No products in the cart.
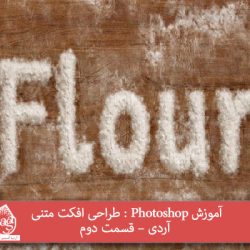
آموزش Photoshop : طراحی افکت تصویری Typography – قسمت اول

آموزش Photoshop : طراحی افکت تصویری Typography – قسمت اول
توی این آموزش، طراحی افکت تصویری Typography رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت تصویری Typography ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
شروع
گام اول
اول از همه، تصویری که می خوایم روی اون کار کنیم رو انتخاب می کنیم. برای باز کردن تصویر، وارد مسیر File > Open میشیم. تصویر رو انتخاب می کنیم و روی Ok کلیک می کنیم. قبل از اینکه شروع کنیم، یک سری امکانات رو تنظیم می کنیم.
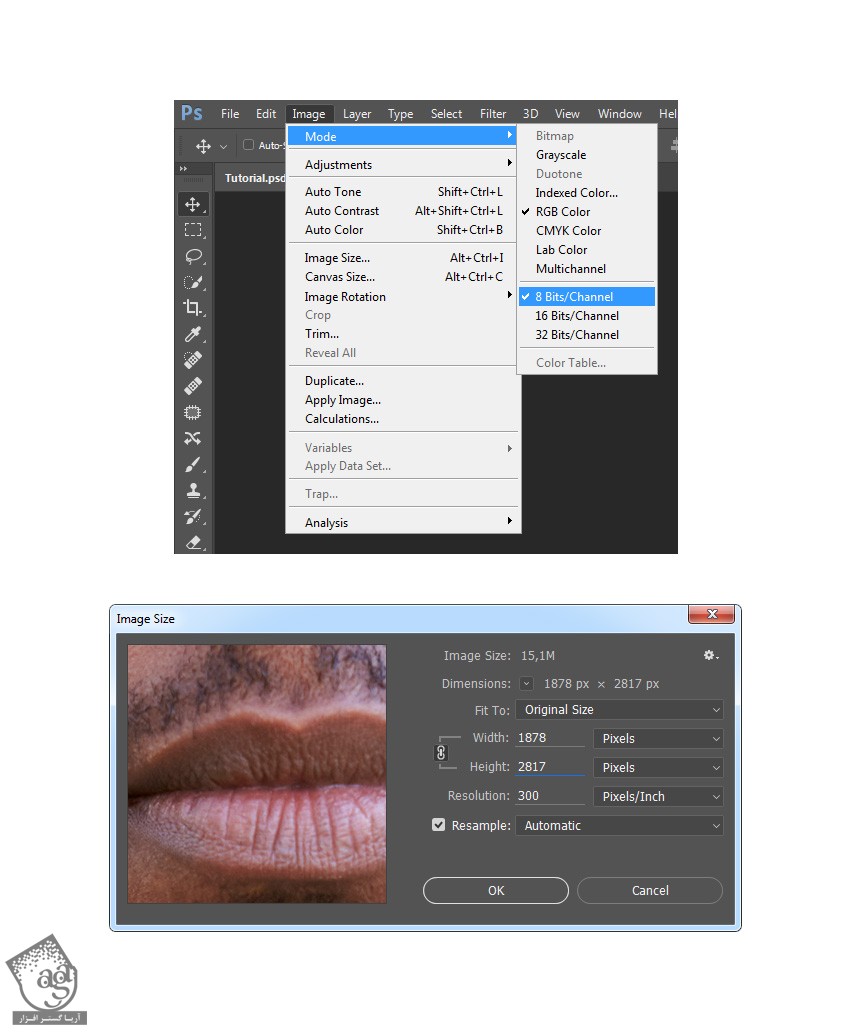
- Color Mode باید روی RGB, 8 Bits/Channel قرار گرفته باشه. برای اطمینان از اون، وارد مسیر Image > Mode میشیم.
- اندازه تصویر باید روی 500-3000 px wide/high تنظیم شده باشه. برای اطمینان، وارد مسیر Image > Image Size میشیم.
- تصویر باید به صورت Background Layer باشه. برای این کار وارد مسیر Layer > New > Background from Layer میشیم.

گام دوم
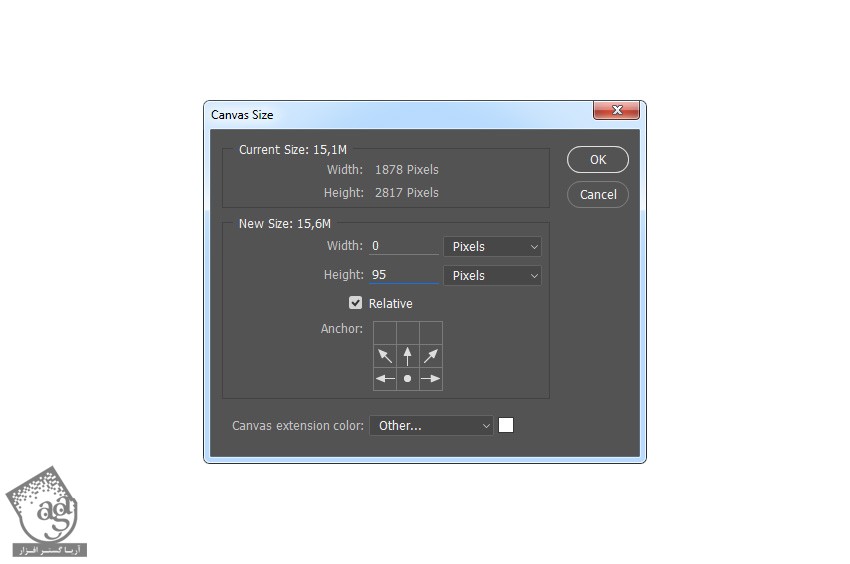
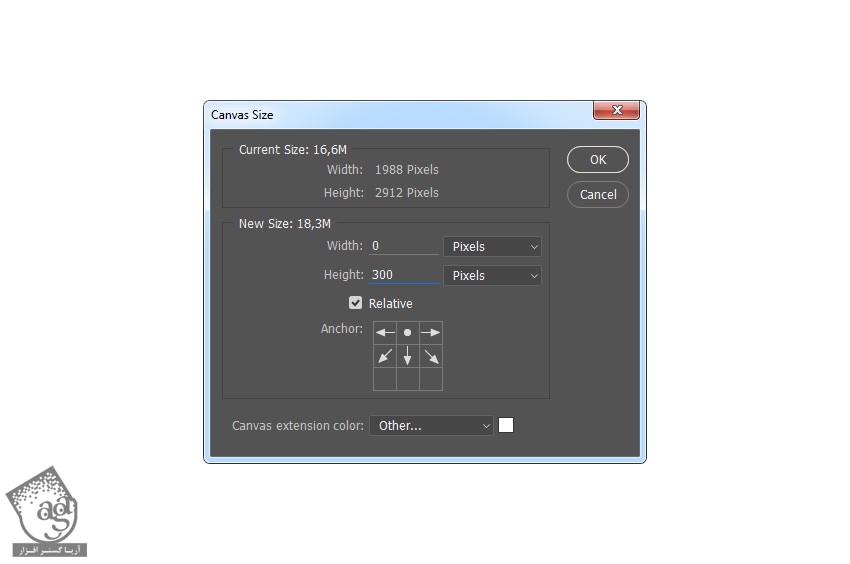
حالا باید بوم رو از بالا Expand کنیم. تا فضای بیشتری برای موضوع داشته باشیم. وارد مسیر Image > Canvas Size میشیم و تنظیمات زیر رو وارد می کنیم.

گام سوم
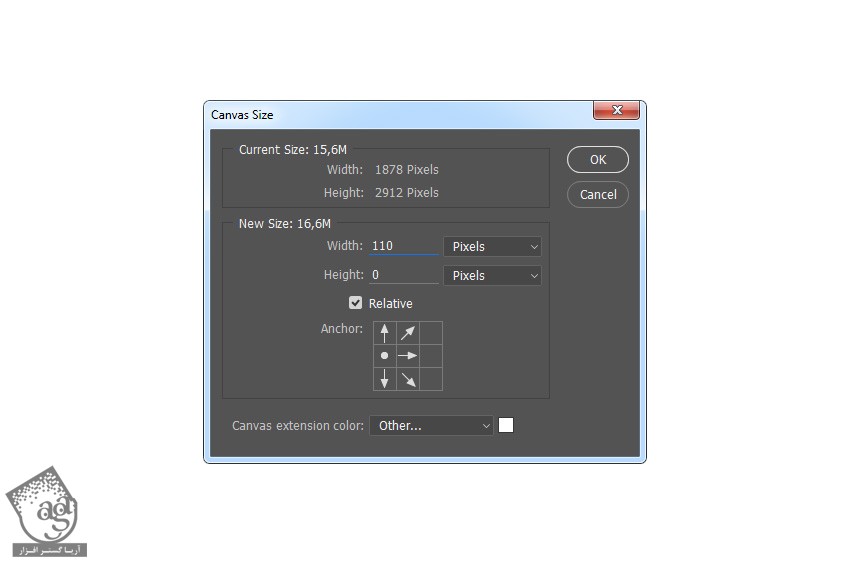
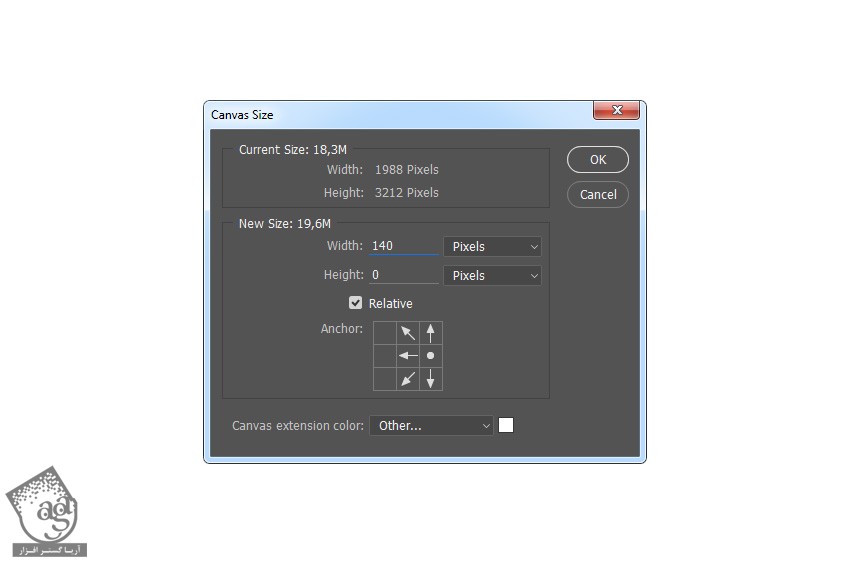
حالا می خوایم همون کار رو برای سمت راست بوم هم تکرار کنیم. وارد مسیر Image > Canvas Size میشیم و تنظیمات زیر رو وارد می کنیم.

گام چهارم
این بار می خوایم همون کار رو برای پایین بوم هم تکرار کنیم. وارد مسیر Image > Canvas Size میشیم و تنظیمات زیر رو وارد می کنیم.

گام پنجم
حالا همون کار رو برای سمت چپ بوم هم تکرار کنیم. وارد مسیر Image > Canvas Size میشیم و تنظیمات زیر رو وارد می کنیم.

طراحی پس زمینه
گام اول
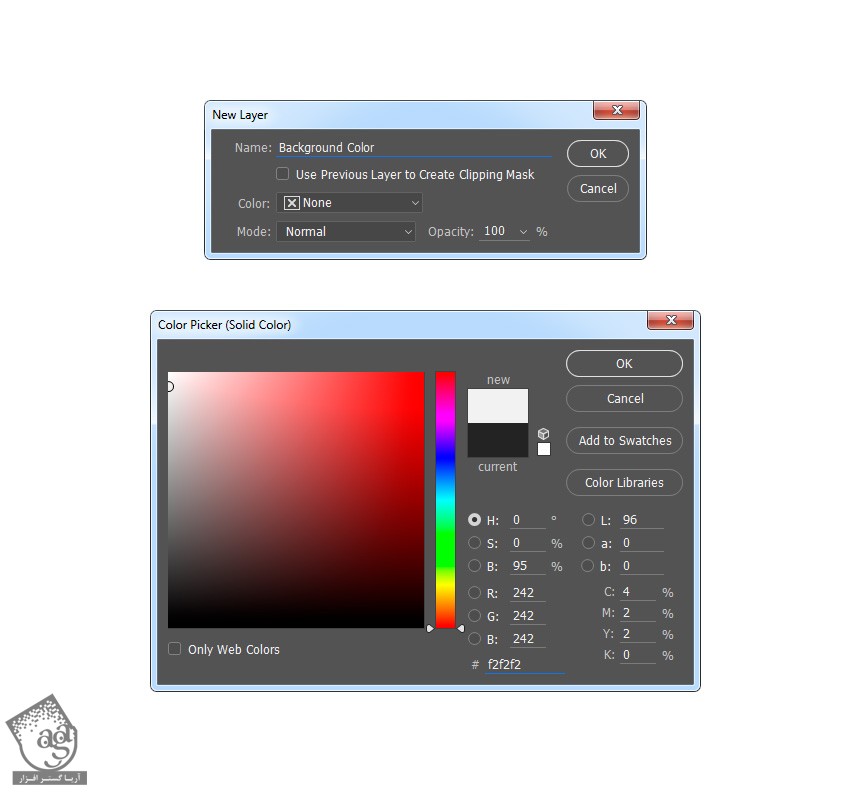
توی این بخش، می خوایم پس زمینه رو اضافه کنیم. وارد مسیر Layer > New Fill Layer > Solid Color میشیم و یک Solid Color Fill جدید درست می کنیم. اسمش رو میزاریم Background Color و کد رنگی #f2f2f2 رو براش در نظر می گیریم.

گام دوم
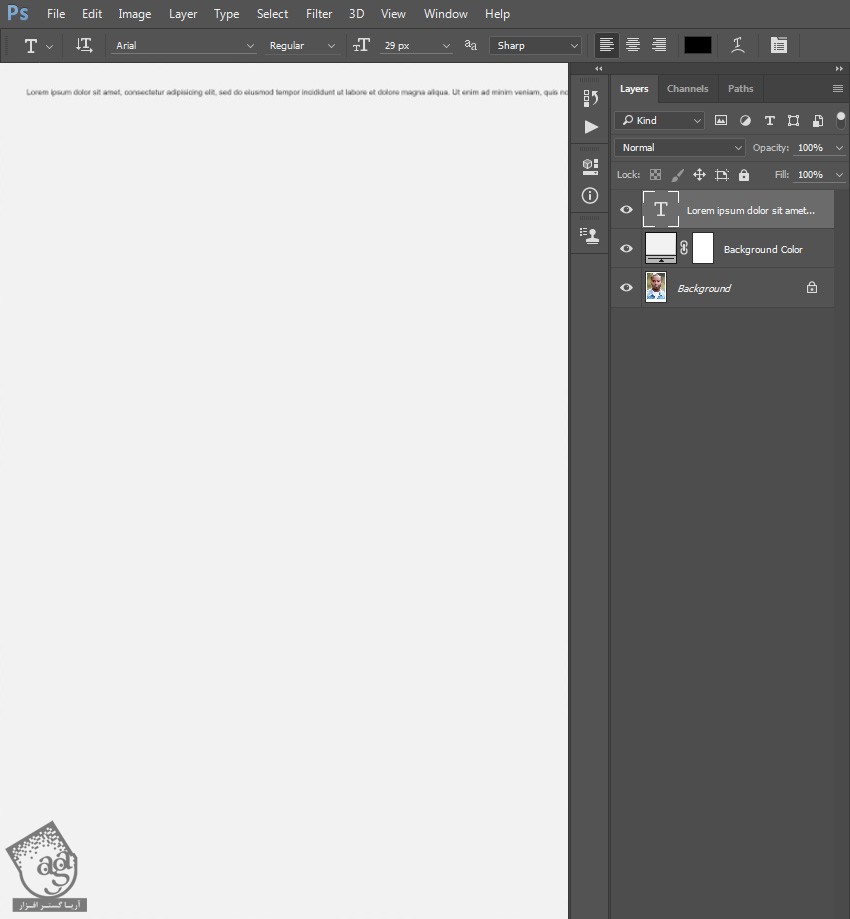
ابزار Horizontal Type رو انتخاب می کنیم. Arial رو به عنوان فونت در نظر می گیریم. Font Style رو میزاریم روی Regular و Size رو روی 29 پیکسل تنظیم می کنیم. Alignment رو روی Left و Color رو روی #000000 تنظیم می کنیم. بعد هم روی بوم کلیک می کنیم. وارد مسیر Type > Paste Lorem Ipsum میشیم و متن رو Paste می کنیم. شما می تونین از تنظیمات و متن مورد نظر خودتون استفاده کنین. کاملا به خودتون بستگی داره.

گام سوم
میریم سراغ پنل Layers و روی این لایه کلیک راست می کنیم و Convert to Paragraph Text کلیک می کنیم. روی Thumbnail این لایه دابل کلیک کرده و Text Box رو به صورت زیر Transform می کنیم.

گام چهارم
وارد مسیر Type > Pasre Lorem Ipsum میشیم و تا زمانی که کل بوم از متن پوشیده بشه، این کار رو تکرار می کنیم. باید مطمئن بشیم که کل بوم از متن پوشیده بشه.

گام پنجم
Ctrl+A رو فشار میدیم و بوم رو انتخاب می کنیم و میریم سراغ ابزار Move. بعد هم روی Align Vertical Center و Align Horizontal Center کلیک می کنیم تا متن به صورت افقی و عمودی، تراز بشه. بعد هم Ctrl+D رو فشار میدیم.

گام ششم
Opacity این لایه رو میزاریم روی 25 درصد و اسمش رو میزاریم Background Text.

طراحی کاراکتر
گام اول
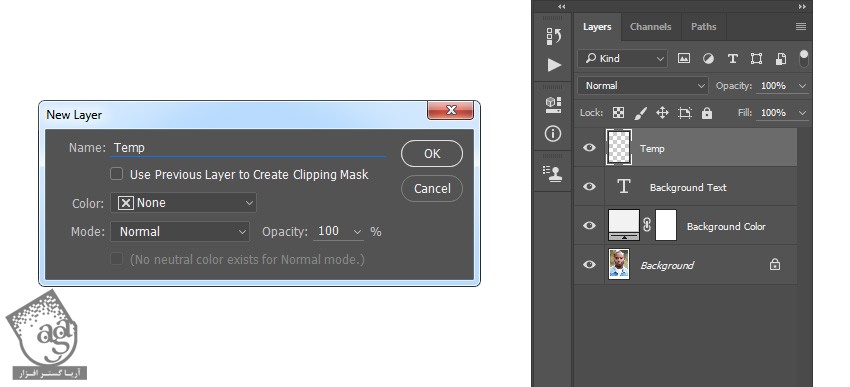
توی این بخش، می خوایم کاراکتر رو اضافه کنیم. وارد مسیر Layer > New > Layer میشیم و یک لایه جدید به اسم Temp درست می کنیم.

گام دوم
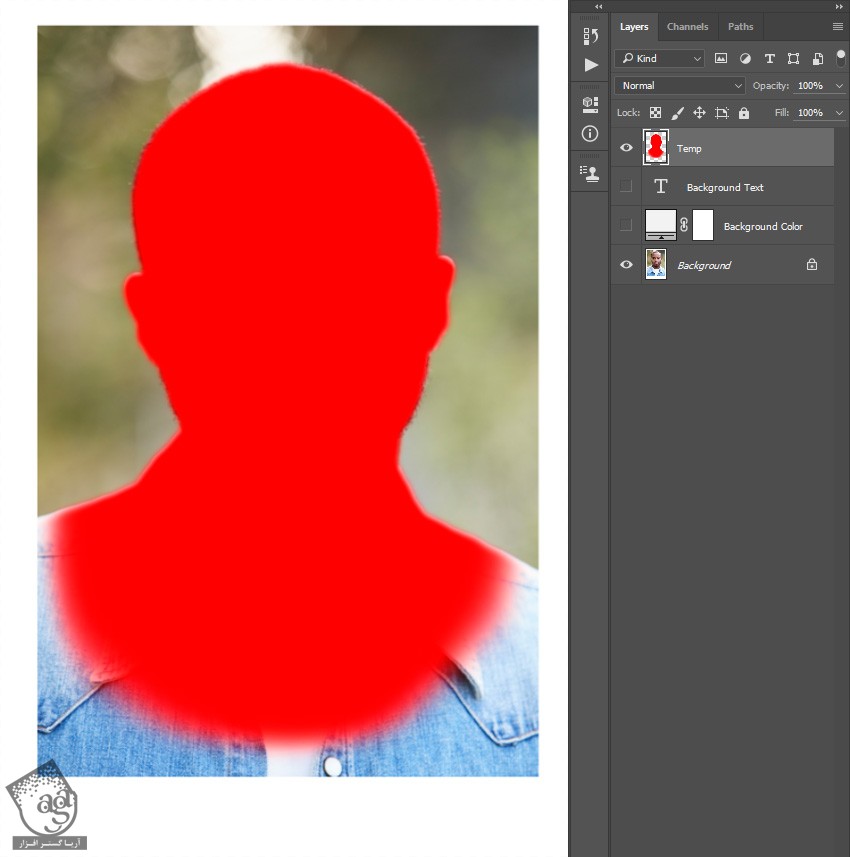
لایه های Background Text و Background Color رو مخفی می کنیم. ابزار Brush رو به همراه یک قلموی نرم بر می داریم و به شکل زیر شروع می کنیم به کشیدن.

گام سوم
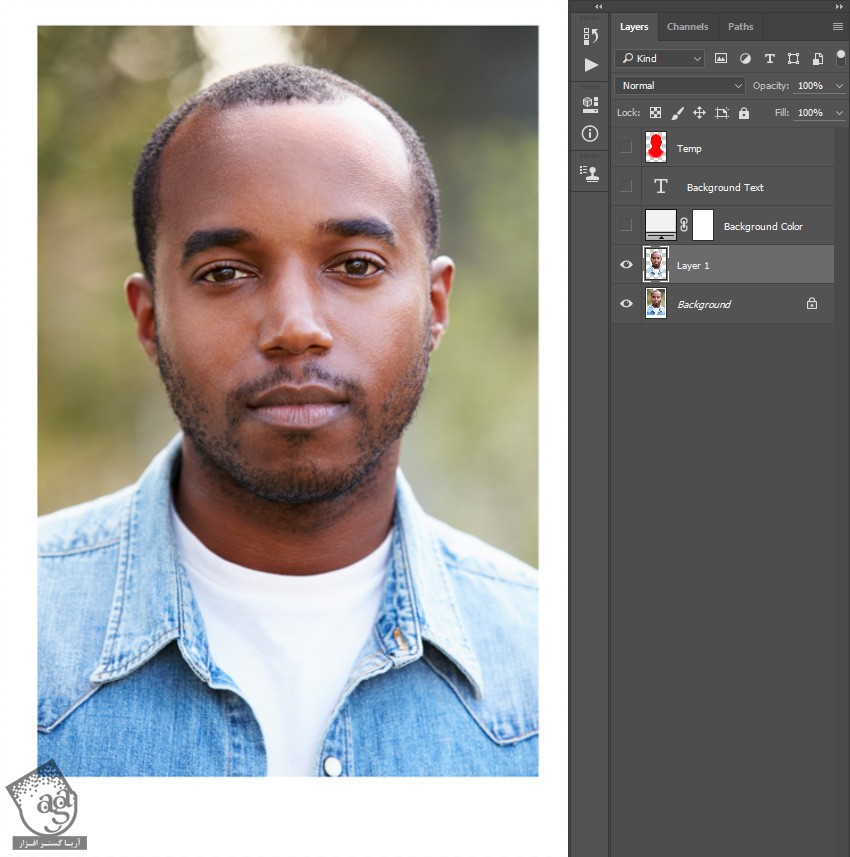
Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم تا انتخاب بشه. بعد هم این لایه رو مخفی می کنیم. لایه Background رو انتخاب کرده و Ctrl+J رو می زنیم.

گام چهارم
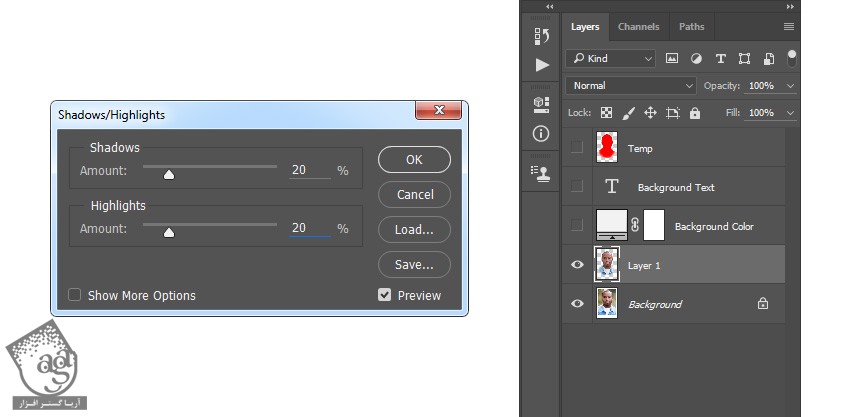
وارد مسیر Image > Adjustments > Shadows/Highlights میشیم. Shadows Amount رو روی 20 درصد و Highlights Amount رو روی 20 درصد قرار میدیم.

گام پنجم
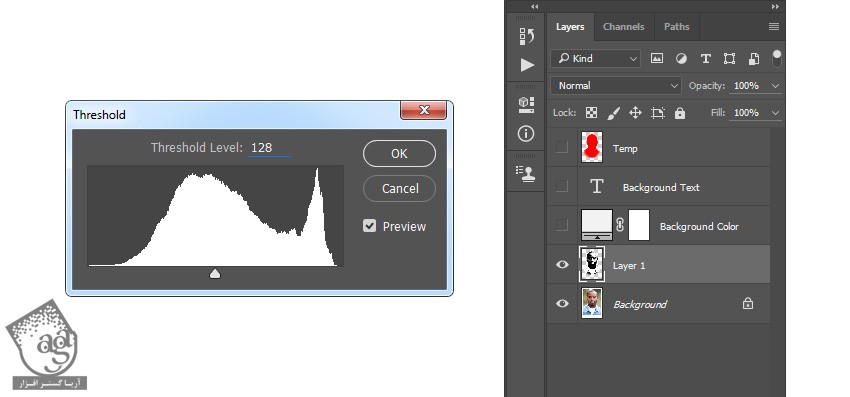
وارد مسیر Image > Adjustment > Threshold میشیم و Threshold Level رو میزاریم روی 128.

گام ششم
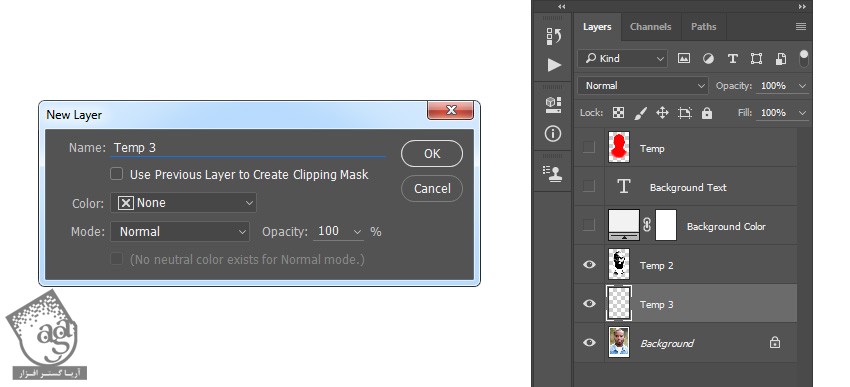
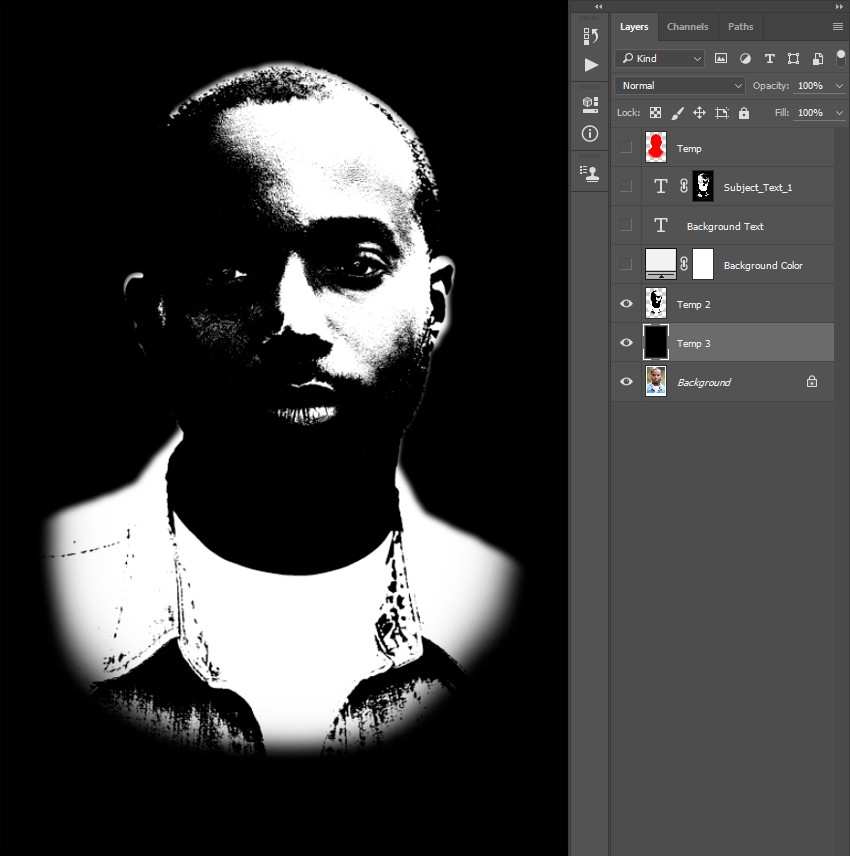
اسم این لایه رو میزاریم temp 2. بعد هم لایه Background رو انتخاب کرده و وارد مسیر Layer > New > Layer میشیم. یک لایه جدید درست می کنیم و اسمش رو میزاریم Temp 3.

گام هفتم
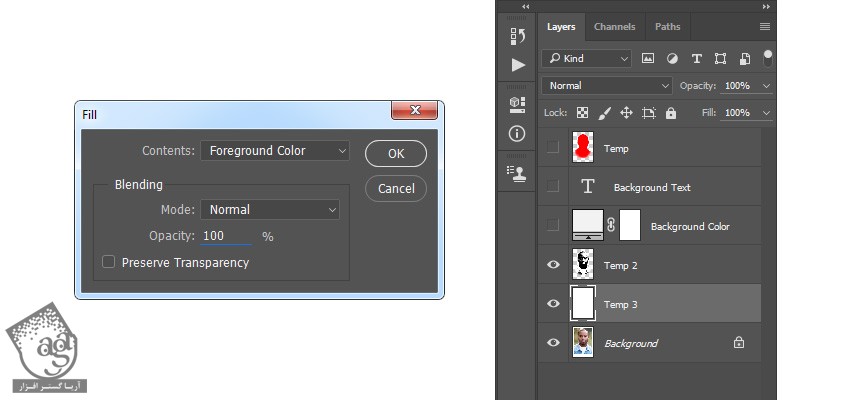
دکمه D رو فشار میدیم و Swatch ها رو Reset می کنیم. بعد هم دکمه X رو فشار میدیم. وارد مسیر Edit > Fill میشیم. Contents رو روی Foreground Color و Blending Mode رو روی Normal و Opacity رو روی 100 درصد قرار میدیم.

گام هشتم
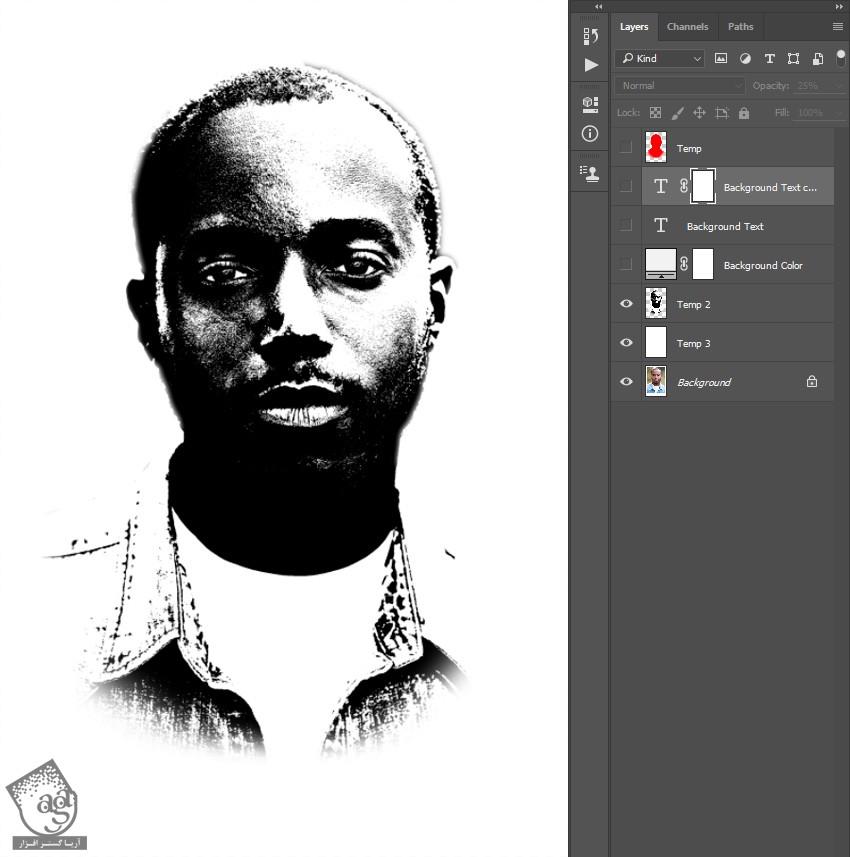
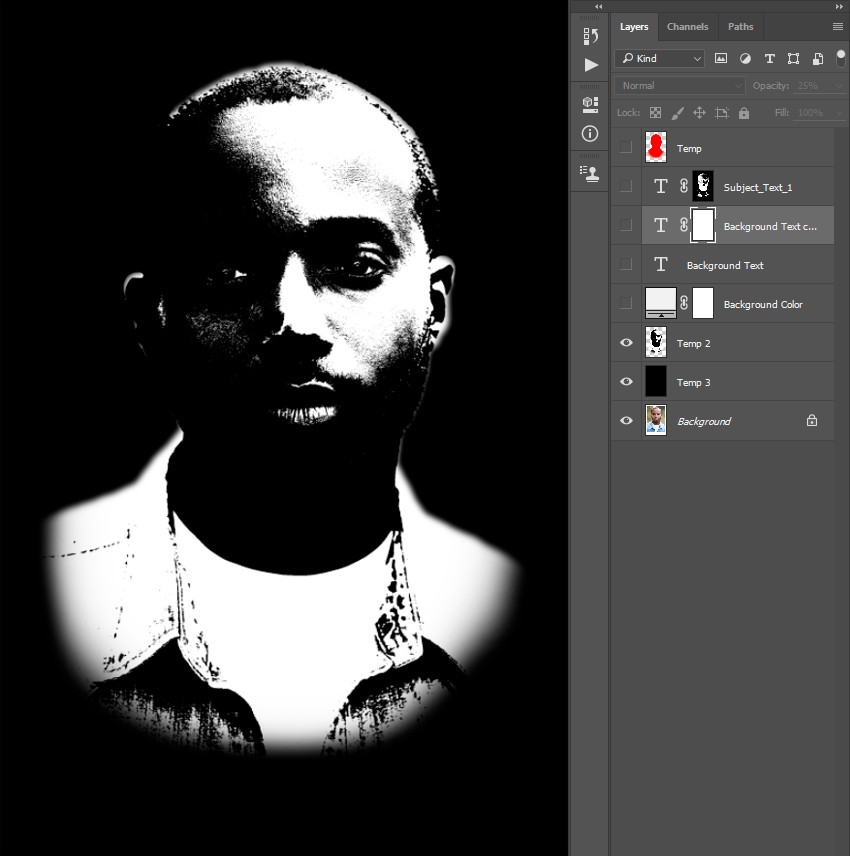
لایه Background Text رو انتخاب می کنیم. Ctrl+J روی کیبورد رو فشار میدیم تا Duplicate بشه. بعد هم وارد مسیر Layer > Layer Mask > Reveal All میشیم تا یک لایه ماسک اضافه بشه.

گام نهم
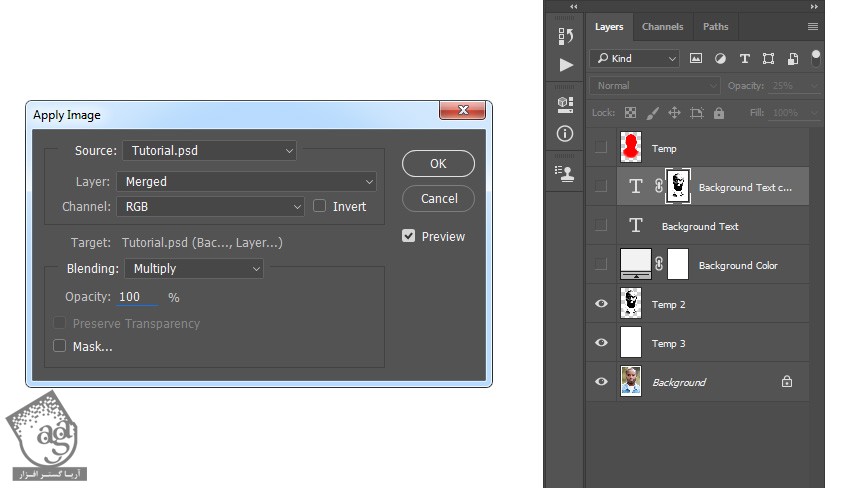
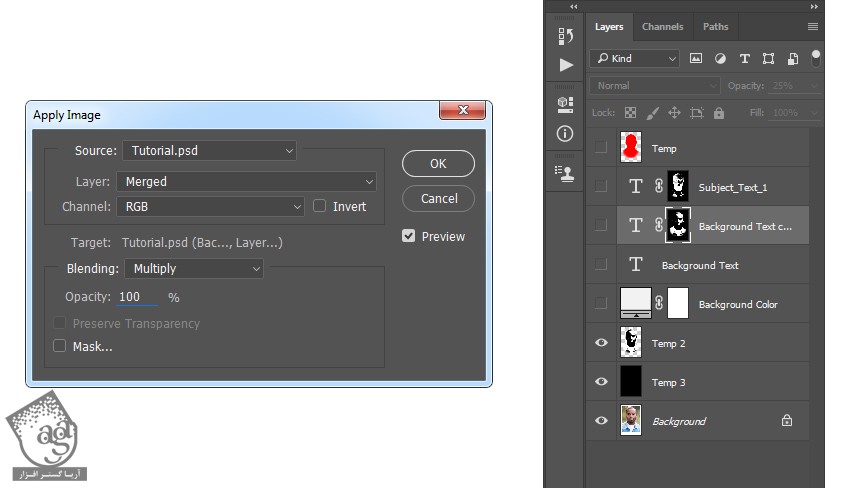
وارد مسیر Image > Apply Image میشیم و تنظیمات زیر رو وارد می کنیم.

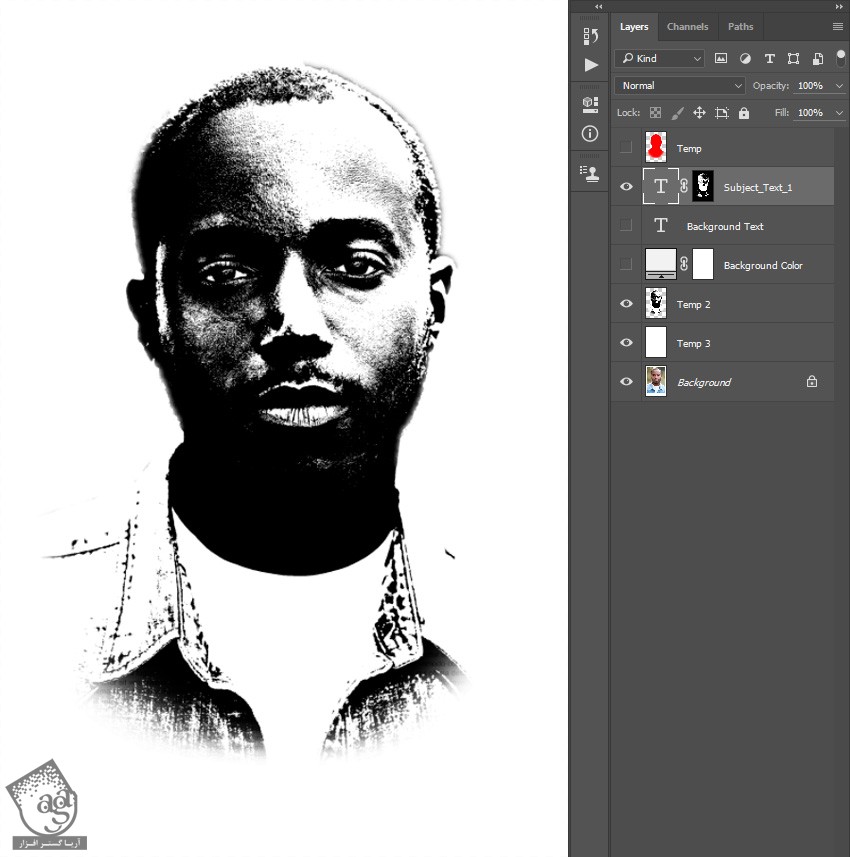
گام دهم
Ctrl+I روی کیبورد رو فشار میدیم تا این لایه ماسک Invert بشه. بعد هم Opacity لایه رو روی 100 درصد قرار میدیم و اسمش رو میزاریم Subject_Text_1.

گام یازدهم
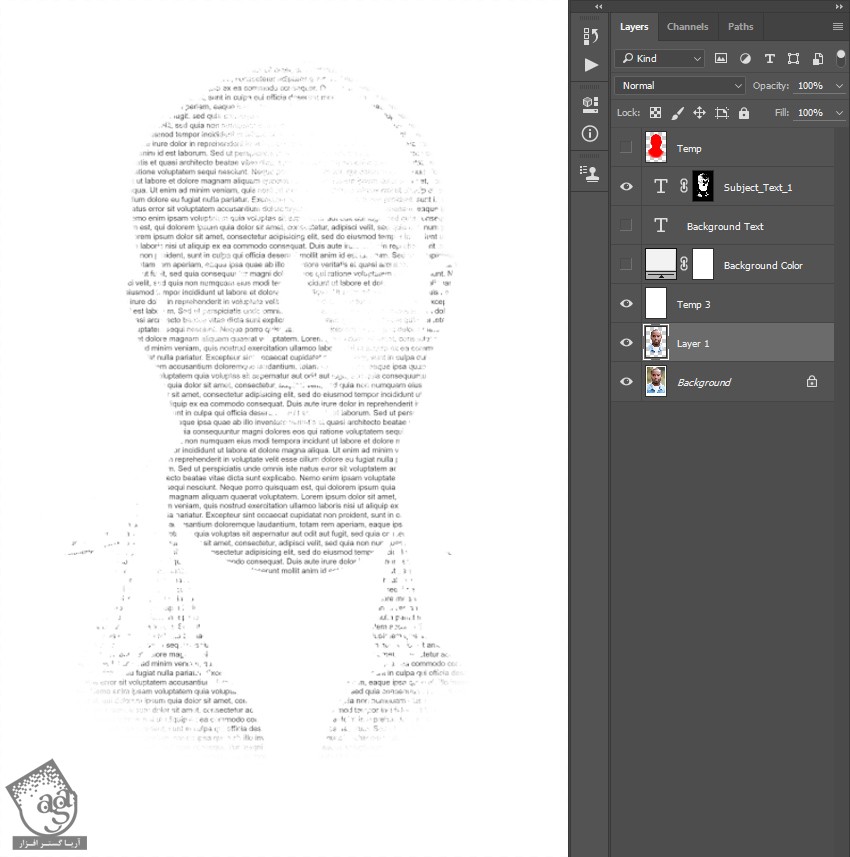
روی لایه Temp 2 کلیک راست کرده و Delete Layer رو می زنیم. Ctrl رو نگه می داریم و روی Thumbnail لایه temp کلیک می کنیم تا این لایه انتخاب بشه. بعد هم لایه Background رو انتخاب می کنیم. Ctrl+J رو فشار میدیم.

گام دوازدهم
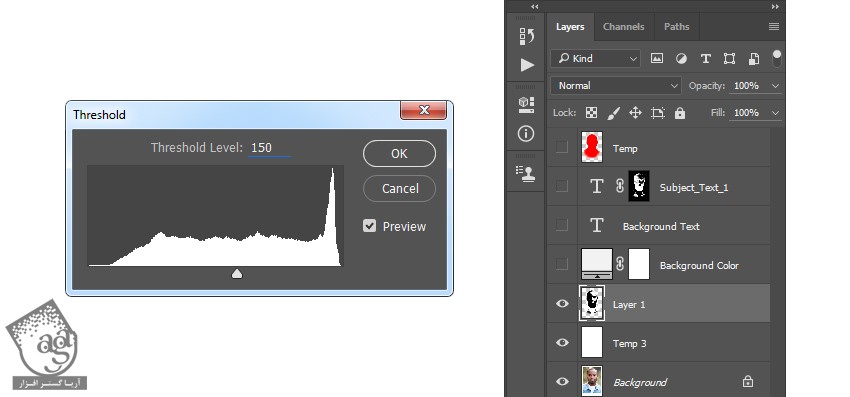
میریم سراغ پنل Layer و این لایه رو بالای لایه Temp 3 قرار میدیم. بعد هم لایه Subject_Text_1 رو مخفی کرده و وارد مسیر Image > Adjustments > Threshold میشیم. بعد هم Threshold Level رو میزاریم روی 150.

گام سیزدهم
اسم این لایه رو میزاریم Temp 2. بعد هم لایه Temp 3 رو انتخاب کرده و Ctrl+I رو می زنیم تا این لایه Invert بشه.

گام چهاردهم
لایه Background Text رو انتخاب می کنیم. Ctrl+J رو فشار میدیم تا Duplicate بشه. بعد هم وارد مسیر Layer > Layer Mask > Reveal All میشیم و یک لایه ماسک اضافه بشه.

گام پانزدهم
وارد مسیر Image > Apply Image میشیم و تنظیمات زیر رو براش در نظر می گیریم.

گام شانزدهم
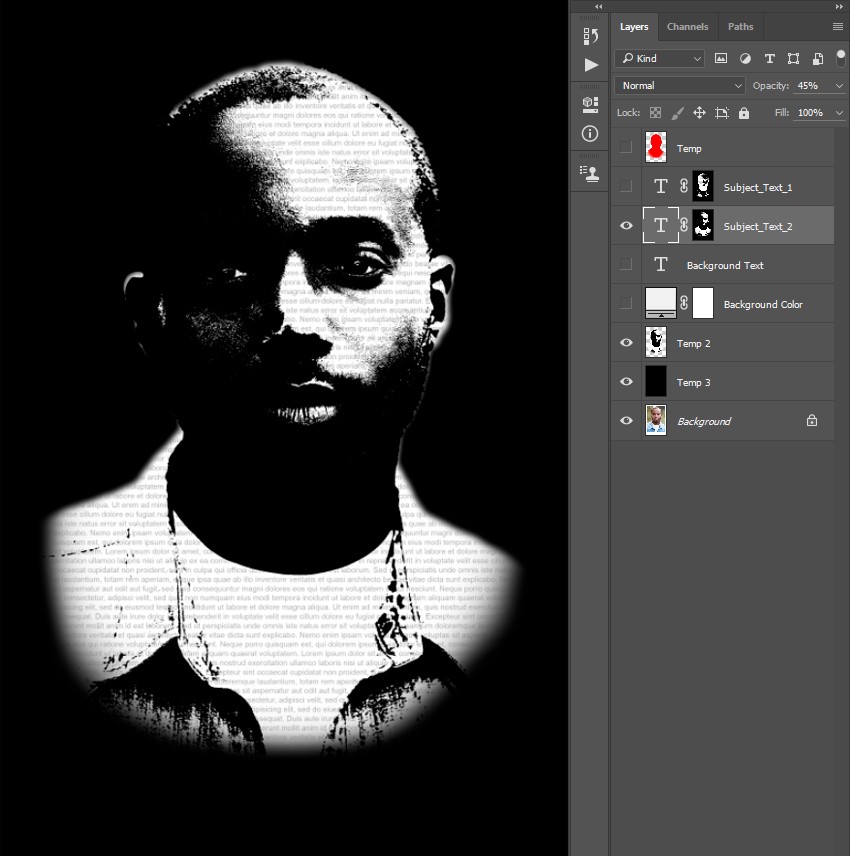
این بار Opacity این لایه رو میزاریم روی 45 درصد و در نهایت، اسم این لایه رو میزاریم Subject_Text_2.

” آموزش Photoshop : طراحی افکت تصویری Typography – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت