No products in the cart.
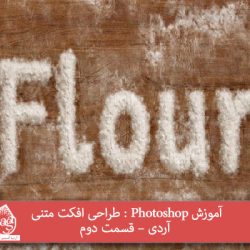
آموزش Photoshop : طراحی افکت متنی آردی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی آردی – قسمت دوم
توی این آموزش، طراحی افکت متنی آردی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی آردی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshp
” آموزش Photoshop : طراحی افکت متنی آردی – قسمت اول “
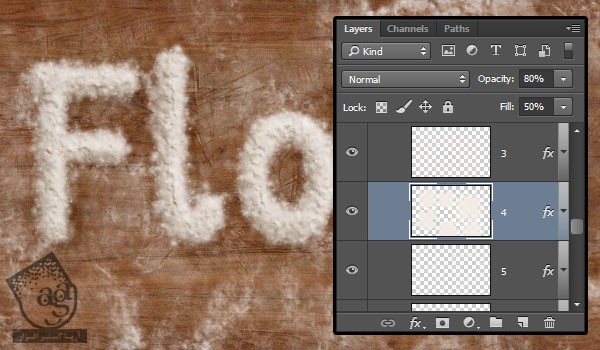
اضافه کردن Layer Style به لایه های 5 و 7 و اعمال فیلتر روی لایه 6
گام اول
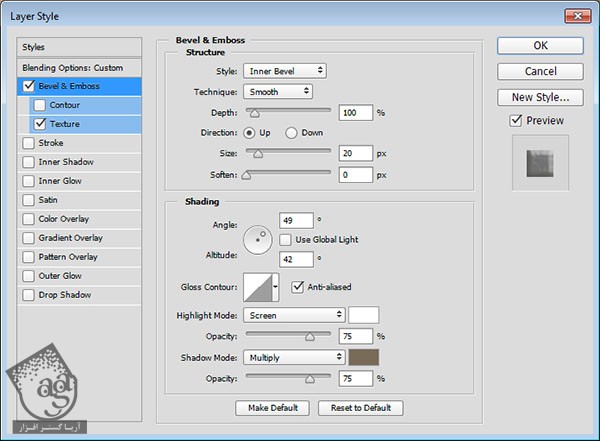
Layer Style لایه 3 رو روی لایه 5 هم Copy, Paste می کنیم. بعد هم روی لایه 5 دابل کلیک کرده و بعضی مقادیر رو تغییر میدیم و افکت بیشتری اضافه می کنیم.
Size مربوط به Bevel & Emboss رو میزاریم روی 20.

گام دوم
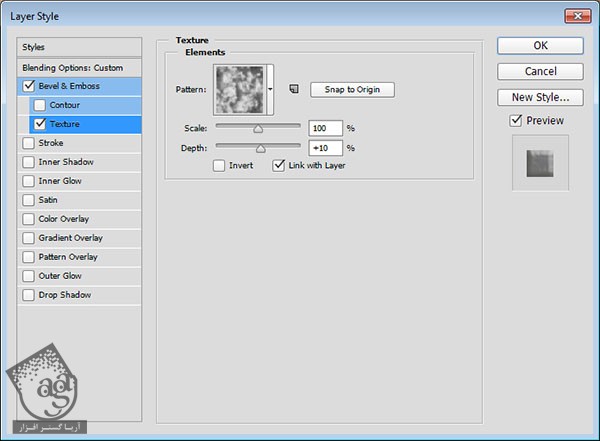
Texture :
Pattern روی Clouds
Depth روی 10 درصد

گام سوم
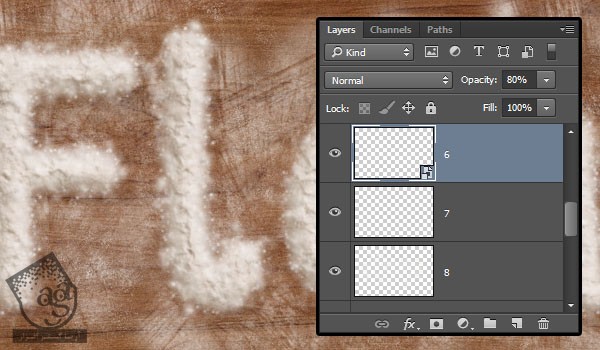
این از Layer Style لایه 5. لایه 6 رو به Smart Object تبدیل می کنیم و Opacity لایه رو میزاریم روی 80 درصد.

گام چهارم
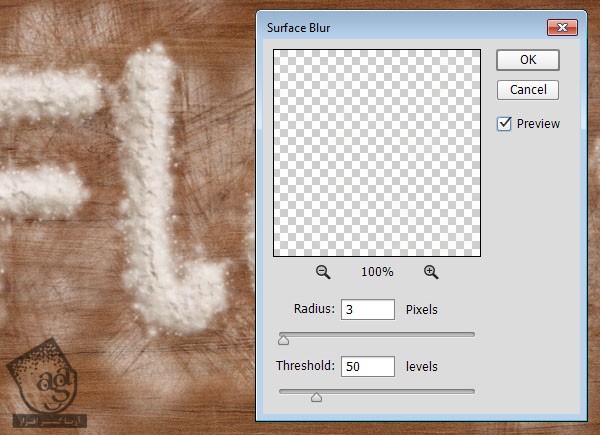
وارد مسیر Filter > Blur > Surface Blur میشیم و Radius رو روی 3 و Threshold رو روی 50 قرار میدیم.

گام پنجم
Layer Style لایه 5 رو روی لایه 7 هم Copy, Paste می کنیم.

کار با لایه 8
گام اول
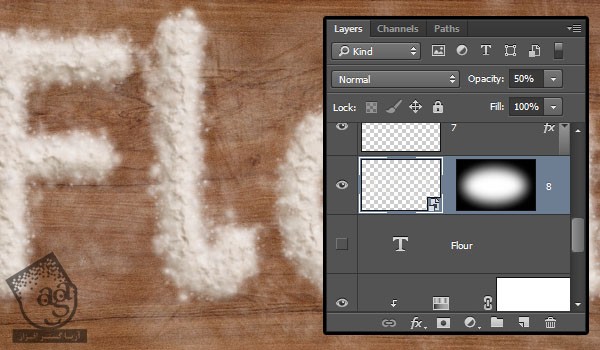
لایه 8 رو به Smart Object تبدیل می کنیم و Opacity رو میزاریم روی 50 درصد.
حالا می خوایم روی لبه های متن کار کنیم. دور متن رو به علاوه لبه هایی که می خوایم Feather کنیم رو انتخاب می کنیم. عدد مورد نظر رو برای Feather در نظر می گیریم. بعد هم یک لایه ماسک درست کرده و لبه ها رو محو می کنیم.

گام دوم
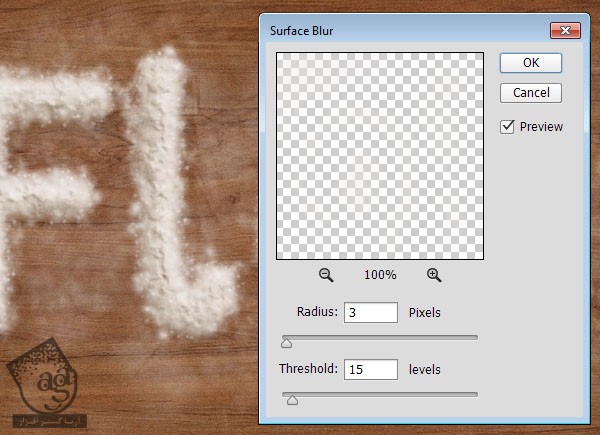
وارد مسیر Filter > Blur > Surface Blur میشیم. Radius رو روی 3 و Threshold رو روی 15 قرار میدیم.

گام سوم
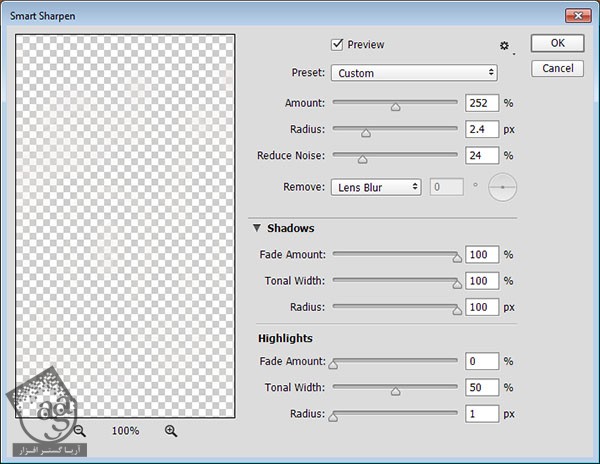
وارد مسیر Filter > Sharpen > Smart Sharpen میشیم. مقادیری که در زیر می بینین رو براش در نظر می گیریم.

از اونجایی که این لایه به صورت Smart Object هست، می تونیم هر زمان که بخوایم مقادیر رو به دلخواه تغییر بدیم.

اضافه کردن سایه
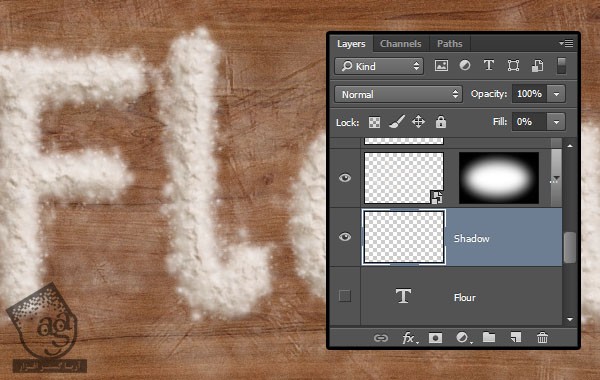
گام اول
یک لایه جدید زیر لایه 8 درست می کنیم. اسم این لایه رو میزاریم Shadow و Fill اون رو هم روی 0 قرار میدیم.

گام دوم
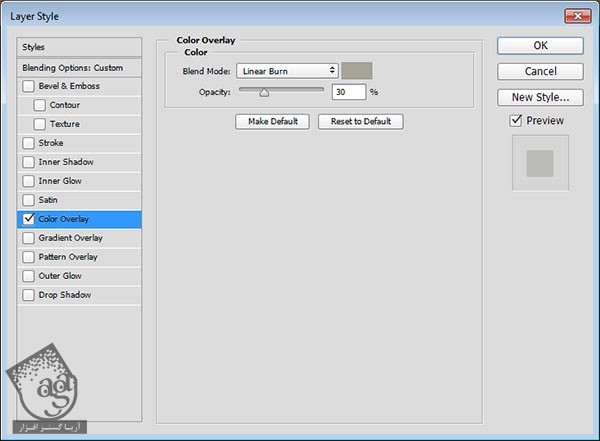
روی لایه Shadow دابل کلیک کرده و افکت Color Overlay رو با تنظیمات زیر روی اون اعمال می کنیم.
Color Overlay :
Color روی #a6a497
Blend Mode روی Linear Burn
Opacity روی 30 درصد

گام سوم
ابزار Brush رو بر می داریم و یک نوک نرم و گرد بر می داریم و ناحیه پشت متن رو تیره می کنیم.

اضافه کردن آرد بیشتر
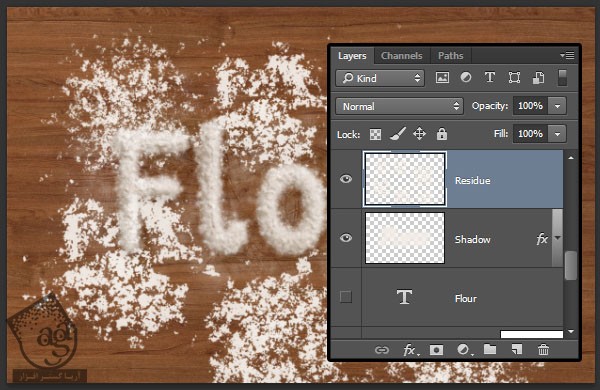
گام اول
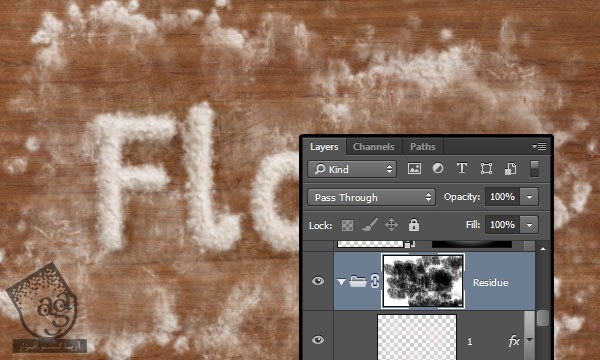
یک لایه جدید در بالای لایه Shadow درست می کنیم. اسمش رو میزاریم Residue. ابزار Brush رو بر می داریم. یکی از نوک های مجموعه Thirty Grunge Brushes رو بر می داریم. بعد هم بدون درگ، اطراف متن کلیک می کنیم.

گام دوم
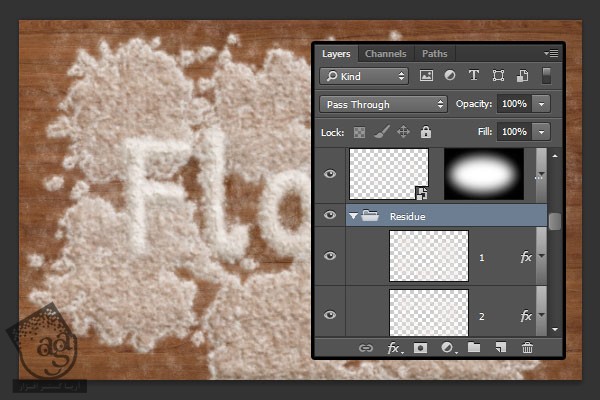
کاری که توی مرحله بعد باید انجام بدیم، اینه که با دنبال کردن همون روش های قبلی، بقیه لایه ها رو هم درست کنیم و بهشون Layer Style اضافه کنیم. اگه بخواین می تونین کاری به Contract نداشته باشین.
تمام لایه ها رو با هم توی یک گروه قرار میدیم و اسم گروه رو میزاریم Residue.

گام سوم
یک لایه ماسک به گروه Residue اضافه می کنیم. بعد هم یکی از قلموهای مجموعه Saint Grunge Pack 1 رو بر می داریم و بدون درگ، کلیک کرده و بعضی از قسمت ها رو حذف می کنیم.
شما می تونین از قلموها، اندازه ها، و Opacity های مختلفی استفاده کنین.

تنظیم نتیجه نهایی
گام اول
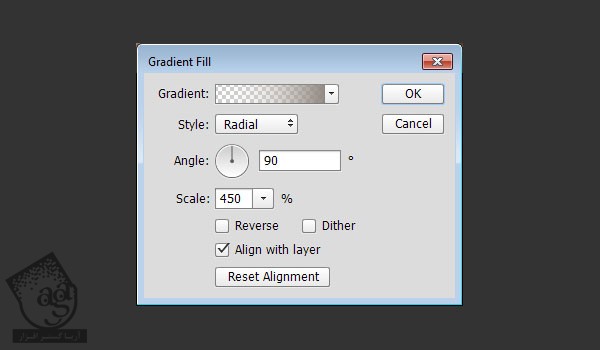
یک Gradient Adjustment Layer اضافه کرده و کد رنگی #f2ece6 رو برای چپ و #8e857d رو برای راست در نظر می گیریم. همون طور که می بینین، Style رو روی Radial و Scale رو روی 450 درصد قرار میدیم.

گام دوم
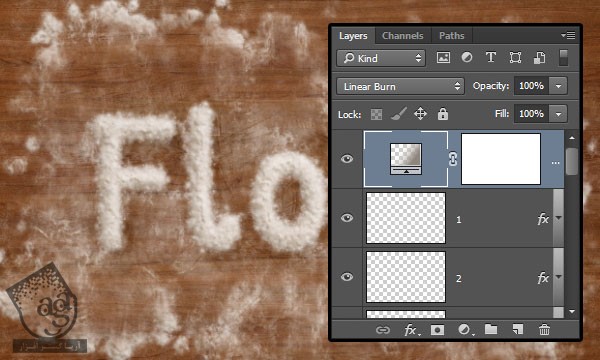
Adjustment Layer رو در بالای تمام لایه ها قرار میدیم و Blending Mode رو روی Linear Burn قرار میدیم.

گام سوم
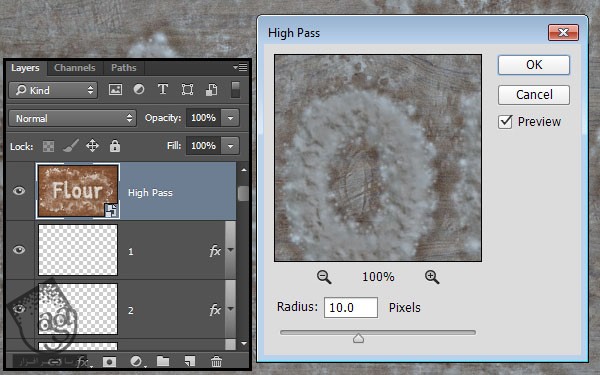
تمام لایه هایی که داریم رو به غیر از Gradient Adjustment Layer انتخاب می کنیم. اون ها رو Duplicate و با هم ادغام می کنیم. اسم لایه Merge یا ادغام شده رو میزاریم High Pass و اون رو به Smart Object تبدیل می کنیم.
وارد مسیر Filter > Other > High Pass میشیم و در نهایت هم عدد 10 رو برای Radius در نظر می گیریم.

گام چهارم
Blend Mode لایه High Pass رو میزاریم روی Soft Light و Opacity رو هم تا 35 درصد کاهش میدیم.

گام پنجم
در نهایت، Opacity لایه Residue رو میزاریم روی 80 درصد.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی آردی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت