No products in the cart.
آموزش Photoshop : افکت متنی کمدی

آموزش Photoshop : افکت متنی کمدی
توی این آموزش، افکت متنی کمدی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی کمدی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
اضافه کردن لایه متن
گام اول
اول از همه میریم سراغ پس زمینه. تصویر مورد نظر رو باز می کنیم.

گام دوم
ابزار Type رو بر می داریم و کلمه COOL رو تایپ می کنیم. فونت Montserrar Medium رو انتخاب می کنیم. Size رو میزاریم روی 121. یک لایه جدید درست کرده و کلمه COMIX رو با فونت Montserrat و اندازه 170 تایپ می کنیم.

گام سوم
هر دو لایه متن رو انتخاب می کنیم. وارد مسیر Layer > Smart Objects > Convert to Smart Object میشیم. بعد هم مسیر Edit > Transform > Warp رو دنبال می کنیم. Arc رو انتخاب کرده و Bend رو میزاریم روی 8 درصد.

گام چهارم
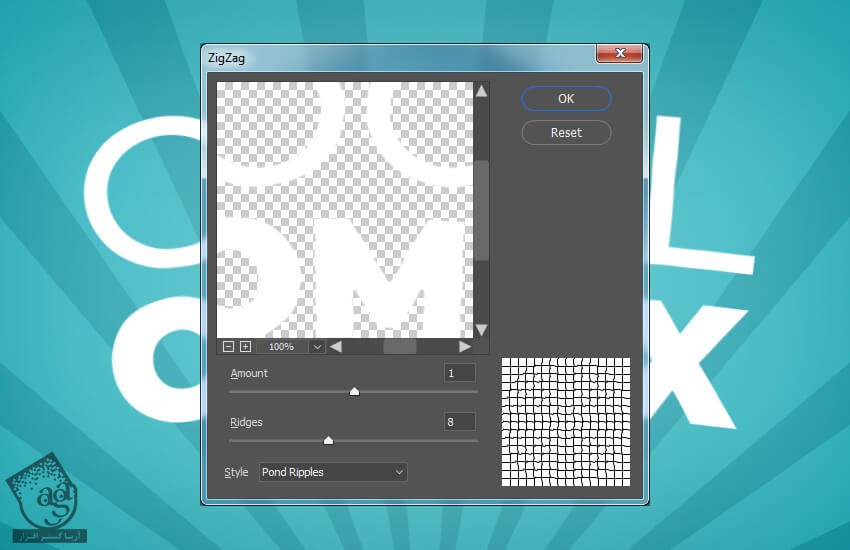
وارد مسیر Filter > Distort > ZigZag میشیم. Amount رو میزاریم روی 1 و Ridges رو روی 8 تنظیم می کنیم. Style رو روی Pond Ripples قرار داده و Ok می زنیم.

طراحی افکت منی سه بعدی
گام اول
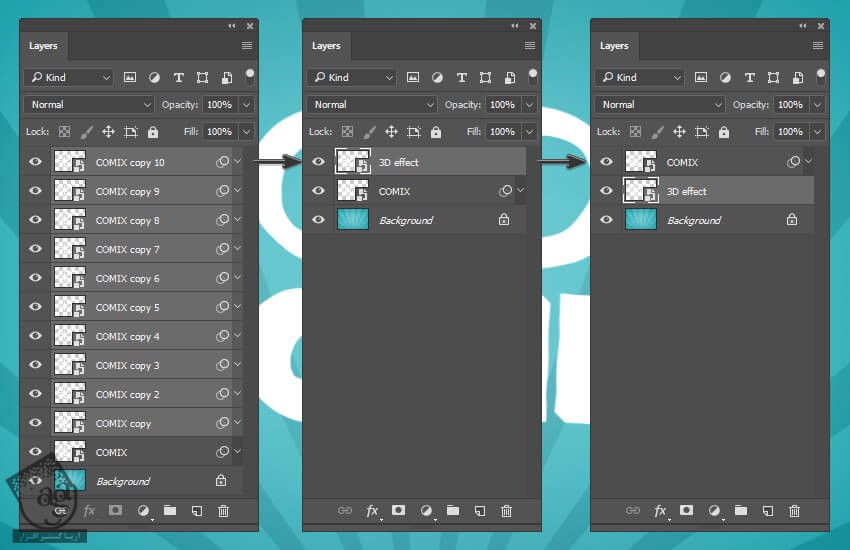
Ctrl+J رو فشار داده و لایه رو Duplicate می کنیم. بعد هم لایه Duplicate شده رو به راست و پایین می بریم. همین کار رو تکرار می کنیم تا ده نسخه کپی از لایه اصلی داشته باشیم.

گام دوم
تمام لایه های Duplicate شده رو انتخاب می کنیم. وارد مسیر Layer > Smart Objects > Convert to Smart Objects میشیم. عنوان 3D Effect رو وارد کرده و وارد مسیر Layer > Arrange > Send Backward میشیم.

اختصاصی کردن افکت متنی سه بعدی
گام اول
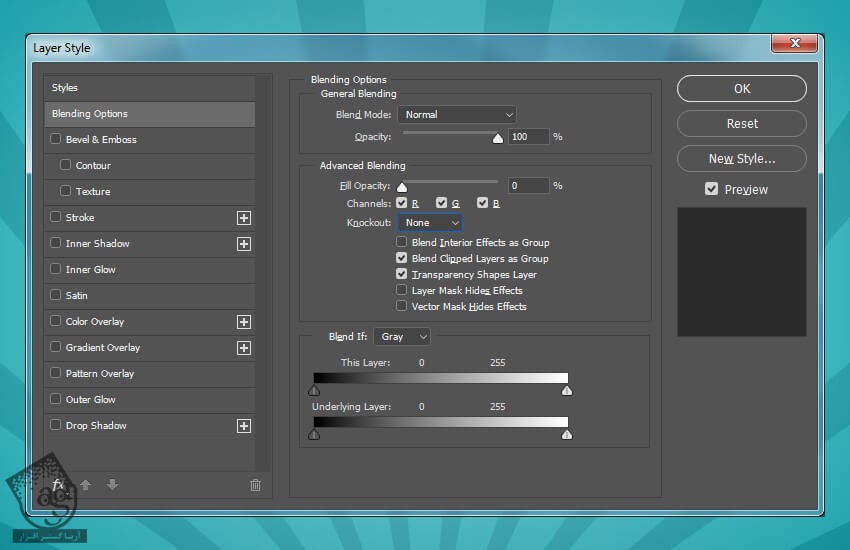
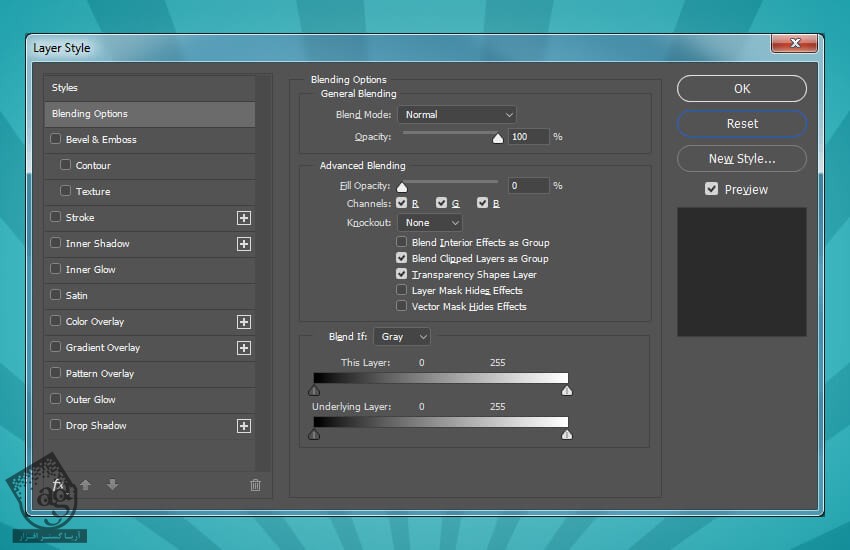
لایه 3D Effect رو باز می کنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم و Layer Style های زیر رو اعمال می کنیم.
Fill Opacity رو میزاریم روی 0 درصد.

گام دوم
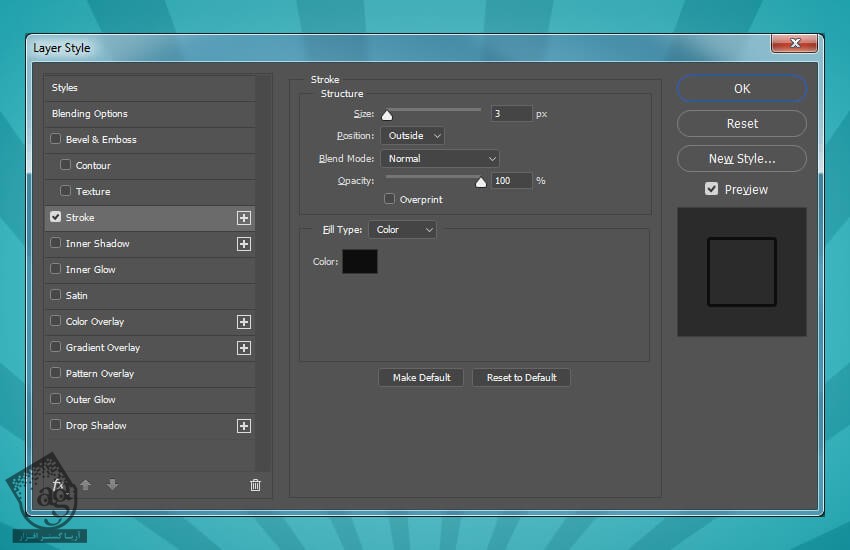
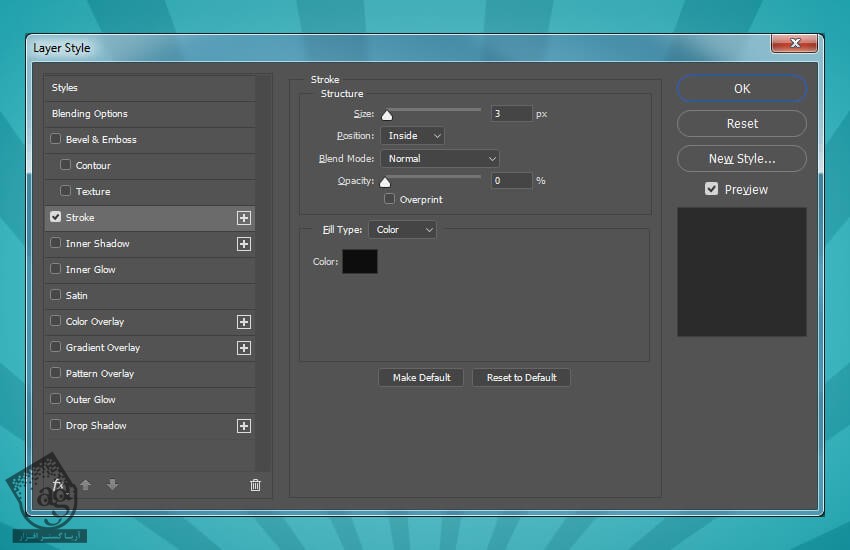
Stroke :
Size روی 3 پیکسل
Position روی Outside
Color روی #0d0d0d

گام سوم
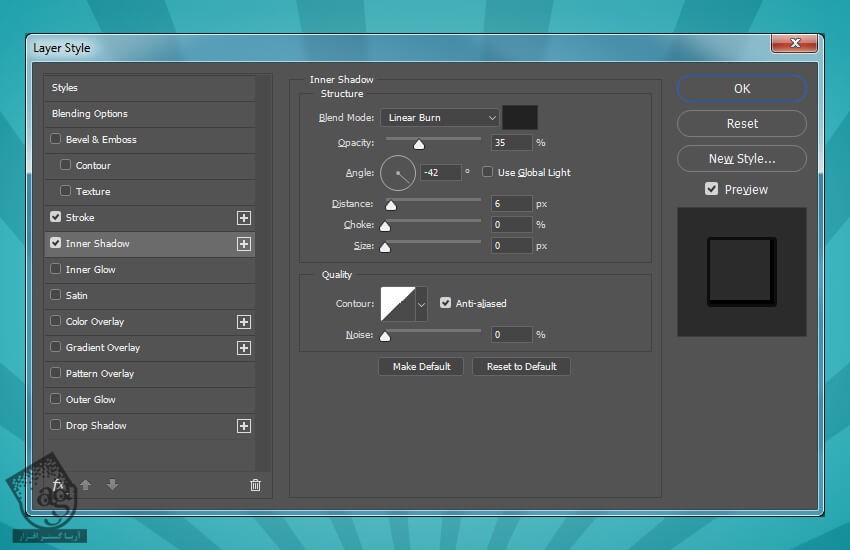
Inner Shadow :
Blend Mode روی Linear Burn
Color روی #222222
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 42- درجه
Distance روی 6 پیکسل
Choke روی 0 درصد
Size روی 0 پیکسل
Anti aliased رو تیک می زنیم

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام چهارم
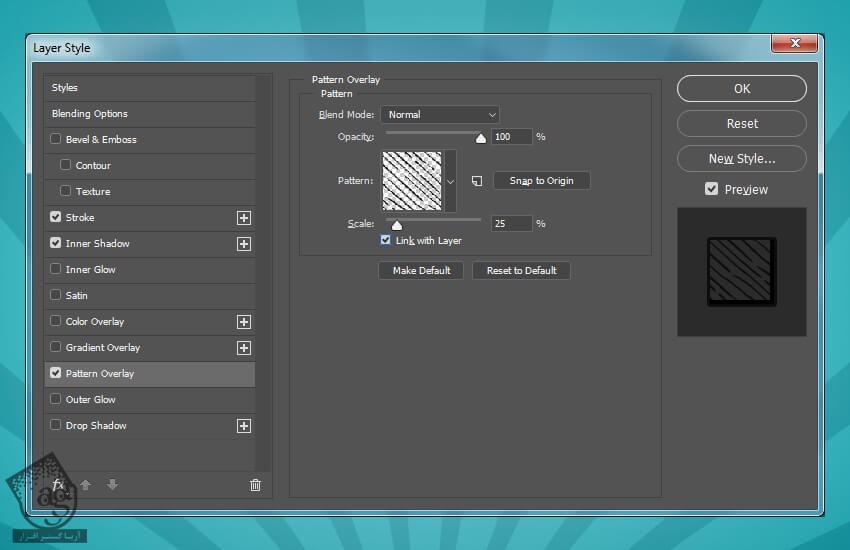
Pattern Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Pattern مورد نظر رو انتخاب می کنیم.
Scale روی 25 درصد
Ok می زنیم.

نتیجه به صورت زیر در میاد.

اختصاصی کردن خطوط داخلی
گام اول
لایه COMIX رو انتخاب می کنیم و وارد مسیر Layer > Duplicate Layer میشیم و عنوان Inner Details رو وارد می کنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم و Layer Style زیر رو اعمال می کنیم.
Fill Opacity روی 0 درصد

گام دوم
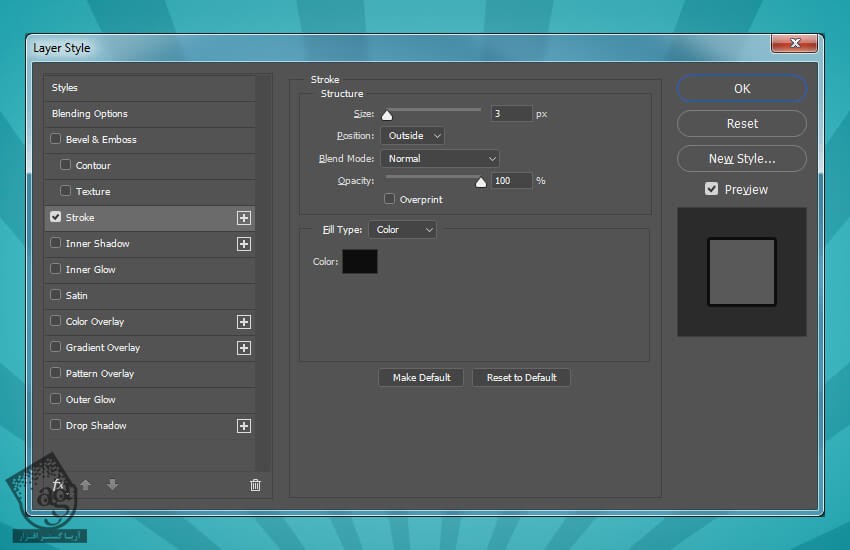
Stroke :
Size روی 3 پیکسل
Position روی Inside
Opacity روی 0 درصد

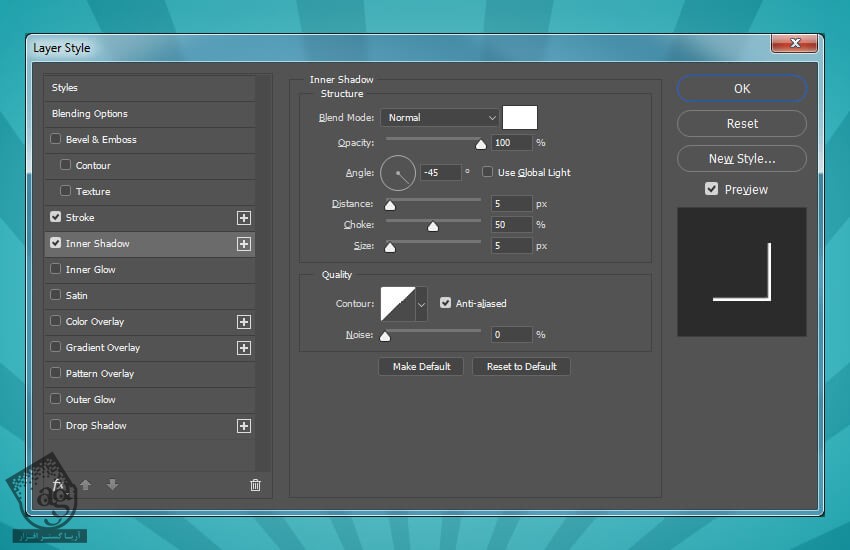
گام سوم
Inner Shadow :
Blend Mode روی Normal
Color روی سفید
تیک Use Global Light رو بر می داریم
Angle روی 45- درجه
Distance روی 5 پیکسل
Choke روی 50 درصد
Size روی 5 پیکسل
Anti aliased رو تیک می زنیم
Ok می زنیم. وارد مسیر Layer > Smart Objects > Convert to Smart Object میشیم.

گام چهارم
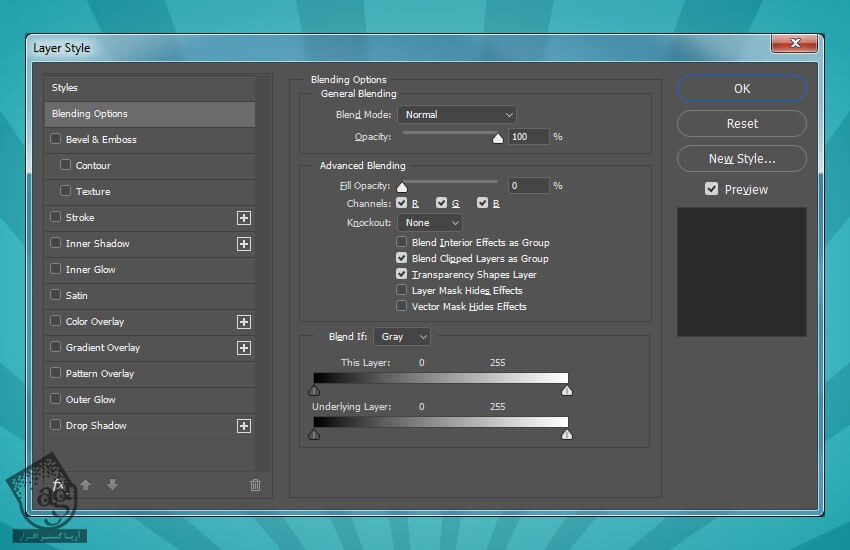
لایه Smart Object رو انتخاب می کنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم و Layer Style زیر رو وارد می کنیم.
Fill Opacity روی 0 درصد

گام پنجم
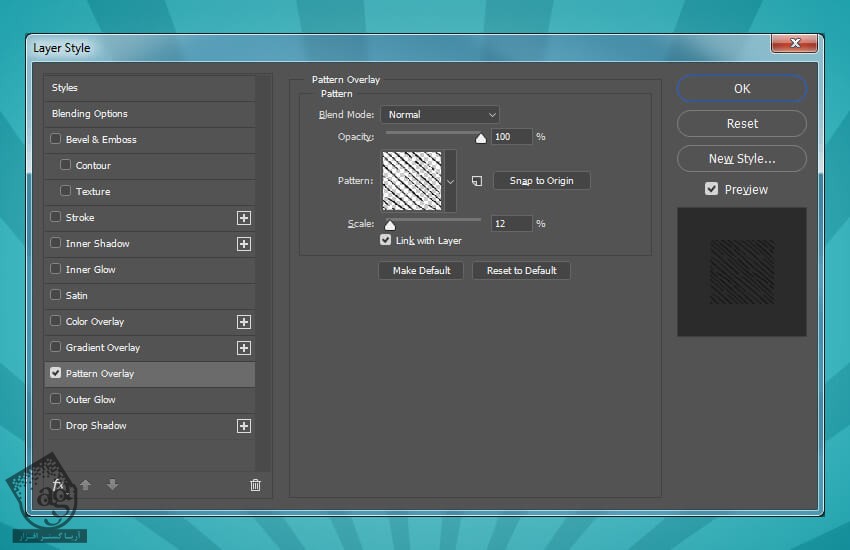
Pattern Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Pattern روی الگوی مورد نظر
Scale روی 12 درصد
Ok می زنیم.

نتیجه رو در زیر می بینین.

اختصاصی کردن افکت متنی اصلی
گام اول
لایه COMIX رو انتخاب کرده و وارد مسیر Layer > Layer Style > Blending Options میشیم و Layer Style زیر رو اعمال می کنیم.
Stroke :
Size روی 3 پیکسل
Position روی Outside
Color روی #0d0d0d

گام دوم
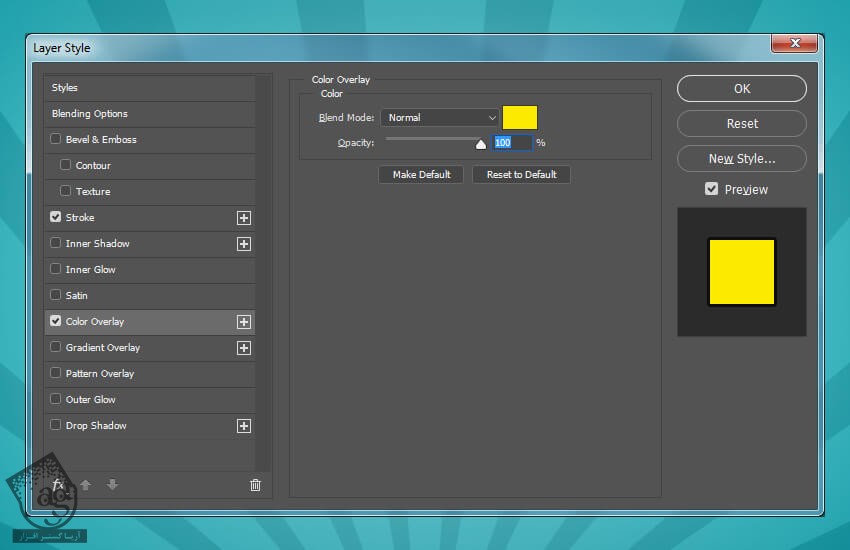
Color Overlay :
Color روی #fcea00
Ok می زنیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی کمدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت