No products in the cart.
آموزش Photoshop : طراحی افکت متنی استیل

آموزش Photoshop : طراحی افکت متنی استیل
توی این آموزش، طراحی افکت متنی استیل رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی استیل ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
اول از همه یک سند جدید به ابعاد 1000 در 700 پیکسل با فرمت PSD درست می کنیم. رزولوشن رو روی 72 dpi قرار میدیم. Free Texture Metal 1010 رو باز می کنیم و اون رو روی سند PSD کپی و Paste می کنیم. برای تغییر اندازه تکسچر، از میانبر Ctrl+T استفاده می کنیم.

گام دوم
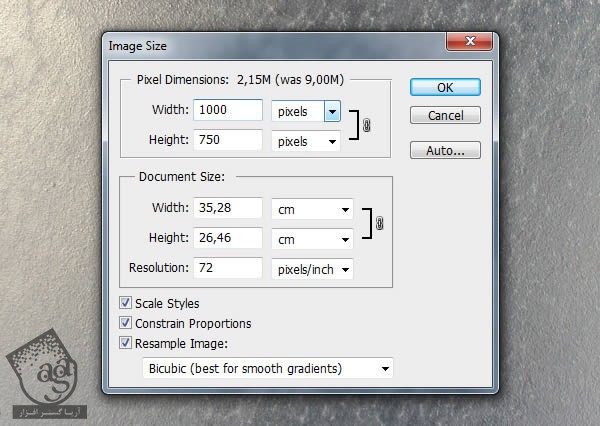
میریم سراغ درست کردن تسکچر برای استیل. Metal Texture رو توی فتوشاپ باز می کنیم. وارد مسیر Image > Image Size میشیم و تنظیمات زیر رو اعمال می کنیم. بعد هم وارد مسیر Edit > Define Pattern میشیم. اسمش رو میزاریم Steel Texture و Ok می زنیم. از این سند خارج میشیم و میریم سراغ سند گام اول.


گام سوم
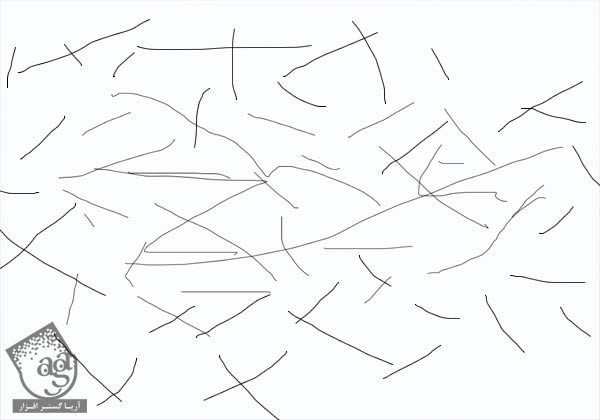
این دو الگو رو خودمون درست می کنیم. یک لایه جدید توی سند گام اول درست می کنیم. برای این کار وارد مسیر Layer > New > Layer میشیم. بعد هم رنگ سفید رو برای Fill در نظر می گیریم. ابزار Brush رو بر می داریم و Size رو میزاریم روی 1 پیکسل و Hardness رو میزاریم روی 100 درصد. چند تا خط مشکی به صورت زیر رسم می کنیم. هر قدر تعداد خطوط بیشتر باشه، تعداد خراش های روی استیل هم بیشتر میشه.
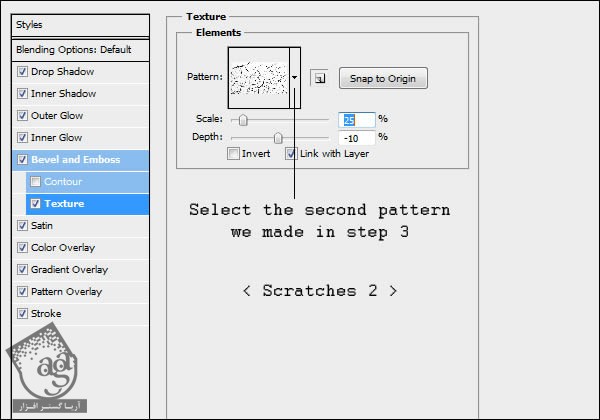
وارد مسیر Edit > Define Pattern میشیم. اسمش رو میزاریم Scratches و Ok می زنیم. برای درست کردن Pattern بعدی، یک لایه سفید دیگه درست می کنیم. این بار خراش های بیشتری با اندازه بزرگتر ایجاد می کنیم. وارد مسیر Edit > Define Pattern میشیم و اسمش رو میزاریم Scratches 2. لایه ها رو Invisible می کنیم.


گام چهارم
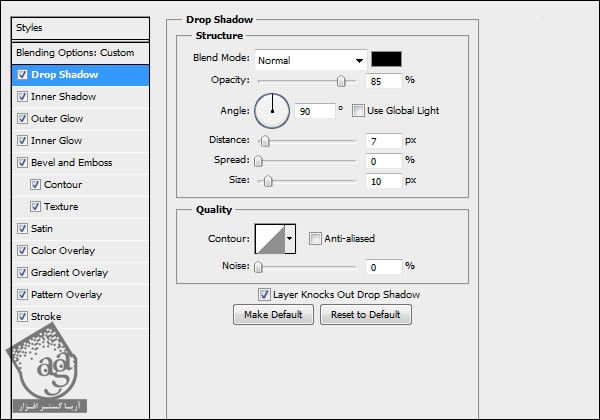
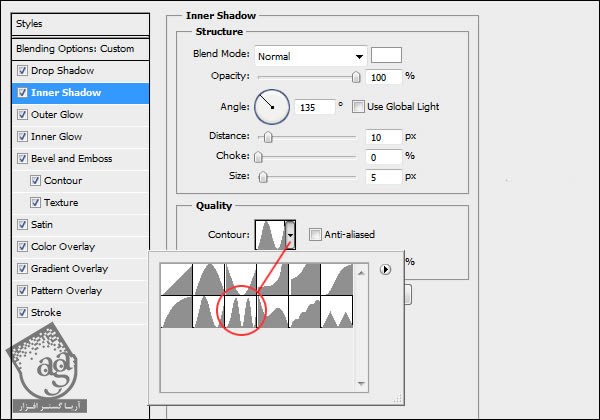
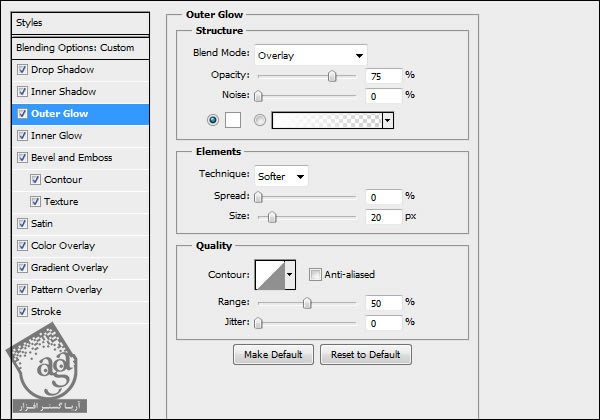
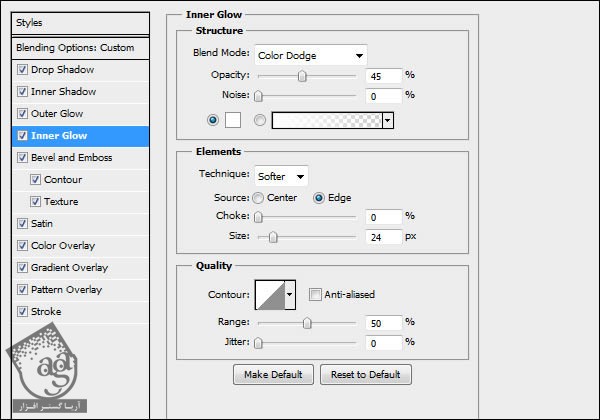
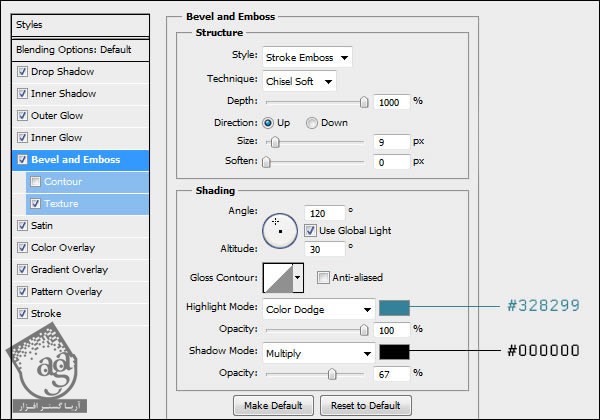
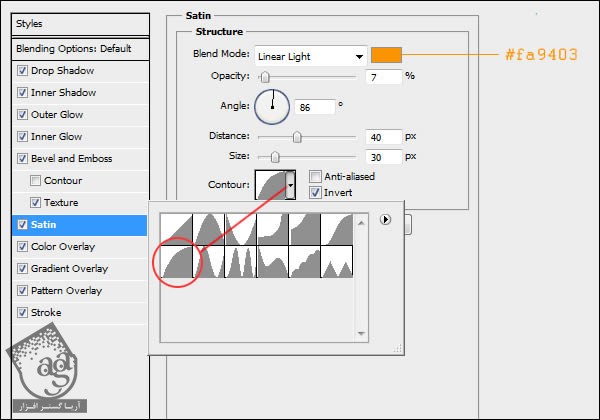
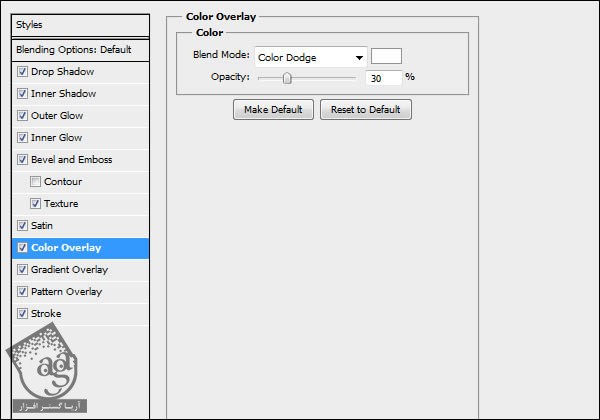
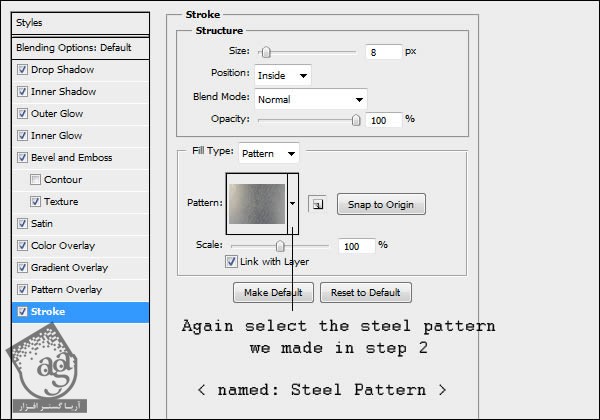
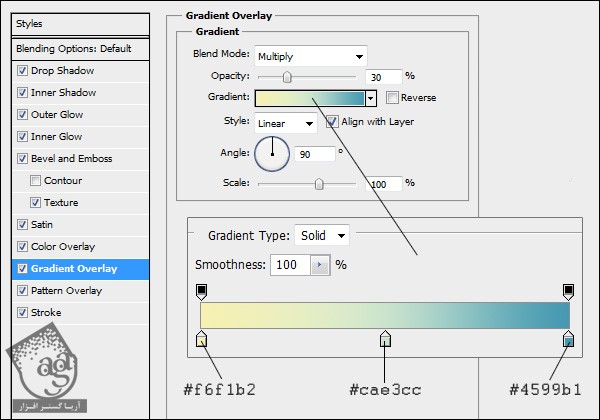
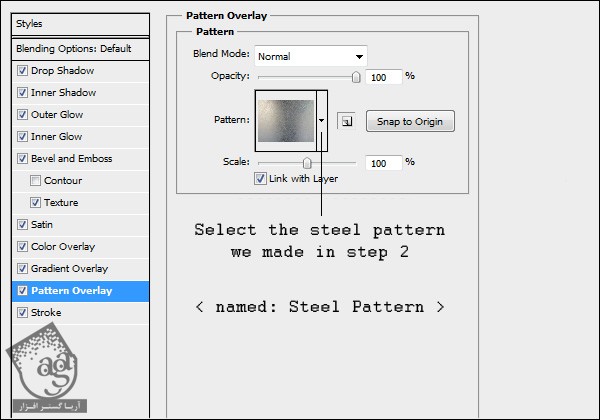
متن رو با فونت Cafe Nero M54 به رنگ سفید وارد می کنیم. Layer Effects رو باز می کنیم. برای این کار، روی لایه متن دابل کلیک می کنیم یا مسیر Layer > Layer Styles > Blending Options رو دنبال می کنیم.












به صورت زیر در میاد.

گام پنجم
لایه متن رو از گام پنج، Duplicate می کنیم و بعد هم Layer Style رو حذف می کنیم. روی هر لایه کلیک راست می کنیم و Clear Layer Style رو می زنیم.

گام ششم
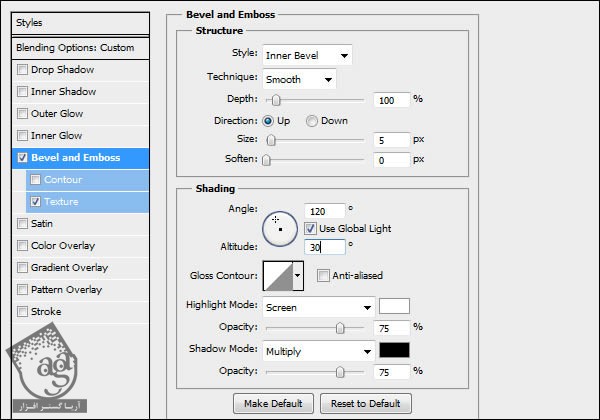
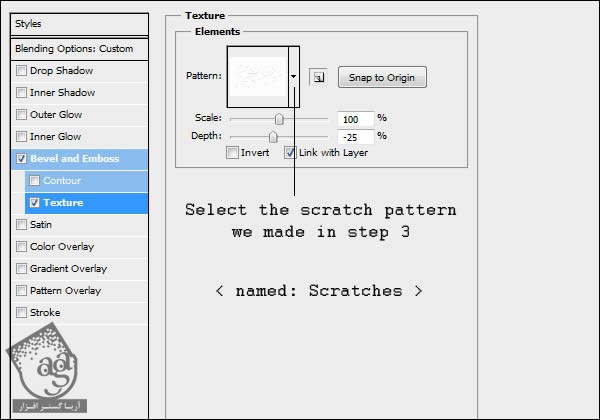
حالا چند تا Layer Style جدید روی این لایه اعمال می کنیم. می خوایم چند تا خراش و سایه اضافه کنیم.


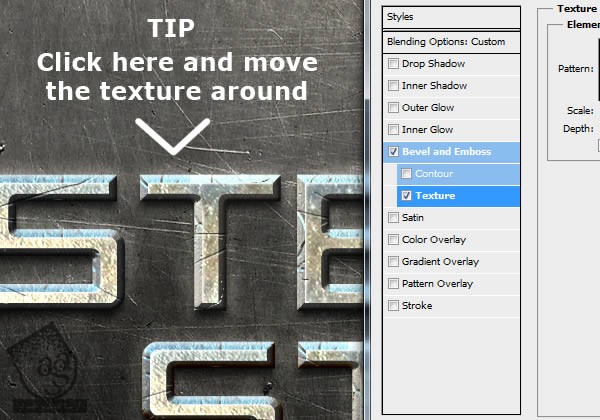
روی سند کلیک می کنیم و تکسچر رو تا زمانی که به نتیجه دلخواه برسیم، جا به جا می کنیم.

گام هفتم
متن استیل آماده ست. توی این گام، واقعی تر جلوه دادن افکت متنی رو با هم می بینین. لایه Steel Style رو Invisible می کنیم.

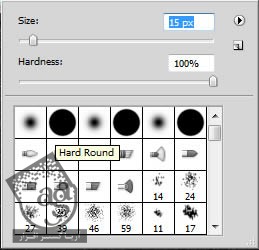
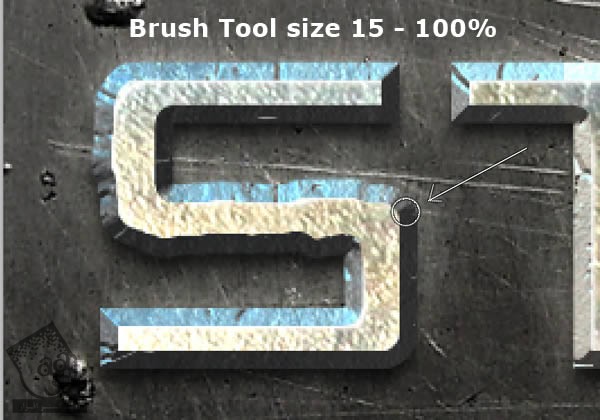
روی لایه متن جدید کلیک راست می کنیم و مسیر Choose > Rasterize Type Now رو دنبال می کنیم. ابزار Brush رو بر می داریم. Hardness رو روی 100 درصد و Size رو روی 15 قرار میدیم.

یک مقدار با ابزار Brush روی متن زوم می کنیم. افکت به صورت زیر در میاد. همین کار رو برای سایر حروف هم تکرار می کنیم.

حالا ابزار Eraser رو بر می داریم و بخشی از متن رو به صورت زیر حذف می کنیم.

گام هشتم
این لایه متنی رو کپی می کنیم و دومین Layer Style گام شش رو روی اون اعمال می کنیم. برای این کار، لایه متن رو با Style گام شش انتخاب می کنیم. وارد مسیر Layer > Layer Style > Copy Layer Style میشیم. حالا لایه متنی جدید رو انتخاب می کنیم و وارد مسیر Layer > Layer Style > Paste Layer Style میشیم.

تصویر نهایی!

امیدواریم ” آموزش Photoshop : طراحی افکت متنی استیل ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت