No products in the cart.
آموزش Photoshop : طراحی افکت متنی گرادیانت کارتونی

آموزش Photoshop : طراحی افکت متنی گرادیانت کارتونی
توی این آموزش، طراحی افکت متنی گرادیانت کارتونی رو با Photoshop با هم می بینیم. برای این کار از تکنیک ها و ابزارهای مختلفی کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی گرادیانت کارتونی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد Layer Style
گام اول
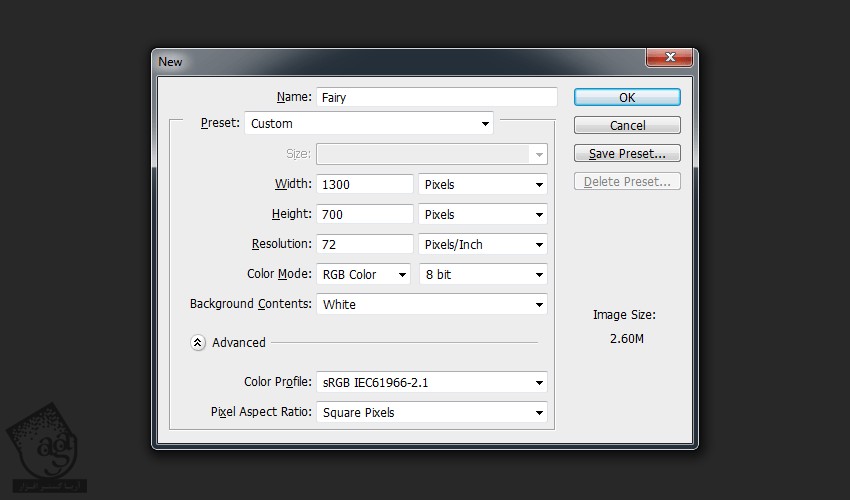
فتوشاپ رو باز می کنیم. وارد مسیر File > New میشیم و یک سند جدید درست می کنیم.

گام دوم
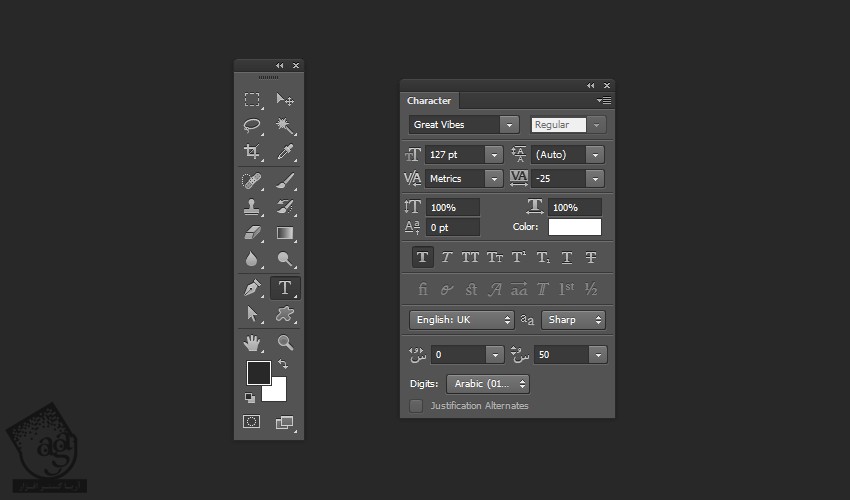
کد رنگی #282828 رو برای سند در نظر می گیریم. ابزار Type رو بر می داریم و تنظیمات زیر رو وارد می کنیم:
Font روی Great Vibes
Font Size روی 127pt
Color روی سفید
Tacking روی -25

گام سوم
کلمه Fairy رو تایپ می کنیم. طوری که حرف اول بزرگ نوشته بشه. بعد هم اون رو در وسط سند فتوشاپ قرار میدیم. برای این کار، Ctrl+A رو می زنیم. ابزار Move رو بر می داریم و روی Align Vertical Center و Align Horizontal Center کلیک می کنیم.

گام چهارم
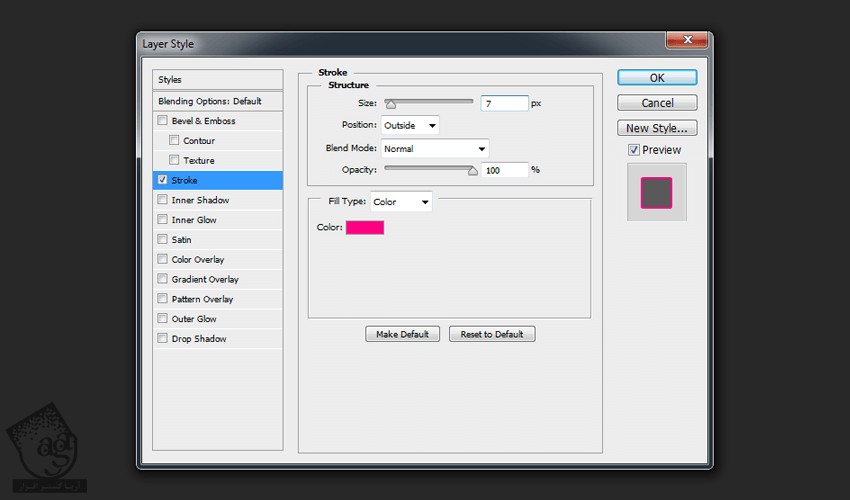
روی لایه متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
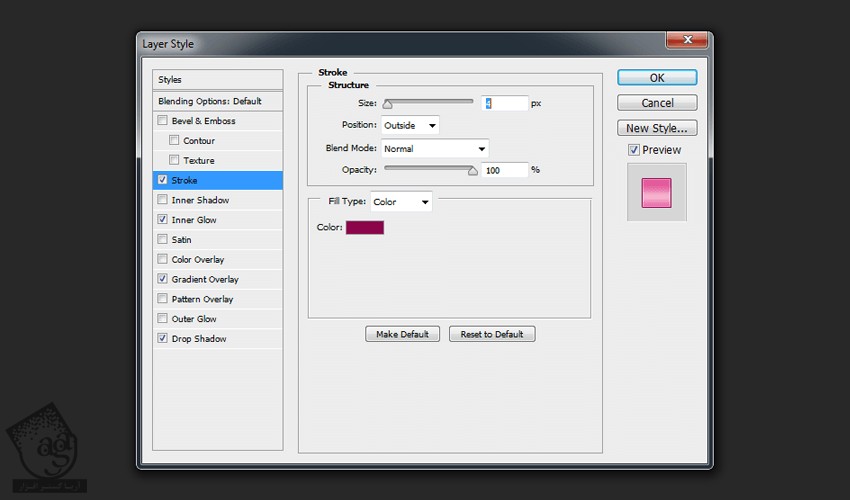
Stroke با تنظیمات زیر:
Size روی 7 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی #ff0084

بعد هم Ok می زنیم و تغییرات رو ذخیره می کنیم.
گام پنجم
لایه Fairy رو انتخاب می کنیم و وارد مسیر Layer > Duplicate Layer میشیم. اسم لایه رو میزاریم Middle. بعد هم Ok می زنیم. ابزار Move رو بر می داریم و اون رو 7 پیکسل به بالا می کشیم. وارد مسیر Layer > Layer Style > Clear Layer Style میشیم. کد رنگی #c6c6c6 رو براش در نظر می گیریم.

گام ششم
روی لایه متن دابل کلیک می کنیم و Layer Style زیر رو اضافه می کنیم.
Stroke با تنظیمات زیر:
Size روی 4 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی #8c054a

گام هفتم
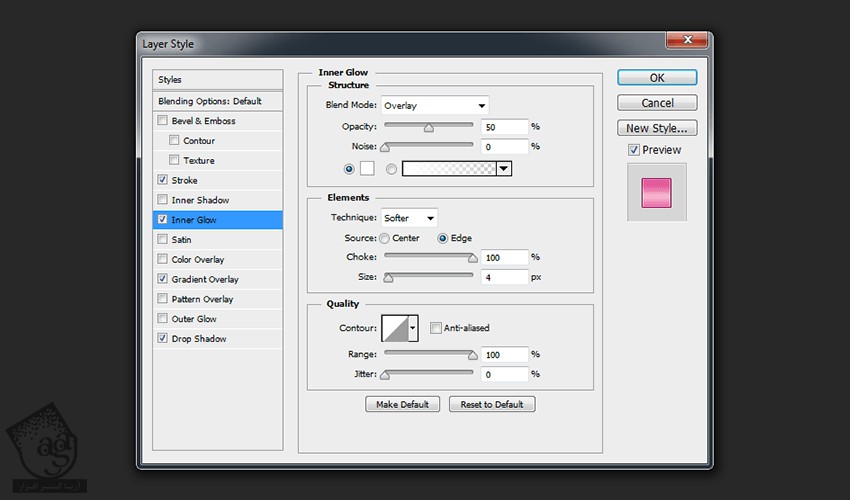
Inner Glow با تنظیمات زیر:
Blend Mode روی Overlay
Opacity روی 50 درصد
Noise روی 0 درصد
Color روی #ffffff
Technique روی Softer
Source روی Edge
Choke روی 100 درصد
Size روی 4 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 100 درصد
Jitter روی 0 درصد

گام هشتم
Gradient Overlay با تنظیمات زیر:
Blend Mode روی Normal
Opacity روی 100 درصد
Gradient از #f6b6ce به #e35b9b
Style روی Reflected
Angle روی 90 درجه
Scale روی 46 درصد
تیک Reverse و Dither رو بر می داریم.
Align with Layer رو تیک می زنیم

گام نهم
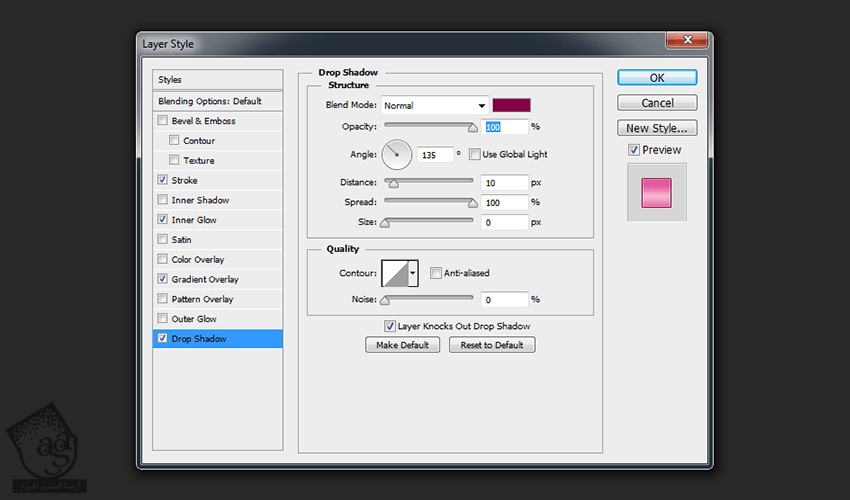
Drop Shadow با تنظیمات زیر:
Blend Mode روی Normal
کد رنگی #840048 رو انتخاب می کنیم
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 135 درجه
Distance روی 10 پیکسل
Spread روی 100 درصد
Size روی 0 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم

Ok می زنیم.
گام دهم
لایه Middle رو انتخاب و Duplicate می کنیم. روی اسم اون دابل کلیک می کنیم و اسمش رو میزاریم Front. بعد هم Enter رو می زنیم و تنظیمات رو اعمال می کنیم. ابزار Move رو بر می داریم و اون رو 5 پیکسل به بالا و 1 پیکسل به چپ می بریم. وارد مسیر Layer > Layer Style > Clear Layer Style میشیم.

گام یازدهم
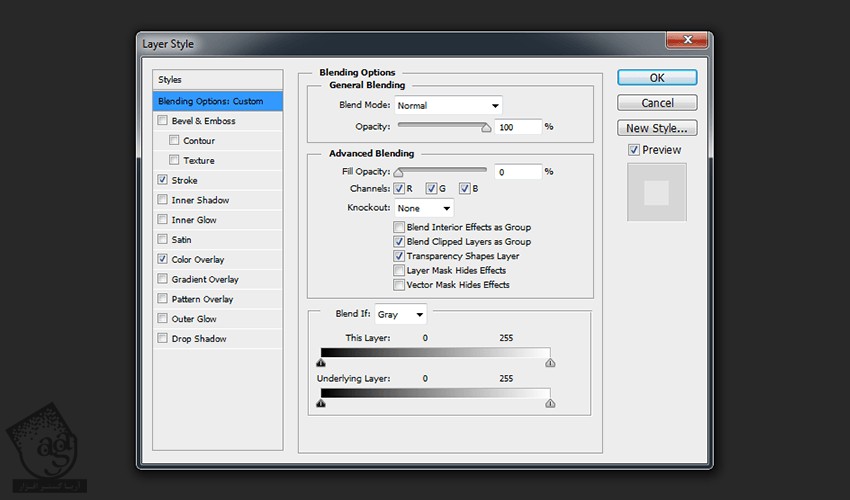
مطمئن میشیم که لایه Front انتخاب شده باشه. روی لایه دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم. Fill Opacity رو روی 0 درصد قرار میدیم.

گام دوازدهم
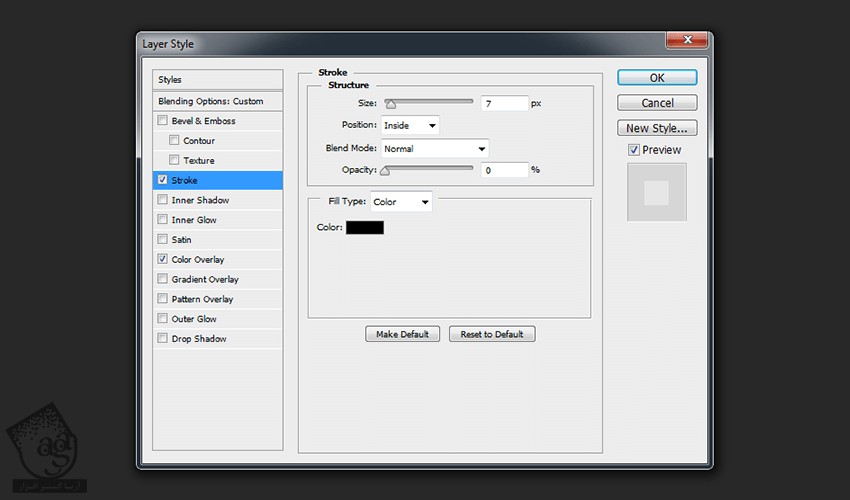
Stroke با تنظیمات زیر:
Size روی 7 پیکسل
Position روی Inside
Blend Mode روی Normal
Opacity روی 0 درصد
Fill Type روی Color
Color روی #000000

گام سیزدهم
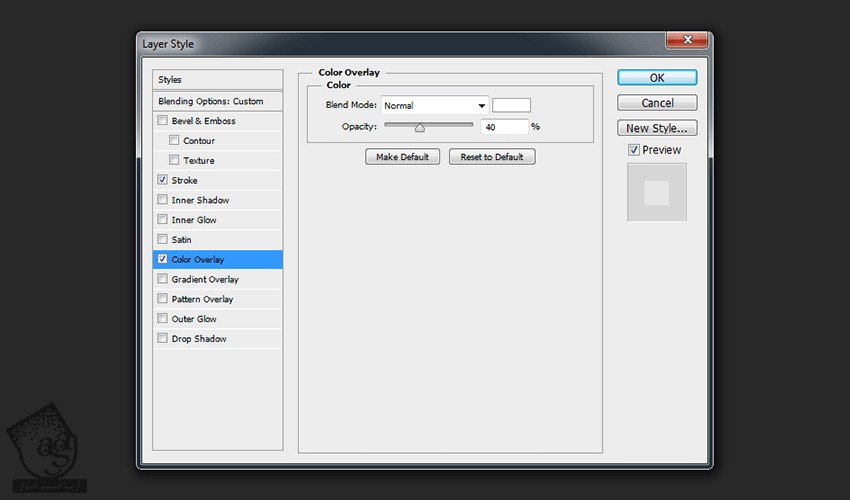
Color Overlay با تنظیمات زیر:
Blend Mode روی Normal
Color روی #ffffff
Opacity روی 40 درصد

Ok می زنیم تا تغییرات ذخیره بشن.
گام چهاردهم
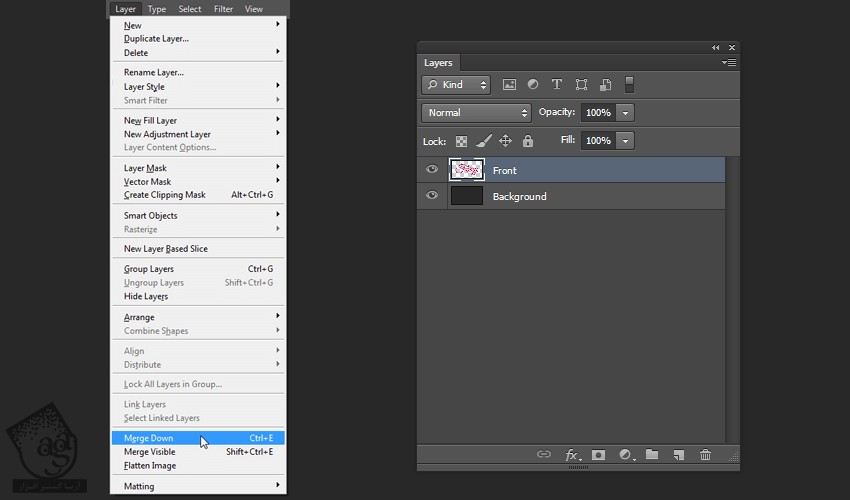
لایه های Fairy و Middle و Front رو انتخاب می کنیم. وارد مسیر Layer > Merge Layers میشیم و اون ها رو با هم ادغام می کنیم.

گام پانزدهم
روی لایه متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
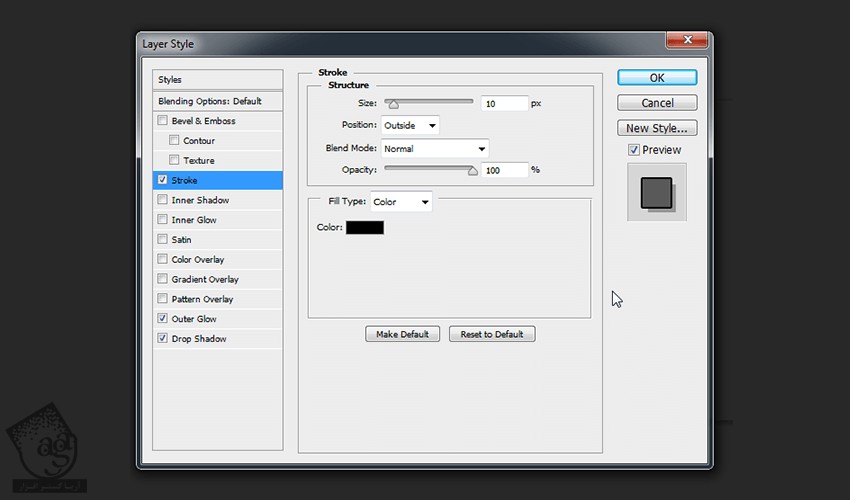
Stroke با تنظیمات زیر:
Size روی 10 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی #000000

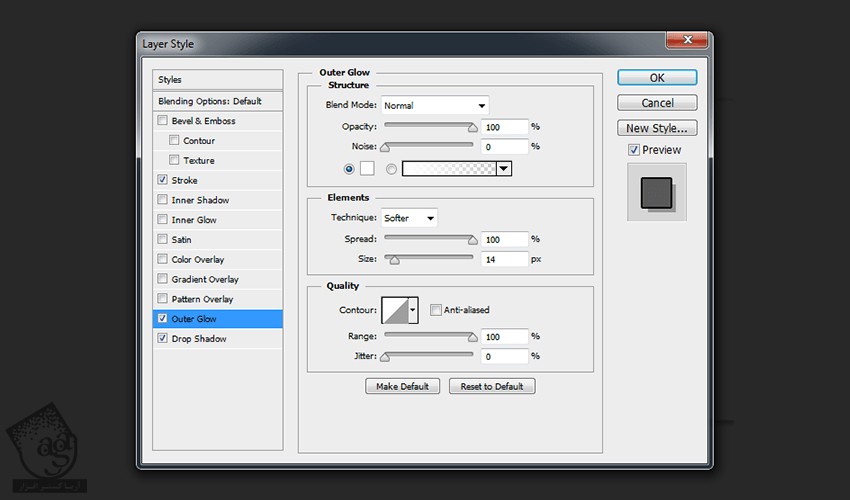
گام شانزدهم
Outer Glow با تنظیمات زیر:
Blend Mode روی Normal
Opacity روی 100 درصد
Noise روی 0 درصد
Color روی #ffffff
Technique روی Softer
Choke روی 100 درصد
Size روی 14 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 100 درصد
Jitter روی 0 درصد

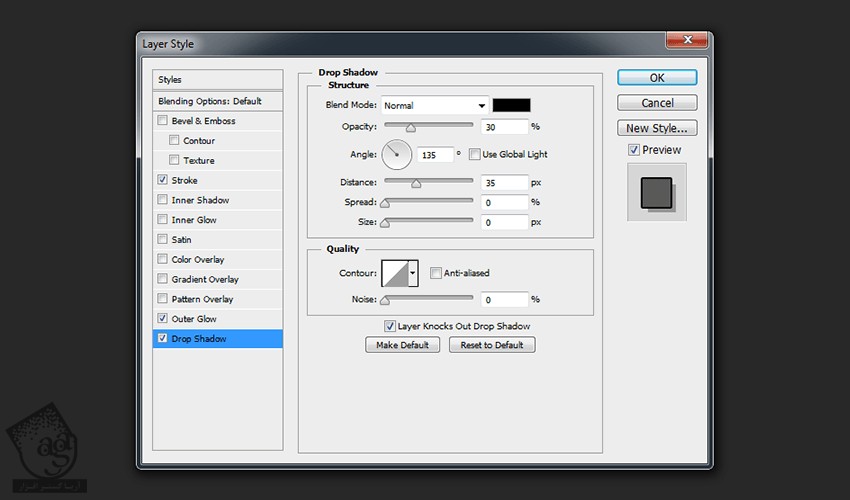
گام هفدهم
Drop Shadow با تنظیمات زیر:
Blend Mode روی Normal
کد رنگی #000000
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 135 درجه
Distance روی 35 پیکسل
Spread روی 0 درصد
Size روی 0 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم
Ok می زنیم و تغییرات رو ذخیره می کنیم.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی گرادیانت کارتونی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت