No products in the cart.
آموزش Photoshop : افکت متنی گردنبند رنگی – قسمت دوم

آموزش Photoshop : افکت متنی گردنبند رنگی – قسمت دوم
توی این آموزش، افکت متنی گردنبند رنگی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی گردنبند رنگی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی گردنبند رنگی – قسمت اول “
اضافه کردن Layer Style به لایه حلقه پایین
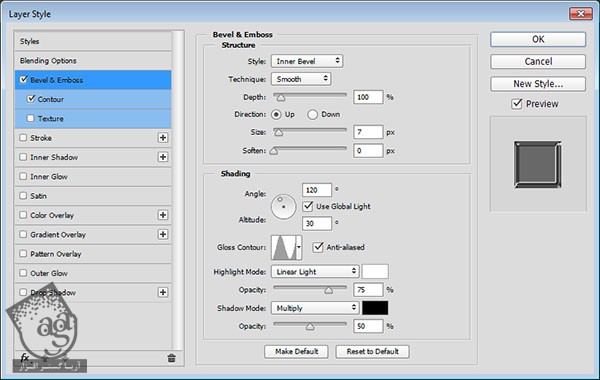
روی لایه Ellipse 1 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
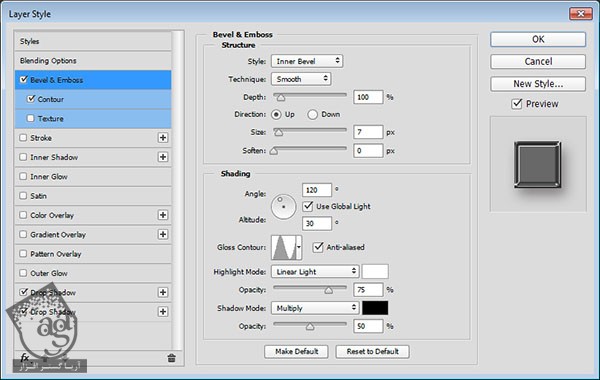
Bevel & EMBoss :
Size روی 7
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode – Opacity روی 50 درصد

گام دوم
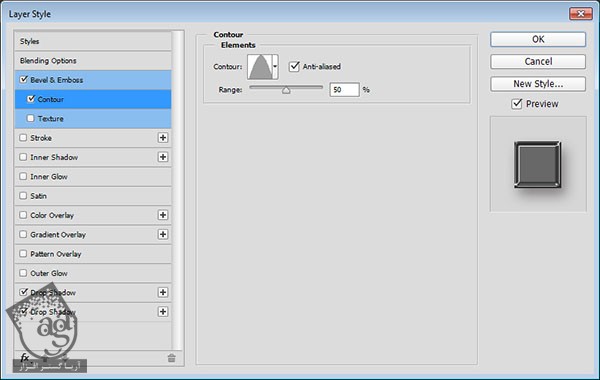
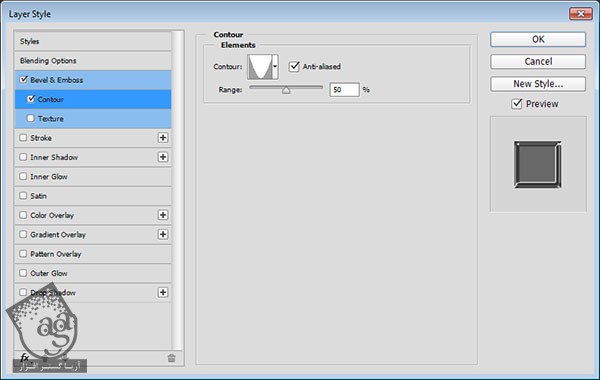
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم

گام سوم
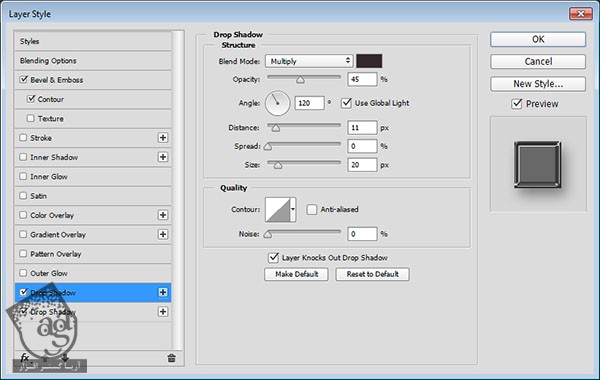
Drop Shadow :
Opacity روی 45 درصد
Distance روی 11
Size روی 20

گام چهارم
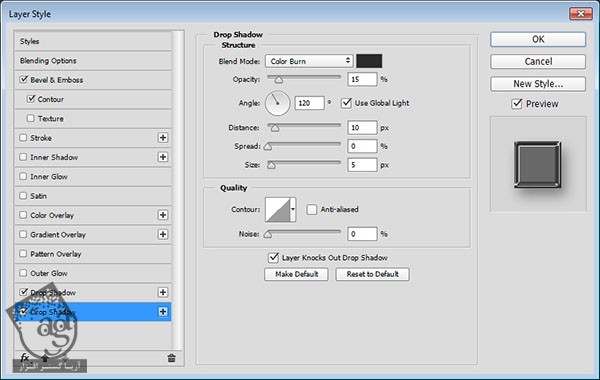
Drop Shadow :
Blend Mode روی Color Burn
Opacity روی 15 درصد
Distance روی 10
Size روی 5

گام پنجم
این از Style این لایه.
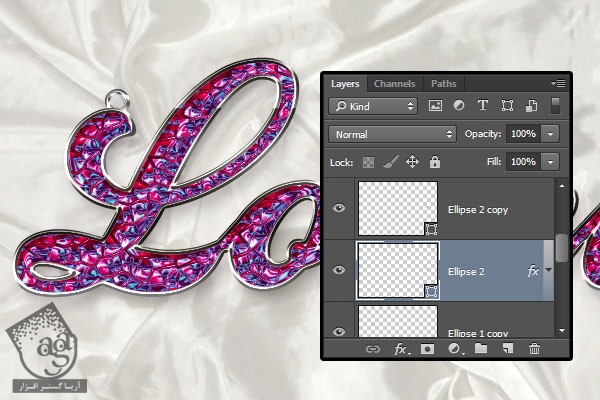
روی لایه Ellipse 1 کلیک راست کرده و Copy Layer Style رو می زنیم. بعد میریم سراغ لایه Ellipse 2 و روی اون کلیک راست می کنیم و Paste Layer Style رو می زنیم.

اضافه کردن Layer Style به لایه حلقه بالا
روی لایه Ellipse 1 Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Size روی 7
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode – Opacity روی 50 درصد

گام دوم
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم

این از Style این لایه. بعد هم همین Layer Style رو روی لایه Ellipse 2 Copy هم Copy, Paste می کنیم.

اضافه کردن زنجیرها
گام اول
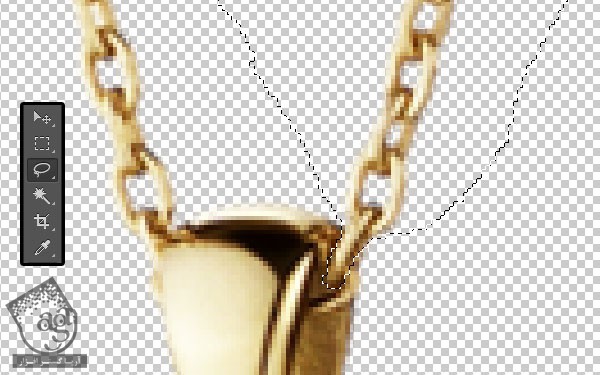
تصویر Artist Heart رو باز می کنیم. ابزار Lasso رو بر می داریم و زنجیر راست رو انتخاب می کنیم. برای این کار می تونیم از ابزار Quick Selection یا Magnetic Lasso هم استفاده کنیم.
وارد مسیر Edit > Copy میشیم و بعد هم میریم سراغ سند اصلی.

گام دوم
وارد مسیر Edit > Paste میشیم و بعد هم مسیر Image > Adjustments > Desaturate رو دنبال می کنیم.
لایه زنجیر رو بالای لایه های Ellipse قرار میدیم. در صورت لزوم، اون رو Resize می کنیم. ابزار Move رو بر می داریم و زنجیر رو در بالای حلقه راست قرار میدیم.

گام سوم
Layer Style لایه Ellipse 1 رو روی لایه Chain به صورتی که می بینین، Copy, Paste می کنیم. بعد هم روی لایه Chain دابل کلیک کرده و تیک Bevel & Emboss و Contour رو بر می داریم.
به این ترتیب، افکت های Drop Shadow روی لایه Chain هم اعمال میشن.

گام چهارم
لایه Chain رو Duplicate کرده و وارد مسیر Edit > Transform > Flip Vertical میشیم و زنجیر Flip شده رو بالای حلقه چپ قرار میدیم.

اضافه کردن Flare و Background Blur
گام اول
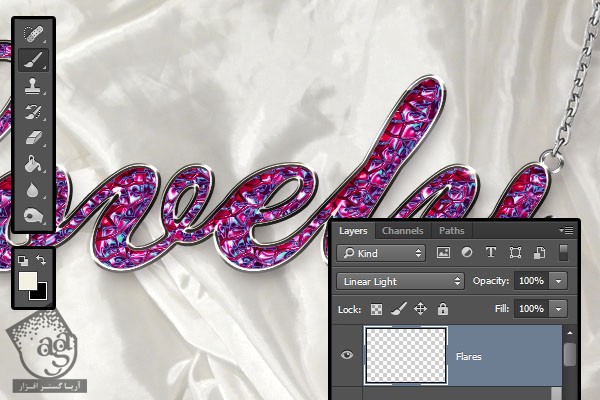
یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Flare و بعد هم Blend Mode رو روی Linear Light قرار میدیم.
ابزار Brush رو بر می داریم و کد رنگی #f4f1e2 رو برای Foreground در نظر می گیریم.
یکی از نوک های Stars and Flares Brush Set رو انتخاب کرده و اندازه اون رو تغییر میدیم. Angle و Brush Tip Shape پنل Brush رو هم تغییر میدیم. بعد هم چند تا درخشندگی به نواحی براق اضافه می کنیم.

گام دوم
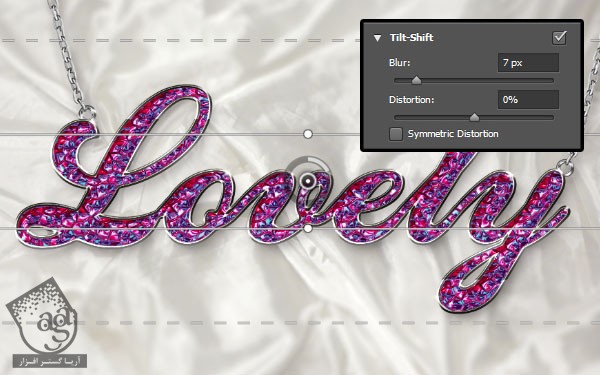
لایه Satin رو انتخاب کرده و وارد مسیر Filter > Blur Gallery > Tilt-Shift میشیم. Blur رو روی 7 قرار میدیم و خطوط رو درگ می کنیم تا به نتیجه دلخواه برسیم.

اضافه کردن سایه بیشتر
گام اول
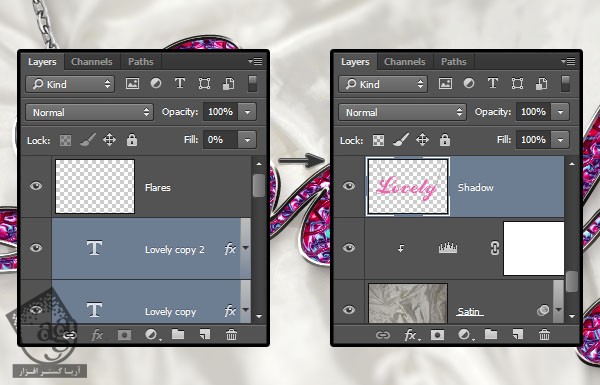
تمام متن رو به همراه لایه Ellipse و Chain انتخاب کرده. اون ها رو Duplicate می کنیم. روی یکی از اون ها کلیک راست کرده و Clear Layer Style رو می زنیم. بعد هم وارد مسیر Layer > Merge Layers میشیم.
اسم لایه Merge شده رو میزاریم Shadow. بعد هم اون ها رو بالای لایه Levels Adjustment قرار میدیم.

گام دوم
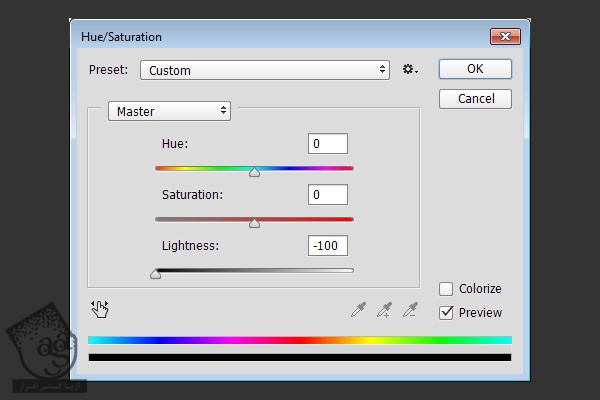
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و عدد 100- رو برای Lightness در نظر می گیریم.

گام سوم
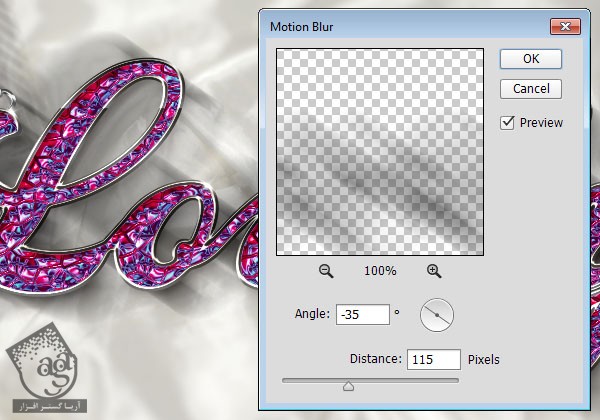
وارد مسیر Filter > Convert for Smart Filters میشیم. بعد هم مسیر Filter > Blur > Motion رو دنبال می کنیم. Angle رو روی 35- قرار میدیم و Amount رو میزاریم روی 115.

گام چهارم
ابزار Move رو بر می داریم و سایه رو زیر متن قرار میدیم.

گام پنجم
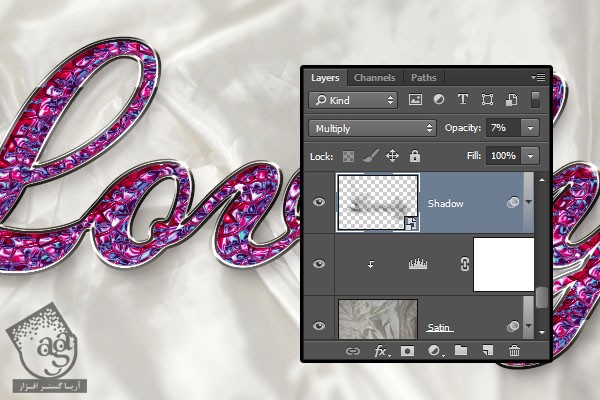
Blend Mode لایه Shadow رو میزاریم روی Multiply و Opacity رو روی 7 قرار میدیم.

گام ششم
در نهایت، ابزار Move رو بر می داریم و لایه های Ellipse 1 Copy و Ellipse 2 Copy رو یک مقدار جا به جا می کنیم. این طوری ظاهری سه بعدی پیدا می کنه.

گام هفتم
یادتون باشه که هر موقع بخوایم می تونیم هر کدوم از اجزا رو جا به جا کرده یا اندازه اون ها رو تغییر بدیم.

امیدواریم ” آموزش Photoshop : افکت متنی گردنبند رنگی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت