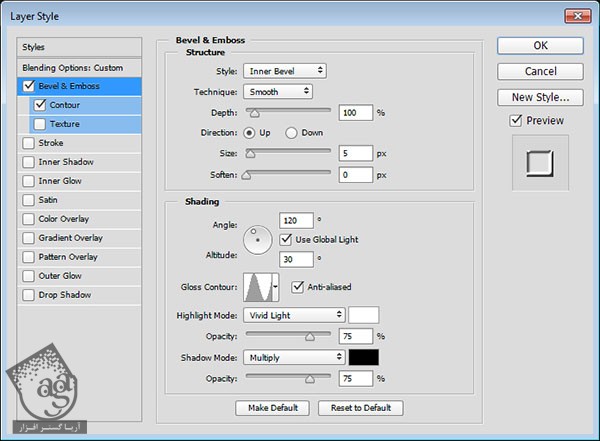
Bevel & Emboss :
Size روی 21
تیک Use Global Light رو بر می داریم
Angle روی 108
Altitude روی 74
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode – Opacity روی 0 درصد

گام دوم
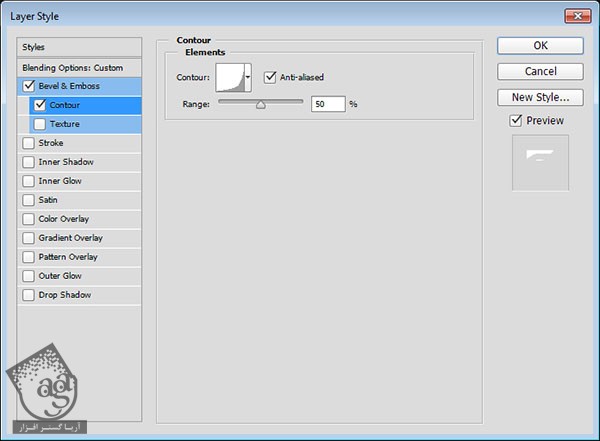
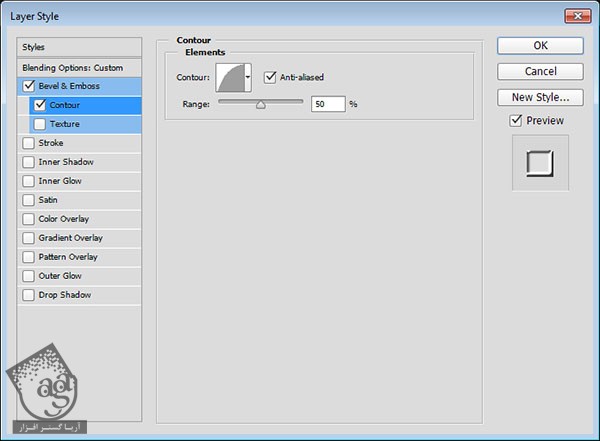
Contour :
Contour روی Log
Anti aliased رو تیک می زنیم

گام سوم
این از Layer Style آخرین لایه.

ایجاد تکسچر متن
گام اول
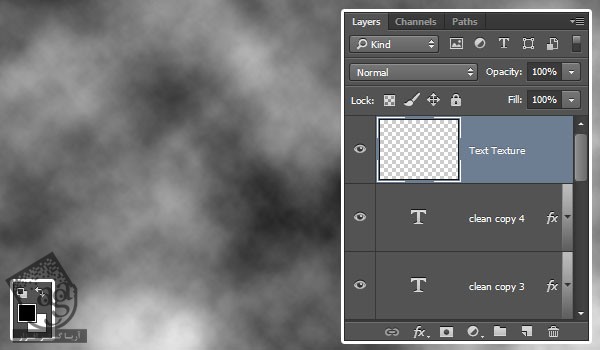
رنگ های مشکی و سفید رو به ترتیب برای Foreground و Background در نظر می گیریم. یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Text Texture و وارد مسیر Filter > Render > Clouds میشیم.

گام دوم
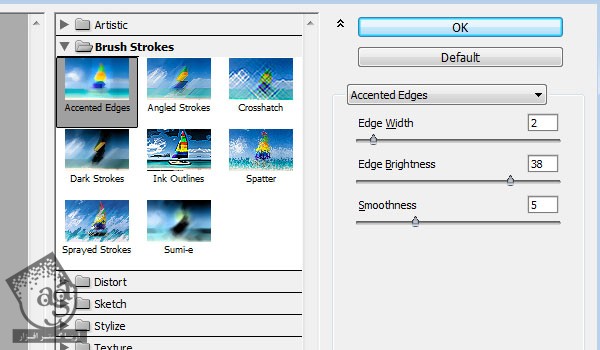
وارد مسیر Filter > Filter Gallery > Brush Stoke > Accented Edges میشیم. عدد 2 رو برای Edge width و عدد 38 رو برای Edge Brightness و عدد 5 رو برای Smoothness در نظر می گیریم.

گام سوم
این از یک تکسچر ساده.

گام چهارم
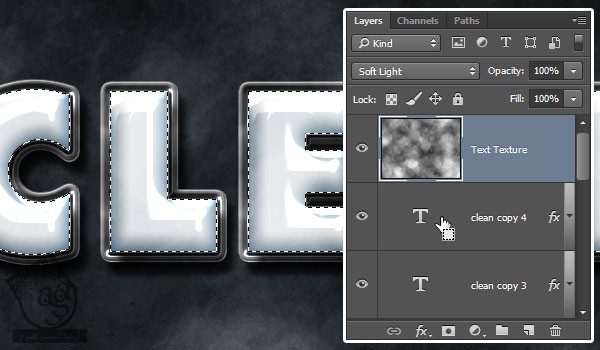
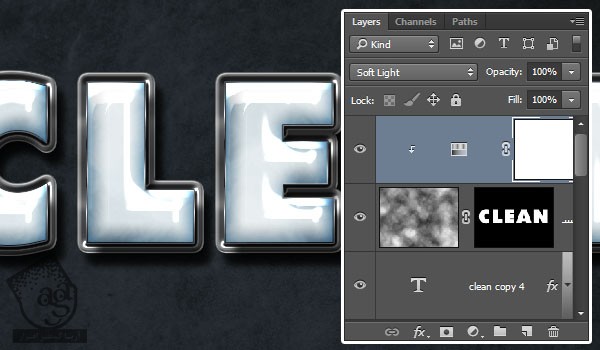
Blend Mode لایه Text Texture رو میزاریم روی Soft Light.

گام پنجم
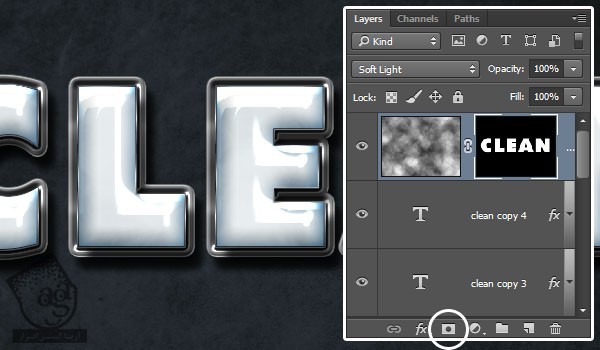
Ctrle رو نگه داشته و روی Thumbnail لایه متن دابل کلیک می کنیم.

گام ششم
همچنان که لایه Text Texture انتخاب شده، روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره، کلیک می کنیم.

تغییر رنگ تکسچر
گام اول
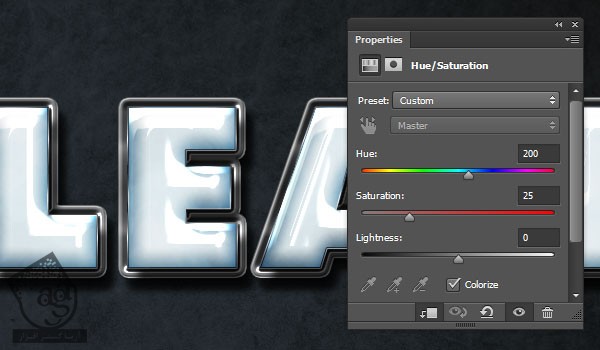
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Hue/Saturation رو انتخاب می کنیم.

گام دوم
روی آیکن Clip to Layer کلیک کرده و Colorize رو تیک می زنیم. بعد هم عدد 200 رو برای Hue در نظر می گیریم.

گام سوم
Blend Mode این Adjustment Layer رو میزاریم روی Soft Light.

اضافه کردن قلموی قطرات آب به پس زمینه
گام اول
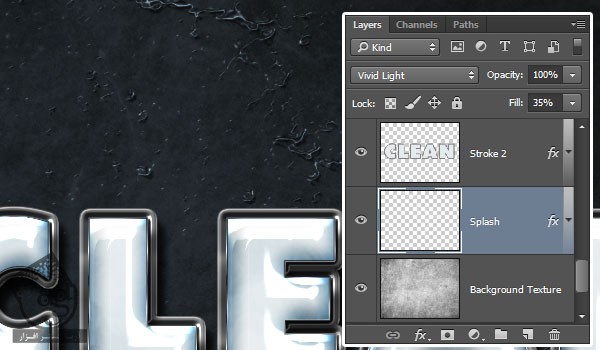
ابزار Brush رو بر می داریم و یکی از نوک های Water Splash Brushes رو انتخاب می کنیم. کد رنگی #e8ecef رو برای Foreground در نظر می گیریم. یک لایه جدید بالای لایه Background Texture درست کرده و اسمش رو میزاریم Splash. بعد هم اون رو به اندازه دلخواه درآورده و شروع می کنیم به اضافه کردن قطرات به پشت متن.

گام دوم
روی لایه Splash دابل کلیک کرده و Layer Style زیر رو اضافه می کنیم.
Bevel & Emboss :
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام سوم
Contour :
Contour روی half Round
Anti aliased رو تیک می زنیم

گام چهارم
Blend Mode لایه Splash رو میزاریم روی Vivid Light و عدد 35 درصد رو به Fill اختصاص میدیم.

اضافه کردن درخشندگی و اصلاح رنگ ها
گام اول
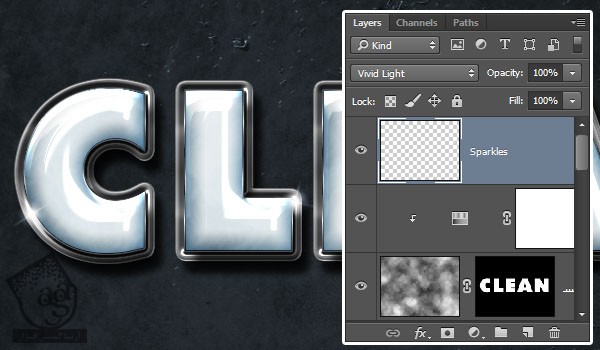
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Sparkles. بعد هم Blend Mode رو روی Vivid Light قرار میدیم. یکی از قلموهای Stars and Flares Brush رو انتخاب می کنیم. Size رو کاهش میدیم و یک مقدار درخشندگی به لبه های بعضی از حروف اضافه می کنیم. برای کنترل زاویه قلمو، وارد تب Brush Tip Shape از پنل Brush میشیم و Angle رو تغییر میدیم.

گام دوم
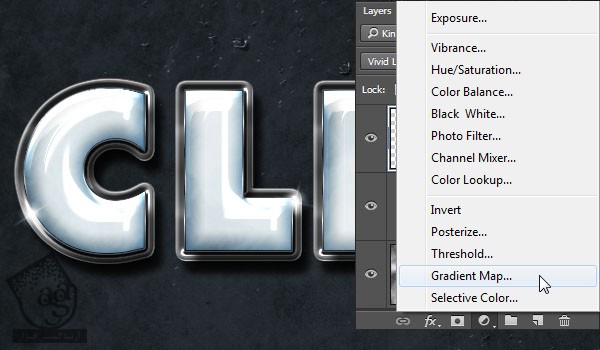
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده Gradient Map رو انتخاب می کنیم.

گام سوم
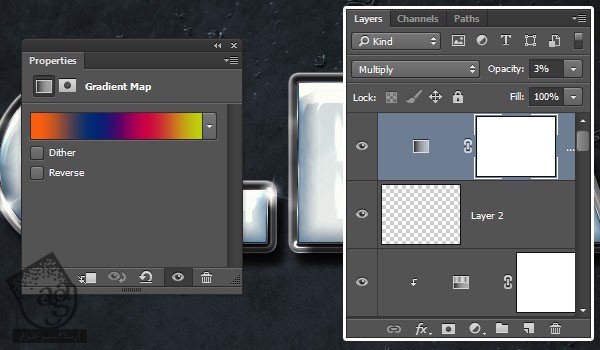
از Orange, Blue, Magenta, Yello Gradient Fill استفاده می کنیم. Blend Mode لایه Adjustment رو میزاریم روی Multiply و عدد 3 درصد رو به Opacity اختصاص میدیم. این طوری میشه رنگ ها رو اصلاح کرد.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پلاستیکی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت