No products in the cart.
آموزش Photoshop : افکت متنی گردنبند رنگی – قسمت اول

آموزش Photoshop : افکت متنی گردنبند رنگی – قسمت اول
توی این آموزش، افکت متنی گردنبند رنگی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی گردنبند رنگی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
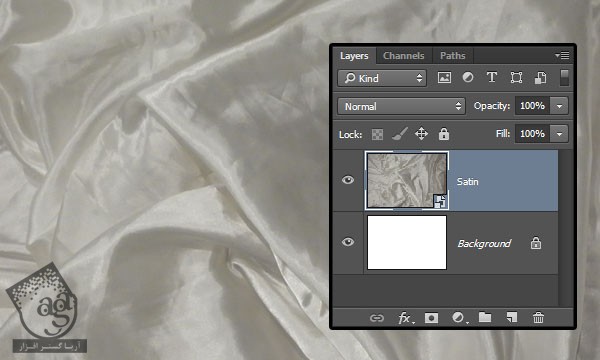
یک سند جدید به ابعاد 1024 در 683 پیکسل درست می کنیم. تصویر White Satin Stock 8 رو در بالای لایه Background قرار میدیم و در صورت لزوم، Resize می کنیم.

گام دوم
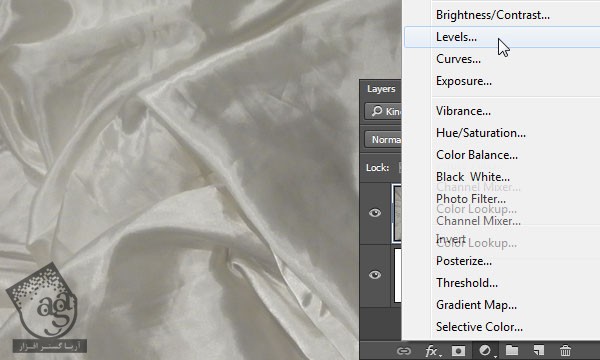
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Levels رو انتخاب می کنیم.

گام سوم
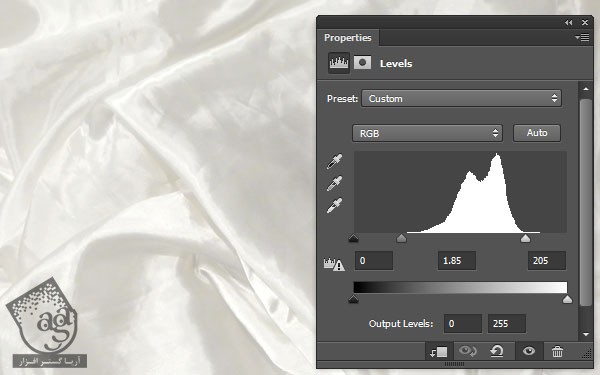
Gamma رو روی 1.85 و Highlight رو روی 205 قرار میدیم. به این ترتیب، تکسچر به صورت براق در میاد.

اضافه کردن متن و Layer Style به Stroke
گام اول
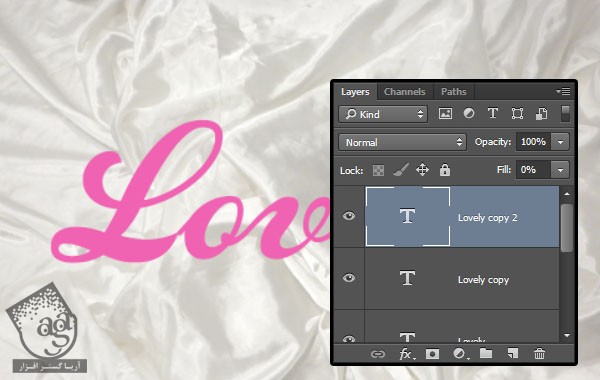
متن رو با فونت SedonaScriptFLF وارد کرده و Size رو میزاریم روی 350 و کد رنگی #f062b2 رو براش در نظر می گیریم.
این لایه متن رو دو بار Duplicate کرده و Fill دومین کپی رو میزاریم روی 0.

روی لایه اصلی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
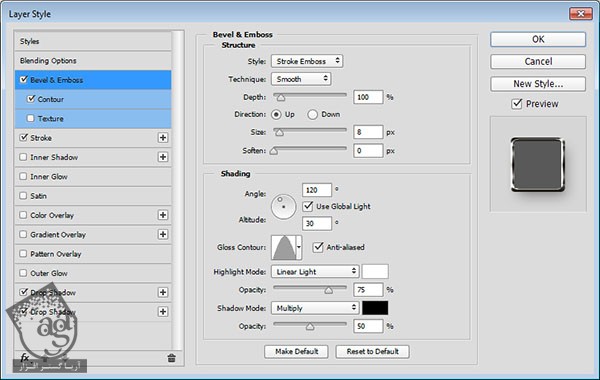
Bevel & Emboss :
Style روی Stroke Emboss
Size روی 8
Gloss Contour روی Cone
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 75 درصد
Shadow Mode – Opacity روی 50 درصد

گام سوم
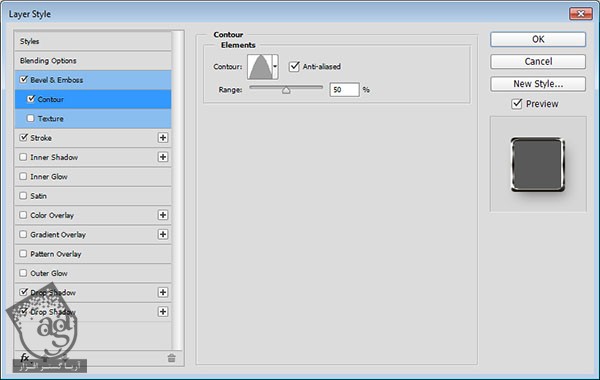
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم

گام چهارم
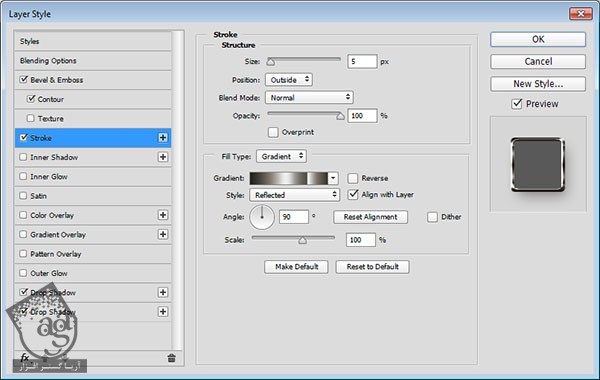
Stroke :
Size روی 5
Position روی Outside
Fill Type روی Gradient
Style روی Reflected
Angle روی 90
از Stove Pipe 80 Gradient Fill استفاده می کنیم.

گام پنجم
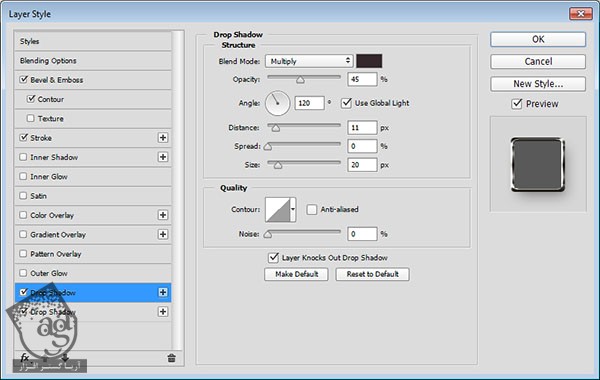
Drop Shadow :
Opacity روی 45 درصد
Distance روی 11
Size روی 20

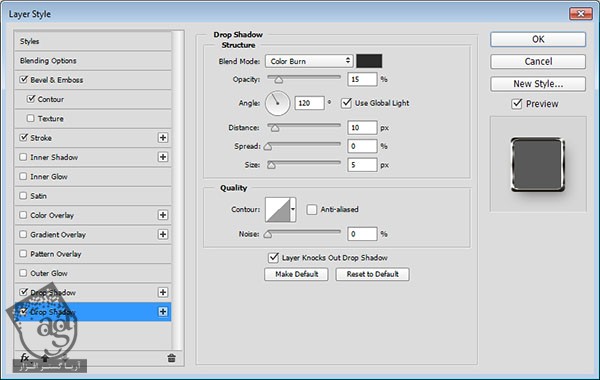
گام ششم
روی آیکن + کنار تب افکت Drop Shadow کلیک کرده و مجددا این افکت رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Color Burn
Opaicty روی 15 درصد
Distance روی 10
Size روی 50

این از Layer Style این لایه.

اضافه کردن Layer Style به اولین لایه کپی متن
روی اولین لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
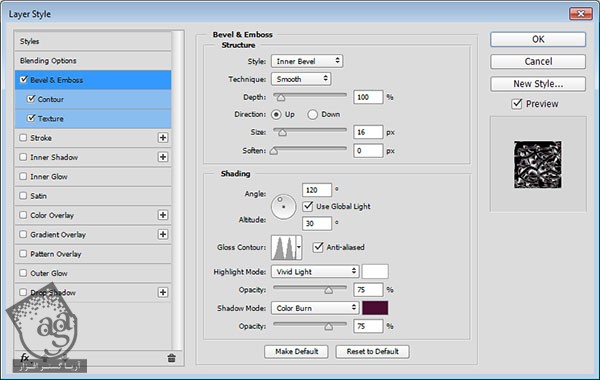
Bevel & Emboss :
Size روی 16
Gloss Contour روی Ring – Double
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode روی Color Burn
Color روی #4c0d33

گام دوم
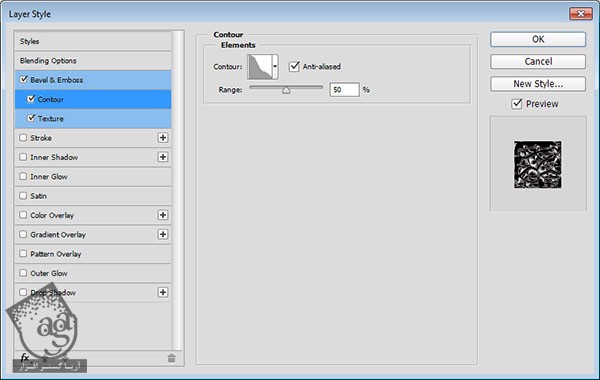
Contour :
Contour روی Gaussian – Inverse
Anti aliased رو تیک می زنیم.

گام سوم
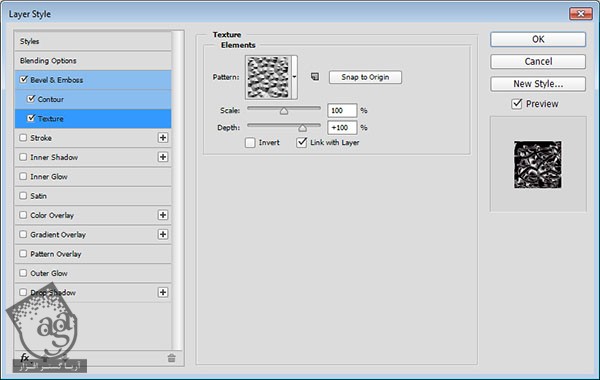
Texture :
Pattern روی Metallic Snekskin

این از Style این لایه.

اضافه کردن Layer Style به دومین لایه کپی متن
روی لایه مورد نظر دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
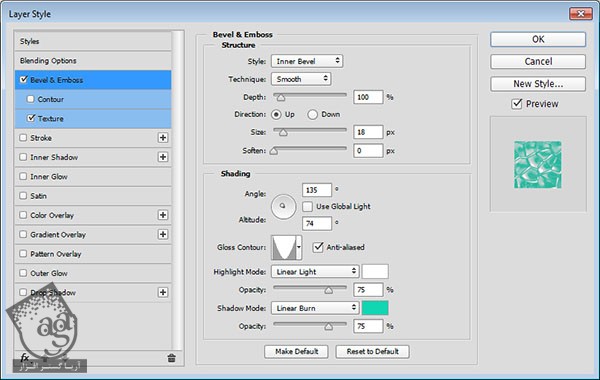
گام اول
Bevel & Emboss :
Size روی 18
تیک Use Global Light رو بر می داریم
Angle روی 135
Altitude روی 74
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک م زنیم
Highlight Mode روی Linear Light
Shadow Mode روی Linear Burn
Color روی #11d6b3

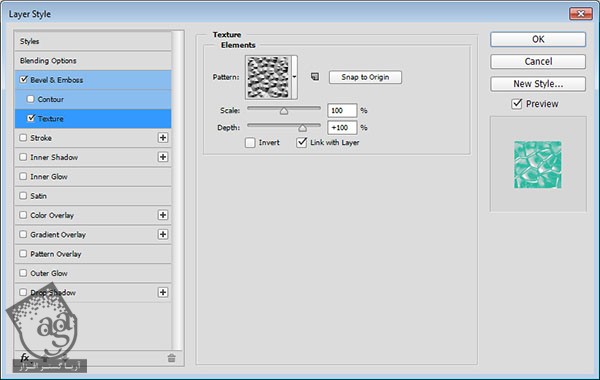
گام دوم
Texture :
Pattern روی Metallic Snakeskin

این از Style این لایه.

طراحی حلقه ها
گام اول
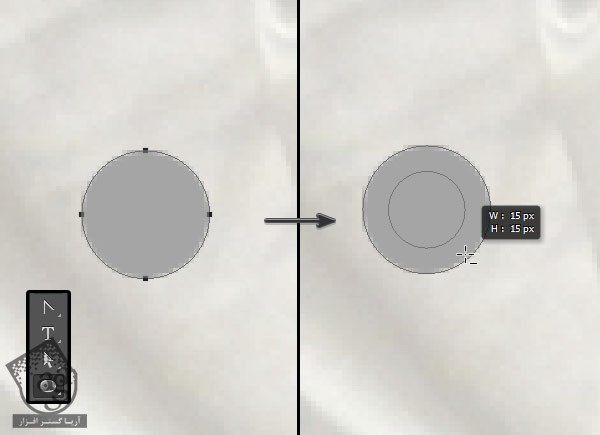
ابزار Ellipse رو بر می داریم. Shift رو نگه می داریم و بعد هم با کلیک و درگ، شروع می کنیم به کشیدن یک دایره 25 پیکسلی. بعد هم ماوس رو رها می کنیم.
Alt رو نگه داشته و یک دایره کوچک رو از داخل دایره بزرگتر کم می کنیم.
یک بار دیگه کلیک و درگ می کنیم. دکمه Alt رو رها کرده و Shift رو به جای اون نگه می داریم و یک دایره 15 پیکسلی رسم می کنیم.
برای جا به جا کردن دایره می تونیم Spacebar رو نگه داریم و موقعی که دایره کوچک در وسط دایره بزرگ قرار گرفت، این دکمه رو رها کنیم.

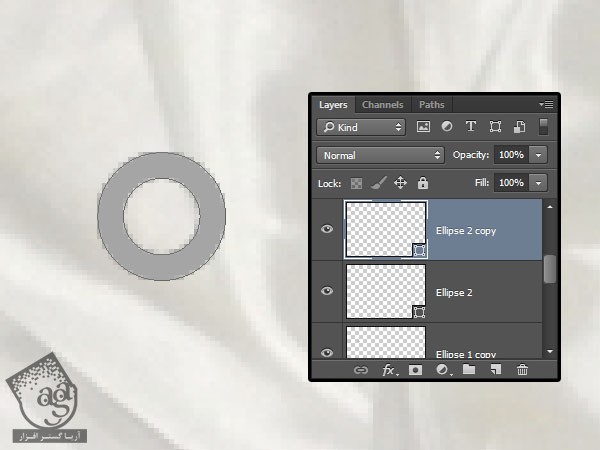
گام دوم
لایه شکل Ellipse 1 رو سه بار Duplicate می کنیم. اسم نسخه دوم رو Ellipse 2 و اسم نسخه سوم رو Ellipse 2 Copy میزاریم.
حلقه های Ellipse 1 و Ellipse 1 Copy رو در لبه حرف اول قرار میدیم. حلقه های Ellipse 2 و Ellipse 2 Copy رو در لبه حرف آخر قرار میدیم.

” آموزش Photoshop : افکت متنی گردنبند رنگی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت