No products in the cart.
آموزش Photoshop : افکت متنی کفی – قسمت دوم

آموزش Photoshop : افکت متنی کفی – قسمت دوم
توی این آموزش، افکت متنی کفی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی کفی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی کفی – قسمت اول “
ایجاد اولین تکسچر
گام اول
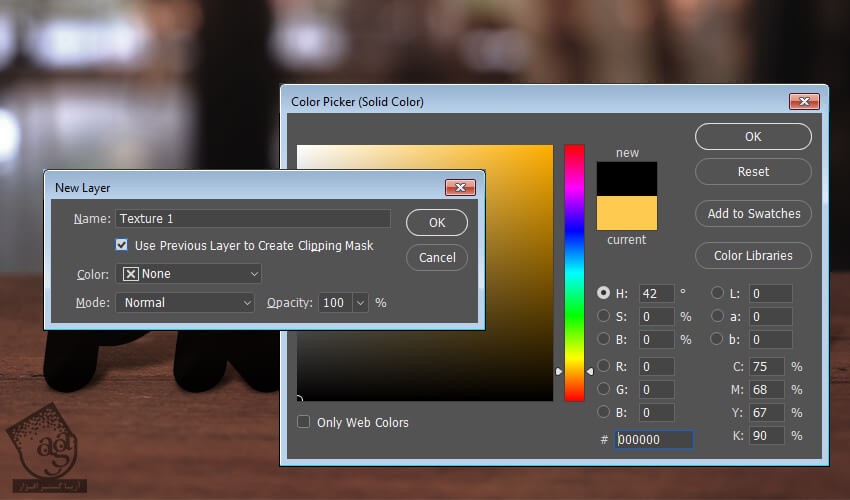
لایه PROSIT رو انتخاب کرده و وارد مسیر Layer > New Fill Layer > Solid Color میشیم. عنوان Texture 1 رو وارد کرده و Use Previous Layer to Create Clipping Mask رو تیک می زنیم. بعد هم Ok زده و رنگ مشکی رو انتخاب می کنیم. یک بار دیگه روی Ok کلیک می کنیم.

گام دوم
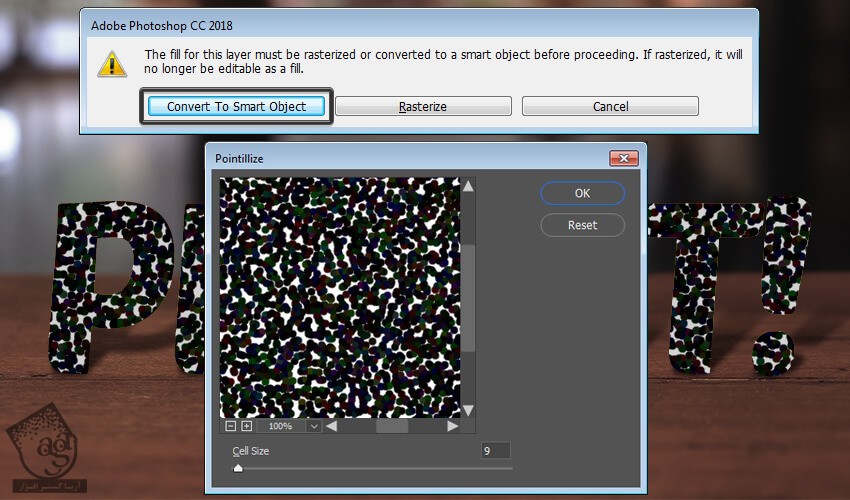
وارد مسیر Filter > Pixelate > Pointillize میشیم. Convert to Smart Object رو انتخاب کرده و Cell Size رو روی 9 قرار داده و Ok می زنیم.

گام سوم
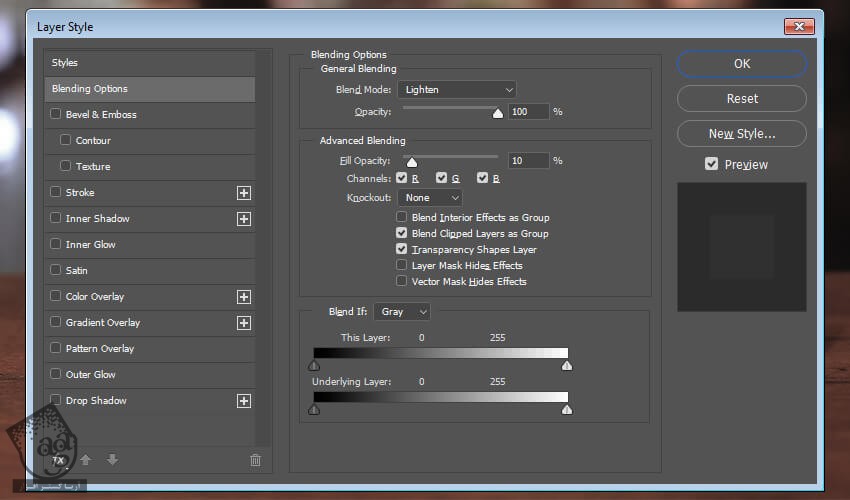
وارد مسیر Layer > Layer Style > Blending Options میشیم و Blend Mode رو روی Lighten و Fill Opacity رو روی 10 درصد قرار داده و Ok می زنیم.

نتیجه رو در زیر می بینین.

ایجاد دومین تکسچر
گام اول
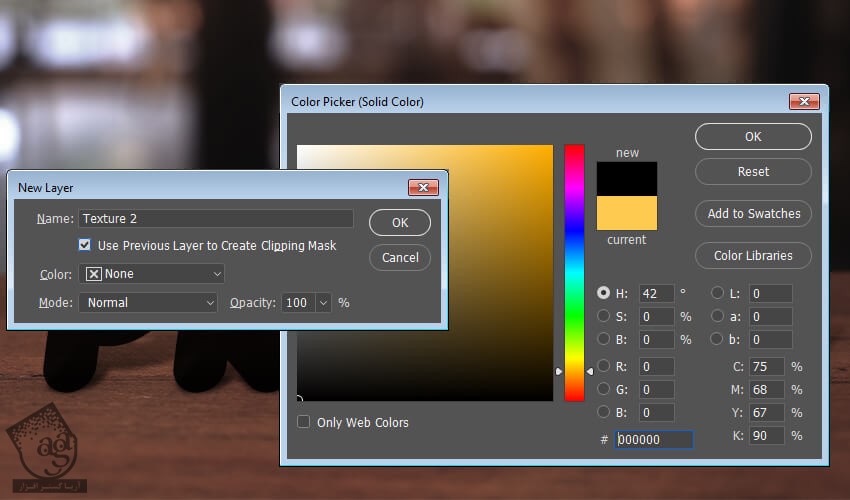
لایه Texture 1 رو انتخاب کرده و وارد مسیر Layer > New Fill Layer > Solid Color میشیم. اسمش رو میزاریم Texture 2 و Use Previous Layer to Create Clipping Mask رو تیک می زنیم. Ok زده و رنگ مشکی رو برای Color در نظر می گیریم و بار دیگه روی Ok کلیک می کنیم.

گام دوم
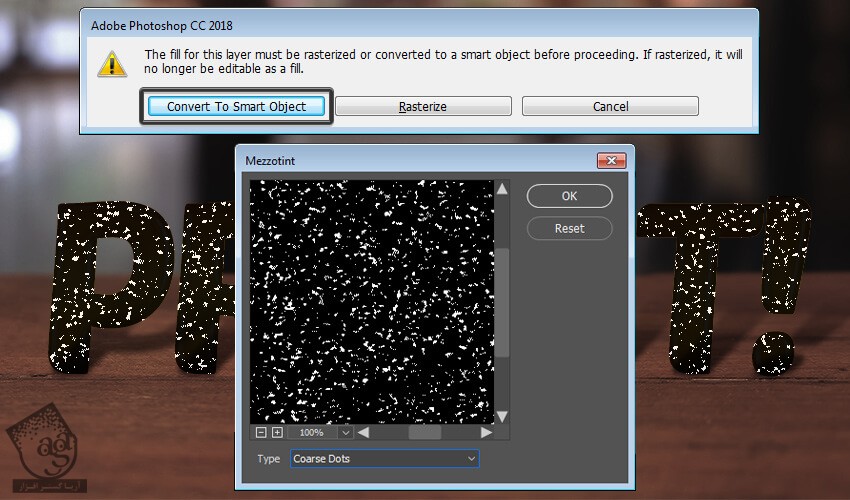
وارد مسیر Filter > Pixelate > Mozzotint میشیم. Convert to Smart Object رو زده و بعد هم Type رو روی Coarse Dots قرار داده و Ok می زنیم.

گام سوم
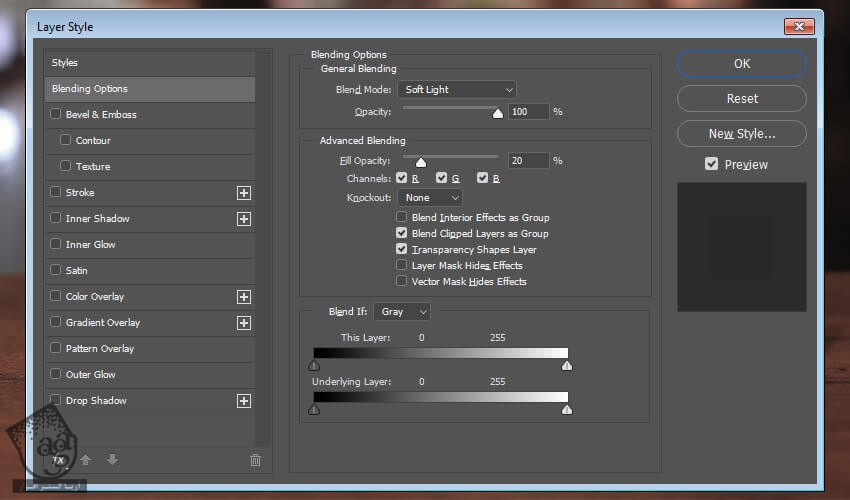
وارد مسیر Layer > Layer Style > Blending Options میشیم. Blend Mode رو روی Soft Light و Fill Opacity رو روی 20 درصد قرار داده و Ok می زنیم.

نتیجه رو در زیر می بینین.

ایجاد سومین تکسچر
گام اول
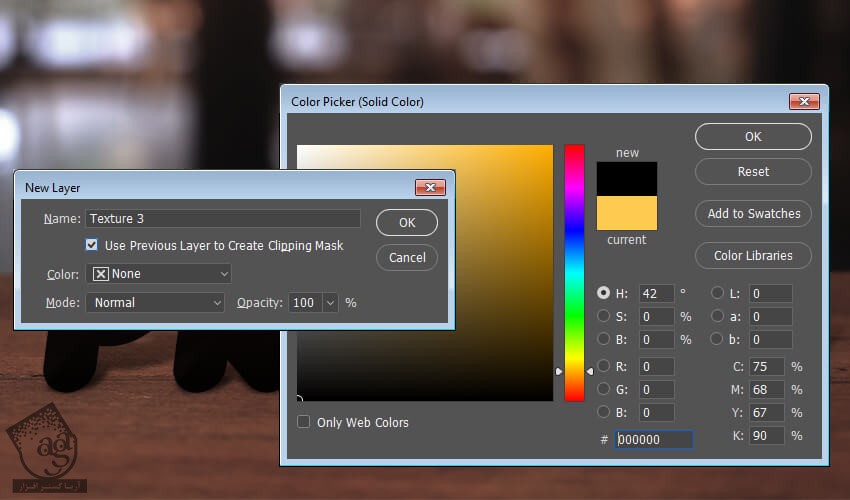
لایه Texture 2 رو انتخاب کرده و وارد مسیر Layer > New Fill Layer > Solid Color میشیم. اسمش رو میزاریم Texture 3 و Use Previous Layer to Create Clipping Mask رو تیک می زنیم. Ok زده و رنگ مشکی رو برای Color در نظر می گیریم و بار دیگه روی Ok کلیک می کنیم.

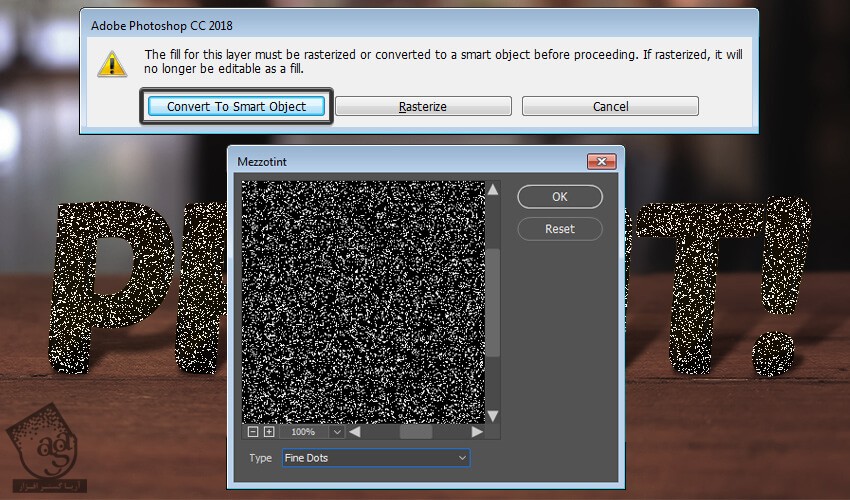
گام دوم
وارد مسیر Filter > Pixelate > Mozzotint میشیم. Convert to Smart Object رو زده و بعد هم Type رو روی Fine Dots قرار داده و Ok می زنیم.

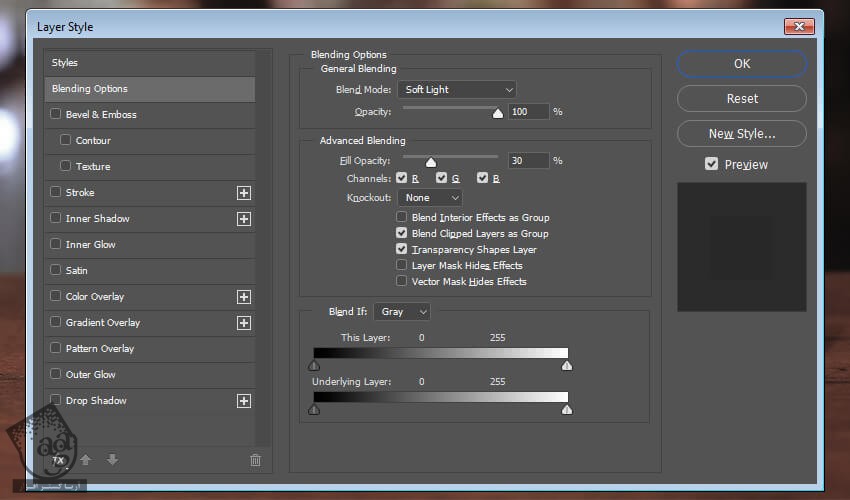
گام سوم
وارد مسیر Layer > Layer Style > Blending Options میشیم. Blend Mode رو روی Soft Light و Fill Opacity رو روی 20 درصد قرار داده و Ok می زنیم.

نتیجه رو در زیر می بینین.

گام چهارم
لایه Texture 3 رو انتخاب کرده و وارد مسیر Layer > New > Layer میشیم. اسمش رو میزاریم Big Bubbles و Use Previous Layer to Create Clipping Mask رو تیک می زنیم. Ok زده و رنگ مشکی رو برای Color در نظر می گیریم و بار دیگه روی Ok کلیک می کنیم.

گام دوم
وارد مسیر Window > Brushes میشیم و قلموی Bubbles – Big رو انتخاب می کنیم.

گام سوم
روی متن می کشیم تا نتیجه به صورت زیر در بیاد.

گام چهارم
وارد مسیر Layer > Layer Style > Blending Options میشیم و Layer Style زیر رو اعمال می کنیم.
Fill Opacity روی 0 درصد

گام پنجم
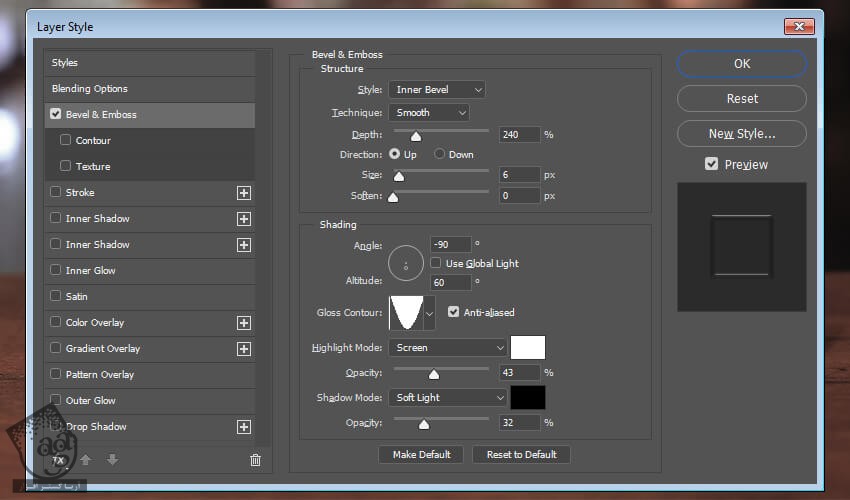
Bevel & Emboss :
Style روی Inner Bevel
Technqieu روی Smooth
Depth روی 240 درصد
Direction روی Up
Size روی 6 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 90-
Altitude روی 60
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen با رنگ سفید
Highlight Opacity روی 43 درصد
Shadow Mode روی Soft Light با رنگ مشکی
Shadow Opacity روی 32 درصد

گام ششم
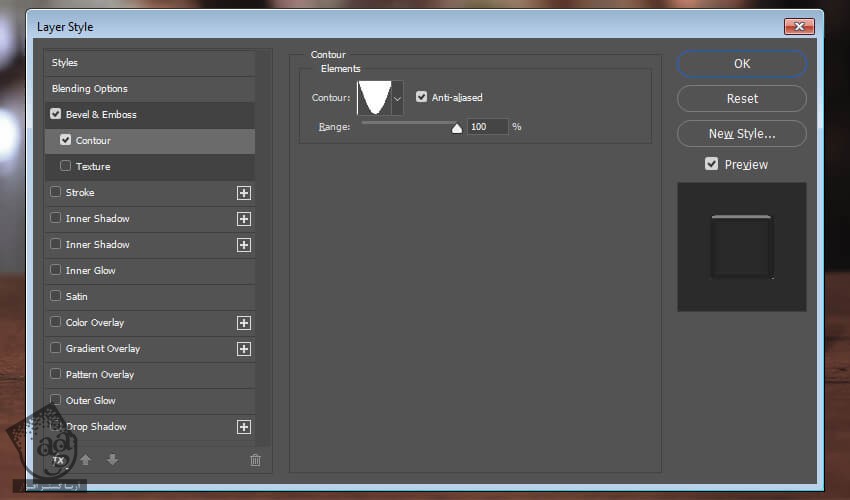
Contour :
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Range روی 100 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام هفتم
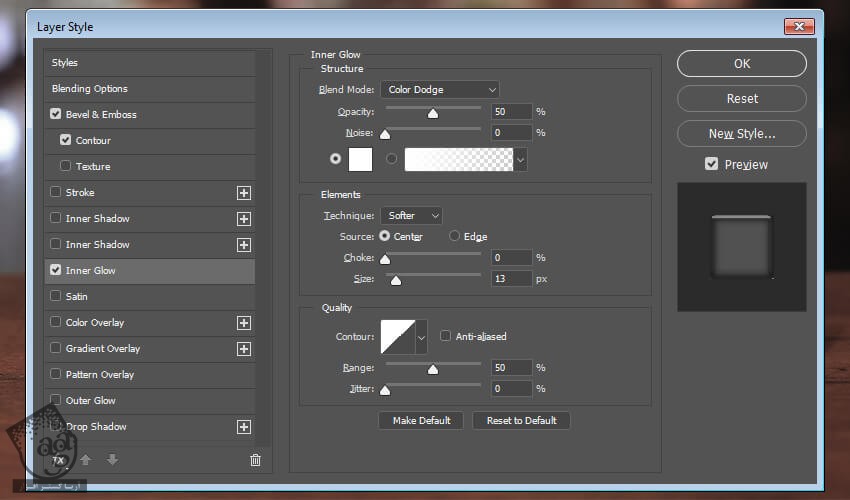
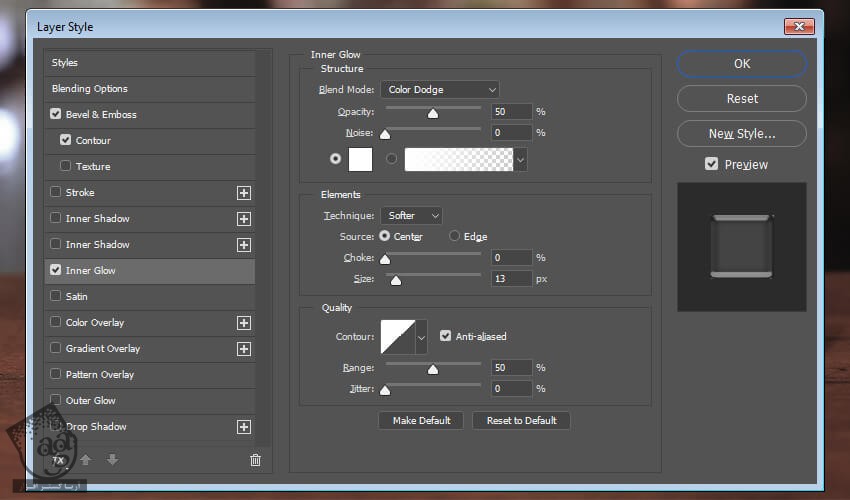
Inner Glow :
Blend Mode روی Color Dodge
Opacity روی 50 درصد
Color روی سفید
Technque روی Soter
Source روی Center
Size روی 13 پیکسل
Ok می زنیم

نتیجه رو در زیر می بینین.

درست کردن قلمو
گام اول
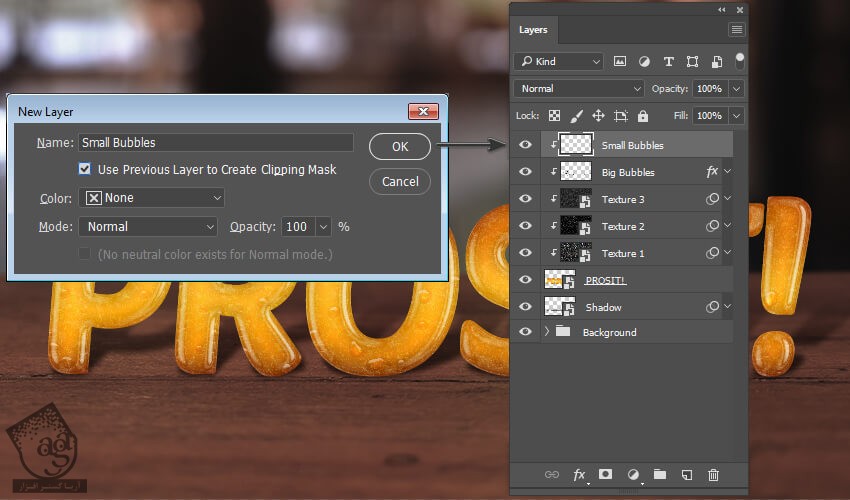
لایه Big Bubbles رو انتخاب کرده و وارد مسیر Layer > New > Layer میشیم. اسم لایه رو میزاریم Small Bubbles و Use Previous Layer to Create Clipping Mask رو تیک می زنیم و Ok می زنیم.

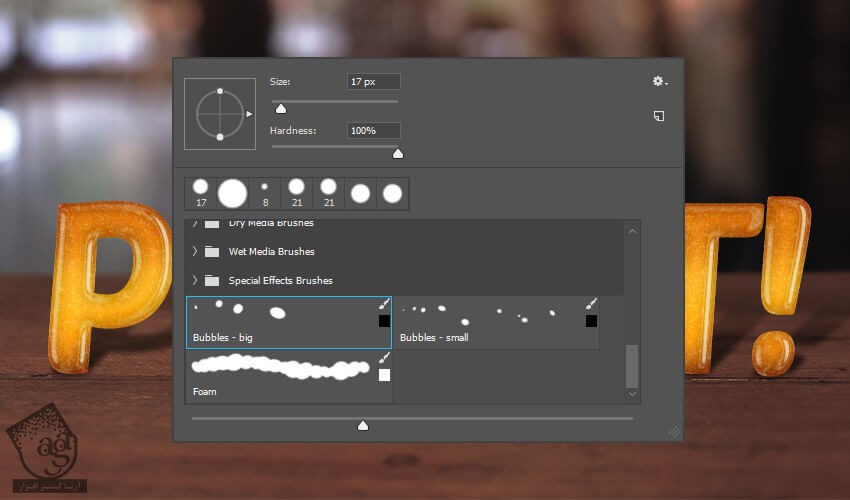
گام دوم
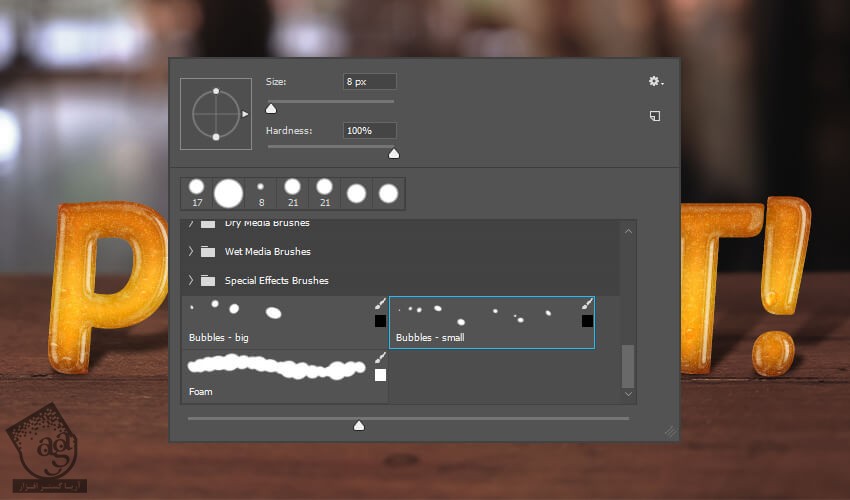
وارد مسیر Window > Brushes میشیم و قلموی Bubbles – small رو انتخاب می کنیم.

گام سوم
روی متن می کشیم تا نتیجه به صورت زیر در بیاد.

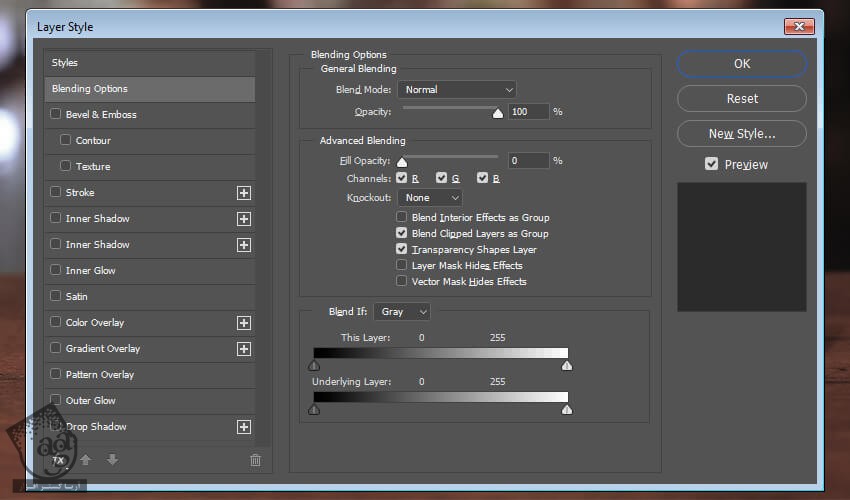
گام چهارم
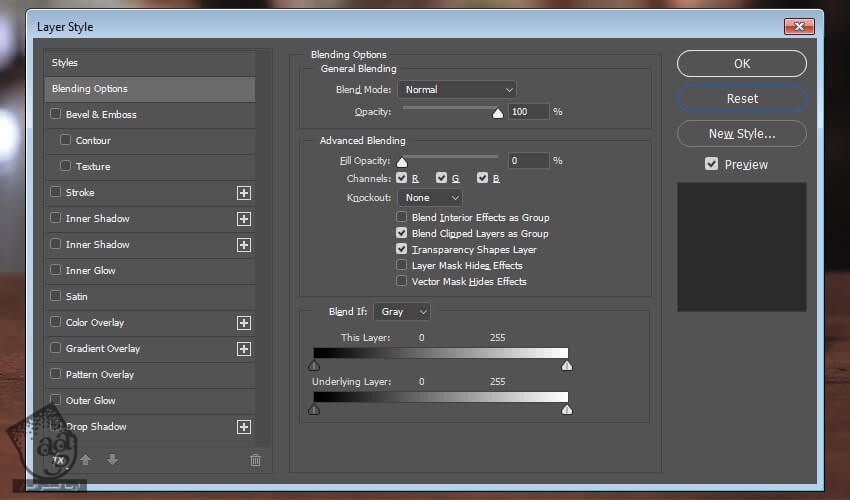
وارد مسیر Layer > Layer Style > Blending Options میشیم و Layer Style زیر رو اعمال می کنیم.
Fill Opacity روی 0 درصد

گام پنجم
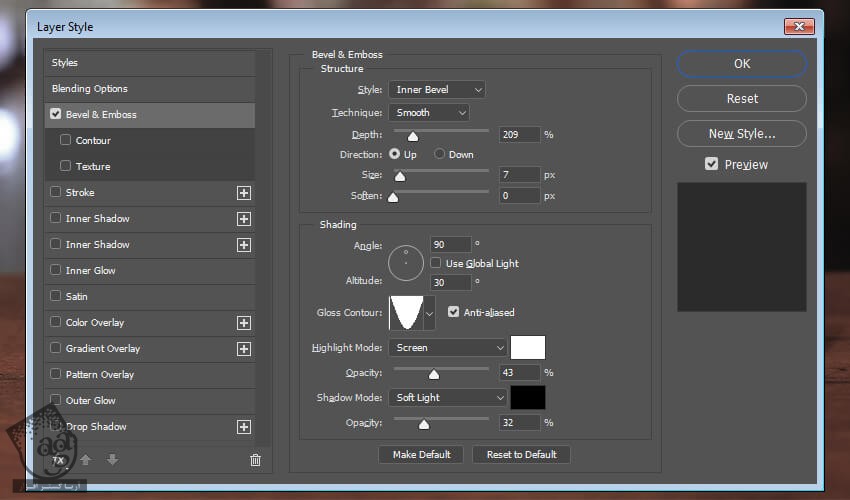
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 209 درصد
Direction روی Up
Size روی 7 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Altitude روی 30
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen با رنگ سفید
Highlight Opacity روی 43 درصد
Shadow Mode روی Soft Light با رنگ مشکی
Shadow Opacity روی 32 درصد

گام ششم
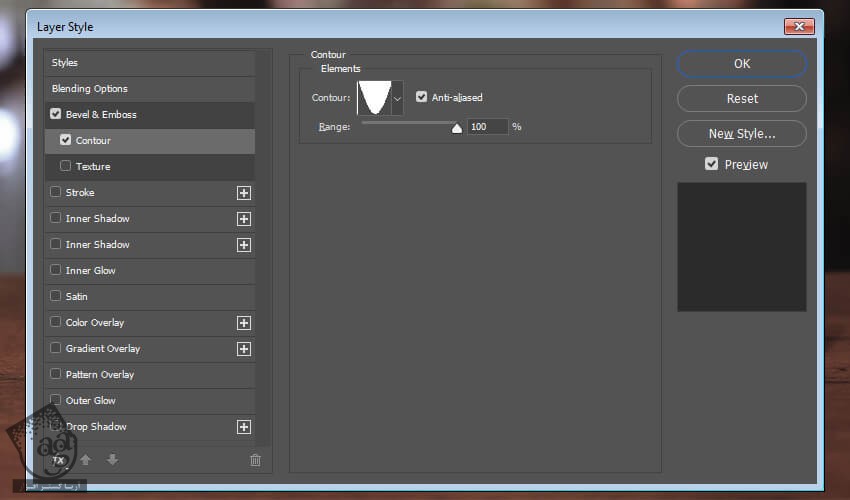
Contour :
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام هفتم
Inner Glow :
Blend Mode روی Color Dodge
Opacity روی 50 درصد
Color روی سفید
Technique روی Softer
Source روی Center
Size روی 13 پیکسل
Anti aliased رو تیک می زنیم
روی Ok کلیک می کنیم

نتیجه رو در زیر می بینین.

” آموزش Photoshop : افکت متنی کفی – قسمت سوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت