No products in the cart.
آموزش Photoshop : طراحی افکت متنی پلاستیکی – قسمت اول

آموزش Photoshop : طراحی افکت متنی پلاستیکی – قسمت اول
توی این آموزش، طراحی افکت متنی پلاستیکی رو با Photoshop با هم می بینیم. برای این کار از Layer Style ها، چند تا فیلتر و تکسچر و قلمو و همچنین Adjustment Layer استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی پلاستیکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
ایجاد پس زمینه
گام اول
یک سند جدید به ابعاد 900 در 675 پیکسل درست می کنیم. کد رنگی #2c353c رو برای Foreground در نظر می گیریم و کد رنگی #191919 رو هم به Background اختصاص میدیم. ابزار Gradient رو برداشته و Foreground to Background Gradient Fill رو انتخاب می کنیم. بعد هم روی آیکن Lienar Gradient کلیک می کنیم.
از گوشه پایین سمت چپ سند تا گوشه بالای سمت راست سند کلیک و درگ کرده و گرادیانت رو روی پس زمینه اعمال می کنیم.

گام دوم
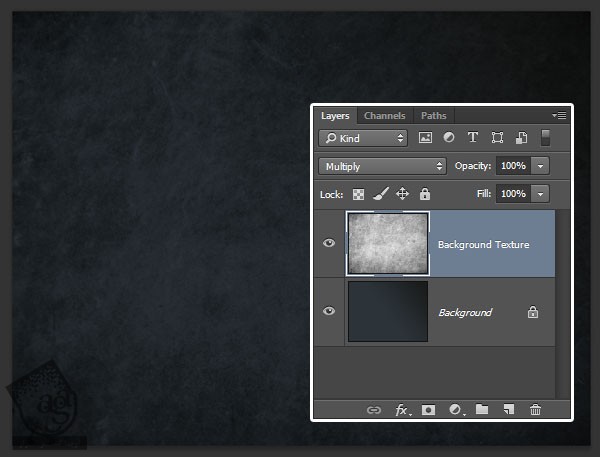
تصویر Texture 31 رو در بالای لایه Background قرار میدیم و اسمش رو میزاریم Background Texture. بعد هم Blend Mode رو روی Multiply قرار میدیم و وارد مسیر Image > Adjustments > Desaturate میشیم.

ایجاد لایه های متنی
گام اول
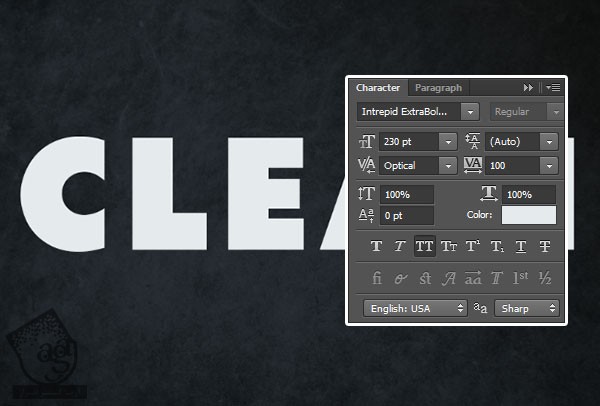
متن رو با حروف بزرگ وارد می کنیم. فونت Intrepid ExtraBold رو براش در نظر می گیریم. کد رنگی #e5eaec رو برای Color و عدد 320 رو به Size اختصاص میدیم. Kerning رو روی Optical و Tracking رو روی 100 قرار میدیم.

گام دوم
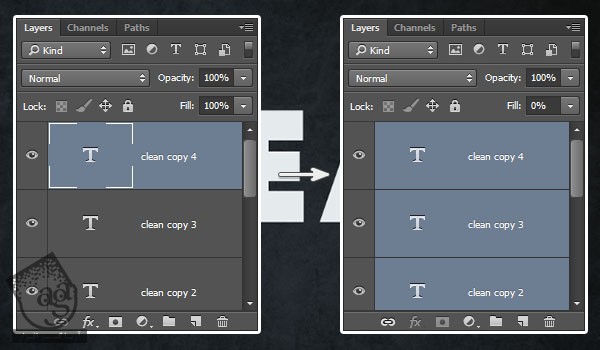
حالا این لایه رو چهار بار Duplicate می کنیم. بعد هم Fill سه تا نسخه Duplicate شده آخر رو میزاریم روی 0.

ایجاد Stroke Layer ها
گام اول
روی لایه اصلی متن دابل کلیک کرده و افکت Stroke رو باز تنظیمات زیر روی اون اعمال می کنیم.
Size روی 10
Color روی #7e7e7e

گام دوم
به این ترتیب، Stroke خارجی روی لایه اصلی متن اعمال میشه.

گام سوم
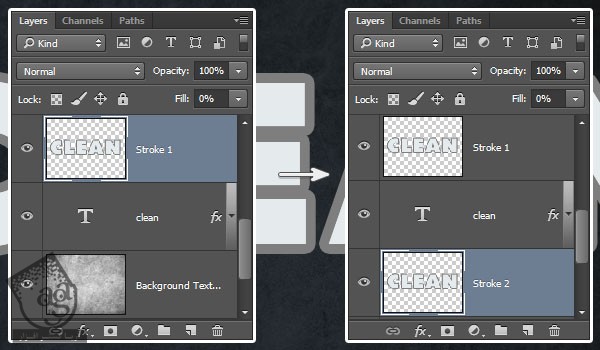
لایه اصلی متن رو Duplicate کرده و اسم لایه کپی رو میزاریم Stroke 1. روی اون کلیک راست کرده و Rasterize Layer Style رو می زنیم. بعد هم عدد 0 رو برای Fill در نظر می گیریم.
اگه از ورژن های پایین تر از CS6 استفاده می کنین، باید لایه کپی رو گروه کرده و اسم گروه رو بزارین Stroke 1. بعد هم وارد مسیر Layer > Merge Group بشیم و عدد 0 رو برای Fill در نظر بگیریم.
لایه Stroke 1 رو Duplicate کرده. اسم لایه کپی رو میزاریم Sroke 2 و اون رو زیر لایه اصلی متن درگ می کنیم.

اضافه کردن Layer Style به لایه Stroke اصلی
روی لایه اصلی متن یک بار دیگه دابل کلیک کرده و افکت بیشتری رو روی اون اعمال می کنیم.
گام اول
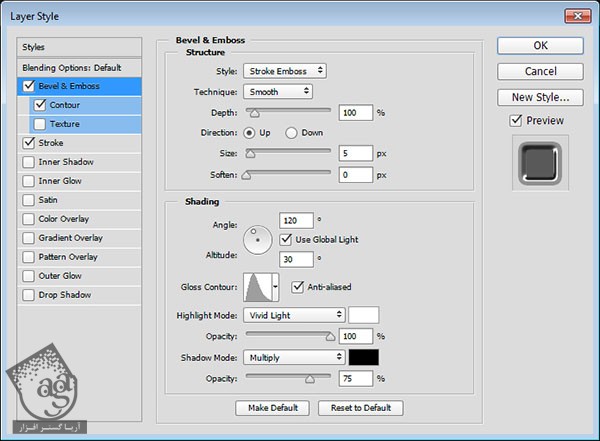
Bevel & Emboss :
Style روی Stroke Emboss
Gloss Contour روی Cone – Asymmetrical
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 100 درصد

گام دوم
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

گام سوم
این از Layer Style اولین لایه Stroke.

اضافه کردن Layer Style به لایه بالای Stroke
روی لایه Stroke 1 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
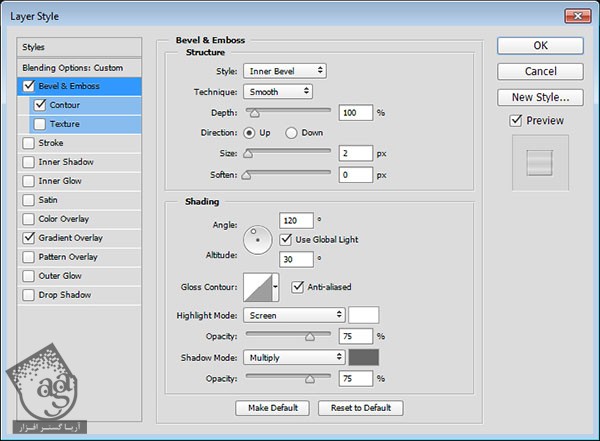
Bevel & Emboss :
Size روی 2
Anti alised رو تیک می زنیم
Shadow Mode – Color روی #676767

گام دوم
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم

گام سوم
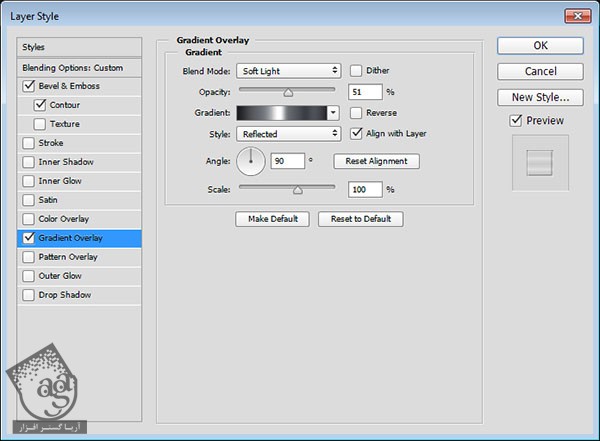
Gradient Overlay :
Blend Mode روی Soft Light
Opacity روی 51 درصد
Style روی Reflected
Stove Pipe 150 Gradient Fill رو انتخاب می کنیم.

گام چهارم
این از Layer Style دومین لایه Stroke.

اضافه کردن Drop Shadow
گام اول
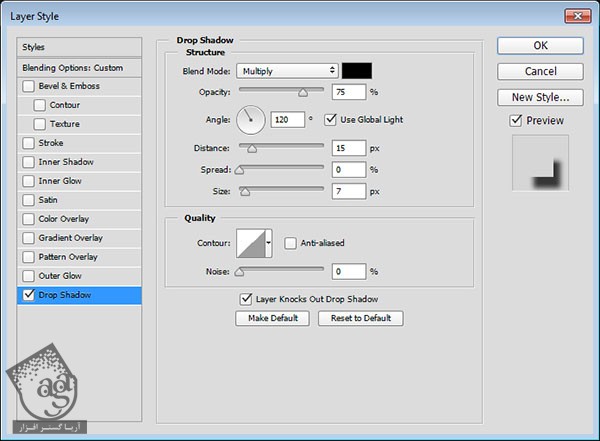
روی لایه Stroke 2 دابل کلیک کرده و افکت Drop Shadow رو با استفاده از تنظیمات زیر روی اون اعمال می کنیم.
Distance روی 15
Size روی 7

گام دوم
به این ترتیب، سایه به لایه پایین Stroke اضافه میشه.

اضافه کردن Layer Style به اولین لایه کپی متن
روی اولین لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
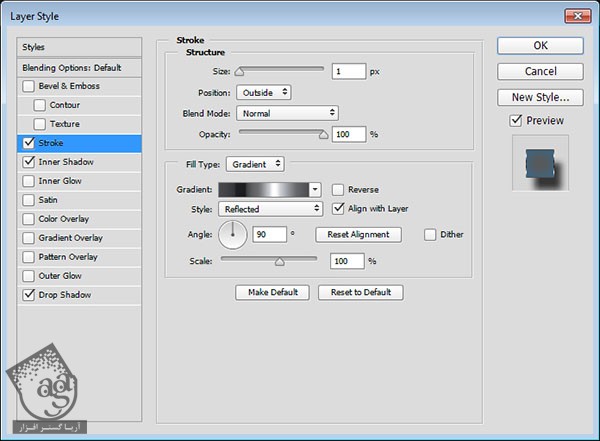
Stroke :
Size روی 1
Fill Type روی Gradient
Style روی Reflected
Angle روی 90
Steel Pipe 60 Gradient Fill رو انتخاب می کنیم.

گام دوم
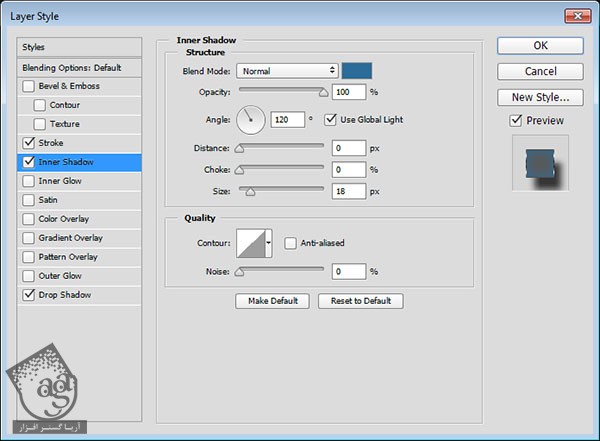
Inner Shadow :
Blend Mode روی Normal
Color روی #2c6c99
Opacity روی 100 درصد
Distance روی 0
Size روی 18

گام سوم
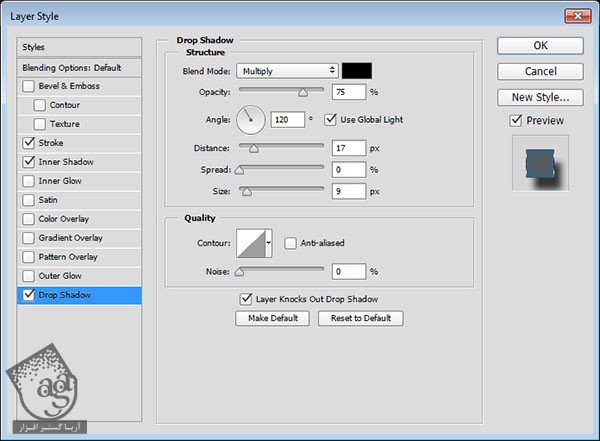
Drop Shadow :
Distance روی 17
Size روی 9

گام چهارم
به این ترتیب، نتیجه به صورت زیر در میاد. هر موقع که خواستیم می تونیم رنگ Inner Shadow رو تغییر بدیم.

اضافه کردن Layer Style به دومین لایه متن
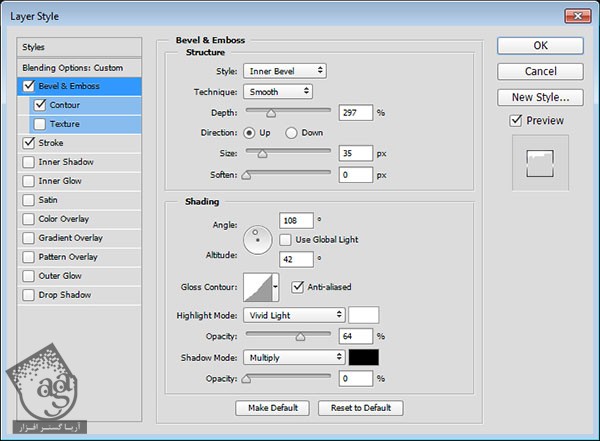
روی دومین لایه متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Depth روی 297
Size روی 35
تیک Use Global Light رو بر می داریم
Angle روی 108
Altitude روی 42
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 64 درصد
Shadow Mode – Opacity روی 0 درصد

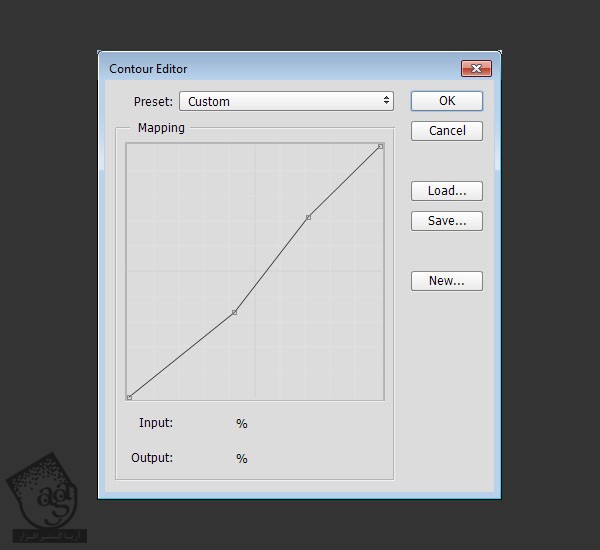
برای ایجاد Contour زیر، روی آیکن Gloss Contour کلیک می کنیم. نقاطی رو اضافه می کنیم. بعد هم به ازای هر نقطه ای که اضافه کردیم، مقادیری رو برای Input و Output در نظر می گیریم و Corner رو تیک می زنیم.
من از مقادیر زیر استفاده کردم:
Point – Input – Output
Upper Poitn – 71 – 72
Lower Point – 42 – 34

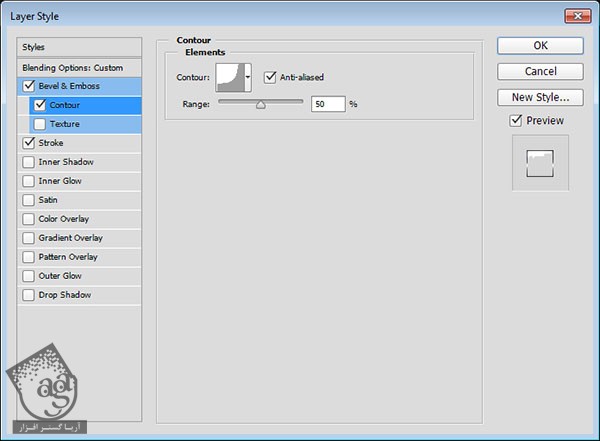
گام دوم
Contour :
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

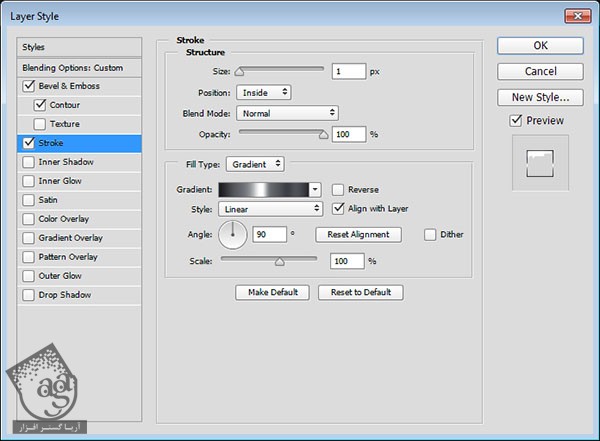
گام سوم
Stroke :
Size روی 1
Fill Type روی Gradient
Angle روی 90
Strove Pipe 155b Gradient Fill رو انتخاب می کنیم.

گام چهارم
تا اینجا نتیجه به صورت زیر در میاد.

” آموزش Photoshop : طراحی افکت متنی پلاستیکی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت